WordPress blok düzenleyici daha fazla site düzenleme özelliği ekledikçe, sürükle ve bırak WordPress sayfa oluşturucu eklentileri için bir yedek olması amaçlanıp amaçlanmadığı bize soruldu?
WordPress blok düzenleyicisi oldukça sezgiseldir ve güzel içerik düzenleri oluşturmak için kullanılabilir. Ancak, güçlü sayfa oluşturucu eklentileriyle hala boy ölçüşemez.
Bu makalede, farkı anlamanıza yardımcı olmak için WordPress blok düzenleyici ile sayfa oluşturucu eklentilerini karşılaştıracağız.

WordPress Blok Düzenleyici ve Sayfa Oluşturucular Karşılaştırması (Açıklandı)
Blok Düzenleyici, WordPress'teki varsayılan düzenleyicidir. Yaygın web sitesi öğeleri için blokları kullanır (bu nedenle adı Blok Düzenleyici'dir).
WordPress sitenizde gönderi ve sayfa oluştururken, içeriğinizi eklemek ve düzenlemek için blok düzenleyiciyi kullanabilirsiniz. Blok düzenleyici, tüm widget alanlarınız için de kullanılır. Ve şimdi, 'blok temalar' olarak adlandırılan bazı temalar, web sitenizin her alanı için blok düzenleyicinin kullanılmasını destekliyor.

Blok düzenleyicinin içerik düzenleri oluşturmak için blokları kullanmanıza izin vermesi, onu sürükle ve bırak sayfa oluşturucu ile karıştırmayı kolaylaştırır.
Ancak, yine de bir sayfa oluşturucu olarak adlandırılmaktan çok uzaktır.
WordPress sayfa oluşturucu eklentileri kod yazmadan özel WordPress web sitesi tasarımları oluşturmanıza olanak tanıyan sürükle ve bırak tasarım araçlarıdır.

En iyi WordPress sayfa oluşturucuları olan SeedProd, Thrive Architect, Beaver Builder, Divi, Elementor ve Visual Composer gibi araçlar önemli ölçüde daha güçlüdür.
Kullanabileceğiniz hazır şablonlarla birlikte gelirler ve WordPress blok düzenleyicisinden çok daha fazla tasarım esnekliği sunarlar.
Daha iyi anlamak için WordPress blok düzenleyicisi ile sayfa oluşturucuları arasındaki farklara daha yakından bakalım.
Gutenberg ve Sayfa Oluşturucu Eklentileri Arasındaki Temel Farklılıklar
En büyük fark, blok düzenleyicinin WordPress çekirdek yazılımıyla birlikte varsayılan düzenleyici olarak gelmesidir.
Öte yandan, sayfa oluşturucu eklentileri üçüncü taraf geliştiriciler tarafından oluşturulur ve desteklenir.
WordPress.org ekibi varsayılan düzenleyiciye sayfa oluşturucu demez. Bunun yerine, blok düzenleyici olarak adlandırırlar ve WordPress'te web sitenizi düzenlemenin modern bir yolu olarak sunulur.
Bunun büyük bir nedeni var ve ikisi arasındaki farkları okudukça çok netleşecektir.
1. Tema Uyumluluğu ve Desteği
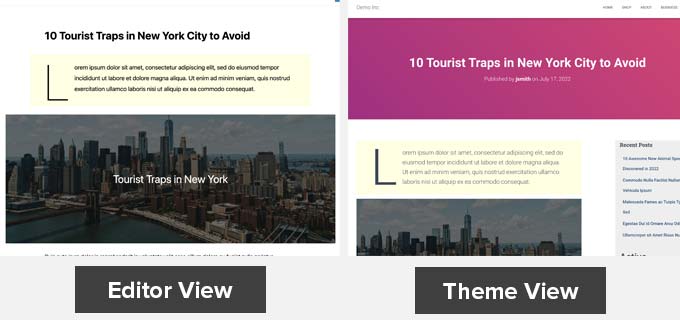
WordPress blok düzenleyicisi büyük ölçüde tema stillerinize dayanır. Kendi CSS'ini ekler ve hatta bloklar için özel CSS eklemenize izin verir, ancak tema stillerinizi ve ayarlarınızı geçersiz kılmaz.

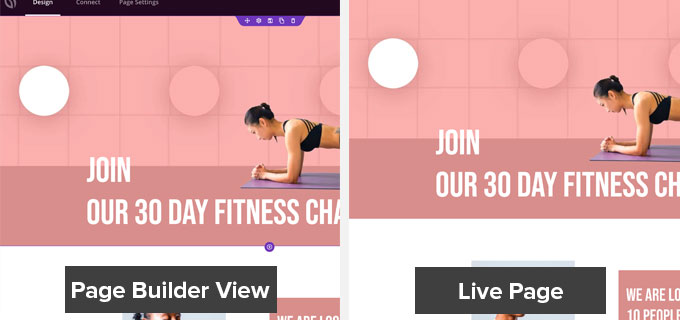
Sayfa oluşturucu eklentileri temanızın stilleriyle çalışabilirken, aynı zamanda bir sayfayı tamamen ele alma ve temanızın stillerini geçersiz kılma seçeneği de sunarlar.
SeedProd gibi bazı WordPress sayfa oluşturucuları tamamen temadan bağımsızdır. Bu, SeedProd ile oluşturulan sayfaların WordPress temanızı değiştirseniz bile aynı görüneceği anlamına gelir.

Bu, tüm web sitesi sayfaları için özel düzenler oluşturmak istiyorsanız son derece yararlıdır.
2. Bloklar ve Widget'lar
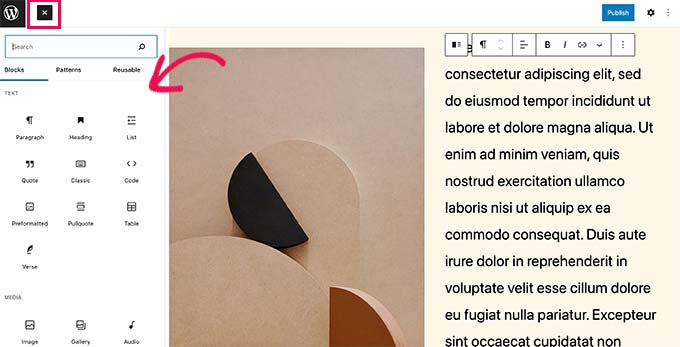
WordPress blok düzenleyici, yaygın olarak kullanılan tüm içerik öğelerini kapsayan iyi bir varsayılan blok seti ile birlikte gelir. Ayrıca, blokları kaydedip diğer gönderilerde ve hatta diğer WordPress web sitelerinde kullanabilirsiniz.
Eklenti geliştiricilerinin kendi bloklarını oluşturmalarına olanak tanıyan güçlü bir API'ye sahiptir. Tüm en iyi WordPress eklentileri de kullanabileceğiniz kendi WordPress bloklarına sahiptir.

Öte yandan, WordPress sayfa oluşturucuları daha da fazla blokla birlikte gelir.
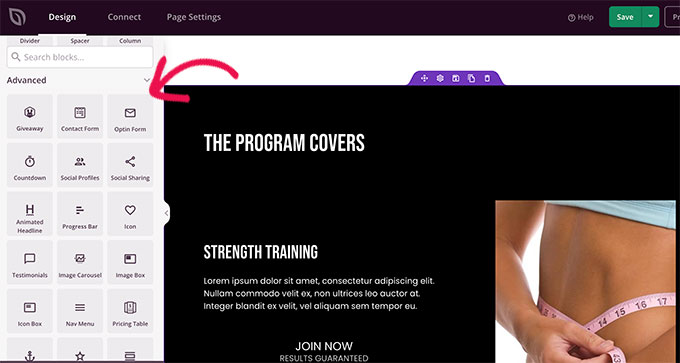
Carousel, kaydırıcı, harekete geçirici mesaj düğmeleri, iletişim formları, geri sayım sayaçları ve daha fazlasını içeren gelişmiş içerik öğeleri sunarlar.

Ayrıca, daha sonra yeniden kullanmak üzere tek tek blokları, satırları veya tüm şablonları kaydedebilirsiniz.
3. Biçimlendirme ve Stil Seçenekleri
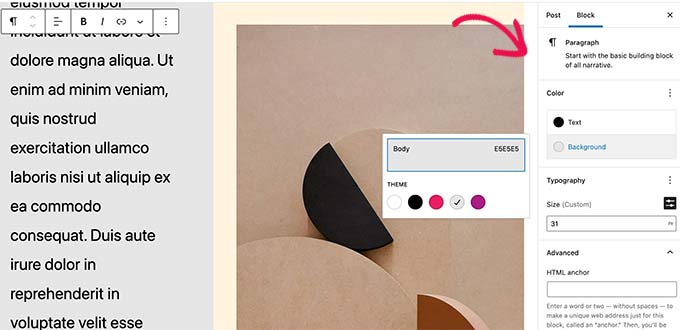
WordPress blok düzenleyicisindeki bloklar kendi stil ve biçimlendirme seçenekleriyle birlikte gelir. Ancak bu seçenekler sınırlıdır.
Daha fazla stil ve biçimlendirme için bir blok için kendi özel CSS'nizi eklemeniz gerekecektir.

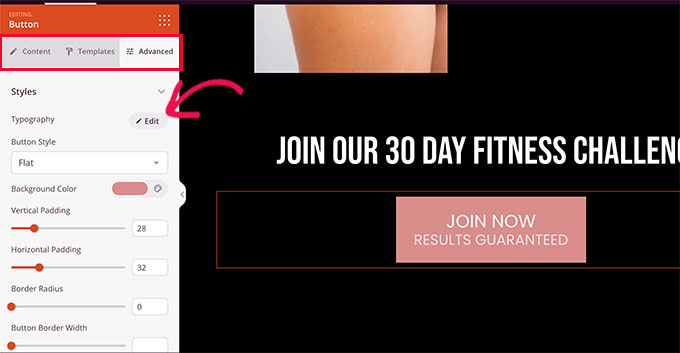
Sayfa Oluşturucular ise varsayılan olarak daha fazla stil seçeneği sunar.
Blokların arka plan renklerini değiştirebilir, gradyanlar kullanabilir, yazı tipi simgeleri kullanabilir, yazı tiplerini seçebilir, satır yüksekliğini ayarlayabilir, öğelerin genişliğini ayarlayabilir, görsellerde stiller kullanabilir ve daha fazlasını yapabilirsiniz.

4. Şablonlar, Desenler ve Bölümler
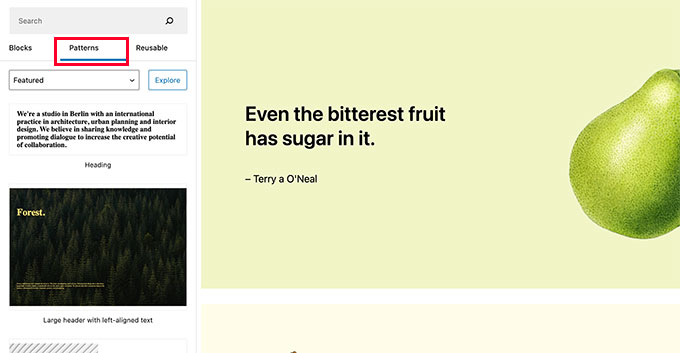
Blok düzenleyici, bir WordPress blogunda sık kullanılan alanları hızlı bir şekilde eklemek için blok setleri olan desenlerle birlikte gelir.
Örneğin, başlıklar, harekete geçirici mesaj düğmeleri, sütunlar ve daha fazlası için blok desenlerini kullanabilirsiniz.

WordPress temanız kendi kalıplarınızla birlikte gelebilir. Ayrıca WordPress.org'un kalıp kütüphanesinden kalıplar bulabilir ve yükleyebilirsiniz.
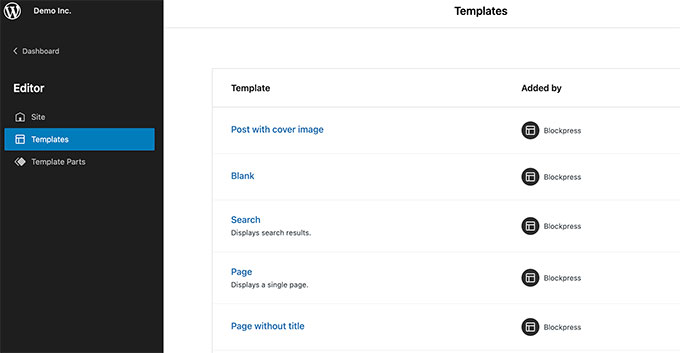
Eğer blok teması (tam site düzenlemeyi destekleyen temalar) kullanıyorsanız, tema şablonlarını da düzenleyebilirsiniz. WordPress temanız, blok düzenleyiciyi kullanarak düzenleyebileceğiniz şablonlarla birlikte gelebilir.

Ancak, bu şablonlar geneldir ve tipik bir WordPress web sitesinin yaygın sayfalarını görüntülemek için işlevsellik sağlar.
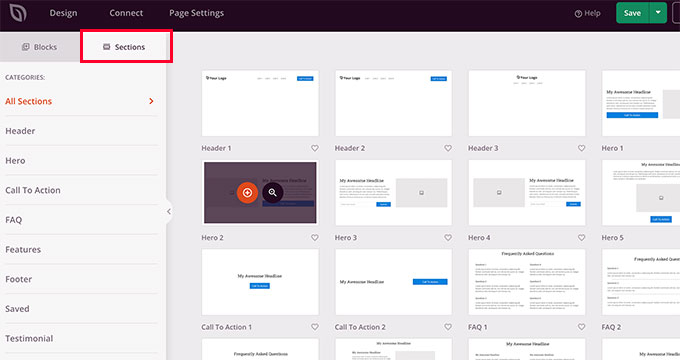
WordPress sayfa oluşturucu eklentileri daha fazla hazır şablon ve bölüm veya desen ile birlikte gelir.

Blok düzenleyicinin aksine, bu bölümler ve şablonlar stil için WordPress temanıza güvenmez.
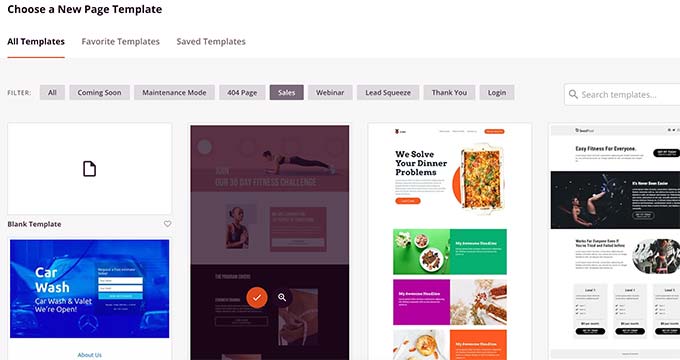
Çoğu WordPress sayfa oluşturucu eklentisi, dönüşümler için yüksek oranda optimize edilmiş düzinelerce kullanıma hazır şablonla birlikte gelir.

Ayrıca, belirli iş türleri ve web siteleri için şablonlar da alırsınız, bu da onları kendi ihtiyaçlarınıza göre özelleştirmeyi çok daha hızlı hale getirir.
5. Sürükle ve Bırak Özellikleri
WordPress blok düzenleyici, sürükle ve bırak bir tasarım aracı değildir (en azından mevcut haliyle).
Bloklar ekleyebilir ve yukarı aşağı hareket ettirebilirsiniz, ancak fare ile genişliklerini/yüksekliklerini ayarlayamaz, blokları yan yana getiremez veya karmaşık düzenler oluşturamazsınız.

Blok düzenleyici, güzel sayfa düzenleri oluşturmak için kullanılabilecek grup ve sütun bloklarıyla birlikte gelir.
Öte yandan, sayfa oluşturucular blokları/widget'ları sürükleyip bırakmanıza, yüksekliklerini ve genişliklerini ayarlamanıza, sütunlar oluşturmanıza ve diğer blokların içine bloklar eklemenize olanak tanır.

Bu sürükle ve bırak sayfa oluşturucular, sayfalarınızı ve hatta tam web sitelerini kolayca tasarlamanıza olanak tanır.
6. Tam Site Düzenleyici ve WordPress Sayfa Oluşturucuları
Blok düzenleyiciyi WordPress temanızı düzenlemek için de kullanabilirsiniz. Ancak, bunu denemek için tam site düzenleyicisini destekleyen bir WordPress temasına ihtiyacınız olacaktır.

WordPress tam site düzenleyicisi, sorgu bloğu, site logosu, gezinme menüleri ve daha fazlası gibi site genelinde bloklarla birlikte gelir.
Tema şablonlarınızı başlık, altbilgi, ana sayfa ve daha fazlası gibi düzenleyebilirsiniz.

Ancak, tam site düzenleme özelliği desteklenen bir tema kullanmayı gerektirir. WordPress temanızı değiştirirseniz değişiklikleriniz kaybolacaktır.
Öte yandan, WordPress sayfa oluşturucu eklentileri, web sitenizi oluşturmak için bireysel sayfalar oluşturmanıza olanak tanır. Herhangi bir WordPress temasıyla çalışabilirler ve WordPress temanızı değiştirebilirsiniz.
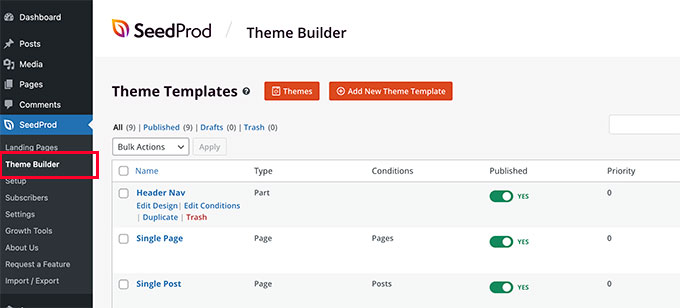
WordPress tema oluşturucu eklentileri SeedProd, kod yazmadan özel bir WordPress teması oluşturmanıza bile yardımcı olabilir.
Sürükle ve bırak oluşturucu ile temanızın herhangi bir bölümünü veya sayfasını kolayca düzenleyebilirsiniz. Hatta her şablonun görüntülenmesi için koşullar seçmenize olanak tanır. Örneğin, sitenizin farklı bölümleri için farklı kenar çubukları görüntüleyebilirsiniz.

7. Geliştirme Hedefleri
Varsayılan WordPress blok düzenleyicisi, kullanıcıların içerik oluşturmasını ve web sitelerini düzenlemesini kolaylaştırmak için geliştirilmiştir. Bloggerlar, yazarlar, fotoğrafçılar ve işletmeler dahil herkes tarafından kullanılmak üzere tasarlanmıştır.
Sayfa oluşturucu eklentileri, çok fazla çaba harcamadan dönüşüm ve satış odaklı sayfalar oluşturma olanağı sunar. Küçük işletmeler, hevesli tasarımcılar, WordPress ajansları, e-ticaret mağazaları ve daha fazlası tarafından kullanılmak üzere tasarlanmıştır.
Blok düzenleyici daha iyi içerik oluşturmanıza yardımcı olurken, sayfa oluşturucu eklentileri satışlarınızı artırmanıza, abone sayınızı yükseltmenize ve işinizi büyütmenize yardımcı olan daha iyi açılış sayfaları oluşturmanıza yardımcı olur.
Blok Düzenleyici WordPress Sayfa Oluşturucularının Yerini Alabilir mi veya Alacak mı?
Mevcut haliyle blok düzenleyici, iyi bir içerik düzenleyicidir ve WordPress temanızı düzenlemenin ve özelleştirmenin kolay bir yoludur.
Ancak şu anda güçlü sürükle ve bırak sayfa oluşturucu eklentilerinin yerini tutmuyor.
Bununla birlikte, blok düzenleyici işlevselliğini genişletmek ve tam site düzenleme özelliklerini tanıtmek WordPress yol haritasında yer almaktadır.
Blok düzenleyicinin güçlü WordPress sayfa oluşturucu eklentilerine yaklaşıp yaklaşamayacağını belirlemek için iyileştirmeleri beklememiz ve görmemiz gerekecek.
Blok Düzenleyici ile Hangi Sayfa Oluşturucu Eklentisi Kullanılmalı?
En iyi WordPress sayfa oluşturucu eklentilerinin tümü, WordPress blok düzenleyici ile iyi çalışır. En iyi WordPress sayfa oluşturucu eklentileri seçimimize ve birbirlerine karşı nasıl durduklarına bakabilirsiniz.
Kullanımı kolay ve güçlü bir WordPress sayfa oluşturucu arıyorsanız, SeedProd'u öneririz. Kodlama yapmadan her türlü açılış sayfası oluşturmak için sürükle-bırak oluşturucu ve 300'den fazla yerleşik tema sunar.
Eklenti hafiftir ve sayfalarınızın hızlı yüklenmesini sağlayarak SEO'da daha üst sıralarda yer almanıza yardımcı olur. Ayrıca popüler e-posta pazarlama hizmetleri ile entegre olur, örneğin Constant Contact, Drip, ConvertKit ve daha fazlası.
Umarım bu makale, blok düzenleyici ile WordPress sayfa oluşturucu eklentileri arasındaki farkı anlamanıza yardımcı olmuştur. Ayrıca bir WordPress web sitesi oluşturmanın maliyeti ne kadar hakkındaki rehberimize bakmak veya küçük işletmeler için en iyi yapay zeka sohbet botları hakkındaki uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Samuel
Benim deneyimime göre Gutenberg basit web siteleri ve hızlı içerik oluşturma için mükemmeldir, sayfa oluşturucular ise seedProd veya Elementor gibi daha karmaşık tasarımlar ve özelleştirmeler için daha iyidir.
Olaf
Blok düzenleyici harika. Bir web sitesi oluşturmak için ihtiyacınız olan her şeyi sağlar. Ayrıca hızlıdır ve siteye gereksiz kod ve uzantı eklemez. Web siteleri oluştururken fark ettiğim ana fark, bir oluşturucu ile sitenin nasıl optimize edileceği konusunda çok daha dikkatli ve önceden düşünmeniz gerektiğidir. Durum böyle. Oluşturucular doğası gereği siteyi yavaşlatır, bu nedenle birçok eklentiye ihtiyaç duymayan daha hafif web siteleri için en iyi şekilde çalışırlar. Görsel olarak mükemmel görünen ancak performanstan yoksun bir siteyle sonuçlanmak kolaydır. Öte yandan, yeni başlayanlar için bir oluşturucu bir kurtarıcı olabilir, bu da harici bir ajansa ihtiyaç duymadan güzel, küçük bir web sitesi oluşturmalarına olanak tanır. Yani, her birinin artıları ve eksileri var. Blok düzenleyicinin dezavantajı karmaşıklıktır, oluşturucunun ise daha zayıf optimizasyondur. Ana nokta olarak gördüğüm bu. Kullanım kolaylığı açısından oluşturucu kazanır. Sonuçta, web sitesine ve kullanıcının deneyimine bağlıdır.
Jiří Vaněk
WordPress blok düzenleyiciyi tanıttığında, Gutenberg'i gerçekten sevmediğim için kullanmayı bıraktım. Sonra Elementor ve SeedProd geldi ve WordPress'e geri döndüm. Muhtemelen bir görüş meselesi, ama Gutenberg benim için işe yaramıyor ve karmaşık görünüyor. Öte yandan, Elementor ve SeedProd, yeni başlayanların bile kullanabileceği çok basit oluşturuculardır. WordPress'in yerel olarak benzer bir yöne gitmemesi utanç verici.
Evet, Gutenberg'in yerel olması bir kurucudan daha hızlı olabilir, ancak şu ana kadar Elementor veya SeedProd ile herhangi bir hız sorunu yaşamadım. Bu iki kurucu, WordPress'e geri dönmeme ve onu tekrar kullanmaktan keyif almama gerçekten yardımcı oldu.
Moinuddin Waheed
Blok düzenleyici, sayfaların ve gönderilerin özel olarak görünmesi için en çok kullanılan şeylere sahiptir, özellikle de düzenleme denetimi, sayfa oluşturucular ise sayfaların ve gönderilerin görsel olarak çekici bir görünümünü oluşturmak için kullanıldıkları için daha büyük bir amaca hizmet eder.
Sayfa oluşturucuları kullanırken akla gelebilecek dezavantaj, web sitesinin yavaş yüklenmesine neden olabilecek ekstra koddur, ancak günümüzde piyasada çok optimize edilmiş ve verimli sayfa oluşturucular bulunmaktadır. Bu yüzden bununla ilgili endişelenmenize gerek yok.
Jiří Vaněk
Evet, birçok geliştirici Elementor'un WordPress'i yavaşlattığını ve hantal olduğunu iddia ediyor. Yıllardır kullanıyorum ve her zaman hızlı web sitelerim oldu. Bence bu mitlerden biri ve WPBeginner ekibi için bir makale konusu olabilir. Bana göre, her zaman web optimizasyonuna bağlıdır ve bir oluşturucunun sorunlu olduğunu basitçe ve geniş çapta söyleyemezsiniz. Örneğin, hem Elementor hem de SeedProd çok hızlı olabilir.
Michael Reed
Yani şimdi wordpress 5.9 ile ileri saralım ve Gutenberg/Wordpress sayfa oluşturuculara karşı nasıl duruyor?
WPBeginner Desteği
Our recommendations from this article are still what we would recommend today
Yönetici
Anil
Blok düzenleyici kullanılarak oluşturulmuş sayfalarımız var, bu sayfaları Beaver builder ile düzenleyebilir miyiz? Teşekkürler
David Innes
Çoğu sayfa oluşturucu arasında geçiş yapamazsınız ve en azından şimdilik bloklarla oluşturulan sayfalar da bir istisna değildir. (Beaver Builder'dan bloklara geçmek istediğinizde de durum aynıdır.)
Hem blokların hem de Beaver Builder'ın iyi yanı, devre dışı bırakıldıklarında her ikisinin de “zarif bir şekilde bozulması”dır. Bu, iletişim formu modülleri, galeriler, sütunlar veya satır ayarları gibi süslü özellikler gelmese de, temel metin ve görsellerin genellikle korunduğu anlamına gelir.
Bir (eski) Beaver Builder sayfasını blok düzenleyiciyle ilk açtığınızda veya tam tersi durumda, kalan önceki içerik tek bir "klasik düzenleyici" metin bloğu/modülü haline gelecektir. Oradan devam edebilir, muhtemelen galeriler, formlar, sütunlar ve satır biçimlendirme gibi karmaşık blokları/modülleri geri ekleyebilirsiniz.
Stephen Gagnon
Bu son derece açık açıklama için hepinize çok teşekkür ederim!
WPBeginner Desteği
You’re welcome, glad you found our content helpful
Yönetici
Beulah Wellington
Bu makale için teşekkürler. WordPress'e yeni başladım ve bu makale işleri çok daha net hale getirdi. Sayfa oluşturucular çok daha fazla işlevsellik sağlıyor.
WPBeginner Desteği
Glad our article could help clarify this for you
Yönetici
PATRICK
Sayfa oluşturucuların SEO'yu etkileyip etkilemediğini öğrenmek istiyorum. Bunu soruyorum çünkü YouTube'da izlediğim sayfa içi SEO videolarının hiçbiri sayfa oluşturucu kullanmıyordu.
Teşekkürler.
WPBeginner Desteği
Bazıları yapabilir ancak çoğu durumda yapmamalıdır.
Yönetici
Annette
Gutenberg'i seviyorum. WordPress yapısının tamamını net ve anlaşılması kolay hale getiriyor. Orada sunulan stil seçenekleri, bir web sitesini çalıştırmak için yeterli, bu kesin. Ancak birine sınırlı görünürlerse, Gutenberg Ücretsiz Eklentilerini kolayca kullanabilirler.
Gutenberg – bu yeni ve taze bir şey ve ona bir şans vermek istiyorum. Özellikle WordPress topluluğu yeni Gutenberg sürümleri olacağını söylediğinde.
WPBeginner Desteği
Thanks for adding your input and hope you enjoy using Gutenburg
Yönetici
Bayu
Sayfa oluşturucu yerine Gutenberg düzenleyiciyi tercih ederim. Bana göre sayfa oluşturucular web sitesinin yavaş yüklenmesine neden olan çok fazla özellikle geliyor. Gutenberg ile "çerçeve" oluşturmayı ve ardından bazı ek CSS ile geliştirmeyi seviyorum.
WPBeginner Desteği
Thanks for sharing your opinion
Yönetici
Davide Corizzo
«Mevcut haliyle Gutenberg, WordPress'in daha önce sahip olduğundan daha iyi bir içerik düzenleyicisidir. Güçlü WordPress sayfa oluşturucu eklentilerinin bir alternatifi DEĞİLDİR.»
Bu ifadeye kesinlikle katılıyorum. Ben bir Divi kullanıcısıyım ve WordPress 5.0'ın tanıtılmasından bu yana, o oluşturucu ile iş akışım hiç değişmedi.
WPBeginner Desteği
Glad you haven’t had any issues
Yönetici
Saad
Dürüst olmak gerekirse, WordPress'teki Gutenberg düzenleyicisini sevmedim. Kolay görünebilir, ancak kişisel olarak sinir bozucu buldum ve her zaman WordPress sayfa oluşturucularına geri dönmeyi tercih ettim.
Tamamen kaldırmanın bir yolu var mı? Bu düzenleyici tema geliştiricileri tarafından yüklenmiş gibi görünüyor. Bu web siteme otomatik olarak yüklendi, kaldırmanın bir yolu var mı?
Teşekkürler.
WPBeginner Desteği
Gutenberg'i şunları kullanarak devre dışı bırakabilirsiniz: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Yönetici
Vamsi Krishna
Güncellemenin ilerlemenin yolu olduğunu anlıyorum, ancak yeni Gutenberg düzenleyiciyle çalışmaktan bir şekilde keyif almıyorum çünkü Visual Composer gibi sayfa oluşturucu araçlarıyla çakışmalar yaşıyor gibi görünüyor – birkaç durumda, mevcut müşteri sitelerim VC üzerine kuruluydu ve bu Gutenberg devre dışı bırakılmak zorunda kaldı çünkü ya klasik düzenleyici doğru çalışmıyordu ya da VC çalışmayı durdurdu.
Yayın Kadrosu
Merhaba Vamsi,
We definitely understand that some people will not be able to upgrade right away. This is why WordPress team made the Classic Editor plugin and gave it end-of-life date till end of 2021. In the coming releases, as more plugins adapt to Gutenberg, some of the issues that you mentioned will not occur
Yönetici
Ed
Bence bu biraz "çok az, çok geç" olmuş. Eğer böyle bir sıçrama yapacaklarsa, 5 sürüm ve bunca yıl sonra gelen hafif bir "iyileştirme" yerine çok daha güçlü bir şey yapmalıydılar.
Diğer yandan, içinde yaşadığımız küreselleşmiş ortamda, inanılmaz derecede WP'nin çok dilli web siteleri için yerel işlevlerinin olmamasına ve bizi ya ücretsiz yarı işlevsel hantal eklentilere (poly) ya da haklı olarak pahalı olan (WMPL) pek iyi olmayan ama daha iyi olan eklentilere yönlendirmesine şaşırıyorum, bu eklentiler ilk kurulum tamamlandıktan sonra ek değer sağlamayan ömür boyu yıllık ücretli abonelik gerektiriyor. Bana göre böyle bir özellik günümüzde uygulaması daha zor, oysa blok düzenleyici birçok ücretsiz güçlü eklenti (veya genellikle bir temanın parçası olarak ücretsiz sunulan ücretli olanlar) ile çok daha kolay.
Yayın Kadrosu
Merhaba Ed,
Evet, çekirdekte çeviriler üzerinde çalışma yol haritasında yer alıyor. Geçen yılki State of Word'de duyuruldu. WordPress çok sayıda web sitesine güç verdiği için bazen hızlı hareket etmek zor oluyor.
Yönetici
Cavid Muradov
Çoğu insan bunu sevmez. Ama her zaman WpBakery'nin Wordpress için en iyi sayfa oluşturucu olduğunu söylerim.
WPBeginner Desteği
Page builders vary based on personal preference but thank you for sharing your preferred page builder
Yönetici