Alt bilgi, web sitenizin en altında yer alan alandır. Gözden kaçırılması kolay olsa da, altbilgi önemli bilgiler sağlayarak ziyaretçi deneyimini birçok farklı şekilde iyileştirebilir.
İyi optimize edilmiş bir alt bilgi ziyaretçilere rehberlik edebilir, SEO’yu artırabilir ve markanızın güvenilirliğini güçlendirebilir. Altbilginize hangi unsurları dahil edeceğinizi bilmek, sitenizin yararlı ve etkili bir parçası olmasını sağlayacaktır.
WPBeginner’da, özenle tasarlanmış altbilgimiz, kardeş şirketlerimize, ücretsiz araçlara, kılavuzlara ve temel site bağlantılarına kolay erişim sağlayarak ziyaretçiler için değerli bir kaynak görevi görür. Bu, kullanıcı deneyimini geliştirir ve kullanıcıları web sitemizi daha fazla keşfetmeye teşvik eder.
Bu kontrol listesinde, WordPress web sitenizin altbilgisine eklemeniz gereken en önemli şeyleri paylaşacağız.

WordPress’te Altbilgi Nedir?
Altbilgi, web sitenizin içeriğinin altında görünür ve çok yaygın bir web tasarım özelliğidir.
‘Footer’ aynı zamanda footer kod alanını da ifade edebilir. Google Analytics, Meta Pixel ve diğerleri gibi üçüncü taraf hizmetleri, web sitenizin altbilgisine kod parçacıkları eklem enizi isteyebilir. Bu şekilde WordPress web sitenize özellikler, hizmetler ve diğer içerikleri ekleyebilirsiniz.
Bu kadar çok seçenek varken, yeni başlayanlar altbilgi alanına ne ekleyeceklerine karar vermekte zorlanabilirler. Sonuç olarak, birçok web sitesi sahibi sitelerini geliştirme ve daha iyi bir ziyaretçi deneyimi sağlama fırsatlarını kaçırıyor.
Bununla birlikte, WordPress sitenizin altbilgisine eklenecek bazı şeylere ve bunu nasıl daha kullanışlı hale getirebileceğinize bir göz atalım. İlginizi çeken öğelere atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. WordPress Sitenizin Altbilgisine Bağlantı Ekleme
Birçok web sitesi altbilgi alanına bağlantılar ekler. Bu, ziyaretçilerin Hakkında sayfası, ürünler sayfası, ödeme, iletişim formu ve daha fazlası gibi sitenizin en önemli içeriğini bulmasına yardımcı olur.
Tüm popüler WordPress temaları, farklı içerik ve öğeler ekleyebileceğiniz bir altbilgi widget alanı ile birlikte gelir.
Altbilgi alanına bağlantılar eklemek için Görünüm ” Menüler sayfasını ziyaret edin ve ‘Yeni bir menü oluştur’ bağlantısına tıklayın.

Bundan sonra, menü için bir isim yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bunu yaptıktan sonra, ‘Menü Oluştur’ düğmesine tıklayın.

Şimdi, menüye eklemek istediğiniz her bir öğenin yanındaki kutuyu işaretleyin.
Ardından, ‘Menüye Ekle’ye tıklayın.

Menünün kurulumundan memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın. Daha fazla yardım için WordPress’te navigasyon menülerinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Artık bir menü oluşturduğunuza göre, Görünüm ” Widget‘lar bölümüne giderek bunu web sitenizin altbilgi alanına ekleyelim. Burada, mavi ‘+’ düğmesine tıklayın.

‘Ara’ alanına ‘Navigasyon Menüsü’ yazın.
Doğru blok göründüğünde, bunu ‘Altbilgi’ veya benzer bir alana sürükleyip bırakın.

Bundan sonra, ‘Menü Seç’ açılır menüsünü açın ve daha önce oluşturduğunuz altbilgi menüsünü seçin.
Ayrıca, web sitenizin altbilgisindeki bağlantıların üzerinde görünecek bir başlık yazmak isteyebilirsiniz.

Bunu yaptıktan sonra, ‘Güncelle’ düğmesine tıklayın.
Şimdi, web sitenizi ziyaret ederseniz, altbilgi alanında tüm bağlantıları göreceksiniz.

SeedProd gibi bir sürükle ve bırak sayfa oluşturucu eklentisi kullanarak da altbilgiye bağlantılar ekleyebilirsiniz. Tek tek WordPress sayfaları için farklı altbilgiler bile oluşturabilirsiniz.
Adım adım talimatlar için WordPress’te altbilginin nasıl düzenleneceğine ilişkin kılavuzumuza göz atın.
Tam Site Düzenleyicisi ile Altbilginize Menü Ekleme
Neve FSE veya Twenty Twenty-Three gibi blok tabanlı bir tema kullanıyorsanız, altbilgiye menü ekleme işlemi biraz farklıdır.
Yukarıda açıklanan aynı işlemi izleyerek bir gezinti menüsü oluşturmanız yeterlidir. Ardından, tam site düzenleyicisini açmak için WordPress panosundaki Görünüm “ Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir.
Altbilgiye içerik eklemek için ‘Şablon Parçaları’na tıklamanız gerekir.

Şimdi ‘Altbilgi’ şablon kısmına tıklayabilirsiniz.
Bu şablon bölümünü düzenlemek için devam edin ve küçük kalem simgesine tıklayın.

Bunu yaptıktan sonra, sol üst köşedeki mavi ‘+’ simgesine tıklayın.
Arama çubuğuna ‘Navigasyon’ yazın.

Doğru blok göründüğünde, bunu altbilgi şablonunun üzerine sürükleyip bırakın.
Tam site editörü varsayılan olarak sitenizin menülerinden birini gösterecektir. Bunun yerine farklı bir menü göstermek için ‘Menü’nün yanındaki üç noktaya tıklamanız yeterlidir.

Şimdi açılır menüden bir menü seçebilirsiniz.
Bundan sonra, ‘Ayarlar’ sekmesindeki seçenekleri kullanarak menünün yaslamasını, yönünü ve kaydırmasını değiştirebilirsiniz.

Ayrıca ‘Stiller’ sekmesini seçerek menünün nasıl görüneceğini de değiştirebilirsiniz.
Burada metin rengini değiştirebilir, arka plan rengi ekleyebilir, yazı tipi boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.

Menünün nasıl göründüğünden memnun olduğunuzda, canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
2. WordPress Altbilgisine Kod Yerleştirme
Bazen WordPress blogunuza veya web sitenizin altbilgisine parçacıklar eklemeniz gerekebilir.
Tema dosyalarınızı doğrudan düzenleyebilir ve yeni kodu footer.php şablonuna yapıştırabilirsiniz. Ancak, WordPress temasını değiştirdiğinizde veya temanızı güncellediğinizde özel kod kaybolacağından bu önerilmez.
Tema dosyalarınızı doğrudan düzenlemek de riskli olabilir. Basit bir yazım hatası veya hata bile birçok yaygın WordPress hatasına neden olabilir.
WordPress altbilgisine kod eklemenin en iyi yolu WPCode kullanmaktır. En iyi kod parçacıkları eklentisidir ve tema dosyalarınızı düzenlemeden altbilgiye özel kod eklemeyi kolaylaştırır.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, Kod Parçacıkları ” Üstbilgi ve Altbilgi bölümüne gidin. Buradan, kod parçacığınızı ‘Altbilgi’ kutusuna yapıştırabilirsiniz.

Değişikliklerinizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın. Daha ayrıntılı talimatlar için lütfen WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin makalemize bakın.
3. WordPress Altbilgisine Gizlilik Politikası Bağlantısı Ekleme
GDPR ve farklı ülkelerdeki gizlilikle ilgili diğer yasalara uymak için WordPress’e bir gizlilik politikası sayfası eklem eniz ve ardından her sayfaya ve gönderiye bir bağlantı eklemeniz gerekir.
Altbilgi web sitenizin tamamında göründüğünden, bu URL’yi eklemek için mükemmel bir yerdir.
İlk olarak, yönetici alanında Ayarlar ” Gizlilik bölümüne gitmeniz gerekir. WordPress’in sizin için zaten bir Gizlilik Politikası sayfası taslağı oluşturduğunu göreceksiniz.

Varsayılan Gizlilik Politikası sayfasını kullanmak için ‘Bu Sayfayı Kullan’ seçeneğine tıklamanız yeterlidir. Bunun yerine farklı bir sayfa kullanmak istiyorsanız, açılır menüyü açın ve listeden yeni bir sayfa seçin.
Bu ekrandan yeni bir gizlilik politikası sayfası da oluşturabilirsiniz. Sadece ‘Oluştur’ düğmesine tıklayın ve WordPress bazı temel gizlilik politikası metinleri içeren yeni bir yazı oluşturacaktır.

Gizlilik politikası sayfasını nasıl oluşturursanız oluşturun, WordPress’teki diğer sayfalar gibi düzenleyebilirsiniz. Örneğin, gereksinimleriniz ve hüküm ve koşullarınız hakkında daha fazla bilgi ekleyebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, gizlilik politikasını canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.
Bunu yaptıktan sonra, web sitenizin altbilgisine bir bağlantı eklemeniz gerekecektir. Bir seçenek, yukarıda açıklanan aynı süreci izleyerek altbilgiye bir gezinme menüsü eklemektir.
Blok tabanlı bir WordPress teması kullanıyorsanız, gizlilik politikasını tek başına bir bağlantı olarak da ekleyebilirsiniz. Bunu yapmak için, yukarıda açıklanan aynı işlemi izleyerek altbilgi şablonu bölümünü açmanız yeterlidir.
Daha sonra ‘+’ düğmesine tıklayabilir ve ‘Paragraf’ yazabilirsiniz.

Doğru blok göründüğünde, bunu altbilginize sürükleyip bırakın.
Artık ziyaretçilere göstermek istediğiniz metni yazabilirsiniz, örneğin ‘Gizlilik Politikası’ gibi.

Ardından, bağlantınızı metne eklemeniz yeterlidir.
Adım adım talimatlar için lütfen nasıl bağlantı ekleneceğine ilişkin başlangıç kılavuzumuza bakın.

Bu işlem tamamlandıktan sonra, bağlantıyı WordPress web sitenizde canlı hale getirmek için ‘Kaydet’e tıklamanız yeterlidir.
4. WordPress Altbilgisine Telif Hakkı Tarihi Ekleme
Ayrıca, altbilgiye bir telif hakkı tarihi ekleyerek ziyaretçilere içeriğinizin telif hakkına sahip olduğunu bildirmek isteyebilirsiniz. Bunu yapmanın bir yolu, metni tema ayarlarınıza eklemektir.
En iyi WordPress temalarının çoğu altbilgi alanına metin eklemenize izin verir, bu nedenle temanızın bu ayara sahip olup olmadığını kontrol etmeye değer.
Basitçe Görünüm ” Özelleştir sayfasına gidin ve sol taraftaki menüde herhangi bir altbilgi ayarı arayın. Bunlar genellikle ‘Altbilgi Seçenekleri’, ‘Altbilgi Ayarları’ veya benzer şekilde etiketlenir.

Telif hakkı sembolünü eklemek için aşağıdakileri ‘Altbilgi Kredileri’, ‘Telif Hakkı Metni’ veya benzer bir bölüme yapıştırmanız yeterlidir.
© Telif Hakkı 2016-2023. Tüm hakları saklıdır.
WordPress Tema Özelleştirici otomatik olarak güncellenecektir, böylece telif hakkı metninin web sitenizde nasıl görüneceğini görebilirsiniz.

Temanıza bağlı olarak, tema ayarlarını kullanarak yazı tipi boyutunu ve metin hizalamasını da değiştirebilirsiniz.
Telif hakkı bildiriminin nasıl göründüğünden memnunsanız, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.
Profesyonel İpucu: Bu yaklaşımla, telif hakkı bildirimini her yıl güncellemeniz gerekecektir. Yeni yılı otomatik olarak eklemek için WordPress altbilgisine dinamik bir telif hakkı tarihinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Tam Site Düzenleyicisi ile Altbilginize Telif Hakkı Tarihi Ekleme
Blok özellikli bir tema kullanıyorsanız, altbilgiye bir telif hakkı tarihi eklemek kolaydır. Basitçe Temalar “ Düzenleyici ‘ye gidin ve ardından yukarıda açıklanan aynı işlemi izleyerek altbilgi şablonu bölümünü açın.
Ardından, ‘+’ simgesine tıklayın ve ‘Kısa kod’ yazın.

Doğru blok göründüğünde, bunu altbilgi şablonu kısmına sürükleyip bırakın.
Kısa kod bloğuna aşağıdakileri ekleyin:
© Telif Hakkı 2016-2023. Tüm hakları saklıdır.

Bundan sonra, telif hakkı bildirimini canlı hale getirmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
5. WordPress’te Powered by Bağlantılarını Altbilgiden Kaldırma
Bazı ücretsiz WordPress temaları altbilgi alanına bağlantılar ekler. Genellikle bu, resmi WordPress web sitesine bağlantı veren bir ‘Powered by WordPress’ feragatnamesi olmakla birlikte, bazı tema geliştiricileri kendi web sitelerine bağlantılar da ekler.
Bu giden bağlantılar ziyaretçileri web sitenizden ayrılmaya teşvik eder ve WordPress SEO‘nuza zarar verebilir. Bunu göz önünde bulundurarak, Görünüm ” Özelleştir‘e giderek bunları altbilgi alanından kaldırmak iyi bir fikirdir.
Bazı temalar bu bağlantıları kaldırmayı zorlaştırır, bu nedenle farklı ayarlara bakmak için zaman harcamanız gerekebilir.
Başlamak için, ‘Altbilgi Seçenekleri’, ‘Altbilgi ve Telif Hakkı Seçenekleri’ veya benzeri etiketli ayarları aramanızı öneririz.

Burada, bağlantıları silebilmeli veya hatta URL’lerinizle değiştirebilmelisiniz.
Bazı temalar bağlantıları tema dosyalarına sabit olarak kodlar ve WordPress Özelleştirici’yi kullanarak bunları kaldırma seçeneği sunmaz.
Bu durumda, footer.php dosyasını düzenleyerek bu bağlantıları kaldırabilirsiniz. Adım adım talimatlar için lütfen powered by WordPress altbilgi bağlantılarının nasıl kaldırılacağına ilişkin kılavuzumuza bakın.
Tam Site Düzenleyicisi ile Powered By Bağlantılarını Kaldırma
Blok özellikli bir temada ‘Powered By’ bağlantılarını kaldırmak için, yukarıda açıklanan aynı işlemi izleyerek tam site düzenleyicisinde altbilgi şablonunu açmanız yeterlidir.
Düzenleyicide, ‘Proudly powered by WordPress’ veya benzer bir metin bulun. Bunu ‘Paragraf’ bloğuna yazarak kendi metninizle değiştirebilirsiniz.

Metni tamamen kaldırmak istiyorsanız, ‘Paragraf’ bloğunu seçmek için tıklamanız yeterlidir. Bundan sonra, üç noktalı ‘seçenekler’ düğmesine tıklayın.
Son olarak, bloğu silmek için ‘Paragrafı Kaldır’a tıklayın.

Daha sonra devam edebilir ve ‘Kaydet’e tıklayabilirsiniz. Şimdi web sitenizi ziyaret ederseniz, bu metnin kaldırıldığını göreceksiniz.
6. WordPress Altbilgisine Instagram Akışı Nasıl Eklenir
Instagram’a düzenli olarak güzel fotoğraflar ve videolar gönderiyor musunuz?
İnsanlar yalnızca web sitenizi ziyaret ederlerse Instagram içeriğinizi görmezler. Bunu göz önünde bulundurarak, son Instagram fotoğraflarını web sitenizin altbilgisinde göstermek isteyebilirsiniz.

Bu, sosyal medya sayfanızı tanıtmanın ve daha fazla insanı sizi Instagram’da takip etmeye teşvik etmenin kolay bir yoludur.
WordPress altbilgisine bir fotoğraf akışı eklemenin en kolay yolu Smash Balloon Instagram Feed kullanmaktır. WordPress için en iyi Instagram eklentisidir ve web sitenize kolayca bir fotoğraf akışı eklemenizi sağlar.
Sosyal medya akışını altbilginize ekledikten sonra, Smash Balloon yeni Instagram fotoğraflarını otomatik olarak getirecektir. Bu şekilde, altbilginiz web sitenizi ziyaret eden kişilere her zaman en son Instagram fotoğraflarınızı gösterecektir.
Bir çevrimiçi mağaza işletiyorsanız, WordPress altbilgisine Instagram’da alışveriş yapılabilir görseller ekleyerek daha fazla satış elde edebilirsiniz.
Smash Balloon, Instagram akışının altbilginizde nasıl görüneceğine dair ince ayar yapmak için ihtiyacınız olan tüm araçlara sahiptir.
Örneğin, kullanıcı dostu Smash Balloon editörü ile farklı düzenler arasında seçim yapabilir, bir ‘Takip Et’ düğmesi ekleyebilir, akışınızı mobil cihazlar için optimize edebilir ve daha fazlasını yapabilirsiniz.

Adım adım talimatlar için lütfen Instagram’ı WordPress’e kolayca yerleştirme kılavuzumuza bakın.
Feed’in nasıl göründüğünden memnun olduğunuzda, web sitenizin altbilgisine ekleme zamanı gelmiştir. Basitçe Görünüm ” Widget ‘lar bölümüne gidin ve mavi ‘+’ düğmesine tıklayın.

Doğru bloğu bulmak için arama alanına ‘Instagram Feed’ yazın. WordPress’in yerleşik bir Instagram Akışı düğmesine sahip olduğunu unutmayın, bu nedenle resmi Instagram logosuna sahip bloğu kullandığınızdan emin olun.
Artık bloğu sitenizin altbilgisine sürükleyip bırakabilirsiniz.

Bunu yaptıktan sonra, sadece ‘Güncelle’ye tıklayın. Bundan sonra, Instagram akışınızı altbilgide görmek için web sitenizi ziyaret edebilirsiniz.
Tam Site Düzenleyicisi ile Instagram Akışı Ekleme
Smash Balloon Instagram akışını blok özellikli bir WordPress temasına eklemek kolaydır.
Yukarıda açıklanan işlemin aynısını izleyerek tam site düzenleyicisinde altbilgi şablonunu açmanız yeterlidir. Ardından, altbilgi şablonundaki ‘+’ düğmesine tıklayın.

Bunu yaptıktan sonra, ‘Instagram Feed’ yazın ve altbilgiye eklemek için göründüğünde doğru bloğu seçin.
Tam site editörü, oluşturduğunuz Instagram akışını otomatik olarak gösterecektir.

Bunu yaptıktan sonra, özel Instagram beslemesi fotoğraf beslemesini yayınlamak için ‘Kaydet’e tıklamanız yeterlidir.
7. WordPress’te Yapışkan Altbilgi Çubuğu Ekleme
Altbilgi alanında özel teklifler veya bildirimler göstermek mi istiyorsunuz?
Ziyaretçi kaydırdıkça ekranın altına yapışıp kalan bir altbilgi çubuğu oluşturabilirsiniz.
Bu tür bir yapışkan altbilgi çubuğu oluşturmak için OptinMonster‘a ihtiyacınız olacak. Piyasadaki en iyi dönüşüm optimizasyon yazılımıdır ve web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize olanak tanır.
OptinMonster ayrıca web sitenizin altbilgisinde kişiselleştirilmiş özel mesajlar gösterebilmeniz için güçlü görüntüleme kuralları ile birlikte gelir.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir.
Bundan sonra, OptinMonster eklentisini WordPress web sitenize yükleyin ve etkinleştirin. Etkinleştirmenin ardından Mevcut Hesabınızı Bağlayın’ı seçin.

Şimdi OptinMonster hesabınız için e-posta adresinizi ve şifrenizi yazabilirsiniz.
Bağlandıktan sonra, OptinMonster ” Kampanyalar sayfasına gidin ve ‘İlk kampanyanızı oluşturun’ veya ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda, kampanya türünüz olarak ‘Kayan Çubuk’u seçin ve ardından bir şablon seçin.
Bir OptinMonster şablonunu önizlemek için, farenizi şablonun üzerine getirin ve ardından ‘Önizleme’ düğmesine tıklayın.

Beğendiğiniz bir şablon bulduğunuzda, ‘Şablonu Kullan’ düğmesine tıklayın.
Daha sonra kampanya için bir ad yazabilirsiniz. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir başlığı kullanabilirsiniz.

Bu işlem tamamlandıktan sonra ‘İnşaata Başla’ya tıklayın.
Bu sizi altbilgi çubuğunu tasarlayabileceğiniz OptinMonster’ın sürükle ve bırak kampanya oluşturucusuna götürecektir. Düzenlemek istediğiniz herhangi bir öğeye tıklamanız veya sol sütundan yeni blokları sürükleyip bırakmanız yeterlidir.

Kampanyanın görünümünden memnun olduğunuzda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Ardından, kampanyayı canlı hale getirmek için ‘Yayınla’yı seçin.

Artık değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesini seçebilir ve ardından OptinMonster kampanya oluşturucusunu kapatmak için sağ üst köşedeki ‘X’ işaretine tıklayabilirsiniz.
WordPress panosuna geri dönün, ‘Durum’ açılır menüsünü açın ve ‘Yayınlandı’yı seçin.

Son olarak, ‘Kaydet’e tıklayın.
Şimdi, kayan altbilgi çubuğunu çalışırken görmek için WordPress web sitenizi ziyaret edin.

OptinMonster’ı ayrıca, terk edilmiş sepet satışlarını kurtarmanıza yardımcı olabilecek slaytlı altbilgi açılır pencereleri, geri sayım zamanlayıcıları ve hedeflenmiş altbilgi bildirimleri dahil olmak üzere her türlü yüksek dönüşümlü kampanya oluşturmak için de kullanabilirsiniz.
8. WordPress Altbilgisine Sosyal Düğmeler Ekleme
WordPress temanızdaki altbilgi alanını kullanmanın bir başka iyi yolu da sosyal medya simgelerini görüntülemektir. Bu, farklı profillerinizi tanıtmanın ve Twitter, Facebook ve diğer popüler platformlarda daha fazla takipçi edinmenin kolay bir yoludur.
Bu düğmeleri eklemenin en iyi yolu Social Icons Widget eklentisini kullanmaktır. Bu eklenti tüm büyük sosyal ağları destekler ve aralarından seçim yapabileceğiniz birden fazla simge stiliyle birlikte gelir.
Sosyal Simgeler Widget’ını etkinleştirdikten sonra Görünüm ” Wid get’lar sayfasına gidin. Daha sonra ‘+’ düğmesine tıklayabilir ve ‘Sosyal Simgeler Bloğu’nu arayabilirsiniz.
Doğru blok göründüğünde, bunu altbilgi alanına sürükleyip bırakın.

Varsayılan olarak, Sosyal Simgeler Bloğunda zaten birkaç sosyal medya simgesi yerleşiktir.
Bu simgelerden herhangi birini kendi sosyal profillerinize bağlamak için tıklamanız yeterlidir. Görünen küçük çubuğa, tanıtmak istediğiniz sayfanın URL’sini yazın.

Bu sosyal medya platformu için farklı bir simge kullanmak ister misiniz?
Ardından ‘Ayrıntıları Düzenle’ bağlantısına tıklamanız yeterlidir. Bu, sosyal simge için yeni bir görsel seçebileceğiniz bir pencere açar.

Bu işlemi her bir yerleşik sosyal medya simgesi için tekrarlamanız yeterlidir.
Bu varsayılan simgelerden birini kaldırmak istiyorsanız, ‘Simgeyi sil’ seçeneğine tıklayın.

Altbilgi alanına eklemek isteyebileceğiniz sayısız sosyal medya platformu ve diğer web siteleri vardır.
Bunu yapmak için ‘+’ düğmesine tıklayın.

Şimdi bir sosyal medya simgesi seçebilir ve yukarıda açıklanan aynı süreci izleyerek bir bağlantı ekleyebilirsiniz.
Sosyal medya simgelerinin kurulumundan memnun olduğunuzda ‘Güncelle’ye tıklayın. Şimdi, web sitenizi ziyaret edin ve sosyal düğmeleri çalışırken görmek için altbilgi alanına kaydırın.

Bonus: Web sitenize daha fazla sosyal özellik eklemek ister misiniz? Kitlenizi büyütmek için WordPress için en iyi sosyal medya eklentileri uzman seçimimize bir göz atın.
Tam Site Düzenleyicisi ile Sosyal Düğmeler Ekleme
Blok özellikli bir tema mı kullanıyorsunuz? O zaman Temalar “ Düzenleyici ‘ye gidip altbilgi şablonu bölümünü açarak altbilgiye sosyal simgeler ekleyebilirsiniz.
Şimdi ‘+’ düğmesine tıklayabilir ve ‘Sosyal Simgeler bloğu’ yazabilirsiniz.

Doğru blok göründüğünde, bunu altbilgi şablonunun üzerine sürükleyip bırakın.
Bu, varsayılan sosyal simgeleri içeren bir blok ekler.

Artık bu simgeleri özelleştirebilir ve yukarıda açıklanan aynı süreci izleyerek yeni sosyal düğmeler ekleyebilirsiniz.
Düğmelerin görünümünden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklamanız yeterlidir. Artık web sitenizi ziyaret ettiğinizde, blok özellikli altbilgide sosyal simgeleri göreceksiniz.
9. WordPress Altbilgisine Telefon Numarası Ekleme
Telefon üzerinden müşteri desteği sunuyorsanız, WordPress altbilgi alanına telefon numaranızı eklemek kullanıcıların sizinle iletişime geçmesine yardımcı olabilir.
Bunun için bir iş telefonu numarasına ihtiyacınız olacak. Küçük işletmeler için en iyi iş telefonu hizmeti olan Nextiva‘yı kullanmanızı öneririz.

Nextiva, daha ucuz aramalar yapmanıza ve çağrı yönlendirme, sınırsız ücretsiz yurt içi arama, e-postaya ve metne sesli posta ve daha fazlası gibi gelişmiş özellikleri kullanmanıza olanak tanır.
Ayrıca aynı numarayı birden fazla cihaz ve el cihazında kullanabilir ve internet bağlantısı olan herhangi bir cihazdan aramaları yönetebilirsiniz.
Bir işletme telefon numarasına sahip olduğunuzda, bunu web sitenize eklemeniz gerekir. Bunun en kolay yolu, WordPress sitenize tıkla ve ara düğmesi ekleyen WP Call Button eklentisini kullanmaktır.

Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelindeki Ayarlar ” WP Çağrı Düğmesi ‘ni ziyaret etmelisiniz.
Burada, ‘Şimdi Ara Düğmesi Durumu’ anahtarına tıklayın, böylece ‘Aktif’ görünür.

Ardından, ‘Telefon Numarası’ alanına işletmenizin telefon numarasını yazın.
Varsayılan olarak, düğme ‘Bizi Arayın’ metnini gösterir, ancak bunu ‘Çağrı Düğmesi Metni’ alanına yazarak kendi özel mesajınızla değiştirebilirsiniz.

Bundan sonra, Çağrı Düğmesi Konumu bölümüne gidin ve düğmeyi web sitenizde nerede göstermek istediğinizi seçin. Örneğin, düğmeyi sağ alt köşede gösterebilir veya tüm altbilgi alanını kaplayan bir banner oluşturabilirsiniz.
Düğmenin kurulumundan memnun olduğunuzda ‘Değişiklikleri Kaydet’e tıklayın. Bundan sonra, tıklamaya çağrı düğmesini çalışırken görmek için web sitenize gitmeniz yeterlidir.
Aramak için tıkla düğmesi kullanmak istemiyor musunuz? O zaman bazı farklı seçenekler için WordPress’te tıklanabilir telefon numaraları ekleme kılavuzumuza bakın.
10. WordPress Altbilgisine İletişim Formu Ekleme
Web sitenizin altbilgisi çıkmaz sokak olmak zorunda değil. Yukarıda açıklanan süreci izleyerek bir navigasyon menüsü eklediyseniz harika bir başlangıç yapmışsınız demektir. Ancak, altbilgi alanına bir iletişim formu ekleyerek müşterileri sizinle bağlantı kurmaya da teşvik edebilirsiniz.
İşte WPForms burada devreye giriyor.
WPForms en iyi WordPress iletişim formu eklentisidir ve sadece birkaç tıklama ile bir iletişim formu oluşturmanızı sağlayan hazır bir Basit İletişim Formu şablonu ile birlikte gelir.
Eklentiyi etkinleştirdikten sonra, WPForms ” Yeni Ekle ‘ye gidin ve iletişim formu için bir ad yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Ardından, ‘Basit İletişim Formu’ şablonunu bulun ve ‘Şablonu Kullan’ düğmesine tıklayın.
WPForms şimdi şablonu form oluşturucusunda açacaktır. Şablonda genellikle ihtiyaç duyacağınız tüm alanlar zaten vardır, ancak sol taraftaki menüden sürükleyip formunuza bırakarak daha fazla alan ekleyebilirsiniz.

Ayrıca düzenlemek için herhangi bir alana tıklayabilir ve sürükle bırak yöntemini kullanarak formdaki alanları yeniden düzenleyebilirsiniz.
Bir alanı silmek için farenizi o alanın üzerine getirin ve ardından beliren küçük çöp kutusu simgesine tıklayın.

Hazır olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
İletişim formunu altbilginize eklemek için WordPress panosundaki Görünüm ” Widget ‘lar sayfasına gidin.
Burada, ‘+’ düğmesine tıklayın ve ‘WPForms’u arayın. Doğru blok göründüğünde, temanızın altbilgi alanına sürükleyip bırakın.

Bundan sonra, ‘Form’ açılır menüsünü açın ve iletişim formunuzu seçin.
Ayrıca, iletişim formunun üzerinde görünecek isteğe bağlı bir başlık da ekleyebilirsiniz.

Bunu yaptıktan sonra, ‘Güncelle’ düğmesine tıklayın.
Artık web sitenizi ziyaret ettiğinizde altbilgide yeni iletişim formunu göreceksiniz.

Tam Site Düzenleyicisi ile İletişim Formu Ekleme
Blok özellikli bir temanın altbilgisine iletişim formu eklemek mi istiyorsunuz?
Ardından Temalar “ Düzenleyici ‘ye gitmeniz ve altbilgi şablonu bölümünü açmanız gerekir. Burada, ‘+’ simgesine tıklayın ve doğru bloğu bulmak için ‘WPForms’ yazın.

Ardından, bloğu altbilgi alanına sürüklemeniz yeterlidir.
WPForms bloğunda, ‘Bir Form Seçin’ açılır menüsünü açın ve yeni oluşturduğunuz iletişim formunu seçin.

İletişim formunu canlı hale getirmeye hazır olduğunuzda, ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Bonus: Size Fikir Verecek Altbilgi Tasarım Örnekleri
Altbilginize eklemek istediğiniz tüm özelliklere karar verdikten sonra, daha fazla fikir edinmek için bazı altbilgi tasarım örneklerine de göz atmalısınız.
Örneğin, WPBeginner’ın altbilgisine bir göz atabilirsiniz. Ürünlerimiz ve ücretsiz araçlarımız için önemli bağlantılarla tasarımımızı temiz ve basit tuttuğumuzu fark edeceksiniz.

Altbilgimiz, okuyucuların ihtiyaç duyacağı tüm bilgileri dağınık görünmeden sunarak harika bir örnek oluşturuyor.
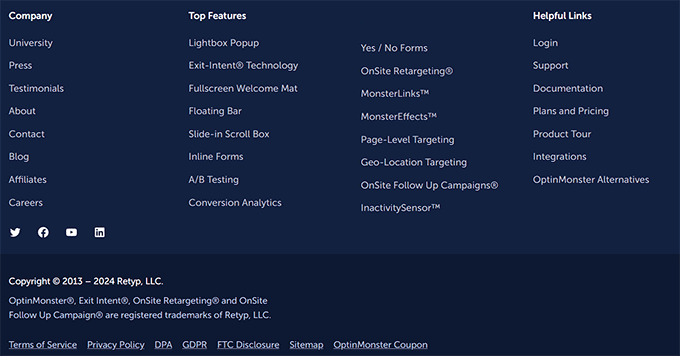
Benzer şekilde, OptinMonster’ ın altbilgisinde dokümantasyon gibi önemli sayfalara bağlantılar gösterilir ve yazılımın en iyi özelliklerinin bir listesi bulunur. Bu altbilgi, kullanıcıları siteyi daha fazla keşfetmeye teşvik edebilir ve hatta satın alma işlemiyle sonuçlanabilir.

Öte yandan, Neil Patel’in altbilgisine göz atabilirsiniz. Okuyucular için hızlı gezinme bağlantıları ile kompakt ve anlaşılır.
Buna benzer bir altbilgi ekleyerek, kullanıcılara sitenizle ilgili önemli ayrıntıları, dikkatlerini ana içerikten uzaklaştırmadan sunmuş olursunuz.

Daha fazla fikir ve ilham almak için lütfen en iyi altbilgi tasarım örnekleri listemize bir göz atın.
Umarız bu makale, WordPress altbilginizi daha kullanışlı hale getirmek için hangi şeyleri ekleyeceğinize karar vermenize yardımcı olmuştur. WordPress’te yapışkan bir kayan altbilgi çubuğunun nasıl oluşturulacağına ilişkin kılavuzumuzu ve maksimum sonuç almak için harika kenar çubuğu hileleri listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed
As for the design aspect is concerned, I also feel on the same lines that it should be minimal and simple.
This can be witnessed in all of the awesome motive companies website footer. They are feature rich having enough number of navigation, making it easy to navigate and have simple and minimalistic design.
Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.