Geçenlerde bir kullanıcı WordPress’te kapak görseli ile öne çıkan görsel arasındaki farkı sordu.
WordPress blok düzenleyicisi ile bir Kapak bloğu ekleyebilirsiniz. Yazılarınıza ve sayfalarınıza kapak resimleri eklemenizi sağlar. Bu özellik bazı kullanıcıların kafasını karıştırmıştır çünkü Öne Çıkan Görsel seçeneğine benzer görünebilir.
Bu makalede, WordPress blok düzenleyicisinde kapak görseli ile öne çıkan görsel arasındaki farkları açıklayacağız.

Kapak Görseli Nedir?
Kapak görseli genellikle bir blog yazısı veya sayfasındaki yeni bir bölüm için kapak fotoğrafı olarak kullanılan geniş bir görseldir. Makalenin genelinin bir parçasıdır. Makalenizde yeni bir bölüm veya yeni bir hikaye başlatırken kapak görseli kullanabilirsiniz.
WordPress web sitesindeki Kapak bloğu ile kapak resminizin üzerine metin ve renk kaplaması ekleyebilirsiniz.
Tema renginize veya içeriğinizin havasına uygun bir renk kaplaması ekleyerek makalenizi daha ilgi çekici hale getirebilirsiniz.
Benzer şekilde, metin kaplaması eklemek, kullanıcılarınızın makalenizde yeni bir bölümün nerede başladığını ve ne hakkında olduğunu kolayca belirlemelerine yardımcı olur.
Geleneksel olarak blog yazarları bir blog gönderisindeki bölümleri ayırmak için başlık metni kullanır. Kapak görselleri ile artık bölümleri görsel olarak daha çekici bir şekilde ayırma seçeneğiniz var.
Öne Çıkarılan Görsel Nedir?
Öne çıkan görsel (yazı küçük resmi olarak da bilinir), içeriği temsil eden ana makale görselidir. Web sitenizde tek gönderilerde, blog arşiv sayfalarında ve ayrıca haber, dergi ve blog web sitelerinin ana sayfasında belirgin bir şekilde görüntülenirler.
Bunun yanı sıra, bir makale paylaşıldığında öne çıkan görseller de sosyal medya akışlarında görüntülenir.
Öne çıkarılan görseller, çekici görünmeleri için dikkatlice tasarlanır. Bu tür görseller kullanıcılara içeriğinize hızlıca göz atmalarını sağlar ve onları makalenin tamamını okumaya yönlendirir.
Neredeyse tüm WordPress temaları varsayılan olarak öne çıkan görselleri desteklediğinden, öne çıkan görsel eklemek için gönderi düzenleme ekranınızda bir meta kutusu bulacaksınız.

Öne çıkan görsellerin nerede ve nasıl görüntüleneceği tamamen WordPress temanız tarafından kontrol edilir.
Gelişmiş öne çıkan görsel seçenekleri için bu en iyi WordPress öne çıkan görsel eklentilerini kontrol edebilirsiniz.
WordPress’te Kapak Resmi Nasıl Eklenir?
WordPress blok editörü (Gutenberg), WordPress’te bir kapak resmi eklemenize olanak tanıyan bir Kapak bloğu ile birlikte gelir.
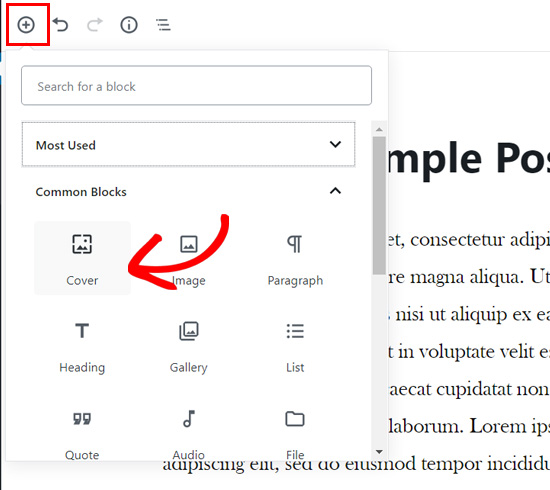
Öncelikle yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. Gönderi düzenleme ekranında, yeni bir blok eklemek için ‘+’ düğmesine tıklamanız ve ardından Kapak bloğunu seçmeniz yeterlidir.

Kapak bloğunu Ortak Bloklar sekmesinin içinde bulabilirsiniz.
Bloğa tıkladığınızda, yeni kapak resminizi ekleme seçenekleriyle birlikte Kapak bloğunun içerik düzenleyicinize eklendiğini göreceksiniz.
Yeni bir kapak görseli yüklemek için bir görseli veya videoyu blok alanına sürükleyip bırakabilirsiniz. Alternatif olarak, Yükle düğmesine tıklayabilir, bilgisayarınızdan bir görsel seçebilir ve yüklemek için açabilirsiniz.
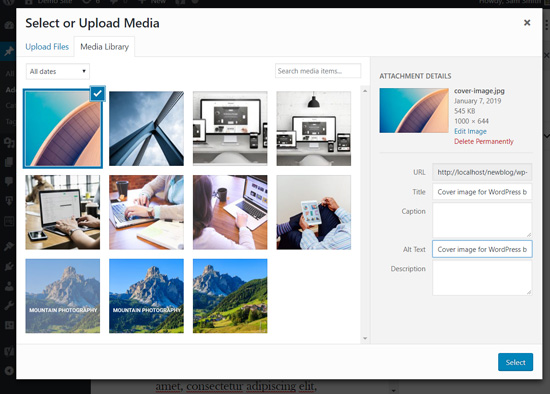
Medya kitaplığınıza zaten yüklenmiş olan bir görüntüyü eklemek istiyorsanız, Medya Kitaplığı düğmesine tıklayabilir ve medya galerinizden bir görüntü seçebilirsiniz.

Kapak resminiz eklendikten sonra, kapak resmine tıklayarak kolayca özelleştirebilirsiniz.
Bu size görselin üzerinde özelleştirme seçeneklerinin bulunduğu bir araç çubuğu, görselin ortasında Başlık yaz… alanı ve sağ taraftaki panelde blok ayarları gösterecektir.
Ardından, kapak resminiz için bir başlık ekleyebilirsiniz. Kapak resmine tıkladığınızda, kapak resminizin ortasında ‘Başlık yaz…’ alanını göreceksiniz.
Metin eklemek için bu alana tıklamanız yeterlidir. Kapak resmi başlığınızı yazabilir ve metnin üstünde veya kapak resminin üstünde görünen biçimlendirme seçeneklerini kullanarak biçimlendirebilirsiniz.
Son olarak, sağ taraftaki panelde kapak bloğu ayarları bulunmaktadır.
Örneğin, Sabit bir arka plan ve Tekrarlanan bir arka plan tutma seçeneklerini etkinleştirebilirsiniz.
Bunun altında, renk kaplama seçenekleri vardır.
Varsayılan olarak, temanızın rengini %50 şeffaflıkta bir kaplama rengi olarak ekler. Ancak, kaplama rengini değiştirebilir ve noktayı hareket ettirerek opaklığı da değiştirebilirsiniz.
Son olarak, Gelişmiş seçeneğine tıklayarak CSS kodu ekleyebilir ve kapak resminize daha fazla stil ekleyebilirsiniz.
İşte bu kadar! Gerekirse tek bir makaleye birden fazla kapak resmi eklemek için bu adımı tekrarlayabilirsiniz.
WordPress’te Öne Çıkarılmış Görsel Ekleme
Öne çıkan görsel ekleme süreci daha önce olduğu gibi aynıdır. Bir süredir WordPress blogunuz varsa, öne çıkarılan bir görselin nasıl eklendiğini zaten biliyorsunuzdur.
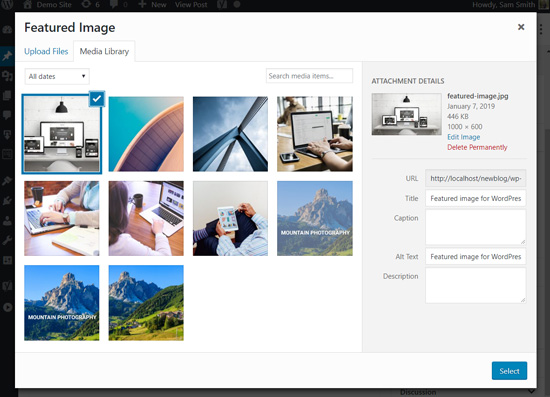
Öne çıkan bir görsel eklemek için önce bir gönderi düzenleme ekranı açmanız ve ardından ekranın sağ tarafındaki Öne Çıkan Görsel meta kutusuna gitmeniz gerekir.
Öne çıkan görseli ayarla seçeneğine tıklamanız gerekecektir.
Ardından, sürükle ve bırak yükleyiciyi kullanarak veya mevcut medya kitaplığınızdan bir görsel seçerek yeni bir görsel yükleyebilirsiniz.
Bundan sonra, öne çıkan görseliniz için bir başlık ve alt metin ekleyebilir ve ardından Seç seçeneğine tıklayabilirsiniz.

Makalenize öne çıkan bir görseli başarıyla eklediniz.
Daha ayrıntılı talimatlar istiyorsanız, WordPress’te öne çıkan görseller eklemeye yeni başlayanlar için hazırladığımız kılavuzu okuyabilirsiniz.
Öne çıkan görselinizi ekledikten sonra gönderinizi önizleyebilir ve nasıl göründüğünü görebilirsiniz.
Varsayılan bir tema veya Astra gibi diğer modern temaları kullanıyorsanız, öne çıkan görsellerinizde de bir renk kaplaması görebilirsiniz.
WordPress özelleştiricisine giderek bunu kaldırabilir veya rengini değiştirebilirsiniz.
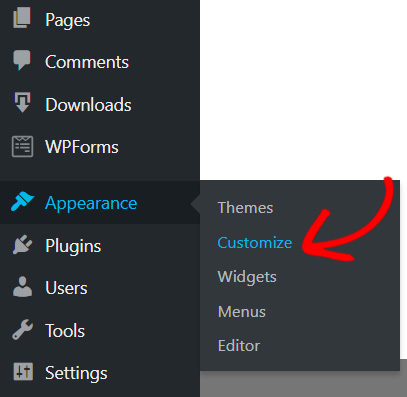
WordPress menünüzdeki Görünüm ” Özelleştir sayfasına gitmeniz yeterlidir.

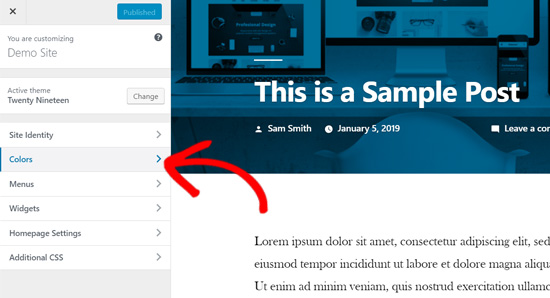
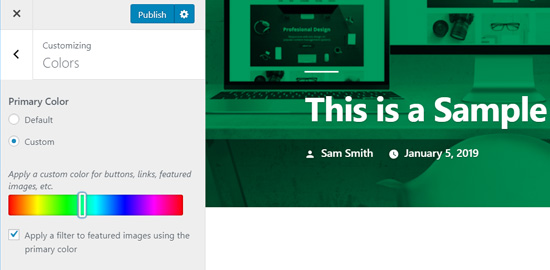
Özelleştir paneline girdikten sonra, soldaki Renkler seçeneğine tıklamanız gerekecektir.
Öne çıkan görsellerinizin rengini değiştirebileceğiniz yer burasıdır.

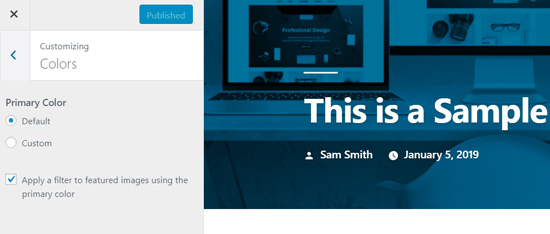
Bu sekmede, temanızın ana renk seçeneğini ve görüntü filtresini etkinleştirme veya devre dışı bırakma seçeneğini göreceksiniz.
Tema ‘Varsayılan’ seçeneğini kullanacaktır.

Özel seçeneğini belirleyerek temanızın ana rengini değiştirebilirsiniz.
Bundan sonra, sadece bir renk kaplaması seçin.

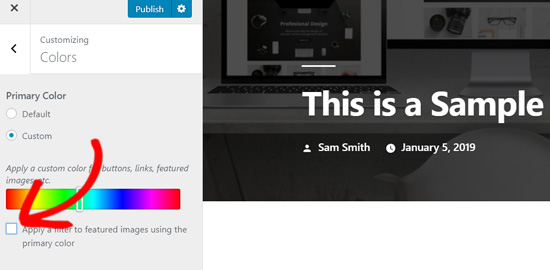
Öne çıkan görsellerinizdeki renk filtresini devre dışı bırakmak istiyorsanız, ‘Öne çıkan görsellere birincil rengi kullanarak filtre uygula’ seçeneğinin yanındaki işareti kaldırmanız yeterlidir.
Öne çıkan görsellerin WordPress temaları tarafından yönetildiğini lütfen unutmayın, bu nedenle görsel filtrelerini desteklemiyorsa temanızda bu seçeneği bulamayabilirsiniz.

Blok tabanlı bir tema kullanıyorsanız, lütfen WordPress Tam Site Düzenlemeye yeni başlayanlar için eksiksiz kılavuzumuza bakın.
Sonuç – WordPress’te Kapak Görseli ve Öne Çıkarılan Görsel
Artık kapak görseli ve öne çıkan görsel eklemeyi bildiğinize göre, bazı en iyi uygulamalara göz atalım.
Öne çıkan görseller WordPress blogları, çevrimiçi dergiler, haber ve eğlence web siteleri tarafından yazı küçük resimleri veya ana makale görselleri olarak popüler bir şekilde kullanılmaktadır.
İyi tasarlanmış öne çıkan görseller, bir makaleyi açmaları için daha fazla kullanıcı çekmeye yardımcı olur. Web sitenizin çekici ve görsel olarak etkileşimli görünmesini sağlamak için harikadırlar.
Kapak resimleri aslında makalenizin bir parçasıdır. Bir kullanıcı makalenizi okumak için açtıktan sonra kapak resminizi görür. Böylece makalelerinizi daha ilgi çekici ve okuması eğlenceli hale getirirler.
Kapak resimlerinin en iyi kullanımı, uzun bir makalenin içindeki bölümler arasında güzel geçişler eklemektir.
Kapak görselleri, tam genişlik seçeneğine sahip oldukları ve üzerlerine metin ekleyebildiğiniz için normal gönderi görsellerinden farklıdır.
Kapak görsellerini düzgün bir şekilde ekleyerek, gönderilerinize yönelik kullanıcı etkileşimini artırabilirsiniz.
Umarız bu makale WordPress blok editöründe kapak görseli ile öne çıkan görsel arasındaki farkı anlamanıza yardımcı olmuştur. WordPress SEO ve küçük işletmeler için en iyi tasarım yazılımı hakkındaki makalemizi de okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks. It’s well written and explanatory, it helped me understand what cover image and featured image are and the main differences between the two. Honestly it’s hard for beginners to identify the difference but this guide has explained it well.
WPBeginner Support
Glad we could help clear up any confusion
Admin
Jiří Vaněk
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support
You are correct.
Admin
Felix
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal
Can we add alt tag to cover image?
if yes then how?
Meredith
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support
Thank you
Admin