Bir WordPress kullanıcısı olarak, zaman zaman yazılarınıza veya sayfalarınıza ticari marka ™, tescilli ®, para birimi, © telif hakkı veya yabancı dil sembolleri gibi özel karakterler eklemeniz gerekebilir.
İster bir makale yazıyor, ister yasal feragatnameler ekliyor veya tasarımınızı geliştirmek için benzersiz semboller kullanıyor olun, bu özel karakterleri sorunsuz bir şekilde nasıl ekleyeceğinizi bilmek çok önemlidir.
Örneğin, WPBeginner’da, okuyucuları belirli sayfalara veya sekmelere yönlendirmek için blog yazılarımızda sık sık özel bir karakter (“) kullanırız, örneğin onları Eklentiler ” Yüklü Ek lentiler sayfasına yönlendirmek gibi. Bu sembol, talimatları daha net ve görsel olarak daha çekici hale getirerek kullanıcılarımız için okunabilirliği artırır.
Ancak bu sembolleri eklemek biraz zor olabilir çünkü ortalama bir klavyede bulunmazlar.
Bu makalede, WordPress yazılarına özel karakterleri nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress Yazılarına Neden Özel Karakterler Ekleyelim?
WordPress web sitenizdeki blog yazılarına özel karakterler eklemek, içeriğinizi görsel olarak çekici hale getirebilir.
Ayrıca okuyucunun dikkatini kilit noktalara çekerek içeriğinizin daha kolay okunmasına yardımcı olabilir.
Örneğin, bir blog yazısında şirketinizin adını kullanıyorsanız, yanına bir ticari marka karakteri eklemek, okuyuculara işletmenizi vurgulamaya yardımcı olacaktır.

Ayrıca, başlıklarınızda ve meta açıklamalarınızda özel karakterler kullanmak, içeriğinizi kullanıcılar için daha ilginç ve çekici hale getirerek web sitenizin SEO’sunu geliştirebilir. Bu da tıklama oranınızı artırabilir.
Bunu söyledikten sonra, WordPress yazılarınıza özel karakterleri nasıl kolayca ekleyebileceğinizi görelim. Üç farklı yöntemi ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Blok Düzenleyicisini Kullanarak Özel Karakterler Ekleme
HTML varlıklarını kullanarak blok düzenleyiciye özel karakterler eklemenin kolay bir yolunu arıyorsanız, bu yöntem tam size göre.
Bir blog yazısı yazdığınızda, WordPress bunu otomatik olarak HTML olarak biçimlendirir. Bu, neredeyse tüm web siteleri tarafından kullanılan biçimlendirme dilidir.
HTML, HTML varlıklarının bir listesiyle birlikte gelir. Bunlar, karakterleri, sembolleri, okları ve daha fazlasını görüntülemek için kullanabileceğiniz özel kodlardır.
Ayrıca HTML’de normalde klavye düzenlerinde bulunmayan özel karakterler eklemenize de olanak tanırlar.
Örneğin, bir ticari marka ™ sembolü eklemek istiyorsanız, bunu görüntülemek için HTML varlık kodu ™ kullanabilirsiniz.
Benzer şekilde, bir telif hakkı © sembolü eklemek istiyorsanız, makalenizde © kodunu kullanabilirsiniz.
Özel HTML Bloğunu Kullanarak Özel Karakterler Ekleme
Öncelikle, özel karakterler eklemek için blok düzenleyicide yeni veya mevcut bir WordPress gönderisi açmanız gerekecektir.
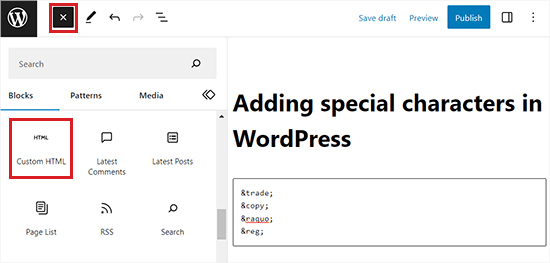
Blok menüsünü açmak için ekranın sol üst köşesindeki blok ekle ‘+’ düğmesine tıklayın.
Buradan, Özel HTML bloğunu bulun ve gönderiye ekleyin. Ardından, özel karakter için HTML varlık kodunu bloğa yazmanız yeterlidir.

Her HTML varlık kodunun bir ve işareti ile başladığını ve noktalı virgül ile bittiğini fark edeceksiniz.
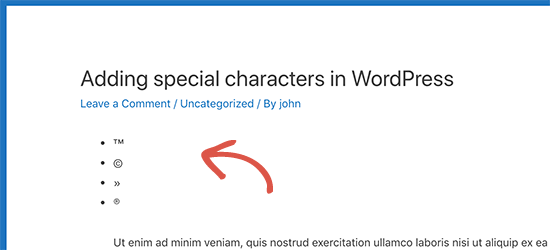
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, WordPress blogunuzda görüntülenen özel karakterleri kontrol etmek için yazınızı ziyaret edebilirsiniz.

Latin karakterleri, matematiksel semboller, para birimleri, bilimsel ölçüm sembolleri ve daha fazlası dahil olmak üzere çok çeşitli özel karakterler HTML varlıkları olarak kullanılabilir.
Tam referans kılavuzu için W3.org’un HTML karakter varlığı referans tablosuna göz atmak isteyebilirsiniz.
Kod Düzenleyiciyi Kullanarak Özel Karakterler Ekleme
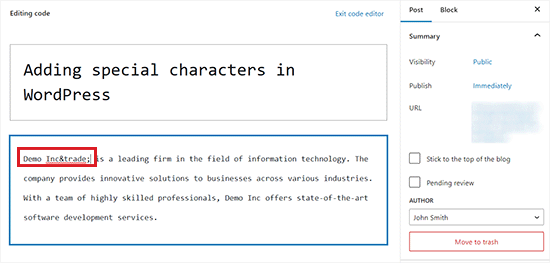
Kod düzenleyiciye geçerek WordPress yazılarına özel karakterler de ekleyebilirsiniz.
Blok düzenleyicideki bu seçenek, kullanıcıların farklı blokların altında yatan HTML, CSS veya JavaScript kodunu görüntülemesine ve düzenlemesine olanak tanır. Bu, HTML varlıkları eklemeyi kolaylaştırır.
İlk olarak, blok düzenleyicide yeni veya mevcut bir WordPress gönderisi açın.
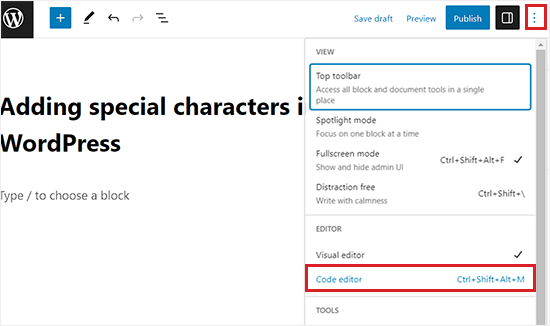
Oraya vardığınızda, bir açılır menü açmak için ekranın sağ üst köşesindeki üç noktalı menüye tıklayın. Buradan ‘Kod Düzenleyici’ seçeneğine tıklayın.

Bu, HTML varlıklarını metin arasına kolayca ekleyebileceğiniz kod düzenleyiciyi açacaktır.
Örneğin, bir ürün veya şirket adının yanına ticari markaya özel bir karakter eklemek istiyorsanız, kod düzenleyiciye geçerek bunu kolayca yapabilirsiniz.

İşiniz bittiğinde, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz.
Artık yazılarınızdaki özel karakterleri görmek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 2: Bir Eklenti Kullanarak Özel Karakterler Ekleme
Düzenli olarak özel karakterler eklemeniz gerekiyorsa, her seferinde HTML varlık referans tablosunu kontrol etmek yerine bir eklenti kullanmanız daha iyi olabilir.
Öncelikle, Insert Special Characters eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, özel karakterler eklemek için blok düzenleyicide bir gönderi veya sayfa açın.
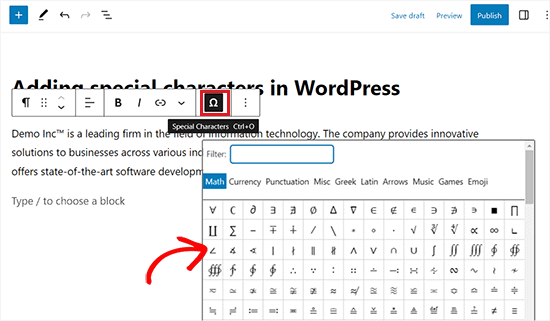
Burada, bir paragraf bloğu seçin ve ardından özel karakterleri gösteren bir açılır pencere açmak için üstteki blok araç çubuğundaki omega simgesine tıklayın.

Buradan, eklemek istediğiniz özel karakteri bulmanız ve ardından düzenleyiciye eklemek için üzerine tıklamanız yeterlidir.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
Yöntem 3: Klasik WordPress Editörünü Kullanarak Özel Karakterler Ekleme
WordPress’te hala eski klasik editörü kullanıyorsanız, blog yazıları yazarken özel karakterler eklemek için bu yöntemi kullanabilirsiniz.
Klasik düzenleyicinin yerleşik bir özel karakter özelliği ile geldiğini unutmayın.
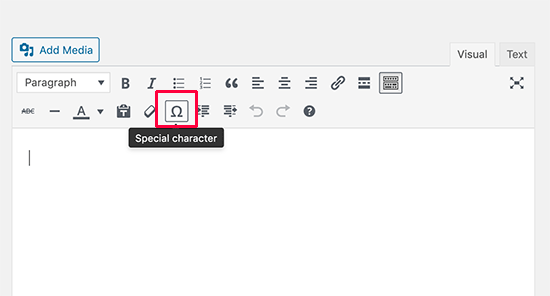
İlk olarak, düzenleyicide yeni veya mevcut bir gönderi açın. Ardından, mutfak lavabosu düğmesine tıklayın.
Bu, ‘Özel karakter’ düğmesine tıklamanız gereken ikinci biçimlendirme seçenekleri satırını genişletecektir.

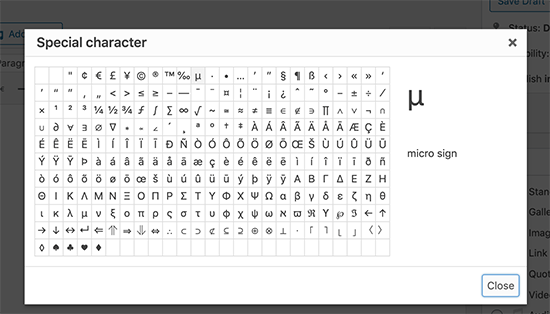
Üzerine tıklandığında, sık kullanılan bazı özel karakterleri gösteren bir açılır pencere açılacaktır.
Para birimi sembolleri, matematiksel, telif hakkı, tescilli işaretler, ticari marka sembolleri ve daha fazlası vardır.

Unutmayın, bu yöntem yalnızca eski yazı düzenleyicisini WYSIWYG modunda kullanıyorsanız işe yarayacaktır.
Metin düzenleyici modunda kullanıyorsanız, ya Görsel düzenleyiciye geçmeniz ya da yukarıda açıklanan HTML varlıkları yöntemini kullanmanız gerekecektir.
Buradan, kullanmak istediğiniz sembol veya karaktere tıklamanız yeterlidir; bu sembol veya karakter gönderinize eklenecektir.
Son olarak, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
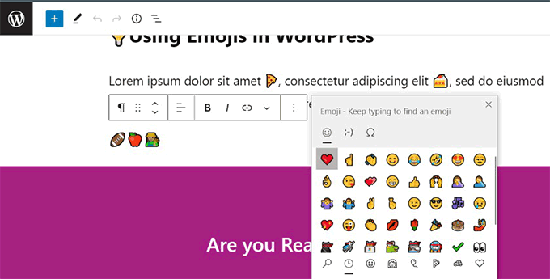
Bonus: WordPress Blog Yazılarınıza Emojiler Ekleyin
Özel karakterlerin yanı sıra WordPress blog yazılarınıza emojiler de eklemek isteyebilirsiniz.
Emojiler, duyguları ve diğer ifadeleri ifade etmek için metinle birlikte kullanılabilen küçük resim simgeleridir.
Bu simgeleri web sitenize eklemek içeriğinize renk ve kişilik katabilir, etkileşimi artırabilir ve gönderilerinizi daha okunabilir hale getirebilir.
Klavyenizdeki Windows + (Nokta) kısayol tuşlarına basarak WordPress blok düzenleyicinize (Gutenberg) kolayca emoji ekleyebilirsiniz .
Bunu yaptığınızda, ekranda blog yazınız için bir emoji seçebileceğiniz bir açılır pencere açılacaktır. Ancak, bu yöntemin yalnızca bir Windows bilgisayar kullanıyorsanız işe yarayacağını unutmayın.

Mac kullanıcısıysanız, emoji istemini açmak için Command + Control + Space tuşlarına birlikte basmanız gerekir.
Ayrıntılı talimatlar için WordPress blogunuza nasıl kolayca emoji ekleyebileceğinize ilişkin eğitimimize bakın.
Umarız bu makale WordPress yazılarına ve sayfalarına özel karakterlerin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress’te alt çizgi ekleme ve metin düğmelerini yaslama hakkındaki başlangıç kılavuzumuza ve WordPress ‘ te bağlantı ekleme hakkındaki başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?