Gutenberg ilk çıktığında herkesin onu nasıl kullanacağı konusunda kafası karıştığı zamanı hatırlıyor musunuz? Biz hatırlıyoruz çünkü her gün bununla ilgili onlarca soruyu yanıtlıyorduk.
Şimdi, birkaç yıl ve WordPress güncellemesi sonra, hala kullanıcıların blok düzenleyiciden en iyi şekilde nasıl yararlanacaklarını anlamalarına yardımcı oluyoruz. Tonlarca WordPress kullanıcısına yardım etmekten öğrendiğimiz şey, çoğu Gutenberg kafa karışıklığının birkaç yaygın alandan kaynaklandığıdır.
Bunlar giderildikten sonra, kullanıcılar blok düzenleyicinin aslında işlerini daha kolay ve daha verimli hale getirdiğini bulurlar.
Bu SSS kılavuzunda, düzenli olarak aldığımız Gutenberg hakkındaki en acil soruları yanıtlayacağız. Karmaşık kavramları, blok düzenleyiciyi kullanma ve başkalarına öğretme yıllarına dayanarak basit açıklamalara ayırdık.

Gutenberg veya WordPress Blok Düzenleyicisi ile Tanışın
Uzun bir süre boyunca WordPress, gönderi ve sayfalar oluşturmak için TinyMCE tabanlı bir düzenleyici kullandı. Klasik WordPress düzenleyicisi, üstünde temel biçimlendirme seçenekleri için birkaç düğmesi olan basit bir metin penceresiydi.
İyi çalışmasına rağmen, kullanıcıların resim eklemek, galeriler oluşturmak, videolar yerleştirmek, tablolar ve diğer içerik öğelerini eklemek için farklı yaklaşımlar öğrenmeleri gerekiyordu. Bu öğrenme eğrisi, modern web standartlarıyla birleştiğinde, WordPress'i diğer popüler web sitesi oluşturucularıyla karşılaştırıldığında daha zor kullanımlı hale getiriyordu.
Yeni WordPress blok düzenleyicisi, her içerik öğesinin bir blok içine sarıldığı modern, akıcı bir yazma deneyimi sunar. Bu blokları düzenleyicide etrafta hareket ettirebilir, ayarlarını değiştirebilir ve kod yazmadan ilgi çekici içerik düzenleri oluşturabilirsiniz.

Gutenberg düzenleyicisi ayrıca WordPress tema ve eklenti geliştiricileri için WordPress için gelişmiş çözümler oluşturmak üzere güçlü bir çerçeve sunar.
Bununla birlikte, Gutenberg hakkında en sık sorulan sorulardan bazıları şunlardır. Herhangi bir bölüme atlamak için aşağıdaki bağlantıları tıklayabilirsiniz:
- Kullandığım Tema ve Eklentilerin Gutenberg ile Uyumlu Olup Olmadığını Nasıl Kontrol Edebilirim?
- Gutenberg Blok Düzenleyicisinde Eski Gönderilerimi Nasıl Yönetebilirim?
- Klasik Blokları Toplu Olarak Gutenberg'e Nasıl Dönüştürülür?
- Gutenberg'i Nasıl Devre Dışı Bırakıp Klasik Düzenleyiciyi Geri Getirebilirim?
- Is Gutenberg a WordPress Landing Page Builder?
- Sayfa Oluşturucu İçeriğini Gutenberg ile Nasıl Güncelleyebilirim?
- Gutenberg Kısa Kodları Destekliyor mu?
- WordPress İçerik Düzenleyicisinde Blokları Yeniden Kullanabilir miyim?
- Gutenberg bloklarını nasıl içe ve dışa aktarabilirim?
- Gutenberg'e Yükselttikten Sonra Bir Şey Bozulursa Kiminle İletişime Geçebilirim?
- Gutenberg Hakkında Daha Fazla Bilgiyi Nasıl Öğrenebilirim?
1. Tema ve Eklentilerin Gutenberg ile Uyumlu Olup Olmadığını Nasıl Kontrol Ederim?
Tema ve eklentilerinizin Gutenberg ile uyumlu olup olmadığını kontrol etmenin en kolay yolu, hangi WordPress sürümünü desteklediklerini öğrenmektir.
Gutenberg Editörü, WordPress 5.0'da varsayılan içerik düzenleyici olarak piyasaya sürüldü. Sürüm 5.0 veya üstü ile test edilmiş bir tema veya eklenti, Gutenberg ile uyumlu oldukları anlamına gelir.
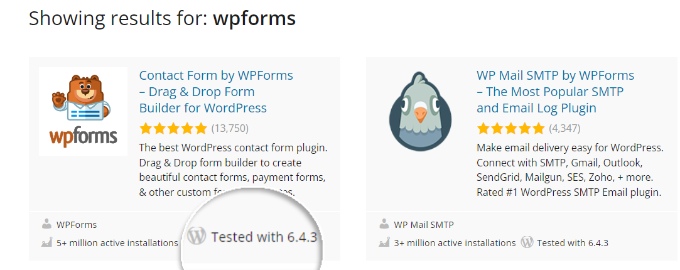
'Test Edildi' etiketini WordPress.org eklenti dizininde bulabilirsiniz.

Sonuçlarda, eklentinizin test edildiği WordPress sürümünü göreceksiniz.
Örneğin, WPForms'un WordPress'in en son sürümüyle test edildiğini görebilirsiniz. Bu, WPForms'un Gutenberg uyumlu bir eklenti olduğu anlamına gelir.

Bir WordPress teması için, temanızın resmi web sitesini ziyaret etmek ve Gutenberg desteği hakkında resmi bir duyuru yapıp yapmadıklarını kontrol etmek en iyisidir.
Pazarlama sayfalarında herhangi bir bilgi görmüyorsanız, bloglarını veya bilgi bankalarını ziyaret edebilir ve 'Gutenberg' anahtar kelimesini arayabilirsiniz.
Örneğin, Divi temasını kullanıyorsanız, belgelerini arayabilirsiniz.

Bu, Gutenberg desteğiyle ilgili resmi duyuruları da dahil olmak üzere makaleleri bulmanıza yardımcı olacaktır.
Tema veya eklenti yazarlarınızdan Gutenberg veya blok düzenleyici yükseltmeleri hakkında herhangi bir makale görmüyorsanız, onlarla iletişime geçmeniz gerekir.
Tema ve eklentilerinizin tümünün Gutenberg uyumluluğunu onayladıktan sonra, sitenizi güvenle WordPress'in en son sürümüne güncelleyebilirsiniz.
Hataları ve çakışmaları önlemek için, WordPress sitenizi Gutenberg'e yükseltmek için nasıl test edeceğinize dair eksiksiz bir kılavuz oluşturduk.
2. Eski Gönderilerimi Gutenberg Blok Düzenleyicisinde Nasıl Yönetebilirim?
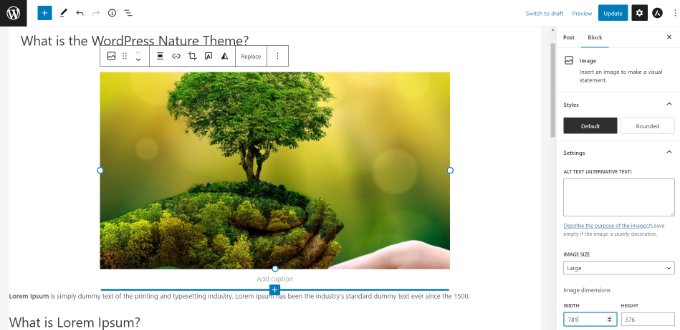
Sitenizi blok düzenleyiciyi kullanan bir WordPress sürümüne güncellediğinizde, eski içeriğiniz otomatik olarak tek bir 'Klasik' blok içine yerleştirilir. Bu, mevcut gönderilerinizin ve sayfalarınızın sorunsuz çalışmasını sağlar.
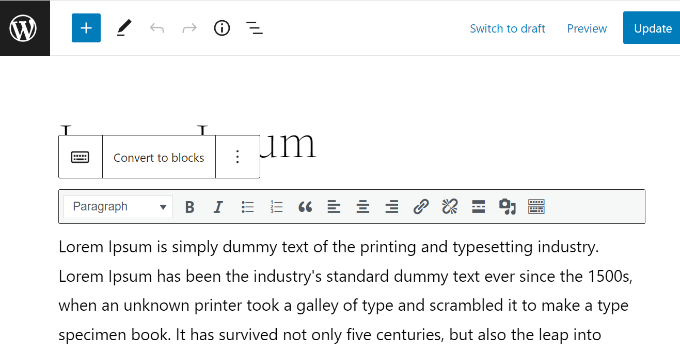
Bu içeriği yönetmek için iki seçeneğiniz vardır. Ya eski düzenleyici gibi çalışan Klasik blok içinde düzenlemeye devam edebilir ya da bunu ayrı bloklara dönüştürebilirsiniz.
İçeriği dönüştürmek, size daha ayrıntılı kontrol sağlar ve her bir öğeyi (paragraflar, resimler ve başlıklar gibi) ayrı ayrı kolayca yeniden düzenlemenize, biçimlendirmenize ve yönetmenize olanak tanır.
Bunu yapmak için, blok araç çubuğundaki 'Bloklara Dönüştür' seçeneğine tıklamanız yeterlidir.

Ayrıntılı talimatlar için, Gutenberg blok düzenleyicisini kullanarak eski WordPress yazılarınızı güncelleme hakkındaki adım adım kılavuzumuzu okuyabilirsiniz: Gutenberg ile eski WordPress yazılarınızı güncelleme.
3. Klasik Blokları Toplu Olarak Gutenberg'e Nasıl Dönüştürülür?
WordPress'in eski gönderileri toplu olarak dönüştürmek için yerleşik bir özelliği yoktur, bu nedenle bu görev için bir eklenti kullanmanız gerekir.
Bunun için Convert to Blocks gibi bir eklentiye ihtiyacınız olacaktır. Eklenti, Klasik düzenleyiciyi kullanan tüm gönderilerinizi otomatik olarak dönüştürecek ve Blok düzenleyiciye güncelleyecektir.

WordPress'te klasik blokları Gutenberg'e toplu olarak dönüştürme hakkındaki eğitimimizi takip edebilirsiniz: WordPress'te klasik blokları Gutenberg'e toplu olarak dönüştürme.
4. Gutenberg'i Nasıl Devre Dışı Bırakabilir ve Klasik Düzenleyiciyi Geri Getirebilirim?
Birçok kullanıcı çeşitli nedenlerle Gutenberg düzenleyicisine geçiş yapmaya hazır değil. Bu durumda, Gutenberg'i devre dışı bırakıp Klasik Düzenleyiciyi geri getirme seçeneğiniz vardır.
Tek yapmanız gereken Classic Editor eklentisini yüklemek ve etkinleştirmektir. Bu eklentiyi etkinleştirmek Gutenberg'i devre dışı bırakacak ve sitenizde klasik düzenleyiciyi kullanacaktır.
Classic Editor eklentisi resmi olarak desteklenmektedir ve yakın gelecekte kullanıma sunulacaktır. Ancak, yine de kullanıcıları web sitelerini blok düzenleyici ile test etmeye ve kendilerini rahat hissettiklerinde yükseltmeye teşvik ediyoruz.
5. Gutenberg Bir WordPress Açılış Sayfası Oluşturucu mu?
Cevap evet ve hayır. Blok düzenleyici özel sayfa düzenleri oluşturmak için kullanılabilse de, özel bir açılış sayfası oluşturucu eklentisinden farklı bir amaca hizmet eder.
Örneğin, blok uyumlu bir tema kullanıyorsanız, Tam Site Düzenleme (FSE) özelliği sayesinde artık başlık, altbilgi ve sayfa şablonları dahil olmak üzere temanızın tüm bölümlerini düzenlemek için blokları kullanabilirsiniz. Bu, Gutenberg ile temel özel düzenler oluşturmanıza olanak tanır.

Ancak, SeedProd gibi özel sayfa oluşturucu eklentileri, yüksek dönüşüm sağlayan açılış sayfaları oluşturmak için özel olarak tasarlanmış çok daha fazla esneklik ve gelişmiş özellikler sunar.
Temanızın kısıtlamalarından ayrı, gerçek bir görsel, sürükle ve bırak deneyimi sağlarlar.

Gutenberg vs. Sayfa Oluşturucular: Temel Farklılıklar
| Özellik | Gutenberg Blok Düzenleyici | SeedProd Sayfa Oluşturucu |
|---|---|---|
| Sürükle ve Bırak | Belirli bir yapıda blokları yeniden sıralamakla sınırlı | Gerçek serbest biçimli tuval; öğeleri istediğiniz yere yerleştirin |
| Şablonlar | Temel blok kalıplarına dayanır | Yüzlerce profesyonel açılış sayfası şablonu içerir |
| Gelişmiş Modüller | Standart içerik blokları (metin, resimler, düğmeler) | Dönüşüm odaklı bloklar (geri sayım sayaçları, kayıt formları vb.) |
| Tasarım Özgürlüğü | Genellikle aktif temanın stilleri tarafından kısıtlanır | Düzen ve stil üzerinde tam, bağımsız kontrol |
Daha ayrıntılı bir yanıt için lütfen Gutenberg ve WordPress Sayfa Oluşturucuları hakkındaki ayrıntılı açıklamamıza bakın.
6. Sayfa Oluşturucu İçeriğini Gutenberg ile Nasıl Güncelleyebilirim?
Genellikle bir sayfa oluşturucu eklentisiyle oluşturulmuş içeriği güncellemek için Gutenberg düzenleyicisini kullanmazsınız.
Çoğu sayfa oluşturucu, benzersiz tasarım deneyimlerini sunmak için varsayılan WordPress düzenleyicisinden bağımsız olarak çalışır.
SeedProd gibi bir eklentiyle oluşturulmuş bir sayfayı düzenlediğinizde, genellikle sayfa oluşturucunun arayüzünü başlatmak için özel bir düğme görürsünüz.
Örneğin, SeedProd sayfa düzenleyicisinde ve standart düzenleyicinin üst kısmında doğrudan 'SeedProd ile Düzenle' düğmesi ekler.

Bu düğmeye tıklamak, eklenti için özel görsel düzenleyiciyi başlatacaktır; burada değişikliklerinizi yapabilirsiniz. Süreç diğer popüler sayfa oluşturucular için de benzerdir.
Emin değilseniz, önerilen iş akışları için özel sayfa oluşturucunuzun belgelerini kontrol etmenizi öneririz.
6. Gutenberg Kısa Kodları Destekliyor mu?
Evet, Gutenberg kısa kodları destekler. Kısa kodlarla içerik eklemek için Gutenberg'de ayrı bir 'Kısa Kod' bloğu bulunur.

WordPress blokları genellikle kısa kodların bir evrimi olarak kabul edilir, bu nedenle mümkün olduğunda kısa kodlar yerine düzenli Gutenberg bloklarını kullanmanız önerilir.
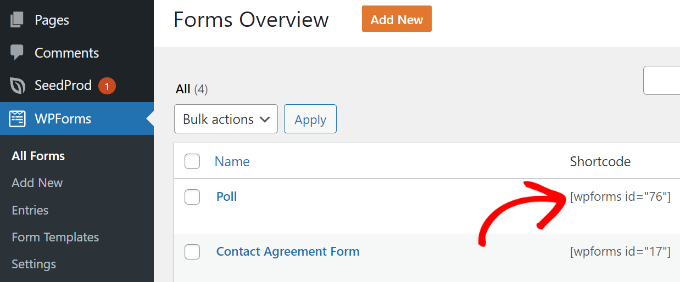
Örneğin, WPForms'unuzu bir kısa kod kullanarak gönderilerinize veya sayfalarınıza ekleyebilirsiniz.

Tek yapmanız gereken, 'Formlara Genel Bakış' ekranından kısa kodu kopyalayıp ardından gönderi düzenleme ekranındaki Kısa Kod bloğuna yapıştırmaktır.
Ancak, daha iyi seçenek, ‘Kısa Kod’ bloğuna form kısa kodunu yapıştırmak yerine doğrudan ‘WPForms’ Gutenberg bloğunu kullanmaktır.

Formunuzu açılır menüden seçmeniz yeterlidir; WordPress içerik düzenleyicisinde formunuzun önizlemesini göreceksiniz.
8. WordPress İçerik Düzenleyicisinde Blokları Yeniden Kullanabilir miyim?
Evet, aynı blok düzenlerini sık sık kullanıyorsanız, bunları daha sonra yeniden kullanmak üzere Desenler olarak kaydedebilirsiniz. Bu, her seferinde sıfırdan oluşturmak zorunda kalmadığınız için çok zaman kazandırır.
İki tür desen olduğunu bilmek önemlidir. Normal bir Desen, ekleyip orijinal kaydedilmiş sürümü değiştirmeden değiştirebileceğiniz bir başlangıç düzenidir. Senkronize Desen (eski adıyla Yeniden Kullanılabilir Blok), küresel bir bloktur.

Bir Senkronize Deseni düzenlerseniz, sitenizde kullandığınız her yerde güncellenecektir.
Bir harekete geçirici mesaj kutusu, yazar biyografisi, bağlı kuruluş afişleri ve daha fazlası gibi herhangi bir şey için bir desen oluşturabilirsiniz.
Adım adım talimatlar için, WordPress içerik düzenleyicisinde yeniden kullanılabilir bir blok oluşturma kılavuzumuza bakın.
9. Gutenberg Bloklarını Nasıl İçe ve Dışa Aktarabilirim?
WordPress'te özel veya senkronize desenler oluşturduktan sonra, bunları içe ve dışa aktarabilirsiniz.
Bu, özellikle müşteriler için birden fazla web sitesi oluşturuyorsanız veya aynı özel içerik parçacıklarını kullanan blog gönderileriniz varsa kullanışlıdır.
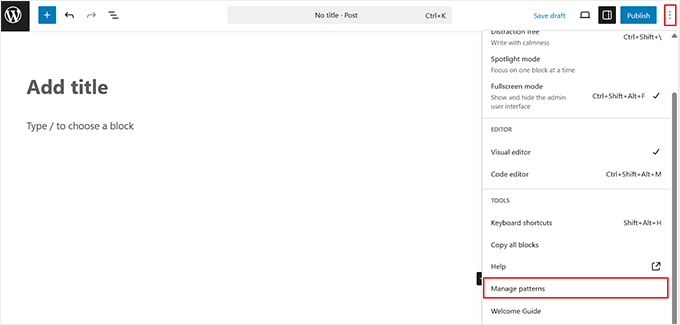
Desenlerinizi yönetmek için gönderi düzenleyicisine gidin ve sağ üst köşedeki üç noktalı menüye tıklayın. Açılır menüden 'Desenleri yönet' seçeneğini seçin.

Burada WordPress web sitenizdeki tüm senkronize desenleri kolayca yönetebilirsiniz. Dosyayı indirmek için tercih ettiğiniz desenin altındaki 'JSON olarak dışa aktar' seçeneğine tıklamanız yeterlidir.
Bir deseni içe aktarmak istiyorsanız, aynı sayfadaki 'JSON'dan içe aktar' düğmesine tıklamanız yeterlidir.

Daha fazla ayrıntı için, WordPress Gutenberg bloklarınızı nasıl içe/dışa aktaracağınıza dair kılavuzumuza bakın.
10. Gutenberg'e Yükseltme Yaptıktan Sonra Bir Şey Bozulursa Kiminle İletişime Geçebilirim?
Blok düzenleyicisi kararlı olsa da, temalar veya eklentilerle olan çakışmalar bazen beklenmedik hatalara neden olabilir. Sorunu çözmenize yardımcı olabilecek birkaç sorun giderme adımı öneriyoruz.
Öncelikle WordPress önbelleğinizi ve tarayıcı önbelleğinizi temizleyerek başlayın. Bu, sitenizin en son sürümünü gördüğünüzden emin olmanızı sağlar.
Sorun devam ederse, bir sonraki adım bir eklenti çakışması olup olmadığını kontrol etmektir. Bunu, tüm eklentilerinizi devre dışı bırakarak ve ardından her birini etkinleştirdikten sonra hatayı kontrol ederek tek tek yeniden etkinleştirerek yapabilirsiniz.
Hata yeniden göründüğünde, çakışan eklentiyi bulmuş olursunuz. Artık tema ve eklenti ekibinizle iletişime geçerek destek isteyebilirsiniz.
11. Gutenberg Hakkında Daha Fazla Bilgiyi Nereden Öğrenebilirim?
Gutenberg hakkında daha fazla bilgiyi doğrudan WPBeginner'dan öğrenebilirsiniz. İnternetteki en iyi ücretsiz WordPress kaynak sitesiyiz.
Yeni WordPress Blok Düzenleyicisi, diğer adıyla Gutenberg hakkında zaten bir dizi makale yayınladık. Yeni içerik düzenleyicisinde ustalaşmanıza yardımcı olmak için gelecekte daha fazla öğretici yayınlayacağız.
İşte inceleyebileceğiniz Gutenberg blok düzenleyicisi hakkında daha fazla faydalı kaynak:
- WordPress İçin En İyi Gutenberg Blok Eklentileri (Süper Kullanışlı)
- WordPress Blok Düzenleyiciye (Gutenberg) Resim Ekleme ve Hizalama Nasıl Yapılır
- Özel Bir WordPress Bloğu Nasıl Oluşturulur (Kolay Yol)
- En İyi Gutenberg Uyumlu WordPress Temaları
- WordPress Gönderilerine Damla Harf Nasıl Eklenir
- WordPress'te Tam Ekran Düzenleyiciyi Devre Dışı Bırakma
- WordPress Blok Düzenleyici'de Kapak Görseli ve Öne Çıkan Görsel Karşılaştırması (Başlangıç Rehberi)
- WordPress Blokları Arasına Boş Alan Ekleme veya Kaldırma
Bu makalenin aklınızdaki yaygın Gutenberg sorularına yanıt bulmanıza yardımcı olduğunu umuyoruz. Ayrıca, WordPress'te kısa kodları kullanmaya yönelik temel ipuçları ve WordPress blok desenlerinin nasıl kullanılacağına dair listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Diğer oluşturuculardan gelen blokları Gutenberg'e dönüştürmenin bir yolu var mı? Elementor'da oluşturulan bazı web siteleri Gutenberg'de yönetilemez, çünkü Gutenberg Elementor'da yazılmış makaleleri görüntüleyemez. Siteyi Gutenberg'e dönüştürmenin bir yolu var mı?
WPBeginner Desteği
Bloklarından birini dönüştürmek için bir araçları veya önerilen bir yöntem olup olmadığını öğrenmek için oluşturucularla iletişime geçmeniz gerekir.
Yönetici
Jiří Vaněk
Tavsiye için teşekkürler. Şu ana kadar, Elementor'da oluşturulan bloklar Gutenberg'dekilerden temelde farklı olduğu için mümkün görünmüyor. Elementor'da oluşturulmuş bir makaleyi blok düzenleyiciyi kullanarak düzenlersem, makalenin tüm düzeni neredeyse bozuluyor. Sanırım maalesef birleştirilemeyeceklerini kabul etmek zorunda kalacağım. Dönüşüm için herhangi bir harici eklenti bulamadım. Yani ya Elementor'u ya da Gutenberg'i kullanabileceğimi sanıyorum, ancak birlikte çalışmıyorlar. Zamanınız ve tavsiyeniz için teşekkürler.
Rizwan Sheikh
Harika.
küçük çocuk öğrencilerine iyi bir öğretmen gibi rehberlik ettiğiniz için teşekkürler
WPBeginner Desteği
You’re welcome, glad our guide could be helpful
Yönetici
Rohan
Blog içeriğinizi kontrol etmek güzel. Yazmaya devam edin.
WPBeginner Desteği
Thank you
Yönetici
Sue McLean
Kilise sayfamızı (HRMCC.org) destekliyorum ve ücretsiz seçenekle Gutenberg'i nasıl kullanacağım konusunda kafam karıştı. Bir şeyler eklemek için ücretli bir eklentiye ihtiyacımız var gibi görünüyor ve maalesef bu tür şeyleri karşılayamıyoruz.
WPBeginner Desteği
WordPress.com'da olabilirsiniz, bu durumda şu makalemize göz atmak isteyebilirsiniz: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
WordPress.com'daki düzenleyici, herhangi bir şey yüklemeye gerek kalmadan şu anda Gutenberg/Blok Düzenleyici'yi kullanıyor olmalıdır.
Yönetici
Brian
Blok düzenleyiciyi kullanarak metnin yanında resimlerin görüntülenmesini sağlayamıyorum. Metin düzenleyici, medya ekleme seçeneği sunmuyor, bu yüzden bir resim bloğu kullanmak zorunda kalıyorum ve ardından resimler metnin önüne (veya sonrasına) geliyor. Fikirleriniz var mı?
WPBeginner Desteği
Görünüşe göre istediğiniz şey için bir Medya ve Metin bloğu aramak isteyebilirsiniz
Yönetici
Mark Woodward
Brian ile tam olarak aynı sorunu yaşıyorum, ancak "Yeni blok ekle"ye tıkladığımda görünen seçeneklerde medya ve metin bloğu bulamıyorum. Bunun başka bir yolu var mı?
WPBeginner Desteği
Bloğu bulamazsanız, bir resim bloğu kullanıp yanına hizalayabilirsiniz. Resim yeterince küçük olduğu sürece yanına metin ekleme seçeneği olmalıdır.