WordPress blok kalıplarını web sitenizde nasıl kullanacağınızı öğrenmek ister misiniz?
Blok desenleri, sık kullanılan tasarım öğelerini yazı veya sayfa düzenlerinize hızlı bir şekilde eklemenizi sağlar.
Bu makalede, WordPress blok kalıplarını nasıl kullanacağınızı gösterecek ve web sitenizde kullanabileceğiniz daha fazla kalıp bulacağız.

İşte bu kılavuzda ele alacağımız konular:
- What Are WordPress Block Patterns?
- How to Use Block Patterns in WordPress
- How to Create Patterns in Block Editor
- How to Create Patterns in Site Editor
- Managing Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Block Patterns
- Creating WordPress Block Patterns Manually
- How to Remove a Block Pattern in WordPress
- What Happened to Reusable Blocks?
WordPress Blok Kalıpları Nedir?
WordPress blok kalıpları, özel içerik düzenlerini daha hızlı oluşturmak için kullanılabilecek önceden hazırlanmış tasarım öğelerinden oluşan bir koleksiyondur.
WordPress, genellikle blok düzenleyici olarak bilinen sezgisel bir düzenleyici ile birlikte gelir. Kullanıcıların ortak içerik öğeleri için bloklar kullanarak yazıları ve sayfaları için güzel düzenler oluşturmalarına olanak tanır.

Ancak, tüm WordPress kullanıcıları tasarımcı değildir veya her yazı veya sayfa oluşturmaları gerektiğinde düzen oluşturmak için zaman harcamak istemezler.
Blok kalıpları bu soruna kolay bir çözüm sağlar. WordPress artık varsayılan olarak bir dizi kullanışlı blok deseniyle birlikte geliyor.

Popüler WordPress temaları, içerik yazarken kullanabileceğiniz kendi kalıplarını da sağlar.
Bu kalıplar, önceden oluşturulmuş çok sütunlu düzenler, medya ve metin kalıpları, harekete geçirici mesaj kalıpları, başlıklar, düğmeler ve daha fazlası gibi öğeleri içerir.
WordPress.org web sitesinde daha fazla desen bulabilir ve hatta kendi desenlerinizi oluşturup paylaşabilirsiniz.
Şimdi, güzel web sitesi içerikleri oluşturmak için WordPress’te blok kalıplarını nasıl kolayca kullanabileceğimizi inceleyelim.
WordPress’te Blok Kalıpları Nasıl Kullanılır?
WordPress varsayılan olarak web sitenizde kullanabileceğiniz birkaç kullanışlı blok deseniyle birlikte gelir. WordPress temanız ve bazı eklentiler de kendi desenlerini ekleyebilir.
Blok kalıplarını kullanmak için, blok kalıbını kullanmak istediğiniz WordPress yazısını veya sayfasını düzenlemeniz gerekir.
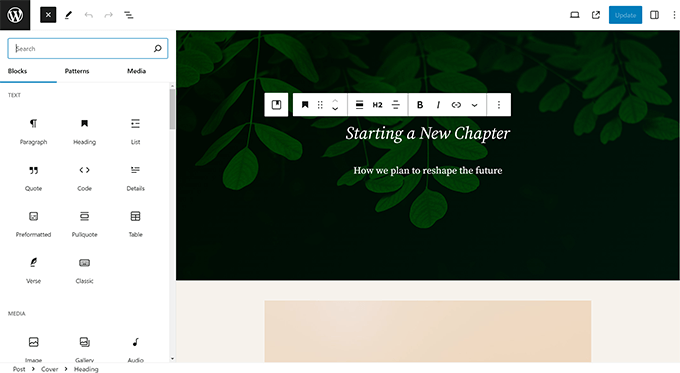
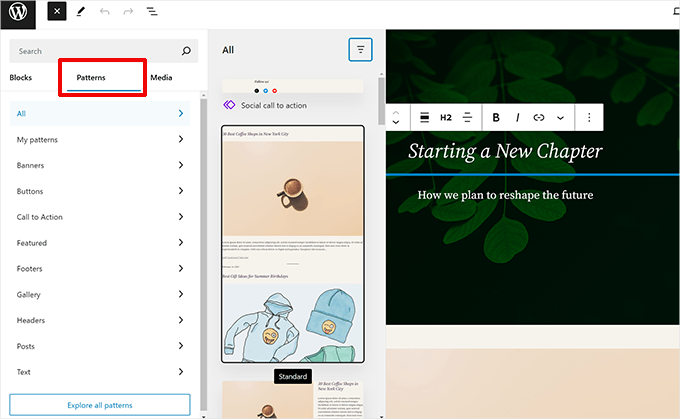
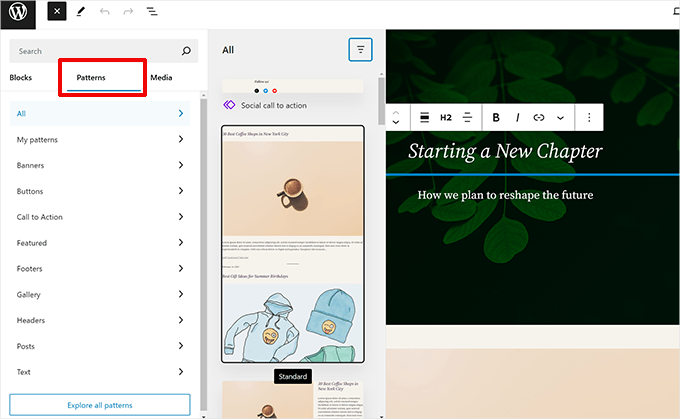
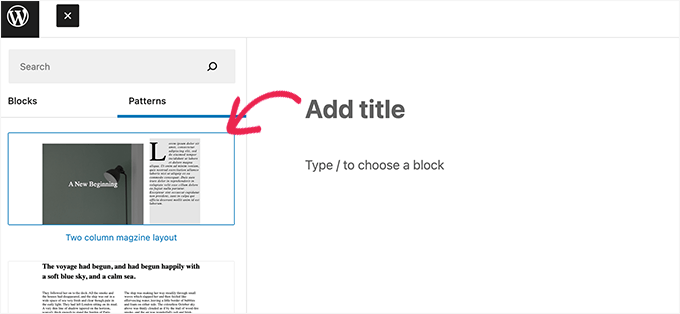
Gönderi düzenleme ekranında, blok ekleyiciyi açmak için Blok Ekle [+] düğmesine tıklayın. Buradan, mevcut blok kalıplarını görüntülemek için ‘Kalıplar’ sekmesine geçin.

Mevcut blok desenlerini görmek için aşağı kaydırabilirsiniz.
Ayrıca öne çıkanlar, düğmeler, sütunlar, başlıklar ve daha fazlası gibi farklı kategorilerdeki blok desenlerini de görüntüleyebilirsiniz.
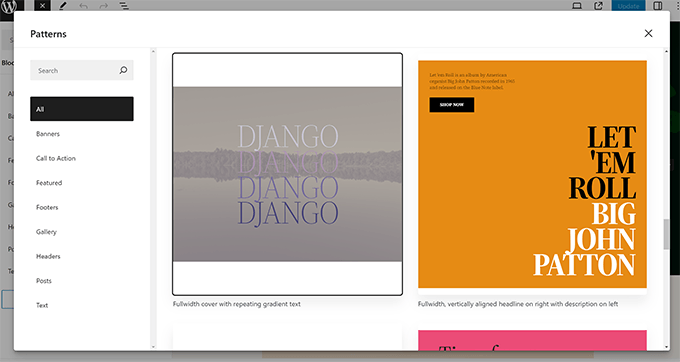
Alternatif olarak, blok desenleri görüntülemek için ‘Tüm desenleri keşfet’ düğmesine de tıklayabilirsiniz.
Burada, bir açılır pencerede daha büyük önizlemeleri görebilirsiniz.

Denemek istediğiniz bir desen bulduğunuzda, yazınızın veya sayfanızın içerik alanına eklemek için tıklamanız yeterlidir.
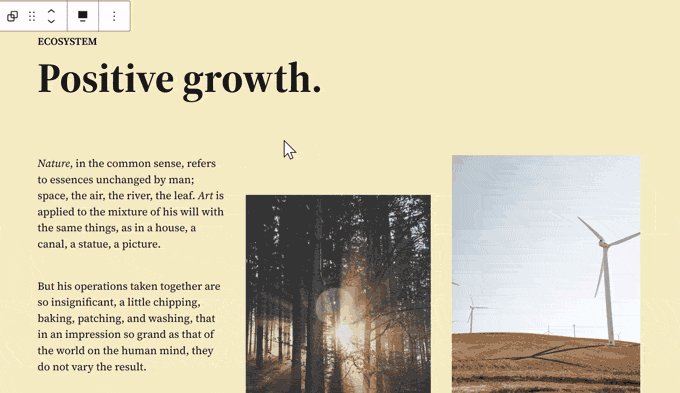
Desen, içerik düzenleyicide düzenleyebileceğiniz ve kendi içeriğinizle değiştirebileceğiniz yer tutucu içerikle birlikte görünecektir.

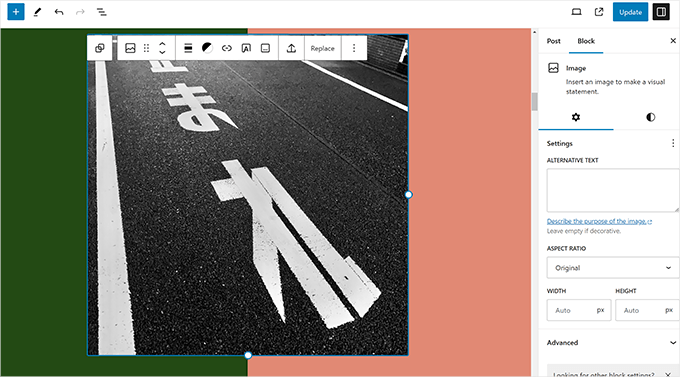
İçeriğini ihtiyaçlarınıza göre düzenlemek ve değiştirmek için desenin içindeki herhangi bir bloğun üzerine gelip tıklamanız yeterlidir.
Her blok için normalde sahip olduğunuz tüm seçeneklere sahip olmaya devam edeceksiniz. Örneğin, bu bir kapak bloğuysa, kapak rengini veya arka plan resmini değiştirebilirsiniz.
Blog yazınız veya sayfanız için ihtiyaç duyduğunuz kadar desen ekleyebilirsiniz. Ayrıca, herhangi bir WordPress bloğunu sildiğiniz gibi, bir kalıbı bir yazıdan veya sayfadan kaldırmak için silebilirsiniz.

Blok desenleri kullanarak makaleleriniz ve WordPress siteniz için hızlı bir şekilde güzel düzenler oluşturabilirsiniz.
Sonuç olarak blok kalıpları, başlık, galeri, düğmeler ve daha fazlasını eklemeniz gerektiğinde blokları manuel olarak düzenlemek için harcayacağınız zamandan tasarruf etmenize yardımcı olur.
Blok Düzenleyicide Desenler Nasıl Oluşturulur
WordPress, blok düzenleyicide daha sonra tekrar kullanabileceğiniz kalıplar oluşturmayı çok kolaylaştırır.
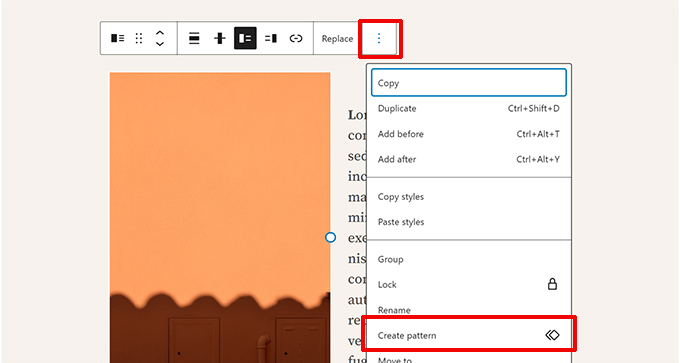
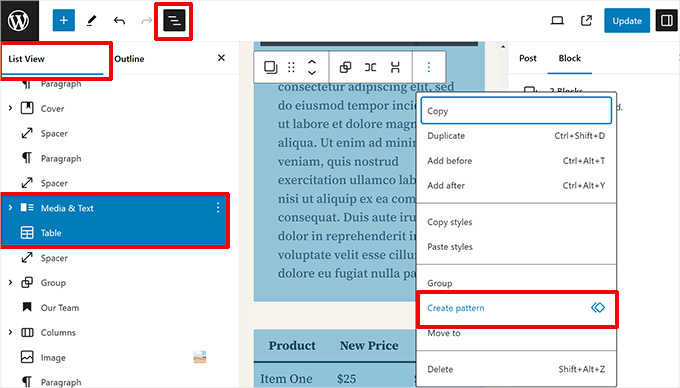
Bir gönderiyi veya sayfayı düzenlerken, deseninize dahil etmek istediğiniz blokları seçmeniz ve ‘Desen oluştur’ düğmesine tıklamanız yeterlidir.

Klavyenizdeki shift tuşuna basarak ve üzerlerine tıklayarak birden fazla blok seçebilirsiniz.
Ancak, bloklarınız seçilmelerini zorlaştıracak şekilde düzenlenmişse, Belgeye Genel Bakış sekmesi altındaki Liste görünümünü kullanabilirsiniz.

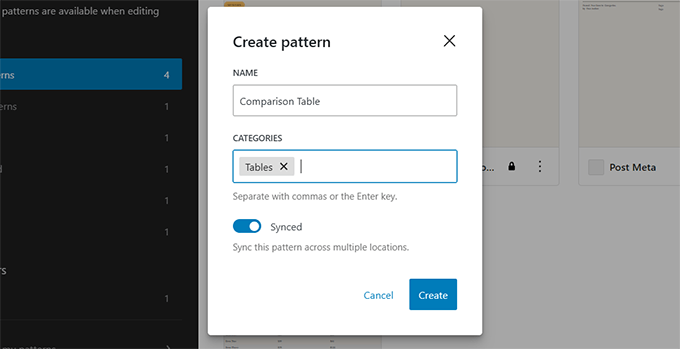
Bir desen oluşturmak bir açılır pencere getirecektir.
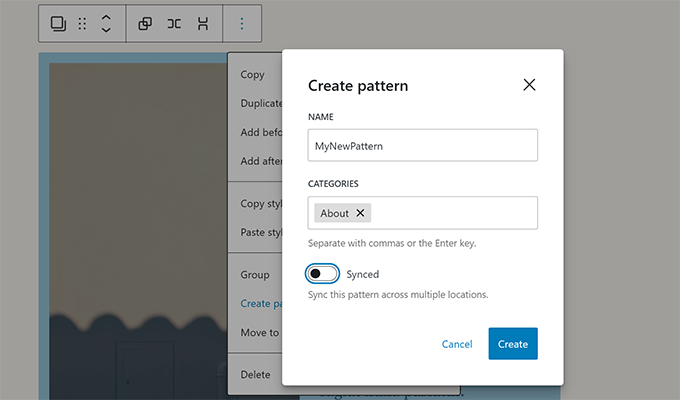
Deseniniz için bir isim vermeniz ve bir kategori seçmeniz gerekecektir.

Bunun altında, deseni Senkronize veya Senkronize Değil olarak tutmak için bir geçiş göreceksiniz.
Senkronize Desenler: Siz veya diğer kullanıcılar deseni düzenlediğinizde, bu değişiklikler desenin bir sonraki kullanımında kaydedilecektir.
Senkronize Edilmemiş Desenler: Bir gönderiye veya sayfaya eklendikten sonra bu kalıplarda yapılan değişiklikler orijinal kalıbı etkilemez.
Deseninizi kaydetmek için ‘Oluştur’ düğmesine tıklayın.
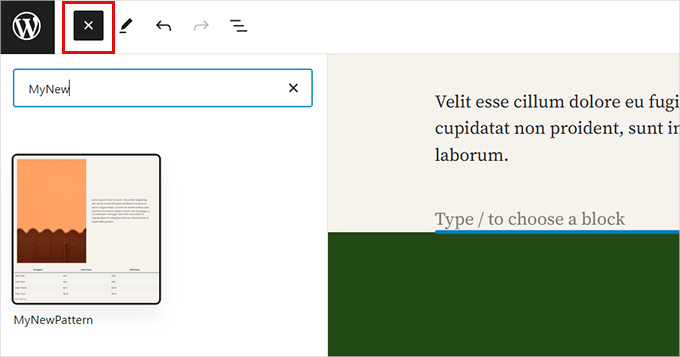
Bir dahaki sefere bu deseni kullanmak istediğinizde, blok ekleyicide adını veya kategorisini aramanız yeterlidir.

Site Düzenleyicide Kalıplar Nasıl Oluşturulur
Tam site düzenleyicisi desteğine sahip bir blok teması kullanıyorsanız, site düzenleyicisinde de kalıplar oluşturabilirsiniz.
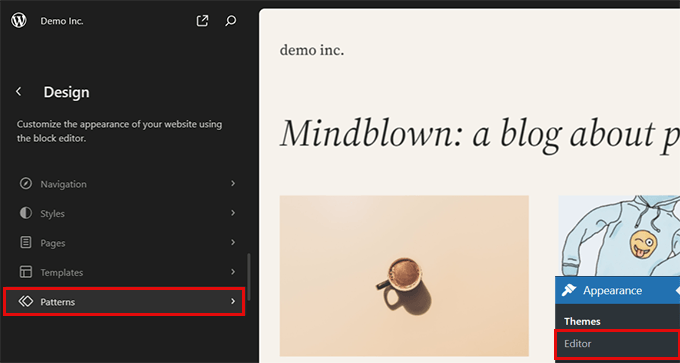
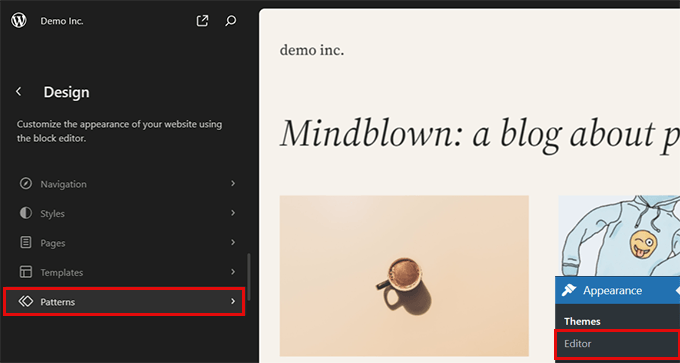
Görünüm ” Düzen leyici sayfasını ziyaret ederek site düzenleyicisini açın.
Şimdi site düzenleyici arayüzüne gireceksiniz.

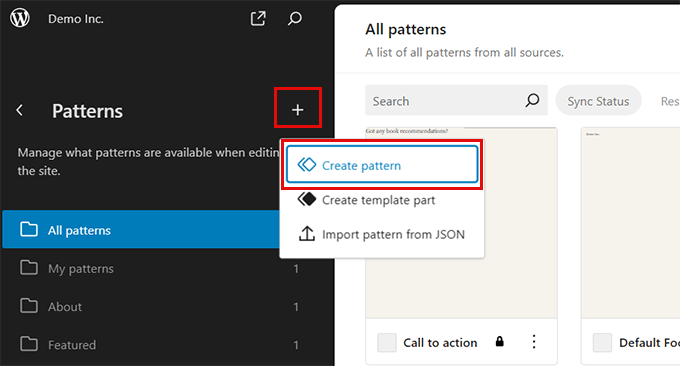
Devam etmek için sol kenar çubuğundan ‘Desenler’ üzerine tıklayın.
Mevcut tüm desenleri ve kategorileri göreceksiniz.
Yeni bir desen oluşturmak için Ekle [+] düğmesine tıklayın ve ardından ‘Desen oluştur’u seçin.

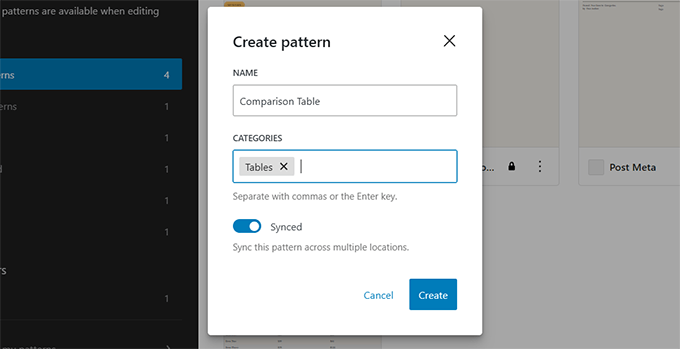
Bu, deseniniz için bir ad vermeniz, bir kategori seçmeniz ve desenin senkronize edilmesini mi yoksa edilmemesini mi istediğinize karar vermeniz gereken bir açılır pencere getirecektir.
Devam etmek için ‘Oluştur’a tıklayın.

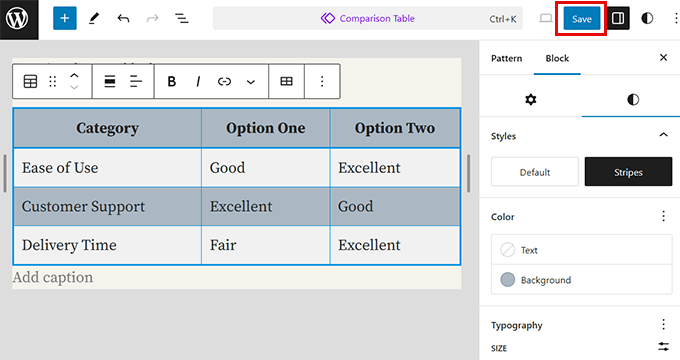
WordPress, deseninizi oluşturmanız için boş bir tuval oluşturacaktır.
Buradan, deseninizi tasarlamak için bloklar ekleyebilirsiniz.

İşiniz bittiğinde, deseninizi saklamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te Kalıpları Yönetme
Tam site düzen leyicisi desteğine sahip bir blok teması kullanıyorsanız kalıpları site düzenleyicisinde yönetebilirsiniz.
Görünüm ” Düzen leyici sayfasını ziyaret ederek site düzenleyicisini açın.

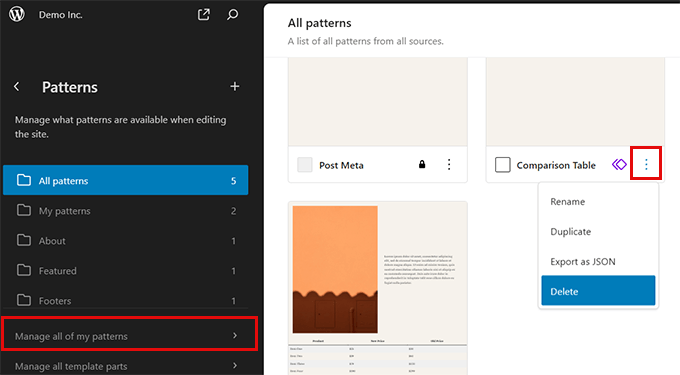
Desenler ekranında, bir deseni düzenlemek için üzerine tıklayabilirsiniz. Ayrıca bir deseni çoğaltmak, dışa aktarmak veya silmek için desenin yanındaki üç noktalı menüye tıklayabilirsiniz.
Tüm desenlerinizi yönetmek için kenar çubuğundaki ‘Tüm desenlerimi yönet’ sekmesine tıklayın.

Bu size tüm kalıplarınızın bir listesini gösterecektir.
Artık bunları düzenleyebilir, dışa aktarabilir veya silebilirsiniz.

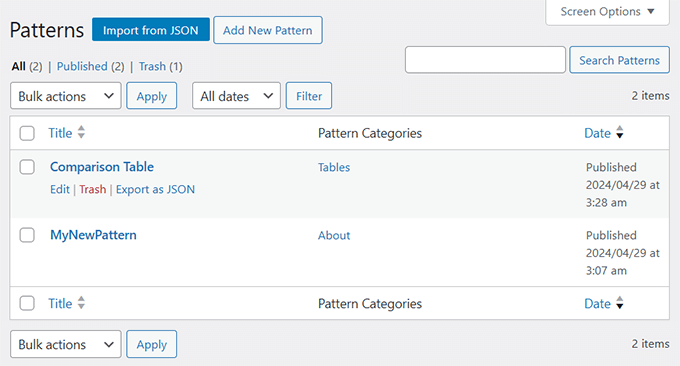
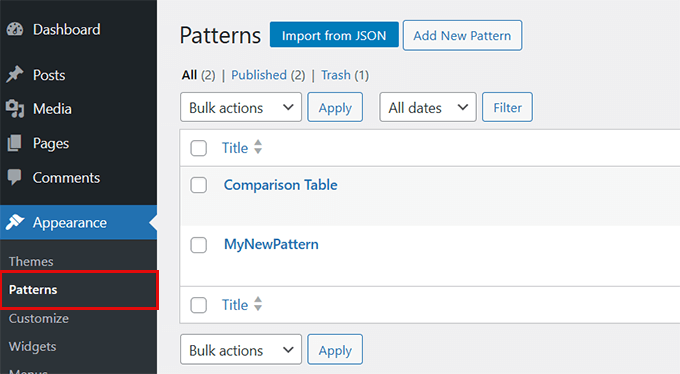
Klasik bir tema kullanıyorsanız (tam site düzenleyicisini desteklemeyen WordPress temaları), Görünüm “ Desenler sayfasını ziyaret ederek desenleri yönetebilirsiniz.
Buradan blok kalıplarınızı ekleyebilir, silebilir ve dışa aktarabilirsiniz.

Web Sitenizde Kullanabileceğiniz Daha Fazla Blok Deseni Bulma
WordPress varsayılan olarak, yaygın olarak kullanılan birkaç blok deseniyle birlikte gelir. WordPress temaları da web sitenize kendi kalıplarını ekleyebilir.
Bununla birlikte, web sitenizdeki blok yerleştiriciden elde edilebileceklerden çok daha fazla blok deseni bulabilirsiniz.
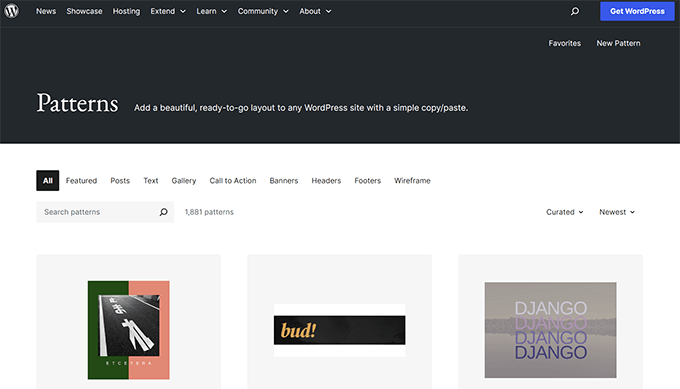
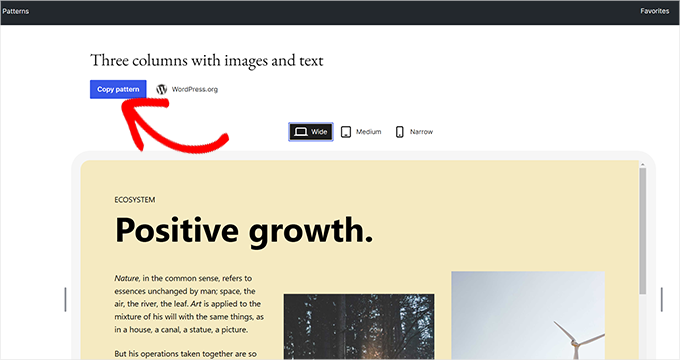
Daha birçok blok deseni görmek için WordPress Desenler Dizini web sitesine gitmeniz yeterli.

Burada, WordPress topluluğu tarafından gönderilen blok kalıplarını bulacaksınız.
Bu blok desenlerinden birini kullanmak için, deseni görüntülemek üzere tıklamanız ve ardından ‘Deseni kopyala’ düğmesine tıklamanız yeterlidir.

Ardından, WordPress blogunuza geri dönmeniz ve bu blok desenini eklemek istediğiniz yazıyı veya sayfayı düzenlemeniz gerekir.
Düzenleme ekranında, sağ tıklayın ve tarayıcı menüsünden ‘Yapıştır’ı seçin veya CTRL+V (Mac’te Command + V) tuşlarına basın.

Blok Desenlerinizi Nasıl Oluşturur ve Paylaşırsınız?
Kendi WordPress blok kalıplarınızı oluşturmak ve bunları dünyayla paylaşmak ister misiniz?
WordPress, blok kalıpları oluşturmayı ve bunları kendi web sitelerinizde kullanmayı veya dünya genelindeki tüm WordPress kullanıcılarıyla paylaşmayı çok kolay hale getirir.
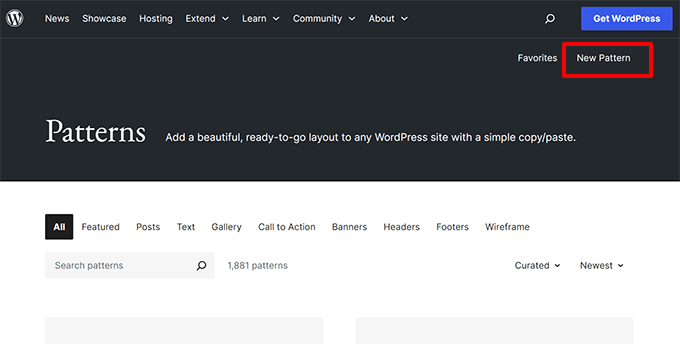
WordPress Desen Dizini web sitesini ziyaret edin ve ‘Yeni Desen’ bağlantısına tıklayın.

Not: Kalıplarınızı kaydetmek için oturum açmanız veya ücretsiz bir WordPress.org hesabı oluşturmanız gerekir.
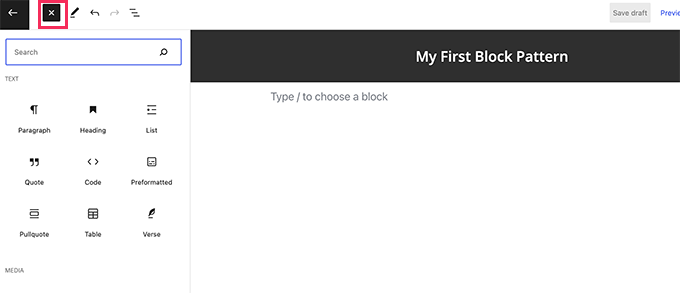
Oturum açtıktan sonra blok kalıbı düzenleyici sayfasına ulaşacaksınız. Varsayılan WordPress blok düzenleyicisi ile aynıdır ve deseninizi oluşturmak için kullanabilirsiniz.

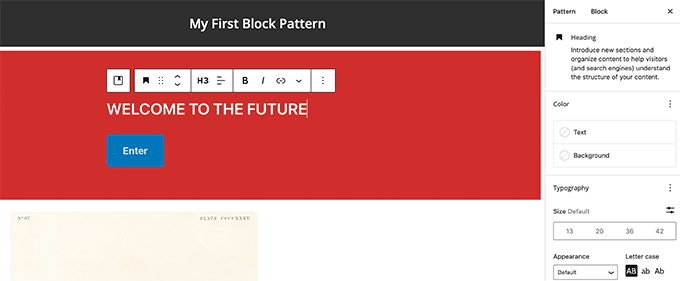
Desen düzeninizi oluşturmak için blokları eklemeniz yeterlidir.
Düzeninizi organize etmek için grup, kapak, galeri ve daha fazlası gibi düzen bloklarını kullanabilirsiniz.

Medya bloklarınızda kullanabileceğiniz telifsiz görsel ler de mevcuttur. WordPress medya kütüphanesi bu görselleri kolayca bulmanızı ve kalıplarınızda kullanmanızı sağlayacaktır.
Blok deseninizden memnun kaldığınızda, taslak olarak kaydedebilir veya desen dizinine gönderebilirsiniz.

Blok deseninizi desen dizini için göndermeden önce, blok desen dizini yönergelerini okuduğunuzdan emin olun.
‘Desenlerim’ bağlantısına tıklayarak tüm blok desenlerinizi yönetebilirsiniz. Paylaştığınız tüm blok desenlerini, taslak desenleri ve favorilerinize eklediğiniz desenleri gösterecektir.

Yalnızca kendi kullanımınız için blok desenler oluşturmak istiyorsanız, bunları taslak olarak kaydedebilirsiniz. Daha sonra bunları Desenlerim sayfasından kopyalayıp WordPress web sitenize yapıştırın.
WordPress Blok Kalıplarını Manuel Olarak Oluşturma
Blok kalıplarını manuel olarak da oluşturabilir ve bunları WordPress temanıza veya WPCode gibi özel snippet eklentisine ekleyebilirsiniz.
WordPress’te yeni bir yazı veya sayfa oluşturmanız yeterlidir. İçerik alanında, kalıp olarak kaydetmek istediğiniz özel bir düzen veya blok koleksiyonu oluşturmak için blokları kullanın.

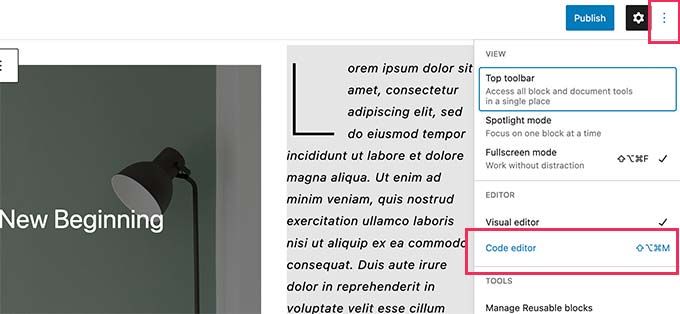
Bundan sonra, Kod Düzenleyici moduna geçin.
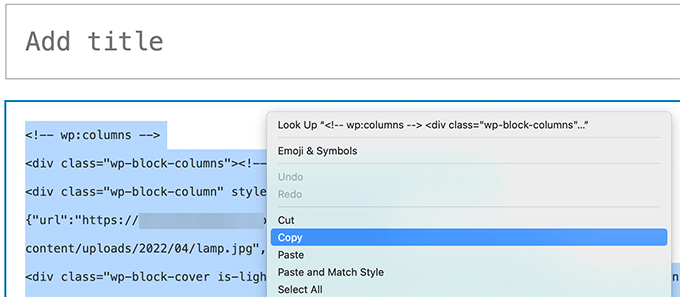
Buradan, kod düzenleyicide gördüğünüz tüm içeriği kopyalamanız gerekir.

Ardından, Not Defteri gibi bir düz metin düzenleyicisi açın ve bu kodu yapıştırın. Bir sonraki adımda buna ihtiyacınız olacak.
Artık bloklarınızı bir desen olarak kaydetmeye hazırsınız.
Bunu yapmak için, aşağıdaki kodu kopyalayıp temanızın functions.php dosyasına veya ücretsiz WPCode ek lentisi gibi bir kod parçacıkları eklentisine yapıştırmanız yeterlidir (önerilir).
Daha fazla ayrıntı için WordPress’te özel kod ekleme kılavuzunun tamamına buradan ulaşabilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_my_block_patterns() { register_block_pattern( 'my-plugin/my-awesome-pattern', array( 'title' => __( 'Two column magazine layout', 'my-theme'), 'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ), 'categories' => array( 'columns' ), 'content' => ' Your block content code goes here' ) );}add_action( 'init', 'wpb_my_block_patterns' ); |
Şimdi, içerik parametresinin değeri olarak daha önce kopyaladığınız ham blok verilerini kopyalayıp yapıştırın. Başka bir deyişle, ‘Blok içerik kodunuz buraya gider’ yazan metni blok kodunuzla değiştirmeniz gerekir. Metni çevreleyen tek tırnak işaretlerini yerinde bıraktığınızdan emin olun.
Son olarak, başlığı ve açıklamayı kendinize göre değiştirmeyi ve değişikliklerinizi kaydetmeyi unutmayın.
Artık web sitenizi ziyaret edebilir ve bir gönderiyi veya sayfayı düzenleyebilirsiniz. Yeni kaydettiğiniz blok deseniniz blok ekleyicide görünecektir.

WordPress’te Blok Kalıbı Nasıl Kaldırılır
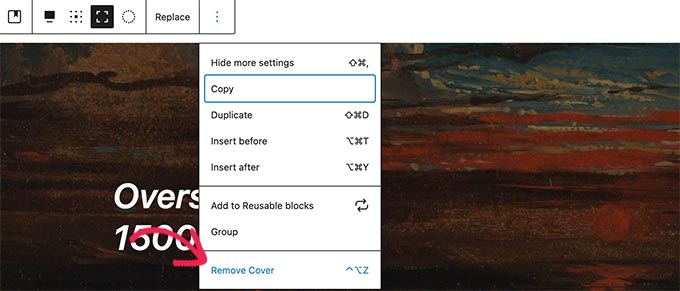
WordPress’te herhangi bir blok kalıbını kolayca kaldırabilir veya kaydını kaldırabilirsiniz. Diyelim ki yukarıdaki örnekte oluşturduğunuz blok kalıbını kaldırmak istiyorsunuz.
Tek yapmanız gereken aşağıdaki kodu kopyalayıp temanızın functions.php dosyasına veya WPCode‘a yapıştırmaktır:
1 2 3 4 | function wpb_unregister_my_patterns() { unregister_block_pattern( 'my-plugin/my-awesome-pattern' );}add_action( 'init', 'wpb_unregister_my_patterns' ); |
Bu örnekte, 'my-plugin/my-awesome-pattern', onu kaydederken kullandığımız kalıbın adıdır.
Temanız veya bir eklenti tarafından oluşturulan herhangi bir blok deseninin kaydını kaldırmak için bu kodu kullanabilirsiniz. Bilmeniz gereken tek şey kalıbı kaydetmek için kullanılan isimdir.
Temel WordPress Kalıplarını Kaldırın
Temel WordPress kalıpları tüm WordPress kullanıcıları tarafından kullanılabilir. Bu, aşırı kullanılabilecekleri ve hatta WordPress temanızın geri kalanıyla eşleşmeyebilecekleri anlamına gelir.
Bir kalıbı kullanmak istemiyorsanız, içeriğinize eklemekten kaçınabilirsiniz. Ancak, çok yazarlı bir WordPress sitesi işletiyorsanız, tüm kullanıcıların bu temel kalıpları kullanmasını engellemek isteyebilirsiniz.
Tüm temel WordPress kalıplarını kaldırmak için aşağıdaki kodu temanızın işlevler dosyasına veya WPCode’a eklemeniz gerekir:
1 | remove_theme_support( 'core-block-patterns' ); |
Yeniden Kullanılabilir Bloklara Ne Oldu?
Blok desenleri ve yeniden kullanılabilir blokların her ikisi de benzer bir sorunu çözmeyi amaçlıyordu: kullanıcılara yaygın olarak kullanılan blokları kolayca ekleme seçenekleri sunmak.
Bunu düzeltmek için Core WordPress ekibi yeniden kullanılabilir blokları kalıplar halinde birleştirdi.
Yeniden kullanılabilir bloklarla aynı işlevselliğe sahip olmak için artık Senkronize Desenleri kullanabilirsiniz. Siz veya diğer kullanıcılar deseni düzenlediğinizde, bu değişiklikler desenin bir sonraki kullanımında kaydedilecektir.

Bu kılavuzun web sitenizde WordPress blok kalıplarını nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress blok düzenleyicisinde ustalaşma kılavuzumuzu görmek veya daha üretken olmak için bu kullanışlı WordPress kısayollarına göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Weisman
“To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.” my question is where in the function.php file at the beginning or end or somewhere else
WPBeginner Support
We normally recommend the bottom of your functions.php file to prevent any issues as well as make it easier to find in the future.
Admin
Jay Castillo
Thanks for explaining what block patterns are.
You mentioned that reusable blocks are not as flexible compared to block patterns because changes to a reusable block will also change all pages/posts where you used that reusable block. But isn’t that the point of using a reusable block?
Just wanted to make it clear to other wordpress users that if you don’t want changes to a reusable block to appear globally, you can simply add the reusable block to a post/page and convert it to a regular block BEFORE making any changes/tweaks. Other instances with the reusable block won’t be affected by the changes.
WPBeginner Support
Converting it will allow it to be changed safely and that is useful. For most, it is not always intuitive that changing the block in the post itself instead of requiring an action to update the block across the site without the block warning that will happen or adding markup to note that you are editing a reusable block.
Admin
John Mason
I have started from scratch again.
I have made a mess of things in the past with my website.
But am now going to learn the ropes.
WPBeginner Support
We hope our guides help get you up to speed.
Admin