WPBeginner’ı ilk kurduğumuzda, sitemizdeki en kullanışlı özelliklerden biri blogroll idi – okuyucularımızın diğer değerli WordPress içeriklerini keşfetmelerine yardımcı olan kaynakların seçilmiş bir listesi.
Bugün, ortak bağlantıları ve yararlı kaynakları izleyicilerimizle paylaşmak için sitelerimizdeki blogroll’ları kullanmaya devam ediyoruz.
Birçok WordPress kullanıcısı blogroll oluşturmak için bir eklentiye ihtiyaç duyduklarını düşünse de, aslında WordPress’te yerleşik olarak bulunan çok daha basit bir çözüm vardır.
Herhangi bir eklenti kurmadan WordPress sitelerine blogroll eklemek için kullandığımız adım adım süreci gösterelim. Bu yöntem, ister yeni başlayan ister deneyimli bir WordPress kullanıcısı olun, mükemmeldir.

Blogroll Nedir?
Blogroll, kendi WordPress blogunuzla ilgili diğer blogların bağlantılarının bir listesidir. Diğer web sitelerinize, beğendiğiniz bloglara veya kullanıcıların göz atmasını istediğiniz web sitelerine bağlantılar içerebilir.
İlk zamanlarda blog yazarlığı daha kişisel ve topluluk odaklıydı. Benzer düşünen insanlar genellikle beğendikleri diğer bloglara bağlantı verirlerdi.
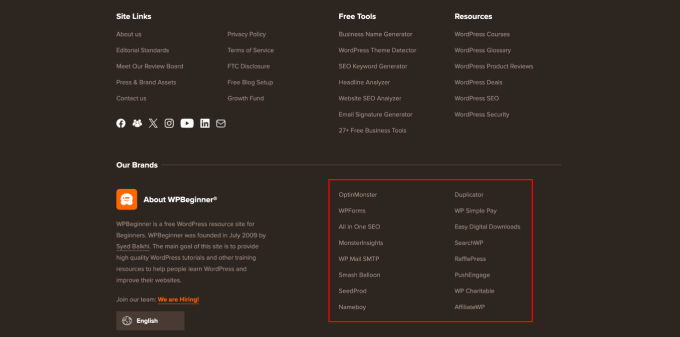
WPBeginner’da blogroll’u şu şekilde kullanıyoruz. Ücretsiz araçlarımızın, kaynaklarımızın ve diğer ürün sitelerimizin bağlantılarını görebilirsiniz.

Başlangıçta, birçok blog platformu varsayılan olarak blogroll’ları içeriyordu. Ancak, blog yazarlığı daha yaygın ve rekabetçi hale geldikçe, bu özellik yavaş yavaş ortadan kalktı.
WordPress en başından beri bir blogroll özelliğine sahiptir. İlk olarak Bağlantılar olarak adlandırıldı ve daha sonra WordPress 2.1’de Blogroll olarak yeniden adlandırıldı.
WordPress 2.5’te tekrar Bağlantılar olarak değiştirildi ve WordPress 3.5’e kadar bu şekilde kaldı. O zaman, WordPress ekibi bu özelliği çekirdekten tamamen kaldırdı.
Bu özellik hala ‘Link Manager’ adlı ücretsiz bir eklenti olarak kullanılabiliyordu. Ancak bu WordPress eklentisi yıllardır güncellenmiyor ve artık WordPress’te bir blogroll eklemek için buna ihtiyacınız yok.
🌟 WordPress’in zaman içinde nasıl değiştiğini merak ediyorsanız WordPress’ in tarihçesi ile ilgili derinlemesine makalemizi okuyabilirsiniz.
WordPress’te Neden Blogroll Eklemelisiniz?
Bir blogroll, kullanıcılarınıza tavsiye ettiğiniz diğer siteleri ziyaret etme fırsatı sunar.
Normalde bunlar sizin veya şirketinizin sahip olduğu bloglar veya web siteleridir. Ancak, beğendiğiniz veya kullanıcılarınızın göz atmasını istediğiniz diğer blogların bağlantılarını da ekleyebilirsiniz.
Bu, kullanıcılarınızın sahip olduğunuz diğer blogları keşfetmesine veya önerdiğiniz diğer sitelere bakmasına olanak tanır.
📝 İlgili okuma: WordPress’te kırık bağlantıları izleme ve düzeltme hakkındaki eğitimimize bakın.
Bununla birlikte, WordPress’te nasıl kolayca blogroll ekleyebileceğinizi, bağlantıları nasıl yönetebileceğinizi ve web sitenizin herhangi bir yerinde nasıl kolayca görüntüleyebileceğinizi inceleyelim. Herhangi bir bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
WordPress’te Blogroll Menüsü Oluşturma
WordPress’in harika bir menü yönetimi özelliği var, bu yüzden çekirdek ekip blogroll özelliğini kaldırmaya karar verdi.
Normalde, web sitenizin gezinti çubuğuna, altbilgi bağlantılarına veya diğer yerlere bağlantılar eklemek için WordPress’te gezinti menülerini kullanırsınız.
Bununla birlikte, WordPress’te bir blogroll oluşturmak ve yönetmek için aynı gezinme menüsünü de kullanabilirsiniz.
WordPress temanıza bağlı olarak WordPress’te gezinme menüsü eklemenin birden fazla yolu vardır.
WordPress yönetici alanında Görünüm ” Menüler altında bir ‘Menüler’ sayfası görebiliyorsanız, klasik bir tema kullanıyorsunuz demektir.
Öte yandan, yalnızca Görünüm ” Düzenleyici menüsünü görüyorsanız, tam site düzenleyici (FSE) teması kullanıyorsunuz demektir. Tam site düzenleyici talimatlarına buradan atlayabilirsiniz.
Klasik temalarla başlayacağız ve ardından tam site düzenleyicisi kullanan temalarda Blogroll gezinti menüsünü nasıl ekleyeceğinizi göstereceğiz.
Klasik Temalarda Blogroll Bağlantıları Ekleme
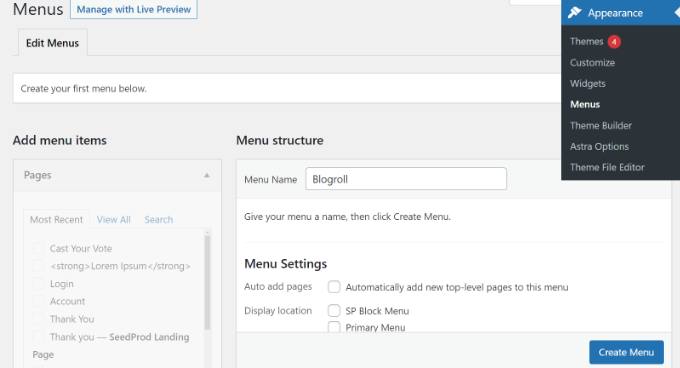
Yeni bir menü oluşturmak için Görünüm ” Menüler sayfasına gitmeniz yeterlidir.

WordPress şimdi sizin için yeni bir boş menü oluşturacak ve bunun için bir ad vermenizi isteyecektir. WordPress web sitenizde çalışırken kolayca tanımlanabilmesi için Blogroll adını verebilirsiniz.
Kaydetmek için ‘Menü oluştur’ düğmesine tıklamayı unutmayın.
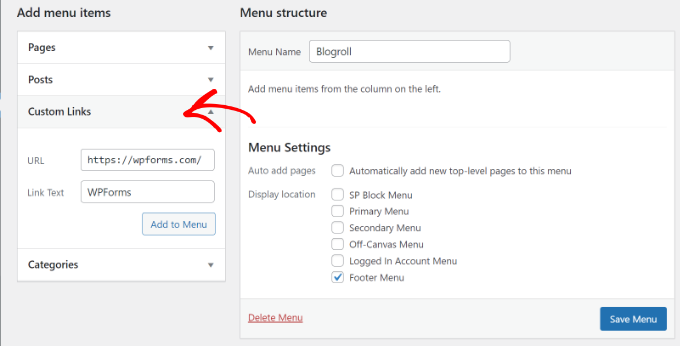
Bundan sonra, soldaki ‘Menü öğeleri ekle’ sütununun altındaki ‘Özel Bağlantılar’ sekmesini genişletmek için tıklayabilirsiniz.

Burada, blogun veya WordPress web sitesinin URL’sini girmeniz ve ardından blog başlığını ‘Bağlantı Metni’ alanına eklemeniz gerekir. Bundan sonra, ‘Menüye Ekle’ düğmesine tıklamanız yeterlidir.
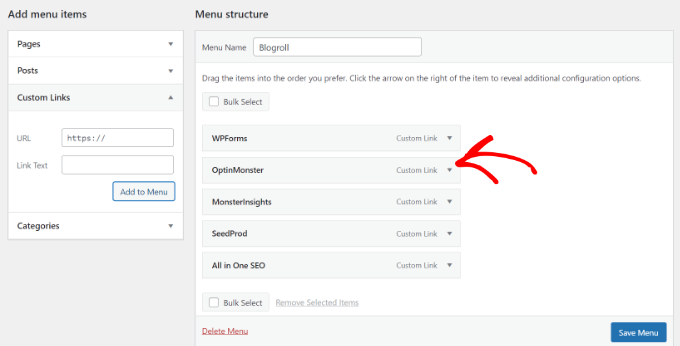
Şimdi boş Blogroll menünüzün altındaki sağ sütunda bir öğenin göründüğünü göreceksiniz.

Şimdi, blogroll’unuzda görüntülemek istediğiniz bağlantıları eklemek için işlemi tekrarlayabilirsiniz. İşiniz bittikten sonra, blogroll bağlantılarınızı saklamak için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Blogroll Bağlantılarını Yeni Pencerede Açın ve Nofollow Yapın
Blogroll bağlantıları harici bağlantılardır, yani kullanıcıları web sitenizden uzaklaştırır ve SEO bağlantı suyu aktarırlar.
Bu nedenle, kullanıcıların ve arama motorlarının sitenizde daha fazla zaman geçirmesini sağlamak için iç bağlantıları alışkanlık haline getirmeniz gerekir.
Blogroll’unuzdaki tüm bağlantılara sahipseniz ve kullanıcıların başka bir web sitesini görüntülemek için web sitelerinizden birini terk etmesini önemsemiyorsanız, bunları eklemenize gerek yoktur.
Ancak, bu harici bağlantılara sahip değilseniz, bunları yeni bir pencerede açmak ve ‘nofollow’ olarak işaretlemek isteyebilirsiniz.
Bu ek seçenekler varsayılan olarak gizlidir, ancak bunları kolayca gösterebilirsiniz.
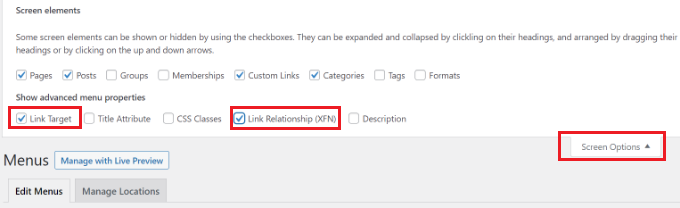
Bunu yapmak için, ‘Menüler’ sayfanızın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklamanız yeterlidir. ‘Bağlantı Hedefi’ ve ‘Bağlantı İlişkisi (XFN)’ seçeneklerinin yanındaki kutuyu işaretlemeniz gereken bir açılır menü görüntülenecektir.

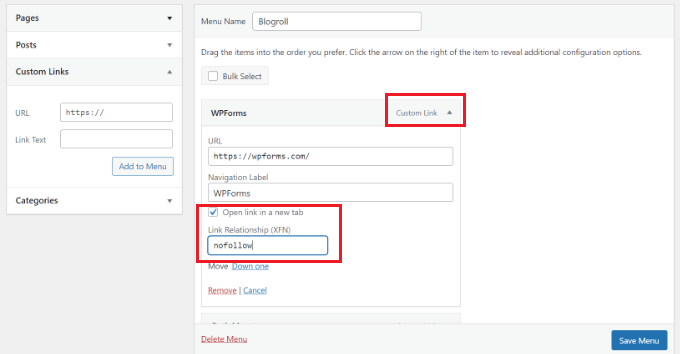
Bundan sonra, daha önce eklediğiniz bağlantılara gidin ve genişletmek için ‘Özel Bağlantı’ seçeneğine tıklayın.
Artık ‘Bağlantıyı yeni sekmede aç’ seçeneğinin yanındaki kutuyu işaretleyebilir ve ardından ‘Bağlantı İlişkisi (XFN)’ alanına ‘nofollow’ girebilirsiniz.

İşlemi, takip etmemek veya yeni bir pencerede açmak istediğiniz tüm bağlantılar için tekrarlayabilirsiniz. Bundan sonra, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
WordPress‘te nofollow bağlantıların nasıl ekleneceğine ilişkin ayrıntılı kılavuzumuzda nofollow bağlantılar ve bunların ne zaman kullanılacağı hakkında daha fazla bilgi edinebilirsiniz.
WordPress Sitenizde Blogroll’u Görüntüleme
Artık blogroll’u oluşturduğunuza göre, devam edebilir ve WordPress blogunuza ekleyebilirsiniz.
Bir blogroll’u görüntülemek için en yaygın yer web sitenizin kenar çubuğudur. Ancak, önerdiğiniz tüm kaynakların, blogların ve ilginç web sitelerinin bağlantılarını görüntülemek için bir blogroll sayfası da oluşturabilirsiniz.
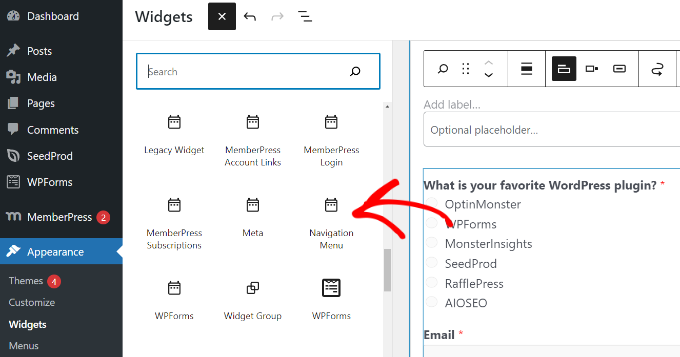
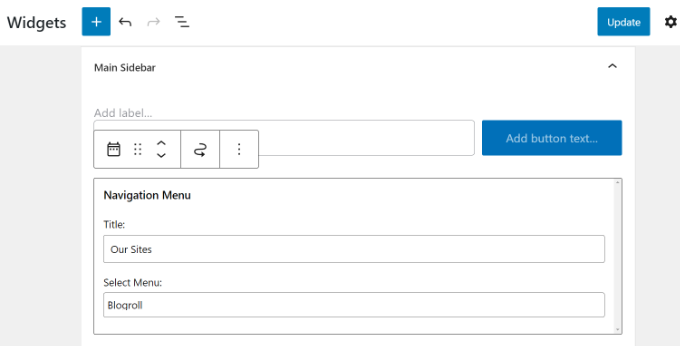
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve Gezinti Menüsü widget bloğunu kenar çubuğunuza eklemek için ‘+’ düğmesine tıklayın.

Bundan sonra, blogroll için görüntülemek istediğiniz başlığı girin ve ardından açılır menüden daha önce oluşturduğunuz menüyü seçin.
Widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.

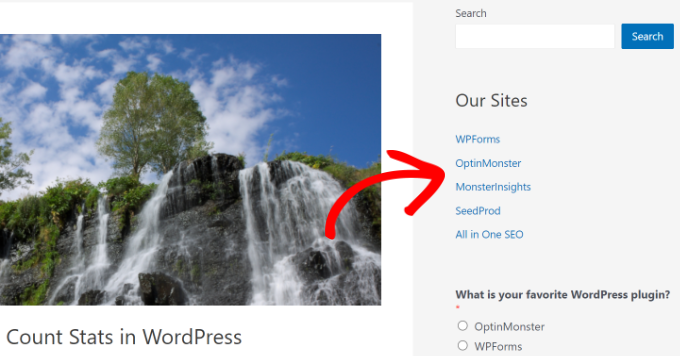
Artık web sitenizi ziyaret ederek Blogroll’unuzun kenar çubuğunda görüntülendiğini görebilirsiniz.
İşte test web sitemizde nasıl göründüğü.

WordPress temanızda Footer widget alanı varsa blogroll’u footer alanında da gösterebilirsiniz.
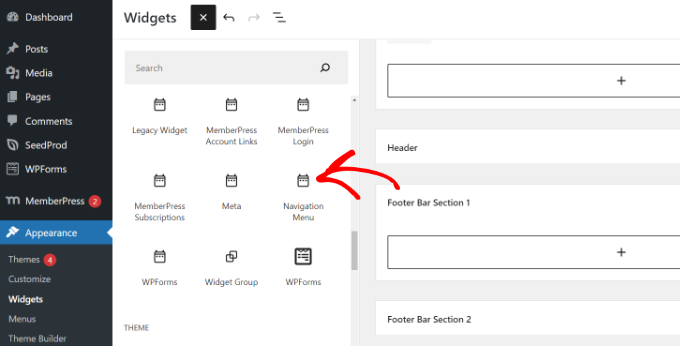
WordPress panonuzdan Görünüm ” Widget ‘lar sayfasına gidip Altbilgi widget alanına kaydırarak bunu kontrol edebilirsiniz.

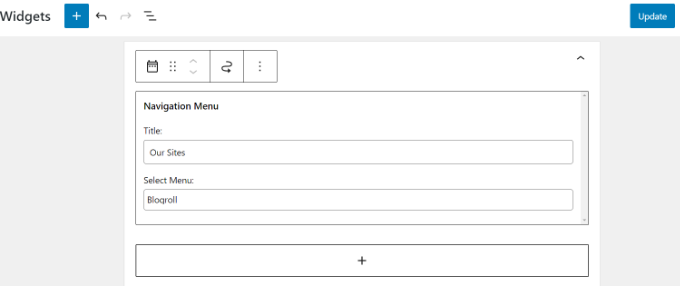
Navigasyon Menüsü widget bloğunu altbilgi widget alanına eklemeniz yeterlidir.
Buradan, menü için bir başlık eklemeniz ve blogroll menüsünü seçmeniz gerekir. Değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.

Artık blogroll bağlantılarını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
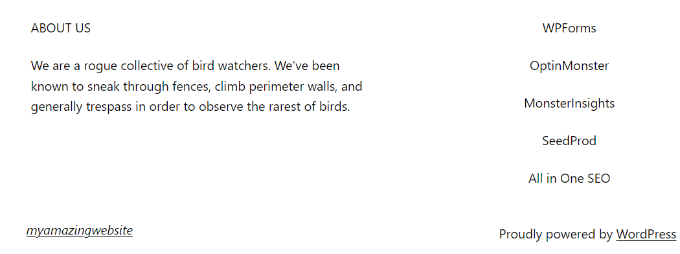
Test sitemizdeki altbilgi bölümünde blogroll menüsü şu şekilde görünür.

Blogroll Menüsünü Tam Site Düzenleyicisinde (FSE) Görüntüleme
Tam site editörü (FSE) blok tabanlı bir WordPress tema editörüdür. Tıpkı bir blog yazısını düzenler gibi blokları kullanarak temanızı özelleştirmenizi sağlar.
Tam site editörü belirli temalarla sınırlıdır. Daha fazla ayrıntı için lütfen en iyi WordPress tam site düzenleme temaları hakkındaki makalemize bakın.
İlk olarak, WordPress panonuzdan Görünüm ” Editör bölümüne gitmeniz gerekecektir. Bundan sonra, tam site düzenleyicisini açmak için ‘Özelleştir’ düğmesine tıklayın. Bu eğitim için Twenty Twenty-Two temasını kullanacağız.

Tam site düzenleyicisine girdiğinizde, web sitenizin ana sayfasını göreceksiniz.
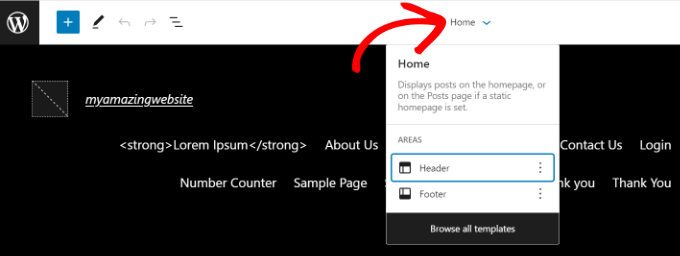
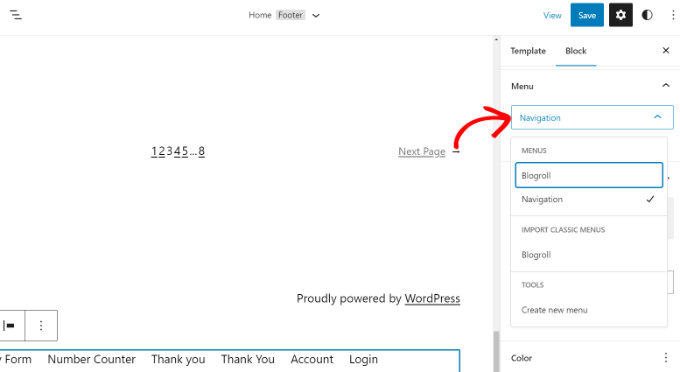
Devam edin ve üstteki şablon ayrıntıları açılır menüsüne tıklayın. Buradan ‘Altbilgi’ bölümünü seçin.

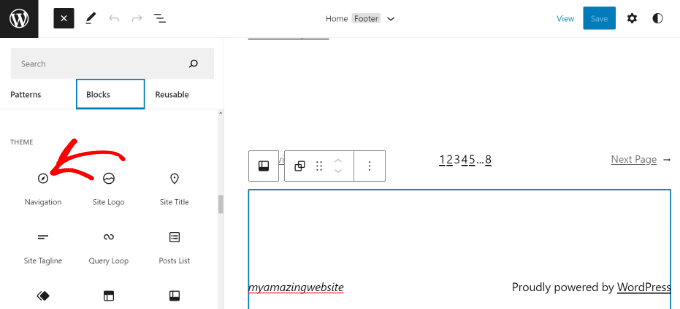
Bundan sonra, altbilgiye bir Navigasyon bloğu eklemeniz gerekir.
Bloğu eklemek için üstteki ‘+’ düğmesine tıklamanız yeterlidir.

Ardından, gezinme menünüz altbilgi alanında görünecektir.
Sağ tarafınızdaki Ayarlar panelinden ‘Menü’ açılır menüsüne tıklayabilir ve daha önce oluşturduğunuz blogroll menüsünü seçebilirsiniz.

Özel bağlantılarınızın düzenini ve yönünü değiştirmek için seçenekler vardır.
İşiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın. Artık blogroll’u çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Tema Oluşturucu Kullanarak Blogroll Görüntüleme
SeedProd gibi bir WordPress tema oluşturucu kullanıyorsanız, blogroll’unuzu da sergileyebilirsiniz.
SeedProd en iyi sürükle ve bırak WordPress web sitesi kurucusudur. Özel temalar oluşturmanıza izin verir, önceden oluşturulmuş şablonlar sunar ve birçok özelleştirme seçeneği sunar. Daha fazlasını öğrenmek için SeedProd incelememizin tamamına göz atın.
📝 Bu eğitim için SeedProd Pro sürümünü kullanacağız çünkü bir tema oluşturucu içeriyor. Ayrıca ücretsiz olarak kullanabileceğiniz bir SeedProd Lite sürümü de var.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Kurulumun ardından SeedProd karşılama sayfasını göreceksiniz. Lisans anahtarını girin ve ‘Anahtarı doğrula’ butonuna tıklayın. Lisans anahtarını SeedProd hesap alanınızda bulabilirsiniz.

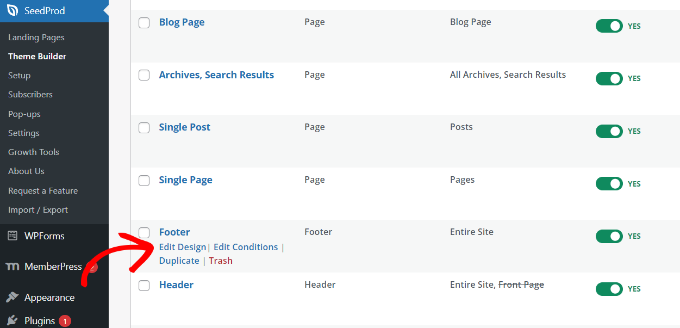
Bundan sonra, WordPress kontrol panelinizden SeedProd ” Tema Oluşturucu ‘ya gitmeniz gerekecektir.
Ardından, devam edin ve en üstteki ‘Tema’ düğmesine tıklayın.

SeedProd, aralarından seçim yapabileceğiniz önceden oluşturulmuş tema şablonları sunar.
Bir tema seçmek için bir şablonun üzerine gelin ve turuncu onay düğmesine tıklayın.

Ardından, farklı tema şablonları göreceksiniz.
‘Altbilgi’ şablonuna gidin ve ‘Tasarımı Düzenle’ seçeneğine tıklayın.

Bu, sürükle ve bırak web sitesi oluşturucusunu başlatacaktır.
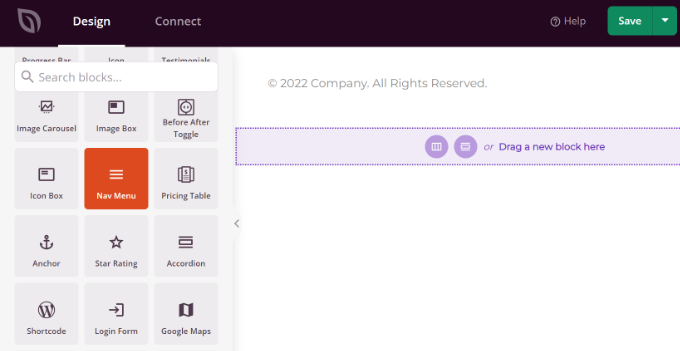
WordPress temanızın altbilgi bölümünü farklı bloklar ekleyerek özelleştirebilirsiniz. Blogroll’u eklemek için devam edin ve Gezinti Menüsü bloğunu footer alanına ekleyin.

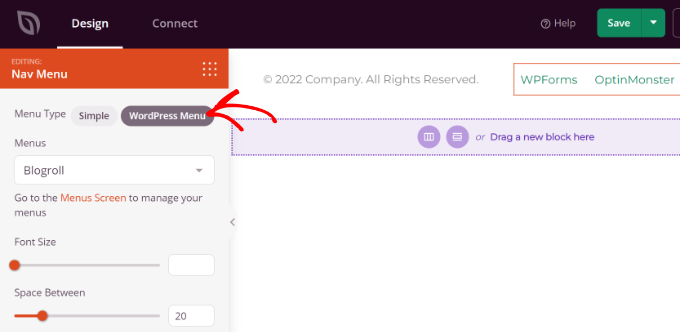
Nav Menü bloğunu ekledikten sonra, varsayılan Basit menü türünü göreceksiniz.
Sol taraftaki menüden menü türü olarak ‘WordPress Menüsü’nü seçmeniz yeterlidir. Ardından, açılır menüden menü olarak Blogroll’u seçin.

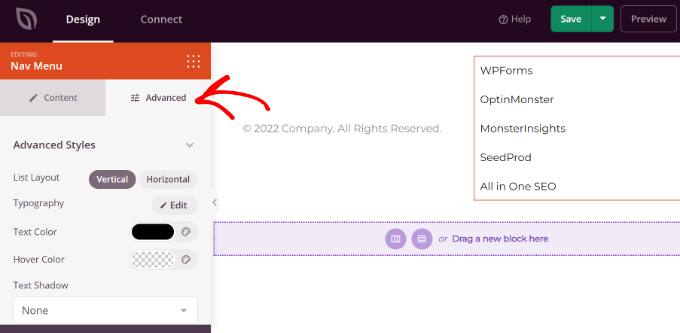
Bundan sonra, blogroll gezinti menüsünü daha da özelleştirmek için sol menüden ‘Gelişmiş’ sekmesine geçebilirsiniz.
Liste düzenini dikey veya yatay olarak değiştirebilir, tipografiyi, metin rengini, fareyle üzerine gelme rengini ve daha fazlasını düzenleyebilirsiniz.

İşiniz bittiğinde, en üstteki ‘Kaydet’ düğmesine tıklayın ve web sitesi oluşturucudan çıkın.
Ardından, SeedProd temanızın etkin olduğundan emin olmanız gerekir.

WordPress kontrol panelinizden SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘SeedProd Temasını Etkinleştir’ geçişini tıklayın.
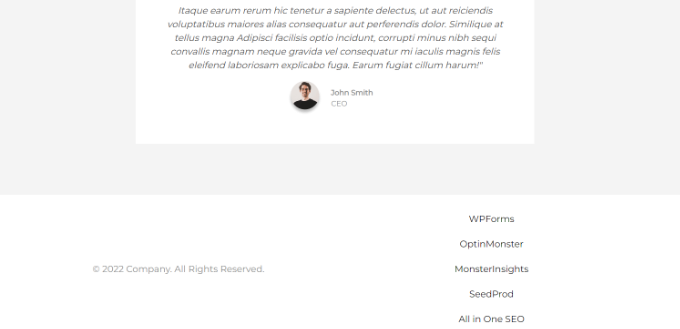
Artık özel temadaki blogroll menüsünü görmek için web sitenizi ziyaret edebilirsiniz.

Daha fazla ayrıntı için lütfen herhangi bir kod kullanmadan nasıl kolayca özel bir WordPress teması oluşturabileceğinize ilişkin kılavuzumuza bakın.
Umarız bu makale WordPress’te nasıl kolayca blogroll ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca harika bir blog yazısı yazma kılavuzumuzu görmek veya başarılı blogların en iyi örneklerine göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use “no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin