WordPress sitenize dinamik içerik eklemek, kullanıcı etkileşimini önemli ölçüde artırabilir ve genel site performansını iyileştirebilir.
Bu, kullanıcı etkileşimine, davranışına veya diğer gerçek zamanlı faktörlere göre değişen ve ziyaretçileriniz için daha kişiselleştirilmiş bir tarama deneyimi sunan içeriktir. İster bir blog yazarı, ister işletme sahibi veya web sitesi yöneticisi olun, dinamik içerik kullanmak sitenizi öne çıkarmanın güçlü bir yoludur.
WPBeginner’da kitlemizle daha iyi etkileşim kurmak için düzenli olarak dinamik içerik kullanıyoruz. Örneğin, tüm e-posta bültenlerimiz, onları gönderdiğimiz kişiye yöneliktir.
Bu, dinamik içeriğin basit ama etkili bir kullanımıdır; temel e-posta aynı kalır, ancak alıcının adı e-postayı kimin aldığına bağlı olarak değişir. Bu kişisel dokunuşu eklemeyi seviyoruz ve bu tür dinamik içeriğin etkileşimi nasıl artırdığını ilk elden gördük.
Bu makalede, WordPress web sitenize nasıl kolayca dinamik içerik ekleyebileceğinizi göstereceğiz.

WordPress’e Neden Dinamik İçerik Eklemelisiniz?
Dinamik metin, kullanıcı davranışı, zaman, konum, ad ve daha fazlası dahil olmak üzere farklı faktörlere bağlı olarak bir web sitesinde değişen içeriği ifade eder.
Dinamik metinlerin ayarlanması, WordPress web sitenizdeki kullanıcıların farklı faktörlere göre farklı mesajlar görmesini sağlar.
Örneğin, dinamik metin kullanarak web sitenize o anda giriş yapmış olan kullanıcının adını görüntüleyebilirsiniz.

Kişiselleştirilmiş içerik göstermek, ziyaretçilerin sitenizde daha uzun süre kalmasını sağlayarak hemen çıkma oranını düşürebilir ve sitenizin SEO sıralamasını iyileştirebilir.
Hatta web sitenizin ziyaretçilerini önemsediğini göstererek kullanıcıları müşterilere veya abonelere dönüştürmeye yardımcı olabilir. Bu, olumlu bir izlenim yaratabilir ve güven oluşturabilir.
Ayrıca, dinamik içerik web sitenizdeki satışları ve kayıtları artırabilir. Örneğin, bir geri sayım satışı veya indirim teklifi için geçerli tarihi dinamik olarak gösterebilirsiniz ve bu tarih her gün otomatik olarak güncellenir. Bu, aciliyet hissi yaratabilir ve daha fazla dönüşüm sağlayabilir.
Bununla birlikte, WordPress’te dinamik içeriğin nasıl ekleneceğine bir göz atalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: SeedProd Kullanarak Dinamik Bir Açılış Sayfası Oluşturun
Dinamik içeriğe sahip bir açılış sayfası oluşturmak istiyorsanız, bu yöntem tam size göre.
SeedProd, herhangi bir kod kullanmadan çekici açılış sayfaları ve temalar oluşturmanıza yardımcı olan piyasadaki en iyi WordPress sayfa oluşturucusudur.
Ayrıca, sadece birkaç tıklama ile başlıklarınıza ve metinlerinize dinamik içerik eklemenize olanak tanıyan dinamik metin özelliğini kapsamlı bir şekilde test ettik. Daha fazlasını öğrenmek için SeedProd incelememize bakın.

Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Not: SeedProd’un ücretsiz bir sürümü de vardır, ancak dinamik metin özelliği yoktur. Bu yüzden, bu eğitim için SeedProd Pro eklentisini kullanıyoruz.
Etkinleştirmenin ardından, eklenti lisans anahtarını girmek için SeedProd ” Ayarlar sayfasına gidin.
Bu bilgileri SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Ardından, WordPress yönetici kenar çubuğundan SeedProd ” Açılış Sayfalarını ziyaret etmeniz gerekir.
Oraya geldiğinizde, ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bu sizi, açılış sayfanız için önceden hazırlanmış şablonlardan herhangi birini seçebileceğiniz ‘Yeni Sayfa Şablonu Seçin’ ekranına yönlendirecektir.
Şablon seçiminin ardından, bir sayfa adı girmeniz ve bir URL seçmeniz istenecektir.
Bu bilgileri girdikten sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklamanız yeterlidir.

Bu, SeedProd’un sürükle ve bırak sayfa oluşturucusunu başlatacak ve şimdi sayfanızı düzenlemeye başlayabilirsiniz. Daha ayrıntılı talimatlar için WordPress’te bir açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
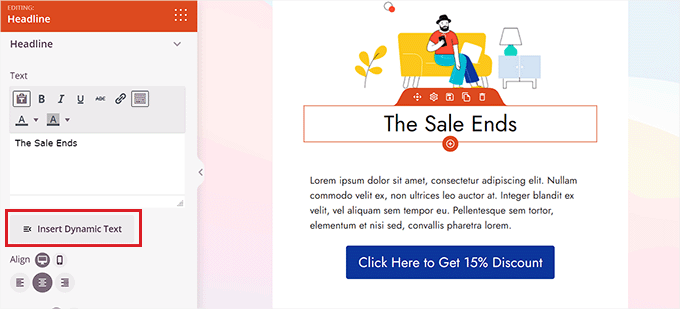
Ardından, Başlık veya Metin blokunu sol kenar çubuğundan açılış sayfasına sürükleyip bırakın. Ardından, sol sütunda ayarlarını açmak için bloğa tıklayın.
Bunu yaptıktan sonra, ‘Dinamik Metin Ekle’ düğmesine tıklayın.

Bu, ekranda bir ‘Dinamik Metin Değiştirme’ istemi açacaktır.
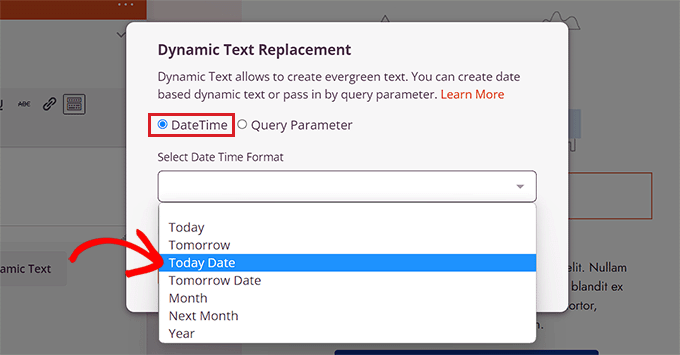
Buradan, dinamik olarak bir saat veya tarih ayarlamak istiyorsanız ‘DateTime’ seçeneğini seçmelisiniz. Bu, web sitenizde bir satış veya indirim teklifi için zaman sınırını görüntülemek istiyorsanız yararlı olabilir.
Bundan sonra, açılır menüden bir tarih biçimi seçmeniz ve ‘Ekle’ düğmesine tıklamanız yeterlidir.
Tercih ettiğiniz formatı açılır menüde göremiyorsanız, diğer formatları görmek için üstteki ‘Daha Fazla Bilgi’ bağlantısına tıklayabilirsiniz.

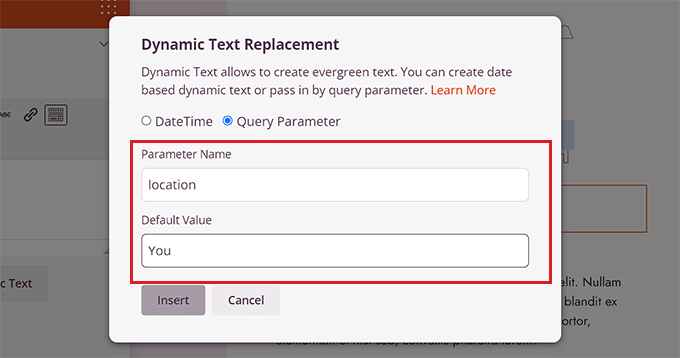
Bir konum, ad, ülke, çoklu dil desteği, sayfa başlığı, e-posta adresi, posta kodu veya başka bir dinamik içerik eklemek istiyorsanız, ‘Sorgu Parametresi’ seçeneğini seçmeniz gerekir.
Bundan sonra, dinamik metin faktörünü ‘Parametre Adı’ seçeneğinin altına ekleyin.
Örneğin, ‘Parametre Adı’ seçeneğinde adlar için dinamik metin eklerseniz, sitenize giriş yapan herkes sayfada ‘Hey Orada’ yerine ‘Hey John’ gibi adlarını görecektir.
Veya bir e-posta adresi için dinamik metin eklerseniz, kullanıcılar her oturum açtıklarında açılış sayfanızda e-posta adresleri gösterilir.
Benzer şekilde, her kullanıcının konumunu dinamik olarak görüntülemek istiyorsanız, parametre adı olarak ‘konum’ girebilirsiniz.

Ardından, URL parametresinde konum mevcut değilse dinamik metnin geri döneceği varsayılan değeri ekleyin.
Örneğin, bir ziyaretçi sitenizi açarsa ve konumu URL’de mevcut değilse, dinamik metin ‘Florida Yakınlarındaki Mağazalar’ yerine ‘Yakınınızdaki Mağazalar’ diyebilir.
Bundan sonra, dinamik metni eklemek için ‘Ekle’ düğmesine tıklamanız yeterlidir.
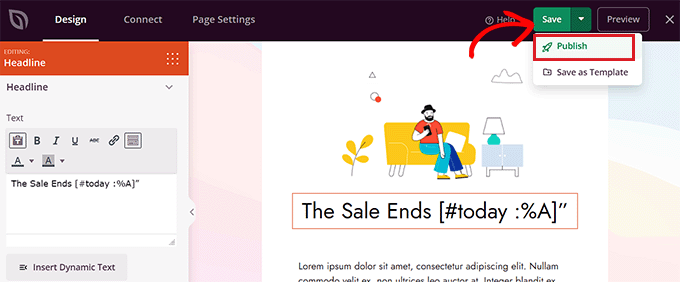
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklayın. Son olarak, açılış sayfanızı canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.

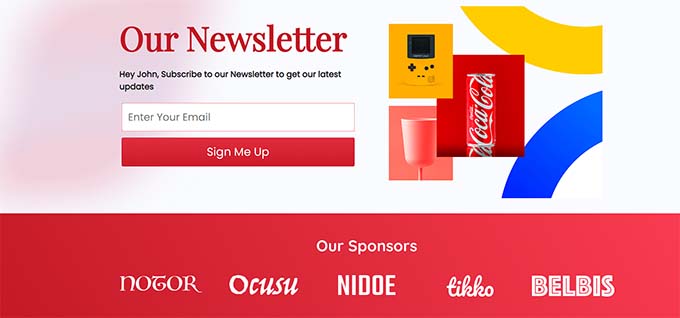
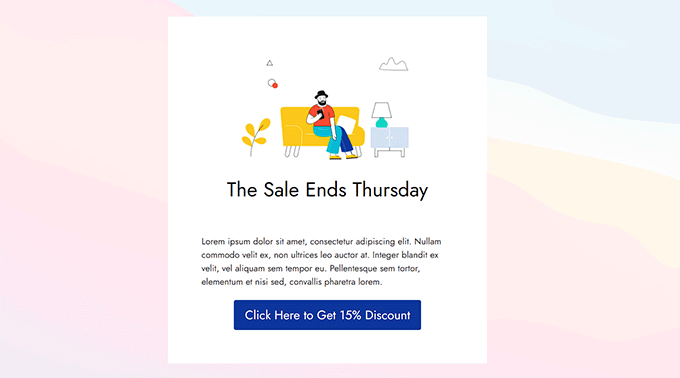
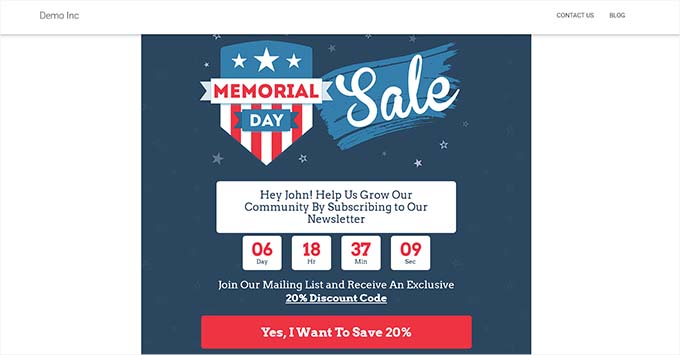
Şimdi, dinamik içeriği iş başında görmek için web sitenizi ziyaret edin.
Demo web sitemizde bu şekilde görünüyor.

Yöntem 2: OptinMonster Kullanarak Dinamik İçerik Ekleme
Reklam kampanyalarınıza açılır pencereler veya kayan çubuklar gibi dinamik içerikler eklemek istiyorsanız bu yöntem tam size göre.
OptinMonster, piyasadaki en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon aracıdır. Herhangi bir kod kullanmadan kullanıcılara kişiselleştirilmiş kampanyalar göstermenizi sağlar.
Ayrıca, akıllı etiketler kullanarak kampanyalarınıza dinamik içerik eklemenizi sağlayan dinamik bir metin değiştirme özelliği ile birlikte gelir.
Daha fazla ayrıntı için OptinMonster incelememizin tamamına bakın
Öncelikle, ücretli araç dinamik içerik eklemenize izin verdiği için bir OptinMonster hesabına kaydolmanız gerekecektir.
OptinMonster web sitesini ziyaret edin ve bir hesap oluşturmak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Ardından, WordPress web sitenize ücretsiz OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinde OptinMonster kurulum sihirbazını göreceksiniz.
Demo web sitemizde bu şekilde görünüyor.
Buradan, WordPress sitenizi OptinMonster hesabınıza bağlamak için ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Bundan sonra ekranda yeni bir pencere açılacaktır.
İlerlemek için ‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

OptinMonster hesabınızı WordPress ile bağladıktan sonra, WordPress yönetici kenar çubuğundan OptinMonster ” Kampanyalar sayfasına gidin.
Ardından, bir kampanya başlatmak için ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

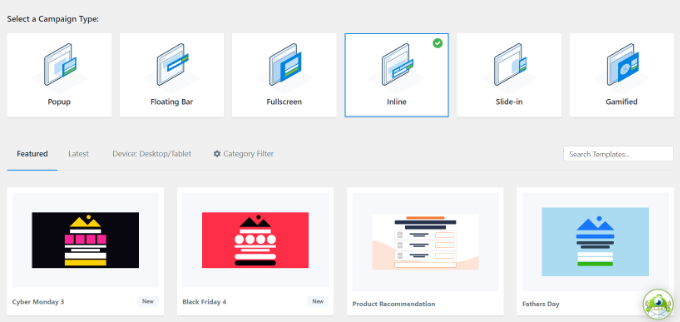
Bu sizi OptinMonster’ın kullanıcılarınıza çeşitli içerik türlerini veya hedefli mesajları göstermek için kullanabileceğiniz farklı kampanya türleri sunduğu ‘Şablonlar’ sayfasına götürecektir.
Bunlar arasında açılır pencereler, kayan çubuklar, oyunlaştırılmış kampanyalar, satır içi kampanyalar, kaydırmalı açılır pencereler ve daha fazlası yer alır.
Örneğin, bir WordPress yazısı veya sayfası içinde dinamik içerik göstermek istiyorsanız, Satır İçi kampanya türünü seçebilirsiniz.

Bir kampanya türü seçtikten sonra, söz konusu kampanya için önceden hazırlanmış şablonlardan herhangi birini seçebilirsiniz.
Daha sonra sizden bir isim girmeniz ve ‘İnşa Etmeye Başla’ düğmesine tıklamanız istenecektir.

Bu sizi OptinMonster’ın kampanya oluşturucu arayüzüne götürecektir. Kampanyanızı canlı bir önizleme ile tasarlayabileceğiniz bir sürükle ve bırak aracıdır.
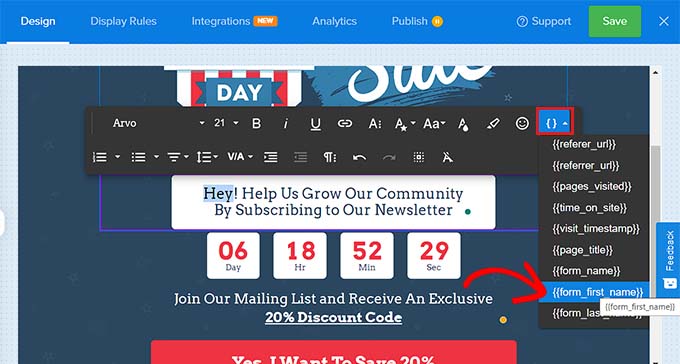
Buradan, soldaki kenar çubuğundan Metin veya Başlık bloğunu kampanyaya sürükleyip bırakın. Bundan sonra, bloğun üst kısmındaki metin düzenleyiciyi açmak için bloktaki bazı metinleri seçin.
Ardından, akıllı etiketlerin listesini içeren bir açılır menü açmak için metin düzenleyicinin sağ köşesindeki ‘Akıllı Etiketler’ simgesine tıklamanız gerekir

Buradan, kampanyanıza dinamik içerik eklemek için akıllı etiketlerden herhangi birini seçebilirsiniz.
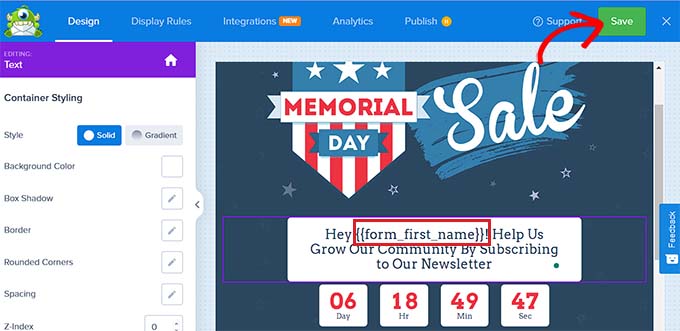
Örneğin, {{form_first_name}} akıllı etiketini kullanarak kullanıcının adını en üste ekleyebilir ve kampanyanın daha kişiselleştirilmiş hissetmesini sağlayabilirsiniz.
Artık sitenizde oturum açmış tüm kullanıcılar kampanyada kendi adlarını görecekler.

Diğer akıllı etiketler kampanya adını, e-posta adresini, posta kodunu, ülkeyi, ili, yılı, ayı, tarihi, kupon kodunu, sayfa URL’sini ve daha fazlasını gösterir.
Örneğin, ülkeler için akıllı etiketi kullanmak, giriş yapmış ve o anda kampanyanızı görüntüleyen her kullanıcının ülke adını gösterecektir.
Benzer şekilde, akıllı bir tarih etiketi kullanmak, her seferinde manuel olarak güncellemeden bir satış için zaman sınırını görüntülemenize yardımcı olacaktır.
Akıllı etiket(ler)inizi seçtikten sonra, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
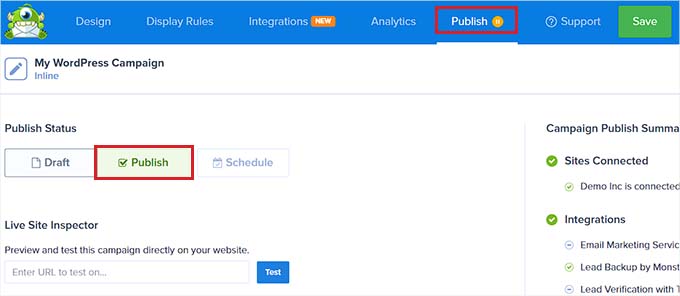
Son olarak, üst kısımdan ‘Yayınla’ sekmesine geçin ve kampanyanızı canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.

Şimdi, dinamik içerikli kampanyayı kontrol etmek için web sitenizin ön ucunu ziyaret edebilirsiniz.
Demo web sitemizde bu şekilde görünüyor.

Bonus: WordPress Formlarına Dinamik Alan Nüfusu Ekleme
Dinamik içerik eklemenin yanı sıra, WordPress formlarınıza dinamik alan popülasyonları da ekleyebilirsiniz. Bu, form alanlarını kullanıcı seçimine, form türüne, sorgu dizelerine veya koşullu mantığa göre otomatik olarak doldurmanıza olanak tanır.
Örneğin, bir WooCommerce mağazanız varsa, ürün alanının mağazadaki mevcut ürünler kullanılarak dinamik olarak doldurulduğu bir form ekleyebilirsiniz.
Bu, veri giriş hatalarını azaltabilir, kullanıcı deneyimini iyileştirebilir ve form iş akışınızı düzene sokabilir.
WPForms kullanarak formlarınıza kolayca dinamik alan popülasyonları ekleyebilirsiniz. Dinamik alan popülasyonu, koşullu mantık ve gelişmiş form alanları ile birlikte gelen piyasadaki en iyi WordPress iletişim formu eklentisidir.
Bu, web sitenizde daha akıllı ve daha etkileşimli formlar oluşturmanıza olanak tanır.

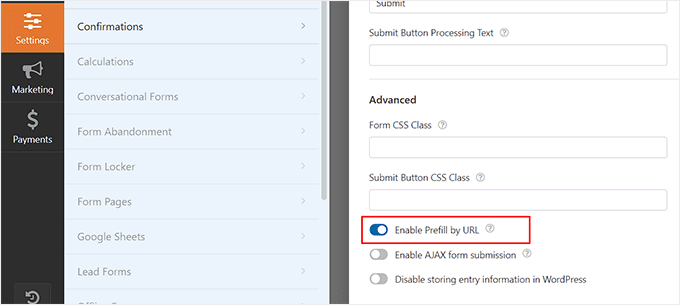
Tek yapmanız gereken ‘URL Parametreleri’ seçeneğini değiştirmektir. Bunu yaptığınızda, WPForms URL parametreleri aracılığıyla belirli bir biçimde aktarılan dinamik form alanlarını kabul etmeye başlayacaktır.
Ayrıntılı talimatlar için WordPress’te formları otomatik doldurmak için dinamik alan popülasyonunun nasıl kullanılacağına ilişkin eğitimimize bakın.

Ayrıca WPForms, WordPress formlarınızı güvenli hale getirmek için önceden hazırlanmış şablonlar, sürükle ve bırak oluşturucu ve eksiksiz spam koruması da sunar.
Ayrıntılar için WPForms incelememizin tamamına bakın.
Umarız bu makale WordPress’te dinamik içerik eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca WordPress altbilgisine dinamik bir telif hakkı tarihinin nasıl ekleneceğine dair adım adım öğreticimizi ve etkili bir WordPress web sitesi için en iyi tasarım öğeleri için en iyi seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great guide on using dynamic content in WordPress!
I have an online store (selling tshirts), I found the tips here super valuable. Adding that personalized touch with dynamic content seems like a smart way to boost engagement and conversions.
One quick question though :- how much of an impact do plugins like SeedProd and OptinMonster have on site speed and performance?
I haven’t tried them yet…
Site load times are crucial for conversions, so I want to make sure adding all this dynamic content won’t slow things down too much.
What’s the experience been in terms of maintaining fast load times?
WPBeginner Support
The plugins should have very minor effects on the load time of your site.
Admin