Bazen bir görselin blogunuzun arka planına nasıl karıştığını bilirsiniz. Bu, her şeyin biraz düz görünmesine neden olabilir. Ama şöyle bir şey var: WordPress görsellerine kenarlık eklemek çok basit bir düzeltmedir, ancak dünya kadar fark yaratır. Resimlerinizi gerçekten öne çıkarabilir.
WPBeginner’da, görsellerimizi blogun beyaz arka planından ayırmak için etraflarına temiz bir kenarlık eklemeyi seviyoruz. Bu küçük değişiklik sitemizin çok daha gösterişli görünmesini sağladı.
Ve en iyi kısmı? Bunu yapmak için tasarımcı olmanıza veya karmaşık kodlarla uğraşmanıza gerek yok. WordPress görsellerine zahmete girmeden kenarlık eklemenin birkaç süper kolay yolunu bulduk.
Bu kılavuzda, WordPress’te bir resmin etrafına nasıl kolayca kenarlık ekleyebileceğiniz konusunda size yol göstereceğiz. Blogunuzu kısa sürede şık bir görünüme kavuşturmaya hazır olun!

WordPress’te Bir Görselin Etrafına Neden Kenarlık Ekleyelim?
Görseller iletişim için güçlü araçlardır. Bilgileri hızlı bir şekilde paylaşabilir ve metin ağırlıklı sayfaları daha çekici hale getirebilirler.
Ancak bazen resimler web sitesinin arka planına karışabilir. Bir arka plan resmi kullanıyorsanız veya sitenizin renkleri resimlerinizin renklerine benziyorsa bu daha olasıdır.
Görme bozukluğu veya renk körlüğü olan kişiler de görüntüleri arka plandan ayırt etmekte zorlanabilir. Daha fazla bilgi edinmek isterseniz, WordPress web sitesi erişilebilirliğini iyileştirme konusunda bir kılavuzumuz var.
WordPress’te bir görselin etrafına kenarlık eklemek, görseli sitenizin arka planından net bir şekilde ayırır. Ayrıca en önemli görsellerinize dikkat çekmenin harika bir yoludur.
Bunu akılda tutarak, WordPress blogunuzda bir resmin etrafına nasıl kenarlık ekleyebileceğiniz konusunda size yol göstereceğiz. İşte bu makalede ele alacağımız tüm yöntemlere hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Yöntem 1: WordPress’te Bir Görselin Etrafına Kenarlık Eklemek için Özel CSS Sınıflarını Kullanma
Özel bir CSS sınıfı oluşturmak, resimlerinize kenarlık eklemenin akıllı ve kolay bir yoludur. Bu yöntem, görsel kenarlık ayarlarınızı tek bir yerde tanımlamanızı sağlar.
Sınıfı oluşturduktan sonra herhangi bir görsele kolayca uygulayabilirsiniz. Sitenizdeki birden fazla görsele kenarlık eklemeyi planlıyorsanız bu mükemmeldir.
Özel bir CSS sınıfı oluşturmanın birkaç yolu vardır. Tema özelleştiricisini, Tam Site Düzenleyicisini veya WPCode eklentisini kullanabilirsiniz.
Yeni başlayanlar için çok uygun olduğundan her zaman WPCode eklentisini kullanmanızı öneririz. Bu konuda daha fazla bilgi edinmek için WPCode incelememize bakın.

Şimdi WPCode eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza başvurabilirsiniz.
WPCode’un ücretsiz sürümünü kullanabilirsiniz, ancak WPCode Pro ‘ya yükseltmek kod zamanlama ve tam revizyon geçmişi gibi daha fazla özelliğin kilidini açacaktır.
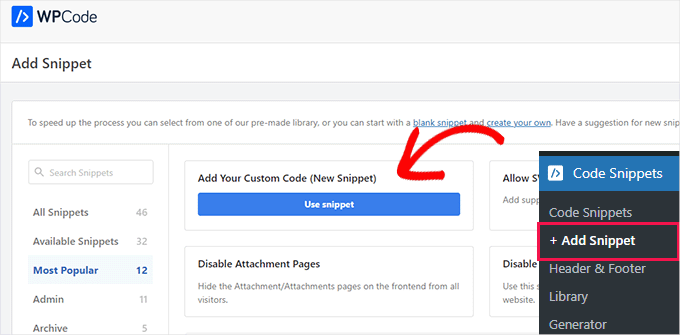
Etkinleştirmenin ardından Code Snippets ” + Add Snippet bölümüne gitmek isteyeceksiniz.
Ardından, ‘Özel Kodunuzu (Yeni Snippet) Ekleyin’ seçeneğinin üzerine gelip ‘Snippet kullan’ seçeneğine tıklayabilirsiniz.

Bir sonraki ekranda, WPCode sizden bir kod türü seçmenizi isteyecektir.
WPCode’un varsayılan ayarlarının ‘PHP Snippet’i işaret ettiğini fark edebilirsiniz, ancak burada ‘CSS Snippet’e tıklamanız gerekir.

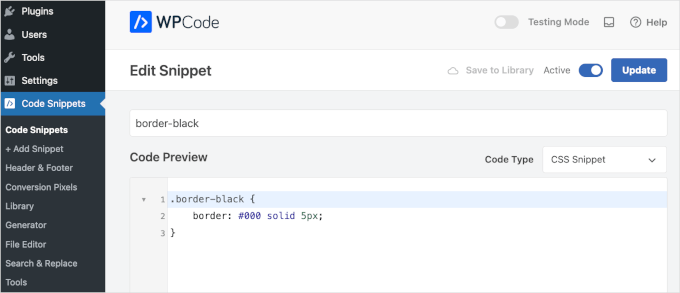
Bu, WPCode düzenleyicisini açacaktır. Buradan, ilk olarak özel snippet için bir ad oluşturabilirsiniz. Örneğin, biz ‘border-black’ kullanıyoruz.
Şimdi, CSS sınıfınızı oluştururken kenarlığın rengini ve genişliğini belirtmeniz gerektiğini unutmayın.
Örneğin, genişlik için piksel (px) ve renk için hex renk kodu ayarlayabilirsiniz. Endişelenmeyin – göründüğünden daha basit!
Örneğin, aşağıdaki kod parçacığında 5 piksel genişliğinde siyah bir kenarlık oluşturuyoruz:
1 2 3 | .border-black { border: #000 solid 5px;} |
Yukarıdaki örnek kodda, border-black CSS sınıfının adıdır (WPCode’daki özel kod parçacığımızla aynıdır ve düzenli kalmayı kolaylaştırır).
İstediğiniz herhangi bir adı kullanabilirsiniz, ancak her kenarlık oluşturmak istediğinizde CSS sınıf adını yazmanız gerekecektir. Bunu göz önünde bulundurarak, kısa ve hatırlaması kolay bir CSS sınıf adı oluşturmak isteyeceksiniz.
Şimdi tek yapmanız gereken bu kod parçacığını WPCode’un ‘Kod Önizleme’ alanına aşağıdaki gibi kopyalamaktır:

Bundan sonra, snippet’i etkinleştirmek için geçişi değiştirebilir ve ‘Snippet’i Kaydet’ veya ‘Güncelle’ düğmesine basabilirsiniz. Ayrıntılı talimatlar için WordPress’e özel CSS ekleme kılavuzumuza bakabilirsiniz.
İstediğiniz kadar CSS sınıfı ekleyebilirsiniz. Örneğin, farklı renklere sahip kenarlıklar oluşturabilirsiniz.
Şimdi, bir resme kenarlık eklemek oldukça basittir.
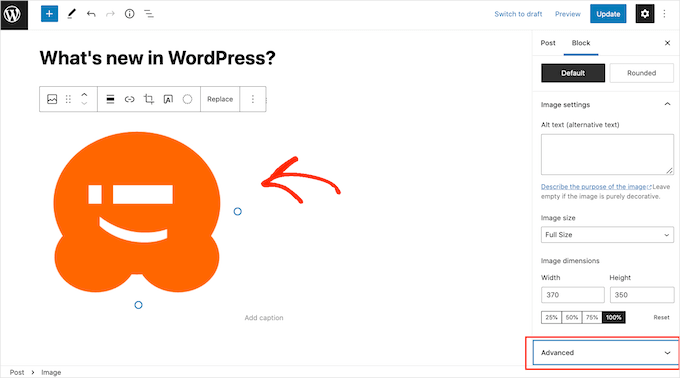
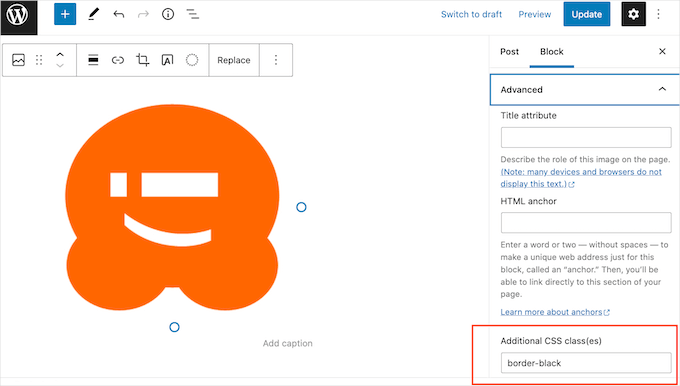
Başlamak için, devam edin ve WordPress sayfanızdaki veya yazınızdaki resme tıklayın. Ardından, ekranınızın sağ tarafındaki ‘Engelle’ sekmesine bakmak ve orada ‘Gelişmiş’ seçeneğini bulmak isteyeceksiniz.
Bölümü genişletmek için bir tıklama yapın.

‘EK CSS SINIFI(ES)’ alanına, resme eklemek istediğiniz CSS sınıfının adını yazabilirsiniz.
Aşağıdaki resimde de görebileceğiniz gibi, kenarlığın WordPress sayfa düzenleyicisinde görünmeyeceğini unutmayın.

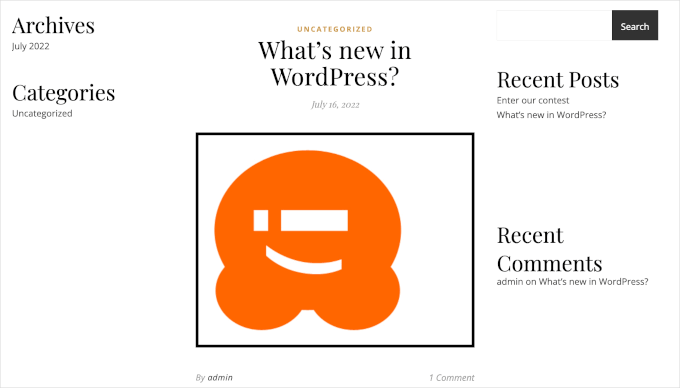
Kenarlığın ziyaretçilerinize nasıl görüneceğini görmek için devam edin ve ‘Önizleme’ düğmesine tıklayın.
Şimdi resminizi kenarlık uygulanmış olarak göreceksiniz.

Kenarlığın nasıl göründüğünden memnunsanız, sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Yöntem 2: WordPress’te Bir Görselin Etrafına Kenarlık Eklemek için Sayfa Oluşturucu Kullanma
Bir başka yöntem de sayfa oluşturucu eklentisi kullanmaktır.
Sürükle ve bırak sayfa oluşturucular, oturum açma ve açılış sayfaları gibi web sayfalarını kolayca tasarlamanıza ve özelleştirmenize olanak tanır. Herhangi bir kodlama becerisine ihtiyaç duymadan metin, resim ve diğer öğeleri ekleyebilirsiniz.
Bu araçlar ayrıca her görüntü için kolayca benzersiz kenarlıklar oluşturmanıza olanak tanır. Bunları birçok kişi için daha kolay olan görsel tabanlı bir düzenleyici kullanarak tasarlayabilirsiniz.
WordPress için en iyi açılış sayfası oluşturucu olan SeedProd’u öneriyoruz. Kullanıcı dostudur ve kolayca profesyonel görünümlü sayfalar oluşturmanızı sağlar.
Bu aracı neden önerdiğimizi görmek için tam SeedProd incelememize göz atmaktan çekinmeyin.
SeedProd, yerleşik kenarlık seçeneklerine sahip özel bir Görüntü bloğuna sahiptir. Ayrıca kolayca gölge ekleyebilir ve aralıkları ayarlayabilirsiniz.
Not: Bu kılavuzda SeedProd’un ücretsiz sürümünü kullanacağız, böylece bütçeniz ne olursa olsun görsellerinize kenarlıklar ekleyebilirsiniz. Ayrıca, 2 milyon stok fotoğraftan oluşan bir kütüphaneye ve ek bloklara erişmenizi sağlayan SeedProd Pro sürümü de bulunmaktadır.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress kontrol panelinizden SeedProd ” Açılış Sayfalarına gidelim.

SeedProd, kategoriler halinde gruplandırılmış yüzlerce profesyonelce tasarlanmış şablonla birlikte gelir. Ekranın üst kısmında, kullanabileceğiniz kategorileri göreceksiniz:
- Bir 404 sayfası oluşturun
- Özel bir oturum açma sayfası oluşturma
- Güzel bir yakında sayfası tasarlayın
- Ve daha fazlası.
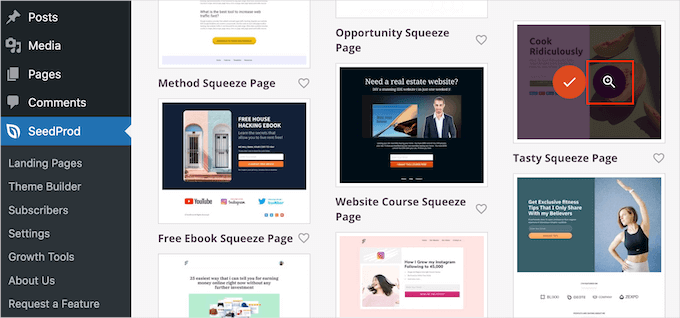
Bir tasarıma göz atmak için, farenizi bir şablonun üzerine getirin ve göründüğünde büyüteç simgesine tıklayın. Bu, şablonun bir önizlemesini gösterecektir.

Şablonun görünümünden memnunsanız, devam edin ve ‘Bu Şablonu Seç’e tıklayın.
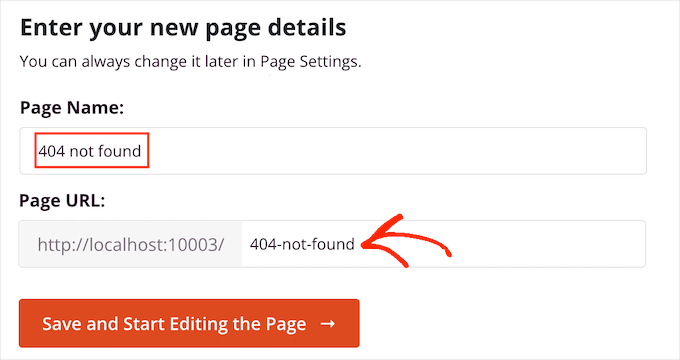
‘Sayfa Adı’ alanına sayfa için bir ad yazın. Varsayılan olarak, SeedProd bu adı sayfanın URL’si olarak kullanacaktır.
Otomatik olarak oluşturulan bu URL’yi değiştirmek isterseniz, ‘Sayfa URL’si’ alanındaki metni düzenlemeniz yeterlidir.

Bilgileri girdikten sonra, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayabilirsiniz. Bu, seçtiğiniz şablonu SeedProd’un sürükle ve bırak düzenleyicisinde açacaktır.
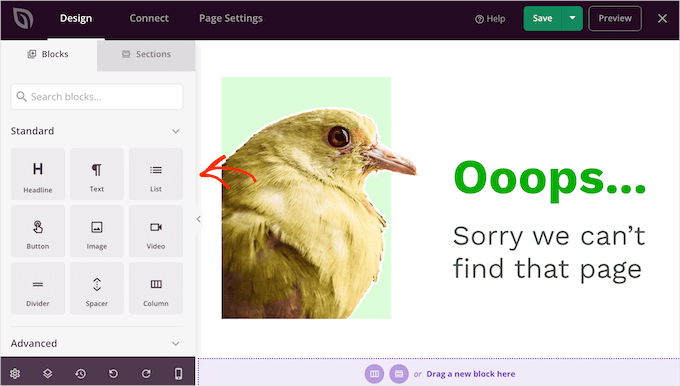
Sol taraftaki menüde, sürükle ve bırak yöntemini kullanarak WordPress sayfanıza ekleyebileceğiniz tüm blokları göreceksiniz.

‘Resim’ bloğunu bulup sayfa tasarımınızın üzerine sürüklemeniz yeterlidir.
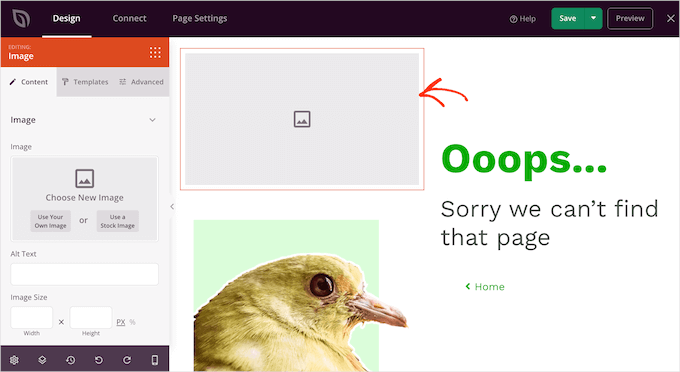
Bunu yaptıktan sonra, bloğu özelleştirmek için kullanabileceğiniz tüm ayarları görmek için ‘Görsel’ bloğuna tıklamanız yeterlidir.

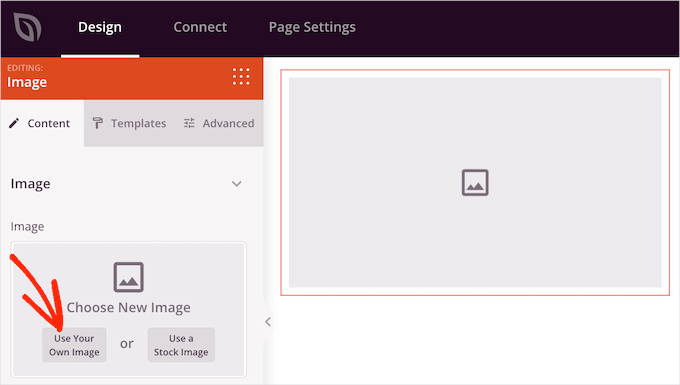
Sol taraftaki menüde, ‘Kendi Görselinizi Kullanın’ seçeneğine tıklamak isteyeceksiniz.
Artık WordPress medya kütüphanesinden herhangi bir görsel seçebilirsiniz.

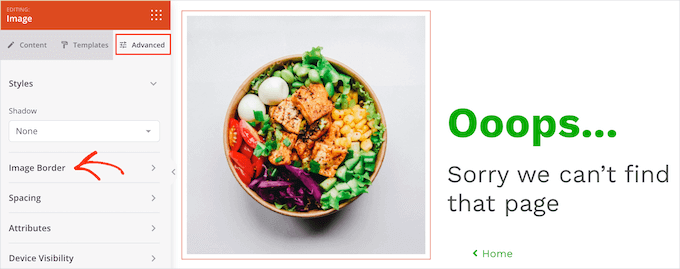
Bundan sonra, sol taraftaki menüde yer alan ‘Gelişmiş’ sekmesine tıklayın.
Ardından, devam edin ve ‘Görüntü Kenarlığı’ bölümünü genişletmek için tıklayın.

Varsayılan olarak, SeedProd’un tüm Kenarlık Genişliği ayarları 0’dır, bu da görüntünün kenarlığı olmadığı anlamına gelir.
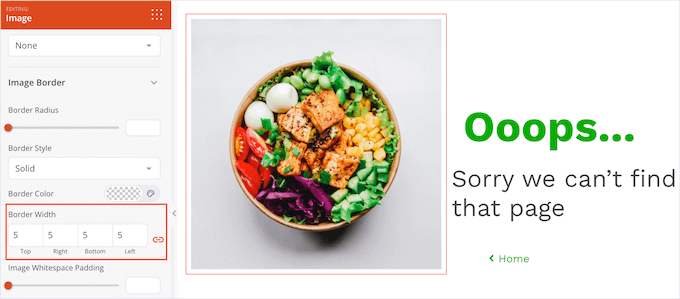
Yapmak isteyeceğiniz ilk şey bu değerleri 1 veya daha yükseğe çıkarmaktır. Bu, görüntüye görünür bir kenarlık ekleyecektir.
Başlamak için, ‘Kenarlık Genişliği’ alanlarının her birine tıklayın ve ardından daha yüksek bir sayı yazın veya görünen ok düğmelerini kullanın.

Kenarlığın kalınlığından memnun olduğunuzda, onu şekillendirmeye başlayabilirsiniz.
Seçeneklerden biri, ‘Kenarlık Rengi’nin yanındaki alana tıklayarak kenarlığın rengini değiştirmektir. Bu, yeni bir kenarlık rengi seçebileceğiniz bir açılır pencere açacaktır.

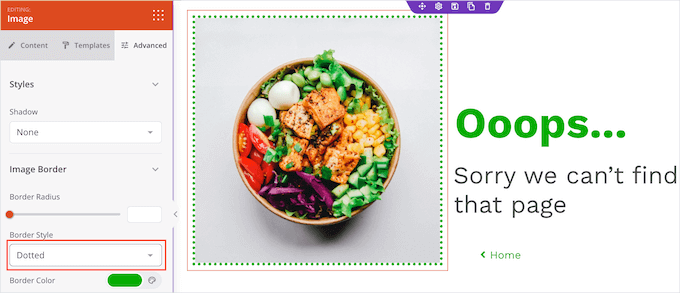
SeedProd üç basit kenarlık stili sunar: düz, noktalı ve kesikli. Resminize en uygun olanı seçebilirsiniz.
Bu farklı kenarlık stillerini denemek için ‘Kenarlık Stili’ açılır menüsünü açmanız ve ardından listeden bir seçenek belirlemeniz yeterlidir.

İşte bu kadar! Başka resimlere kenarlık eklemek isterseniz, yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Sayfa tasarımınızdan memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayabilir ve ardından ‘Yayınla’yı seçerek sayfanızı yayına alabilirsiniz.
Yöntem 3: WordPress’te Bir Görselin Etrafına Kenarlık Eklemek için HTML ve CSS Kullanma
HTML ve CSS kullanarak da kenarlık ekleyebilirsiniz. Bu yöntem bir eklenti gerektirmez, bu da kullanışlı olabilir.
Bununla birlikte, kenarlığın görünümünü özelleştirmek biraz kod yazmak anlamına gelir, bu nedenle yeni başlayanlar için en iyi seçim olmayabilir. Yine de biraz kodlama konusunda rahatsanız, bu yöntem büyük esneklik sunar.
Başlamak için, herhangi bir sayfaya veya gönderiye bir resim ekleyelim.
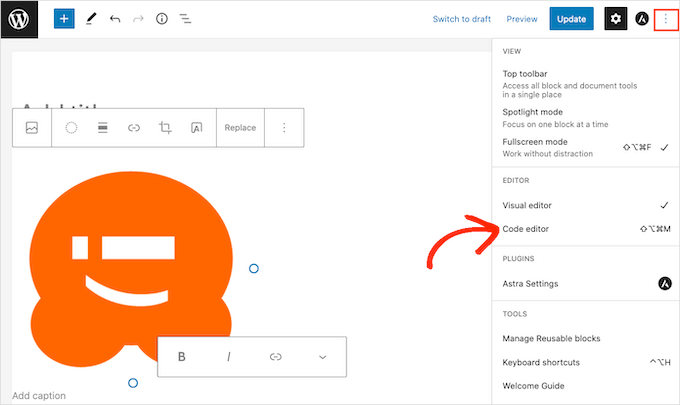
Bunu yaptıktan sonra, sağ üst köşedeki üç noktalı simgeye tıklayabilir ve ardından ‘Kod düzenleyici’ye tıklayabilirsiniz.

WordPress artık sayfayı veya yazıyı oluşturan tüm kodları gösterecektir.
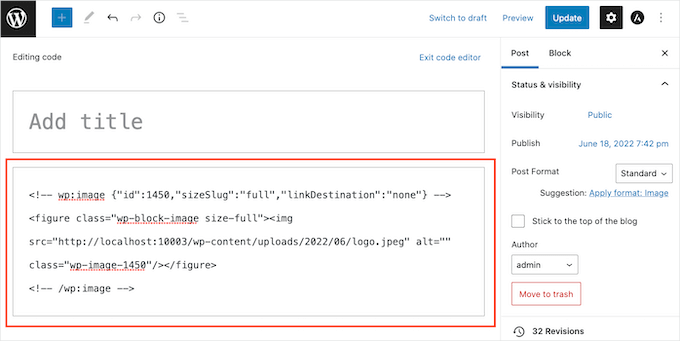
Şimdi sayfanıza resmi ekleyen kod bölümünü bulabilirsiniz. Bu kod wp:image ile başlayacaktır.

Sayfada birden fazla resim varsa, img src= değerini kontrol edin. Bu, resmin WordPress medya kitaplığınızdaki URL’sidir ve her resim için farklı olacaktır.
Doğru kod bölümünü bulduktan sonra, bir sonraki adım kenarlığı ekleyen ve nasıl şekillendirileceğini kontrol eden bir kod satırı yazmaktır.
Örneğin, aşağıdaki kod parçacığında kenarlık 3 piksel genişliğe sahiptir. Ayrıca 3 piksel dolgu ve kenar boşluğu ekliyoruz:
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
Yukarıdaki örnek kodda, düz #000000 kenarlığın rengini ayarlar. 000000 değeri, siyah rengin onaltılık kodudur.
Siyah bir kenarlık oluşturmak istemiyorsanız, değeri başka bir onaltılık kodla değiştirebilirsiniz.
Siyah bir kenarlık oluşturmak istemiyorsanız, değeri başka bir onaltılık kodla değiştirebilirsiniz.
Kenarlık koduna karar verdikten sonra /></figure> bölümünü bulmanız ve kodunuzu ilk / karakterinden hemen önce eklemeniz gerekir.
Bir örneğe bakalım:
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Kodunuzdan memnun olduğunuzda, ‘Kod düzenleyiciden çık’ seçeneğine tıklayarak kod düzenleyiciden çıkın.
Şimdi resminizin etrafında bir kenarlık görmelisiniz. Geçersiz HTML ile ilgili bir uyarı alırsanız endişelenmeyin. Bu normaldir ve resminizin görüntülenme şeklini etkilemeyecektir.

Görünüşünden memnunsanız, devam edebilir ve sayfanızı normal şekilde güncelleyebilir veya yayınlayabilirsiniz.
Şimdi, web sitenizi ziyaret ederseniz, resminizin etrafında bir kenarlık göreceksiniz.

Bonus İpucu: Bir Görüntünün Etrafına Kenarlık Eklemek için Grafik Tasarım Aracı Kullanma
WordPress kenarlık eklemek için çeşitli yöntemler sunsa da, bu seçenekler bazen stil ve özelleştirme açısından sınırlı olabilir. Öyleyse neden önce resminizi düzenleyip sonra WordPress’e yüklemiyorsunuz?
İşte bu noktada grafik tasarım araçları işe yarıyor.
Adobe Photoshop, profesyoneller için tonlarca süslü özelliği ile buradaki büyük oyuncu. Bütçenizi zorlamak istemiyorsanız, Affinity Photo sağlam bir seçimdir – benzer hilelere sahiptir, ancak yalnızca bir kez ödeme yaparsınız.
Eğer cüzdanınıza dikkat ediyorsanız, GIMP (GNU Image Manipulation Program) sizin için ideal olabilir. Tamamen ücretsiz, açık kaynak kodlu ve ücretli araçların yapabildiği pek çok şeyi yapabiliyor.
GIMP hem yeni başlayanlar hem de deneyimli kullanıcılar için harika bir seçenektir. Mac ve Windows üzerinde kullanabilirsiniz.
Bu eğitimde, GIMP kullanarak bir görüntünün etrafına nasıl kenarlık ekleyebileceğinizi göstereceğiz.

Kurulumun ardından, GIMP için masaüstü uygulamasını açmak isteyeceksiniz. Ardından, Dosya “ Aç ‘a tıklayabilir ve yerel sürücünüzden düzenlemek için bir resim seçebilirsiniz. Ya da bir resmi GIMP’in düzenleyicisine sürükleyip bırakabilirsiniz.
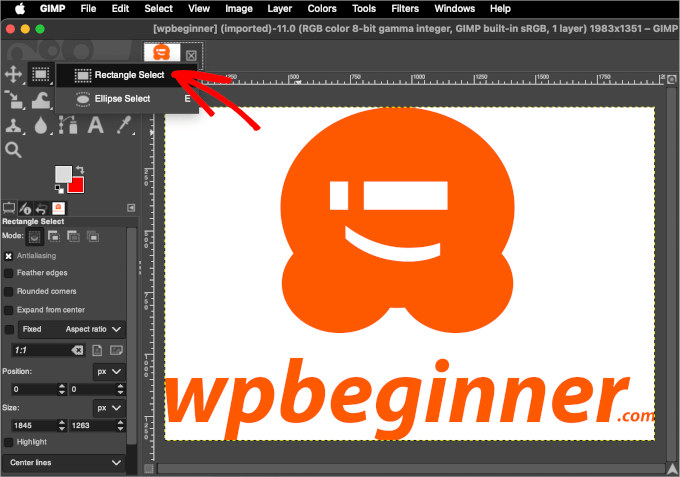
Görüntü GIMP editörüne yüklendikten sonra, ‘Dikdörtgen Seçme Aracı’nı kullanarak görüntünün etrafına bir kenarlık çizelim. Bu aracı sol üst köşedeki araç çubuğunda bulabilirsiniz.

Ardından, ön plan ve arka plan renk ayarlarınızı kontrol etmek isteyebilirsiniz.
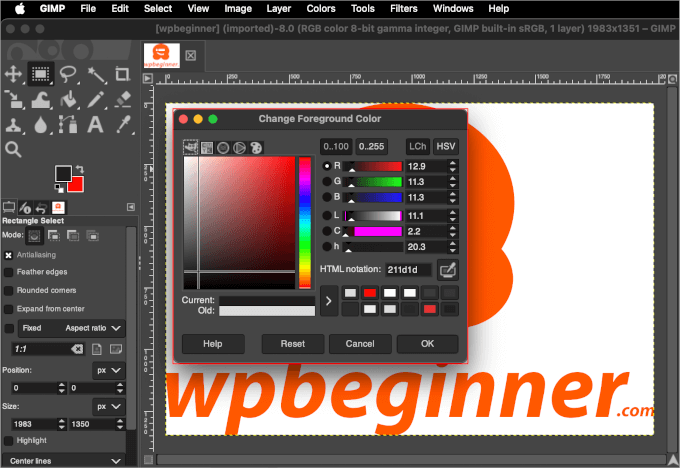
Bunun nedeni GIMP’in çizgileri konturlamak için ön plan rengini kullanmasıdır. Dolayısıyla, kenarlığınız için belirli bir renk kullanmanız gerekiyorsa, ayarlamak için ön plan rengine tıklayabilirsiniz.
Bu, farenizi renk seçim alanı üzerinde hareket ettirebileceğiniz veya rengin onaltılık kodunu girebileceğiniz renk seçiciyi açacaktır.

Bunu yaptıktan sonra ‘Tamam’a tıklayabilirsiniz.
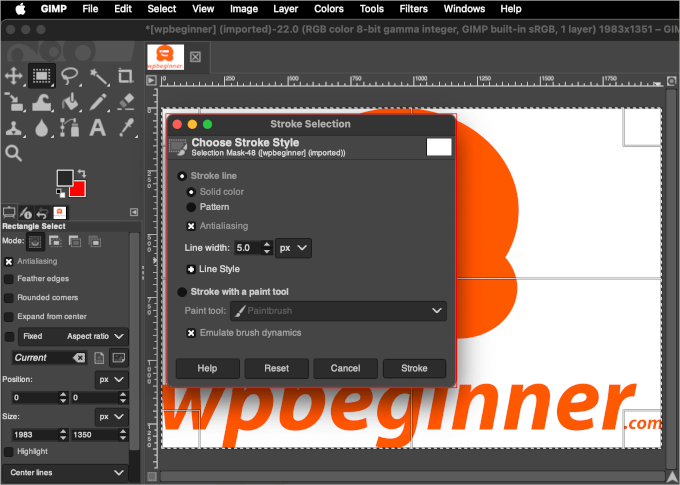
Kenarlık renginizi belirlediğinize göre, şimdi bunu uygulama zamanı. Düzenle “ Kontur Seçimi‘ne gidebilirsiniz ve bu ‘Kontur Seçimi’ açılır penceresini açacaktır.
Burada konturun stilini, çizgi genişliğini ve daha fazlasını ayarlayabilirsiniz. Örneğin, çizgi genişliğimizi 5 px olarak ayarladık.

Bunu yaptıktan sonra, devam edin ve ‘Kontur’a tıklayın ve kenarlık artık resminize eklenmelidir.
WordPress’e yüklemeden önce, mükemmel site hızı ve performansını korumak için görüntüyü optimize etmek isteyebilirsiniz. Ham görsellerin boyutu genellikle büyüktür, bu nedenle bu adım çok yardımcı olabilir.
GIMP’te resminizi yeniden boyutlandırarak optimize edebilirsiniz.
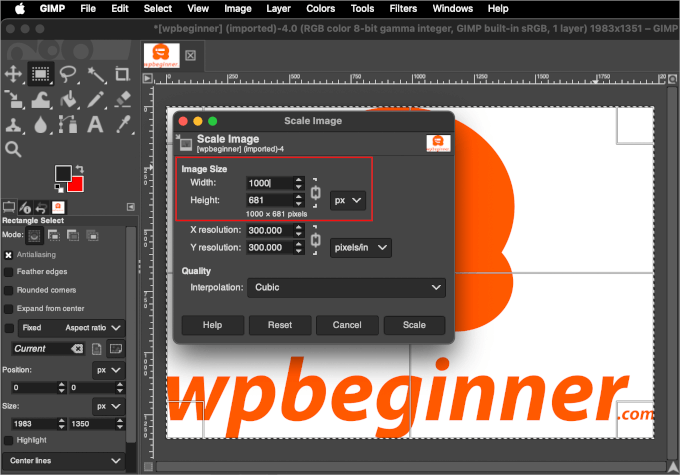
Başlamak için Görüntü ” Görüntüyü Ölçekle‘ye gitmek isteyeceksiniz. Bu, ‘Görüntü Boyutunu’ aşağıdaki gibi ayarlayabileceğiniz ‘Görüntüyü Ölçekle’ açılır penceresini açacaktır:

Görüntü boyutunu ayarladıktan sonra ‘Ölçeklendir’ düğmesine tıklayabilirsiniz.
GIMP daha sonra görüntüyü yeniden boyutlandıracak ve yeni sürümü düzenleyicide görüntüleyecektir.

İşlemi tamamladıktan sonra Dosya “ Farklı Dışa Aktar seçeneğine giderek görüntüyü kaydedebilirsiniz.
Ardından, bir konum seçmek ve dosyayı adlandırmak için komut istemini takip edebilirsiniz. Her şey ayarlandığında, devam edin ve ‘Dışa Aktar’a tıklayın.
Artık resminizi WordPress yazınıza veya sayfanıza yükleyebilirsiniz. İşte blok düzenleyicide nasıl görünebileceği:

İşte bu kadar – bir grafik tasarım aracı kullanarak bir resmin etrafına nasıl kenarlık ekleyeceğinizi öğrendiniz!
WordPress’e bir resim yüklemek istediğinizde bu yöntemi kullanabilirsiniz.
Umarız bu makale WordPress’te bir görselin etrafına nasıl kenarlık ekleneceğini öğrenmenize yardımcı olmuştur. Daha sonra, WordPress’te temel resim düzenlemenin nasıl yapılacağına ilişkin kılavuzumuzu veya WordPress için en iyi öne çıkan resim eklentileri ve araçları uzman seçimimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.