Varsayılan WordPress yönetici renk düzeni işlevsel olsa da biraz yavan gelebilir. Bu nedenle, WordPress’te yönetici renk düzenini değiştirmek isteyebilirsiniz.
WordPress yöneticisinin renk düzenini değiştirmek, kendiniz ve ekibiniz için özel bir kontrol paneli oluşturmanızı sağlar. Renk düzeni markanızın tasarımıyla eşleşebilir veya sadece en sevdiğiniz renkleri içerebilir.
Hem kendi web sitelerimiz hem de müşteri web siteleri için yönetici renk düzenini değiştirmeyi denedik ve bunun iş akışı ve kullanıcı deneyimi üzerinde önemli bir etkisi olabileceğini gördük.
Bu makalede, WordPress’te yönetici renk düzenini nasıl kolayca değiştirebileceğinizi göstereceğiz.

WordPress’te Yönetici Renk Şeması Neden Değiştirilir?
WordPress’in varsayılan yönetici renk düzenini beğenmiyorsanız, renk düzenini istediğiniz bir renkle kolayca değiştirebilirsiniz.
Ayrıca renk düzenini WordPress temanızın tasarımına uyacak şekilde değiştirebilir, hatta karanlık mod özelliği ekleyebilirsiniz.
Bu, kullanıcıların sitenize giriş yapabildiği bir üyelik siteniz veya çevrimiçi mağazanız varsa ve web sitenizin ve yönetici kontrol panelinizin benzer bir deneyim sunmasını istiyorsanız yararlı olabilir.
Hazırlama sitenizi canlı sitenizden daha kolay ayırmak için farklı bir yönetici renk şeması da kullanabilirsiniz.
Bununla birlikte, WordPress’te yönetici renk düzenini değiştirebileceğiniz birkaç farklı yol gösterelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz.
WordPress Varsayılan Ayarları ile Yönetici Renk Şeması Nasıl Değiştirilir
WordPress, WordPress yönetici panonuz için önceden belirlenmiş birkaç renk paleti arasından seçim yapmanızı sağlayan yerleşik bir özelliğe sahiptir.
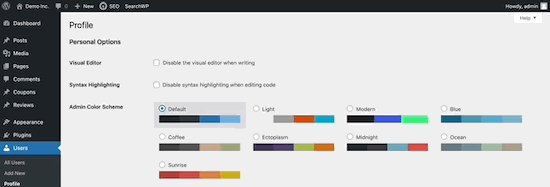
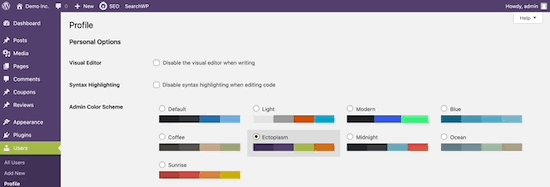
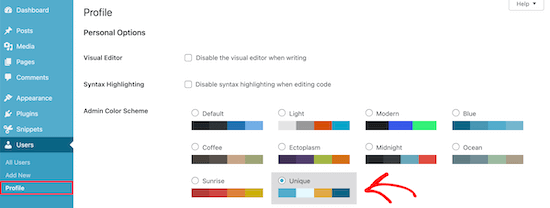
Yönetici renk düzenini değiştirmek için WordPress yönetici panonuza giriş yapın ve ardından Kullanıcılar ” Profil bölümüne gidin.
Bundan sonra, radyo düğmesine tıklayarak ‘Yönetici Renk Şeması’ bölümünde yeni renk şemasını seçin.

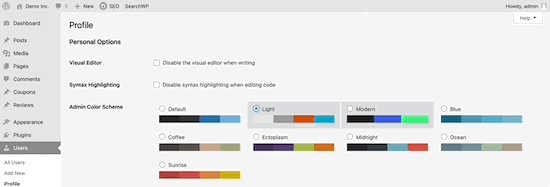
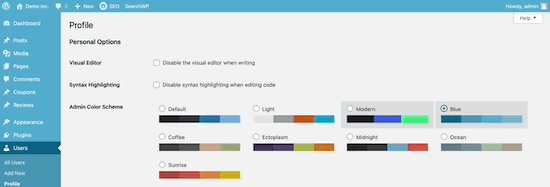
Varsayılan, Açık, Modern ve daha fazlası dahil olmak üzere seçim yapabileceğiniz 9 farklı renk şeması vardır.
Siz farklı seçeneklere tıkladıkça renk düzeni otomatik olarak değişecektir.

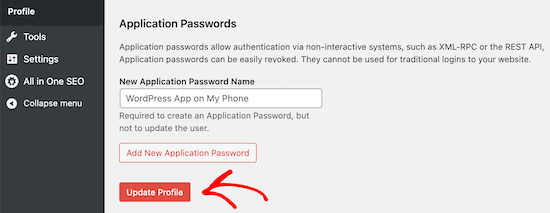
Beğendiğiniz bir renk şemasını seçtikten sonra, sayfanın en altına inmeniz ve ‘Profili Güncelle’ düğmesine tıklamanız gerekir.

WordPress web sitenizdeki diğer kayıtlı kullanıcılar için yönetici renk düzenini de kontrol edebilirsiniz.
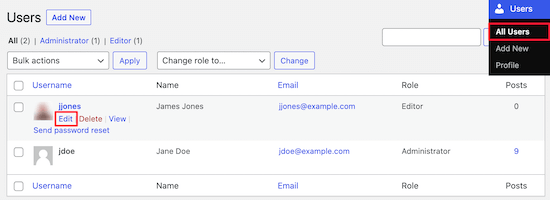
Bunu yapmak için Kullanıcılar ” Tüm Kullanıcılar’a gidin ve ardından kullanıcının üzerine gelip ‘Düzenle’ düğmesine tıklayın.

Ardından, söz konusu kullanıcı için yönetici renk düzenini değiştirmek üzere yukarıdaki işlemin aynısını uygulayın.
İşiniz bittiğinde, sayfanın altındaki ‘Profili Güncelle’ düğmesine tıkladığınızdan emin olun.
WordPress’te Özel Yönetici Renk Şemaları Nasıl Oluşturulur?
Yönetici kontrol paneliniz için daha fazla renk seçeneği istiyorsanız, özel renk şemaları oluşturabilir ve bunları WordPress blogunuza yükleyebilirsiniz.
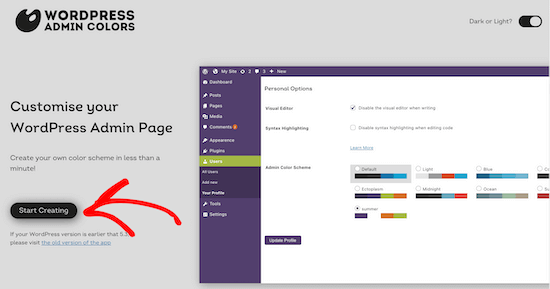
Bunu yapmak için ücretsiz WordPress Admin Colors web sitesine gidin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

Ardından, ‘Renk Düzeni Adı’ kutusuna bir ad girin.
Bu ad, WordPress yönetici panelinizde yeni bir renk seçeneği olarak görünecektir.

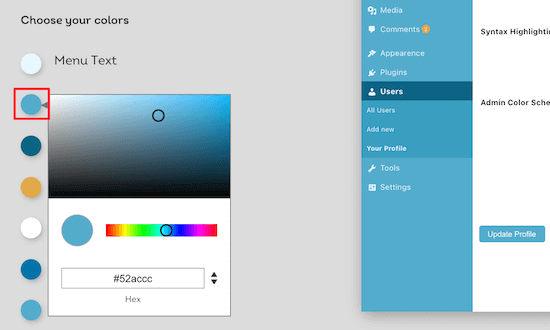
Bundan sonra, ‘Renklerinizi seçin’ bölümündeki renk seçeneklerine tıklayarak renk düzeninizi tamamen özelleştirebilirsiniz.
Mevcut renklerden birini değiştirmek için renge tıklayın ve açılan pencereden yeni renginizi seçin. Renk seçici üzerinde herhangi bir yere tıklayabilir veya belirli bir renk için bir Hex kodu girebilirsiniz.

Renk düzeninizi özelleştirmeyi tamamladığınızda, sayfanın altındaki ‘Renk Düzeni Oluştur’ düğmesine tıklayın.
Bu, WordPress’e eklemeniz gereken renk düzeni kodunu oluşturacaktır.

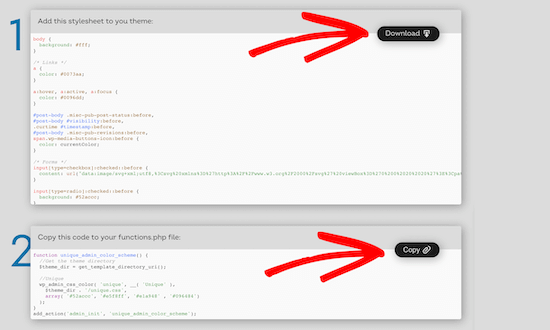
Bir sonraki sayfada iki farklı kod dosyası olacaktır.
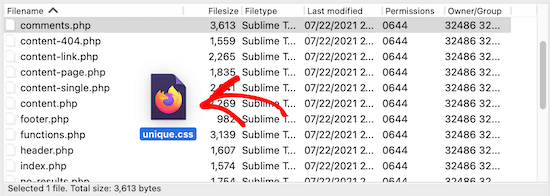
CSS dosyasını indirmeniz ve kod parçacığını kopyalayıp favori metin düzenleyicinize yapıştırmanız gerekir. Bunları WordPress dosyalarınıza ekleyeceğiz.

Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atın.
Kod parçacığını functions.php dosyanıza veya bir kod parçacığı eklentisi kullanarak ekleyebilirsiniz.
Bu eğitim için kod parçacığı eklentisi WPCode‘u kullanacağız. WordPress sitenize kod parçacıkları eklemenin en kolay ve en acemi dostu yöntemidir.

Öncelikle ücretsiz WPCode eklentisini yüklemeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici çubuğunuzda ‘Kod Parçacıkları’ etiketli yeni bir menü öğesine sahip olacaksınız. Bu öğeye tıkladığınızda sitenize kaydettiğiniz kod parçacıklarının bir listesini göreceksiniz. Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
Devam edin ve kod parçacığınızı WordPress’e eklemek için ‘Yeni Ekle’ düğmesine tıklayın.

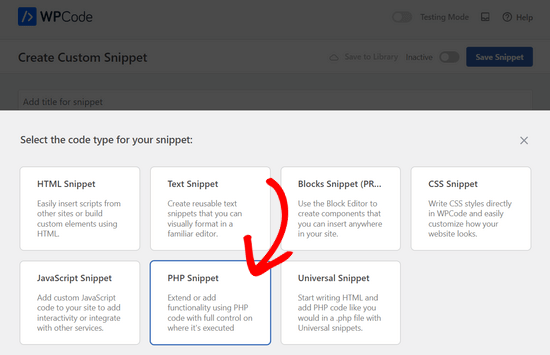
Ardından, ‘Snippet Ekle’ sayfasını göreceksiniz. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Bundan sonra, seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

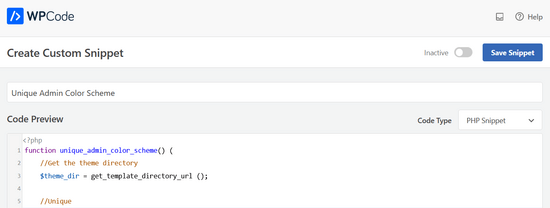
Şimdi kod parçacığınıza bir isim verebilirsiniz. Bu, kodunuzun amacını hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdan kopyaladığınız parçacığı ‘Kod Önizleme’ kutusuna yapıştırın.

Ardından, kod parçacığınız için ekleme yöntemini seçmeniz gerekir.
‘Otomatik Ekle’ yönteminde bırakabilirsiniz, böylece kod parçacığını uygun yere otomatik olarak ekler ve çalıştırır.

Bundan sonra, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ardından ekranın sağ üst köşesindeki ‘Snippet’i Kaydet’ düğmesine tıklayın.
Bu, kodu kaydedecek ve yeni yönetici renk düzenini etkinleştirecektir.

Şimdi, daha önce indirdiğiniz CSS stil sayfasını WordPress barındırma hesabınızdaki tema dizininize yüklemeniz gerekir.
Bunu yapmak için bir FTP istemcisi veya WordPress hosting kontrol panelinizdeki dosya yöneticisi seçeneğini kullanabilirsiniz.
Daha önce FTP kullanmadıysanız, WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
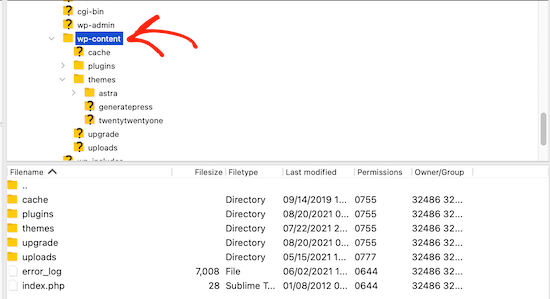
Öncelikle, bir FTP istemcisi veya cPanel’deki dosya yöneticisini kullanarak web sitenize bağlanmanız gerekir. Bağlandıktan sonra /wp-content klasörüne gitmeniz gerekir.

wp-content klasörünün içinde themes adında bir klasör göreceksiniz. Burası WordPress’in web sitenizin kullandığı veya geçmişte kullandığı tüm temaları depoladığı yerdir.
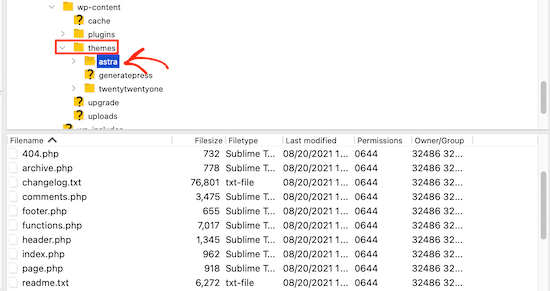
Temalar klasörüne tıklamanız ve ardından kullandığınız temanın klasörünü açmanız gerekir.

Ardından, indirdiğiniz display.css dosyasını yükleyin.
CSS dosyanız daha önce seçtiğiniz isme sahip olacaktır.

Not: WordPress temalarını değiştirirseniz, CSS dosyasını yeni tema klasörünüze yüklemeniz gerekecektir.
Bundan sonra, Kullanıcılar ” Profiliniz bölümüne gidin.
Ardından, yeni oluşturduğunuz renk düzenini seçebilirsiniz.

Bu renk düzenini kullanmak istiyorsanız, sayfanın altındaki ‘Profili Güncelle’ düğmesine tıkladığınızdan emin olun.
Yeni Kullanıcılar için Varsayılan Yönetici Renk Düzeni Nasıl Kontrol Edilir?
Yeni bir kullanıcı bir hesap oluşturduğunda, renk düzenini özelleştirme seçeneğine sahip olacaktır. Ancak, varsayılan yönetici renk düzenini kontrol etmek veya kullanıcıların renk düzenini tamamen değiştirmesini engellemek isteyebilirsiniz.
Bunu yapmanın en kolay yolu ücretsiz Force Admin Color Scheme eklentisini kullanmaktır.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
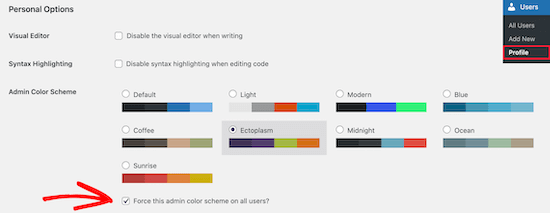
Etkinleştirmenin ardından Kullanıcılar ” Profil bölümüne gidin ve ardından yönetici renginizi seçin ve ‘Bu yönetici renk düzenini tüm kullanıcılara zorla’ onay kutusunu tıklayın.

Bundan sonra, sayfanın altındaki ‘Profili Güncelle’ düğmesine tıklayın.
Artık varsayılan yönetici renk düzeni sitenizdeki tüm yeni ve mevcut kullanıcılar için aynı olacaktır.
Eklenti ayrıca tüm kullanıcılarınız için yönetici renk düzeni seçicisini devre dışı bırakır. Bu rengi değiştirebilecek tek kullanıcılar yönetici erişimine sahip olanlardır.
Umarız bu makale WordPress’te yönetici renk düzenini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress yönetici panosu eklentileri hakkındaki uzman seçimlerimizi ve WordPress yöneticisinden gereksiz menü öğelerini gizleme kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





llarron
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus did you find a solution? i want the same thing
Aria
you’ll find the css files in “wp-admin > css > colors”
Max Pen
I want to know where they store the files of each theme and how to create one.
GP Diller
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds
i like the sunrise
WPBeginner Support
yep its very colorful
Admin
Giovanni M
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl
Exactly!
Jenny Lens
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen
Good post,
Sean Davis
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.