WordPress web sitenizi çevrimiçi tehditlerden korumak çok önemlidir. WPBeginner’da güvenliği artırmanın bir yolu HTTP güvenlik başlıklarını kullanmaktır. Bunlar, yaygın saldırılara ve güvenlik açıklarına karşı bir kalkan görevi görerek ek bir güvenlik katmanı sağlar.
Bu başlıklar perde arkasında çalışarak web tarayıcılarına ve sunuculara web sitenizin verilerinin nasıl işleneceği ve genel güvenliğinin nasıl artırılacağı konusunda talimat verir. Bu başlıkları eklemek, web sitenizin savunmasını güçlendirmenin ve kötü niyetli faaliyetlere karşı korumanın basit ama etkili bir yoludur.
Bu başlangıç kılavuzu size WordPress’te HTTP güvenlik başlıklarını nasıl ekleyeceğinizi gösterecektir. Eklentileri kullanmak ve yapılandırma dosyalarını manuel olarak düzenlemek de dahil olmak üzere çeşitli yöntemleri ele alacağız.

HTTP Güvenlik Başlıkları Nedir?
HTTP güvenlik başlıkları, web sitenizin sunucusunun bazı yaygın güvenlik tehditlerini web sitenizi etkilemeden önce önlemesini sağlayan bir güvenlik önlemidir.
Bir kullanıcı WordPress web sitenizi ziyaret ettiğinde, web sunucunuz tarayıcılarına bir HTTP başlık yanıtı gönderir. Bu yanıt tarayıcılara hata kodları, önbellek kontrolü ve diğer durumlar hakkında bilgi verir.
Normal başlık yanıtı HTTP 200 olarak adlandırılan bir durum yayınlar. Bundan sonra web siteniz kullanıcının tarayıcısına yüklenir. Ancak, web siteniz zorluk yaşıyorsa, web sunucunuz farklı bir HTTP başlığı gönderebilir.
Örneğin, 500 dahili sunucu hatası veya bulunamadı 404 hata kodu gönderebilir.
HTTP güvenlik başlıkları bu başlıkların bir alt kümesidir. Web sitelerini tıklama korsanlığı, siteler arası komut dosyası oluşturma, kaba kuvvet saldırıları ve daha fazlası gibi yaygın tehditlerden korumak için kullanılırlar.
Şimdi bazı HTTP güvenlik başlıklarına ve bunların WordPress sitenizi nasıl koruduğuna hızlıca bir göz atalım:
- HTTP Strict Transport Security (HSTS) web tarayıcılarına web sitenizin HTTPS kullandığını ve HTTP gibi güvensiz bir protokol kullanılarak yüklenmemesi gerektiğini söyler.
- X-XSS Koruması, siteler arası komut dosyalarının yüklenmesini engellemenizi sağlar.
- X-Frame-Options, etki alanları arasıiframe ‘leri veya tıklamayı engeller.
- X-Content-Type-Options X-Content-Type-Options içerik mime tipi koklamayı engeller.
HTTP güvenlik başlıkları en iyi web sunucusu seviyesinde, yani WordPress barındırma hesabınızda ayarlandığında çalışır. Bu, tipik bir HTTP isteği sırasında erken tetiklenmelerini ve maksimum fayda sağlamalarını sağlar.
Sucuri veya Cloudflare gibi DNS düzeyinde bir web sitesi uygulama güvenlik duvarı kullanıyorsanız daha da iyi çalışırlar.
Bununla birlikte, WordPress’te HTTP güvenlik başlıklarının nasıl kolayca eklenebileceğine bir göz atalım. İşte size uygun olana atlayabilmeniz için farklı yöntemlere hızlı bağlantılar:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Sucuri Kullanarak WordPress’te HTTP Güvenlik Başlıkları Ekleme
Sucuri piyasadaki en iyi WordPress güvenlik eklentilerinden biridir. Web sitesi güvenlik duvarı hizmetlerini kullanıyorsanız, herhangi bir kod yazmadan HTTP güvenlik başlıklarını ayarlayabilirsiniz.
İlk olarak, bir Sucuri hesabına kaydolmanız gerekecek. Bu, sunucu düzeyinde web sitesi güvenlik duvarı, güvenlik eklentisi, CDN ve kötü amaçlı yazılım kaldırma garantisi ile birlikte gelen ücretli bir hizmettir.
Kayıt sırasında basit soruları yanıtlamanız gerekecek ve Sucuri belgeleri web sitenizde web sitesi uygulama güvenlik duvarını kurmanıza yardımcı olacaktır.
Kaydolduktan sonra, ücretsiz Sucuri eklentisini yüklemeli ve etkinleştirmelisiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
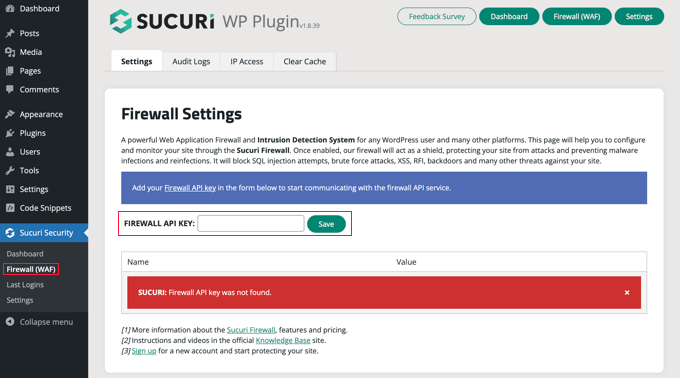
Etkinleştirmenin ardından Sucuri Security ” Firewall (WAF) bölümüne gitmeniz ve Firewall API anahtarınızı girmeniz gerekir. Bu bilgiyi Sucuri web sitesindeki hesabınızın altında bulabilirsiniz.

Bundan sonra, değişikliklerinizi kaydetmek için yeşil ‘Kaydet’ düğmesine tıklamanız gerekecektir.
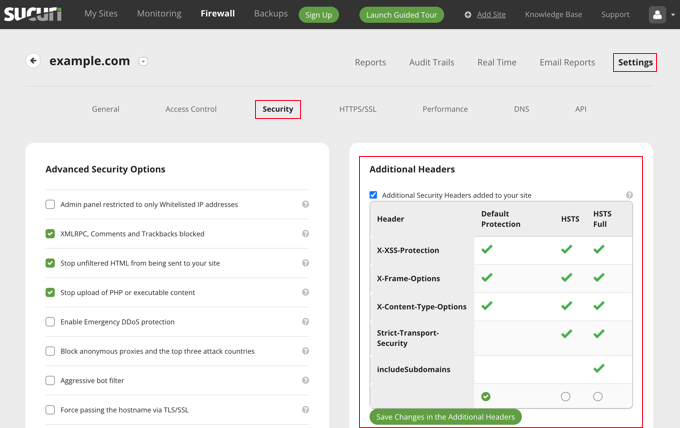
Daha sonra, Sucuri hesap kontrol panelinize geçmelisiniz. Buradan, üstteki ‘Ayarlar’ menüsüne tıklayın ve ardından ‘Güvenlik’ sekmesine geçin.

Buradan üç kural seti seçebilirsiniz. Varsayılan koruma çoğu web sitesi için iyi çalışacaktır.
Profesyonel veya Kurumsal planınız varsa, HSTS ve HSTS Tam için de seçenekleriniz vardır. Her kural kümesi için hangi HTTP güvenlik başlıklarının uygulanacağını görebilirsiniz.
Değişikliklerinizi uygulamak için ‘Ek Üstbilgilerdeki Değişiklikleri Kaydet’ düğmesine tıklamanız gerekir.
Sucuri şimdi seçtiğiniz HTTP güvenlik başlıklarını WordPress’e ekleyecektir. DNS seviyesinde bir WAF olduğu için, web sitenizin trafiği, web sitenize ulaşmadan önce bile bilgisayar korsanlarından korunur.
2. Cloudflare Kullanarak WordPress’te HTTP Güvenlik Başlıkları Ekleme
Cloudflare, temel bir ücretsiz internet sitesi güvenlik duvarı ve CDN hizmeti sunar. Ücretsiz planında gelişmiş güvenlik özelliklerinden yoksundur, bu nedenle daha pahalı olan Pro planına yükseltmeniz gerekecektir.
Cloudflare’i web sitenize nasıl ekleyeceğinizi WordPress’te Cloudflare ücretsiz CDN’i nasıl kuracağınıza dair eğitimimizi izleyerek öğrenebilirsiniz.
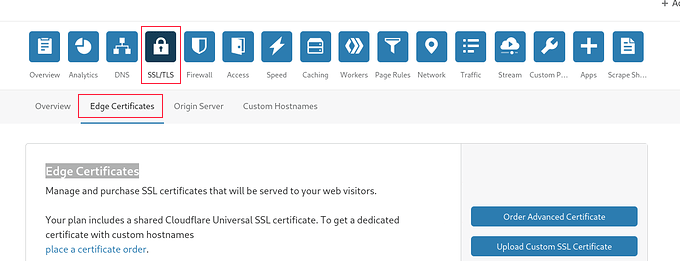
Cloudflare web sitenizde etkin olduğunda, Cloudflare hesap panonuzdaki SSL/TLS sayfasına gitmeli ve ardından ‘Edge Sertifikaları’ sekmesine geçmelisiniz.

Şimdi, ‘HTTP Sıkı Aktarım Güvenliği (HSTS)’ bölümüne ilerleyin.
Bunu bulduğunuzda, ‘HSTS’yi Etkinleştir’ düğmesine tıklamanız gerekir.

Bu, bu özelliği kullanmadan önce web sitenizde HTTPS’yi etkinleştirmeniz gerektiğini söyleyen talimatları içeren bir açılır pencere getirecektir.
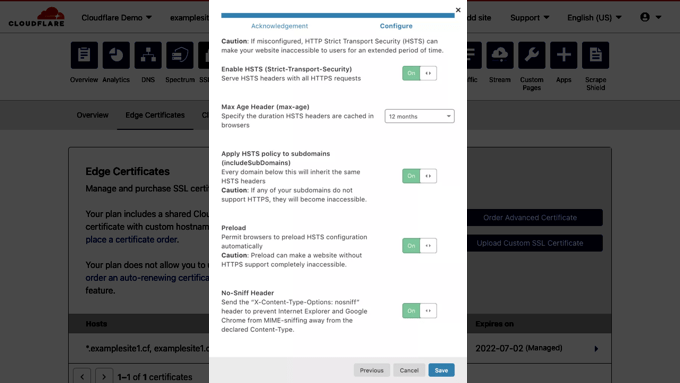
WordPress blogunuz zaten güvenli bir HTTPS bağlantısına sahipse, devam etmek için ‘İleri’ düğmesine tıklayabilirsiniz. HTTP güvenlik başlıkları ekleme seçeneklerini göreceksiniz.

Buradan HSTS’yi etkinleştirebilir, alt alan adlarına HSTS uygulayabilir (alt alan adları HTTPS kullanıyorsa), HSTS’yi önceden yükleyebilir ve no-sniff başlığını etkinleştirebilirsiniz.
Bu yöntem HTTP güvenlik başlıklarını kullanarak temel koruma sağlar. Ancak, X-Frame-Options eklemenize izin vermez ve Cloudflare’in bunu yapmak için bir kullanıcı arayüzü yoktur.
Cloudflare Workers özelliğini kullanarak bir komut dosyası oluşturarak bunu yine de yapabilirsiniz. Ancak, HTTPS güvenlik başlığı komut dosyası oluşturmak yeni başlayanlar için beklenmedik sorunlara neden olabileceğinden bunu önermiyoruz.
3. WordPress’te .htaccess Kullanarak HTTP Güvenlik Başlıkları Ekleme
Bu yöntem, WordPress’te HTTP güvenlik başlıklarını sunucu düzeyinde ayarlamanıza olanak tanır.
Web sitenizdeki .htaccess dosyasının düzenlenmesini gerektirir. Bu sunucu yapılandırma dosyası, en yaygın kullanılan Apache web sunucusu yazılımı tarafından kullanılır.
Not: Web sitenizdeki dosyalarda herhangi bir değişiklik yapmadan önce bir yedekleme yapmanızı öneririz.
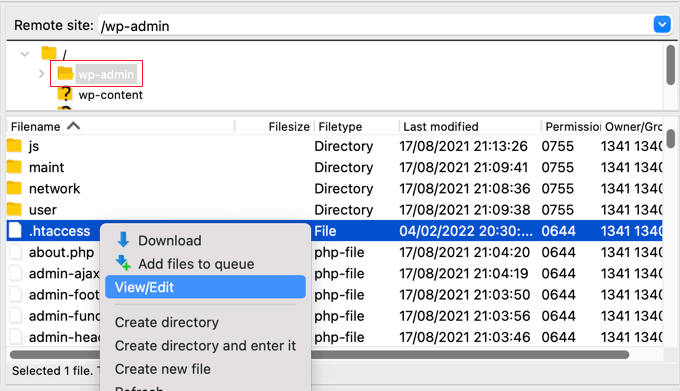
Ardından, bir FTP istemcisi veya web barındırma kontrol panelinizdeki dosya yöneticisini kullanarak web sitenize bağlanın. Web sitenizin kök klasöründe .htaccess dosyasını bulmanız ve düzenlemeniz gerekir.

Bu, dosyayı düz bir metin düzenleyicide açacaktır. Dosyanın en altına, WordPress web sitenize HTTPS güvenlik başlıkları eklemek için bazı kodlar ekleyebilirsiniz.
Başlangıç noktası olarak aşağıdaki örnek kodu kullanabilirsiniz. En sık kullanılan HTTP güvenlik başlıklarını en uygun ayarlarla ayarlar:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Değişikliklerinizi kaydetmeyi ve her şeyin beklendiği gibi çalıştığından emin olmak için web sitenizi ziyaret etmeyi unutmayın.
Not: Web sitenizde kod düzenlerken dikkatli olun. .htaccess dosyasındaki yanlış başlıklar veya çakışmalar 500 Dahili Sunucu Hatasını tetikleyebilir.
4. AIOSEO Kullanarak WordPress’te HTTP Güvenlik Başlıkları Ekleme
All in One SEO (AIOSEO) WordPress için en iyi SEO aracıdır ve 3 milyondan fazla işletme tarafından güvenilmektedir. Premium eklenti, web sitenize HTTP güvenlik başlıklarını kolayca eklemenizi sağlar.
Yapmanız gereken ilk şey AIOSEO eklentisini web sitenize yüklemek ve etkinleştirmektir. WordPress için All in One SEO’nun nasıl kurulacağına ilişkin adım adım kılavuzumuzdan daha fazla bilgi edinebilirsiniz.
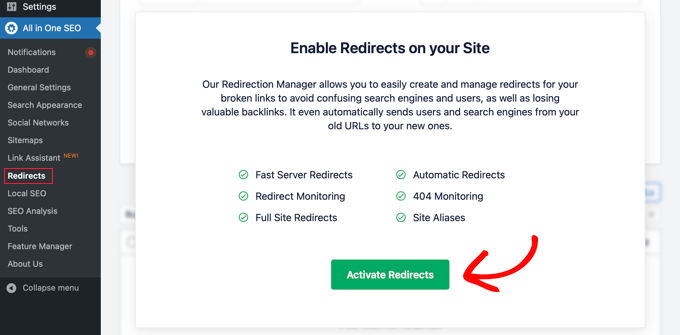
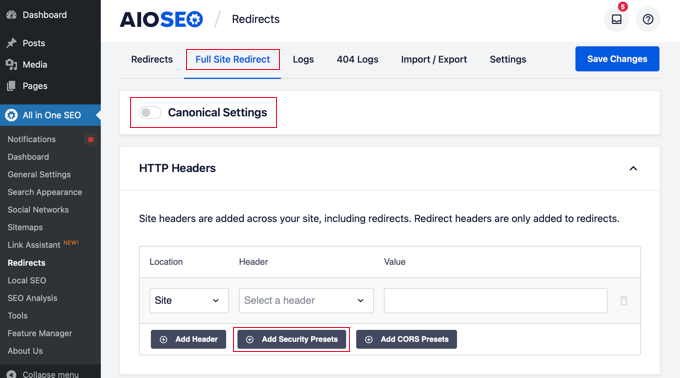
Daha sonra HTTP güvenlik başlıklarını eklemek için All in One SEO ” Yönlendirmeler sayfasına gitmeniz gerekir. İlk olarak, özelliği etkinleştirmek için ‘Yönlendirmeleri Etkinleştir’ düğmesine tıklamanız gerekecektir.

Yönlendirmeler etkinleştirildikten sonra, ‘Tam Site Yönlendirmesi’ sekmesine tıklamanız ve ardından ‘Kanonik Ayarlar’ bölümüne ilerlemeniz gerekir.
Sadece ‘Canonical Ayarları’ geçişini etkinleştirin ve ardından ‘Güvenlik Ön Ayarları Ekle’ düğmesine tıklayın.

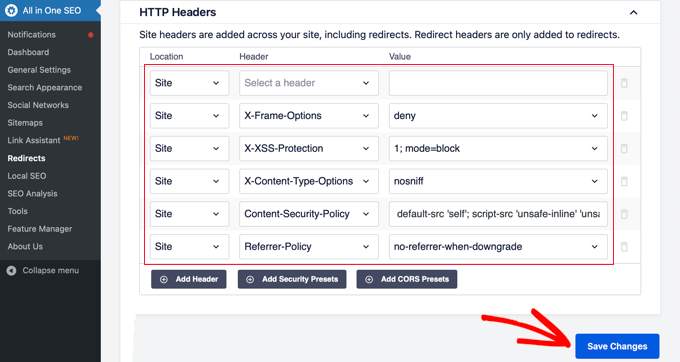
Tabloda HTTP güvenlik başlıklarının önceden ayarlanmış bir listesinin göründüğünü göreceksiniz.
Bu başlıklar web sitesi güvenliği için optimize edilmiştir. Gerekirse bunları gözden geçirebilir ve değiştirebilirsiniz.

Güvenlik başlıklarını saklamak için ekranın üst veya alt kısmındaki ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
Artık her şeyin yolunda gittiğinden emin olmak için web sitenizi ziyaret edebilirsiniz.
Bir Web Sitesi için HTTP Güvenlik Üstbilgileri Nasıl Kontrol Edilir
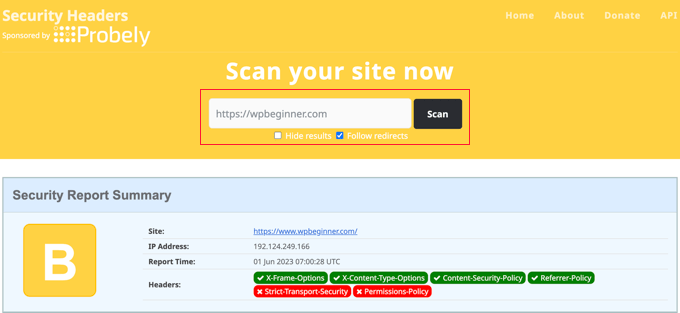
Artık web sitenize HTTP Güvenlik başlıklarını eklediğinize göre, ücretsiz Güvenlik Baş lıkları aracını kullanarak yapılandırmanızı test edebilirsiniz.
Web sitenizin URL’sini girmeniz ve ‘Tara’ düğmesine tıklamanız yeterlidir.

Daha sonra web siteniz için HTTP güvenlik başlıklarını kontrol edecek ve size bir rapor gösterecektir. Araç ayrıca, çoğu web sitesi kullanıcı deneyimini etkilemeden B veya C puanı alacağı için göz ardı edebileceğiniz bir not etiketi de oluşturacaktır.
Web siteniz tarafından hangi HTTP güvenlik başlıklarının gönderildiğini ve hangilerinin dahil edilmediğini size gösterecektir. Ayarlamak istediğiniz güvenlik başlıkları orada listeleniyorsa, işiniz bitmiştir.
WordPress Güvenliği Hakkında Uzman Kılavuzları
Umarız bu makale WordPress’te HTTP güvenlik başlıklarının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress web sitenizin güvenliğini artırmakla ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- Nihai WordPress Güvenlik Rehberi (Adım Adım)
- WordPress Güvenlik Denetimi Nasıl Yapılır (Eksiksiz Kontrol Listesi)
- WordPress Web Siteniz için Ücretsiz SSL Sertifikası Nasıl Alınır (Başlangıç Kılavuzu)
- WordPress Sitelerinin Hacklenmesinin En Önemli Nedenleri (ve Nasıl Önlenir)
- Güvenliği Artırmak için WordPress Veritabanı Öneki Nasıl Değiştirilir?
- Sitenizi Korumak için En İyi WordPress Güvenlik Eklentileri (Karşılaştırmalı)
- Kötü Amaçlı Yazılımları ve Hack’leri Tespit Etmek için En İyi WordPress Güvenlik Tarayıcıları
- WordPress Sitenizi Potansiyel Olarak Kötü Amaçlı Kodlara Karşı Tarama
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin