WordPress temanızı değiştirmek web sitenize yeni bir görünüm kazandırabilir ve işlevselliğini artırabilir, ancak bu hafife alınacak bir şey değildir. Doğru hazırlıklar yapılmazsa, bozuk düzenlere, içerik kaybına veya sitenizin performansına zarar verebilecek SEO sorunlarına yol açabilir.
Yıllar boyunca sayısız WordPress web sitesi üzerinde çalıştık ve temaları sorunsuz bir şekilde başarıyla değiştirdik. Tüm bu deneyimler sayesinde, tema değişikliklerini sorunsuz hale getirmek için en iyi uygulamaları öğrendik ve yaygın hatalardan kaçınmak için hangi adımların atılması gerektiğini tam olarak biliyoruz.
Bu WordPress kontrol listesinde, WordPress temalarını değiştirmeden önce yapmanız gereken en önemli şeyleri paylaşacağız.

Editörün Notu: Temaları nasıl değiştireceğinize dair adım adım talimatlar arıyorsanız, lütfen WordPress temanızı nasıl düzgün bir şekilde değiştireceğinize dair yeni başlayanlar için hazırladığımız kılavuza bakın.
WordPress Teması Değiştirmek İçin Neden Kontrol Listesi Kullanmalısınız?
Tema değiştirmek, her web sitesi sahibinin en az birkaç yılda bir verdiği önemli bir karardır. Elbette neden tema değiştireceğinize karar vermeli ve tüm ihtiyaçlarınıza uygun bir tema seçmelisiniz.
Öneriler arıyorsanız göz atabileceğiniz en iyi WordPress çok amaçlı temalar ve en iyi WordPress blog tem aları listemiz var.
Ancak doğru hazırlık yapılmazsa tema değişikliği kırık bağlantılar, eksik içerik ve hatta arama motoru sıralamalarında düşüş gibi beklenmedik sorunlara yol açabilir.
Bir kontrol listesi düzenli kalmanıza yardımcı olur ve her adımın ele alınmasını sağlayarak geçiş sırasında sorun çıkma riskini en aza indirir.
Ayrıca sitenizi yedeklemek veya yeni temayı bir hazırlık sitesinde test etmek gibi önemli görevleri gözden kaçırmamanıza yardımcı olur. Net, adım adım bir kılavuz izleyerek tüm içeriğinizin, ayarlarınızın ve SEO çabalarınızın korunmasını sağlayabilirsiniz.
Bunu söyledikten sonra, işlem sırasında herhangi bir içerik veya veri kaybetmediğinizden emin olmak için aşağıdaki kontrol listemize bir göz atalım.
1. WordPress Tema Özelleştirmelerini Not Edin
Bazı WordPress web sitesi sahipleri, doğrudan tema dosyalarına kod parçacıkları ekleyerek WordPress temalarını özelleştirir. Kod parçacıkları, web sitenize stok temanın bir parçası olmayan yeni özellikler eklemek için harika bir yol olabilir.
Ancak bu snippet’leri doğrudan tema dosyalarınıza eklerseniz, izlerini kaybetmek kolay olabilir.
Bu değişiklikleri siz veya bir web geliştiricisi yaptıysa, mevcut tema dosyalarınızı gözden geçirdiğinizden ve eklenen tüm ek kodları not ettiğinizden emin olun.
Gelecekte kod parçacıkları eklemek için her zaman WPCode gibi bir kod parçacıkları eklentisi kullanmanızı öneririz. Bu şekilde, daha sonra tema değiştirseniz bile bu kod parçacıklarını saklayabilirsiniz.
Daha fazla ayrıntı için web’deki parçacıkları WordPress’e yapıştırmaya ilişkin başlangıç kılavuzumuza bakın.
2. Güncel WordPress Tema Performans Ölçümlerini Alın
Temanızı değiştirmeden önce mevcut web sitenizin yükleme hızını ve performansını kontrol etmelisiniz. Bu, tema değiştirdikten sonra sayfa yükleme süresindeki farklılıkları karşılaştırmanızı sağlar.
WordPress hızı ve performansı kullanıcı deneyimi ve WordPress SEO‘sunda önemli bir rol oynadığından, yeni temanın şu anda kullandığınızdan daha hızlı olduğundan emin olmanız gerekir.
IsItWP’nin ücretsiz web sitesi hız testi aracı gibi bir WordPress hız testi aracı kullanarak mevcut web sitesi hız ölçümlerinizi kolayca kontrol edebilirsiniz.

Daha fazla ayrıntı için web sitesi hız testinin nasıl yapılacağına ilişkin kılavuzumuza bakın.
3. Mevcut Tema Kenar Çubuklarını ve Widget Alanlarını Not Edin
Kenar çubukları, web sitenize e-posta bülteni abonelik formları, sosyal medya düğmeleri, popüler gönderiler ve daha fazlası gibi farklı widget ‘lar eklemek için kullanılır.
Her temanın farklı widget alanları olduğundan, tema değiştirirseniz widget’larınız beklenmedik şekilde hareket edebilir veya sitenizden kaybolabilir.
Bu nedenle tema değiştirmeden önce WordPress kenar çubuklarınızda ve web sitenizin diğer widget alanlarında hangi widget’ları kullandığınızı not etmeniz önemlidir. Daha sonra, geçiş yaptıktan sonra bunları kolayca çoğaltabilirsiniz.
Herhangi bir özel kod veya kısa kod eklediyseniz, bu kodu kopyaladığınızdan ve yeni temanızla kullanabilmek için güvenli bir yere kaydettiğinizden emin olun.
4. Mevcut WordPress İzleme Kodlarını Kopyalama
Birçok kullanıcı analitik izleme kodunu doğrudan tema dosyalarına ekler. Bazı WordPress temaları da izleme kodlarını doğrudan tema seçenekleri panelinize eklemenize izin verir.
Bu önemli izleme kodlarını gözden kaçırmak yaygın bir hatadır.
Analitik, reklam ve daha fazlası için kullandığınız tüm web sitesi izleme kodlarınızı kopyaladığınızdan emin olmanız gerekir, böylece bunları yeni web sitenize ekleyebilirsiniz.
İşinizi kolaylaştırmak istiyorsanız, Google Analytics’i WordPress’e yüklemek için MonsterInsights gibi bir eklenti kullanmanızı öneririz.
MonsterInsights’ı kullanarak analizlerinizde kesinti veya veri kaybı olmayacağından emin olabilirsiniz. Ayrıca bağlantı tıklamaları ve düğme tıklama takibi, WordPress kategori ve etiket analizi, yazar takibi ve çok daha fazlası gibi bonus takibin kilidini açacaksınız.

Diğer tüm izleme kodları için ücretsiz WPCode eklentisini kullanabilirsiniz. Daha fazla ayrıntı için WordPress’te üstbilgi ve altbilgi kodlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
5. Mevcut WordPress Web Sitenizi Yedekleyin
Web sitenizi düzenli olarak yedeklemek her zaman iyi bir fikirdir. Temanızı değiştirmeden önce yazılarınızı, sayfalarınızı, eklentilerinizi, medyanızı ve veritabanlarınızı tamamen yedeklemelisiniz.
Bunu yapmanın en kolay yolu, tüm sitenizin yedeğini oluşturmak için bir WordPress yedek leme eklentisi kullanmaktır.
Duplicator eklentisini kullanmanızı öneririz. Kolayca otomatik, zamanlanmış yedeklemeler oluşturmanıza ve bunları Dropbox, Google Drive ve daha fazlası gibi bulut depolama hizmetlerine kaydetmenize olanak tanır.

Aracı gerçek zamanlı olarak kapsamlı bir şekilde test ettik ve güvenilir olduğunu güvenle söyleyebiliriz. Daha fazlasını öğrenmek için Duplicator incelememize bakın.
Başlangıç için Duplicator’ın ücretsiz bir sürümü de var. Daha fazla ayrıntı için WordPress sitesinin nasıl yedekleneceğine ilişkin bu kılavuza bakın.
Bu, tema değiştirirken herhangi bir şey ters giderse web sitenizi kolayca kurtarabilmenizi sağlamaya yardımcı olacaktır.
6. WordPress Sitenizi Bakım Moduna Alın
Sitenizde değişiklik yaparken, web sitenizi bakım moduna almak her zaman iyi bir uygulamadır. Bakım modu, ziyaretçilerinize kullanıcı dostu bir bildirim göstermenizi sağlar.

Bu, ziyaretçilerinizin web sitenizi yarı bitmiş veya yapım aşamasındayken görmesini önlemeye yardımcı olur.
Bunu yapmak için SeedProd eklentisini kullanmanızı öneririz. SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak WordPress sayfa oluşturucusudur.
Kolayca özel bakım modu sayfaları, açılış sayfaları, çok yakında sayfaları, 404 sayfaları ve daha fazlasını oluşturmanızı sağlar. İş ortağı markalarımızdan bazıları bakım modu sayfaları oluşturmak için kullandı ve sonuçlar harika oldu. Daha fazla bilgi edinmek için SeedProd incelememize bakın.

Daha fazla ayrıntı için WordPress sitenizi bakım moduna alma hakkındaki kılavuzumuza bakın.
7. Tüm İşlevselliği ve Yüklü WordPress Eklentilerini Test Edin
Yeni bir WordPress temasını etkinleştirdikten sonra, eskisiyle aynı işlevselliğe sahip olduğunuzdan ve tüm eski eklentilerinizin yeni temanızla çalıştığından emin olmanız gerekir.
Eski WordPress tema dosyalarınızdan kopyaladığınız kod parçacıklarını geri ekleyerek başlayabilirsiniz. Daha fazla ayrıntı için WordPress’e kod parçacıkları yapıştırmaya yeni başlayanlar için kılavuzumuza bakın.
Ardından, sitenizin WordPress eklentileri tarafından desteklenen özelliklerini kullanarak biraz zaman geçirin. Şu anda herhangi bir hatayla karşılaşıyorsanız, WordPress hatalarını gidermek için yeni başlayanlar kılavuzumuza bakın.
8. Yeni WordPress Temasını Tarayıcılar ve Cihazlar Arasında Test Edin
Çapraz tarayıcı testi, yeni web sitenizin farklı tarayıcılarda, ekran boyutlarında, işletim sistemlerinde ve mobil cihazlarda iyi göründüğünden emin olmanıza yardımcı olacaktır.
Ziyaretçilerinizin çoğu WordPress blogunuzu ziyaret etmek için muhtemelen Google Chrome kullanacaktır. Ancak Firefox, Microsoft Edge, Safari ve daha fazlası gibi diğer web tarayıcıları dünya çapında yüz milyonlarca kullanıcı tarafından kullanılmaya devam ediyor.
Yeni web siteniz bu tarayıcılardan birinde düzgün çalışmıyorsa, ziyaretçileri ve trafiği kaçırıyorsunuz demektir.
Neyse ki, web sitenizin farklı tarayıcılarda ve cihazlarda nasıl göründüğünü görmek için her türlü çapraz tarayıcı test aracını kullanabilirsiniz.
Daha fazla ayrıntı için WordPress sitesinin farklı tarayıcılarda nasıl test edileceğine ilişkin kılavuzumuza bakın.
9. Artık İhtiyacınız Olmayan WordPress Eklentilerini Silin
Bazı WordPress temaları, temayı yüklediğinizde eklentileri önceden yükler. Bunlardan bazıları yararlı olabilir, ancak diğer zamanlarda bunlara ihtiyacınız olmayacaktır.
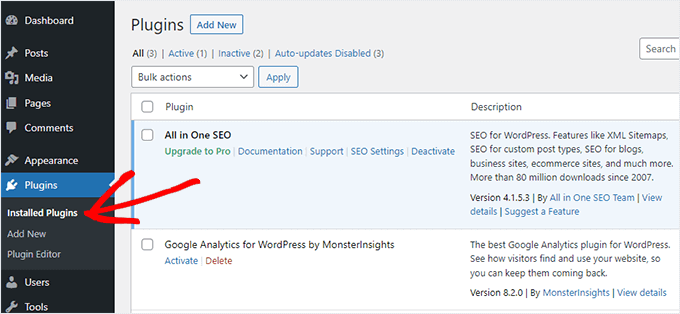
Temanıza yeni eklenti eklenip eklenmediğini görmek için Eklentiler ” Yüklü Ek lentiler bölümüne gitmeniz yeterlidir.

Şimdi, silmeye değer eklenti olup olmadığını görmek için tüm eklenti listenizi gözden geçirmek için de iyi bir zaman.
Yeni temanızla birlikte kullanabileceğiniz yüksek kaliteli eklentiler arıyorsanız, WordPress eklentileri arasından seçtiklerimize göz atın.
10. Kullanıcılarınıza Yeni Web Sitenizin Yayında Olduğunu Haber Verin
Yeni WordPress temanızı canlı hale getirmeye hazır olduğunuzda bakım modunu kapatabilirsiniz.
Ayrıca okuyucularınızla iletişime geçerek onlara yeni web sitenizden bahsetmelisiniz. Bu, hedef kitlenizi büyük tasarım değişiklikleri nedeniyle kafalarının karışmaması için hazırlayacak ve abonelerinizin yeni tasarımı görmek için sitenize geri dönmelerini sağlayacaktır.
İşte yeni web sitemizin yeniden tasarımı hakkında Facebook’ta paylaştığımız örnek bir gönderi.

Hedef kitlenizi e-posta bülteniniz, sosyal medya ve anlık bildirimler aracılığıyla bilgilendirmenizi öneririz.
Sitenizi tanıtmak için daha fazla yol arıyorsanız, blog yazılarınızı okuyucularla nasıl paylaşacağınıza ilişkin kılavuzumuza bakın.
11. Yeni WordPress Temanız için Yükleme Hızlarını Test Edin
Yeni temanız yayına girdiğinde ve yukarıdaki adımları uyguladığınızda, başka bir hız testi yapmanın zamanı gelmiş demektir. İdeal olarak, yeni web siteniz daha hızlı olacak ve hız testinizde daha iyi puanlar alacaktır.
Bunu yapmak için, daha önce kullandığınız web sitesi hız aracını kullanın ve sonuçları karşılaştırın.
Yeni tema eski temanızdan daha yavaşsa, birden fazla test yaptığınızdan, farklı alanlardan test yaptığınızdan ve düşüşe neden olabilecek herhangi bir önbellek veya güvenlik duvarı ayarınız olup olmadığını kontrol ettiğinizden emin olun.
12. WordPress Web Sitenizin Hemen Çıkma Oranını İzleyin
Hemen çıkma oranı, web sitenize gelen ve ikinci bir sayfaya geçmeden ayrılan ziyaretçilerin yüzdesidir. Hemen çıkma oranının yüksek olması, ziyaretçinizi harekete geçecek kadar uzun süre sitenizde kalmaya ikna edemediğiniz anlamına gelir.
Temaları değiştirdikten sonra hemen çıkma oranınızı izlemeniz önemlidir. Bazı temalar, ziyaretçilerin sitenizde gezinmesine yardımcı olma konusunda daha dost canlısıdır.
Tema değiştirdiğinizden bu yana hemen çıkma oranınız arttıysa, bunu düşürmek için çalışmak isteyeceksiniz. Bunu navigasyon menülerinizi geliştirerek, popüler gönderiler widget’ı ekleyerek, daha fazla dahili bağlantı ekleyerek ve daha fazlasını yaparak yapabilirsiniz.
Daha fazla ayrıntı için WordPress’te sayfa görüntülemelerini artırma ve hemen çıkma oranını azaltma hakkındaki kılavuzumuza bakın.
13. WordPress Web Sitenizi Geliştirmek için Okuyucu Geri Bildirimlerini Dinleyin
Son olarak, yeni bir temaya geçtikten sonra okuyucu geri bildirimlerini dinlemeniz önemlidir. Bazı okuyucular tasarımınızın belirli kısımlarını sevebilir veya nefret edebilir.
Her okuyucuyu dinlemek ve önerdikleri değişiklikleri yapmak zorunda değilsiniz. Ancak aynı sorunu yaşayan bir grup okuyucu varsa, muhtemelen araştırmaya değer.
Web sitenize bir iletişim formu ekleyerek veya yeni tasarımınız hakkında okuyucu geri bildirimi isteyen bir anket düzenleyerek ziyaretçi geri bildirimi toplayabilirsiniz.
Bunu yapmanın en kolay yolu WPForms kullanmaktır. Piyasada 6 milyondan fazla web sitesi tarafından kullanılan en iyi WordPress anket eklentisidir.

Sürükle ve bırak oluşturucu ile kolayca ilgi çekici anket formları oluşturmanızı sağlar.
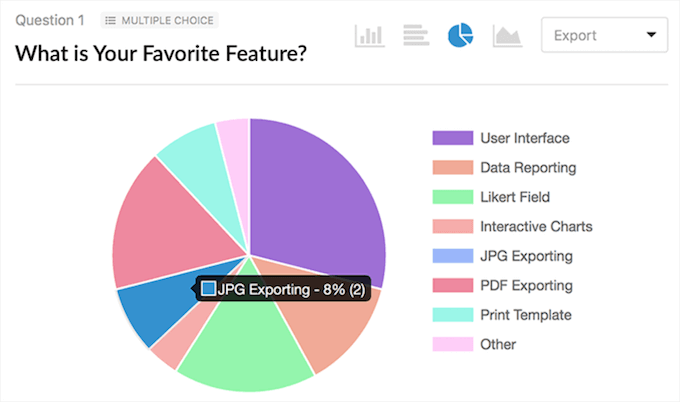
Ayrıca, raporlama bölümü sonuçlarınızı analiz etmenize yardımcı olmak için otomatik olarak güzel raporlar oluşturur.

Daha fazla ayrıntı için WordPress’te anket oluşturma kılavuzumuza bakın.
Umarız bu makale WordPress temalarını değiştirmeden önce tam olarak ne yapmanız gerektiğini öğrenmenize yardımcı olmuştur. Ayrıca moda blogları için en iyi WordPress temaları listemizi ve WordPress temanızı nasıl özelleştireceğinizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
What about setting up a staging environment to test the new theme and ensure everything is working properly before pushing the changes to live website?
WPBeginner Support
It is not a requirement but it is something you can do for live sites that you want to be extra certain about the changes before committing them
Admin
Dayo Olobayo
Great point about noting customizations from the current theme. I hadn’t thought about that. Is it easy to carry those customizations over to a new theme?
WPBeginner Support
It would heavily depend on the specific customization you are looking to move.
Admin
Mrteesurez
Yes, it’s depends but it’s possible to some extent. Firstly note that you new theme comes with its own style, look and layout. If you have added some custom CSS, Ensure all the CSS code you added to the customizer are copy to the new theme and use the same colour combination of your former theme.
Ayanda Temitayo
Does changing WordPress theme affects ranking as such? I changed one of my blog theme sometimes ago and I lost some of my post rankings… Maybe not. But I ain’t gonna try changing any blog theme again.
Thanks for this insight.
WPBeginner Support
It would depend on the changes but as you are changing a large amount of your site the changes can improve your rankings as well.
Admin
Peter Iriogbe
Thank you for the step-by-step guide. Is it necessary to create a 404 page to inform users, or is it acceptable to display a message on the screen indicating that the website is in maintenance mode? What would you recommend?
WPBeginner Support
IT is important to have a coming soon or maintenance mode page. A 404 page would only be helpful if someone goes to a bad link on your site instead of a page you have published.
Admin
Muhammad Hammad
My concern is that I have a site with Uncode theme installed for 8 years which is causing a lot of issues as it is not beign able to update. I am planning to change it with the Hello Elementor theme. Will it impact the site’s SEO?
WPBeginner Support
Any change to a site will likely have an affect to your SEO but it can be a positive or negative change. If your current theme is causing errors and problems then you will likely see an improvement in your site’s SEO.
Admin
Moinuddin Waheed
I have used updraft plus for creating backup which is a good choice for making backup.
I will give a try to duplicator as well in the future to see all the features that it has at its end to make the backup process easy and intuitive.
transition from one theme to another is infact a big decision and every care needs to be taken while making a smooth transition without losing anything in the process
Jiří Vaněk
Perhaps another rule I follow is to create a new appearance template for a Child Theme. After all, making modifications in a child theme tends to be easier and of higher quality compared to the main theme, where changes might always get overwritten during updates. That’s something I wouldn’t forget.
WPBeginner Support
Thank you for sharing your recommendation
Admin
andri
What I do, create on localhost first the new theme, after all fix, change it online
Aditya B
Hello WP Beginner team, thanks for an awesome blog. This is exactly what I was searching for. I have one question though. I have used plugins like Monster insights and Header and Footer code to add tracking code to my website. If I change my theme will I have to again repeat the process and will I lose all my analytics data? I hope to see your reply soon.
WPBeginner Support
If you added the code using a plugin method then you wouldn’t need to worry as the code would stay when changing your theme. We would only recommend adding the code using one method as multiple instances of the code could cause issues with your tracking.
Admin
Ally StirlIng
Hi
I’m a newbie and still working on my author site. I’m not sure I picked the right theme but I’m so far down the line that I’m scared it’ll all disappear if I try out another there. While I’m still in ‘coming soon’ csn I try out another theme?
WPBeginner Support
You can certainly try other themes on your site and you should see your previously activated themes in the Appearance>Themes area of your site so the old theme shouldn’t disappear.
Admin
Lynn
I installed a new theme and was in the process of activating it, and now I am completely stuck with the following error message.
Fatal error: Can’t use method return value in write context in /home/easc/public_html/wp-content/themes/hestia/inc/core/class-hestia-public.php on line 864
How do I correct it?
WPBeginner Support
You would want to follow our guide below for how to change your theme when you’re unable to log in:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
raj
hey i have recently changed my wordpress website theme is it necessary to paste the google search console verification code again plzz tell me my post is not indexing in google
WPBeginner Support
That would depend on how you added the code previously. If you manually modified the theme then you would need to add it back. If you used a plugin then you should still have the code on your site.
Admin
Shawn Bird
When I first signed up with WordPress, a decade ago, we could preview our site with a new theme and then decide whether to activate it.
How do we do that now?
Where are the preview and activate options?
WPBeginner Support
You would want to go under Appearance>Customize and change the theme there. Until you save your changes the theme will not change on your site. You may also want to take a look into creating a staging site to test your changes following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Olid Ahmed
I installed the demo importer on my theme now its automatically added so many articles, now what I do of those articles?
WPBeginner Support
You can remove the demo content if you want.
Admin
Anna
Thanks so much for this. It’s so helpful.
WPBeginner Support
You’re welcome
Admin
Janien
I really got a lot out of this article on “what to do when changing themes” I didn’t know that themes cam with their own pages and that’s why I always had more pages than I needed.
WPBeginner Support
That would depend on the theme, some have demo content that you have the choice to download or not.
Admin
ZUBAIR
i had been getting problem in accesing my wp dashboard….my cpanel is easily be able to access,but not the dashboard…
when i try to access it this shows
The page isn’t redirecting properly
An error occurred during a connection
try again
WPBeginner Support
You may want to go through the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/
Admin
Mike
Thanks for the tips. This is great info.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Oluwaseun
Hi, my webpages appear blank even after editing pages and updating. I’ve tried deactivating all plugins and activating one by one but no improvement. What should i do? Should i change my theme?
WPBeginner Support
You may want to try that, for other steps you can try you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Kenny Lambert
I’m using Google Analytics for WordPress by MonsterInsights plugin and have changed themes several times.
I’ve checked and Google Analytics tracking code still intact
This plugin also inserts tracking code for you when you install it
WPBeginner Support
You normally will need to connect the plugin but yes, the plugin allows you to easily swap themes and keep your tracking information
Admin