WordPress blok editörüne ilk geçiş yaptığımızda, görsel ekleme ve hizalama gibi basit görevler bile farklı hissettiriyordu.
WPBeginner aracılığıyla pek çok kullanıcıya yardımcı olduktan sonra, bunun insanların Gutenberg’e geçerken karşılaştıkları en yaygın engellerden biri olduğunu fark ettik.
İyi haber şu ki, blok düzenleyicide resimlerle çalışmak aslında daha sezgisel hale geldi – nereye bakacağınızı bildikten sonra.
Bu kılavuzda, WordPress blok editöründe görselleri nasıl ekleyeceğinizi ve hizalayacağınızı tam olarak göstereceğiz. Bunlar, WPBeginner’da her gün kullandığımız tekniklerin aynısıdır ve herkesin takip edebileceği basit terimlerle açıklanmıştır.

WordPress Editöründe Görüntü Hizalama
Önceden, WordPress varsayılan düzenleyicisi olarak düzenleme düğmelerine sahip bir metin alanı kullanıyordu. Eski düzenleyicideki belirli bir sorun, WordPress web sitenizde her şeyin doğru şekilde hizalanmasını zorlaştırabilen görüntü hizalamasıydı.
Görüntüleri sola, sağa veya ortaya hizalama seçenekleri olsa da, bunlar her zaman iyi görünmüyordu. Bazen görüntüler hizalanmıyor, tam boyutta olmuyor ya da garip görünüyordu.
WordPress 5.0, Gutenberg blok editörü adı verilen yeni bir WordPress yazı editörünü tanıttı. Görüntü hizalama sorunları da dahil olmak üzere eski editörle ilgili çeşitli sorunlar giderildi.
Aşağıdaki bölümlerde, WordPress blogunuzun yazıları ve sayfaları için güzel düzenler oluşturmak üzere yeni düzenleyicide görselleri nasıl kolayca ekleyip hizalayacağınızı açıklayacağız. İşte paylaşacağımız tüm konulara hızlı bir genel bakış:
Hadi başlayalım!
WordPress’te Görseller Nasıl Eklenir ve Hizalanır
Editör, WordPress yazılarınıza ve sayfalarınıza resim eklemek için kullanabileceğiniz aşağıdaki bloklarla birlikte gelir:
- Resim
- Satır İçi Görüntü
- Galeri
- Medya ve Metin
- Kapak
Önce basit bir resim bloğu ile başlayalım.
Bir resim bloğu eklemek için ‘Yeni blok ekle’ düğmesine tıklayabilir veya yazı düzenleyicisine /image yazabilirsiniz.

Bu, boş görüntü bloğunun içindeki 3 düğmeyi etkinleştirecektir.
Artık bilgisayarınızdan bir görüntü yükleyebilir, medya kitaplığından önceden yüklenmiş bir görüntüyü seçebilir veya görüntü dosyası URL’sini sağlayarak bir görüntü ekleyebilirsiniz.
Ardından, ‘Yükle’ düğmesine tıklayın ve ardından bilgisayarınızdan yüklemek istediğiniz görüntüyü seçin.
Siz görseli seçer seçmez, WordPress görseli medya kitaplığınıza yükleyecek ve görsel bloğuna ekleyecektir.

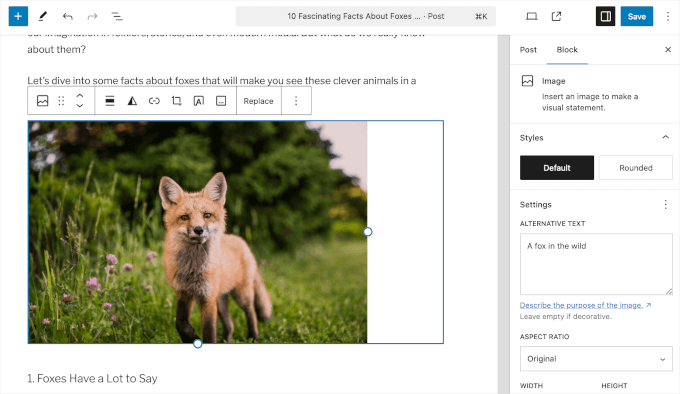
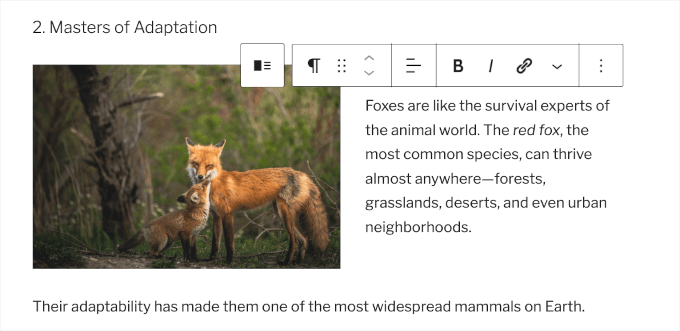
Şimdi, resminizin üstünde bir araç çubuğu ve sağ sütunda bazı resim bloğu ayarları göreceksiniz.
Resminizi hizalamak için resmin üstünde görünen araç çubuğunu kullanacaksınız.

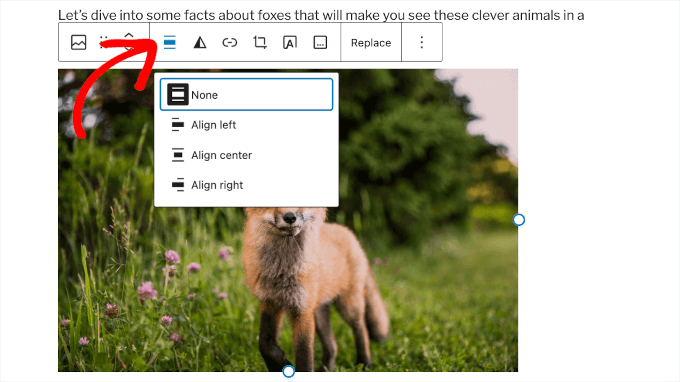
Görüntü bloğu size araç çubuğunda düğmeler olarak aşağıdaki görüntü hizalama seçeneklerini sunar.
- Hiçbiri
- Sola hizala
- Merkezi hizala
- Sağa hizala
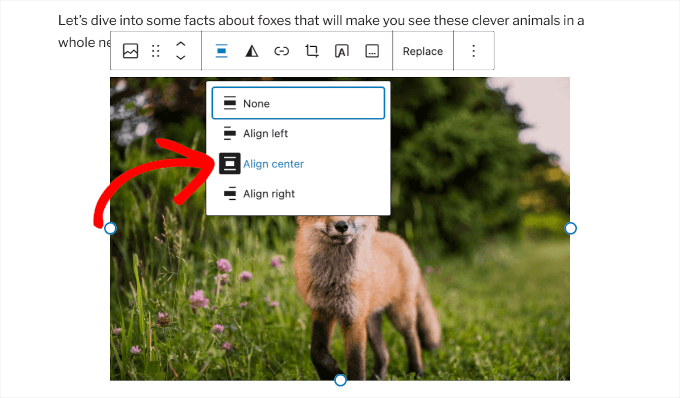
Devam edin ve resminizi gönderinizde ortalamak için ‘Ortaya hizala’ düğmesine tıklayın.

Bir Görüntüyü Metnin Yanına Mükemmel Şekilde Hizalama
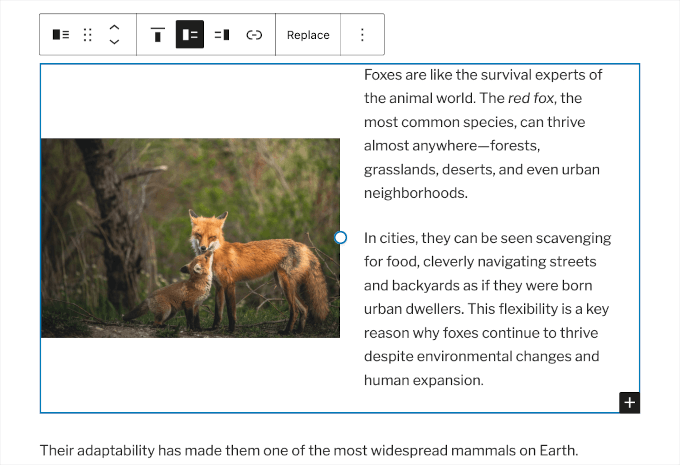
Çoğu zaman bir görseli metnin yanına mükemmel bir şekilde hizalamanız gerekebilir. WordPress blok editörü Medya ve Metin bloğunu ekleyerek bunu kolaylaştırır.
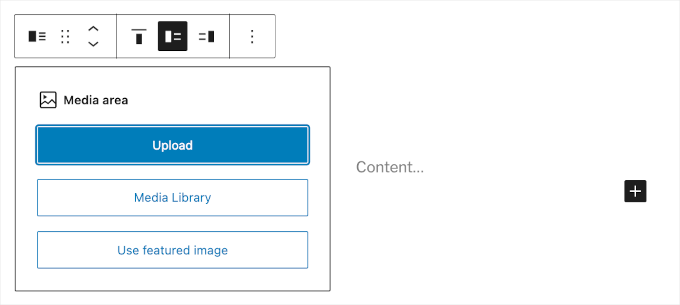
Bu blok temel olarak iki sütunlu bir alan ekler – bir sütun görüntüler (medya) için ve ikinci sütun metin içeriği için.

‘Yükle’ düğmesine tıklayarak resminizi yüklemeniz yeterlidir.
Ardından, yanında görüntülemek istediğiniz metni ekleyebilirsiniz.

Daha uzun bir açıklamaya ihtiyacınız varsa, devam edin ve yazın.
Görüntünün hizalaması otomatik olarak bir sonraki sütundaki metnin yüksekliğine göre ayarlanacaktır.

WordPress’te Galeri Görselleri Nasıl Hizalanır?
WordPress blok editörü ayrıca resim galerileri eklemek için bir blok içerir. Bu, görüntüleri satır ve sütunlardan oluşan bir ızgarada kolayca görüntülemenizi sağlar.
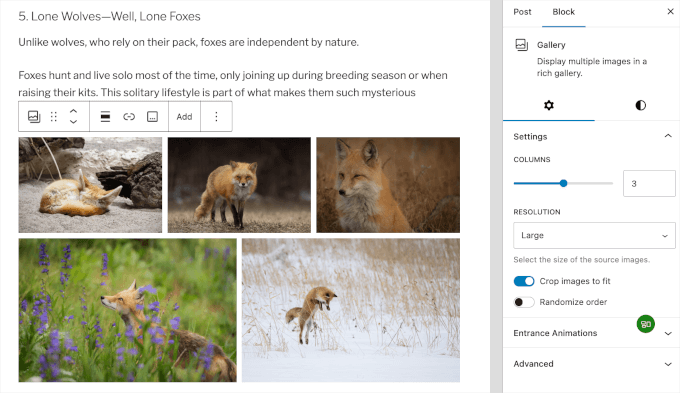
Galeri bloğu, araç çubuğunda benzer hizalama seçenekleriyle birlikte gelir. Varsayılan olarak, blok görüntüleri 3 sütunlu bir düzende gösterecektir. Yani, resim galeriniz şu şekilde görünebilir:

Kaydırıcıyı sola veya sağa kaydırarak galeri düzenini ayarlayabilirsiniz. Alternatif olarak, kutuya istediğiniz sütun sayısını yazabilirsiniz.
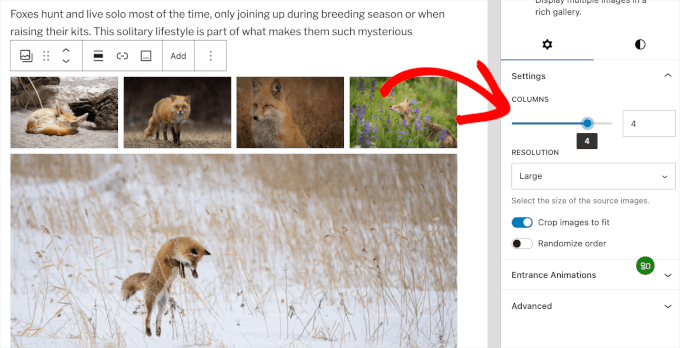
Burada, 4 sütunlu düzeni denedik:

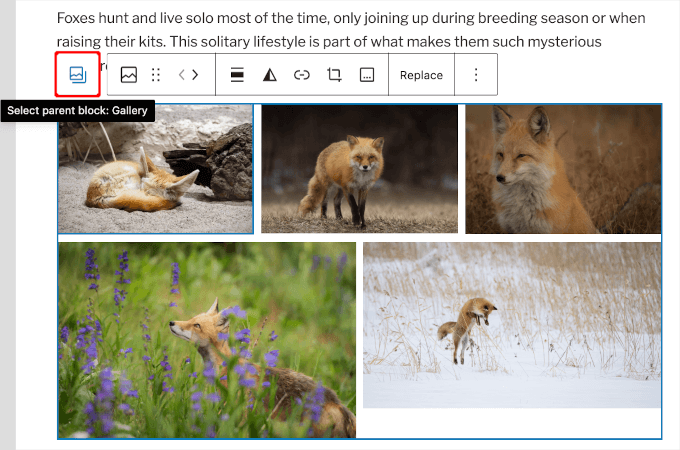
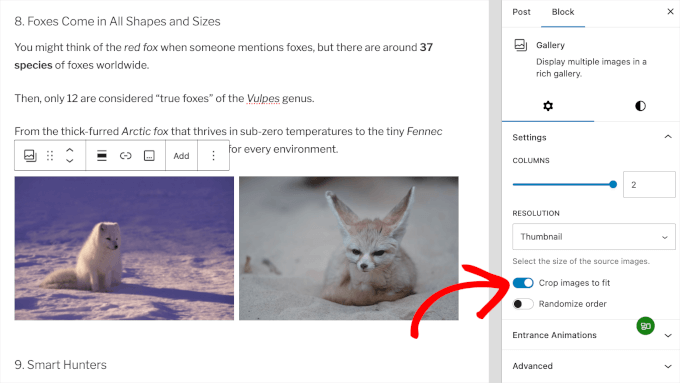
Resim boyutlarındaki farklılıklar nedeniyle galeriniz iyi görünmüyorsa, hizalamasını ayarlamanız gerekir.
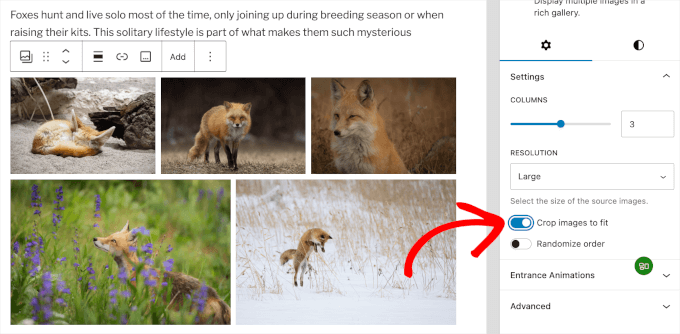
Yazı düzenleyicide galeriye tıklayabilirsiniz. Ardından, ‘Üst blok seç: Galeri’ simgesine tıklayarak özelleştirme panelini açabilirsiniz.

Buradan, ‘Görüntüleri sığdırmak için kırp’ seçeneğini etkinleştirdiğinizden emin olun.
Bunu yaptığınız anda, WordPress galeriyi merkeze ayarlayacaktır.

WordPress’in varsayılan galeri özelliği oldukça iyidir. Ancak, WordPress yazılarınıza ve sayfalarınıza düzenli olarak fotoğraf galerileri ekliyorsanız, Envira Gallery gibi bir fotoğraf galerisi eklentisi kullanmayı düşünün.
Bu eklentiler, fotoğraf galerilerinizdeki görüntüleri hizalamak, açılır pencerede görüntülemek ve farklı şekilde biçimlendirmek için size daha fazla seçenek sunacaktır.
Daha fazla ayrıntı için WordPress’te resim galerisi ekleme hakkındaki eğitimimize bakın.
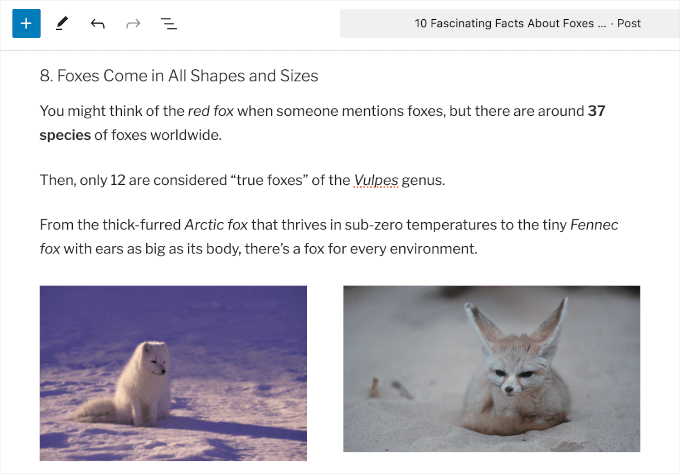
WordPress’te Yan Yana İki Görsel Nasıl Eklenir
Bir WordPress yazısında 2 resmi yan yana görüntülemenin en kolay yolu, her iki resmi de bir Galeri bloğuna eklemektir.

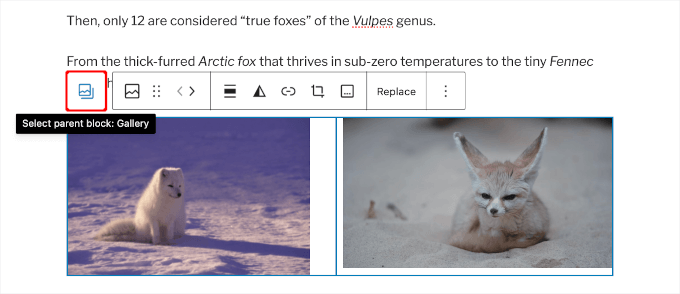
Galeri bloğu özelleştirme seçeneğini açmak için galeriye tıklayabilir ve ardından bir kez daha ‘Üst blok seç: Galeri’ simgesine tıklayabilirsiniz.
Bu, sağ taraftaki özelleştirme panelini açacaktır.

Buradan, her iki resmi yan yana görüntülemek için galeri bloğu için 2 sütunlu bir düzen seçmeniz yeterlidir.
Her iki görüntünün de aynı boyutta ve ortaya hizalanmış olduğundan emin olmak için ‘Görüntüleri sığacak şekilde kırp’ seçeneğini de etkinleştirebilirsiniz.

WordPress’te Görsel Eklemenin ve Hizalamanın Diğer Yolları
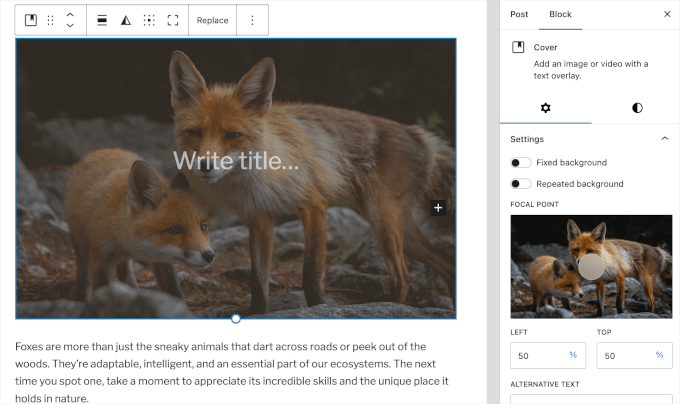
Resim, medya, metin ve galeri bloğunun yanı sıra kapak resmi eklemek için Kapak bloğunu da kullanabilirsiniz.
Modern web tasarımında kapak görselleri, son derece ilgi çekici içerik düzenleri oluşturmak ve bir sayfanın farklı bölümlerini vurgulamak için kullanılır.
Kapak resmi bloğu, resim bloğu ile aynı hizalama seçeneklerine sahiptir. Görselin üzerine metin ekleyebilir ve blok ayarlarından bir kaplama rengi seçebilirsiniz. En iyi kısım ise paralaks arka plan efekti oluşturan ‘Sabit Arka Plan’ seçeneğini işaretleyebilmenizdir.

Kapak görsellerini kullanma hakkında daha fazla bilgi edinmek için WordPress’te öne çıkan ve kapak görselleri arasındaki fark hakkındaki makalemize göz atın.
Şimdiye kadar, görselleri doğrudan yazılarınıza ve sayfalarınıza eklemekten bahsettik. Peki ya üçüncü taraf sitelerden gelen görseller?
Blok editörü bunu da kolaylaştırır. Instagram, Facebook, Flickr, Imgur, Photobucket ve daha fazlası dahil olmak üzere popüler sosyal paylaşım sitelerinden görseller ekleyebilirsiniz.
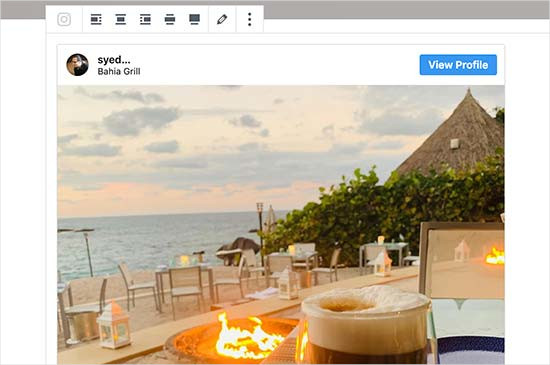
Örneğin, bir Instagram fotoğrafı eklemek istiyorsanız, Instagram bloğunu gönderi düzenleyicisine eklemeniz ve paylaşmak istediğiniz gönderinin URL’sini girmeniz yeterlidir.

Ardından, araç çubuğunda istediğiniz hizalamaya tıklayabilirsiniz. Gömme blokları ayrıca WordPress’e kolayca video gömmenizi sağlar.
Daha fazla ayrıntı için lütfen Instagram’ın WordPress’e nasıl yerleştirileceğine ilişkin kılavuzumuza bakın.
💡 Hayalinizdeki Siteyi Gerçek WordPress Uzmanları Tarafından Oluşturun
Sonsuz tasarım şablonlarına ve kafa karıştırıcı site oluşturuculara elveda deyin. Özel bir proje yöneticisi, özel bir WordPress tasarımı ve görünümü mükemmelleştirmek için birden fazla revizyon ile ideal web sitenizi başlatmayı kolaylaştırıyoruz.
Siz hayal edin, biz hayata geçirelim – hızlı, güvenilir ve vizyonunuza göre uyarlanmış. WordPress Web Sitesi Tasarımı hizmet ekibimizle bugün bir danışma görüşmesi planlayın!
Bonus İpucu: WordPress’te Bir Video Nasıl Ortaya Hizalanır?
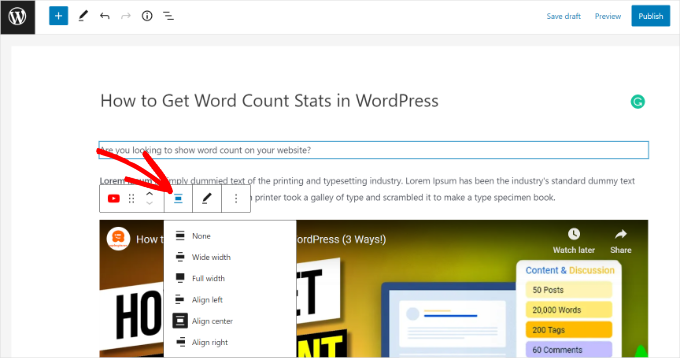
WordPress’te bir video eklerseniz, varsayılan olarak sola hizalanır. Dolayısıyla, farklı bir görünüm istiyorsanız, bunu ayarlamanız gerekir.
Videoları ortaya hizalamak, bir taraftaki boş alandan kurtularak içeriğinizin daha temiz görünmesini sağlayabilir ve daha profesyonel bir his verir.

Videonun içerik alanınızdan küçük olması durumunda WordPress’in videoyu varsayılan olarak sol tarafa yerleştireceğini unutmayın.
Daha fazla bilgi edinmek için WordPress’te bir videonun nasıl ortalanacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Umarız bu makale WordPress blok düzenleyicisinde görselleri nasıl kolayca ekleyeceğinizi ve hizalayacağınızı öğrenmenize yardımcı olmuştur. WordPress’te blok yüksekliğini ve genişliğini değiştirme ve Gutenberg ile ilgili sık sorulan soruların yanıtları hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin