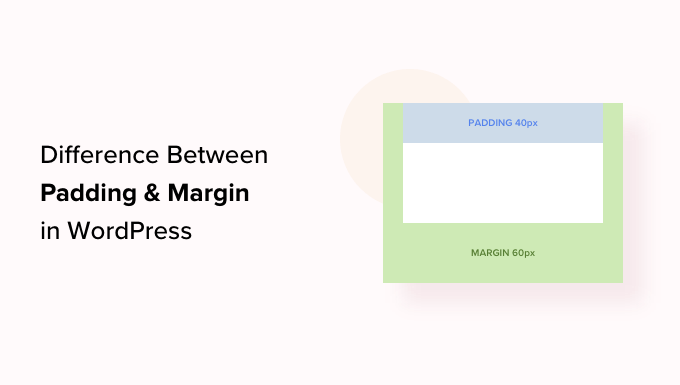
WordPress’te dolgu, bir blok içindeki içerik ile kenarlık arasındaki boşluktur; kenar boşluğu ise iki ayrı blok arasındaki boşluktur.
İkisi arasındaki farkı anlamak, WordPress sitelerinin düzenini iyileştirmek isteyen herkes için önemlidir.
Birçok kullanıcının web sitesini tasarlamasına yardımcı olduk ve her zaman odaklandığımız bir şey boşluklardır. Bu noktada kenar boşlukları ve dolgu gerçekten yardımcı oluyor. Doğru kullanıldığında okunabilirliği artırır ve sitenize temiz, dengeli bir görünüm kazandırır.
Bu makalede, dolgu ve kenar boşluğu özellikleri arasındaki farkı ve bunları WordPress’te nasıl kullanacağınızı göstereceğiz.

WordPress’te Padding Nedir?
WordPress web sitenizdeki dolgu özelliği, bir blok içinde boşluk oluşturmak için kullanılır.
Örneğin, düzenini görsel olarak daha çekici hale getirmek için bir Metin bloğunun içine boşluk ekleyebilirsiniz. Ayrıca, metnin blok sınırlarına çok yakın görünmesini önler.

WordPress blogunuzda içeriğin nasıl aktığını kontrol etmek için dolgu da kullanabilirsiniz.
Örneğin, bir Metin bloğunun üstüne ve altına dolgu eklerseniz, ziyaretçiler içeriği daha kolay okuyacaktır.
WordPress’te Marjin Nedir?
Kenar boşluğu, bir WordPress bloğunun ve çevresindeki öğelerin sınırının etrafındaki boşluktur.
Bu, iki farklı blok arasına boşluk eklemenize, daha temiz ve daha açık bir web sitesi düzeni oluşturmanıza yardımcı olabilir.

Örneğin, ekran yeniden boyutlandırıldığında bile görünür kalması için bir Metin bloğunun üstüne ve altına kenar boşlukları ekleyebilirsiniz.
Ayrıca, web sitenizi görsel olarak çekici ve kullanıcılar için daha erişilebilir hale getirmek amacıyla Görüntü ve Metin blokları arasına boşluk eklemek için kenar boşluklarını da kullanabilirsiniz.
💡 Uzman İpucu: Hiç web sitenizin dağınık veya dengesiz göründüğünü hissettiniz mi?
WPBeginner Web Sitesi Tasarım Hizmetleri ile temiz, iyi yapılandırılmış bir tasarım oluşturmak için uygun dolgu ve kenar boşlukları kullanıyoruz. Görsel olarak çekici ve gezinmesi kolay bir site oluşturmanıza yardımcı olalım! Daha fazla bilgi edinmek için WPBeginner Pro Hizmetleri sayfamıza bakın.
WordPress’te Dolgu ve Kenar Boşlukları Arasındaki Fark Nedir?
İşte WordPress’teki dolgu ve kenar boşluğu özellikleri arasındaki farkların hızlı bir listesi:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
WordPress’te Dolgu Nasıl Kullanılır
WordPress tam site düzenleyicisi (FSE) varsayılan olarak dolgu özelliğiyle birlikte gelir.
Ancak, blok tabanlı bir tema kullanmıyorsanız, özel CSS kullanmadığınız sürece WordPress sitenize dolgu ekleyemeyeceğinizi unutmayın.
Bununla birlikte, bir blok temanız varsa, tam site düzenleyicisini başlatmak için WordPress yönetici kenar çubuğundan Görünüm ” Düzen leyici sayfasını ziyaret edebilirsiniz.
Buraya geldiğinizde, ‘Şablonlar’ kenar çubuğundan bloklarınıza dolgu eklemek istediğiniz sayfa şablonunu seçin. Bu kenar çubuğu, web sitenizdeki farklı sayfalar için tüm şablonları gösterecektir.

Bunu yaptıktan sonra, seçtiğiniz şablon ekranda açılacaktır.
Buradan, tam site düzenleyicisinde sayfa şablonunuzu özelleştirmeye başlamak için ‘Düzenle’ düğmesine tıklayın.

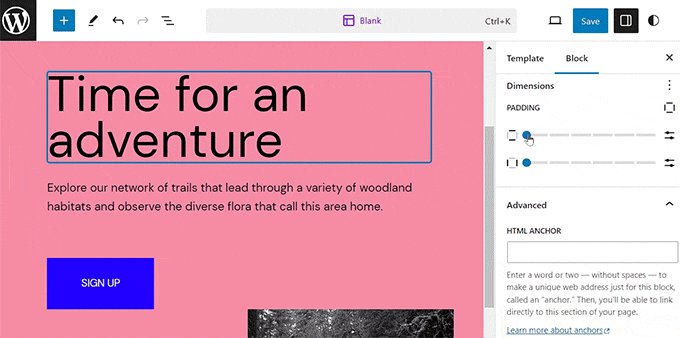
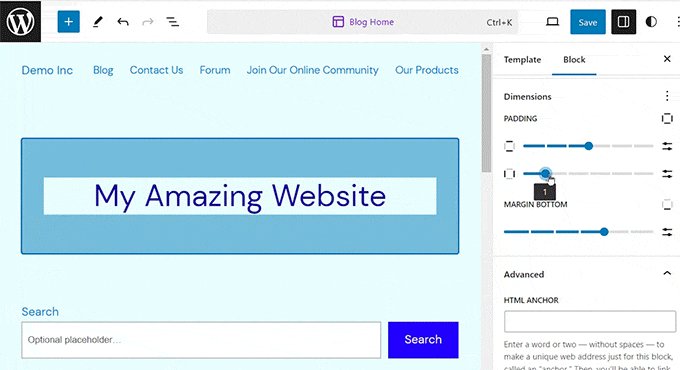
Ardından, dolgu eklemek istediğiniz bloğu seçin. Bunun, içerik ile bloğun kenarlığı arasında boşluk oluşturacağınız anlamına geldiğini unutmayın.
Bu, ekranın sağ tarafındaki blok panelinde bloğun ayarlarını açacaktır.
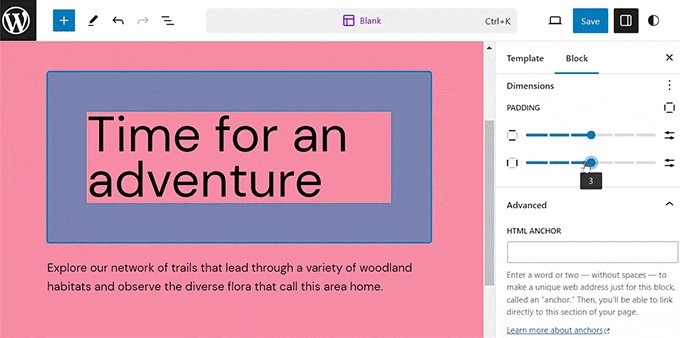
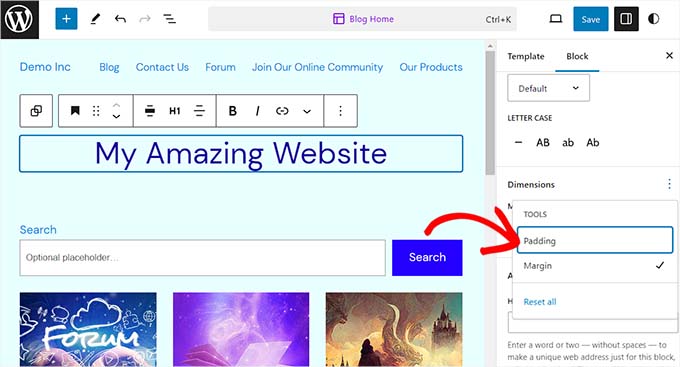
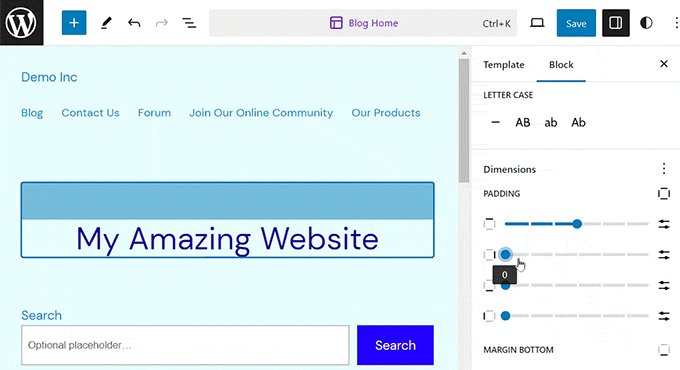
Buradan ‘Boyutlar’ bölümüne ilerleyin ve üç noktalı menüye tıklayın. Bu, ‘Dolgu’ seçeneğini seçmeniz gereken bir istem açacaktır.

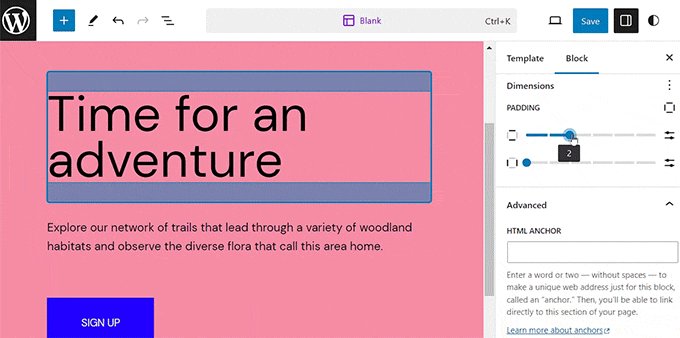
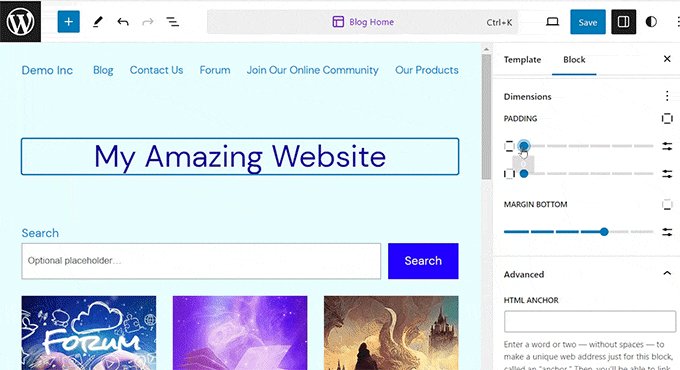
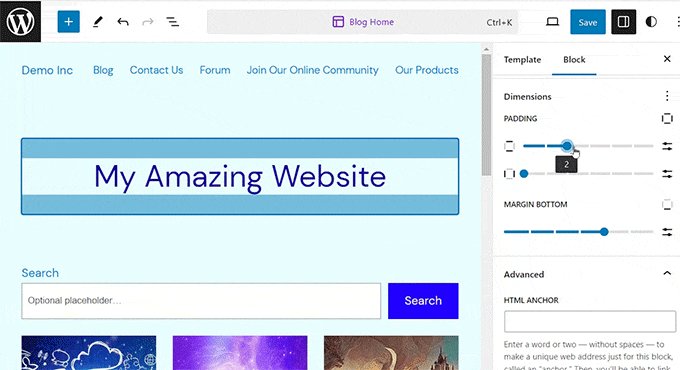
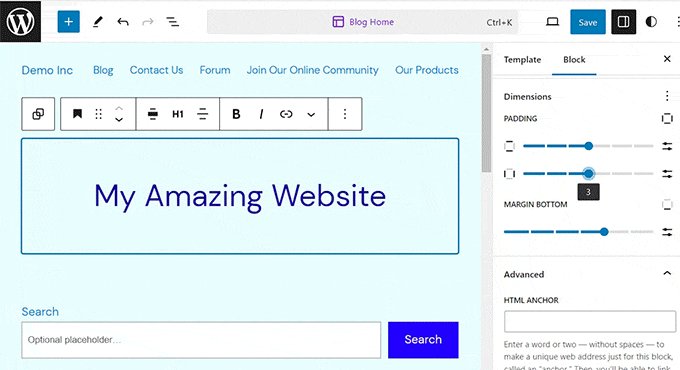
Ardından, bloğunuza yatay ve dikey dolgu eklemek için iki kaydırıcıyı kullanın.
Bu kaydırıcıların bloğun tüm kenarlarına dolgu ekleyeceğini unutmayın.

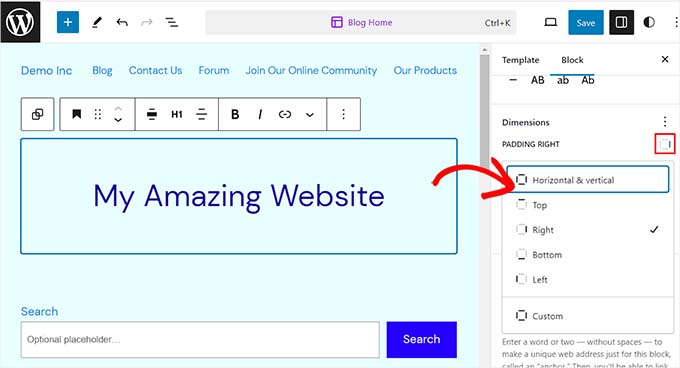
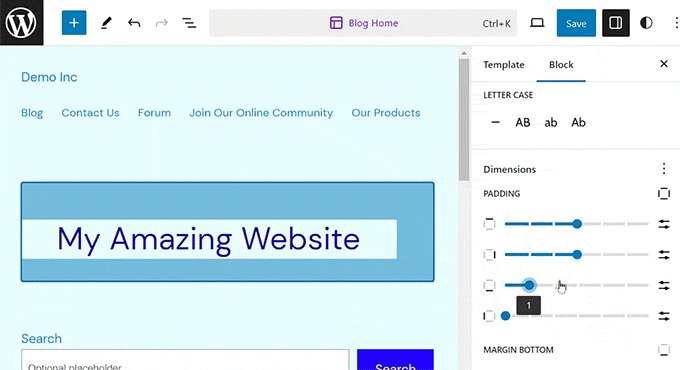
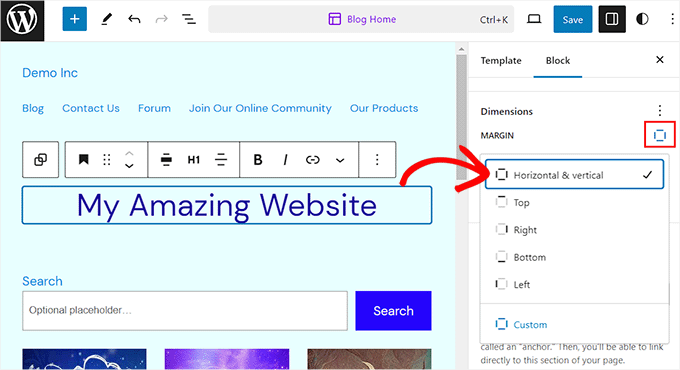
Ancak, bloğun yalnızca üst, alt, sol veya sağ tarafına dolgu eklemek istiyorsanız, bunu dolgu bölümündeki ‘Dolgu Seçenekleri’ simgesine tıklayarak da yapabilirsiniz.
Bu, dolgu eklemek istediğiniz bloğun farklı kenarlarını seçebileceğiniz bir istem açacaktır.

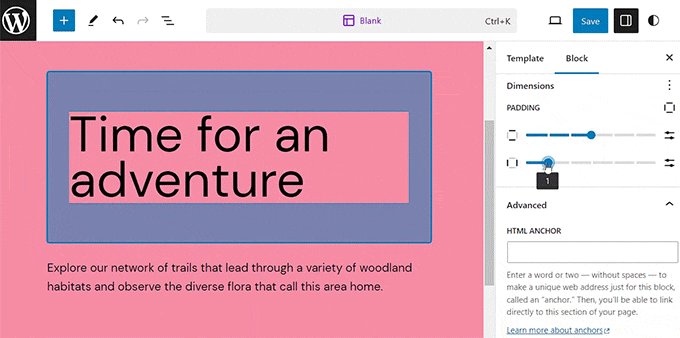
Bloğun birden fazla tarafına farklı dolgular eklemek istiyorsanız, ‘Özel’ seçeneğini seçmeniz gerektiğini unutmayın.
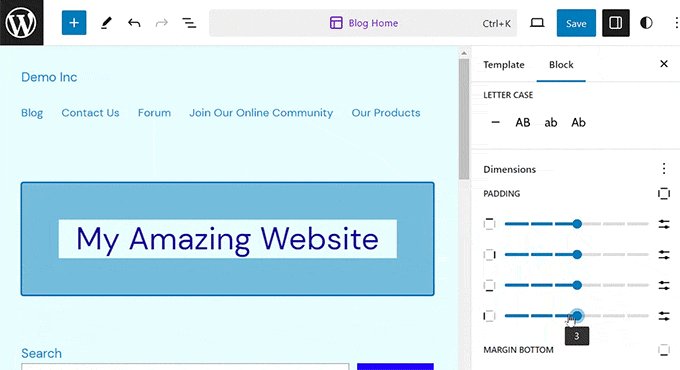
Bu, bloğun sağına, soluna, altına veya üstüne dolgu eklemek için ekrana dört farklı kaydırıcı ekleyecektir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
WordPress’te Kenar Boşlukları Nasıl Kullanılır
Tıpkı dolgu gibi, kenar boşluğu özelliği de WordPress tam site düzenleyicisinde yerleşik olarak bulunur. Ancak, bir blok teması kullanmıyorsanız bu özelliğin kullanılamayacağını unutmayın.
Başlamak için WordPress kontrol panelinden Görünüm ” Düzenleyici sayfasına gidin.
Buraya geldiğinizde, soldaki sütundan kenar boşlukları eklemek istediğiniz sayfa şablonunu seçin.

Bu, ekranda seçtiğiniz sayfa şablonunu açacaktır.
Buradan, şablonunuzu tam site düzenleyicisinde özelleştirmeye başlamak için ‘Düzenle’ düğmesini seçmeniz yeterlidir.

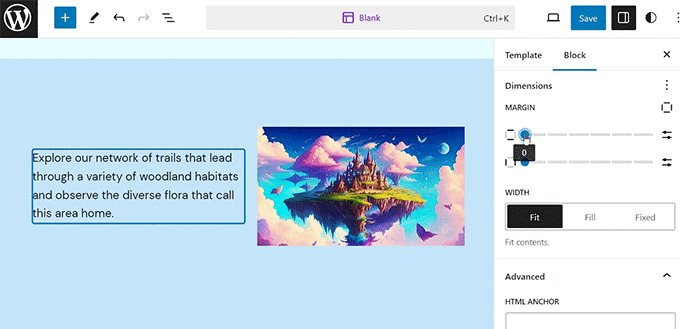
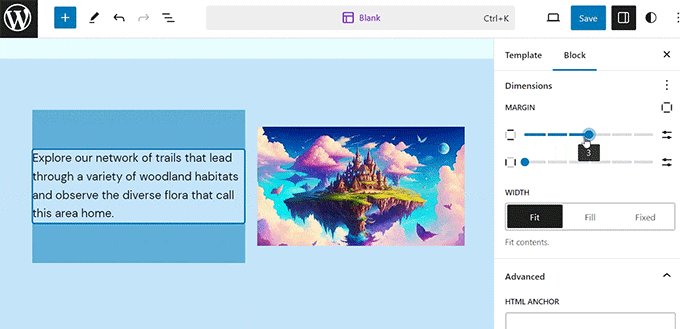
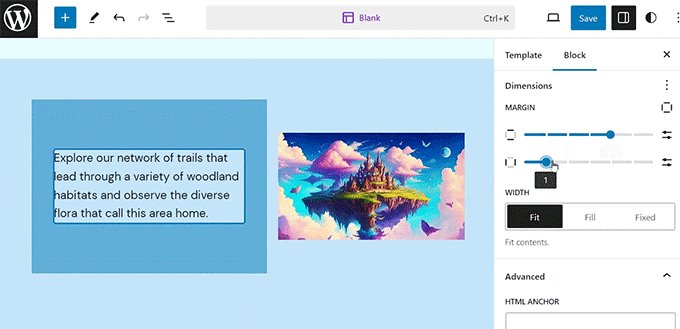
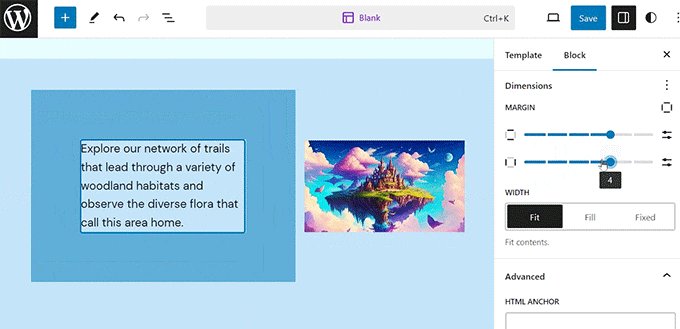
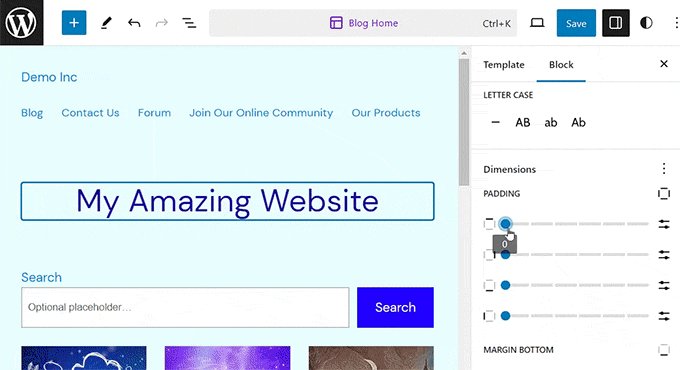
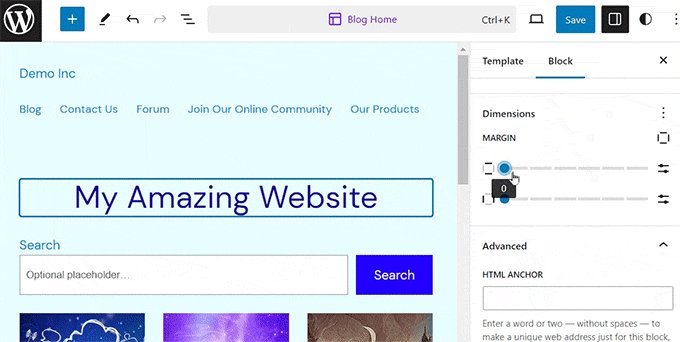
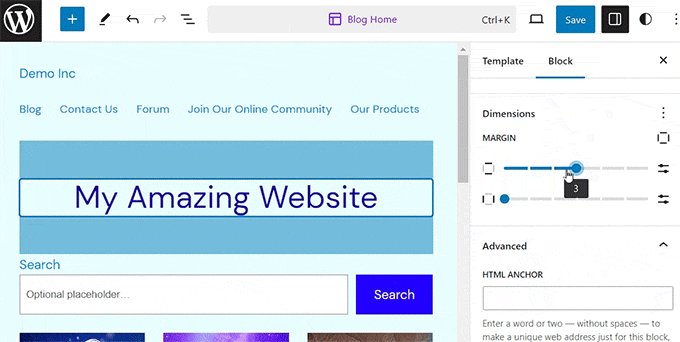
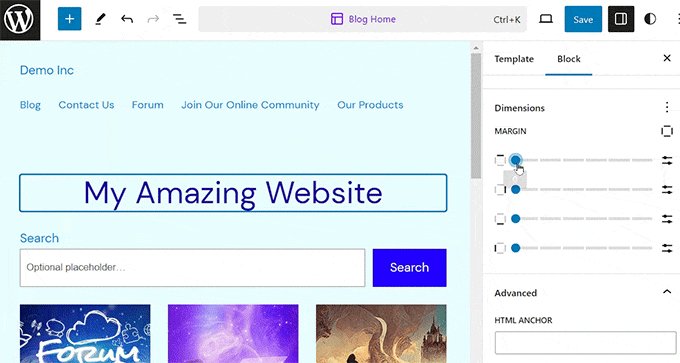
Ardından, düzenlemek istediğiniz bloğu seçin ve sağdaki blok panelinde ‘Boyutlar’ bölümüne ilerleyin.
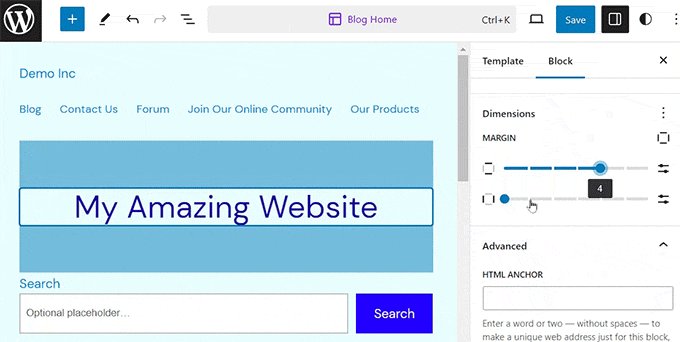
Buradan, bloğun üst, alt, sol ve sağ köşeleri için yatay ve dikey kenar boşluklarını eşit olarak ayarlamak için iki kaydırıcıyı kullanın. Bu özellik, seçtiğiniz bloğun etrafında boşluk oluşturacaktır.

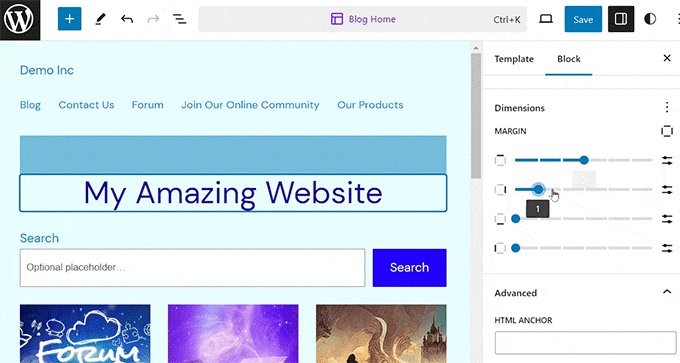
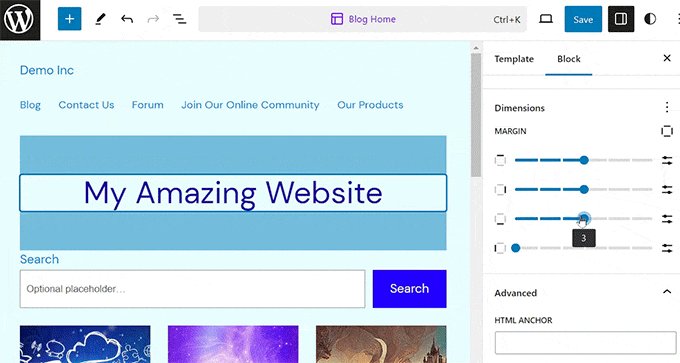
Bununla birlikte, bloğun etrafına farklı kenar boşlukları eklemek için birden fazla kaydırıcı da kullanabilirsiniz. Bunun için bölümdeki ‘Marjin Seçenekleri’ simgesine tıklayın.
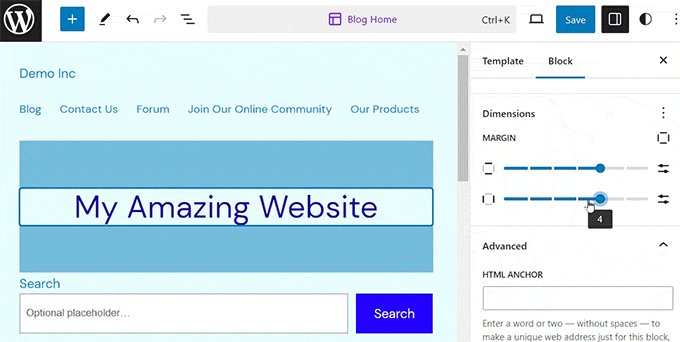
Bu, ekranda yeni bir bilgi istemi açacak ve buradan kenar boşluğu eklemek için bloğun bir tarafını seçebileceksiniz.

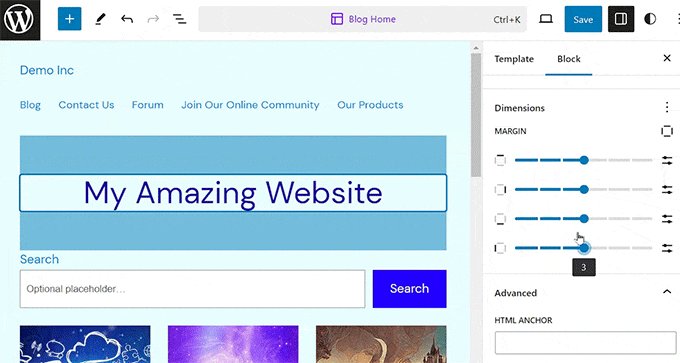
Ancak, birden fazla tarafa farklı kenar boşlukları eklemek istiyorsanız, ‘Özel’ seçeneğini belirleyebilirsiniz.
Blok paneli şimdi ekranda blok etrafında farklı kenar boşlukları ayarlamak için kullanabileceğiniz çeşitli kaydırıcılar görüntüleyecektir.

İşiniz bittiğinde, ayarlarınızı saklamak için üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te Tam Site Düzenlemesi için Daha Fazla İpucu
Bloklarınıza dolgu ve kenar boşlukları eklemenin yanı sıra, WordPress temanızın tamamını özelleştirmek için tam site düzenleyicisini de kullanabilirsiniz.
Örneğin, tüm sayfa şablonlarınızı tasarlayabilir, kendi özel logonuzu ekleyebilir, marka renklerini seçebilir, düzeni değiştirebilir, yazı tipi boyutunu ayarlayabilir, arka plan resimleri ekleyebilir ve daha fazlasını yapabilirsiniz.
Web sitenizi daha da özelleştirmek için desen ve farklı bloklar da ekleyebilirsiniz. Ayrıntılar için WordPress temanızı nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza bakın.

FSE’yi web sitenize başlık, navigasyon menüsü veya özel CSS eklemek için de kullanabilirsiniz.
Ayrıca, siteniz genelinde tutarlılık sağlamak için Genel Stilleri kullanabilirsiniz. Daha fazla talimat için WordPress web sitenizde renkleri özelleştirme kılavuzumuza bakın.

Bununla birlikte, tam site düzenleyicisini kullanmaktan hoşlanmıyorsanız ve web sitenizin görünümü üzerinde daha fazla kontrol sahibi olmayı tercih ediyorsanız, sayfaları ve hatta tüm temanızı oluşturmak için SeedProd ‘u kullanabilirsiniz.
Web siteniz için harika bir tema oluşturmayı süper kolay hale getiren sürükle ve bırak oluşturucu ile birlikte gelir.
Daha fazla ayrıntı için, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin eğitimimize bakabilirsiniz.

Ayrıca eksiksiz SeedProd incelememizi de kontrol etmek isteyebilirsiniz.
Bu makalenin WordPress’teki dolgu ve kenar boşluğu özellikleri arasındaki farkı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te blok yüksekliğinin ve genişliğinin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuz ve WordPress için en iyi Gutenberg blok eklentileri için en iyi seçimlerimiz de ilginizi çekebilir.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.