WordPress 2019’da eski klasik editörünü Gutenberg adlı yepyeni bir içerik editörüyle değiştirdi. Bu editör WordPress’te içerik oluşturmak için bloklar kullanıyor.
Ancak, bazen kullanırken can sıkıcı sorunlarla karşılaşabilirsiniz. WPBeginner’da bile, blok düzenleyiciyi kullanırken birden fazla hata yaşadık.
Bu makalede, iş akışınızı iyileştirebilmeniz için en yaygın WordPress blok düzenleyici sorunlarını nasıl çözeceğinizi paylaşacağız.

WordPress Blok Editörü Nedir?
WordPress blok editörü veya Gutenberg, WordPress 5.0 sürümünde tanıtılan içerik editörüdür. O zamandan beri WordPress editörü geliştirdi ve yeni özellikler ve işlevler ekledi.
Klasik Düzenleyiciye kıyasla daha fazla özelleştirme özelliği sağlar. İçeriğinize farklı öğeler eklemek için farklı bloklar elde edersiniz ve görünümü ve stili değiştirmek için kodu düzenlemeniz gerekmez.
WordPress temanızın aynı yazı tipini ve renklerini taklit ederek bloglarınızın ve sayfalarınızın gerçek zamanlı olarak nasıl görüneceğini göstermeye çalışır.
Örneğin, blog yazılarınıza resim eklemek için bir Resim bloğu kullanabilirsiniz. Ayrıca, bloğu kullanarak resim stili, boyutu, hizalaması ve daha fazlası gibi seçeneklere sahip olursunuz.

Bunun yanı sıra, birçok WordPress eklentisi bloklarını içerik editörüne ekler. Bu sayede formlar, sosyal medya beslemeleri ve içerik tabloları gibi şeyleri yalnızca birkaç tıklamayla yerleştirmek son derece kolay hale geliyor.
Bununla birlikte, blok editörü mükemmel değildir. Diğer WordPress eklentileri gibi, farklı hatalar veya hatalarla karşılaşabilirsiniz.
İşte içerik düzenleyicide sık karşılaşılan birkaç sorun. Eğitimimizin farklı bölümlerine atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. WordPress Blok Düzenleyici Çalışmıyor Hatasını Düzeltme
Kullanıcıların en sık karşılaştığı sorunlardan biri ‘WordPress blok düzenleyicisinin çalışmaması’dır.
Bu hatanın oluşmasının birçok nedeni vardır. Örneğin, eski, güncel olmayan bir tema, hatalı bir eklenti veya diğer teknik hatalar nedeniyle olabilir.
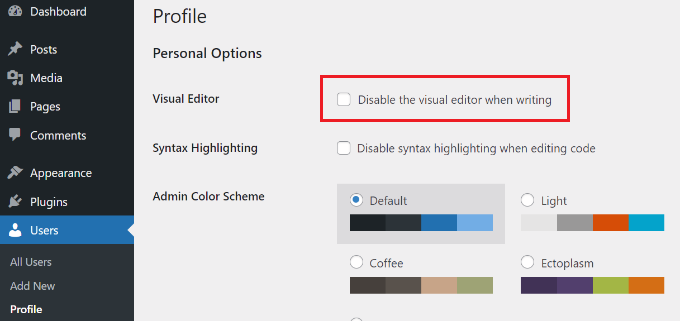
WordPress blok düzenleyicisi, sitenizde kullanıcı profili oluştururken görsel düzenleyiciyi devre dışı bırakmak gibi yanlış yapılandırılmış bir ayar varsa da çalışmayabilir.
Bunu WordPress panonuzdan Kullanıcılar ” Profil bölümüne giderek kontrol edebilirsiniz. Buradan, ‘Yazarken görsel düzenleyiciyi devre dışı bırak’ seçeneğinin seçili olmadığından emin olun.

Sorun hala devam ediyorsa, sitenizdeki tüm eklentileri devre dışı bırakmayı deneyebilirsiniz. Bu, bir eklentinin neden olabileceği çakışmaları ortadan kaldırmaya ve blok düzenleyicinin çalışmasını durdurmaya yardımcı olacaktır.
Bunu düzeltmenin bir başka yolu da WordPress temanızı güncellemektir. Güncel olmayan bir tema, blok düzenleyici çalışmıyor hatasına neden olabilir. WordPress temanızı veri ve özelleştirme kaybı olmadan nasıl güncelleyebileceğinize ilişkin kılavuzumuza göz atabilirsiniz.
2. WordPress Blok Düzenleyici Çökmeye Devam Ediyor
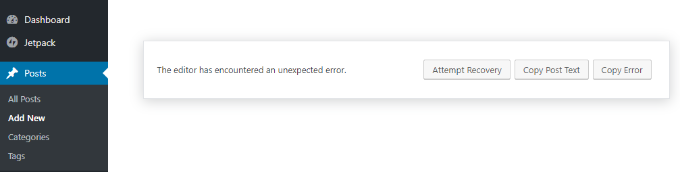
Bazı kullanıcıların karşılaştığı bir diğer yaygın sorun da WordPress blok editörünün beklenmedik bir şekilde çökmesidir.
Çöktüğünde, ‘Editör beklenmedik bir hatayla karşılaştı’ hata mesajını görürsünüz. WordPress daha sonra kurtarma girişimi, yazı metnini kopyala ve hatayı kopyala olmak üzere 3 seçenek gösterecektir.

Bu sorunun birden fazla nedeni olabilir. Örneğin, bir eklenti blok editörünü bozabilir ve bu hatayı gösterebilir ya da WordPress sürümünüz güncel değildir.
Tüm eklentileri devre dışı bırakıp teker teker yeniden etkinleştirerek bu sorunu çözebilirsiniz. Başka bir çözüm de WordPress’inizi Twenty Twenty-Four gibi varsayılan bir temayla değiştirmek ve sorunun devam edip etmediğine bakmaktır.
WordPress eklentilerini ve temasını kontrol ettikten sonra hala bu sorunla karşılaşıyorsanız, WordPress sürümünü güncellemeyi ve WordPress önbelleğini temizlemeyi deneyin.
3. İçerik Düzenleyicideki Geçersiz JSON Hatasını Kaldırın
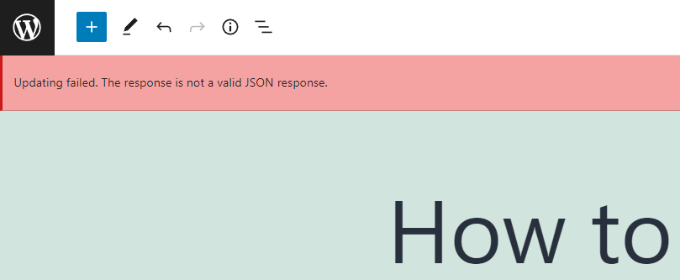
Bir blog gönderisini veya sayfasını düzenlediğinizde, blok düzenleyicideki ‘Güncelle’ düğmesine tıklamak, ‘Yanıt geçerli bir JSON yanıtı değil’ şeklinde bir hata mesajının görünmesine neden olabilir.

WordPress blogunuzda bir yazıyı düzenlerken WordPress arka planda web sitesi sunucusuyla sürekli iletişim halindedir. Bu hata, WordPress sunucudan bir yanıt alamadığında veya yanıt JSON biçiminde olmadığında ortaya çıkar.
Geçersiz JSON hatası almanızın birkaç nedeni ve bunları nasıl düzeltebileceğiniz aşağıda açıklanmıştır:
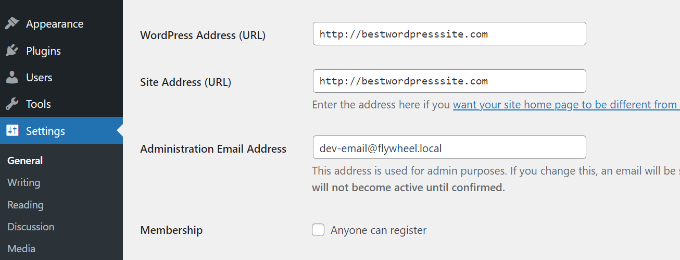
- Ayarlardaki WordPress URL’lerini kontrol edin – Sitenizin ayarlarındaki WordPress Adresi ve Site Adresinin doğru olduğundan emin olmanız gerekir. Basitçe Ayarlar ” Genel sayfasına gidin ve URL’lerin aynı olup olmadığını kontrol edin. Site Adresi farklıysa JSON hatası tetiklenebilir.

- WordPress’te Kalıcı Bağlantı Ayarlarını Düzeltme – WordPress’te sayfalarınız ve yazılarınız için SEO dostu URL’ler ayarlayabilirsiniz. Ancak, yanlış ayarlar blok düzenleyicinin geçerli bir JSON yanıtı almasını zorlaştırabilir. Doğru kalıcı bağlantı biçimini seçtiğinizden emin olun.
- WordPress .htaccess Dosya Ayarlarını Kontrol Edin – .htaccess dosyası, SEO dostu URL’leri (kalıcı bağlantılar) yönetmek için WordPress’te bir yapılandırma dosyası olarak kullanılır. Genellikle WordPress bu dosyayı otomatik olarak yeniden oluşturur ve günceller. Ancak, yanlış ayarlar veya güncel olmayan .htaccess dosyaları JSON hatalarına neden olabilir.
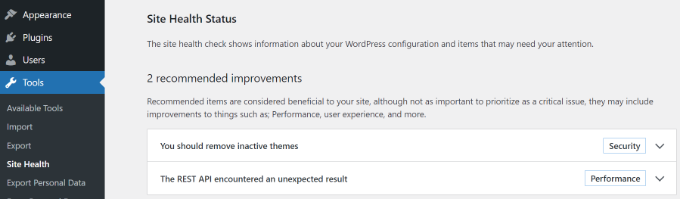
- Bkz. REST API Hata Ayıklama Günlükleri – REST API, WordPress’in sitenizin sunucusuyla iletişim kurmak için kullandığı bir dizi tekniktir. JSON hatası, REST API’nin bir hatayla karşılaştığı anlamına da gelebilir. WordPress’teki Site Sağlığı sayfasında REST API günlüklerini görüntüleyerek bunu kontrol edebilirsiniz.
- Tüm Eklentileri Devre Dışı Bırakmayı Deneyin – Farklı WordPress eklentileri arasındaki bir çakışma da geçersiz JSON hatasına neden olabilir. Web sitenizdeki tüm eklentileri devre dışı bırakmayı deneyin ve hatanın yeniden oluşup oluşmadığına bakın.
- Klasik Edit öre Geçin – JSON hatasını hala çözemiyorsanız, WordPress’te Klasik Editöre geri dönebilirsiniz. Eski içerik düzenleyici, web sitesi sunucusundan JSON yanıtı almak için REST API’ye güvenmez.
Bu ipuçlarının her biri hakkında daha fazla bilgi edinmek için lütfen WordPress’te geçersiz JSON hatasının nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
4. Güncelleme Başarısız / Yayınlama Başarısız Hatasını Çözme
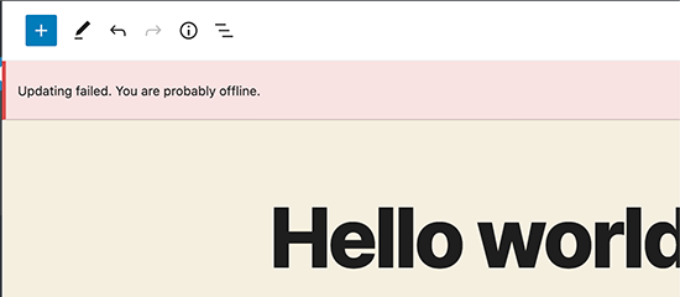
WordPress blok düzenleyicisinde bir blog gönderisini veya sayfasını güncellerken veya yayınlarken görebileceğiniz bir başka hata da şudur: ‘Güncelleme başarısız oldu. Muhtemelen çevrimdışı durumdasınız.
Bu sorun, WordPress REST API WordPress veritabanı ile iletişim kuramadığında ortaya çıkar.

Blok düzenleyici WordPress barındırma veritabanından istek gönderemez ve alamazsa, sitenizin farklı bölümleri çalışmaz. Buna blok düzenleyici de dahildir.
İnternete bağlı değilseniz veya bağlantınız koptuysa REST API çalışmayı durdurabilir. Bu sorunu gidermek için lütfen internet bağlantınızın düzgün çalıştığından emin olun ve ardından sayfanızı güncellemeyi veya yayınlamayı deneyin.
Bunun yanı sıra, WordPress kontrol panelinizden Araçlar ” Site Sağlığı bölümüne gidebilir ve REST API günlüklerini görüntüleyebilirsiniz. REST API ile ilgili bir sorun varsa, bunu ‘önerilen iyileştirmeler’ bölümünde göreceksiniz.

Hata günlüğü REST API’ye ne olduğunu gösterecek ve soruna neyin neden olabileceği hakkında size ipuçları verebilir.
Bu sorunu çözme hakkında bilgi almak için WordPress güncelleme başarısız hatalarını düzeltme kılavuzumuza göz atabilirsiniz.
5. WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
WordPress blok düzenleyicisini kullanarak özel sayfalar ve yazılar oluştururken, bloklar arasında çok fazla veya çok az boşluk olduğunu fark edebilirsiniz.
Genellikle WordPress temanız boşlukları kontrol eder. Ancak, blok düzenleyicide sayfanızın düzenini kontrol etmenize ve daha iyi bir kullanıcı deneyimi sunmanıza olanak tanıyan seçenekler de vardır.
Örneğin, boş alanlar eklemek için bir Aralayıcı bloğu ekleyebilirsiniz. Basitçe ‘+’ düğmesine tıklayın ve Spacer bloğunu içeriğin herhangi bir yerine ekleyin.

Bu şekilde, bloklar arasına ek boşluk ekleyebilirsiniz.
WordPress ayrıca ara bloğun boyutunu ayarlamanıza da olanak tanır. Bloğu yukarı veya aşağı sürükleyerek büyütebilir veya küçültebilirsiniz.

Bloklar arasındaki fazladan boşluğu kaldırmak istiyorsanız, WordPress temanıza özel CSS girmeniz veya CSS Hero gibi bir CSS eklentisi kullanmanız gerekecektir.
Eklenti, kodu düzenlemeden web sitenizin CSS’sini düzenlemenizi sağlar. Bloklar arasındaki boşluğu ayarlamak için kullanabileceğiniz farklı aralık seçenekleri sunar.

SeedProd ‘u WordPress’te özel bir sayfa oluşturmak için de kullanabilir ve tasarım üzerinde tam kontrole sahip olabilirsiniz.
Daha fazla bilgi edinmek için lütfen WordPress blokları arasına nasıl boşluk ekleneceği veya kaldırılacağı hakkındaki kılavuzumuza bakın.
6. Biçimlendirme Sorunları Olmadan İçeriği Kopyalayın ve Yapıştırın
Bir masaüstü uygulamasından veya web sayfasından blok düzenleyiciye içerik kopyalayıp yapıştırmanın da istenmeyen biçimlendirmeye neden olduğunu hiç fark ettiniz mi?
Yapıştırılan içeriğin yazı tipi ve renklerinin WordPress temanızla eşleşmediğini göreceksiniz. İçeriği yazmak için Microsoft Word veya Google Docs kullanıyorsanız ve ardından blok düzenleyiciye giriyorsanız bu çok yaygındır.
Orijinal biçimlendirmeyi korumak için bazı basit ipuçları Word ve Google Docs başlık stillerini kullanmayı içerir. Bu şekilde, içeriği blok düzenleyiciye yapıştırdığınızda WordPress başlık düzeyini otomatik olarak seçer.
Bunun yanı sıra, içeriği yapıştırdıktan sonra sayfanızın veya yazınızın HTML kodunu kontrol etmelisiniz. WordPress içerik düzenleyicisinde bir blok seçebilir ve ardından 3 dikey nokta seçeneğine tıklayabilirsiniz.
Açılır menüden ‘HTML olarak düzenle’ seçeneğini seçmeniz yeterlidir.

Bu şekilde, yanlış kalın ve italik harfler, istenmeyen metinler ve daha fazlası gibi biçimlendirme hatalarını bulabilmeniz gerekir.
Daha fazla ayrıntı için WordPress’te biçimlendirme sorunları olmadan kopyalama ve yapıştırma hakkındaki kılavuzumuza bakabilirsiniz.
7. WordPress’te Resim Yükleme Sorununu Düzeltin
Ardından, WordPress blok düzenleyicisine görsel yüklerken bir hata görebilirsiniz. Bu, WordPress’teki en yaygın görsel sorunlarından biridir.
Bu hatanın ana nedeni yanlış dosya izinlerinden kaynaklanmaktadır. Tüm web sitesi dosyalarınız web barındırma hizmetinizde saklanır ve çalışmak için belirli dosya ve dizin izinleri gerektirir.
Bu izinler yanlışsa, WordPress’in dosyaları okumasını ve barındırma sunucusuna yüklemesini engelleyebilir. Sonuç olarak, yüklendiğinde görüntülerin medya kitaplığından kaybolduğunu fark edeceksiniz veya şöyle bir hata görebilirsiniz:
'wp-content/uploads/2019/04 dizini oluşturulamıyor. Üst dizini sunucu tarafından yazılabilir mi?'
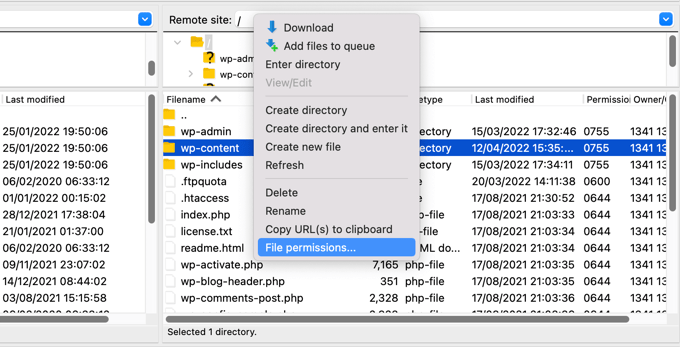
Bu sorunu gidermek için dosya izinlerini düzenlemeniz gerekir. Bir FTP istemcisi kullanabilir ve /wp-content/ klasörüne erişebilirsiniz. Buradan, klasöre sağ tıklayabilir ve dosya izinlerini değiştirebilirsiniz.

Bu düzeltme hakkında daha fazla bilgi için WordPress’te resim yükleme sorununun nasıl giderileceğine ilişkin adım adım kılavuzumuzu izleyin.
8. HTTP Resim Yükleme Hatasını Düzeltme
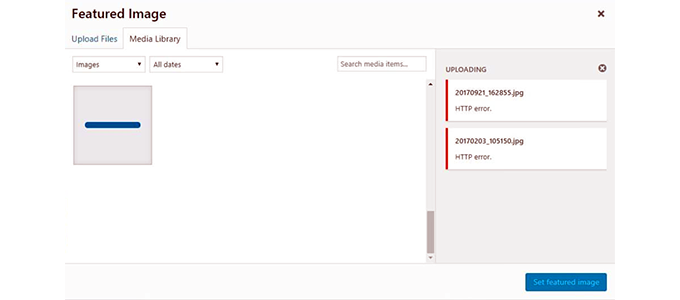
WordPress blok editörüne görsel yüklerken karşılaşabileceğiniz bir diğer sorun da HTTP hatasıdır.
Medya Kitaplığı’na resim yüklediğinizde WordPress genel bir ‘HTTP’ hatası’ gösterecek ve resmin önizlemesini göremeyeceksiniz.

Bu soruna neden olabilecek birkaç şey vardır. İşin sinir bozucu tarafı, hata mesajının gerçek nedene dair pek fazla ipucu vermemesi.
Bunu düzeltmek için birkaç şey deneyebilirsiniz. İlk olarak, birkaç dakika bekleyebilir ve resmi yeniden yüklemeyi deneyebilirsiniz. Bazen web sitesi sunucunuz olağandışı trafik ve düşük sunucu kaynakları gibi bir sorunla karşılaşabilir.
Bunun yanı sıra, WordPress bellek sınırını artırabilir ve bellek yetersizliğinin HTTP hatasına neden olmasını önleyebilirsiniz. Deneyebileceğiniz diğer şeyler arasında WordPress tarafından kullanılan resim düzenleyici kütüphanesini değiştirmek ve .htaccess dosyasını düzenlemek yer alıyor.
Ayrıca, giriş bilgilerinizin süresi dolmuş olabilir ve bu hata bazen giriş ekranınıza gidip kullanıcı adınızı ve şifrenizi tekrar girdiğinizde ortadan kalkacaktır.
Bu ipuçlarının her birini WordPress’te HTTP resim yükleme hatasının nasıl düzeltileceğine ilişkin kılavuzumuzda ayrıntılı olarak okuyabilirsiniz.
9. WordPress’te Cevapsız Program Gönderisi Hatalarını Kaldırma
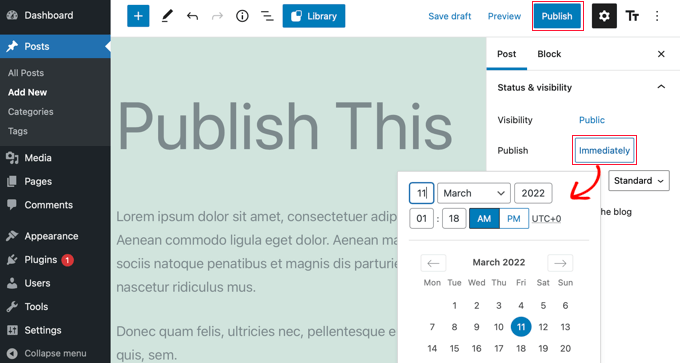
WordPress’in blog gönderilerini planlamak için yerleşik bir seçenek sunduğunu biliyor muydunuz?
WordPress içerik düzenleyicisinde, blog yazılarınızı yayınlamak için tarih ve saati değiştirebilirsiniz. Ancak bazen zamanlanmış içeriğiniz belirlenen saatte yayınlanmayabilir.

Bu hatanın ana nedeni WordPress barındırma ortamından veya eklenti çakışmalarından kaynaklanmaktadır. WordPress, yazınızı daha sonraki bir zamanda otomatik olarak yayınlamak için ‘cron’ adı verilen bir teknoloji kullanır.
Bir eklenti veya web sitesi barındırma sunucusu cron işlerini etkiliyorsa, WordPress’te zamanlama gönderisini kaçırma hatasına yol açacaktır.
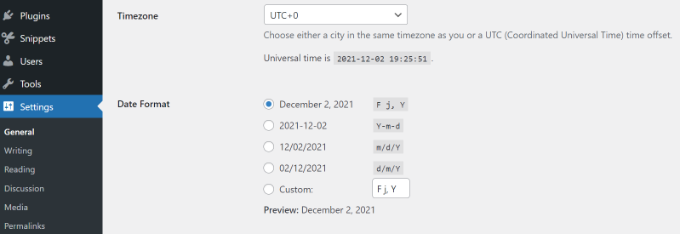
WordPress sitenizin saat dilimini kontrol ederek bu sorunu çözebilirsiniz. Sitenizin saat dilimi, bloglarınızı planlamak için kullanmak istediğiniz saat dilimiyle eşleşmiyor olabilir.
WordPress yönetici panelinden Ayarlar ” Genel bölümüne gidin ve Zaman Dilimi bölümüne ilerleyin.

WordPress önbelleğini temizleyerek ve WordPress bellek sınırını artırarak da bu sorunu çözmeyi deneyebilirsiniz.
WordPress’te cevapsız zamanlanmış gönderi hatasının nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
10. WordPress Blok Düzenleyicide Hizalama Sorunlarını Giderme
Karşılaşabileceğiniz bir diğer yaygın WordPress blok editörü, içeriğinizin ve görsellerinizin düzgün hizalanmamasıdır.
Örneğin, bir blog gönderisine madde işareti listesi eklediğinizi ve bunu ortaya hizaladığınızı varsayalım. Ancak, yazıyı düzenlerken liste blok düzenleyicide sola hizalanmış olarak görünür. Benzer şekilde, ortaya hizalanmış bir görsel bloğu sola veya sağa hizalanmış görünebilir.
WordPress sitenizde Gutenberg eklentisi yüklü ve etkinse, blok hizalama sorunlarına neden olabilir. Gutenberg eklentisini devre dışı bırakmanızı ve sorunun çözülüp çözülmediğini görmenizi öneririz.
Başka bir çözüm de ortalamak istediğiniz metin için aşağıdaki özel CSS kodunu eklemektir:
1 2 3 | .has-text-align-center {text-align: center;} |
WordPress blok düzenleyicisinde görsel ekleme ve hizalama ile ilgili kılavuzumuza da bakabilirsiniz.
11. Facebook Yanlış Küçük Resim Sorununu Çözme
Facebook’ta bir makale paylaştığınızda, gönderi küçük resimlerinin yanlış olduğunu hiç fark ettiniz mi?
Sorun, çakışan eklentiler, içerik dağıtım ağı (CDN ) sorunları veya Facebook için eksik Open Graph meta etiketlerinden kaynaklanabilir.
Şimdi, bu WordPress blok editöründe göreceğiniz bir sorun değil. Ancak, içerik düzenleyicisini kullanarak Facebook için bir Open Graph görseli belirleyebilirsiniz.
Sorunu hızlı bir şekilde çözmek için All in One SEO (AIOSEO) eklentisini kullanabilirsiniz. WordPress için en iyi SEO ek lentisidir ve sitenizi arama motorları ve sosyal medya için optimize etmenize yardımcı olur.
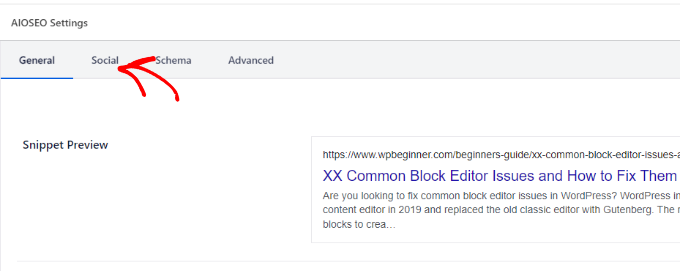
Etkinleştirmenin ardından WordPress içerik düzenleyicisinde bir AIOSEO Ayarları meta kutusu göreceksiniz. Basitçe ‘Sosyal’ sekmesine gidin.

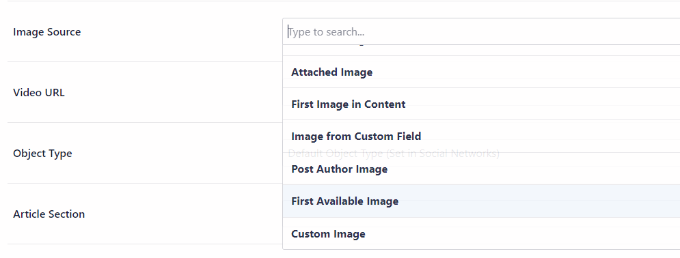
Ardından, ‘Görüntü Kaynağı’ bölümüne ilerleyebilirsiniz.
Açılır menüden, makale paylaşıldığında Facebook ve diğer sosyal medya sitelerinde hangi görselin gösterileceğini seçebilirsiniz.

WordPress’te Facebook hatalı küçük resim sorununun nasıl çözüleceğine ilişkin kılavuzumuzu takip edebilir ve bu sorunu çözmenin diğer yolları hakkında bilgi edinebilirsiniz.
12. Facebook ve Instagram oEmbed Sorunlarını Giderme
Sosyal medya ile ilgili karşılaşacağınız bir diğer blok editörü sorunu da WordPress’e Facebook ve Instagram içeriği eklemektir.
Geçmişte, Instagram veya Facebook’taki gönderileri WordPress’e kolayca yerleştirebiliyordunuz. Ancak Facebook artık oEmbed’in çalışma şeklini değiştirdi.
Artık WordPress’e video, resim, güncelleme ve diğer içerikleri yerleştiremezsiniz. Bunun yerine içeriğin düz bir URL’sini gösterecektir.

Smash Balloon gibi bir sosyal medya WordPress eklentisi kullanarak bu sorunu kolayca çözebilirsiniz. OEmbed kullanarak Facebook ve Instagram’dan kolayca içerik yerleştirmenize yardımcı olur ve ayrıca web sitenizde sosyal medya akışlarını gösterebilirsiniz.
Daha fazla ayrıntı için lütfen WordPress’te Facebook ve Instagram oEmbed sorunlarının nasıl çözüleceğine ilişkin kılavuzumuza bakın.
13. Blok Düzenleyicide Gömülü İçerik Önizlemesi Görülemiyor
Bu, WordPress 5.7 sürümünde ortaya çıkan bir sorundur. YouTube ve Vimeo’ dan bir video yerleştirdiğinizde veya Spotify ve SoundCloud’dan ses eklediğinizde, önizleme blok düzenleyicide görünmüyordu.
Bunun yerine, bloklarda basitçe ‘Önizleme mevcut değil’ veya ‘Bu blok bir hatayla karşılaştı ve önizlenemiyor’ yazısını görürdünüz. Bu sorunun ana nedeni varsayılan tembel yükleme özelliğiydi.
WordPress 5.5‘te iFrame’ler varsayılan olarak tembel yükleniyordu, bu da resim gibi gömülü içeriklerin ziyaretçi içeriğin bulunduğu yere gelene kadar yüklenmeyeceği anlamına geliyordu.
Bu sorunun basit bir çözümü WordPress sürümünüzü güncellemektir. Bu hata o zamandan beri çözülmüştür. Eğer 5.7 veya daha düşük bir sürüm kullanıyorsanız, WordPress’inizi en son sürüme güncellemenizi şiddetle tavsiye ederiz.
Bu makalenin yaygın blok editörü sorunları ve bunların nasıl düzeltileceği hakkında bilgi edinmenize yardımcı olduğunu umuyoruz. Ayrıca, yaygın WordPress hataları ve bunların nasıl düzeltileceği ve WordPress’te 504 ağ geçidi zaman aşımı hatasının nasıl düzeltileceği hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin