Kâr amacı gütmeyen kuruluşların karşılaştığı en büyük zorluklardan biri, destekçilerin bağış yapmasını kolaylaştırmaktır. Süreç kafa karıştırıcı gelirse veya çok fazla adım gerektirirse, insanlar bağışlarını tamamlamadan genellikle vazgeçerler.
Bu nedenle genellikle PayPal bağış düğmelerini öneririz. Kurulumu hızlıdır, bağışçılar tarafından bilinir ve hemen hemen her WordPress sitesinde iyi çalışır.
Kendi e-ticaret projelerimizde de PayPal'ı yaygın olarak kullandık, bu nedenle platformun güvenilir, yönetimi kolay ve dünya çapında kullanıcılar tarafından güvenildiğini biliyoruz.
Bu kılavuzda, WordPress'e bir PayPal bağış düğmesi eklemenin en etkili üç yolu hakkında size yol göstereceğiz. Bu yöntemler hızlı, güvenli ve gerçek kâr amacı gütmeyen kuruluş web sitelerinde test edilmiştir, bu da onları hemen bağış toplamaya başlamak istiyorsanız mükemmel kılar.

💡Hızlı Cevap: WordPress'e PayPal Bağış Düğmesi Ekleme
Bir PayPal bağış düğmesi eklemenin en kolay yolu bir WordPress eklentisi kullanmaktır. Bu kılavuzda ele aldığımız üç yöntem şunlardır:
- Ücretsiz Bir Eklenti Kullanın: Basit bir bağış düğmesi için Donations via PayPal eklentisini öneririz.
- Özel Bir Form Oluşturun: Bağışçı bilgilerini toplayabilen daha gelişmiş bir bağış formu oluşturmak için WPForms gibi bir form oluşturucu kullanın.
- HTML'i Manuel Olarak Ekleyin: PayPal'dan doğrudan sitenize HTML kodu yapıştırarak basit bir düğme ekleyebilirsiniz.
- Tam Bağış Kampanyaları Oluşturun. PayPal, kredi kartları, ACH, Google Pay ve daha fazlası aracılığıyla bağış kabul etmek için Charitable kullanın.
WordPress'te Neden Bir PayPal Bağış Düğmesi Kullanılır?
Bir PayPal bağış düğmesi kullanmak, çevrimiçi bağışları kabul etmek için etkili bir yoldur çünkü kurulumu basittir ve bağışçılar markaya güvenir. Bu aşinalık, amacınız için daha başarılı katkılara yol açabilir.
PayPal'ı bağışlar için kullanmanın temel faydaları şunlardır:
- Bağışçılar Tarafından Güvenilir: 430 milyondan fazla aktif hesabı ile PayPal küresel olarak tanınan bir markadır. Bağışçılar zaten bildikleri ve güvendikleri bir platformu kullanırken güvende hissederler.
- Herkes İçin Basit: Hem sizin kurmanız hem de ziyaretçilerinizin sadece birkaç tıklamayla bağış yapması süreci basittir.
- Katkıları Artırır: Yüksek marka güveni seviyesi nedeniyle, ziyaretçilerin bağış sürecini tamamlama olasılığı daha yüksektir.
Birçok blog yazarı, web sitesinin işletme maliyetlerini karşılamaya yardımcı olmak için WordPress sitelerine PayPal şimdi bağış yap düğmeleri ekler.
Kar amacı gütmeyen kuruluşlar da amaçları için bağış toplamak üzere web sitelerini kullanırlar.
Uzman İpucu: Aldığınız her bağış için PayPal'ın bir işlem ücreti aldığını unutmayın. Ancak, kayıtlı 501(c)(3) hayır kurumları genellikle indirimli işlem oranı için başvurabilir.
Mevcut ücret yapısı için PayPal'ın resmi web sitesini kontrol etmenizi öneririz.
Başlamadan önce, bir PayPal hesabı oluşturmanız veya mevcut hesabınıza giriş yapmanız gerekir.
Bu kapsamlı bir rehber olduğu için, ihtiyacınız olan bölüme kolayca atlayabilmeniz amacıyla bir içindekiler tablosu oluşturduk:
- Method 1: Use a Simple & Free PayPal Donation Plugin
- Method 2: Build a Custom Donation PayPal Form with WPForms
- Method 3: Manually Add a PayPal Button with HTML
- Bonus: Tam Bağış Kampanyaları İçin Hayır Kurumunu Kullanın
- PayPal Bağış Düğmeleri Hakkında Sıkça Sorulan Sorular
Hazır mısınız? Başlayalım.
Yöntem 1: Basit ve Ücretsiz Bir PayPal Bağış Eklentisi Kullanın
Ücretsiz bir WordPress PayPal bağış eklentisi arıyorsanız bu yöntem önerilir. Daha basittir ancak yapabilecekleriniz açısından oldukça sınırlıdır.
Öncelikle, Donations via PayPal eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
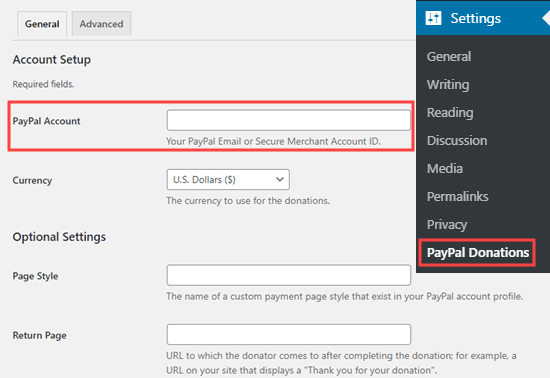
Etkinleştirdikten sonra, bağış düğmenizi oluşturmak için Ayarlar » PayPal Bağışları sayfasına gitmek isteyeceksiniz.
Buraya, PayPal e-posta adresinizi girin. Bu, PayPal'a giriş yapmak için kullandığınız adrestir.
Bağış para biriminin varsayılan olarak ABD doları olarak ayarlandığını fark edebilirsiniz. Bunu değiştirmek için açılır menüden tercih ettiğiniz para birimini seçmeniz yeterlidir.

Ardından, sitenizde bir Teşekkür Sayfası oluşturmak ve bunu 'İsteğe Bağlı Ayarlar' bölümünde 'Dönüş Sayfası' olarak ayarlamak isteyebilirsiniz.
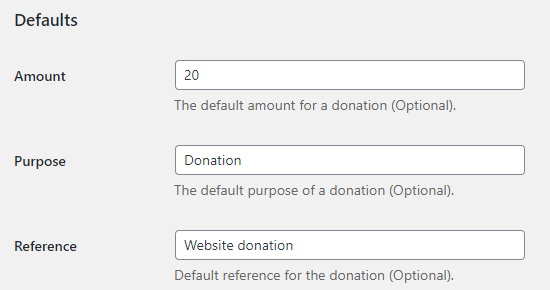
PayPal bağışlarınız için varsayılan bir miktar, amaç ve referans ekleyebilirsiniz.

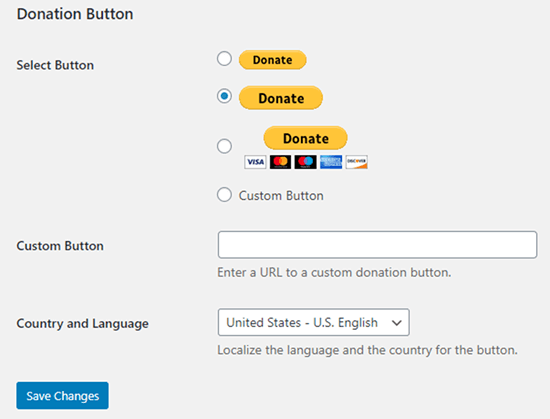
Ardından, bir bağış PayPal düğmesi stili seçebilir veya özel bir düğme resmi için bir URL girebilirsiniz. Varsayılan olarak Amerika Birleşik Devletleri ve ABD İngilizcesi olan bağış ülkesini ve dilini de değiştirebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine basmayı unutmayın.

PayPal Bağış Düğmenizi Web Sitenize Ekleme
Eklenti, bir kısa kod kullanarak PayPal bağış düğmesini WordPress web sitenizin herhangi bir yerine kolayca görüntülemenizi sağlar.
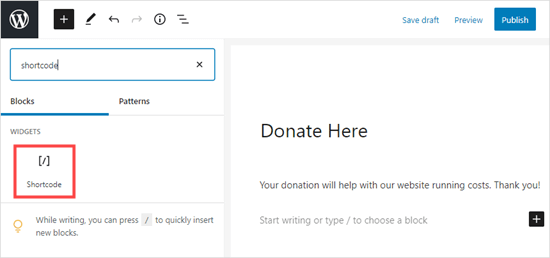
Bağış yap düğmesini görüntülemek istediğiniz gönderiyi veya sayfayı düzenleyin ve ardından içerik düzenleyicisine Kısa Kod bloğunu ekleyin.

Ayarların içine, bir kısa kod olan [paypal-donation] eklemeniz gerekir. Artık değişikliklerinizi kaydedebilir ve gönderinizi veya sayfanızı önizleyebilirsiniz.
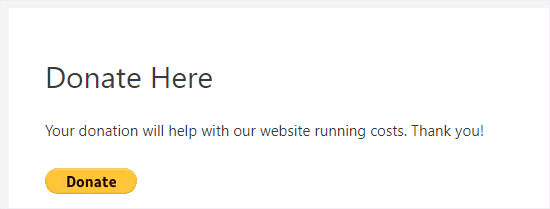
İşte demo sitemizde canlı olan bağış PayPal düğmesi.

Bu eklenti ayrıca düğmeyi kenar çubuğu veya altbilgi widget alanına eklemenize olanak tanır.
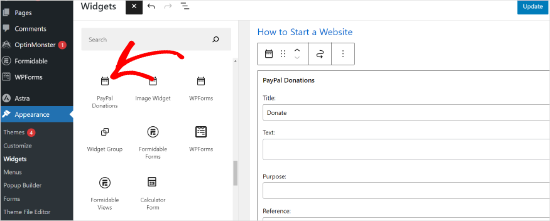
WordPress kontrol panelinden Görünüm » Widget'lar sayfasına gidin. Ardından, + düğmesine tıklayın ve kenar çubuğunuza veya altbilginize 'PayPal Bağışları' widget bloğunu ekleyin.

Widget aynı ayarlara sahiptir, bu nedenle tek yapmanız gereken bir başlık ve metin sağlamaktır. Widget'ınızı oluşturmak için 'Güncelle' düğmesine basmayı unutmayın.
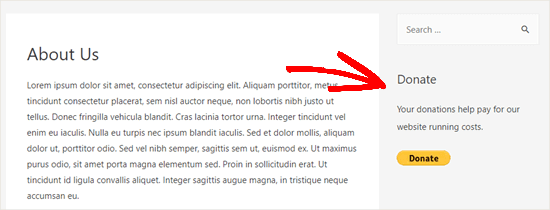
Here’s the donate widget in our demo website’s sidebar.

Yöntem 2: WPForms ile Özel Bağış PayPal Formu Oluşturma
Another great way to create a PayPal donation button is with WPForms. It is the best WordPress form builder plugin on the market, used by over 6 million website owners.
When testing the tool, we found that it allows you to easily create beautiful donation forms to accept payments using a credit card and/or PayPal.
Bu yöntem size daha fazla esneklik ve kontrol sağlar. Örneğin, WPForms kullanarak şunları yapabilirsiniz:
- Bağışçıların adları ve e-posta adresleri gibi bilgilerini toplayın.
- Bir topluluk oluşturmak için bağışçıları otomatik olarak e-posta listenize ekleyin.
- Otomatik olarak özelleştirilmiş teşekkür makbuzları gönderin
- Formunuza anket veya oylama gibi diğer alanları kolayca ekleyin.
Araç hakkında daha fazla bilgi edinmek için WPForms incelememize bakabilirsiniz.
Not: WPForms eklentisinin ücretsiz bir sürümü mevcuttur, ancak PayPal ödemelerini almak için Pro sürümüne veya daha üstüne ihtiyacınız olacaktır.
Öncelikle, WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
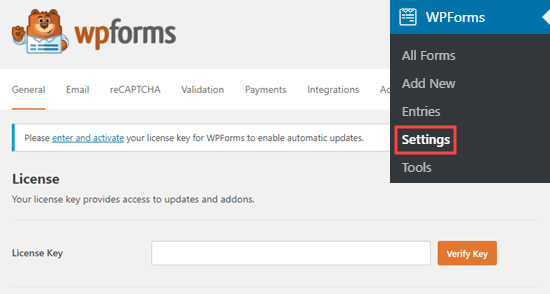
Etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms » Ayarlar'a gitmek isteyeceksiniz. Bu bilgiyi WPForms web sitesindeki hesabınızın altında bulabilirsiniz.

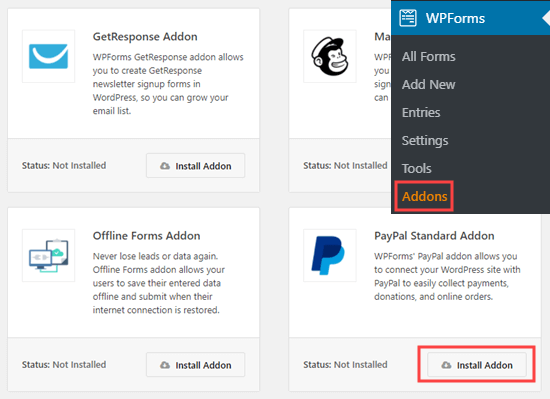
Next, let’s navigate to WPForms » Addons.
Burada, PayPal Standard Eklentisini yüklemeniz gerekir. Basitçe listeden bulun ve altındaki ‘Eklentiyi Yükle’ düğmesine tıklayın. Eklenti sizin için otomatik olarak yüklenecek ve etkinleştirilecektir.

Şimdi bağış formunuzu oluşturma zamanı.
Form oluşturucuyu başlatmak için WordPress yönetici alanınızdaki WPForms » Yeni Ekle sayfasına gidin.
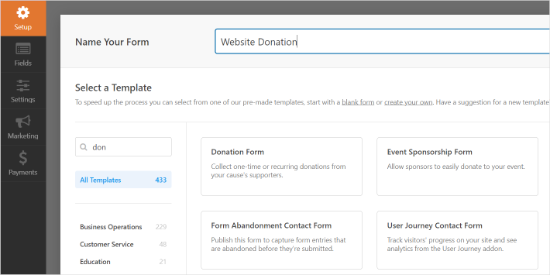
Ancak önce, formunuz için bir başlık sağlamanız ve ardından 'Bağış Formu' şablonunu seçmeniz gerekecektir.

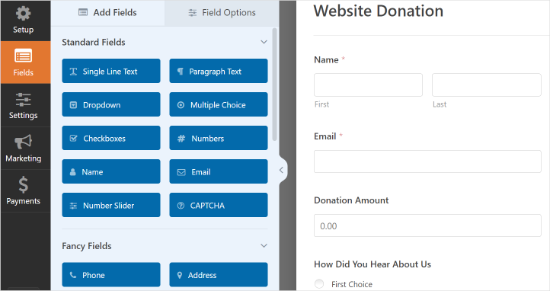
WPForms, form şablonunuzu artık otomatik olarak WPForms oluşturucusunda yükleyecektir. Formunuzdaki alanları eklemek, kaldırmak veya değiştirmek kolaydır.
Bir alan eklemek için, alanı sol taraftaki menüden sürüklemeniz yeterlidir. 'Bize Nasıl Ulaştınız?' çoktan seçmeli alanını ekledik.

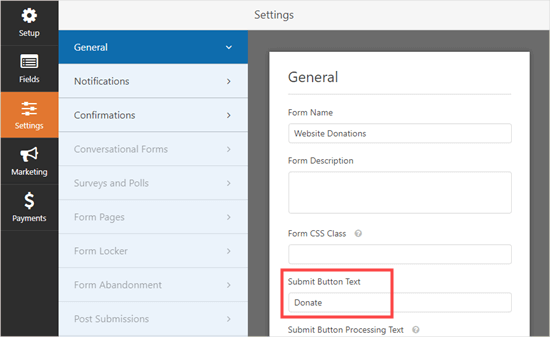
Ardından, Gönder düğmesini Bağış olarak okunacak şekilde değiştirmek isteyebilirsiniz.
Bunu yapmak için, düğmeye tıklayabilir veya formunuzun Ayarlar » Genel sekmesine gidebilirsiniz. ‘Gönder Düğmesi Metni’ altında, sadece ‘Bağış’ metnini ekleyin.

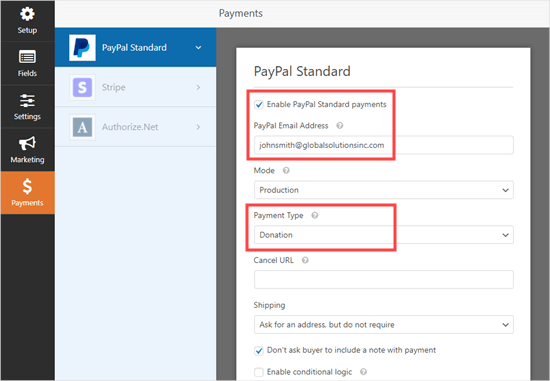
Ardından, formunuz için ödemeleri ayarlamak üzere Ödemeler » Paypal Standard bölümüne gidelim.
'PayPal Standard ödemelerini etkinleştir' seçeneğini işaretleyin ve PayPal e-posta adresinizi girin. Ödeme Türü altında, 'Bağış' seçeneğini belirleyin.

İşiniz bittiğinde, ayarlarınızı kaydetmek için Kaydet düğmesine tıklayın.
Uzman İpucu: Bağışçılara bağışları için bir makbuz gönderebilirsiniz. Bununla ilgili yardım için birden fazla alıcısı olan bir form oluşturma konusundaki talimatlarımıza göz atın.
Bağış Formunuzu Web Sitenize Eklemek
PayPal bağış formunuzu oluşturmayı bitirdikten sonra, onu web sitenize ekleme zamanı.
WPForm, web sitenizin herhangi bir yerine form eklemeyi son derece kolaylaştırır.
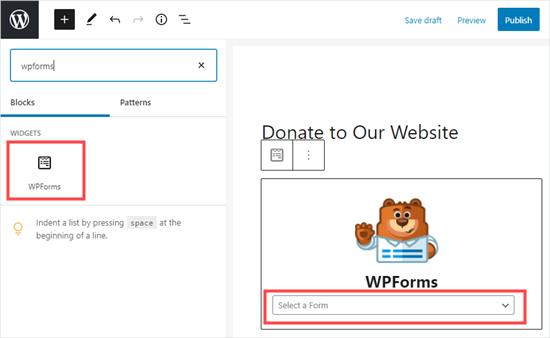
Yeni bir yazı veya sayfa oluşturun ya da mevcut birini düzenleyin. Ardından, WordPress içerik düzenleyicisine bir WPForms bloğu ekleyebilir ve daha önce oluşturduğunuz formu açılır menüden seçebilirsiniz.

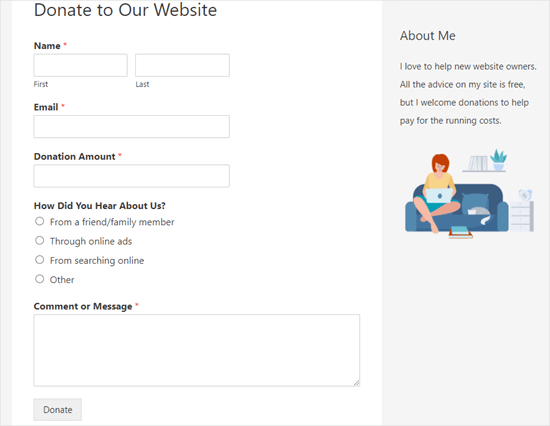
Hazır olduğunuzda, bağış formunuzu görmek için sayfanızı önizleyin veya yayınlayın.
Tebrikler, artık WordPress'te akıllı bir PayPal bağış formu oluşturdunuz.

Artık bağış almaya hazırsınız!
Yöntem 3: HTML ile Manuel Olarak PayPal Düğmesi Ekleme
Bir eklenti yüklemek istemiyorsanız, HTML kodu kullanarak bir PayPal düğmesi ekleyebilirsiniz. Bu yöntem, özel koda izin veren bir WordPress.com planında (Premium, Business veya eCommerce planları gibi) olsanız bile çalışır.
Profesyonel İpucu: Bu manuel yöntem hızlı olsa da, bağışçı bilgilerini toplamanıza veya sitenizdeki formu özelleştirmenize olanak tanımaz. Daha fazla özellik ve daha iyi bağışçı yönetimi için bir eklenti kullanmanızı öneririz.
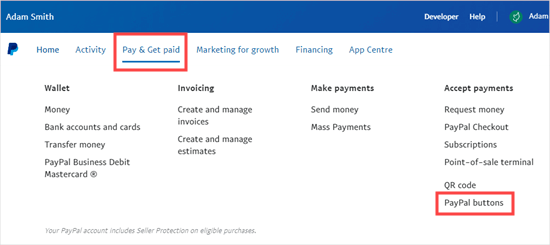
İlk olarak, PayPal hesabınıza giriş yapmanız ve Ödeme Al & Ödeme Yap » PayPal Düğmeleri sayfasına gitmeniz gerekir.

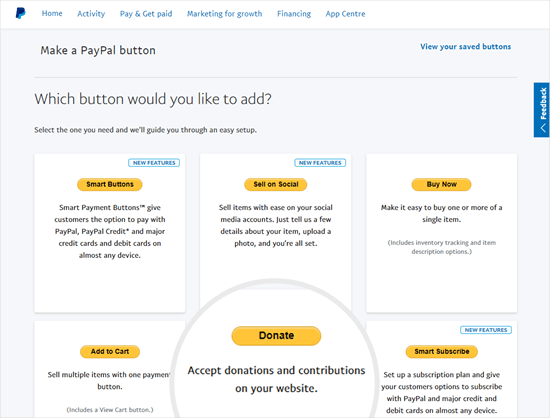
Bir sonraki sayfada farklı türde düğmeler göreceksiniz.
'Bağış Yap' düğmesi seçeneğine tıklamanız yeterlidir.

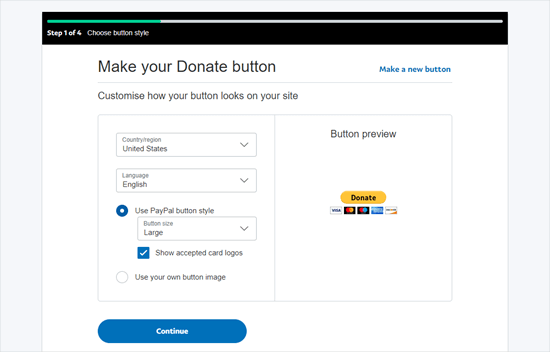
Şimdi, düğmenizi oluşturmak için ekrandaki talimatları izleyebilirsiniz.
Örneğin, ülkenizi, dilinizi ve düğme stilinizi seçin. İşiniz bittiğinde, ‘Devam Et’ düğmesine tıklayın.

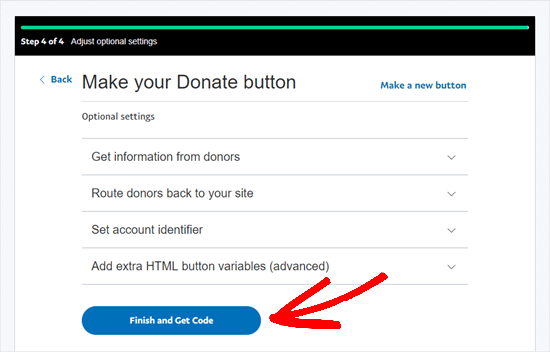
Bundan sonra, bazı isteğe bağlı ayarlarınız olacak.
Düğme oluşturma sihirbazının son ekranında, 'Bitir ve Kodu Al' düğmesine tıklayın.

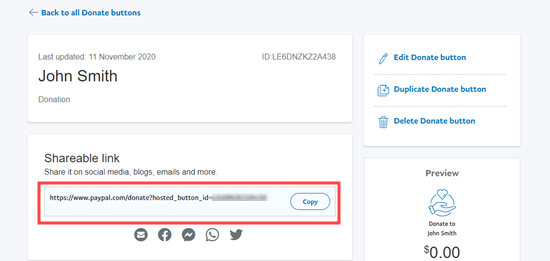
Şimdi paylaşılabilir bir bağlantı içeren bir sayfa göreceksiniz.
Bu ihtiyacınız olan URL'dir, bu yüzden bu sekmede açık tutmak veya güvenli bir yere kaydetmek isteyeceksiniz.

Ardından, WordPress yönetici alanınıza gidebilir ve PayPal bağış düğmesini eklemek istediğiniz bir gönderiyi veya sayfayı düzenleyebilirsiniz.
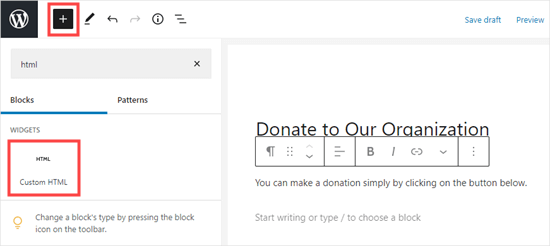
Sayfanıza yeni bir HTML bloğu eklemeniz veya Klasik düzenleyiciyi kullanıyorsanız Metin modunu kullanmanız gerekir.

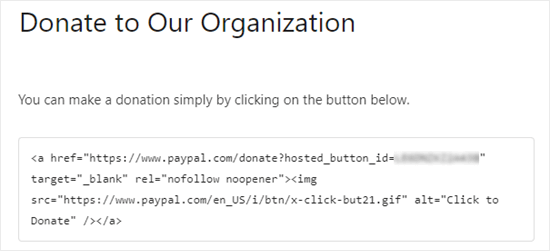
Buradan, aşağıdaki kodu HTML bloğunuza yapıştırın:
<a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a>
‘PayPal'dan aldığınız Paylaşılabilir Bağlantınız’ kelimelerini PayPal'dan gelen gerçek bağlantıyla değiştirdiğimizden emin olalım.

Sayfanızı yayınlayın. Artık bir eklenti kullanmadan WordPress sitenizde bir PayPal bağış düğmeniz var.
Bağış düğmesini sitenizin başka yerlerine eklemek isterseniz, kenar çubuğunuza veya blok etkin temanızın diğer widget alanlarına eklemek için bu HTML kodunu bir 'Özel HTML' widget'ına da yapıştırabilirsiniz.
İşte bağış düğmesinin canlı bir örneği:

Nasıl çalıştığını görmek için tıklamaktan çekinmeyin. Bu makaleyi faydalı bulursanız bize yardımcı olmak için bağış yapabilirsiniz.
Özelleştirme Seçenekleri
The reason why we chose the shareable link instead of the full donate button code is so you can easily customize the donation image.
Aşağıda diğer resmi PayPal bağış düğmeleri bulunmaktadır. Kodu kopyalayın ve ana kodunuzdaki resim bölümünü yukarıdakiyle değiştirin.
Seçenek 1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
Seçenek 2

<img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" />
Seçenek 3

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" />
Seçenek 4

<img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" />
Seçenek 5

<img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" />
Seçenek 6

<img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" />
Bu görsellerden herhangi birini beğenmezseniz, kendi görsellerinizi oluşturabilirsiniz. Basitçe bu görseli WordPress medya kütüphanenize yükleyin ve bu dosyanın doğrudan bağlantısını alın. Ardından, bu bağlantıyı aşağıdaki koda ekleyin:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
Bonus: Tam Bağış Kampanyaları İçin Hayır Kurumunu Kullanın
Yukarıdaki yöntemler, basit bir PayPal düğmesi eklemek veya özel bir bağış formu oluşturmak için mükemmeldir. Ayrıca blogunuzda veya web sitenizde bireysel katkıları toplamak için de harikadır.
Ancak, devam eden bağış kampanyaları için özel bir bağış yönetim sistemine ihtiyacınız varsa, o zaman Charitable bu iş için en iyi eklentidir.

Basit bir form oluşturucunun aksine, Charitable kar amacı gütmeyen kuruluşlar için tasarlanmış eksiksiz bir bağış toplama çözümüdür. Sınırsız kampanya oluşturmanıza, bağış hedefleri belirlemenize ve tüm bağışçılarınızı tek bir kontrol panelinden kolayca yönetmenize olanak tanır.
En iyisi, işlem ücretlerini bağışçılara yansıtabilirsiniz, böylece tüm para amacınıza gider.
Bir bağış kampanyası oluşturmakla ilgileniyorsanız, WordPress'te yinelenen bir bağış formu oluşturma eğitimimize bakın.
PayPal Bağış Düğmeleri Hakkında Sıkça Sorulan Sorular
Okuyucularımızın web sitelerine bir PayPal bağış düğmesi eklemeden önce sıkça sordukları bazı sorular şunlardır:
PayPal ile yinelenen bağışları nasıl ayarlayabilirim?
Tekrarlayan bağışları ayarlamak, Charitable ve WPForms dahil olmak üzere çoğu gelişmiş bağış eklentisi tarafından sunulan bir özelliktir. Bu eklentilerdeki form kurulumu sırasında, tekrarlayan ödemeleri etkinleştirebilir ve bağışçılara haftalık, aylık veya yıllık bazda bağış yapma seçenekleri sunabilirsiniz.
PayPal'ın kendi düğme oluşturucusu ayrıca yinelenen ödemeler için 'Abone Ol' düğmesi oluşturma seçeneğine sahiptir. Daha fazla bilgi için, WordPress'te yinelenen bağış formlarının nasıl oluşturulacağına dair eğitimimize bakın: WordPress'te yinelenen bağış formlarının nasıl oluşturulacağı
Bağış kabul etmek için bir PayPal İşletme hesabına ihtiyacım var mı?
Bir PayPal Business hesabı kullanmanız şiddetle tavsiye edilir. Kişisel bir hesap ödeme alabilirken, Business hesap ticari ve kar amacı gütmeyen kullanımlar için tasarlanmıştır.
Daha fazla özellik, daha iyi raporlama sunar ve PayPal'ın politikalarına uymanıza yardımcı olur. Kayıtlı hayır kurumları için, indirimli işlem ücretlerine başvurmak üzere bir İşletme hesabı gereklidir.
Umarım bu makale, WordPress'te bir PayPal bağış düğmesi eklemenize yardımcı olmuştur. Sonra, kitlesel fonlama ile nasıl para kazanılacağına dair rehberimize veya bağışları artırmak için en iyi bağış formu en iyi uygulamalarına dair kanıtlanmış ipuçlarımıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





David Lim
Evet, bu yöntem özellikle kar amacı gütmeyen kuruluşlar için geçerlidir. Veya makalede belirtildiği gibi, bakım veya restorasyon maliyetleri olabilir. Hatta kamu yararına iyi bir amaç için düşünecek olursam.
Dennis Muthomi
Bu öğretici makale için çok teşekkür ederim. Sitemden bağış kabul etmenin bir yolunu arıyordum, ancak çevrimiçi bulduğum diğer tüm makaleler bağış işlemlerini işlemek için Stripe kullanmaktan bahsediyordu ve bu ülkemde mevcut değil. İhtiyaçlarım için mükemmel olan PayPal'a odaklanan bu kılavuzu görmek harika.
Talimatlarınız süper net ve takip etmesi kolaydı. Cidden, siz hayat kurtarıcısınız.
Jiří Vaněk
Elementor düğmesini kullanarak web sitesinde bağış yapma seçeneğim var. Doğrudan PayPal için bir düğme var. Aynı zamanda, tam sürüm WP Forms'um da var. PayPal'ı WP Forms kullanarak yapmak sorun olur mu? Elementor'daki düğme temelde doğrudan hesabıma PayPal ile ödeme imkanı sunan bir URL'ye sahip klasik bir düğmedir.
WPBeginner Desteği
Evet, belirli bir yöntem kullanmak zorunda değilsiniz ve isterseniz farklı bölümler için birden fazla yöntem bile kullanabilirsiniz.
Yönetici
Jiří Vaněk
Tavsiyeniz için teşekkürler. Sonunda önerinizi takip ettim ve gerçekten birleştiriyorum. Şu ana kadar çok iyi çalışıyor, ki bu harika çünkü web sitesinin gelirinin çoğu bağışlara dayanıyor.
varun
tüm saçmalık bilgileri hiç işe yaramıyor
WPBeginner Desteği
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Yönetici
Robert
Blogum Wordpress.com'da, bu yüzden bir PayPal düğmesini manuel olarak ekleme talimatlarınızı takip etmeye çalıştım. Talimatlarınız şunları belirtiyor:
“PayPal hesabınıza giriş yaparak başlayın ve Araçlar menü öğesine tıklayın”
PayPal'da Araçlar menü öğesini bulamıyorum. Lütfen tavsiye edebilir misiniz.
Vanessa
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Desteği
Merhaba Vanessa,
Lütfen WordPress.org vs WordPress.com karşılaştırmamıza bakın. WordPress.org'un kendisi ücretsizdir ancak barındırma ve alan adı için ödeme yapmanız gerekecektir. Adım adım talimatlar için lütfen nasıl web sitesi kuracağınıza dair kılavuzumuza bakın.
Yönetici
Vanessa
Çok net talimatlarınızı izleyerek bir wordpress.org blogu kurdum... çok teşekkür ederim!! Bir paypal bağış düğmesi yüklemek için widget'lara gittim ama seçilecek bir tane yok gibi görünüyor. Bir hata mı yaptım?? En ucuz bluehost seçeneğini seçtim. Yanlış bir şey mi yaptım?
Ayrıca, bilginiz olsun diye... Mavi barınma prosedürünün neredeyse sonuna geldiğimde, oraya ulaşmak için bağlantınızı kullandığım ve satın alma işlemim için komisyon alacağınızı düşündüğüm sırada, daha da fazla indirim sunan başka bir açılır teklif vardı. Buna tıkladım, bu yüzden komisyonu kaybetmediğinizi umuyorum. Eğer öyleyse, bu sizi komisyonunuzdan mahrum bırakmış olabilecek biraz kirli bir hile. Umarım olmaz. Harika tavsiyeniz için teşekkürler.
martha rees
Videonun fikrini beğendim ama wordpress sürümüm eklenti yüklememe izin vermiyor, bu yüzden işe yaramayacak. E-posta bağlantısıyla denediğimde, 'ödeme geçmedi' mesajını aldım. Bu yüzden düğmeyi veya bağlantıyı sayfaya koyamadım. Teşekkürler
Mark Bologna
Bu mükemmeldi – podcast web sayfasına bağış düğmesi eklemek için tam olarak ihtiyacım olan şeydi. Teşekkürler!
Gandire
Düğme resmini oluşturabilirim ama tıkladığımda hiçbir şey olmuyor. Tıklanabilir hale getirilmediğinden şüpheleniyorum?
Haitham Alnaqeb
Tıklanabilir düğmeyi oluşturmak için bir eklenti mi kullandınız? yoksa doğrudan PayPal'dan mı kopyaladınız? kullandığınız kodun kaynağı nedir?
Apata
Merhaba Sayed mühendis,
Nijerya'daki ülkemi destekleyen ödeme ağ geçidini nasıl bilebileceğim veya bulabileceğim konusunda endişeliyim. Hala arıyorum ama henüz bir tane bulamadım.
Lütfen bana yardım edin ve bir tane tavsiye edin.
Teşekkürler.
Haitham Alnaqeb
Google Checkout'u deneyebilirsiniz. Nijerya'yı destekliyorlar.
İyi şanslar.
Mandy
WordPress sitemdeki aşırı büyük, pikselli bağış düğmesini düzeltmek için SAATLERCE başımı duvara vurdum. Sonunda bu makaleye denk geldim ve tam da ihtiyacım olan düzeltmeydi!!!!! Teşekkür ederim!!!
WPBeginner Desteği
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Yönetici
Michelle H
Bunu denedim ve çalışmıyor. Sürekli olarak “takip yok” olarak geliyor
Ye Thu
Bu harika ve iyi çalıştı. Gönderiniz için çok teşekkür ederim. Büyük bir yardımı oldu.
jof
Kendi barındırdığım WordPress'te "PayPal Bağışları" düğmesi yok.
Herhangi bir yardım takdir edilecektir. Teşekkürler.
Aims
Bu gönderi için teşekkürler! Çok yardımcı oldu. Ancak, kişiselleştirdiğimde görsel için nasıl kod oluşturulur? Bir görselim var, şimdi ne yapmalıyım?!
Paul Mozina
Sayenizde PayPal düğmesini bir gönderide çalıştırdım, sorun yok, teşekkürler. Şimdi, PayPal düğmesini ana kenar çubuğuma nasıl eklerim?
Paul Mozina
Anlaşıldı! Bir Metin Widget'ı kullanın.
Michelle
Bir metin widget'ına eklemeye çalıştığımda çalışmadı. Sizinkini nasıl çalıştırdınız?
Jen Maffett
Paypal'dan kodu Wordpress sayfam, gönderim ve proje sayfama yapıştırdım ve her seferinde Görsel'e geri döndüğümde görünüyor, ancak daha sonra yayına aldığımda kod kaldırılıyor ve gerçek sayfada hiçbir şey görünmüyor. Düzenleyiciye geri döndüğümde kod silinmiş veya kesilmiş oluyor. Bunun “yapışmasını” sağlamak için yapabileceğim bir şey var mı?
Bunun yorum dizisinde başkalarının başına geldiğini görüyorum, ancak bir çözüm belirtilmemişti.
WPBeginner Desteği
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Yönetici
Leon Zak
WP'nin yapıştırdıktan sonra kodla uğraşması benim için de bir sorun oldu. Sonunda, şimdiye kadar işe yarayan kabul edilebilir bir yol buldum.
PayPal kodunu bir tabloya yerleştirmenin benim için işe yaradığını gördüm. Görsel ve metin arasında gidip gelebilirim ve kod aynı kalır. Tablo etiketlerini yerleştirdim, sonra benim durumumda her biri bir sütunlu (td etiketi) iki satır oluşturdum. İlk satıra düğmenin ödemesinin ne için olduğunu belirten bazı metinler koydum ve sonra 2. satıra PayPal kodunu yerleştirdim.
Fark ettiğim tek şey, tablonun etrafında hafif bir kenarlığın görünmesi. Kenarlığı = 0 olarak ayarlamak onu kaldırmıyor. Sanırım kenarlık başka bir yerden ekleniyor (Elegant Themes DIVI kullanıyorum). Bu uygulamada ince kenarlığa aldırmıyorum, bu yüzden onu nasıl kaldıracağımı bulmak için çok fazla çalışma yapmadım.
Nasıl göründüğünü görmek için – sayfa müşterilerimden biri (boşlukları kaldırın, bunun spam olarak etiketlenmesini istemedim)
Umarım bu aynı sorunu yaşayan birilerine yardımcı olur.
Patel Jignesh
I found this one is best suitable plugin for paypal donation
Lucy Barret
Bu gönderi benim için oldukça kullanışlı çünkü müşterilerimin sitesine PayPal düğmeleri eklemek üzereydim. Teşekkürler…
Wll
URL'yi tırnak işaretleri ” ” içine aldığınızdan ve sitenizdeki yenile düğmesine bastığınızdan emin olun, benim için sorunsuz çalıştı
D.
Merhaba, bugün PayPal sitesini ziyaret ettim ve yalnızca bağış düğmesini bir yardım toplama amacı için kullanmam gerektiğini gördüm. Bir amaç için para toplamıyorsanız başka bir seçenek seçmeniz gerektiğini söyledi. Yani artık bağış toplama amacı gütmeyen bloglarımızda bağış düğmelerini kullanamayacak mıyız? Blogumu finanse etmeye yardımcı olmak için para toplamayı umuyordum.
Yayın Kadrosu
Birçok kişi kullandığı için kesinlikle bağış düğmesini kullanabilirsiniz.
Yönetici
Dorothy Reedy
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo
sorun şu ki PayPal Bağış Düğmesini göremiyorum, sadece satın al, sepete ekle, abone ol vb. gibi diğer düğmeleri görüyorum... bağış yok :S lütfen yardım edin
Shara
Merhaba. Bağış düğmesini kenar çubuğuma ekleme talimatlarınızı izledim ancak etkin değil. Düğmeye tıkladığımda hiçbir şey olmuyor. Herhangi bir tavsiye çok takdir edilecektir.
Çok teşekkür ederim!
Sagar P
Yani Paypal kullanmayan kişiler de bağış yapabilecek, değil mi?
Tech Punk
Yardımınız için teşekkürler. Harika çalışıyor.
Tessa Rathsack
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus
Yani, bloguma bir "bağış yap" düğmesi eklemek istiyorum ki daha sonra genişleyip parayı vB 5 veya benzeri bir şey almak için kullanabileyim.
Ancak, gördüğüm kadarıyla PayPal yalnızca kar amacı gütmeyen kuruluşların bağış özelliğini kullanmasına izin veriyor.
Bunu nasıl çözerim?
Şimdiden teşekkürler.
Sam
Bu çok eski bir gönderi olabilir ancak hala trafik alıyor, bu yüzden buna cevap vereceğimi düşündüm. Ben de bağış düğmelerinin yalnızca hayır kurumları için olduğuna inanıyordum ama görünüşe göre bu doğru değil. Bununla ilgili daha fazla bilgiyi burada okuyabilirsiniz:
Bir pay alıyorlar ama "bağış yap" kelimesini kullanmamayı seçerseniz ve bunun yerine kelimeyi normal simgenin yakınına eklerseniz ne olacağını merak ediyorum. Topladığınız para için herkesin bir pay almak istemesi bana absürt geliyor.
Rich Pickens
Teşekkürler, düğme görünüyor ve çalışıyor ama etrafında fazladan kod görünüyor. Bu dizedeki mavi kodu değiştirdim:
2 URL parçası için ama "_blank’ del ve “nofollow” parçaları için ne koymam gerektiğini bilmiyordum… Sanırım sorun bu, ek kodun yanında "" var…
Yardımlarınız için şimdiden teşekkürler!
WPBeginner Desteği
Rich Pickens, yalnızca e-posta URL'nizi girmeniz yeterlidir ve başka hiçbir şeyi değiştirmenize gerek yoktur.
Yönetici
Rey
Merhaba.. Özel Bağış düğmemi kullanmaya çalışıyorum ve varsayılan PayPal düğmesini değiştiriyorum, nedense doğru görüntülenmiyor, kenarlık görünüyor ancak border="0" belirttim. Ayrıca genişlik="değer" ve yükseklik="değer" kullanmama rağmen resim küçülüyor. Umarım yardımcı olabilirsiniz, çok teşekkürler.
soniya
Giriş yaptıktan sonra paypal eklemek istiyorum Nasıl ekleyebilirim? Lütfen yardım edin Üye metin türüm var, ardından giriş sayfası açılıyor, giriş yaptıktan sonra paypal işlem sayfası açılıyor Nasıl mümkün olur?
WPBeginner Desteği
PayPal bağış düğmesinin bulunduğu sayfa için bir özel sayfa şablonu oluşturmanız gerekebilir. Özel sayfa şablonunda, kullanıcının oturum açma durumunu kontrol etmek ve onlara bir PayPal düğmesi göstermek için koşullu etiketler koyabilirsiniz, örneğin:
<?php if ( is_user_logged_in() ) { echo 'your paypal button code here'; } else { echo 'Please sign in to see the Payment options'; } ?>1-click Use in WordPress
Yönetici
Kristin
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Desteği
muhtemelen paypal hesabınızı bir işletme hesabına yükseltmeniz gerekiyor.
Yönetici
Sabine
Adım adım kılavuzunuzla çok kolay ve anlaşılır! Teşekkürler.
vivian
Nedense {bir düğme türü seçin} altında yalnızca 3 seçenek görüyorum: 1.alışveriş sepeti, 2.hemen al ve 3.abonelik? Bağış düğmesini görmüyorum. Bunlar aynı şey mi?
vivian
Az önce PayPal'ın farklı ülkeler için farklı seçenekleri olduğunu öğrendim. Ancak, başka bir sorum var, E-posta adresini korumak için "Güvenli satıcı hesap kimliğimi kullan" seçeneğini gerçekten nasıl kullanıyorsunuz? "Satıcı hesap kimlikleri" altında, güvenlik amacıyla "Birincil e-posta adresimi kullan xxxxx" yerine "Güvenli satıcı hesap kimliğimi kullan" seçeneğini seçtim. Kodu kopyalayıp yapıştırdıktan ve bağış düğmesini test ettikten sonra, "paypal ile öde sayfası" açıldı, ancak e-postamın sol üst köşede "çok büyük" görüntülendiğini gördüm. Bazı bloglarda e-posta adresi yerine logolarının görüntülendiğini görüyorum. Bunu nasıl yaparım? Gerçekten spam e-postalar istemiyorum. Teşekkürler!!
Beate Smock
Çok iyi ve SONRA düğme görünüyor ve çalışmıyor.
Yayın Kadrosu
Düğmede ne çalışmıyor? Bağış bağlantısını açmıyor mu yoksa başka bir şey mi? Lütfen biraz daha ayrıntı verebilir misiniz, böylece yardımcı olabiliriz.
Yönetici
Athman
Çok teşekkür ederim. Bu bana çok yardımcı oldu.
T.Seekins
Çok teşekkür ederim!
Nizam Khan
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez
Teşekkürler, teşekkürler, teşekkürler. O düğmeyi oraya nasıl alacağımı Google'layana kadar saçlarımı yoluyordum. Siz harikasınız!
Yayın Kadrosu
Yardımcı olabildiğimize sevindik Delany.
Yönetici
Valerie
Merhaba! Bunun için çok teşekkürler! Kenar çubuğunda ortalamanın nasıl yapılacağını biliyor musunuz?
Yayın Kadrosu
Div için CSS kullanmanız ve ortalanmış olması gerekir.
Yönetici
Dan Taylor
Sen harikasın. WordPress kenar çubuğuma bir Bağış düğmesi ekledim, bahşişin ilk seferde işe yaradı. Çok teşekkürler dostum, iyi iş.
Half Green Records
Jennifer
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Yayın Kadrosu
Metin widget'ının bir şeyi kısaltması gerekmez. Kenar çubuğu metin widget'ını mı kullanıyorsunuz? Bu bir eklenti sorunu olabilir.
Yönetici
Stephen
“Bağış” düğmesi yalnızca hayır kurumları ve kar amacı gütmeyen kuruluşlar tarafından kullanılmalıdır. Aksi takdirde PayPal hesabınızı donduracaktır. Kurallarını görün.
Yayın Kadrosu
Eğer bu doğruysa, o zaman bağış düğmesi olan tüm eklenti geliştiricilerinin hesapları yasaklanmalı.
-Syed
Yönetici
Madison
Merhaba, yukarıdaki kodla bir sorun yaşıyorum. Bir sayfaya veya yazıya yapıştırabileceğiniz kod. Kodumu bir sayfaya yapıştırmaya çalıştım ve resim görünüyor, ancak çalışmıyor. Sadece resim görünüyor, düğme çalışmıyor. Kodu kopyalayıp birbirine bağlamayı denedim ama hiçbir şey işe yaramıyor. Kodu doğru mu yazıyorum? Kodumu gönderebilir miyim veya belki siz veya biri düzeltebilir mi?
Yayın Kadrosu
Yalnızca resim kodunu yapıştırıyorsanız, yalnızca resmi gösterir. Resim kodunu ve bağlantı kodunu birleştirmeniz gerekir.
Yönetici
Thor
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens
Yukarıdaki kod çalışıyor. Ancak, gelişmiş bölümdeki PayPal iade URL'sini kullanmakta bir sorun yaşıyorum. Teşekkür mesajı içeren bir iade sayfası oluşturdum. Ancak, PayPal iadesi kullanıcıyı WP sitesinin ana sayfasına geri gönderiyor. Bağış yapıldığını belirten PayPal sayfası için bir iade bağlantısı koduyla http://www.kingsportsavealife.com/?page_id=62 adresimi değiştirdi. PayPal'ın istediğim WP sayfasına göndermesini sağlamak için herhangi bir fikriniz var mı? Teşekkürler
Yayın Kadrosu
Kalıcı bağlantı (URL) yapınızı değiştirmeyi düşünün.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Yönetici
Marno
Teşekkürler! Harika çalıştı.
intellexity
bu harika bir yazı - cidden beni o kadar sinirlendirdi ki Wordpress'i bırakmak üzereydim - bilgi için teşekkürler!
LoveNevaeh
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bahis
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo
Bunun için teşekkürler, bir süredir siteme bir bağış düğmesi eklemek istiyordum. Şimdi 5 dakikadan kısa sürede hallettim. Teşekkürler!