WPBeginner ekibindeki çoğumuz, öğrenmemiz gereken tüm HTML etiketleri, CSS özellikleri ve JavaScript işlevlerinden tamamen bunalmış bir şekilde ilk boş kod düzenleyicimize baktığımızı hatırlayabiliriz.
Ancak bu uzun zaman önceydi ve o zamandan beri binlerce yeni başlayanın aynı boş ekranı güzel, işlevsel web sitelerine dönüştürmesine yardımcı olduk.
Öğrendiğimiz şey şu: kodlama sadece “teknoloji insanları” için değildir. Doğru yaklaşım ve rehberlikle herkes sıfırdan bir web sitesi oluşturmayı öğrenebilir. Öğretim yöntemimizi, işletme sahiplerinden sanatçılara kadar her geçmişten gelen öğrencilerle test ettik ve geliştirdik.
Bu acemi dostu kılavuzda, daha önce sayısız kez işe yarayan kanıtlanmış yöntemi kullanarak ilk web sitenizi kodlama sürecinin tamamında size yol göstereceğiz. Teknik altyapıya gerek yok – sadece öğrenme isteğinizi yanınızda getirin.

Sıfırdan Web Sitesi Kodlamaya Karşı Web Sitesi Oluşturucular
İnternetin ilk günlerinde, bir web sitesi oluşturmak biraz baş ağrıtıcıydı. Temelde her şeyi kod kullanarak sıfırdan inşa etmek zorundaydınız ve bu da saatler, hatta haftalar sürebiliyordu.
Neyse ki o günler çoktan geride kaldı. Artık tüm web sitelerinin %62,9’u web sitesi çerçeveleri kullanılarak oluşturuluyor. Bu da artık sıfırdan bir web sitesinin nasıl oluşturulacağını bilmenize gerek olmadığı anlamına geliyor.
Artık çoğu insan web sitesi oluşturmalarına yardımcı olması için açık kaynaklı WordPress ve diğer içerik yönetim sistemlerini (web sitesi oluşturucu çerçeveler) kullanıyor.
WPBeginner’da tüm web sitelerimiz için WordPress ve SeedProd gibi kodsuz sayfa oluşturucuları kullanıyoruz. Bunları süper kullanışlı, özelleştirmesi kolay ve gerçekten verimli buluyoruz.
İyi haber şu ki, vakaların yaklaşık %95’inde bu web sitesi oluşturucuları veya kodsuz çözümleri kullanarak harika bir web sitesi oluşturabilirsiniz.
Web Sitesi Oluşturucu Kullanmanın Artıları ve Eksileri
İşte bir web sitesi oluşturucu kullanmanın faydalarından bazıları:
- Yeni başlayanlar için bile kullanımı kolaydır.
- Web geliştirmeyi öğrenmek için zaman ve para harcamanıza gerek yok.
- Size zaman kazandırır ve bu zamanı işinizi büyütmek için harcayabilirsiniz.
- Bir servet harcamadan kolayca e-ticaret, üyelik ve işletme web siteleri oluşturun.
Ancak, bir web sitesi oluşturucu kullanmanın birkaç dezavantajı vardır:
- Web siteniz, onu yavaşlatan gereksiz özelliklere sahip olabilir.
- Bir proje için CMS özelliklerine ihtiyacınız olmayabilir, ancak yine de yazılım güncellemelerini ve yedeklemelerini sürdürmeniz gerekecektir.
Sıfırdan Kod Yazmanın Artıları ve Eksileri
İşte sıfırdan kendi başınıza kod yazmanın bazı faydaları:
- Web siteniz yalnızca ihtiyaç duyduğu koda sahip olacak ve bu da daha hızlı yüklenmesini sağlayacaktır.
- Yazılım güncellemelerini sürdürmeniz gerekmez.
- Yeni WordPress kariyer fırsatlarına yol açabilecek değerli programlama becerileri kazanacaksınız.
Ancak, bu avantajları aşağıdaki dezavantajlarla karşılaştırmanız gerekir:
- HTML, CSS ve JavaScript’te kod yazmayı öğrenmek için saatler ve günler harcayacaksınız.
- Önceden oluşturulmuş bir arka uç sistemine erişiminiz olmayacağı için içeriği dinamik olarak oluşturmak zor olacaktır. Buna ek olarak, PHP veya Python gibi sunucu tarafı dillerini öğrenmeniz gerekecektir.
- İçerik eklemek ve güncellemek için birden fazla dosyanın düzenlenmesi gerekecektir.
- Yeni işlevler, SEO (arama motoru optimizasyonu) ve üçüncü taraf araçlarla entegrasyonlar eklemek zor olacaktır.
- Başkasına tam kontrol vermeden web sitenize erişimi kolayca paylaşamazsınız.
- Kodu sizin için yazması için bir geliştirici tutarsanız, bu pahalı olacaktır ve çok uygun maliyetli olmayacaktır.
Daha fazla ayrıntı için web sitesi oluşturucular ve manuel kodlama hakkındaki kılavuzumuza bakın.
Zamanınız değerli olduğundan, temel olarak sizin için kod yazan araçları kullanarak nasıl web sitesi oluşturacağınızı göstereceğiz (bunları yöntem 1 ve 2’de ele alacağız).
Ardından 3. yöntemde, tamamen sıfırdan bir web sitesinin nasıl oluşturulacağına dair bazı kaynakları paylaşacağız. Eğer programlama öğrenmek isteyen bir öğrenciyseniz bu mükemmel bir yöntemdir.
Bununla birlikte, bir web sitesinin nasıl kodlanacağına bakalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Zaten bunalmış mı hissediyorsunuz? Uzman ekibimiz fikirlerinizi alıp sizin için çarpıcı bir web sitesi kodlayabilir. Özel proje yöneticinize ne istediğinizi söylemeniz yeterli; ekibimiz siz nihai tasarımdan memnun kalana kadar birden fazla revizyon yapacaktır. Bu gerçekten de kodsuz ve stressiz web sitesi tasarımının en üst noktası!
1. WordPress ile Özel Bir Web Sitesi Kodlayın
WordPress en popüler web sitesi oluşturma platformudur. Aslında, CMS pazar payı raporumuza göre, WordPress internetteki tüm web sitelerinin %43’ünden fazlasına güç vermektedir.
Tüm web sitelerimiz için WordPress kullanıyoruz. Derinlemesine WordPress incelememiz, artılarını ve eksilerini daha ayrıntılı olarak tartışıyor.
WordPress kutudan çıktığı haliyle zaten bir sürü özellikle birlikte geliyor, ancak daha da iyisi var: eklenti adı verilen eklentileri yükleyebilirsiniz. Bunlar WordPress’e ekstra işlevsellik katan yazılım parçalarıdır ve yalnızca WordPress.org deposunda birçok kodsuz sayfa oluşturucu da dahil olmak üzere 59.000’den fazla bulabilirsiniz.
Sayfa oluşturucular söz konusu olduğunda, SeedProd en iyi seçimimizdir. Birçok iş ortağımızın web sitesini tasarlamak için kullandığımız popüler bir sürükle ve bırak WordPress sayfa oluşturucudur. SeedProd web sitesini bile SeedProd kullanarak tasarladık!

Daha fazla bilgi için detaylı SeedProd incelememize göz atın.
WordPress ile başlamak için bir alan adına ve web barındırma hizmetine ihtiyacınız olacak. Bluehost kullanmanızı öneririz. En iyi WordPress barındırma sağlayıcılarından biridir ve okuyucularımıza ücretsiz bir alan adı ve barındırmada büyük bir indirim (sadece 1,99 $ / ay) sunuyorlar.
Alternatiflere bakmak isterseniz Hostinger, SiteGround veya diğer en iyi WordPress barındırma şirketlerinden birini öneririz.
Bir alan adı ve barındırma aldıktan sonra, bir sonraki adım WordPress’i kurmaktır (doğru şekilde).
İyi haber şu ki, Bluehost gibi çoğu iyi web barındırma şirketi, tek tıklamayla yükleme işlemiyle WordPress’i yüklemeyi süper kolay hale getiriyor. Gerçekten kullanıcı dostudur, bu nedenle başlamak için ekrandaki talimatları takip edebilirsiniz.
WordPress’i kurduktan sonra, yönetici kontrol paneline giriş yapabilirsiniz. Şuna benzer bir şey görünecektir:

Şimdi, tek bir satır kod yazmanıza gerek kalmadan web sitenizin harika görünmesini sağlamaktan bahsedelim. Başlamak için SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme eğitimimize bakın.
SeedProd, kendi web sitenizi kolayca tasarlamanıza ve sadece sürükleyip bırakarak güzel sayfalar oluşturmanıza olanak tanır – kodlama gerektirmez, bu nedenle bu eğitim için mükemmeldir.
Sıfırdan kendi özel WordPress temanızı oluşturmak için de kullanabilirsiniz. Bu, kullanıcıların web sitenizi ziyaret ettiklerinde görecekleri ön uç olacaktır.
Daha da ileri giderek SeedProd, 60 saniyeden kısa bir sürede sizin için özel bir temanın tamamını oluşturan bir AI oluşturucuya bile sahiptir. Ayrıntılar için AI ile WordPress web sitesi oluşturma kılavuzumuza bakın.
SeedProd’u kurduktan sonra, SeedProd ” Açılış Sayfaları sayfasına gidin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bir sonraki ekranda sizden bir şablon seçmeniz istenecektir.
SeedProd, size bir başlangıç sağlamak için tonlarca güzel tasarlanmış şablonla yüklü olarak gelir. Bu, kâr amacı gütmeyen web siteleri veya otomotiv işletme siteleri gibi belirli kullanım durumları için şablonlar içerir. Ya da boş bir sayfa ile başlamak için ‘Boş Şablon’u seçebilirsiniz.

Bundan sonra, sayfanız için bir başlık ve bir URL slug girmeniz istenecektir.
Örneğin, web sitenizin ön sayfasını oluşturuyorsanız, başlık ve URL olarak ‘Ana Sayfa’ girebilirsiniz (bu, söz konusu sayfanın web adresidir).

Ardından, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklamanız gerekir.
SeedProd şimdi sayfa oluşturucu arayüzünü yükleyecektir. Düzenlemeye başlamak için basitçe işaret edip tıklayabileceğiniz sezgisel bir sayfa oluşturucudur.

SeedProd’un sürükle ve bırak arayüzü yeni başlayanlar için çok kolay, ancak deneyimli geliştiriciler için de yeterince güçlü.
Sol tarafta, tüm yaygın web tasarım öğelerini bloklar halinde göreceksiniz. Bunları sayfanıza sürükleyebileceğiniz yapı taşları olarak düşünün.
Sağınızda, tasarımınızın canlı bir önizlemesini göreceksiniz. Düzenlemek, silmek veya taşımak için herhangi bir öğenin üzerine gelip tıklayabilirsiniz.
İlham almakta zorlanıyor ya da web sitenizi hızlıca oluşturmak mı istiyorsunuz? SeedProd, başlıklar, alt başlıklar ve harekete geçirici mesajlar dahil olmak üzere metinleri kolaylıkla oluşturabilen güçlü yapay zeka özellikleriyle birlikte gelir.
Tasarımınıza bir Metin bloğu ekleyin ve ‘AI Metni Oluştur’ düğmesine tıklayın. Kullanmak istediğiniz istemi yazın ve ‘Metin Oluştur’ düğmesine basın. SeedProd daha sonra talimatlarınıza göre bazı metinler oluşturacaktır.

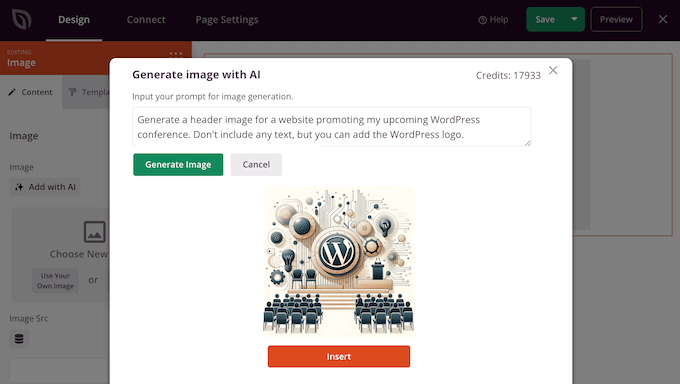
Canva gibi bir web tasarım yazılımı kullanmak zorunda kalmadan benzersiz görseller ve grafikler mi oluşturmak istiyorsunuz?
Ardından SeedProd, DALL-E ile entegre olur, böylece saniyeler içinde orijinal görseller oluşturabilir ve ardından bunları tek bir tıklamayla sitenize ekleyebilirsiniz.

Temel olarak, kod yazmadan navigasyon menüsü, kenar çubukları ve altbilgiler dahil olmak üzere özel bir web tasarımı oluşturabilirsiniz.
Şimdi, eğer bazı özel kodlar eklemeniz gerekirse, SeedProd bu konuda da size yardımcı olacaktır. Sadece ‘Özel HTML’ bloğunu sayfanıza sürükleyip bırakın.

Bu bloğun içine, ihtiyacınız olan herhangi bir HTML kodunu manuel olarak ekleyebilirsiniz.
Özel HTML bloğunuzun kenar boşluğunu, dolgusunu ve tasarım niteliklerini de ayarlayabilirsiniz.

Benzer şekilde, sayfanıza özel CSS kodu da ekleyebilirsiniz.
Sol alt köşedeki ‘Ayarlar’ düğmesine tıklayın ve ‘Özel CSS’yi seçin.

Sayfanızı düzenlemeyi bitirdiğinizde, yayına almak için ‘Kaydet ve Yayınla’ düğmesine tıklayın.
Sayfanızı canlı olarak görüntülemek için ‘Önizleme’ düğmesine de tıklayabilirsiniz.

Web siteniz için diğer sayfaları oluşturmak için işlemi tekrarlamanız yeterlidir. Kelimenin tam anlamıyla dakikalar içinde tek sayfalık bir web sitesi veya hatta tüm bir küçük işletme web sitesi oluşturabilirsiniz.
SeedProd’un güzelliği, bir web sitesi oluşturmayı ve düzenlemeyi inanılmaz derecede kolay hale getirmesidir.
Bu yüzden dünya çapında pek çok profesyonel geliştirici onu kullanıyor. Aslında, Awesome Motive gibi büyük şirketlerin geliştiricileri bile ana web sitelerini oluşturmak için SeedProd’a güveniyor çünkü çok hızlı ve özelleştirilebilir.
SeedProd’a Alternatifler
SeedProd kullanmak istemiyor musunuz? Sizi teminat altına aldık! İşte kullanabileceğiniz diğer WordPress sayfa oluşturucuları için en iyi seçimlerimizden bazıları:
- Thrive Architect – Bu, gerçekten dönüşüm elde etmeye odaklanan harika bir sayfa oluşturucudur. Hızlı bir şekilde başlamanız için 357’den fazla önceden tasarlanmış düzenle birlikte gelir.
- Divi Builder – Hem tema hem de sayfa oluşturucu olarak çalışan bir başka güçlü sürükle ve bırak oluşturucu. Size tonlarca esneklik sağlar.
- Beaver Builder –Bu, birçok kişinin sevdiği bir başka iyi bilinen ve güvenilir WordPress sayfa oluşturucusudur.
- Astra – Bir tema arıyorsanız, Astra süper özelleştirilebilir ve tek bir tıklama ile yükleyebileceğiniz hazır başlangıç web siteleri ile birlikte gelir. Gerçek bir zaman tasarrufu!
WordPress’e karşı biraz önyargılı olsak da (çünkü biz WPBeginner’ız!) popülerliği gerçekten kendi adına konuşuyor. BBC, Microsoft, Facebook ve The New York Times gibi tonlarca büyük isim WordPress kullanıyor. Yani iyi bir şirkette olduğunuzu biliyorsunuz!
İpucu: WordPress kurulumu için yardıma mı ihtiyacınız var? Uzman ekibimiz ücretsiz WordPress blog kurulumu konusunda size yardımcı olabilir.
2. Web.com Web Sitesi Oluşturucu ile Web Sitesi Kodlama

Alan adı alma, barındırma kurma ve WordPress gibi yazılımları yükleme adımlarını atlamayı tercih ediyorsanız, Web.com web sitesi oluşturucusuna göz atmak isteyebilirsiniz.
Basit işletme web siteleri ve çevrimiçi mağazalar oluşturmak için harika bir platformdur. Hatta sürece yardımcı olan rehberli bir sihirbazları bile var.
Web.com’un fiyatlandırma planları ücretsiz alan adı, ücretsiz SSL sertifikası (güvenlik için önemlidir), düzinelerce şablon ve hızlı bir şekilde web sitesi kopyası oluşturmanıza yardımcı olacak bir AI yazma aracı içerir.
Binlerce güzel önceden hazırlanmış web sitesi şablonundan birini seçin ve tasarımı markanızın ihtiyaçlarına uyacak şekilde nokta ve tıklama ile özelleştirin.

Kurucu, beklediğiniz tüm güçlü özelliklerle birlikte gelir.
Fotoğraf galerileri, videolar, referans kaydırıcıları, iletişim formları, harita konumları, sosyal medya düğmeleri ve daha fazlasını kolayca ekleyebilirsiniz.

Güncellemeler, güvenlik veya yedeklemeler konusunda endişelenmenize gerek yok çünkü Web.com bunları sizin için hallediyor. Ayrıca 7/24 sohbet, e-posta ve telefon desteği de sunuyorlar.
Web.com’a Alternatifler
Piyasada pek çok farklı hepsi bir arada çözüm var. Web.com dışında, WordPress olmayan kullanımı kolay internet sitesi kurucuları için en iyi seçimlerimizden bazıları burada:
- Gator by HostGator – Sürükle ve bırak araçları ve şablonları ile tamamen barındırılan web sitesi oluşturucu.
- Domain.com Web Sitesi Oluşturucu – Her türlü websitesi için tonlarca güzel şablon içeren başka bir barındırılan seçenek.
- HubSpot – Bu, küçük işletmeler için harika olan hepsi bir arada bir web sitesi oluşturucu ve pazarlama platformudur.
- Wix – Oldukça popüler olan iyi bilinen bir sürükle ve bırak internet sitesi kurucusu.
- BigCommerce – Özellikle bir çevrimiçi mağaza oluşturmak istiyorsanız, BigCommerce tamamen barındırılan bir seçenektir.
Daha fazla seçenek için, artıları ve eksileriyle en iyi internet sitesi kurucuları karşılaştırmamıza bakabilirsiniz. Piyasadaki hemen hemen her büyük internet sitesi kurucusunu test ederek çok çalıştık. Bu yüzden, doğru web sitesi kurucusunu seçmek söz konusu olduğunda neden bahsettiğimizi bildiğimizi düşünmek istiyoruz!
3. Sıfırdan Bir Web Sitesi Kodlamayı Öğrenin
Sıfırdan bir web sitesinin nasıl kodlanacağını öğrenmek isteyen bir öğrenci misiniz? İşte bu harika! HTML, CSS ve diğer birkaç şey gibi bazı web sitesi geliştirme temellerini öğrenmeniz gerekecek.
Piyasada tonlarca kurs olsa da (hem ücretsiz hem de ücretli), gerçekten harika olduğunu düşündüğümüz bir tanesi Code Academy’de.
Tamamlanması yaklaşık 9 saat sürer, ancak sonunda HTML, CSS ve Bootstrap kullanarak sıfırdan özel bir duyarlı web sitesi kodlamayı öğrenmiş olacaksınız.
Kursu bitirdikten sonra bile, sıfırdan web sitesi kodlamada gerçekten iyi olmak için biraz pratik yapmanız gerekecek. Ama endişelenmeyin, size yardım etmek için buradayız! Bir sonraki bölümde, sadece HTML ve CSS kullanarak süper temel bir web sitesini nasıl kodlayacağınızı göstereceğiz.
Kursu bitirdikten sonra bile, sıfırdan web sitesi kodlama konusunda gerçekten verimli olabilmeniz için saatlerce pratik yapmanız gerekecektir. Bir sonraki bölümde, HTML ve CSS kullanarak çok temel bir web sitesini nasıl kodlayacağınızı göstereceğiz.
Temel Bir Statik Web Sitesinin Kodlanması
Web siteleri HTML, CSS ve bazen biraz JavaScript kullanılarak oluşturulur. Onları şöyle düşünün:
- HTML (Hiper Metin İşaretleme Dili): Bu, web sayfanızın temelidir. Temel düzeni ve resimler, metinler, videolar ve daha fazlası gibi tüm içeriği tanımlar.
- CSS (Basamaklı Stil Sayfaları): Web sitenizin iyi görünmesini sağlayan şey budur! CSS, renkler, kenar boşlukları, dolgu ve metin boyutu gibi şeyleri yönetir.
Bu kodu yazmak için bir kod düzenleyiciye ihtiyacınız olacaktır. Bu, farklı bölümleri vurgulayarak kod yazmanıza yardımcı olan özel bir metin editörü gibidir, bu da hataları tespit etmeyi ve daha verimli yazmayı kolaylaştırır.

Sırada, bir proje başlatmanız gerekiyor. Bilgisayarınızda yeni bir klasör oluşturun ve istediğiniz ismi verin. Burası tüm web sitesi dosyalarınızı tutacağınız yerdir.
Kod düzenleyicinizi açın ve yeni bir dosya oluşturun. Bu web sitenizin ana sayfası olacağından, index.html olarak adlandırmanızı öneririz.
Bu dosya, ilk web sayfanız için HTML kodunu yazacağınız yerdir.
Temel bir HTML sayfası aşağıdaki bölümleri içerir.
- HTML belge sarmalayıcı
- Kafa
- Vücut
Aşağıdaki kodu yazarak bu temel yapıyı oluşturabilirsiniz:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
doctype HTML bildirimi web tarayıcılarına sadece bunun bir HTML sayfası olduğunu söyler.
Head bölümünün içindeki kod ekranda görünmez. HTML belgenizin başlığı, CSS dosyasına bağlantı ve daha fazlası gibi HTML belgeniz için meta verileri tanımlar.
Şimdi HTML sayfanızın head bölümünü dolduralım:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> </body></html> |
Web sitenizin gövde bölümü, sayfa düzenini tanımladığınız ve insanların göreceği tüm içeriği eklediğiniz yerdir.
Burada üstbilgi, ana içerik alanı ve altbilgi içeren örnek bir web sayfası yer almaktadır:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header id="header" class="site-header"> <h1 class="site-title">Star Plumbing Services</h1> <nav class="site-navigation"> <ul class="nav-menu"> <li><a href-"index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </header> <article id="main" class="content"> <h2>The Best Plumbing Service Providers in Pawnee!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p><a href="contact.html" class="cta-button">Call Now</a></p> <p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <footer> <p>© 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p> </footer> </body></html> |
Yer tutucuları kendi içeriğinizle değiştirmekten çekinmeyin. Sadece değişikliklerinizi kaydetmeyi unutmayın!
HTML belgenizi kaydettikten sonra bir tarayıcıda önizleyebilirsiniz. İlk başta bunun gibi biraz sade görünen bir şey görebilirsiniz:

Bunun nedeni HTML belgemizin var olmayan iki dosyaya işaret etmesidir. Bunlardan ilki CSS stil sayfasıdır.
CSS veya Basamaklı Stil Sayfası başka bir kodlama dilidir. HTML belgelerinizdeki HTML öğelerini, yapı taşlarını ve div seçicilerini şekillendirmek için kullanılır.
Kod düzenleyicinizi kullanarak style.css adında bir dosya oluşturun ve index.html dosyanızla aynı klasöre kaydedin.
Bundan sonra, style.css dosyanıza aşağıdaki kodu ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | body { margin:0; padding:0; font-family:sans-serif; font-size:16px; background-color:#f2ffee;}h1, h2, h3 { font-family:Georgia, Times, serif; } h2 { font-size:xx-large;}.site-header {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } .site-title { float:left; }.site-navigation { float:right;text-align:right;margin:20px 50px 0px 0px;} ul.nav-menu { list-style-type:none;list-style:none;}ul.nav-menu li { display:inline;padding-right:20px;}.site-header:after{ clear:both;}#main {margin:0 auto; background-color:#FFF; } .content { max-width:60%;padding:30px;margin:50px 0px 50px 0px;font-size:18px;}.content p { margin:50px 20px 50px 20px; }a.cta-button { background-color: green; padding: 20px 100px 20px 100px; color: #fff; text-decoration: none; font-size: xxx-large; border:2px solid #abfcab; border-radius:18px; }footer {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } |
Bu, stil oluşturma işini halleder. Ancak CSS’nin burada gösterdiğimizden çok daha fazlasını yapabileceğini unutmayın! Kullanıcı deneyimini gerçekten iyileştirmek, animasyonlar eklemek ve hatta medya sorguları adı verilen bir şey kullanarak web sitenizin farklı ekran boyutlarında nasıl görüneceğini ayarlamak için kullanılabilir.
Ardından, yine de bir resim yüklememiz gerekiyor.
Projenizde yeni bir klasör oluşturun ve images olarak adlandırın.

Şimdi, görüntülemek istediğiniz bir resmi bulun ve images klasörüne ekleyin.
Ardından, index.html dosyanıza geri dönün ve <img> etiketindeki resim adını resim dosyanızın gerçek adıyla değiştirin.
Tüm değişikliklerinizi kaydetmeyi ve ardından sayfanızı tarayıcıda tekrar önizlemeyi unutmayın. Şimdi resminizi ve CSS dosyanızdaki temel stilleri görmelisiniz.

Web siteniz için başka sayfalar oluşturmak üzere bu işlemi tekrarlayabilirsiniz. Kullanışlı bir numara, index.html dosyanızı diğer sayfalarınız için şablon olarak kullanmaktır. Sadece farklı bir adla kaydedin ( about.html veya contact.html gibi) ve ardından içeriği gerektiği gibi değiştirin.
Umarız bu makale bir web sitesinin nasıl kodlanacağını öğrenmenize yardımcı olmuştur. WordPress’i tercih ettiyseniz, bir haftadan kısa sürede WordPress’ i (ücretsiz) öğrenmek veya yeni başlayanlar için en iyi kod editörlerine göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Dayo Olobayo
I am a beginner in the world of web development but I can’t bring myself to agree with the second paragraph. My website is up and running without a prior idea of WordPress or code but I have it just the way I want. The more interesting thing is that there are plugins that helps with customization and styling. I would rather spend time on knowing how to use those plugins than going through such a hectic learning process of deep codes and the likes.
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with WordPress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin