Kenar çubuğunuzu daha ilgi çekici hale getirmenin yollarını mı arıyorsunuz? Kenar çubuğu widget’larınıza görseller eklemek, dikkat çekmenin ve ziyaretçileri sitenizdeki önemli içeriklere yönlendirmenin en etkili yollarından biridir.
Düz metin widget’larının aksine, görsel tabanlı widget’lar anında dikkat çekebilir ve tıklama oranlarını artırabilir. Kenar çubuğumuza bakarsanız, WordPress kılavuzlarımızı tanıtmak ve kullanıcıları ücretsiz kaynaklara yönlendirmek için birkaç resim tabanlı widget kullandığımızı fark edeceksiniz.
Bu, kullanıcı etkileşimini artırmamıza sürekli olarak yardımcı olan etkili bir WordPress tasarım öğesidir.
Bu eğitimde, WordPress sitesi oluşturmada yeni olsanız bile WordPress kenar çubuğu widget’larınıza nasıl kolayca görsel ekleyebileceğinizi göstereceğiz.

Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklamanız yeterlidir:
Seçenek 1: WordPress Resim Widget Bloğunu Kullanma
Sitenizin kenar çubuğuna resim eklemek için bir resim widget bloğu kullanabilirsiniz.
Widget blok editörü WordPress 5.8’de tanıtıldı ve WordPress içerik editörünü kullanma deneyimini kopyalıyor. Blokları kullanarak widget alanına formlar, ilgili yazılar, resimler ve diğer öğeleri eklemek için farklı bloklar kullanabilirsiniz.
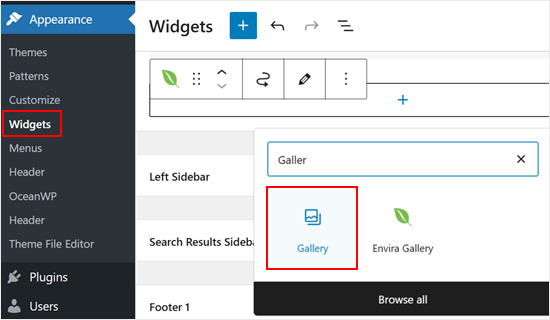
Başlamak için WordPress panonuzdan Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekecektir. Bundan sonra, sadece ‘+’ düğmesine tıklayın ve bir resim widget’ı bloğu ekleyin.

Ardından, widget bloğuna 3 yol kullanarak bir resim ekleyebilirsiniz.
Örneğin, bir görsel yükleyebilir, WordPress medya kitaplığınızdan mevcut bir görseli seçebilir veya görseli bir URL’den ekleyebilirsiniz.

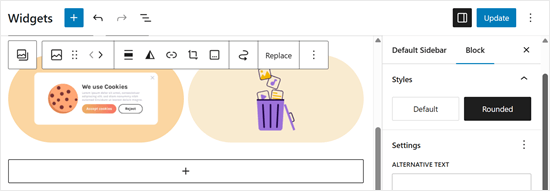
Widget bloğu düzenleyicisinde ayrıca stili değiştirme, alt metin ekleme ve görsel boyutunu düzenleme seçeneklerine de sahip olacaksınız.
Görüntü kenarlığını ve diğer gelişmiş ayarları değiştirmek için ayarlar vardır.

İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklamayı unutmayın.
Ardından, web sitenizi ziyaret edebilir ve kenar çubuğundaki görüntüyü görebilirsiniz.

🔎 Görsellerinizi daha etkileşimli hale getirmek ister misiniz? Görsellerinizin belirli özelliklerini vurgulamak için görsellerinize sıcak noktalar eklemeyi deneyin!
Seçenek 2: Image Widget Eklentisini Kullanma
WordPress kenar çubuğunuza resim eklemenin bir başka yolu da bir eklenti kullanmaktır. Bu size birkaç seçenek ve bazı yeni başlayanların varsayılan ‘Resim’ widget’ından daha kolay bulabileceği basit bir arayüz sunacaktır.
Öncelikle Image Widget eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından Görünüm ” Wid get’lar sayfasına gidin ve ‘Resim Widget’ı’ bloğunu ekleyin.

Ardından, bir resim yüklemek veya medya kütüphanesinden bir resim seçmek için ‘Resim Seç’ düğmesine tıklayın.
Bundan sonra, ‘Widget’a Ekle’ düğmesine tıklamanız gerekir ve widget ayarlarının altında görüntü önizlemesini göreceksiniz.

Resim için bir başlık veya alt metin, ayrıca bir bağlantı ve resim yazısı ekleyebilirsiniz.
Ayrıca mevcut seçenekler listesinden bir görüntü boyutu seçebilir, hizalamayı düzenleyebilir ve daha fazlasını yapabilirsiniz.

Memnun kaldığınızda, resim widget’ını kaydetmek için Güncelle düğmesine tıklamanız yeterlidir. Hepsi bu kadar. Artık web sitenize gidebilir ve görüntünün kenar çubuğunuzda görüntülendiğini görebilirsiniz.
Seçenek 3: Resim Galerisi Widget’ını Kullanma
Birden fazla resim görüntülemek istiyorsanız, Resim widget’ı yerine Galeri widget’ını kullanabilirsiniz.
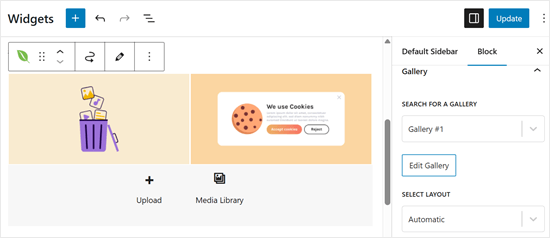
Yine, Görünüm ” Widget ‘lar sayfasına gidin ve ardından ‘Galeri’ seçeneğine tıklayın.

Buradan galerinizdeki resimleri özelleştirebilirsiniz. Örneğin, resimlerin köşelerini yuvarlak hale getirebilirsiniz.
Galerinin görünümünden memnun olduğunuzda ‘Güncelle’ düğmesine tıklayın.

Daha fazla özelleştirme seçeneği istiyorsanız, Envira Gallery gibi bir resim galerisi eklentisi kullanmanızı öneririz.
Varsayılan galeri widget’ının sunmadığı çoklu galeri şablonları gibi tonlarca daha fazla özellikle birlikte gelir. Ayrıca, albümler oluşturabilir ve resimlerinize filigran ekleyebilirsiniz.
Daha fazla bilgi için WordPress’te duyarlı bir resim galerisinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
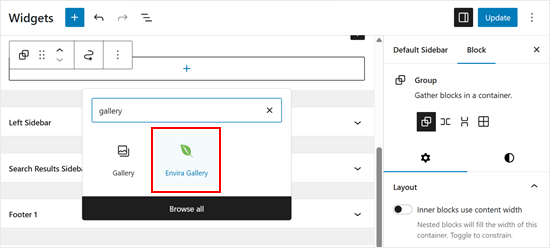
Eklentiyi yükledikten ve birkaç galeri kurduktan sonra, blok tabanlı widget düzenleyicinizde ‘Envira Gallery’ widget’ını göreceksiniz.

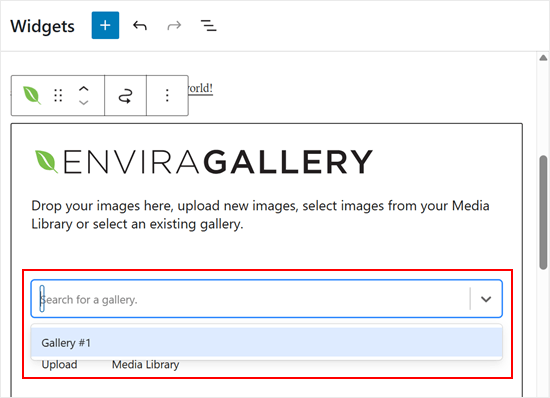
Bundan sonra yapmanız gereken tek şey görüntülemek istediğiniz galeriyi seçmektir.
Devam edin ve bunu yapmak için açılır menüye tıklayın.

Bunu yaptıktan sonra galeriyi daha da özelleştirebilirsiniz. Örneğin, sütun düzenini değiştirebilir ve bir görsele tıklandığında ışık kutusu modunu etkinleştirebilirsiniz.
Memnun kaldığınızda ‘Güncelle’ye tıklayın.

Seçenek 4: Klasik Widget Alanına Görsel Ekleme
WordPress’in eski bir sürümünü kullanıyorsanız veya widget bloklarını devre dışı bıraktıysanız, kenar çubuğuna kolayca bir resim de ekleyebilirsiniz.
WordPress yönetici panelinizden Görünüm ” Widget ‘lar sayfasına gidin ve kenar çubuğunuza ‘Resim’ widget’ını ekleyin. Daha önce widget kullanmadıysanız, WordPress’te widget ekleme ve kullanma hakkındaki kılavuzumuza bakın.

Widget genişleyecek ve ayarlarını görebileceksiniz.
İlk seçenek resim widget’ına bir başlık eklemektir. Bundan sonra, devam etmek için ‘Resim Ekle’ düğmesine tıklayın.
Bu, resminizi yüklemek için dosya yükle düğmesine tıklayabileceğiniz veya daha önce yüklediğiniz bir resmi seçebileceğiniz WordPress medya yükleyicisini getirecektir.

Resmi yükledikten sonra, sağ sütunda resim ayarlarını göreceksiniz. Buradan, görsel için bir başlık veya alternatif metin sağlayabilir, bir açıklama ekleyebilir, boyut seçebilir ve hatta bir bağlantı ekleyebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Widget’a Ekle’ düğmesine tıklayabilirsiniz. Şimdi widget ayarları alanının içinde görüntünün bir önizlemesini göreceksiniz.

Görüntü widget’ınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Artık WordPress blogunuzun kenar çubuğunda görüntülenen resmi görmek için web sitenizi ziyaret edebilirsiniz.

Seçenek 5: Özel HTML Widget Bloğu Kullanma
Bazı durumlarda resminize ek HTML kodu eklemeniz gerekebilir. Varsayılan metin widget’ı bazı çok temel HTML’lere izin verir, ancak gelişmiş HTML veya biçimlendirme ile çalışmayabilir. Bu durumda, blogunuzun kenar çubuğuna manuel olarak bir resim eklemeniz gerekecektir.
İlk olarak, resmi WordPress sitenize yüklemeniz gerekir. Basitçe Medya ” Yeni Ekle ‘ye gidin ve resim dosyanızı yükleyin.
Resmi yükledikten sonra, resmin yanındaki Düzenle bağlantısına tıklamanız gerekir.

WordPress şimdi sizi ekranın sağ tarafında resim dosyası URL’sini göreceğiniz ‘Medyayı Düzenle’ sayfasına götürecektir.
Bu URL’yi kopyalamanız ve Not Defteri gibi bir metin düzenleyicisine yapıştırmanız gerekir.

Ardından, WordPress panonuzdan Görünüm ” Widget ‘lar ekranına gitmeniz gerekir.
Bundan sonra, görüntüyü görüntülemek istediğiniz kenar çubuğunuza ‘Özel HTML’ widget bloğunu ekleyebilirsiniz.

Widget’ın metin kutusu alanına, bu kodu kullanarak resminizi eklemeniz gerekir:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
img etiketi HTML’de resimleri görüntülemek için kullanılır. İki niteliğe ihtiyaç duyar. Bunlardan ilki, resim dosyasının konumunu tanımlayan src ‘dir. Burası daha önce kopyaladığınız URL’yi yapıştıracağınız yerdir.
İkincisi, resim için alternatif bir metin sağlamak için kullanılan alt ‘tır. Son resim etiketiniz aşağıdaki gibi görünecektir:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
Widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklamanız ve ardından web sitenizi önizlemeniz gerekir.
Umarız bu makale WordPress kenar çubuğu widget’ına bir görsel eklemenize yardımcı olmuştur. Ayrıca WordPress’teki en iyi sürükle ve bırak sayfa oluşturucuları ve WordPress‘ te kenar çubuğu tarafının nasıl değiştirileceğine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/