Serbest çalıştığım ilk günlerde, bir müşterinin sitesini bozan bir kod değişikliği yapmıştım. Neyse ki bir yedeğim vardı, bu yüzden web sitesini hızla geri yükledim ama o zamana kadar yaptığım değişiklikleri kaybettim.
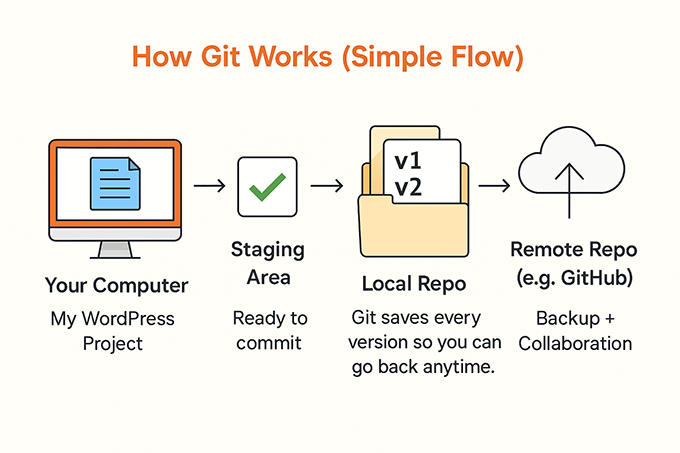
İşte o zaman Git kullanmaya başladım. Bu, tüm değişikliklerinizi kolayca kaydetmenize ve istediğiniz zaman geri almanıza olanak tanıyan bir sürüm kontrol sistemidir.
Yalnız çalışıyor olun veya bir ekiple, Git her güncellemeyi, büyük veya küçük, takip eder. Bu, projelerinizi düzenli tutar ve işbirliğini çok daha sorunsuz hale getirir.
Bu kılavuzda, Git'i WordPress geliştirme için tam olarak nasıl kullandığımı adım adım anlatacağım. Temalarınızı ve eklentilerinizi bir profesyonel gibi nasıl kuracağınızı ve yöneteceğinizi göstereceğim.
ÖZET: Kısa Versiyon
Git Nedir? Kodunuz için bir “kaydet” düğmesi gibi davranan, her değişikliği izlemenize olanak tanıyan bir sürüm kontrol sistemidir.
WordPress ile Neden Kullanılır? Tema ve eklenti geliştirmeyi güvenli bir şekilde yapmanıza, başkalarıyla işbirliği yapmanıza ve hataları kolayca geri almanıza yardımcı olur.
Neler Öğreneceksiniz? Bu rehber, Git'i nasıl kuracağınızı, GitHub adlı bir bulut hizmetine nasıl bağlayacağınızı ve çalışmanızı canlı bir web sitesine nasıl dağıtacağınızı gösterir.

Bu rehberde ele alacağım her şeyin bir özetini aşağıda bulabilirsiniz. Herhangi bir bölüme atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
- Git Nedir?
- Git vs. GitHub – Fark Nedir?
- WordPress Geliştirme İçin Git ve GitHub Nasıl Kullanılır
- Git için Yerel Bir WordPress Ortamı Kurma
- Git'i Yerel Olarak Kurma ve Depo Oluşturma
- Pushing Your Local Project to a New GitHub Repository
- GitHub Temalarını ve Eklentilerini Canlı Bir WordPress Sitesine Dağıtın
- WordPress Eklentilerini ve Temalarını GitHub'dan Yükleyin
- Bilmeniz Gereken Önemli Git ve GitHub Terimleri
- Ek Kaynaklar
- WordPress ile Git Kullanımı Hakkında Sıkça Sorulan Sorular
Git Nedir?
Git, küçük projelerden çok büyük projelere kadar her şeyi hız ve verimlilikle yönetmek üzere tasarlanmış ücretsiz, açık kaynaklı bir sürüm kontrol sistemidir. Zaman içinde kodunuzda veya dosyalarınızda yapılan değişiklikleri takip etmenize yardımcı olur.
Her şey bir depo veya kısaca repo adı verilen bir klasörde saklanır. Git'in tüm proje dosyalarınızı izlediği ana klasör olarak düşünün.

Git, farklı yazılım geliştirme projeleri üzerinde çalışan geliştiriciler tarafından çoğunlukla kullanılır. Birden fazla kişinin ana kod tabanını kendi bilgisayarlarına kopyalamasına olanak tanır.
Her kişi, orijinal dosyalara dokunmadan yerel olarak değişiklikler yapabilir. İşleri bittiğinde, güncellemelerini yönetmeye ve ekip katkılarını organize etmeye yardımcı olan GitHub gibi bir platforma gönderebilirler.
Git vs. GitHub – Fark Nedir?
Yaygın bir kafa karışıklığı noktası, Git ve GitHub arasındaki farktır. Yeni başlıyorsanız, bunları karıştırmak kolaydır. İşte basit bir açıklama:
| Git | GitHub |
|---|---|
| Araç | Hizmet |
| Bilgisayarınızda yerel olarak kurulur ve çalıştırılır. | Git depolarını barındıran bulut tabanlı bir platform. |
| Temel işlevi sürüm kontrolü ve değişiklikleri izlemedir. | Temel işlevi işbirliği ve depoları paylaşmaktır. |
| GitHub olmadan Git kullanabilirsiniz. | Git olmadan GitHub çalışmaz. |
Bitbucket, Launchpad ve Assembla gibi başka Git barındırma hizmetleri de vardır. Ancak GitHub, ek özellikleri ve temiz arayüzü sayesinde en popüler olanıdır.
Özellikle büyük projeleri yöneten ekipler ve uzak çalışanlar için faydalıdır. Her değişikliği izleyebilir, yorum bırakabilir ve gerektiğinde önceki sürümlere geri dönebilirsiniz.
Ve her şey bulutta depolandığı için, bilgisayarınız çökerse veya kaybolursa çalışmanızı kaybetmezsiniz.
Ardından, WordPress geliştirmesi için Git ve GitHub'ı kullanmanın ne zaman mantıklı olacağını inceleyeceğiz.
WordPress Geliştirme İçin Git ve GitHub Nasıl Kullanılır
WPBeginner ve ortak şirketlerimizde, özel WordPress eklentileri ve web siteleri oluştururken çoğunlukla Git ve GitHub kullanıyoruz. Farklı sürümler ve güncellemeler üzerinde çalışırken her şeyi düzenli tutmak için mükemmel araçlardır. İşte ana kullanım alanları:
- Özel WordPress temaları ve eklentileri geliştirme: GitHub tüm kod tabanını barındırabilir. Depoyu klonlayabilir, değişiklikler yapabilir ve canlı sürüme göndermeden önce yerel bir sitede test edebilirsiniz.
- Bir geliştirici ekibiyle işbirliği yapma: Git, birden fazla kişinin birbirlerinin kodunu üzerine yazmadan aynı proje üzerinde çalışmasına olanak tanır.
- Kod değişikliklerini yönetme ve güvenli bir şekilde geri alma: Git'in sürüm kontrolü, bir hata oluşması durumunda kodunuzun önceki herhangi bir sürümüne geri dönebileceğiniz anlamına gelir.
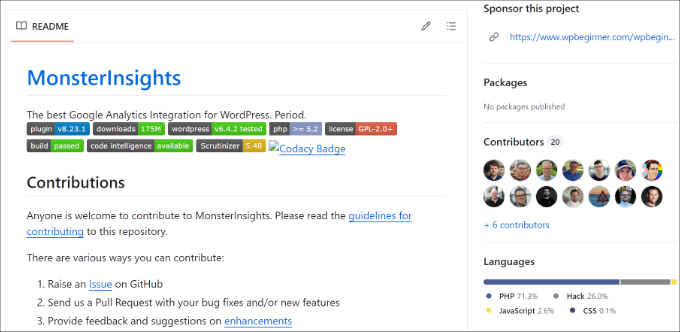
- Açık kaynaklı WordPress projelerine katkıda bulunma: GitHub'daki birçok WordPress eklentisi ve teması açık kaynaklıdır. Herkes depoyu "fork" edebilir, hata düzeltmeleri veya yeni özellikler üzerinde çalışabilir ve katkılarını bir çekme isteğiyle gönderebilir.

WordPress eklentilerini veya temalarını indirmek ve manuel olarak yüklemek için GitHub'ı bile kullanabilirsiniz. GitHub'ın Dropbox veya Google Drive gibi bulut depolama araçları gibi çalışacak şekilde tasarlanmadığını unutmayın.
Ardından, yerel bir eklenti dosyasında nasıl değişiklik yapacağınızı ve bunu adım adım GitHub'a nasıl yükleyeceğinizi göstereceğiz.
Git için Yerel Bir WordPress Ortamı Kurma
Git ve GitHub'ı kullanmadan önce, yerel bir WordPress ortamı oluşturmak en iyi uygulamadır. Burası projeniz üzerinde çalışabileceğiniz, bir WordPress sitesinde değişiklikler yapabileceğiniz, yeni kodunuzu deneyebileceğiniz ve eklenti ile tema geliştirmeyi test edebileceğiniz yerdir.
Yerel bir ortama sahip olmak, canlı web sitenizin dağıtana kadar değişikliklerden etkilenmemesini sağlar. Bir şeyler ters giderse, yerel web sitenizde değişiklikler yapabilir ve kodu hata ayıklayabilirsiniz.
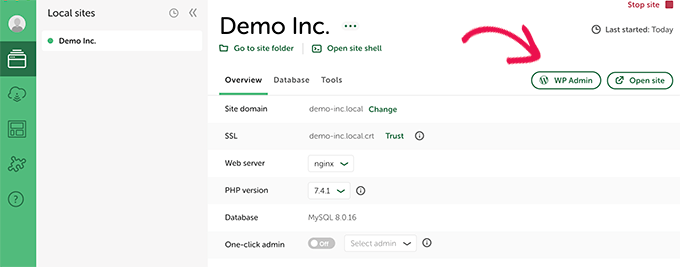
Başlamak için, yerel siteleri bir hazırlık veya canlı sunucu yerine bilgisayarınızda barındırmanıza olanak tanıyan yerel web yazılımlarını kullanabilirsiniz.
Örneğin, Local WP (eski adıyla Local by Flywheel), MAMP, XAMPP ve WampServer gibi yazılımlar yerel ortamlar oluşturmak için harikadır. Kullanımları ücretsizdir ve kurulumları çok kolaydır.

Windows bilgisayara WordPress nasıl kurulur ve Mac'e yerel olarak WordPress nasıl kurulur hakkındaki kılavuzlarımızı takip ederek daha fazla bilgi edinebilirsiniz.
Git'i kurmaya başlamadan önce komut satırının ne olduğunu bilmek önemlidir. Bu, bilgisayarınız için metin tabanlı bir arayüzdür. Endişelenmeyin, göründüğü kadar korkutucu değil! Mac veya Linux'ta Terminal olarak adlandırılır. Windows'ta Komut İstemi veya Git Bash adını vereceğimiz özel bir araç olabilir.
Git'i Yerel Olarak Kurma ve Depo Oluşturma
Adım 1. Git'in zaten kurulu olup olmadığını kontrol edin
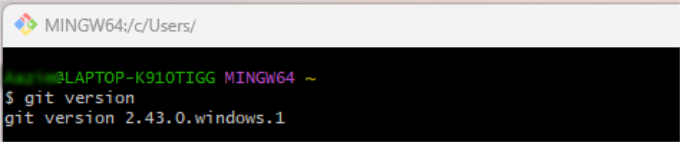
Yerel ortamınız hazır olduğunda, ilk adım Git'in makinenizde zaten olup olmadığını kontrol etmektir. Birçok yeni bilgisayar, özellikle macOS ve Linux cihazları, bunu önceden yüklenmiş olarak gelir. Kontrol etmek için Terminal'i (Mac/Linux) veya Komut İstemi'ni (Windows) açın ve aşağıdaki komutu yazın, ardından Enter tuşuna basın:
git --version
Git yüklüyse, sürüm numarasını göreceksiniz. “Bilinmeyen komut” hatası alırsanız, yüklemeniz gerektiği anlamına gelir.

Adım 2. Git'i İndirin ve Kurun
Resmi Git web sitesini ziyaret edin ve ‘İndirilenler’ bölümüne gidin.

Yükleyiciyi indirmek için işletim sisteminize ait bağlantıya tıklayın. İndirildikten sonra, yükleme sihirbazını çalıştırın ve varsayılan ayarları kabul ederek ekrandaki talimatları izleyin.

Adım 3. Yerel Bir Git Deposu Oluşturun
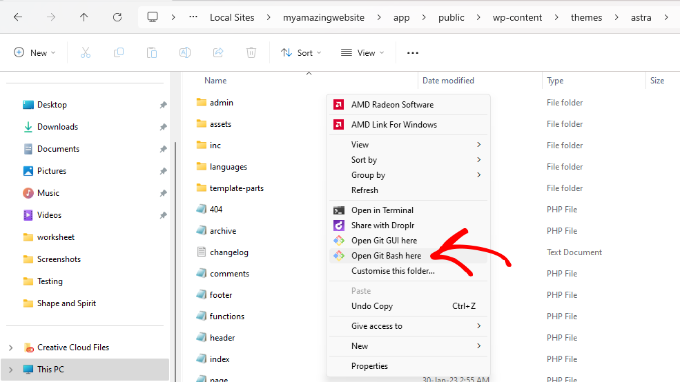
Git yüklendiğine göre, hangi klasörü izlemeye başlayacağını Git'e bildirmeniz gerekir. Öncelikle, yerel WordPress sitenizin dosyalarına gidin. wp-content klasörünü bulun ve üzerinde çalıştığınız belirli eklenti veya tema klasörüne girin. Ardından, komut satırı aracınızı bu klasörün içine açmanız gerekir.
- Tüm sistemler için (evrensel yöntem): Komut satırı aracınızı (Terminal, Komut İstemi vb.) açın.
cdyazın, ardından bir boşluk bırakın, sonra proje klasörünüzü pencereye sürükleyip bırakın. Bu, klasörün yolunu yapıştıracaktır. Oraya gitmek için Enter tuşuna basın. - Windows kullanıcıları için (kısayol): Yükleme sırasında bu seçeneği tercih ettiyseniz, proje klasörünüzün içindeki herhangi bir yere sağ tıklayıp ‘Burada Git Bash'i Aç’ seçeneğini seçebilirsiniz.

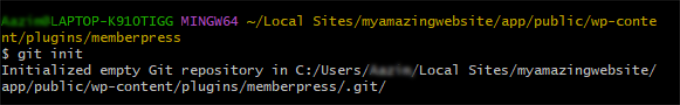
Komut satırınız doğru klasörde açıldığında, aşağıdaki komutu yazın ve Enter tuşuna basın. Bu, yeni, boş bir depo başlatır veya oluşturur.
git init

Adım 4. Dosyalarınızı Kaydetmeye Hazırlayın
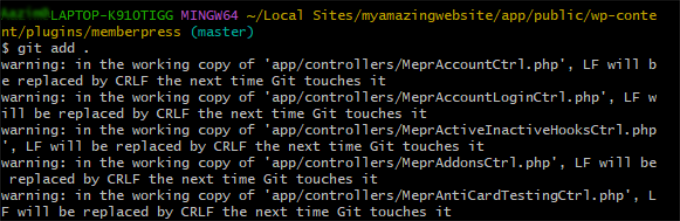
Şimdi Git'e ilk “anlık görüntünüz” veya kayıt noktanız olarak hangi dosyaları dahil etmek istediğinizi söylemeniz gerekiyor. Bunu, ödeme yapmadan önce tüm dosyalarınızı bir alışveriş sepetine koymak gibi düşünebilirsiniz. Aşağıdaki komut, mevcut klasördeki tüm dosyaları “hazırlama alanına” ekler.
git add .

Adım 5. Değişikliklerinizi Kaydedin
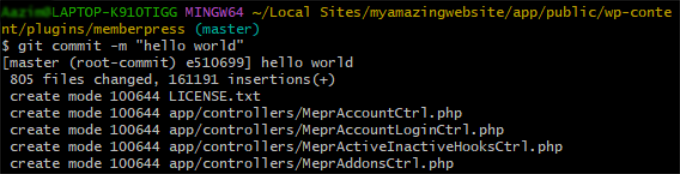
Bir “commit” (taahhüt), hazırladığınız değişiklikleri sonlandırır. Bu, kasaya gitmek, ödeme yapmak ve satın aldığınız ürün için bir makbuz almak gibidir. Bu komut, hazırlanan dosyalarınızı açıklayıcı bir mesajla birlikte, depo geçmişinde yeni bir sürüm olarak kaydeder.
git commit -m “First commit”
“İlk commit” yerine yaptığınız değişiklikleri açıklayan herhangi bir mesaj kullanabilirsiniz. Bu, çalışmalarınızın kaydını tutmak için çok faydalıdır.

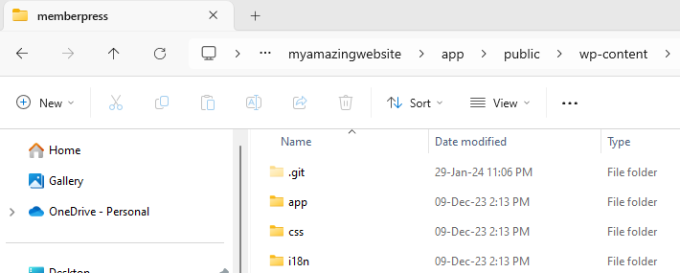
Bu komutları çalıştırdıktan sonra, proje dizininizde gizli bir ‘.git’ klasörü göreceksiniz. Git, tüm izleme bilgilerini burada saklar.

Yerel Projenizi Yeni Bir GitHub Deposuna Gönderme
Adım 1. Ücretsiz Bir GitHub Hesabı Oluşturun
İlk olarak, GitHub web sitesine gidin ve ücretsiz bir hesap oluşturun. Sadece e-postanızı girmeniz ve ekrandaki talimatları izlemeniz yeterli olacaktır.

Adım 2. Yeni Bir Depo Oluşturun
GitHub kontrol panelinize giriş yaptıktan sonra, sağ üst köşedeki '+' işaretine tıklayın ve 'Yeni depo' seçeneğini seçin.

Sonraki ekranda deponuza bir ad verin. Ayrıca bir açıklama ekleyebilir ve herkese açık veya özel yapmayı seçebilirsiniz. İşiniz bittiğinde 'Depo oluştur' düğmesine tıklayın.

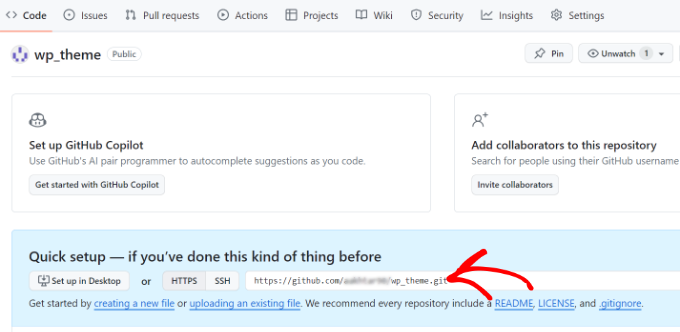
Adım 3. Depo URL'sini Kopyalayın
Depoyu oluşturduktan sonra bir kurulum sayfasına yönlendirileceksiniz. 'Hızlı kurulum' bölümünün altındaki URL'yi kopyalayın.

Adım 4. Yerel Deponuzu GitHub'a Bağlayın
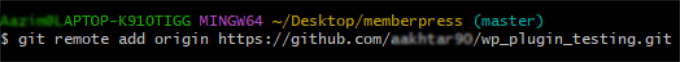
Komut satırı aracınıza (Git Bash, Terminal) geri dönün. Aşağıdaki komutu yazın, ancak 'URL' kısmını az önce kopyaladığınız depo bağlantısıyla değiştirin. Bu komut, yerel Git projenize GitHub'daki uzak eşdeğerinin nerede olduğunu söyler.
git remote add origin URL

Adım 5. Yerel Dosyalarınızı GitHub'a Gönderin
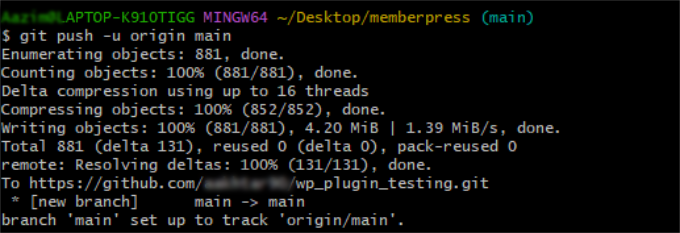
Son olarak, yerel makinenizdeki tüm commit'leri GitHub'daki uzak depoya 'push' etmek veya yüklemek için aşağıdaki komutu kullanın.
git push -u origin main

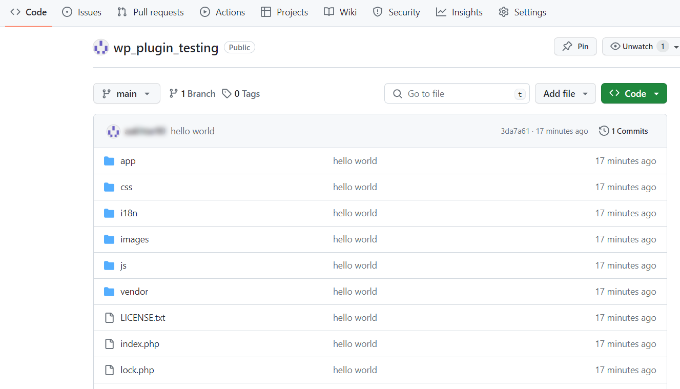
Bunu ilk yaptığınızda, bağlantıyı yetkilendirmek için GitHub hesabınıza giriş yapmanız istenebilir. Tamamlandıktan sonra GitHub'daki depo sayfanızı yenileyebilir ve tüm yerel dosyalarınızı görebilirsiniz.

GitHub'dan Yerel Makinenize Güncellemeleri Çekme
Siz veya bir ekip arkadaşınız doğrudan GitHub'da değişiklik yaparsa, yerel dosyalarınızı eşleşecek şekilde güncellemeniz gerekir. 'Pull' komutu, uzak depodan tüm değişiklikleri indirir ve bunları yerel projenize birleştirir. Bu, her zaman en son sürümle çalıştığınızdan emin olur.
Bunu yapmak için komut satırı aracınızı proje klasörünüzde açın ve aşağıdaki komutu yazın:
git pull origin main
Yerel dosyalarda değişiklikleri yaptıktan sonraki adım, bunları canlı siteye göndermektir.
GitHub Temalarını ve Eklentilerini Canlı Bir WordPress Sitesine Dağıtın
WordPress eklentiniz veya temanız üzerinde geliştirmeyi tamamladıktan sonra, son adım onu canlı web sitenizde dağıtmaktır. Bunu Git komutlarıyla manuel olarak yapabilmenize rağmen, WP Pusher gibi bir WordPress eklentisi süreci çok daha kolay hale getirir.
- WP Pusher web sitesini ziyaret edin ve eklenti ZIP dosyasını bilgisayarınıza indirin.
- Canlı WordPress sitenizin kontrol panelinde WP Pusher eklentisini kurun ve etkinleştirin. Yardım almanız gerekirse, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
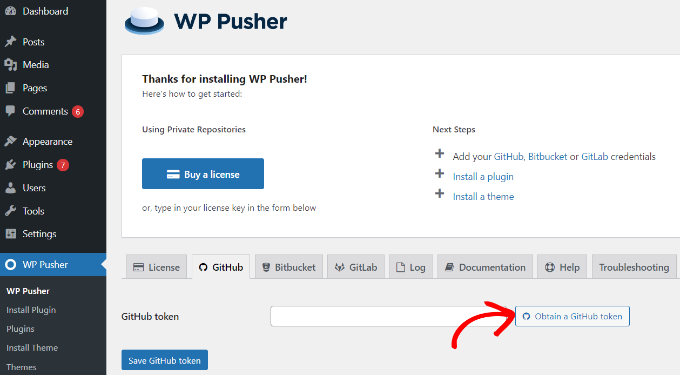
- Etkinleştirdikten sonra, WordPress kontrol panelinizden WP Pusher'a gidin ve 'GitHub' sekmesine tıklayın. Oradan 'GitHub tokenı al' düğmesine tıklayın.

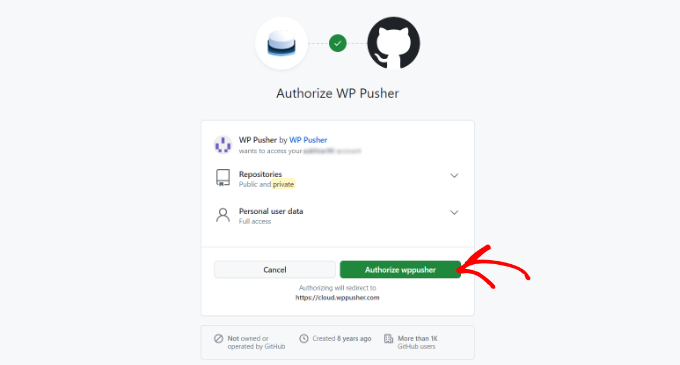
- GitHub hesabınıza bağlantıyı yetkilendirmenizi isteyen yeni bir pencere açılacaktır. 'wppusher'ı yetkilendir' düğmesine tıklayın.

- Yetkilendirdikten sonra GitHub size bir token kodu gösterecektir. Bu kodu kopyalayın.

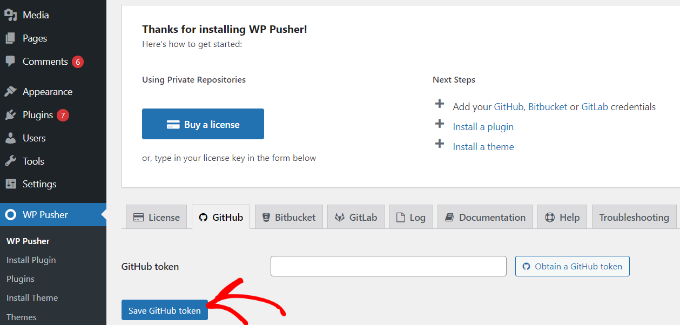
- WordPress kontrol panelinize geri dönün, tokenı alana yapıştırın ve 'GitHub Tokenını Kaydet' düğmesine tıklayın.

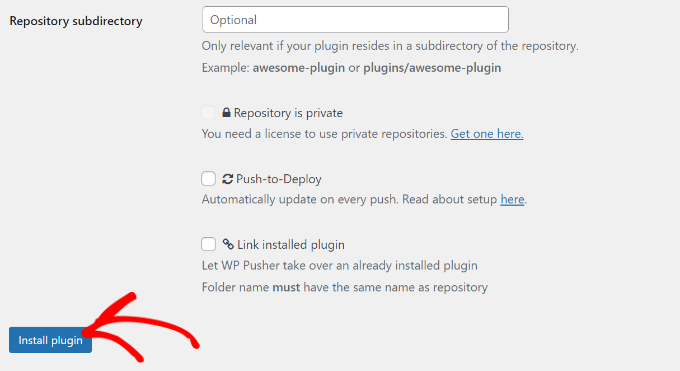
- Artık projenizi kurabilirsiniz. WP Pusher » Eklenti Kur (veya Tema Kur) bölümüne gidin. Deponuzu bulmak için 'GitHub'dan Seç'e tıklayabilir veya URL'sini doğrudan yapıştırabilirsiniz. Son olarak, 'Eklentiyi kur' düğmesine tıklayın.

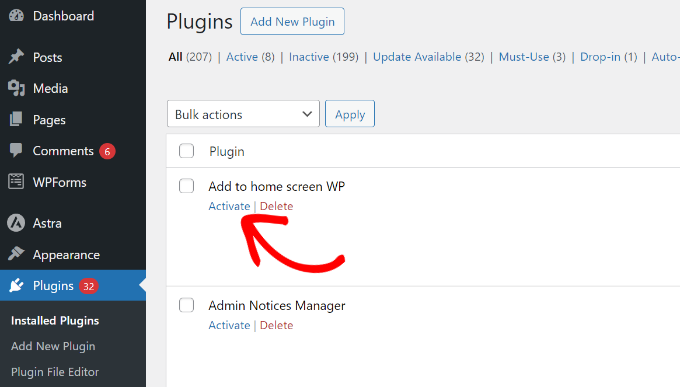
- Kurulduktan sonra, Eklentiler » Kurulan Eklentiler bölümüne gidin ve yeni eklentinizi kullanmaya başlamak için altındaki 'Etkinleştir' bağlantısına tıklayın.

WordPress Eklentilerini ve Temalarını GitHub'dan Yükleyin
Eklentileri ve temaları doğrudan GitHub'dan da indirebilirsiniz, bu da resmi WordPress.org dizininde bulunmayanlar için kullanışlıdır. Birçok WordPress geliştiricisi projelerini orada barındırır.
- GitHub'da kurmak istediğiniz eklenti veya tema deposuna gidin.
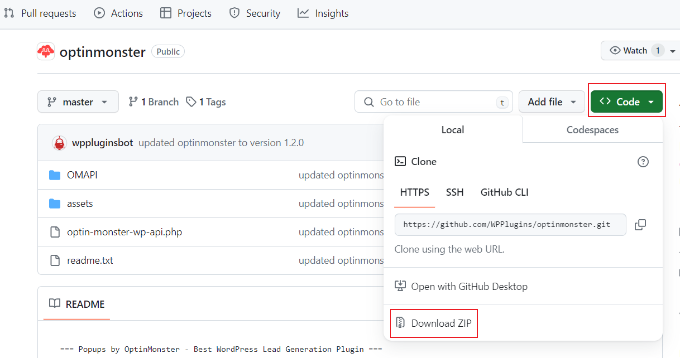
- Yeşil 'Code' düğmesine tıklayın ve dosyaları bilgisayarınıza kaydetmek için 'ZIP İndir' seçeneğini belirleyin.

- WordPress kontrol panelinizde, indirdiğiniz ZIP dosyasını yüklemek için Eklentiler » Yeni Ekle » Eklenti Yükle (veya Görünüm » Temalar » Yeni Ekle » Tema Yükle) bölümüne gidin.
Daha fazla ayrıntı için lütfen GitHub'dan WordPress eklentileri ve temaları nasıl kuracağınıza ilişkin kılavuzumuza bakın.
Bilmeniz Gereken Önemli Git ve GitHub Terimleri
WordPress geliştirme ve diğer amaçlar için Git ve GitHub'ı kullanmaya başladığınızda farklı terimlerle karşılaşacaksınız. Size yardımcı olmak için bilmeniz gereken bazı önemli terimler şunlardır:
- Branches – Bir dal, oluşturabileceğiniz paralel bir depoya benzer. Ana dalı etkilemeden veya canlı sürümü bozmadan değişiklikler yapmanıza ve özgürce çalışmanıza olanak tanır.
- Birleştirme – Bir daldaki değişiklikleri alıp başka bir dala uygulamak istediğinizde, bu işleme birleştirme denir. Ancak, dalların aynı depoda veya bir çatallanmadan olması gerekir.
- Çek – Değişiklikleri almak ve birleştirmek anlamına gelir. Diyelim ki birisi depodaki bir dosyada değişiklik yaptı. Dosyalarınızın güncel olduğundan emin olmak için bu değişiklikleri yerel ortamınıza çekebilirsiniz.
- Çekme İstekleri (PR) – Çekme isteği, bir kullanıcının bir depoya önerilen değişiklikler göndermesi ve başka bir depo işbirlikçisi tarafından kabul edilmesi veya reddedilmesidir.
- Çatal (Fork) – Bir çatal, hesabınızda bulunan başka bir kullanıcının deposunun kişisel bir kopyasıdır. Orijinal depoyu etkilemeden bir çatal kullanarak bir projede özgürce değişiklikler yapabilirsiniz.
- Commit – Bir commit, depodaki bir dosyada yapılan bireysel bir değişikliktir. Bir commit yaptığınızda, Git belirli değişikliklerin kaydını tutmanıza yardımcı olmak için benzersiz bir kimlik oluşturacaktır. Ayrıca değişiklikleri kimin ve ne zaman yaptığını da kaydeder.
- **Gönder** – Gönderme, değişikliklerinizi GitHub'daki uzak bir depoya göndermeniz anlamına gelir. Örneğin, bir dosyada yerel olarak değişiklik yaparsanız, bunları başkalarının da erişebilmesi için gönderebilirsiniz.
Ek Kaynaklar
WPBeginner olarak, başlangıç seviyesindeki okuyucularımızın ileri seviyeye geçip kendi kodlarını yazmak istemeleri bizi çok mutlu ediyor. WordPress kodlama ve geliştirme ile ilgileniyorsanız, size yardımcı olacak birkaç kaynak aşağıdadır.
- Yeni Başlayanlar İçin Faydalı WordPress Kod Parçacıkları (Uzman Seçimi)
- GitHub ve Deploy Kullanarak WordPress Tema Değişikliklerini Otomatik Olarak Dağıtma
- En İyi WordPress Geliştirme Araçları (Ücretsiz + Ücretli)
- WordPress'te Tema Geliştirme İçin Sahte İçerik Nasıl Eklenir
- Geliştiriciler İçin En İyi 19 WordPress Başlangıç Teması
WordPress ile Git Kullanımı Hakkında Sıkça Sorulan Sorular
Aşağıda, karşılaştığım en sık sorulan sorulardan bazılarına yanıtlar bulunmaktadır.
Git öğrenmek yeni başlayanlar için zor mu?
Her yeni araç gibi Git'in de bir öğrenme eğrisi vardır. Ancak, bu kılavuzda ele aldığımız birkaç temel komutu öğrenmeniz yeterlidir. Temel commit, push ve pull kavramlarını anladığınızda, işler çok daha kolaylaşır.
Can I use Git for a live WordPress site without a local environment?
Teknik olarak mümkün olsa da, şiddetle tavsiye edilmez. Canlı bir sitede doğrudan değişiklik yapmak risklidir. Yerel bir ortam, Git gibi bir sürüm kontrol sistemi kullanmanın amacını tam olarak yerine getirmek için kodunuzu kapsamlı bir şekilde test edebileceğiniz güvenli bir sanal alan sağlar.
What is the main advantage of using GitHub with Git?
Ana avantaj işbirliği ve yedeklemedir. Git kendi başına yerel makinenizdeki sürümleri izler. GitHub, kodunuzu depolamak, ekip üyeleriyle paylaşmak, değişiklikleri gözden geçirmek ve bilgisayarınız arızalansa bile projenizin güvende olmasını sağlamak için merkezi, bulut tabanlı bir konum sağlar.
Is GitHub for coding only?
Hayır, hiç de değil! Birincil kullanımı yazılım geliştirme olsa da, GitHub'ın sürüm kontrolü, zaman içindeki değişiklikleri izlemeniz gereken herhangi bir proje için kullanışlıdır. İnsanlar bunu kitap yazmak, akademik araştırmaları yönetmek, yasal belgeler üzerinde işbirliği yapmak ve hatta tasarım dosyalarındaki değişiklikleri izlemek için kullanıyor.
What is GitHub Copilot?
GitHub Copilot, bir yardımcı programcı gibi davranan yapay zeka destekli bir araçtır. Kod yazarken, gerçek zamanlı olarak tüm satırları veya hatta eksiksiz işlevleri önerir. Geliştiricilerin daha hızlı kod yazmalarına, yeni diller öğrenmelerine ve çözüm aramak için harcanan süreyi azaltmalarına yardımcı olur.
Umarım bu makale Git'i WordPress ile nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress sitenizi yönetmek için en iyi mobil uygulamalar ve en yaygın WordPress hataları ve bunları düzeltme yolları hakkındaki seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Oyatogun Oluwaseun Samuel
Git ve GitHub, bir geliştirici öğrenebilirse hayatlarını kolaylaştıran gerçekten harika araçlardır. Her zaman yeni başlayanlara bile bunu düşünmelerini söylerim. Gerçekten harika bir araç. Paylaştığınız için teşekkürler.
Prajwal Shewatkar
Git, bir kod üzerinde değişiklik yaptığınız her seferinde manuel yedeklemelere en iyi alternatiftir. Bir müşteri projem için oluşturduğum basit bir sıralama ve listeleme eklentisi üzerinde çalışırken onu kullandım. Çok zaman kazandırıyor ve işleri karıştırdığınızda geri almak çok kolay!
Mrteesurez
Bu fikir için teşekkürler. Bu kılavuzda Git hakkında bazı temel şeyler öğrenmiş olsam da, yine de çok iyi öğrenmem gerekiyor. Yedekleme için kullanmak iyi olacaktır, böylece küçük değişiklikler yaptığımda yedekleme yapmaktan zaman kazanabilirim.
Jiří Vaněk
Merhaba Bay Mrteesurez. Yeni başlayanlar için Duplicator gibi bir şey kullanmak ve otomatik ve düzenli yedeklemeler ayarlamak daha iyidir. GitHub, bence daha çok geliştirme amaçlıdır. Bir kodun hata ayıklamasını yaparken, bir eklenti oluştururken vb. sürümleri kaydedebilirsiniz ve harika olan şey, bir ekip olarak üzerinde çalışabilmenizdir. GitHub benim için hala karmaşık ama ben de öğrenmeye başlıyorum. Ancak, özellikle yedeklemeler arıyorsanız, Duplicator'ı deneyin. wpbeginner ekibinden bile harika bir eklenti ve Google Drive'a otomatik yedeklemeler kusursuzdur.
Jiří Vaněk
Uzun zamandır Github ve versiyonlama ile ilgileniyorum. GitHub'ı nihayet öğrenmek için harika bir başlangıç makalesi. Çalışmanız için teşekkürler. Temel komutlar için de teşekkürler.