Bağlantılar, ziyaretçileri web sitenizde yönlendirmek için önemlidir. İçeriğinizi birbirine bağlar ve navigasyonu geliştirir. Ayrıca, sitenizi daha keşfedilebilir hale getirerek SEO’ya yardımcı olurlar.
WordPress’te yazılar, sayfalar, menüler, kenar çubukları ve altbilgiler gibi birkaç farklı yere bağlantı ekleyebilirsiniz.
WPBeginner’da, ilgili içerikleri birbirine bağlamak için iç bağlantıları ve belirli sorunları çözen eklentileri önermek için dış bağlantıları kullanırız. Bu, okuyucuların etrafta arama yapmak zorunda kalmadan daha faydalı bilgiler bulmasına yardımcı olur.
Bu kılavuzda size adım adım nasıl bağlantı ekleyeceğinizi göstereceğiz. Sitenizi daha kullanıcı dostu ve içeriğinizi daha erişilebilir hale getirmek için size basit teknikler öğreteceğiz.
Hadi WordPress’te bağlantı ekleme sürecine dalalım!

Bağlantılar Neden Önemlidir?
Bağlantılar internetin kan dolaşımıdır. Web sitelerini ve web sayfalarını birbirine bağlayarak World Wide Web bilgi ağını oluştururlar.
Tıklayabileceğiniz hiçbir bağlantı içermeyen bir web sayfasını ziyaret ettiğinizi düşünün. Tarayıcınızdaki geri düğmesine tıklamaktan başka seçeneğiniz olmazdı.
Köprülü metin, düğmeler ve diğer öğeler sizi bir sayfadan diğerine veya bir web sitesinden diğerine götürür. Bağlantılar, WordPress web sit enize gelen ziyaretçilere bir konu hakkında daha fazla bilgiyi nerede bulabileceklerini söyler.
Bağlantıları etkili bir şekilde kullandığınızda ziyaretçiler sitenizde daha fazla zaman geçirecektir. Daha fazla içerik keşfedecek, çevrimiçi mağazanızdan daha fazla ürün satın alacak ve e-posta bülteninize abone olma olasılıkları artacaktır.
Bununla birlikte, WordPress web sitenizin farklı alanlarına kolayca nasıl bağlantı ekleyebileceğinize bir göz atalım. Bu ayrıntılı bir eğitim olduğundan, lütfen ihtiyacınız olan bölüme hızlı bir şekilde atlamak için aşağıdaki navigasyonu kullanın:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and Nofollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
WordPress Yazı ve Sayfalarına Bağlantı Ekleme
WordPress, blok düzenleyiciyi kullanarak blog yazılarınıza ve sayfalarınıza bağlantı eklemeyi kolaylaştırır.
Gönderinizi veya sayfanızı düzenleyin ya da yeni bir tane oluşturun.
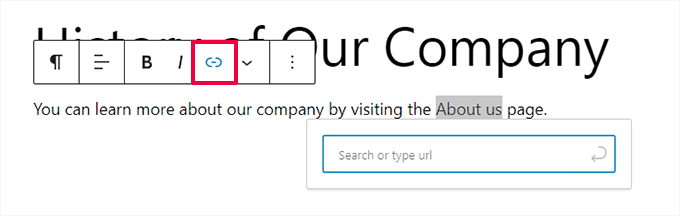
Ardından, bağlantıyı eklemek istediğiniz metni vurgulamanız gerekir. Seçilen bu metin, bağlantı için bağlantı metni olarak adlandırılır. Şimdi, araç çubuğundaki ‘Bağlantı’ düğmesine tıklamalısınız.

URL girebileceğiniz bir kutu göreceksiniz. URL bir web adresidir. Örneğin, WPBeginner’ın bir WordPress blogunun nasıl başlatılacağına ilişkin kılavuzunun URL’si vardır:
https://www.wpbeginner.com/start-a-wordpress-blog |
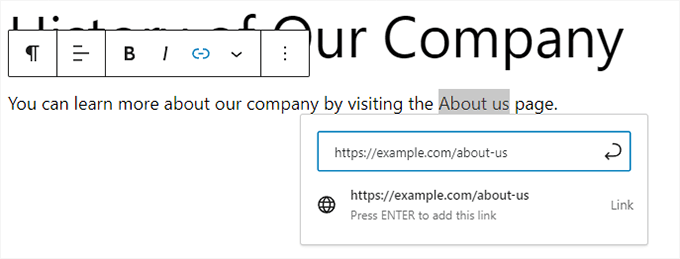
Bağlantı vermek istediğiniz gönderi veya sayfanın URL’sini kopyalayıp bu şekilde yapıştırabilirsiniz:

Bağlantıyı gönderinize eklemek için ‘Gönder’ düğmesine tıklamanız veya Enter tuşuna basmanız gerekir.
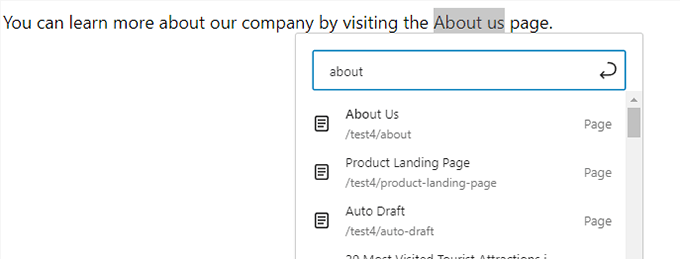
Kendi sitenizdeki içeriğe bağlantı veriyorsanız, yazıyı veya sayfayı aramak daha hızlı olabilir. İçerik başlığınızdan bir veya iki kelime yazın, WordPress onu bulacaktır:

İstediğiniz sayfanın veya yazının başlığına tıkladıktan sonra bağlantı otomatik olarak eklenecektir.
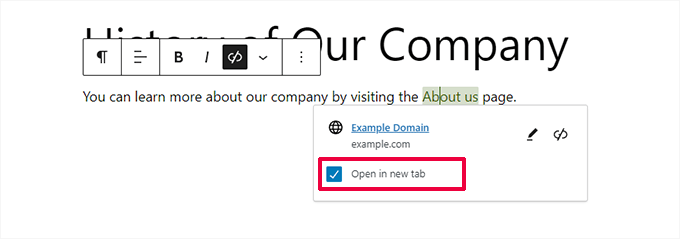
Bağlantınızın yeni bir sekmede açılmasını istiyorsanız, önce bağlantıyı eklemeniz gerekir. Bundan sonra, bağlantıya tıklayın ve ‘Yeni sekmede aç’ seçeneğini işaretleyin.

🚨 Not: Bu seçeneği yalnızca üçüncü taraf web sitelerine bağlantılar için kullanmanızı öneririz. Bu şekilde, kullanıcılarınız web sitenizi ziyaret ederken sitenizden ayrılmazlar.
Klasik WordPress Düzenleyicisine Bağlantı Ekleme
Blok düzenleyici yerine eski klasik düzenleyiciyi kullanıyorsanız, bağlantı ekleme işlemi oldukça benzerdir.
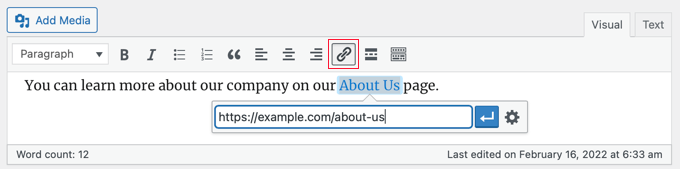
Düzenlemek istediğiniz gönderiyi açmanız veya yeni bir tane oluşturmanız gerekir. Ardından, bağlantının çapası olarak kullanmak istediğiniz metni bulmalı ve vurgulamalısınız. Ardından, araç çubuğunda görünmesi gereken ‘Bağlantı’ düğmesine tıklamanız gerekir.

Daha sonra bağlantı vermek istediğiniz URL’yi yapıştırabilir veya blok düzenleyicide olduğu gibi gönderiyi veya sayfayı arayabilirsiniz.
URL’nizi Doğrudan Bağlantı Metnine Yapıştırma
Hem blok düzenleyicide hem de klasik düzenleyicide bağlantı eklemenin daha da hızlı bir yolu, URL’yi bağlantı metnine yapıştırmaktır.
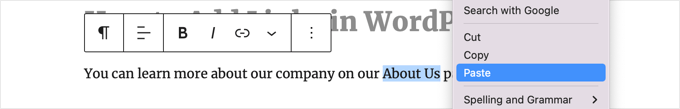
İlk olarak, bağlantı vermek istediğiniz URL’yi kopyalayın. Ardından, yazınızda seçtiğiniz bağlantı metnini vurgulayın.
Ardından, URL’yi yapıştırmak için sağ tıklayıp ‘Yapıştır’ı seçebilir veya Ctrl+V (Windows) ya da Command+V (Mac) tuşlarına basabilirsiniz.

WordPress bir URL yapıştırdığınızı otomatik olarak algılayacak ve bağlantı metnini bir bağlantıya dönüştürecektir.
💡 İpucu: Blok düzenleyiciyi etkili bir şekilde kullanma hakkında daha fazla bilgi edinmek için WordPress içerik düzenleyicisinde ustalaşmaya yönelik ipuçlarımıza göz atın.
WordPress Yazılarına ve Sayfalarına Otomatik Olarak Bağlantı Ekleme
Yukarıdaki adım, kendi sitenizdeki içeriğe manuel olarak nasıl bağlantı ekleyeceğinizi kapsar. Ancak, dahili bağlantıları manuel olarak eklemek zaman alıcı olabilir.
İç bağlantıların yönetimini kolaylaştırmak için AIOSEO eklentisini kullanıyoruz. Bu, 3 milyondan fazla web sitesi tarafından kullanılan en iyi WordPress SEO ek lentisidir.
WPBeginner sitesinde kullanıyoruz ve o zamandan beri sıralamalarımızda bir artış olduğunu fark ettik. Daha fazla bilgi edinmek için ayrıntılı AIOSEO incelememize bakın.
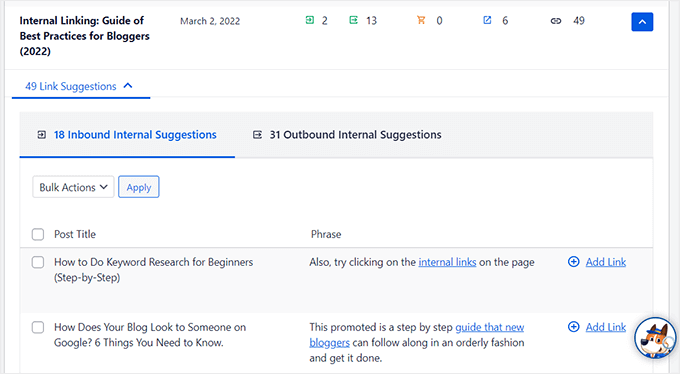
Tüm web sitenizi tarayacak ve otomatik olarak dahili bağlantı fırsatlarını bulacak bir Link Assistant özelliğine sahiptirler.
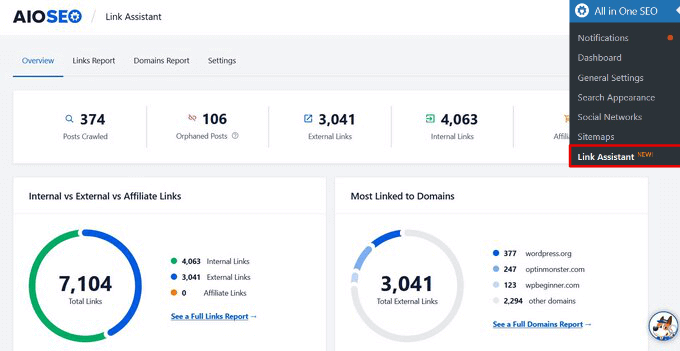
Eklentiyi kurduktan sonra WordPress kontrol panelinizde All in One SEO ” Link Assistant bölümüne gidebilirsiniz.
Bu, sitenizin dahili ve harici bağlantılarına genel bir bakış görebileceğiniz bağlantı asistanı kontrol panelini açacaktır.

Bağlantılar Raporu sekmesinde, bağlantı verebileceğiniz alakalı gönderiler için önerileri ve en iyi SEO sıralaması için önerdikleri bağlantı metnini görebilirsiniz.
‘Bağlantı Ekle’ düğmesine tıklayarak bu bağlantıları içeriğinize hızlı bir şekilde ekleyebilirsiniz. Her bir gönderiyi tek tek açmanıza gerek yok.

Sitenizde çok sayıda içerik varsa, bu dahili bağlantı eklentisi yeni ve eski gönderileriniz arasında bağlamsal bir ilişki kurmanızı kolaylaştırır.
WordPress Widget’larına Bağlantı Ekleme
WordPress, sitenizin kenar çubuğu ve altbilgi gibi içerik olmayan alanlarına widget eklemenize olanak tanır.
Bu widget’lardan bazıları otomatiktir ve çok fazla seçeneğe sahip değildir. Örneğin, Son Gönderiler widget’ı son gönderilerinize otomatik olarak bağlantı verir.
Ancak, kenar çubuğunuza bağlantılar içeren bazı özel metinler eklemek istiyorsanız, Paragraf widget’ını kullanabilirsiniz.
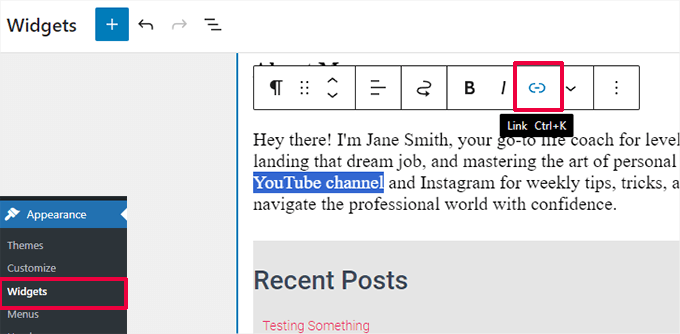
Görünüm ” Widget ‘lar sayfasına gitmeniz ve sol üst köşedeki mavi ‘+ Blok Yerleştirici’ simgesine tıklamanız gerekir. Bundan sonra, Paragraf widget’ını kenar çubuğunuza veya diğer widget alanına sürüklemelisiniz.

Daha sonra metninizi yazabilir ve tıpkı bir yazıya veya sayfaya eklediğiniz gibi bir bağlantı ekleyebilirsiniz. Yeni widget ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
WordPress Gezinti Menülerine Bağlantı Ekleme
Sitenizin gezinti menüsüne bağlantılar mı eklemek istiyorsunuz? WordPress, WordPress sitenizde gezinme menüleri oluşturmanıza ve yönetmenize olanak tanıyan yerleşik bir sürükle ve bırak menü düzenleyicisi ile birlikte gelir.
Gezinti Menülerine Dahili Bağlantılar Ekleme
WordPress temanıza bağlı olarak, web sitenizin gezinme menüsüne dahili bağlantılar eklemenin iki kolay yolu vardır.
1. Tam Site Düzenleyicisinde Gezinti Menüsüne Bağlantı Ekleme
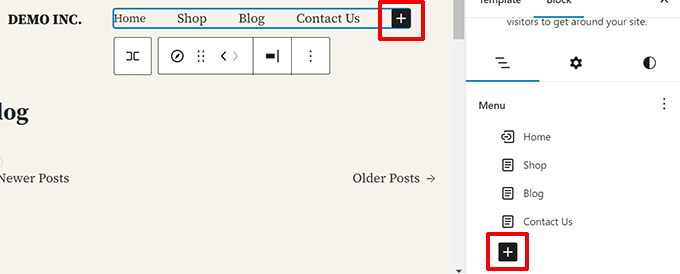
Tam site düzenlemesine sahip bir blok teması kullanıyorsanız, Görünüm ” Düzenleyici sayfasına gidebilir ve düzenlemek istediğiniz gezinme menüsüne tıklayabilirsiniz.

Gezinti bloğunda, yeni bir bağlantı eklemek için Ekle (+) düğmesine tıklayın.
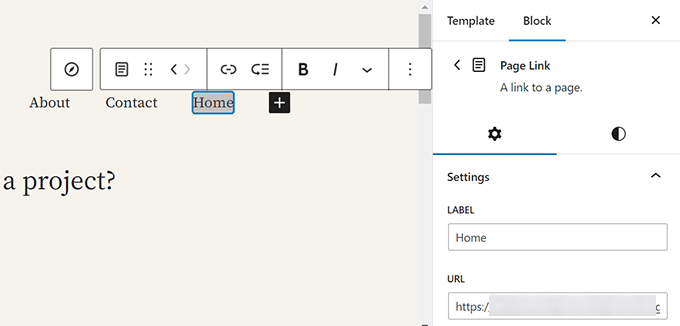
Ardından, bağlantı vermek istediğiniz içeriği bulmak için arama yapın veya URL’yi yapıştırın. Bağlantıyı eklemek için klavyenizde enter tuşuna basın.

Bir bağlantıyı düzenlemeniz mi gerekiyor? Sadece üzerine tıklayın ve ardından sağ sütundaki bağlantıyı değiştirin.
2. Klasik Temalarda Gezinti Menüsüne Bağlantı Ekleme
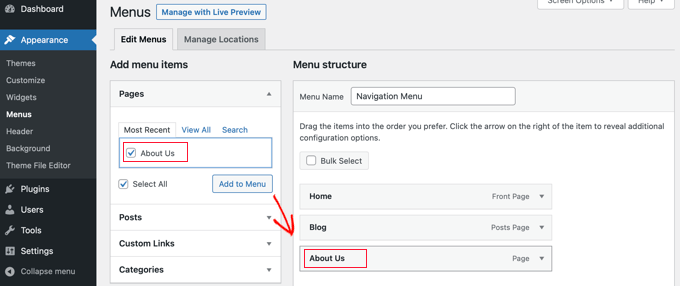
Görünüm ” Menüler sayfasına gidin. Henüz bir menü ayarlamadıysanız, bir menü adı girerek bir menü oluşturabilirsiniz. Daha fazla bilgi edinmek için WordPress’te gezinti menülerinin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza göz atın.
Menünüze eklemek istediğiniz gönderi veya sayfaları sol taraftan seçmeniz ve ardından ‘Menüye Ekle’ düğmesine tıklamanız yeterlidir.

WordPress seçtiğiniz yazılara ve sayfalara otomatik olarak bağlantı verecektir. Sürükle ve bırak özelliğini kullanarak girişleri yeniden düzenleyebilirsiniz.
Gezinme Menülerine Harici Bağlantılar Ekleme
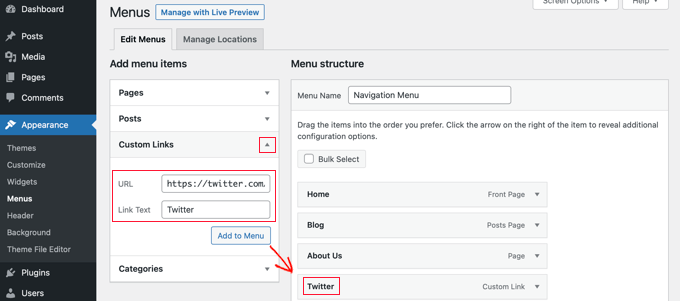
Başka bir web sitesine bağlantı gibi özel bağlantılar da ekleyebilirsiniz. Örneğin, Twitter profilinizin URL’sini gezinti menünüze ekleyebilirsiniz.
Soldaki ‘Özel Bağlantılar’ bölümünün yanındaki oka tıklamanız yeterlidir. Ardından URL’yi ve bağlantı için kullanmak istediğiniz metni yazabilir ve ardından ‘Menüye Ekle’ düğmesine tıklayabilirsiniz.

Menüye bağlantı eklemeyi bitirdiğinizde, ekranın altındaki ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te Bağlantılara Başlık ve Nofollow Nasıl Eklenir
Bağlantılarınıza bir başlık vermek genellikle yararlıdır. Bu, birisi fare imlecini aşağıdaki gibi bağlantının üzerinde gezdirdiğinde görünen metindir:

Bir başlık eklemek genellikle bağlantının nereye gittiğini netleştirir. Okuyucularınız için yararlı ve hatta güven verici olabilir.
Harici bağlantılara nofollow etiketi de eklemek isteyebilirsiniz. Bu, arama motorlarına sitenizin SEO puanını o bağlantıya aktarmamalarını çünkü o web sitesinin içeriğine sahip olmadığınızı veya kontrol etmediğinizi söyler.
Ancak WordPress, varsayılan düzenleyici ile bağlantılara başlık veya nofollow etiketi eklemenize izin vermez. İşte bunları ekleyebileceğiniz iki yol.
AIOSEO Eklentisini Kullanarak Başlık ve Nofollow Ekleme (Kolay)
WordPress için ücretsiz All in One SEO (AIOSEO) eklentisi, bağlantılara başlık, nofollow, sponsorlu ve UGC nitelikleri eklemenizi sağlar.
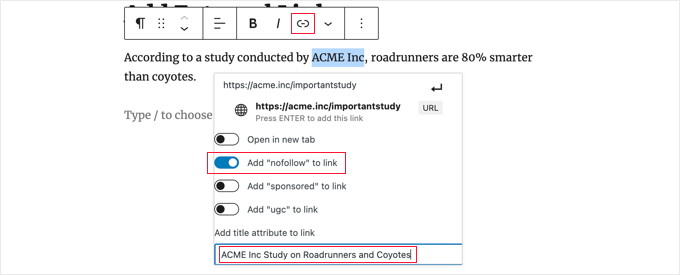
Blok düzenleyicide, eklenti nofollow ve diğer nitelikler için geçiş anahtarları ekler. Ayrıca başlık için bir alan ekler.

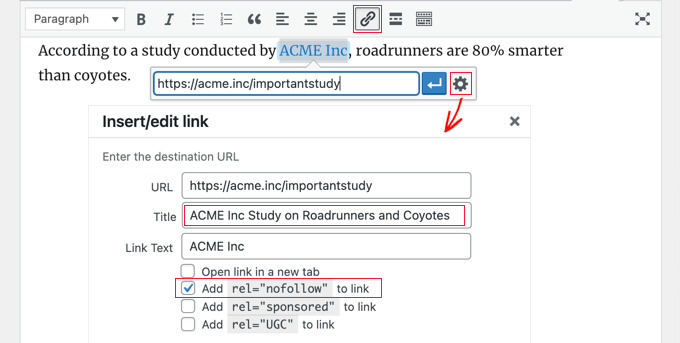
Klasik düzenleyicide, ‘Bağlantı seçenekleri’ dişli simgesine tıklayarak ek AIOSEO ayarlarına erişebilirsiniz. Bu, bir başlık girebileceğiniz ve nofollow ve diğer bağlantı nitelikleri için onay kutularına tıklayabileceğiniz bir ‘Bağlantı ekle/düzenle’ açılır penceresi görüntüleyecektir.

HTML Kodunu Kullanarak Başlık ve Nofollow Ekleme
AIOSEO kullanmak istemiyorsanız, HTML kodunu kullanarak bağlantılarınıza başlık ve nofollow niteliklerini manuel olarak eklemeniz gerekir.
İlk olarak, bağlantınızı normal şekilde ekleyin ve ardından düzenleyiciyi HTML moduna geçirin.
Blok düzenleyiciyi kullanıyorsanız, araç çubuğunun sonundaki üç dikey noktaya tıklamanız ve bloğun HTML kodunu görüntülemek için ‘HTML olarak düzenle’yi seçmeniz gerekir.

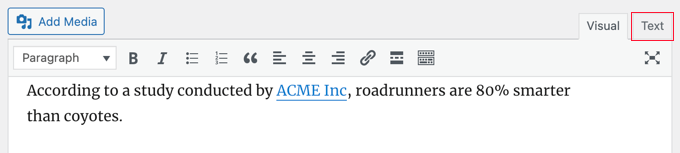
Klasik düzenleyiciyi kullanıyorsanız, tüm yazıyı HTML olarak görüntülemek için ‘Metin’ sekmesine tıklamanız gerekecektir.

Şimdi bağlantınız için HTML kodunu göreceksiniz. Temel bir bağlantı şu şekilde görünecektir:
<a href="URL">ANCHOR TEXT</a> |
Aşağıdaki gibi görünmesi için başlık ve nofollow özelliklerini eklemeniz gerekir:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a> |
Demo web sitemizde bu şekilde görünüyor (yukarıdaki ekran görüntüsüne bakın):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
Başlığı istediğiniz herhangi bir şeyle değiştirebilirsiniz. Nofollow özelliği her zaman rel="nofollow" olmalıdır. Başlık ve nofollow’un etrafındaki çift tırnak işaretlerini unutmayın, çünkü bağlantınız bunlar olmadan düzgün çalışmayacaktır.
Daha fazla bilgi için WordPress’te nofollow bağlantıların nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakın.
WordPress Gezinti Menülerine Başlık ve Nofollow Ekleme
Gezinme bağlantılarınızı nofollow yapma süreci biraz farklıdır.
Bağlantının gezinme etiketinin altındaki Bağlantı İlişkisi (XFN) alanına ‘nofollow’ girmeniz gerekir.

Bu alanı görmüyorsanız, sayfanın sağ üst köşesindeki Ekran Seçenekleri sekmesinin altına eklemeniz gerekir.

Adım adım talimatların tamamı için WordPress’te gezinme menülerine nofollow bağlantıların nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress’te Düğmelere Bağlantı Ekleme
WordPress yazılarınıza veya sayfalarınıza bir düğme mi eklemek istiyorsunuz? Bunu yapmanın en kolay yolu WordPress’in yerleşik Düğme bloğunu kullanmaktır.
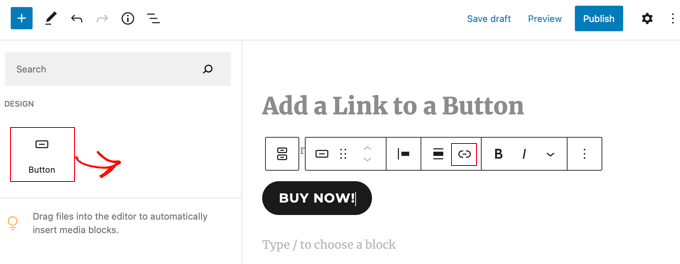
Yeni bir gönderi oluşturduğunuzda veya mevcut bir gönderiyi düzenlediğinizde, yeni bir blok oluşturmak için (+) simgesine tıklamanız gerekir. Bundan sonra, ‘Düğme’ bloğunu gönderinin üzerine sürüklemeli ve ardından düğme için metni yazmalısınız.

Bundan sonra, araç çubuğundaki ‘Bağlantı’ düğmesini kullanarak bir bağlantı ekleyebilirsiniz. Bu, WordPress blok düzenleyicisini kullanarak başka herhangi bir bağlantı eklerken yaptığınızla aynıdır.
Yazılarınıza buton eklemenin daha fazla yolunu öğrenmek için WordPress‘te harekete geçirici mesaj butonlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress’te Bağlantılı İçerik Nasıl Yerleştirilir
URL’sini yazınıza ekleyerek WordPress’te belirli içerik türlerini kolayca yerleştirebilirsiniz. Buna bazen yazınızda bir ‘içerik kartı’ oluşturmak denir.
URL’nin tamamını kendi paragraf bloğuna yapıştırmanız yeterlidir.
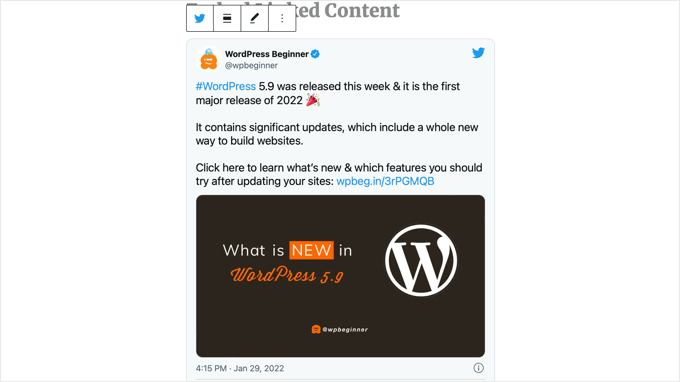
Örneğin, bir Twitter URL’sini yapıştırırsanız, resimler, beğeniler, zaman damgası ve daha fazlası dahil olmak üzere tüm tweet bu şekilde gömülür:

İşlem YouTube videoları için de aynıdır. YouTube’da kullanmak istediğiniz videoyu bulun ve URL’yi tarayıcı pencerenizin üst kısmından kopyalayın.

Ardından, bağlantıyı gönderinize veya sayfanıza yapıştırın.
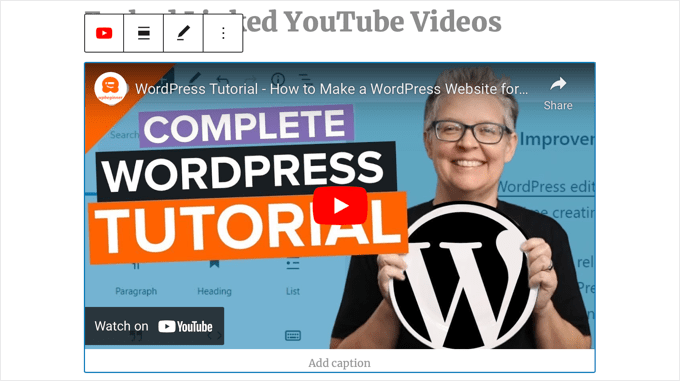
Video otomatik olarak gömülecektir.

Twitter gönderileri ve YouTube videoları için harika olmasının yanı sıra, bu yöntem diğer birçok içerik türü için de işe yarar. WordPress’in ‘Gömmeler’ hakkındaki destek makalesinden daha fazla bilgi edinebilirsiniz.
WordPress’te Satış Ortaklığı Bağlantıları Nasıl Eklenir
Satış ortaklığı bağlantılarını kullanarak sitenizin gelirini artırmak mı istiyorsunuz? Satış ortaklığı birçok blog ve web sitesine düzenli bir gelir sağlar.
Tek yapmanız gereken, tavsiye ettiğiniz ürün ve hizmetlere özel yönlendirme bağlantıları eklemektir. Ziyaretçileriniz bağlantılarınıza tıkladıktan sonra bu ürünleri satın aldıklarında komisyon alırsınız.
Yeni başlayanların çoğunun karşılaştığı sorun, önermek istedikleri her ürün veya web sitesinin farklı bir URL’ye sahip olmasıdır. Özellikle çok sayıda ürün öneriyorsanız, bunları takip etmek zordur.
Satış ortaklığı bağlantıları eklemenin ve yönetmenin en iyi yolu bir satış ortaklığı yönetim eklentisi kullanmaktır. Pretty Links veya Thirsty Affiliates kullanmanızı öneririz.
Bu eklentilerin her ikisi de insanları özel satış ortaklığı bağlantınıza gönderen yönlendirme bağlantıları oluşturarak çalışır. Şöyle görünürler:
www.yoursite.com/refer/partnersitename |
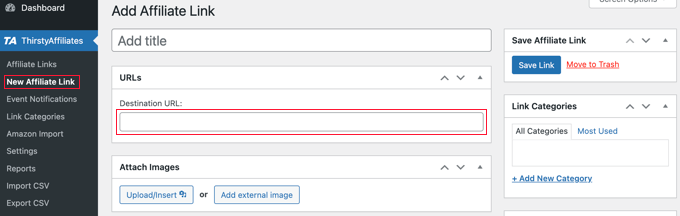
Eklentiler WordPress menünüze satış ortaklığı bağlantılarınızı ekleyebileceğiniz yeni bir seçenek ekleyecektir. İşte ThirstyAffiliates ile nasıl göründüğü. Özel satış ortaklığı bağlantınızı kopyalayıp ‘Hedef URL’ kutusuna yapıştırmanız yeterlidir.

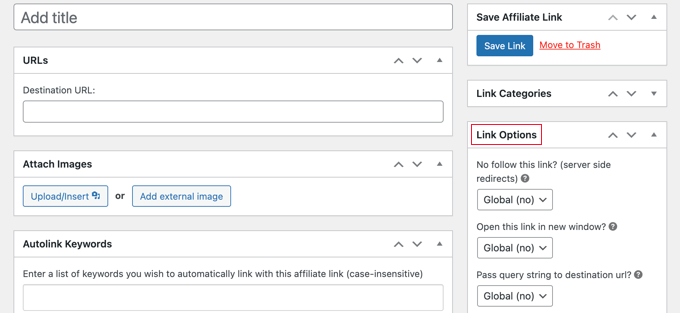
Sağ tarafta bağlantınız için belirli seçenekleri ayarlayabilirsiniz.
Bunlar arasında nofollow yapıp yapmamaya karar verme, yeni bir pencerede veya sekmede açma ve daha fazlası yer alır.

İşiniz bittiğinde, ‘Bağlantıyı Kaydet’ düğmesine tıkladığınızdan emin olun.
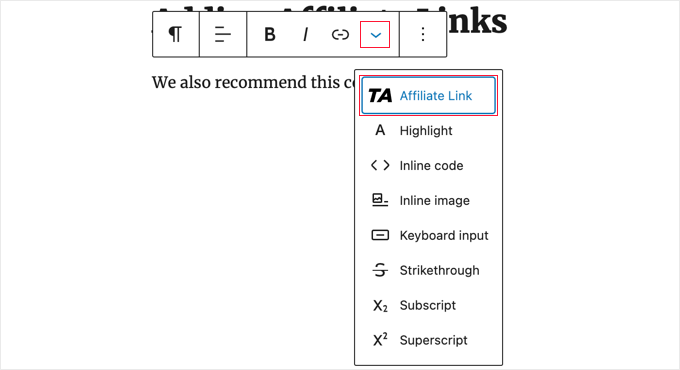
Satış ortaklığı bağlantılarınızı kurduktan sonra, bunları yazılarınıza ve sayfalarınıza kolayca ekleyebilirsiniz. Bir paragraf bloğunda aşağı oka tıklayın ve ardından ‘Satış Ortaklığı Bağlantısı’ seçeneğini seçin:

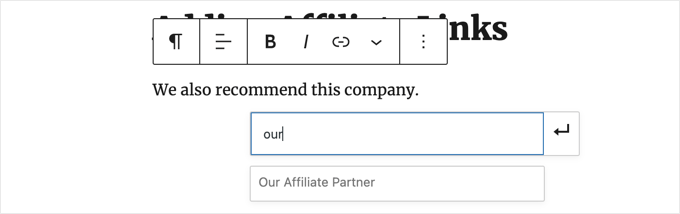
Ardından, bu satış ortağı bağlantısını nasıl adlandırdıysanız onun başlangıcını yazın.
Örneğimizde, bu “İştirak Ortağımız”.

Daha sonra isme tıklayıp ‘Uygula’ düğmesine tıklayarak satış ortağı bağlantısını gönderinize ekleyebilirsiniz.
Bir satış ortaklığı bağlantısını değiştirmek kolaydır, örneğin bağlantı verdiğiniz şirket farklı bir satış ortaklığı programına geçtiğinde.
Bağlantıyı kontrol panelinizin ThirstyAffiliates veya Pretty Links sayfasında bir kez değiştirmeniz yeterlidir. Gönderilerinizdeki bağlantı eskisi gibi kalacak, ancak artık kullanıldığı her yerde yeni satış ortaklığı bağlantısına yönlendirilecektir.
Daha kullanışlı satış ortaklığı eklentileri için WordPress için en iyi satış ortaklığı araçları ve eklentileri yazımıza göz atın.
HTML’de Manuel Olarak Bağlantı Ekleme
Bazen, HTML kodu kullanarak sitenize bir bağlantı eklemek isteyebilirsiniz. Bu, özel bir HTML bloğu veya widget kullanmanız gerektiğinde gerçekleşebilir.
Tema dosyasındaki bir bağlantıyı doğrudan düzenlemeniz de gerekebilir. Ana temayı güncellediğinizde düzenlemelerinizi kaybetmemek için her zaman bir alt tema kullandığınızdan emin olun.
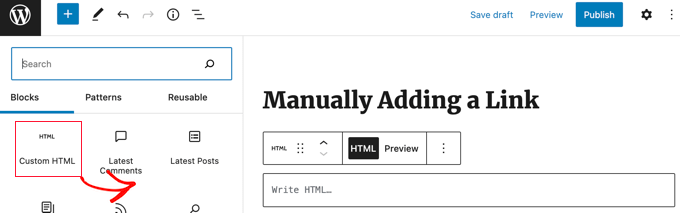
HTML’de bir bağlantı oluşturmak kolaydır. Denemek için bir yazıya veya sayfaya özel bir HTML bloğu ekleyin. Bu bloğu ‘Widget’lar’ altında bulabilir veya arama çubuğunu kullanarak arayabilirsiniz.

Ardından, HTML yazabileceğiniz bir kutu göreceksiniz. Bu kodu kutuya kopyalayın:
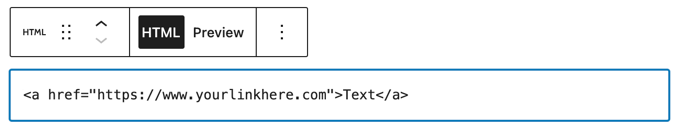
<a href="https://www.yourlinkhere.com">Text</a> |
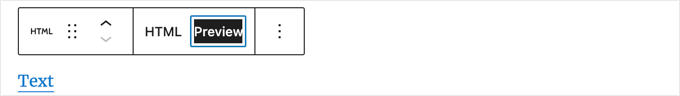
Bu şekilde görünmelidir:

Kodunuzun yazınızda veya sayfanızda nasıl görüneceğini görmek için ‘Önizleme’ sekmesine tıklayabilirsiniz:

Şimdi URL’yi doğru web sayfasına değiştirmek için ‘HTML’ etiketine geri tıklayın. Ayrıca ‘Metin’ kelimesini bağlantınız için kullanmak istediğiniz kelime veya kelimelerle değiştirebilirsiniz.
Daha önce yaptığımız gibi bağlantıya bir başlık eklemek isteyebilirsiniz. Bunun gibi bir kod eklemeniz gerekecek ve ‘Bu başlıktır’ ifadesini istediğiniz herhangi bir şeyle değiştirebilirsiniz.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a> |
Bağlantınızın yeni bir sekmede açılmasını istiyorsanız, HTML koduna aşağıdaki gibi target="_blank" eklemeniz yeterlidir:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a> |
Bağlantınızın nofollow olmasını istiyorsanız, aşağıdaki gibi rel="nofollow" ekleyin:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a> |
Bunların hepsini aynı anda ekleyebilirsiniz. İşte yeni sekmede açılan ve takip edilmeyen bir başlığa sahip bir bağlantı örneği:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a> |
Eğer ihtiyacınız olursa HTML’de bu şekilde bağlantı oluşturabilirsiniz.
WordPress’te Çapa Bağlantılar Nasıl Eklenir
Çapa bağlantı, sayfada sizi aynı sayfada belirli bir yere götüren bir bağlantı türüdür. Kullanıcıların en çok ilgilendikleri bölüme atlamalarını sağlar.
Aşağıdaki animasyonlu ekran görüntüsüne bir göz atın:

Bu tür bağlantılar, daha uzun eğitimler veya içerikler yazarken gerçekten yararlıdır, böylece kullanıcılarınız en çok ilgilendikleri bölüme kolayca atlayabilirler.
WordPress’te çapa bağlantıların nasıl kolayca ekleneceğine dair ayrıntılı bir kılavuz hazırladık.
WordPress’te Sosyal Paylaşım Bağlantıları Nasıl Eklenir
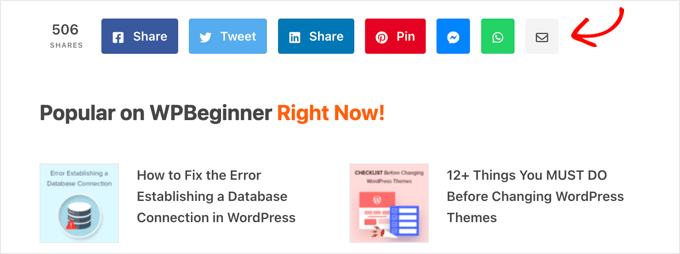
Sitenize sosyal paylaşım bağlantıları veya düğmeleri eklemek mi istiyorsunuz?
Bu bağlantılar, kullanıcılarınızın içeriğinizi en sevdikleri sosyal ağlarda paylaşmalarını kolaylaştırır. Bazen sosyal paylaşım bağlantılarına veya düğmelerine toplam paylaşım sayısı da eşlik eder.

Kullanıcılara bu bağlantıları manuel olarak eklemelerini tavsiye etmiyoruz. Bunun yerine, her zaman bir sosyal paylaşım eklentisi kullanmalısınız. WordPress’te sosyal paylaşım düğmelerinin nasıl ekleneceğine dair adım adım bir kılavuzumuz var.
Umarız bu makale WordPress’te nasıl bağlantı ekleneceğini öğrenmenize yardımcı olmuştur. WordPress ‘ te ‘Başlık Ekle’ yer tutucu metninin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuzu ve WordPress‘ te kısa kod kullanımına ilişkin uzman ipuçlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Obert Mukuka
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support
We will look to include that in the future
Admin
satta matka
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support
Correct, for most links we recommend setting nofollow.
Admin
Abbey
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support
Glad our guide was able to simplify the process for you
Admin
John Dodge
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz
Hello this is awesome Blog site
WPBeginner Support
Thank you
Admin
Franki Robinson
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support
Thank you
Admin
Ted
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support
Thanks, glad our articles are clear
Admin
Toksfashion
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo
This was so helpful and clear! Thank you!
David
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib
How to link a category to page url ???
Linda Shoaf
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V.
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V.
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael
Any help will be greatly appreciated.
WPBeginner Support
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a {color:#000;}1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M
thanks thanks thanks
WPBeginner Support
You are welcome
Admin
Marie Gilbert
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “WordPress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey
I think it’s a very illustrative and very useful guidelines!
Thanks!