Başlıklar, görsellerinize ekleyebileceğiniz kısa metin açıklamalarıdır. Genellikle görsel hakkında ek ayrıntılar sağlamak için kullanılırlar.
WordPress, her görsel için başlık ve alternatif metin dahil olmak üzere kolayca başlık ve diğer meta verileri eklemek için yerleşik bir özelliğe sahiptir. WPBeginner’da ve diğer markalarımızda, yıllar boyunca farklı gönderilere başlıklar ekledik.
Bu başlangıç kılavuzunda, WordPress’te görsellere nasıl kolayca başlık ekleyebileceğinizi göstereceğiz.

WordPress’te Görsellere Neden Başlık Eklemelisiniz?
Bir görsel bin kelimeye bedel olabilir ancak tüm hikayeyi göstermez. Başlıklar, görsellerinize ekleyebileceğiniz kısa açıklamalardır. Resmi tanımlamaya ve bağlam sağlamaya yardımcı olurlar.
Örneğin, bir çevrimiçi mağazanız varsa, ürün görsellerine başlıklar ekleyebilirsiniz. Bu, potansiyel müşterilere ek bilgi sağlamaya yardımcı olur. Farklı özellikleri ve faydaları açıklayarak ziyaretçilerin dönüşümüne yardımcı olabilirsiniz.
Benzer şekilde, bir yaban hayatı fotoğrafçılığı web siteniz varsa, görüntünün konumunu eklemek veya anı yakalamaya yardımcı olan diğer kişilere kredi vermek için başlıkları kullanabilirsiniz.
Bunun yanı sıra, altyazılı görseller WordPress SEO‘nuzu artırmanıza da yardımcı olabilir. Başlıklara ilgili anahtar kelimeleri ekleyebilir ve arama motorlarının resimlerinizi kolayca keşfetmesine ve anlamasına yardımcı olabilirsiniz.
Bununla birlikte, WordPress’te görsellere nasıl başlık ekleneceğine bakalım:
WordPress’te Görsellere Başlık Ekleme
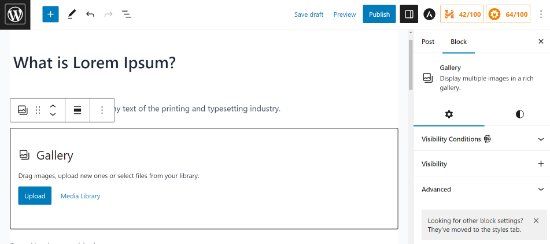
İlk olarak, yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin. Ardından, gönderi düzenleme ekranında ‘+’ simgesine tıklayın ve Görsel bloğunu seçin.

Ardından, bir resim yüklemeniz veya medya kitaplığından bir resim seçmeniz gerekecektir.
Üzerine tıklandığında, Görsel bloğu gönderiye eklenecektir.

Artık bilgisayarınızdan WordPress’e bir görsel seçmek ve yüklemek için ‘Yükle’ düğmesine tıklayabilirsiniz. ‘Medya Kitaplığı’ düğmesine tıklayarak daha önce yüklenmiş bir görseli de seçebilirsiniz.
Daha fazla bilgi edinmek için WordPress’te görsel ekleme ve hizalama hakkındaki makalemize bakın.
Bir resim eklediğinizde, editörün içinde, altında ‘Başlık ekle’ etiketli bir metin kutusuyla birlikte görünecektir.
Resminiz için bir başlık ekleyebileceğiniz yer burasıdır.

İşiniz bittiğinde, ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayarak gönderinizi kaydedebilirsiniz. Bu kadar kolay değil miydi?
Galeri Görüntülerinize Başlık Ekleme
WordPress içerik editörü ayrıca bir Galeri bloğu ile birlikte gelir. Birden fazla görüntü yüklemenize ve bunları satır ve sütunlarla bir ızgara düzeninde görüntülemenize olanak tanır.
Bir WordPress Galeri bloğundaki resimlere nasıl başlık ekleneceğini görelim.
Bir galeri oluşturmak için blok düzenleyicide mevcut bir gönderi veya sayfa oluşturun ya da açın. Ardından ‘+’ simgesine tıklayın ve Galeri bloğunu seçin.

Galeri bloğunun sayfanıza/gönderi alanınıza eklendiğini göreceksiniz.
Artık resimleri bilgisayarınızdan tek tek yükleyebilir veya medya kitaplığınızdan önceden yüklenmiş resimleri seçebilirsiniz.

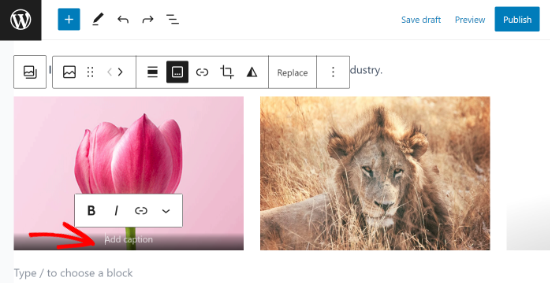
Görüntüleri tek tek yüklerseniz, her birini yükledikten sonra bir başlık ekleyebilirsiniz.
Bir resim yüklendiğinde, resmin üzerine tıkladığınızda ‘Başlık ekle’ alanı görünecektir. Üzerine tıklayarak ve alana metin yazarak bir başlık ekleyebilirsiniz.

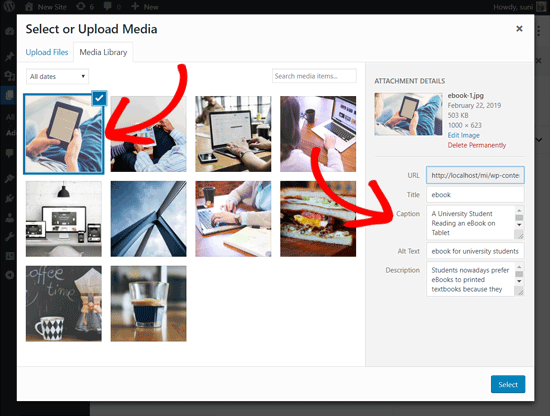
Kütüphaneden önceden eklenmiş görüntüleri seçerseniz, sağdaki ‘Başlık’ alanında her birine bir başlık ekleyebilirsiniz.
Fotoğrafların zaten bir başlığı varsa, tekrar eklemenize gerek yoktur.

WordPress’te daha gelişmiş bir resim galerisi oluşturmak istiyorsanız, Envira Gallery eklentisini kullanmanızı öneririz.
Envira, güzel galeriler oluşturmak için modern şablonlar, sürükle ve bırak galeri oluşturucu ve resim başlıkları, ışık kutusu efektleri, filigranlar ve daha fazlasını ekleme yeteneği ile birlikte gelir.
Daha fazla ayrıntı için WordPress’te nasıl resim galerisi oluşturulacağına ilişkin eğitimimize bakın.
WordPress Medya Kitaplığındaki Görsellere Altyazı Ekleme
WordPress, görselleri bir yazıya veya sayfaya yerleştirmeden doğrudan medya kitaplığına yüklemenize olanak tanır.
Burada, resimleri doğrudan Medya Kitaplığına yüklerken resim yazılarını nasıl ekleyeceğinizi göstereceğiz.
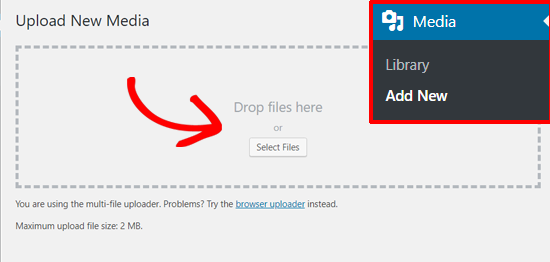
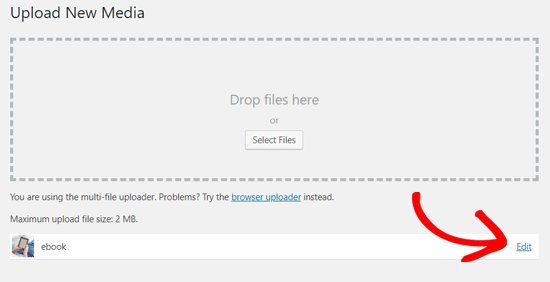
İlk olarak, WordPress yönetici alanındaki Medya ” Yeni Ekle sayfasını ziyaret etmeniz gerekir.

Buradan, bir resmi sürükleyip bırakarak veya bilgisayarınızdan seçerek yükleyebilirsiniz.
Bunu yaptıktan sonra, yüklenen resmi ‘Yeni Medya Yükle’ kutusunun altında göreceksiniz. Düzenlemek için ‘Düzenle’ bağlantısına tıklayın.

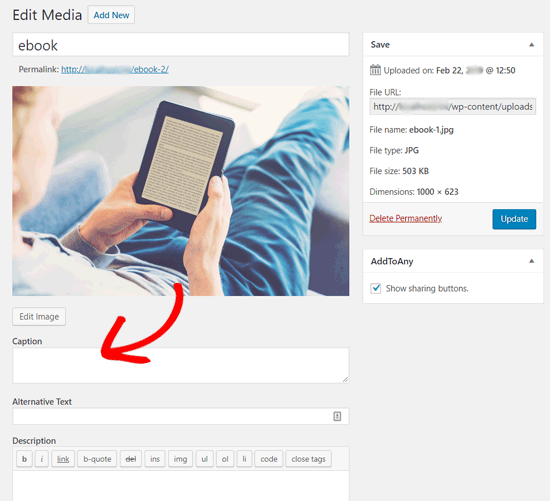
Bu, Medyayı Düzenle sayfasını yeni bir sekmede açacaktır. Bunun yazı düzenleme ekranına benzediğini fark edebilirsiniz. Bunun nedeni WordPress’in ekleri (örneğin resimleri) varsayılan bir gönderi türü olarak kabul etmesidir.
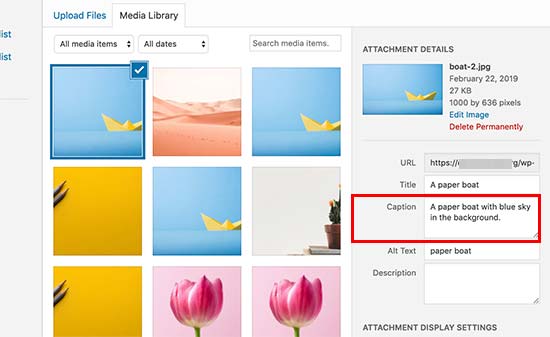
Bu, WordPress veritabanında başlık, açıklama ve resim yazısı gibi görüntü meta verilerini depolamasına olanak tanır.
Bu ekrandan resim başlığınızı düzenleyebilir ve resim yazısı, alternatif metin ve açıklama gibi resim meta verileri ekleyebilirsiniz.

Gerekli bilgileri ekledikten sonra resminizi güncelleyebilirsiniz. Bu görüntü meta verileri artık medya kitaplığınıza kaydedilecektir.
Başlığı ve diğer meta verileri tekrar eklemek zorunda kalmadan bu görseli istediğiniz kadar gönderiye ekleyebilirsiniz. Bu görseli medya kitaplığından gönderinize her eklediğinizde, meta veriler önceden kaydedilmiş olarak gelir.

WordPress’te Klasik Düzenleyici ile Görsellere Başlık Ekleme
WordPress web sitenizde hala eski Klasik Düzenleyiciyi kullanıyorsanız, WordPress’te resimlere nasıl başlık ekleyeceğiniz aşağıda açıklanmıştır.
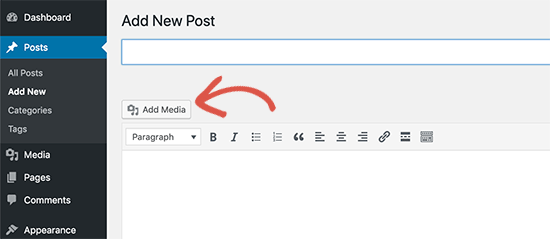
Bir görsel yüklemek veya medya kütüphanesinden bir görsel seçmek için yazı editörünün üzerindeki ‘Medya Ekle’ düğmesine tıklamanız yeterlidir.

Görsel yüklendikten sonra başlık, alt metin ve resim yazısı gibi meta verileri girebilirsiniz.
Ardından, görseli gönderinize veya sayfanıza eklemek için ‘Gönderiye ekle’ düğmesine tıklamanız yeterlidir.

Artık yazı düzenleyicinizde resim önizlemesini resim yazısı ile birlikte görebileceksiniz.
Değişikliklerinizi kaydedebilir ve canlı sitenizde nasıl görüneceğini görmek için gönderiyi önizleyebilirsiniz.

WordPress’te Klasik Düzenleyici ile Galeri Görsellerine Başlık Ekleme
Klasik Düzenleyiciyi kullanarak bir galeri oluştururken resimlere başlık da ekleyebilirsiniz.
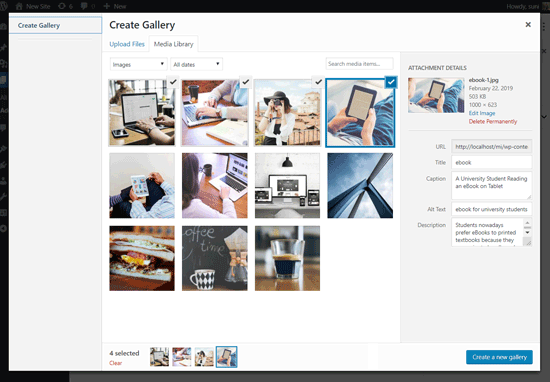
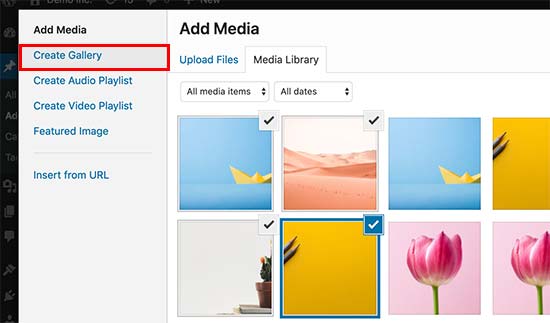
Basitçe birden fazla resim yükleyip seçin ve ardından sol sütundaki ‘Galeri Oluştur’ bağlantısına tıklayın.

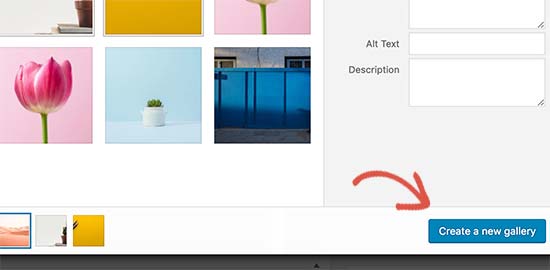
Bundan sonra, açılır pencerenin sağ alt köşesindeki ‘Yeni bir galeri oluştur’ düğmesine tıklamanız gerekecektir.
Buradan her bir görsele başlık ekleyebilirsiniz.

Her resmin hemen altına başlık ekleyebilecek ya da bir resmin üzerine tıklayarak sağ sütundaki ayarlarını yükleyebilecek ve ardından başlığı ekleyebileceksiniz.
Artık galeriyi WordPress yazınıza veya sayfanıza eklemek için ‘Galeri Ekle’ düğmesine tıklayabilirsiniz.
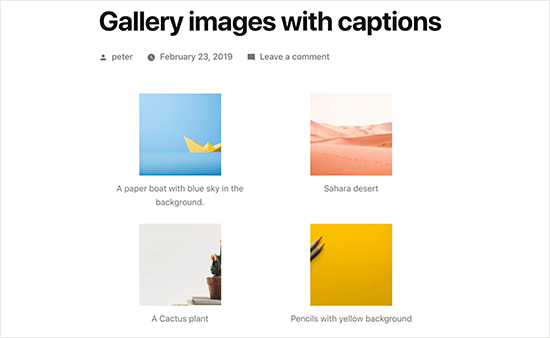
Demo web sitemizde görüntüler bu şekilde görünüyor.

Umarız bu makale WordPress’te görsellerinize başlık metni eklemenize yardımcı olmuştur. WordPress’te sık karşılaşılan görsel sorunlarının nasıl çözüleceğine ve en iyi WordPress kaydırıcı eklentilerine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Samuel
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support
At the moment we do not have a simple method we would recommend.
Admin
Supreet
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption{font-size:16px;color:#40404;}1-click Use in WordPress
Admin
Cecile Ramirez
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support
That’s a good idea, we will try to cover this in a future article.
Admin
panonski
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support
We have not found a solution we would recommend at the moment
shakir suratwala
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly
Helpful. Thank you!
Linda
Is there a character limit for captions?
Mark Molinoff
Very helpful video. Short and to the point. Thanks.
Jay
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra
hi, thanks for the tutorials, is a good way to learn day by day
Trevor
Thanks, very useful as I work on my first blog.
Keep up the good work!