WordPress bloklarınızın tam olarak doğru boyutta olması için eskiden özel CSS veya karmaşık geçici çözümler gerekirdi.
Biliyoruz çünkü tam da bu sorunla karşılaşan kullanıcılara yardım etmek için sayısız saat harcadık. Ancak son WordPress güncellemeleri sayesinde blok boyutlarını kontrol etmek çok daha basit hale geldi.
Birçok insanı şaşırtan şey, WordPress’te blok boyutlarını ayarlamanın aslında birkaç yerleşik yolu olduğudur. Çok sayıda deneme yaparak, farklı durumlarda ve temalarda çalışan en güvenilir yöntemleri belirledik.
Bu kılavuzda, WordPress’te blok yüksekliklerini ve genişliklerini değiştirmenin en kolay yollarını paylaşacağız.

WordPress’te Blok Yüksekliği ve Genişliği Neden Değiştirilir?
Blok düzenleyici, başlıklar, paragraflar, resimler, videolar, ses ve daha fazlası dahil olmak üzere farklı bloklar kullanarak WordPress web sitenize içerik eklemenizi sağlar.
Ancak, bazen görünümünü veya içeriğin genel düzenini iyileştirmek için belirli bir bloğun genişliğini veya yüksekliğini değiştirmek isteyebilirsiniz.
Blok boyutlarının ayarlanması, içeriğinizin duyarlı olmasını ve telefonlar, tabletler ve dizüstü bilgisayarlar dahil olmak üzere tüm cihazlarda düzgün görüntülenmesini de sağlayabilir.
Örneğin, içerik düzenleyicisine bir resim yüklemiş olabilirsiniz, ancak bu resim çok büyüktür ve sayfanın ön uçta çekici görünmemesine neden olur.

İçerikle daha iyi hizalamak için başlık bloğunun boyutunu da değiştirmek isteyebilirsiniz.
Blokların genişliğini ve yüksekliğini ayarlayarak yazılarınızın ve sayfalarınızın estetik açıdan daha hoş görünmesini sağlayabilirsiniz.
Bununla birlikte, WordPress’te blok yüksekliğini ve genişliğini nasıl kolayca değiştirebileceğinizi görelim. Birkaç farklı yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Yöntem 1: Blok Ayarlarını Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirin
Bu yöntemde, WordPress’in varsayılan ayarlarını kullanarak bir bloğun yüksekliğini ve genişliğini nasıl değiştireceğinizi göstereceğiz.
Şu anda WordPress tüm bloklar için aynı yeniden boyutlandırma seçeneklerini sunmamaktadır. Ancak blok düzenleyici, farklı blokların yükseklik ve genişliğini yeniden boyutlandırmak için birçok yol sunar.
WordPress’teki Resim bloğu ile başlayalım.
İlk olarak, bloğun üzerindeki araç çubuğunda yer alan ‘Hizala’ düğmesine tıklayarak Görüntü bloğunun hizalamasını değiştirebilirsiniz.
Burada, ‘Geniş Genişlik’ seçeneğini seçmek, bloğu kapsayıcıyla aynı genişlikte yapacaktır. Ya da ‘Tam Genişlik’ hizalama seçeneği, bloğu sayfanın tüm genişliği haline getirecektir.

Ayrıca sağdaki ‘Blok Ayarları’ paneline gidip ‘Ayarlar’ bölümüne kaydırarak da bir bloğu yeniden boyutlandırabilirsiniz. Buradan, ‘Görüntü Boyutu’ açılır menüsünden bir bloğu yeniden boyutlandırabilirsiniz.
Ayrıca, ‘Görüntü boyutları’ bölümündeki ‘Genişlik’ ve ‘Yükseklik’ kutularına tercih edilen piksel boyutunu yazarak bloğun genişliğini ve yüksekliğini ayarlayabilirsiniz.
Bunun altında, bloğun boyutunu yüzdeye göre de ayarlayabilirsiniz.

Bir Görüntü bloğunu yeniden boyutlandırmanın bir başka yolu da görüntünün üzerine tıklamaktır; bu da dairesel çapalar içeren mavi bir kenarlık ortaya çıkarır.
Ardından, görüntü bloğunun yüksekliğini ve genişliğini değiştirmek için bu bağlantıları sürüklemeniz yeterlidir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Yöntem 2: Sütunlar Bloğunu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirin
Yeniden boyutlandırmak istediğiniz blok hizalama düğmeleri veya yeniden boyutlandırma ayarlarıyla birlikte gelmiyorsa, bu yöntem tam size göre.
Bu yöntem için bloğumuzu Columns bloğunun içine yerleştireceğiz. Her sütuna farklı bloklar ekleyebileceğiniz bir konteyner görevi görür. Ardından, sütunların yüksekliğini ve genişliğini ayarlayarak bu blokları yeniden boyutlandırabilirsiniz.
İlk olarak, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, Sütunlar bloğunu bulun ve Gutenberg editörüne ekleyin. Ardından, bir varyasyon seçmeniz istenecektir.

Bundan sonra, sütun düzeni ekranda görüntülenecektir ve artık bir sütunun içindeki ‘Blok Ekle (+)’ düğmesine tıklayarak istediğiniz bloğu ekleyebilirsiniz.
Blok eklendikten sonra, sağ panelde bulunan ‘Sütun Ayarları’nı kullanarak yeniden boyutlandırabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
İki sütunlu bir blok içinde iki paragraf bloğunu yeniden boyutlandırıp hizaladıktan sonra demo web sitemizde içerik bu şekilde görünüyordu.

Yöntem 3: Grup Bloğunu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirme
Grup bloğunu kullanarak blokların genişliğini ve yüksekliğini de ayarlayabilirsiniz. İstediğiniz blokları gruplandırmanıza ve birlikte şekillendirmenize olanak tanır.
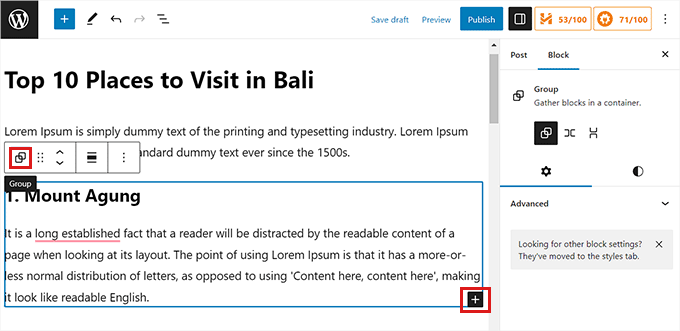
İlk olarak, en üstteki ‘Blok Ekle’ (+) düğmesine tıklamalısınız. Ardından, Grup bloğunu bulun ve içerik düzenleyicisine ekleyin.
Bunu yaptığınızda, Grup bloğu üç farklı düzen seçeneği gösterecektir. Bu eğitim için ‘Grup’ düzenini kullanacağız.

Bundan sonra, ekranda ‘Blok Ekle’ düğmesi görüntülenecektir. Artık istediğiniz bloğu ekleyebilirsiniz.
Bu eğitimde, bir Başlık bloğu, bir Paragraf bloğu ve bir Görüntü bloğu ekleyip yeniden boyutlandıracağız.

Gruba birden fazla blok eklemek için blok araç çubuğundan ‘Grup Seç’ düğmesine tıklayın.
Grup seçildikten sonra, alttaki ‘Blok Ekle’ düğmesine (+) tıklamanız yeterlidir.

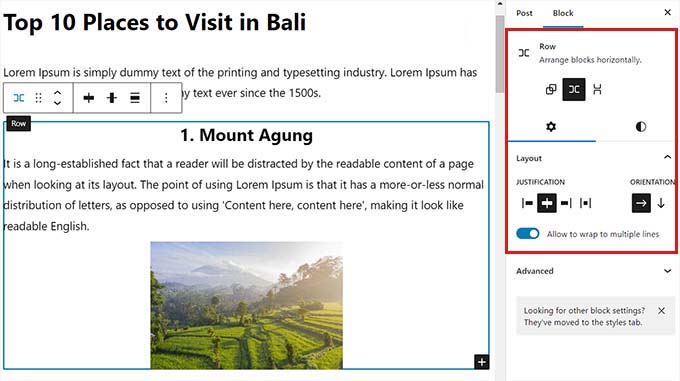
Bunu yaptığınızda, sağdaki blok ayarları kenar çubuğu açılacaktır. Buradan, tüm blokların düzenini, yaslamasını ve yönünü kolayca ayarlayabilirsiniz.
Düzeni değiştirmek farklı blok boyutlarını da değiştirecektir. Sonuçtan memnun kalana kadar bu ayarları yapılandırabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Demo web sitemizde Grup bloğu bu şekilde görünüyordu.

Yöntem 4: Kapak Bloğunu Kullanarak Blok Yüksekliğini Değiştirme
Kapak bloğunu kullanmak istiyorsanız bu yeniden boyutlandırma yöntemi tam size göre. Bir resim veya videonun üstünde metin ve diğer içerikleri görüntülemenizi sağlar.
İlk olarak, üstteki ‘Blok Ekle’ (+) düğmesine tıklayın ve Kapak bloğunu bulun.
Bunu yaptıktan sonra, sizden bir renk seçmeniz veya WordPress medya kütüphanesinden bir resim yüklemeniz istenecektir. Bu resim veya renk Kapak bloğunun arka planı olarak kullanılacaktır.

Ardından, istediğiniz herhangi bir bloğu Kapak bloğunun içine sürükleyip bırakın.
Bundan sonra, sağ sütunda blok ayarlarını açmak için Kapak bloğuna tıklamanız gerekir.
Buradan, pikselleri kullanarak Kapak bloğunun yüksekliğini ayarlayabileceğiniz ‘Boyutlar’ paneline gidin.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Kapak bloğunun nasıl kullanılacağına ilişkin daha ayrıntılı talimatlar için WordPress blok düzenleyicisinde Kapak Görseli ve Öne Çıkan Görsel hakkındaki başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
Bonus: SeedProd’daki Gelişmiş Blokları Kullanarak Güzel Sayfalar Oluşturun
SeedProd eklentisini kullanarak kolayca güzel ve estetik açıdan hoş sayfalar oluşturabilirsiniz.
İhtiyaçlarınıza göre özelleştirmesi ve yeniden boyutlandırması çok kolay olan blokları kullanarak açılış sayfaları oluşturmanıza olanak tanıyan piyasadaki en iyi WordPress sayfa oluşturucusudur.
İş ortağı markalarımızdan bazıları tüm web sitelerini tasarlamak için bu aracı kullandı ve kullanıcıları yeni, modern görünümü çok sevdi. Daha fazla bilgi edinmek için SeedProd incelememize bakın.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
Not: SeedProd ücretsiz bir sürüm de sunuyor, ancak bu eğitim için premium planı kullanacağız.
Etkinleştirmenin ardından, WordPress kontrol panelinizden SeedProd ” Ayarlar sayfasına gitmeli ve lisans anahtarını ‘Lisans Anahtarı’ kutusuna girmelisiniz.
Lisans anahtarını SeedProd web sitesindeki hesap sayfanızda bulabilirsiniz.

Ardından, bir açılış sayfası oluşturmaya başlamak için yönetici kenar çubuğundan SeedProd “ Açılış Sayfaları ekranını ziyaret edin.
Buradan, ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklamanız yeterlidir.

Şimdi ‘Yeni Bir Sayfa Şablonu Seçin’ ekranına yönlendirileceksiniz. SeedProd, aralarından seçim yapabileceğiniz birçok önceden hazırlanmış şablon sunar.
Bir şablon seçtikten sonra, açılış sayfanız için bir ad ve URL sağlamanız istenecektir.
Bu ayrıntıları ekledikten sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklamanız yeterlidir.

Bu, SeedProd’un sürükle ve bırak sayfa oluşturucusunu başlatacak ve şimdi sayfanızı düzenlemeye başlayabilirsiniz. Ayrıntılı talimatlar için WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
Bu eğitimde, bir Görüntü bloğu ve bir Düğme bloğu ekleyip yeniden boyutlandıracağız.
İlk olarak, soldaki blok panelinden Görüntü bloğunu sürüklemeniz ve sayfada istediğiniz yere bırakmanız gerekecektir.

Ardından, sol sütunda blok ayarlarını açmak için Görsel bloğuna tıklayın. Buradan, medya kitaplığınızdan bir görsel yükleyebilirsiniz.
Ardından, piksel veya yüzde kullanarak bloğun yüksekliğini ve genişliğini değiştirebilirsiniz.

Ayarlar panelinin üst kısmındaki ‘Gelişmiş’ sekmesine geçerek görüntü boyutunu ve konumunu da ayarlayabilirsiniz.
Ardından, ayarları genişletmek için Aralık paneline tıklamanız yeterlidir.

Burada, bloğun kenar boşluğunu ve dolgusunu ihtiyaçlarınıza göre ayarlamak için değerler eklemeniz yeterlidir.
Bloğun üst, alt, sol ve sağ alanları için kenar boşluğunu ve dolguyu ayarlayabilirsiniz.

Seedprod ile, iki farklı blok arasına biraz boşluk bırakmak için bir Spacer bloğu da ekleyebilirsiniz.
İlk olarak, sol sütundan ‘Spacer’ bloğunu bulmanız ve eklemeniz gerekecektir. Ardından, ayarlarını açmak için üzerine tıklayın.

Şimdi, ‘Yükseklik’ kaydırıcısını kullanarak ara parçanın yüksekliğini kontrol edebilirsiniz.
Ara blok, dağınıklıktan uzak bir web sitesi oluşturmanıza yardımcı olabilir.

Video, Başlık ve Düğme blokları da dahil olmak üzere diğer blokların genişliğini ve yüksekliğini de aynı şekilde değiştirebilirsiniz.
Sol sütunda Düğme bloğunu bulun ve sayfanıza sürükleyin.

Ardından, blok ayarlarını açmak için Düğmeye tıklamanız gerekecektir.
Buradan, üst kısımdan ‘Gelişmiş’ sekmesine geçin. ‘Vertical Padding’ kaydırıcısını sürükleyerek bloğun yüksekliğini değiştirebilirsiniz.

Genişliği değiştirmek için sol sütundaki ‘Yatay Dolgu’ kaydırıcısını sürükleyin.
İşiniz bittiğinde, ‘Kaydet’ düğmesine tıklamayı unutmayın.

Umarız bu makale WordPress’te blok genişliğini ve yüksekliğini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress blok düzenleyicisine görsel ekleme ve hizalama hakkındaki makalemizi ve en iyi Gutenberg dostu WordPress temaları için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.