WordPress kenar çubuğunuzda öne çıkan gönderileri görüntülemek, önemli içeriği vurgulamak, ziyaretçilerin ilgisini çekmek ve sayfa görüntülemelerini artırmak için harika bir yoldur.
Örneğin, WPBeginner’da kenar çubuğumuzda en son gönderilerimizi, yardımcı kılavuzlarımızı ve kupon sayfalarımızı sergiliyoruz.
Bu, kullanıcıları içeriğimizi daha fazla keşfetmeye motive eder ve trafiğimizi artırmaya yardımcı olur.
Bu makalede, WordPress kenar çubuğunda öne çıkan yazıları nasıl kolayca görüntüleyebileceğinizi adım adım göstereceğiz.

Uzman İpucu: Bir blok tema kullanıyorsanız, bu öğreticiyi takip edebilmek için öncelikle tam site düzenleyicisini kullanarak web sitenizde bir kenar çubuğu oluşturmanız gerekir. Adım adım talimatlar için, maksimum sonuç almak için WordPress kenar çubuğu hileleri kılavuzumuza göz atın.
Neden WordPress Kenar Çubuğuna Öne Çıkan Yazılar Ekleyelim?
Kenar çubukları, WordPress web sitenizdeki içerik alanının soluna veya sağına yerleştirilen sütunlardır. Çoğu web sitesi sahibi bu alanı e-posta bülteni formu, sosyal medya düğmeleri, banner reklamlar veya diğer içerik türlerini ekleyerek kullanır.
Kenar çubuğunu kullanmanın bir başka yolu da en iyi makalelerinizi öne çıkan yazılar olarak görüntülemektir. Bu, bu makalelere daha fazla trafik çekmenize ve kullanıcılarınızın en iyi içeriğinizi aramadan keşfedebilmelerine yardımcı olur.
Web sitenizden bağlı kuruluş pazarlaması veya sponsorlu içerik yoluyla para kazanıyorsanız, belirli gönderilere yer vermek gelir getiren sayfalara daha fazla sayfa görüntülemesi sağlayabilir.
Kenar çubuğunda, daha fazla bülten kaydı veya satış dönüşümü sağlamaya yardımcı olacak yüksek dönüşüm sağlayan gönderilere yer vermek en iyisidir.
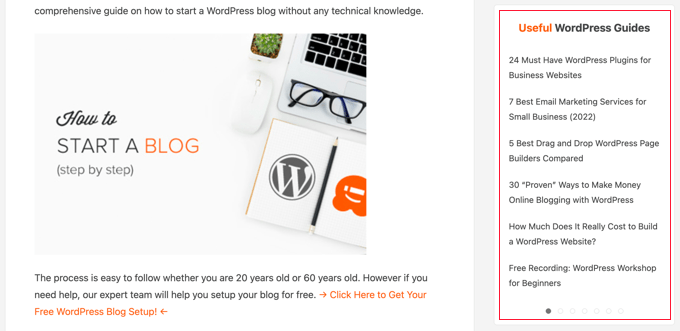
WPBeginner’daki en iyi makalelerimizi bu şekilde öne çıkarıyoruz. Bu kenar çubuğu widget’ı web sitemizdeki tüm yazılarda görünür.

Bununla birlikte, sayfa görüntülemelerinizi ve kullanıcı etkileşimini artırmak için WordPress kenar çubuğuna öne çıkan gönderileri nasıl ekleyeceğinize bir göz atalım. Dört yöntemi ele alacağız ve makalede hızlıca gezinmek için aşağıdaki listeyi kullanabilirsiniz.
Yöntem 1. Eklenti Olmadan WordPress Kenar Çubuğunda Yazılara Yer Verme
Bu yöntem basittir ve web sitenize herhangi bir eklenti yüklemenizi gerektirmez.
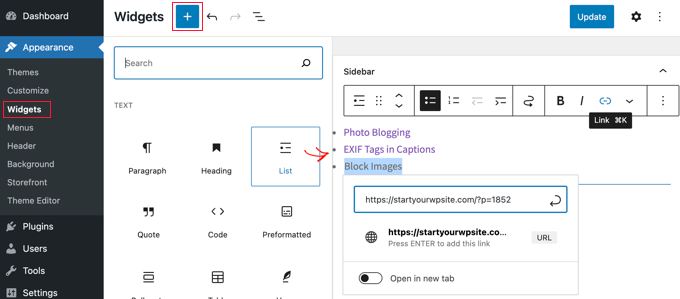
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve sürükle bırak yöntemini kullanarak WordPress kenar çubuğunuza bir Liste widget’ı ekleyin.

Bu widget’ın üst kısmında birkaç biçimlendirme düğmesiyle donatılmış görsel bir düzenleyici bulunur. Öne çıkarmak istediğiniz gönderilerin başlıklarını madde işaretli bir liste olarak ekleyebilirsiniz.
Öne çıkan yazılarınızı liste öğesi olarak eklemek için yazı başlığını seçin ve ardından blog yazısına bir bağlantı eklemek için bağlantı düğmesine tıklayın.
Listenin hemen üstüne bir Başlık widget’ı ekleyerek öne çıkanlar listesine bir başlık ekleyebilirsiniz.

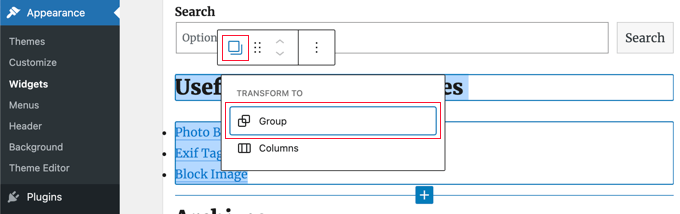
Bir grup oluşturarak Başlık ve Liste widget’larının tek bir blok olarak hareket etmesini sağlayabilirsiniz. Her iki widget’ı da seçip Grup simgesine tıklamanız yeterlidir. Bundan sonra, açılır menüden‘Grup’ seçeneğini seçmelisiniz.
Değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
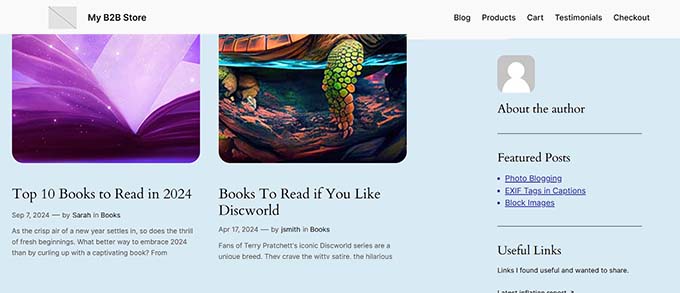
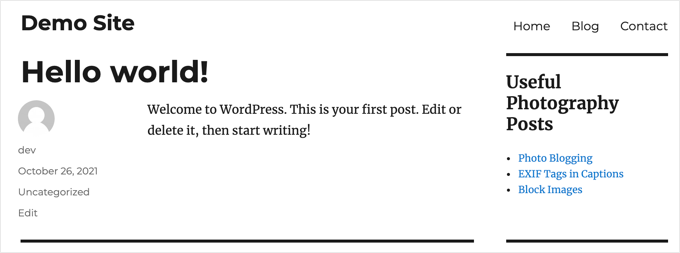
Artık öne çıkan gönderilerinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Demo sitemizde bu şekilde görünüyordu.

Ancak, bir blok tema kullanıyorsanız, yukarıdaki yöntem sizin için işe yaramayacaktır.
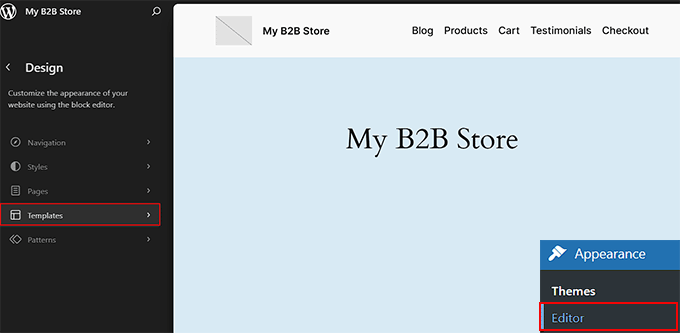
Bu durumda, WordPress panosundan Görünüm ” Düzenleyici sayfasını ziyaret edin. Tam site editörü açıldığında, sol sütundan ‘Şablonlar’ seçeneğini seçin.

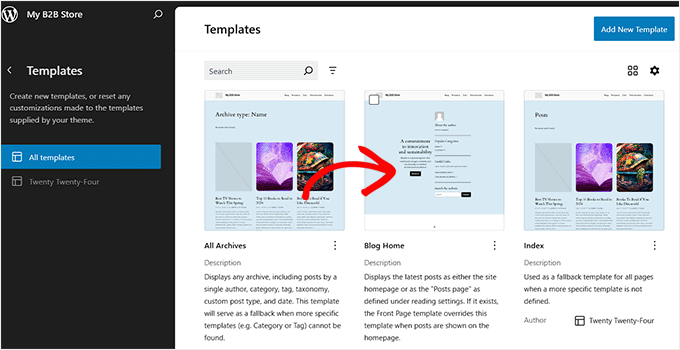
Bu yeni bir sayfa açacaktır. Burada, kenar çubuğunuzu oluşturduğunuz ve eklediğiniz şablon bölümünü seçin.
Blok temasında henüz bir tane oluşturmadıysanız, sonuçları en üst düzeye çıkarmak için WordPress kenar çubuğu hileleri eğitimimize bakın.
Örneğin, kenar çubuğunu ‘Blog’ sayfasına ekledik ve bu seçeneği seçeceğiz.

Şablon şimdi tam site düzenleyicisinde açılacaktır.
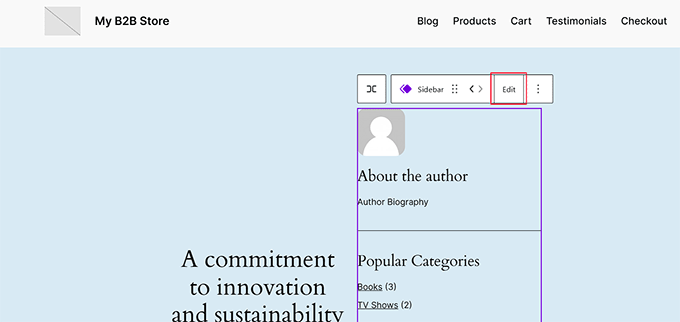
Devam edin ve kenar çubuğunuzun üst kısmındaki araç çubuğunda yer alan ‘Düzenle’ bağlantısına tıklayın.

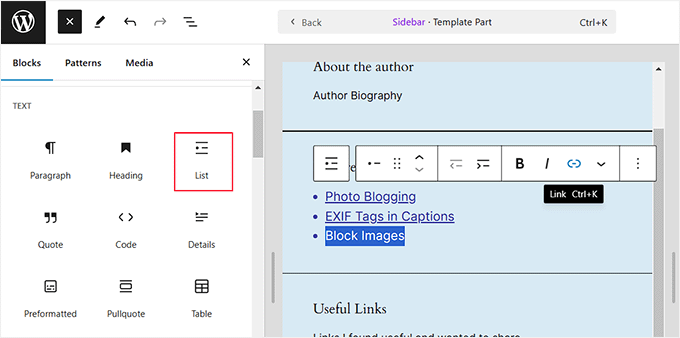
Artık sol sütundaki blok menüsünden blok ekleyebilir ve özelleştirebilirsiniz. Buradan, kenar çubuğuna ‘Liste’ bloğunu ekleyin.
Ardından, öne çıkan gönderileriniz için gönderi başlıklarını ekleyin. Metni seçip blok araç çubuğundaki ‘Bağlantı Ekle’ düğmesine tıklayarak bu gönderilere bir bağlantı da ekleyebilirsiniz.
Ayrıca, blok menüsünü kullanarak öne çıkan gönderileriniz için bir başlık ekleyebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir. Daha ayrıntılı talimatlar için tam yan düzenleme hakkındaki nihai kılavuzumuza bakın.
Şimdi, kenar çubuğundaki öne çıkan yazılar listesini görüntülemek için WordPress sitenizi ziyaret edin.

Yöntem 2. Menüleri Kullanarak WordPress Kenar Çubuğunda Yazıları Özelleştirme
Bu yöntem daha az doğrudan olmakla birlikte öne çıkan gönderilerinizi daha etkili bir şekilde yönetmenizi sağlar.
Öne çıkan yazı listesini bir liste widget’ına eklemek yerine, bir navigasyon menüsü oluşturacağız ve ardından bunu kenar çubuğunda görüntüleyeceğiz.
Bu yöntem, widget’ı düzenlemeden kolayca yeni gönderiler ekleyebilmeniz ve listeyi sürükle-bırak arayüzüyle yeniden düzenleyebilmeniz avantajına sahiptir. Ayrıca her seferinde yeni bir liste oluşturmak zorunda kalmadan menüyü web sitenizde birden fazla yerde kullanabilirsiniz.
Öne Çıkan Yazılar Menüsü Oluşturma
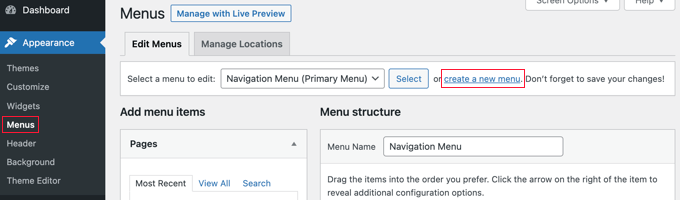
İlk olarak, Görünüm ” Menüler sayfasını ziyaret etmeniz ve ‘yeni menü oluştur’ bağlantısını tıklamanız gerekir.

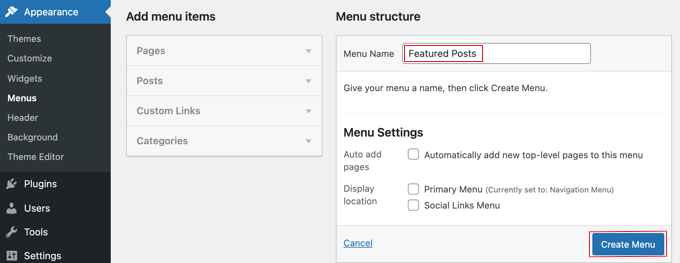
Ardından, menünüz için bir ad girmeniz gerekir; bu ad, menünüzü bir yere eklemeniz gerektiğinde kolayca tanımlamanıza yardımcı olur.
Bir isim ekledikten sonra, devam etmek için ‘Menü Oluştur’ düğmesine tıklayın.

WordPress şimdi sizin için yeni bir boş menü oluşturacaktır.
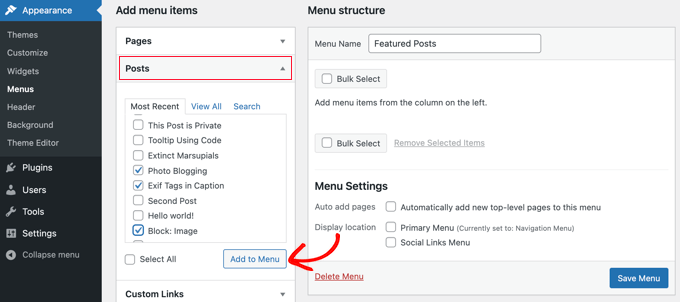
Şimdi, genişletmek için sol sütundan ‘Gönderiler’ sekmesine tıklamanız gerekiyor. Buradan, öne çıkarmak istediğiniz gönderileri seçmeniz gerekir. Bunları Son, Tümü altında bulabilir veya bulmak ve seçmek için arama seçeneğini kullanabilirsiniz.

Eklemek istediğiniz gönderileri seçtikten sonra ‘Menüye Ekle’ butonuna tıklayın.
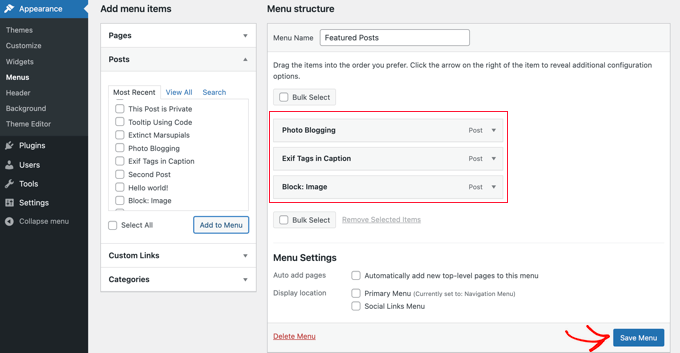
Gönderileriniz artık sağ sütunda görünecek ve her birinin başlığını üzerine tıklayarak düzenleyebilirsiniz. Ayrıca bunları yukarı veya aşağı sürükleyerek yeniden düzenleyebilirsiniz.

Memnun kaldığınızda, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın.
Menünüz artık kullanıma hazırdır.
İpucu: Bir blok tema kullanıyorsanız, WordPress kontrol panelinden Görünüm ” Düzenleyici sayfasına gidin ve bir menü oluşturmak için ‘Gezinti’ sekmesini genişletin. Daha fazla ayrıntı için WordPress’te navigasyon menüsü ekleme hakkındaki eğitimimize bakın.
Öne Çıkan Yazılar Menüsünü Kenar Çubuğuna Ekleme
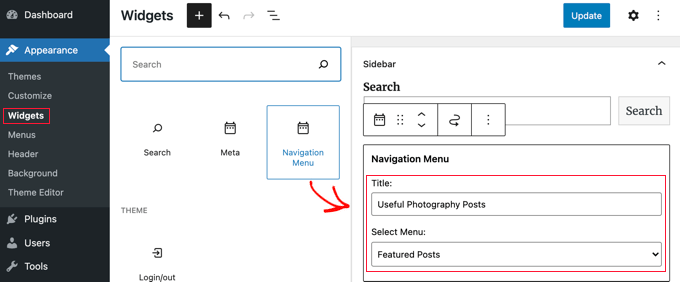
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve sürükle bırak yöntemini kullanarak ‘Navigasyon Menüsü’ widget’ını kenar çubuğunuza ekleyin.

Ardından, kenar çubuğu menü widget’ınız için bir başlık sağlamanız ve ardından açılır menüden daha önce oluşturduğunuz öne çıkan gönderiler menüsünü seçmeniz gerekir.
Widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın. Artık öne çıkan gönderiler listenizi iş başında görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 3. Blokları Kullanarak WordPress’te Öne Çıkan Yazılar Ekleme
Alternatif olarak, özellikli yazılarınızı bir WordPress yazısı veya sayfası içinde görüntülemek isteyebilirsiniz. Özel bir ana sayfa düzeni oluşturmak için sayfa düzenleyicisini kullanıyorsanız veya temanızda kenar çubuğu yoksa bu iyi bir seçenektir.
Bu yöntem Yöntem 1’e benzer ancak kenar çubuğu yerine WordPress yazılarınızda ve sayfalarınızda yazıları öne çıkarmanıza olanak tanır.
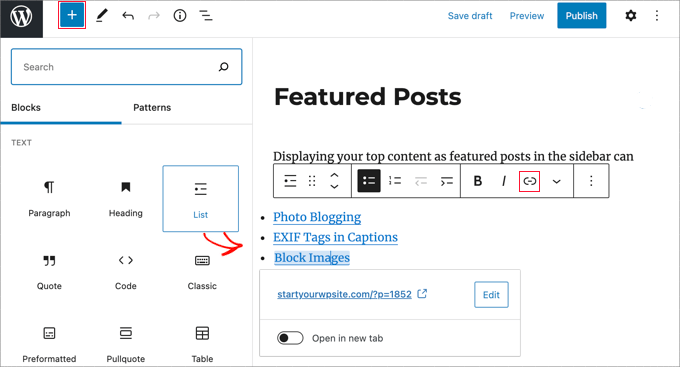
Öne çıkan yazılarınızı sergilemek istediğiniz bir WordPress yazısını veya sayfasını düzenlemeniz yeterlidir. Yazı düzenleme ekranında, en üstteki yeni blok ekle düğmesine (+) tıklamalı ve ardından Liste bloğunu içerik alanınıza eklemelisiniz.

Şimdi, listede bir öğe olarak öne çıkarmak istediğiniz her blog gönderisinin başlığını eklemeniz gerekir. Ardından, metni seçin ve makaleye bir bağlantı oluşturmak için araç çubuğundaki bağlantı düğmesine tıklayın.
İşiniz bittiğinde, değişikliklerinizi kaydedebilir ve gönderiyi güncelleyebilir veya yayınlayabilirsiniz.
Öne Çıkan Yazıları Desen Bloğu Yapma
Blok editörünün harika bir özelliği de bir bloğu ‘Kalıp’ olarak kaydedebilmeniz ve daha sonra aynı bloğu istediğiniz herhangi bir yazıya veya sayfaya ekleyebilmenizdir.
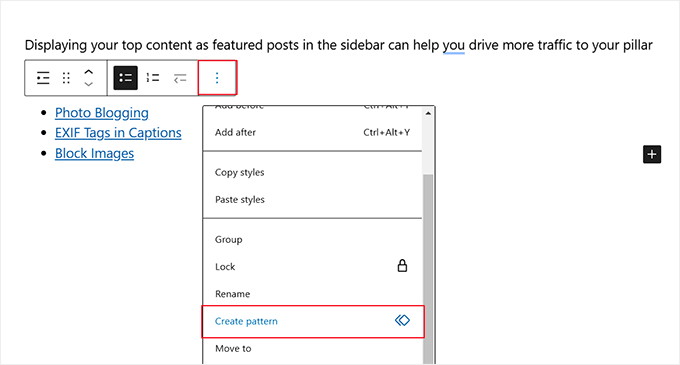
Öne çıkan gönderiler bloğunuz için bir desen oluşturmak üzere araç çubuğundaki üç noktalı menü simgesine tıklayın ve ‘Desen Oluştur’u seçin.

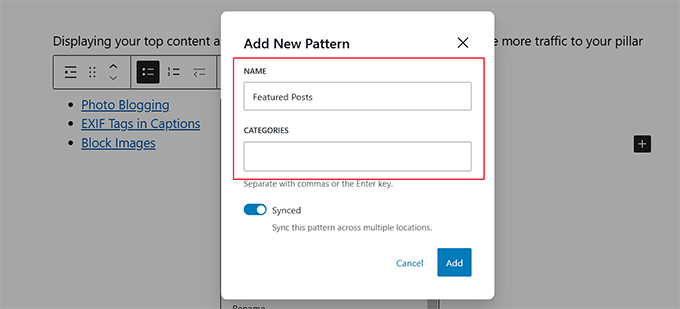
Ardından, deseniniz için bir ad vermeniz istenecektir. Daha sonra kolayca tanımlamanıza yardımcı olacak bir isim verin.
İsterseniz bir kategori de seçebilirsiniz.

İşiniz bittiğinde, ‘Ekle’ düğmesine tıklayın.
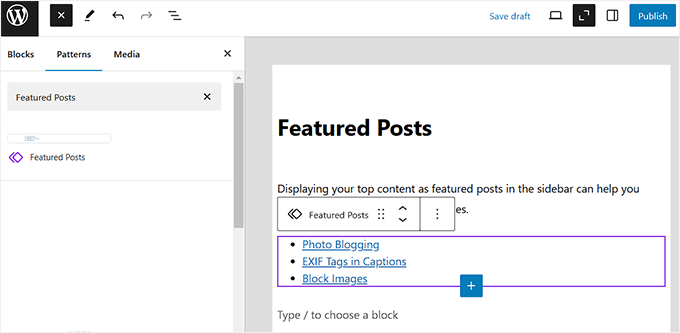
Artık bir gönderiyi veya sayfayı her düzenlediğinizde öne çıkan gönderiler bloğunu kolayca ekleyebilirsiniz. Bunun için ‘Yeni Blok Ekle’ (+) düğmesine tıklamanız ve ‘Desenler’ sekmesine geçmeniz yeterlidir. Ardından, bulmak için deseninizin adını yazın.

Ayrıca bu kalıpları düzenleyebilirsiniz ve otomatik olarak her yerde güncellenecektir. Daha fazla ayrıntı için WordPress’te yeniden kullanılabilir blokların nasıl ekleneceğine ilişkin makalemize bakın.
Yöntem 4. WordPress’te Öne Çıkan Yazıları Küçük Resimlerle Görüntüleme
Basit, sade bir bağlantı listesi genellikle kullanıcılarınız tarafından fark edilmeyebilir. Öne çıkan gönderilerinizle birlikte küçük resimleri görüntülemek için bir eklenti kullanmak, kullanıcıların bunları daha kolay fark etmesine yardımcı olacaktır.
Öncelikle MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Uzman İpucu: WPBeginner’da, site trafiğimizi izlemek için MonsterInsights eklentisini kullanıyoruz ve dönüşümleri artıran içerik stratejileri geliştirmemize yardımcı olmak için çok değerliydi. Ayrıntılar için MonsterInsights incelememize bakın.
Öne çıkan gönderileri görüntülemek ve gelişmiş izleme özelliklerine erişmek için MonsterInsights Plus veya daha yüksek bir hesaba ihtiyacınız olacak. Sitenizde analitik kullanmaya başlamanızı sağlayan MonsterInsights Lite sürümü de vardır.
Etkinleştirmenin ardından WordPress kontrol panelinizdeki MonsterInsights karşılama ekranına yönlendirileceksiniz. Devam edin ve eklentiyi yapılandırmak ve Google Analytics’i WordPress’e bağlamak için ‘Sihirbazı Başlat’ düğmesine tıklayın.

Google Analytics’in WordPress’e nasıl ekleneceğine ilişkin adım adım kılavuzumuzu takip edebilirsiniz.
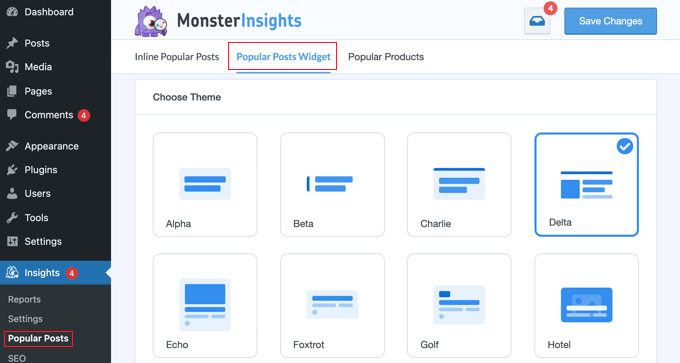
Eklenti kurulduktan sonra, WordPress yönetici alanınızdaki Insights ” Popular Posts bölümüne gitmeniz gerekir. Burada, popüler yazılar widget’ınız için bir tema seçebilirsiniz.
Sayfanın üst kısmındaki ‘Popüler Gönderiler Widget’ı’ sekmesine tıklayarak başlamalısınız. Ancak, öne çıkan gönderilerin listesini bir gönderide veya sayfada görüntülemek istiyorsanız, bunun yerine ‘Satır İçi Popüler Gönderiler’ sekmesini seçmelisiniz.
Ardından, tıklayarak bir tema seçmelisiniz.

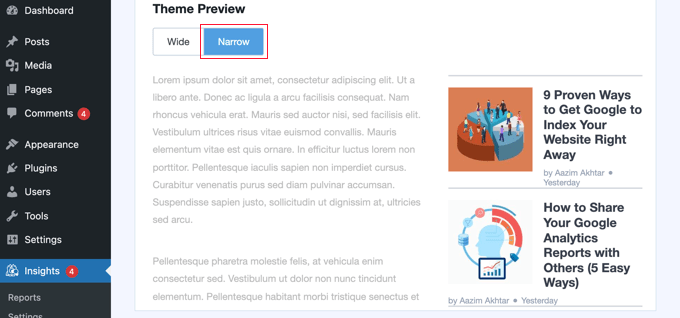
Hemen altındaki Tema Önizleme alanında o temanın bir önizlemesini göreceksiniz. Listeyi bir widget olarak görüntülemek için Daralt seçeneğine tıklamanız gerekecektir.
Tüm temalar küçük resimleri yazı başlığıyla birlikte göstermez, bu nedenle gösteren bir tema seçtiğinizden emin olun. Widget’ı WordPress kenar çubuğunuza eklerken temayı tekrar seçmeniz gerekecektir, bu yüzden bunu not edin.

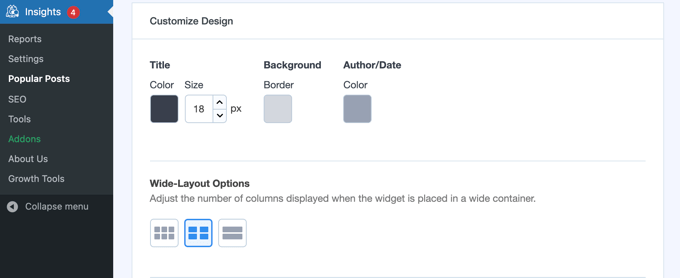
Şimdi ‘Tasarımı Özelleştir’ bölümüne ilerleyebilirsiniz.
Burada, başlık, yazar ve tarihin rengini, boyutunu ve arka planını ayarlayabilirsiniz. Listeyi bir gönderi veya sayfaya yerleştiriyorsanız, kullanılacak sütun sayısını da seçebilirsiniz.

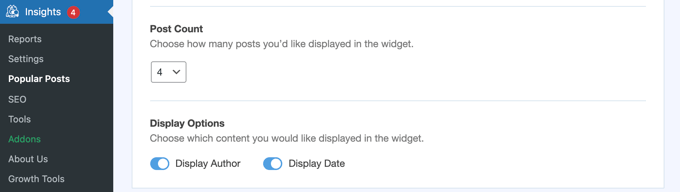
Gönderi Sayısı ayarı, widget’ta kaç gönderi görüntüleneceğini seçmenizi sağlar. Görüntüleyebileceğiniz en az gönderi sayısı 2, en fazla gönderi sayısı ise 10’dur.
Ayrıca gönderi başlığı ve küçük resimle birlikte hangi bilgilerin görüntüleneceğini de seçebilirsiniz. Varsayılan olarak, gönderinin yazarı ve tarihi de gösterilecektir, ancak geçiş düğmelerini kullanarak bu ayarları kapatabilirsiniz.

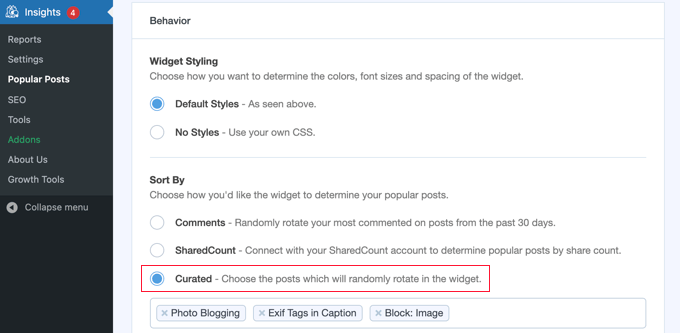
Ardından, ayarların Davranış bölümüne gitmeniz gerekecektir.
Widget Styling seçeneği, ileri düzey kullanıcıların özel CSS kodu kullanarak öne çıkan gönderi listesini şekillendirmesine olanak tanır. Bu eğitim için varsayılan stilleri kullanacağız.

Küratörlü seçeneğini kullanarak listeyi sıralamalısınız. Bu, öne çıkarılacak gönderileri seçmenize olanak tanır. Alternatif olarak, Yorumlar veya Paylaşım Sayısı seçeneklerine tıklayarak popüler gönderilerin otomatik olarak seçilmesini sağlayabilirsiniz.
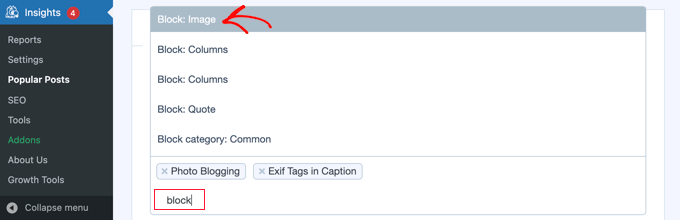
Listeye bir gönderi eklemek için başlığını yazmaya başlamanız yeterlidir. Eşleşen gönderilerin bir listesi görüntülenecek ve doğru olana tıklayabilirsiniz.

En az yukarıdaki Gönderi Sayısı ayarıyla aynı sayıda gönderi eklediğinizden emin olun. Daha fazla gönderi eklerseniz, widget bunlar arasında rastgele dönecektir.
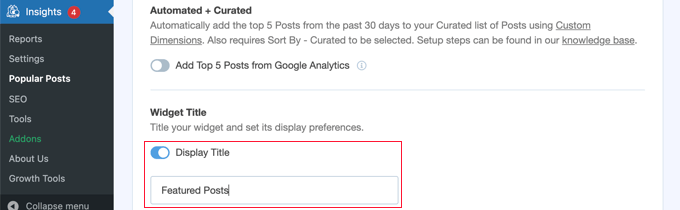
Otomatik + Küratörlü ayarı, en popüler beş gönderinizi otomatik olarak rotasyona dahil eder. Açmak için ayarları değiştirmeniz yeterlidir.

Widget Başlığı, widget’ın üst kısmında bir başlık görüntülemenizi sağlar. Buraya bir başlık eklemekten çekinmeyin, ancak widget’ı kenar çubuğunuza eklediğinizde başlığı tekrar yazmanız gerekecektir.
MonsterInsights Popüler Gönderiler widget’ı için birçok başka ayar vardır. Bu eğitimde, kalan seçenekler için varsayılan ayarları kullanacağız.
İşiniz bittiğinde, sayfanın en üstüne geri gidin ve yeni widget’ı web sitenizde kullanılabilir hale getirmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

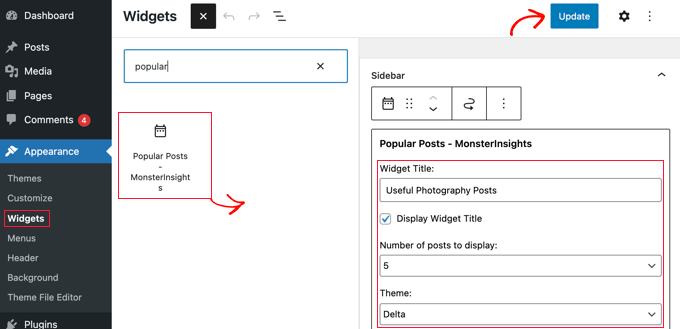
Şimdi Görünüm ” Widget‘lar bölümüne gitmeniz gerekiyor.
Burada, sürükle ve bırak özelliğini kullanarak ‘Popüler Gönderiler – MonsterInsights’ widget’ını kenar çubuğunuza ekleyin.

Widget için bir başlık girmeniz, görüntülenecek gönderi sayısını seçmeniz ve eğitimin önceki bölümlerinde olduğu gibi aynı temayı seçmeniz gerekecektir. İşiniz bittiğinde, widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Bonus: Bir blok teması kullanıyorsanız ‘Popüler Yazılar MonsterInsights’ bloğu tam site düzenleyicisinde de mevcut olacaktır.
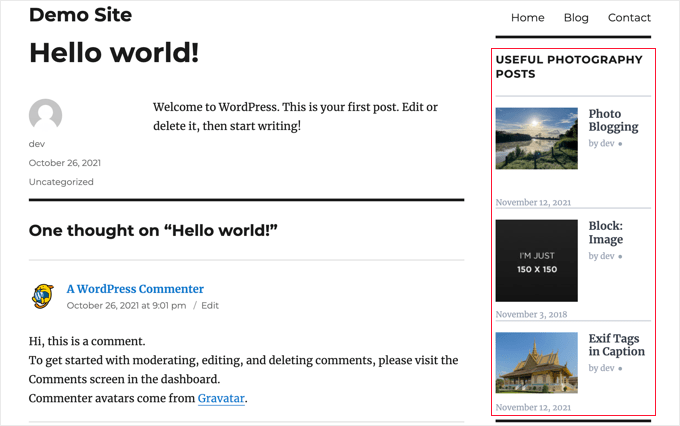
Öne çıkan gönderilerinizi küçük resimlerle görmek için web sitenizi ziyaret etmekten çekinmeyin. Demo web sitemizde bu şekilde görünüyordu.

Bu makalenin WordPress kenar çubuğunda yazıları nasıl kolayca öne çıkaracağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, takip etmeniz gereken web sitesi pazarlama verileri hakkındaki rehberimizi ve WordPress için en iyi ilgili yazı eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shubham Davey
How are you guys having dotted menu pagination in the featured posts box?
WPBeginner Support
If you mean our useful guides widget, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-jquery-tabber-widget-in-wordpress/
Admin