Widget’lar WordPress web sitenize ek işlevsellik sağlayan güçlü araçlardır. Herhangi bir kod yazmak zorunda kalmadan bunları kenar çubuklarınıza ve diğer widget’a hazır alanlara ekleyebilirsiniz.
WPBeginner’da, sitelerimizi ziyaretçileriniz için daha dinamik ve ilgi çekici hale getirmek üzere özelleştirmek ve yeteneklerini genişletmek için widget’lar kullanıyoruz. Örneğin, son gönderileri, sosyal medya akışlarını, özel teklifleri ve çok daha fazlasını görüntülemek için kullanılabilirler.
Bu makalede, sitenizi hızlı bir şekilde özelleştirmek, estetiğini ve kullanıcı deneyimini iyileştirmek için WordPress’te widget’ları nasıl ekleyeceğinizi ve kullanacağınızı göstereceğiz.

Widget Nedir ve WordPress’te Neden Bunlara İhtiyacınız Var?
Widget’lar, WordPress kenar çubuklarınıza, altbilginize ve web sitenizin diğer widget alanlarına ekleyebileceğiniz içerik bloklarıdır.
Bu, WordPress web sitenize resim galerileri, sosyal medya beslemeleri, alıntılar, takvimler, popüler gönderiler ve diğer dinamik öğeleri eklemenin kolay bir yolu olabilir.
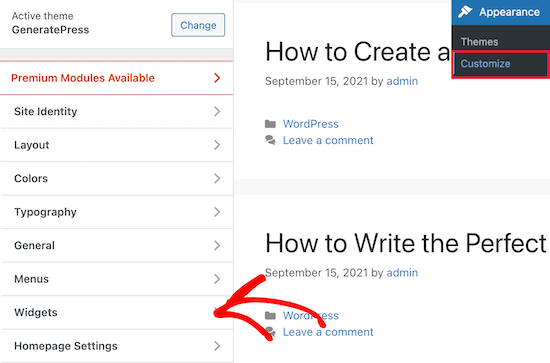
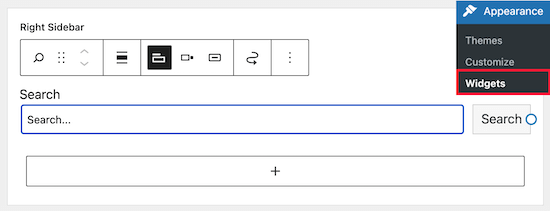
Widget alanınızı WordPress yönetici panonuzdaki Görünüm ” Widget ‘lar bölümüne giderek bulabilirsiniz.
Burada, mevcut widget alanlarınızın bir listesini göreceksiniz. Örneğin, aşağıdaki ekran görüntüsündeki tema kenar çubuğu, üstbilgi ve altbilgi dahil olmak üzere widget ekleyebileceğiniz birden fazla alan sunar.

Widget yerleştirebileceğiniz alanlar WordPress temanız tarafından tanımlanır, bu nedenle kullandığınız temaya bağlı olarak farklı görünebilir.
Bununla birlikte, WordPress web sitenizin farklı alanlarına nasıl kolayca widget ekleyebileceğinizi gösterelim.
WordPress’te Kenar Çubuğuna Widget Ekleme
WordPress kenar çubuğu alanınıza widget eklemenin birden fazla yolu vardır.
En kolay yol Görünüm ” Widget ‘lar bölümüne gitmek ve ardından widget bölümünü genişletmek için kenar çubuğu widget’ı bölümündeki yukarı oka tıklamaktır.

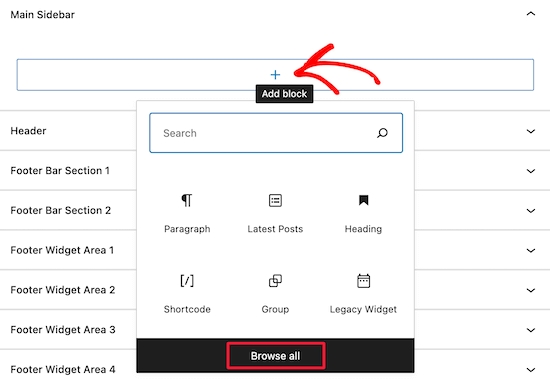
Ardından, widget bloğu menüsünü açmak için ‘+’ simgesine tıklayın.
Burada, bir widget’ı adına göre arayabilirsiniz. Ya da ‘Tümüne göz at’ düğmesine tıklayarak mevcut tüm widget’ları içeren bir menü açabilirsiniz.

Kenar çubuğunuza bir widget eklemek için o widget’a tıklamanız yeterlidir; widget otomatik olarak kenar çubuğunuza eklenecektir.
Ardından, tek yapmanız gereken ‘Güncelle’ düğmesine tıklamaktır ve widget artık web sitenizde yayında olacaktır.

WordPress blogunuza widget eklemenin tek yolu widget’lar sayfası değildir.
WordPress tema özelleştiricisini kullanarak da widget ekleyebilirsiniz. Önce Görünüm ” Özelleştir ‘e gidin ve ardından ‘Widget’lar’ seçeneğine tıklayın.

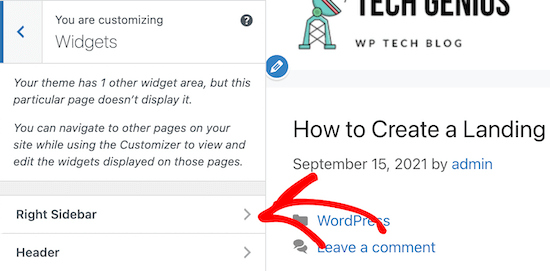
Bu sizi widget seçeneklerinizi özelleştirebileceğiniz bir sayfaya götürür.
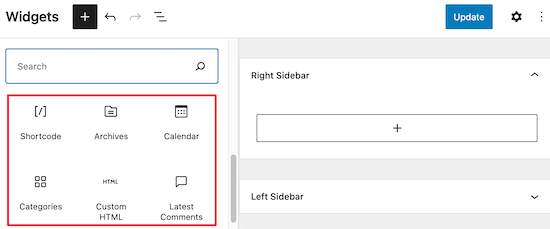
Kenar çubuğunuza bir widget eklemek için ‘Sağ Kenar Çubuğu’ menü seçeneğine tıklamanız yeterlidir.

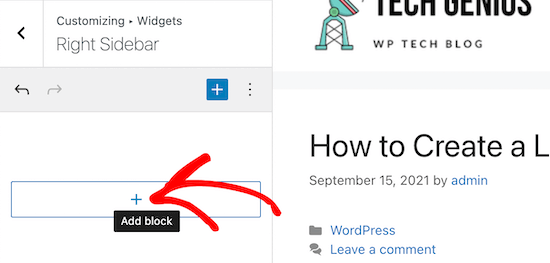
Bundan sonra, widget bloğu menüsünü açmak için ‘+’ blok ekle simgesine tıklayın.
Ardından, bir widget bloğu seçin ve otomatik olarak kenar çubuğunuza eklenecektir.

Bir widget ekleme işlemi yukarıdaki ile aynıdır.
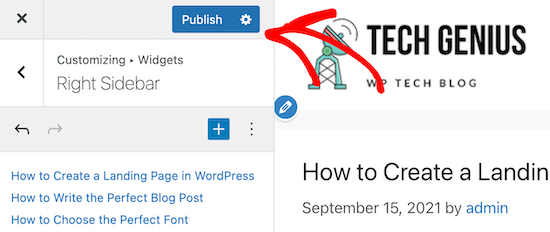
Widget alanınızda değişiklik yapmayı tamamladığınızda, değişikliklerinizi yayına almak için ‘Yayınla’ düğmesine tıklayın.

WordPress’te Widget Nasıl Kaldırılır
WordPress’te bir widget’ı kaldırmak, bir widget ekleme işlemi kadar kolaydır. WordPress panonuzda Görünüm ” Widget ‘lar bölümüne gitmeniz yeterlidir.
Bundan sonra, silmek istediğiniz widget bloğuna tıklayın.

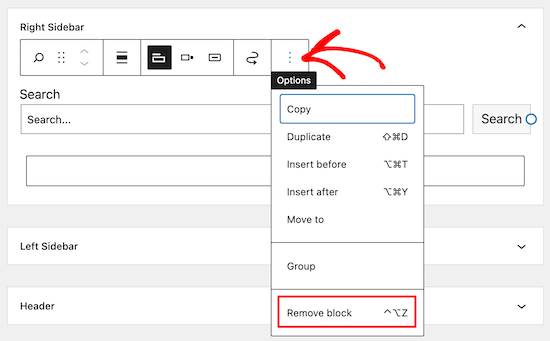
Ardından, widget bloğunun üst kısmındaki üç noktalı ‘Seçenekler’ düğmesine tıklayın. Bu, widget’ı taşımanıza ve silmenize olanak tanıyan bir menü getirir.
Widget’ı silmek için ‘Bloğu kaldır’ seçeneğini seçmeniz yeterlidir.

Widget’ı silmek, onu kenar çubuğunuzdan kaldıracak ve widget ayarlarını veya seçtiğiniz tüm seçenekleri silecektir.
Bazen bir widget’ı kaldırmak, ancak yaptığınız ayarları ve değişiklikleri gelecek için kaydetmek isteyebilirsiniz.
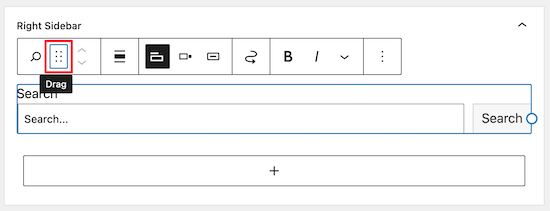
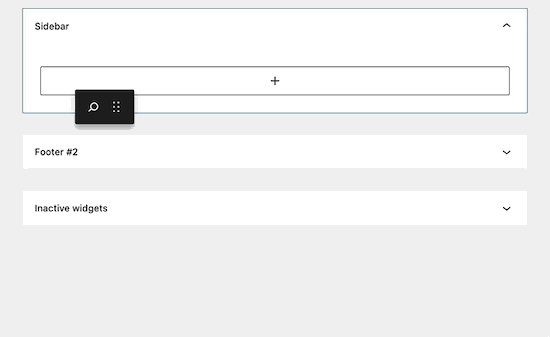
Bunu yapmak için, widget’ın üst kısmındaki ‘Sürükle’ simgesine tıklayın.

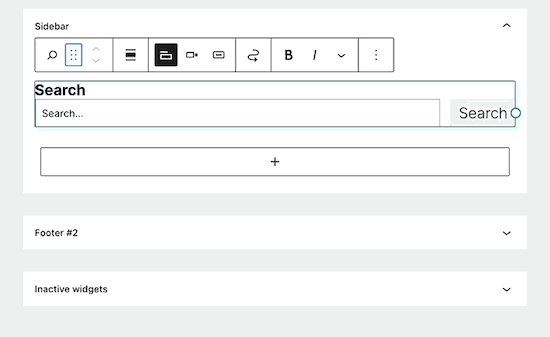
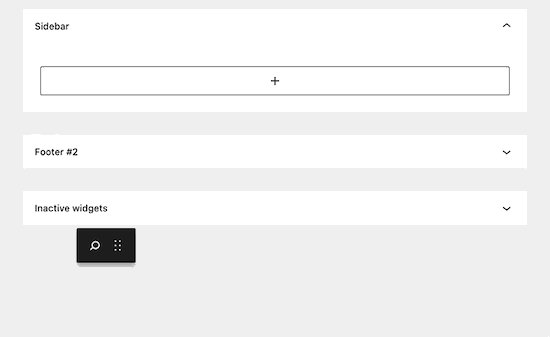
Ardından, widget’ı ‘Etkin olmayan widget’lar’ bölümüne sürükleyin.
Sayfadan çıkmadan önce, widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıkladığınızdan emin olun.

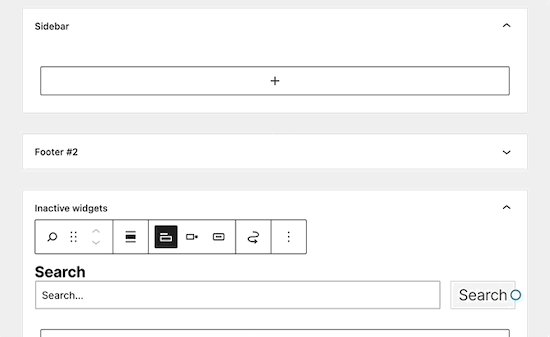
Bu widget’ı tekrar kullanmak isterseniz, widget bloğunu ‘Etkin olmayan widget’lar’ bölümünden etkin bir widget bölümüne sürüklemeniz yeterlidir.
WordPress’ten istenmeyen widget’ların nasıl devre dışı bırakılacağına ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
WordPress için Ne Tür Widget’lar Mevcuttur?
Varsayılan bir WordPress kurulumu, son gönderiler, etiketler, arama çubuğu, kategoriler, takvim ve daha fazlası dahil olmak üzere yerleşik widget’larla birlikte gelir.

Bununla birlikte, çoğu WordPress eklentisi ve teması, sitenize ekleyebileceğiniz kendi widget bloklarıyla birlikte gelir.
Örneğin, WPForms eklentisi iletişim formu sayfaları oluşturmak için kullanılabilir, ancak aynı zamanda sitenizin widget’a hazır herhangi bir alanına form eklemenizi sağlayan bir widget’a sahiptir.

Benzer şekilde, diğer birçok tema ve eklenti widget ekler, böylece kullanıcıları herhangi bir kod veya HTML yazmadan WordPress widget alanlarına bir şeyler ekleyebilir.
WordPress’e tamamen özel bir widget eklemek için kendi widget’ınızı bile oluşturabilirsiniz. Daha fazla ayrıntı için, özel bir WordPress widget’ı oluşturma hakkındaki kılavuzumuza bakın.
Umarız bu makale WordPress’te widget eklemeyi ve kullanmayı öğrenmenize yardımcı olmuştur. Ayrıca WordPress siteniz için mükemmel bir renk şemasının nasıl seçileceğine ilişkin kılavuzumuzu ve maksimum sonuç almak için en iyi WordPress kenar çubuğu hileleri seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin