WordPress sitenizin rekabetin altında kalmasına izin vermeyin. Zengin snippet’ler sizi arama sonuçları sayfasının en üstüne taşıyarak içeriğinize daha fazla trafik çekmenizi sağlar.
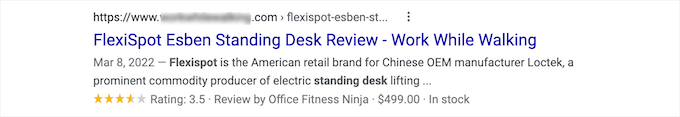
Zengin snippet, standart başlık, URL ve açıklamanın ötesinde ek bilgiler görüntüleyen bir arama sonucudur. Bu ekstra bilgiler web sitenizdeki yapılandırılmış verilerden alınır ve arama listenizi geliştirerek kullanıcılar için görsel olarak daha çekici ve bilgilendirici hale getirir.
Bu özel arama listelerinin gerçekten öne çıktığını ve okuyucunun dikkatini çektiğini, web sitemizin görünürlüğünü artırdığını ve sitemize daha fazla trafik getirdiğini görüyoruz. İncelemeler, yemek tarifleri, etkinlikler ve daha fazlası gibi özel içerikler için zengin snippet’ler kazanabilirsiniz.
Bu kılavuz, WordPress web sitenize zengin snippet’ler eklemek için yapmanız gereken her şeyi açıklamaktadır.

WordPress Sitenizde Neden Zengin Snippet Kullanmalısınız?
Zengin snippet’ler, arama motorlarına içeriğiniz hakkında ekstra bilgi sağlamak için şema işaretlemesi olarak adlandırılan şeyi kullanır.
Arama motoru botları bu verileri, arama sonuçlarında yayınlarınız ve sayfalarınız hakkında ek bilgiler göstermek için kullanır.

Bu, yazılarınızın ve sayfalarınızın arama sonuçlarında daha fazla öne çıkmasına yardımcı olur, bu da organik tıklama oranınızı artırabilir ve blog trafiğinizi artırmanıza yardımcı olabilir.
Google arama istatistikleri, zengin sonuçların her 100 aramada 58 tıklama aldığını ve normal arama sonuçlarından daha iyi performans gösterdiğini bildirerek bunu kanıtlıyor.
Ayrıca, siteniz aramada daha görünür hale geldiğinden, nişinizde otorite oluşturmanıza da yardımcı olur.
Zengin snippet’ler yalnızca inceleme siteleri veya yemek tarifleri için değildir. Etkinlikler, ürünler, kişiler, nasıl yapılırlar, videolar, müzik, uygulamalar, makaleler, blog yazıları ve çok daha fazlası için zengin snippet ‘leri kullanabilirsiniz.
Not: Web sitenize şema işaretlemesi eklemenin Google’ın bunu görüntüleyeceğini garanti etmediğini bilmek önemlidir. Google bazı aramalar için bunu yapmamayı tercih edebilir. Ancak, şema işaretlemesini eklemek Google’ın içeriğinizi anlamasına yardımcı olur ve zengin snippet’leri görüntüleme olasılığını artırır.
Bununla birlikte, WordPress’e zengin snippet’leri nasıl ekleyeceğinizi gösterelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. WordPress Eklentisi Kullanarak Zengin Snippet Ekleme
WordPress’e zengin snippet eklemenin en kolay yolu AIOSEO eklentisini kullanmaktır. Piyasadaki en iyi WordPress SEO ek lentisidir ve 3 milyondan fazla web sitesi tarafından kullanılmaktadır.

Bir SEO uzmanı tutmanıza gerek kalmadan sitenizi arama motorları için kolayca optimize etmenize yardımcı olur. Ayrıca, sitenizde zengin snippet’leri birkaç tıklamayla ayarlayabilirsiniz.
Not: Şema işaretleme işlevselliği ve XML site haritaları, yeniden yönlendirme yöneticisi ve daha fazlası gibi diğer özellikleri içerdiğinden AIOSEO’nun pro sürümüne ihtiyacınız olacak. Eklentinin başlangıç için kullanabileceğiniz ücretsiz bir sürümü de bulunmaktadır.
Yapmanız gereken ilk şey AIOSEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından, hemen AIOSEO kurulum sihirbazına yönlendirileceksiniz. ‘Hadi Başlayalım’ düğmesine tıklamanız gerekir.

Kurulum sihirbazı hemen görünmezse, All in One SEO ” Dashboard‘a gitmeniz yeterlidir.
Buradan, ‘Kurulum Sihirbazını Başlat’ düğmesine tıklayabilirsiniz. Bu, web siteniz için eklentiyi kurma adımlarında size yol gösterecektir.

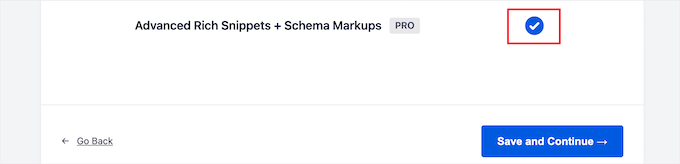
Kurulum sihirbazından geçerken, ‘Advanced Rich Snippets + Schema Markups’ eklentisini etkinleştirmeniz gerekecektir.
Mavi olması için kutuyu işaretleyin ve ardından ‘Kaydet ve Devam Et’ düğmesine tıklayın.

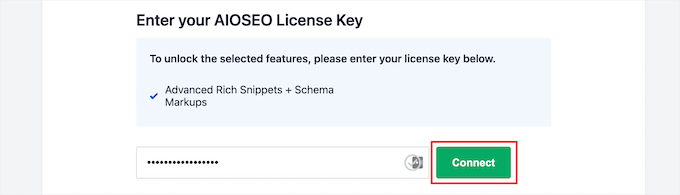
Son ekranda, lisans anahtarınızı girmeniz ve ardından ‘Bağlan’ düğmesine tıklamanız gerekir.
Bu bilgileri AIOSEO web sitesindeki hesap sayfanızda bulabilirsiniz.

Daha fazla ayrıntı için WordPress için AIOSEO ‘nun doğru şekilde nasıl kurul acağına ilişkin nihai kılavuzumuza bakın.
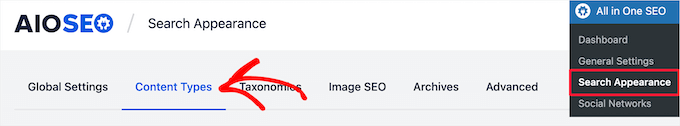
Bundan sonra, WordPress yönetici panelinizde AIOSEO ” Arama Görünümü ‘ne gidebilir ve ardından ‘İçerik Türleri’ sekmesine tıklayabilirsiniz.

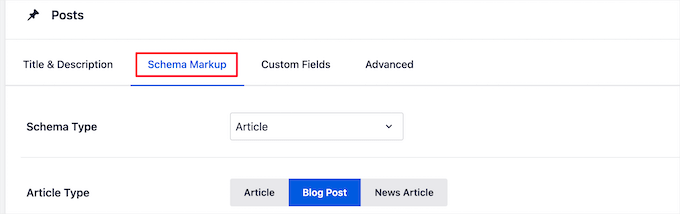
Ardından, yazılarınız ve sayfalarınız için şema işaretleme türünü ayarlayabilirsiniz.
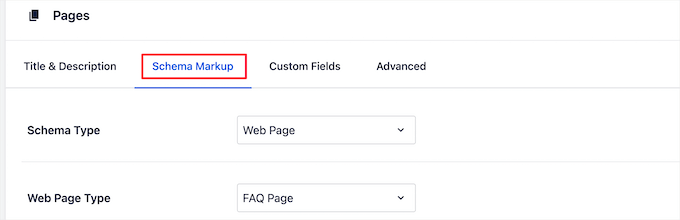
‘Şema İşaretleme’ menü seçeneğine tıklamanız yeterlidir, ardından açılan menüden şema türünü seçebilirsiniz.
Eklenti ile oluşturabileceğiniz farklı içerik türlerini görebileceksiniz. Liste şunları içerir:
- Kurs
- Ürün
- Yemek Tarifi
- Yazılım/Uygulama
- SSS
- Web sayfası
- Profil
- Makale
Herhangi bir içerik türüne tıkladığınızda kullanılabilecek alanlar gösterilecektir.

Yeni bir blog yazısı eklediğinizde bu ayarlar varsayılan ayarlar olacaktır. Ancak bunları tek tek yazı bazında da değiştirebilirsiniz.
Gönderi şeması işaretlemesinin altında, sayfalarınız için varsayılan şemayı da kontrol edebilirsiniz.
Açılır menüden ‘Şema Türü’nü seçmeniz yeterlidir. Ardından, seçtiğiniz şema türü için ek seçenekleriniz olacaktır.

Değişiklik yapmayı bitirdiğinizde, sayfadan ayrılmadan önce ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Yazılarınıza ve Sayfalarınıza Zengin Snippet Bilgileri Ekleme
Artık tek tek gönderilerinize ve sayfalarınıza şema bilgileri ekleyebilir, böylece arama sonuçlarında benzersiz zengin snippet’ler görüntüleyebilirsiniz.
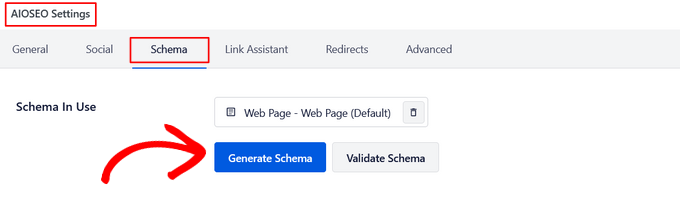
Bunu yapmak için bir blog yazısı açın ve yazı editörünün altına inin. Burada ‘AIOSEO Ayarları’ adlı bir meta kutusu göreceksiniz.
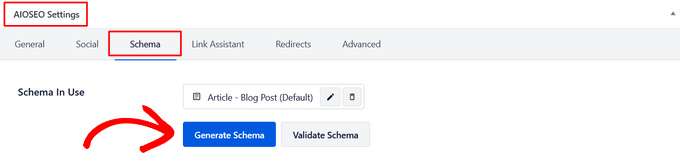
‘Şema’ sekmesine tıklamanız ve ardından ‘Şema Oluştur’ düğmesine tıklamanız gerekir.

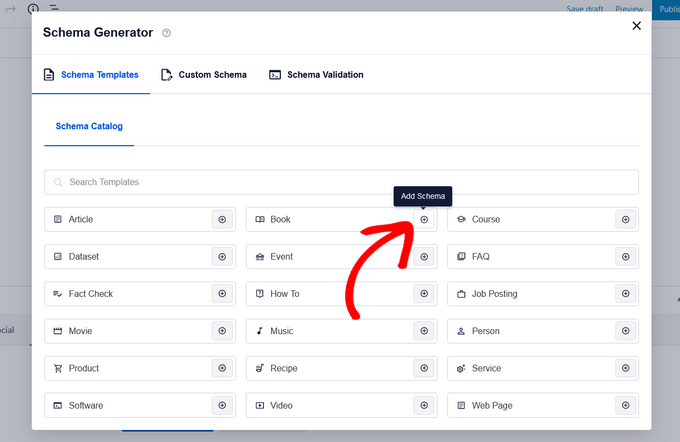
Bu, Şema Kataloğunu açacaktır. Eklemek istediğiniz şema türünün yanındaki ‘Şema Ekle’ düğmesine tıklamanız yeterlidir.

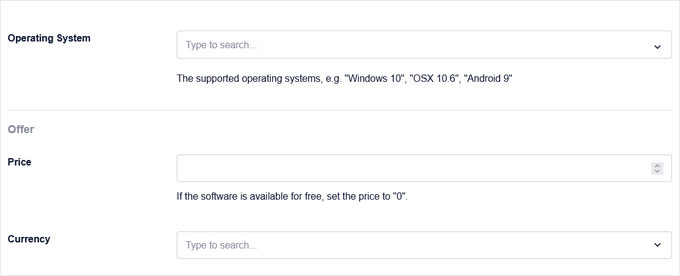
Şimdi, seçtiğiniz seçeneğe bağlı olarak doldurabileceğiniz farklı alanlar olacaktır. Örneğin, ‘Yazılım’ şema türü ad, işletim sistemi, fiyat, açıklama, inceleme ve daha fazlası için alanlar içerir.

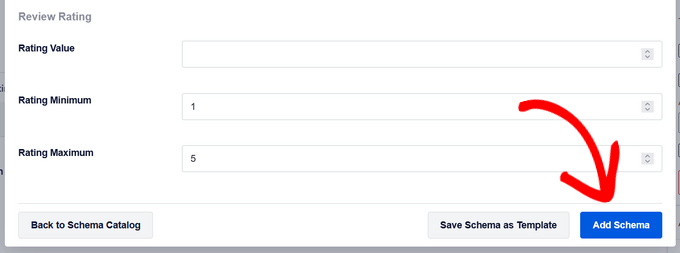
İşiniz bittiğinde, ‘Şema Ekle’ düğmesine tıklayın. Değişikliklerinizi kaydetmek için gönderide ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.

Bireysel WordPress sayfalarına şema işaretlemesi eklemek de benzerdir. Düzenlemek istediğiniz sayfayı açmanız ve ardından sayfa düzenleyicinin altındaki ‘AIOSEO Ayarları’ meta kutusuna gitmeniz gerekir.
Ardından, ‘Şema’ menü seçeneğine tıklayın, ‘Şema Oluştur’ düğmesine tıklayın ve Şema Kataloğundan sayfa şema türünüzü seçin.

Seçtiğiniz şema türüne bağlı olarak farklı seçenekler görünecektir.
Tıpkı yukarıda olduğu gibi, işiniz bittiğinde ‘Şema Ekle’ düğmesine tıklamanız ve değişikliklerinizi canlı hale getirmek için sayfadaki ‘Güncelle’ veya ‘Yayınla’ düğmesine basmanız gerekir.
Zengin snippet bilgileri eklemek WordPress blogunuzun ön yüzünde bir fark yaratmayacaktır. Ancak, arama motoru botlarına arama sonuçlarında yazılarınız ve sayfalarınızla birlikte görüntülemeleri için ekstra veri vermiş olacaksınız.
Yöntem 2. WordPress’e Kod Ekleyerek Zengin Snippet’ler Ekleme
WordPress’e zengin snippet eklemenin bir başka yolu da WordPress’e kod eklemektir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
Zengin snippet’ler veya yapılandırılmış veri işaretlemesi üç farklı kelime haznesine yazılabilir. Bu sözlükler microdata, RDFa ve JSON-LD’dir. Sitenizde bunlardan herhangi birini kullanabilirsiniz. Ancak, yeni başlayanların çoğu RDFa’yı daha acemi dostu bulur.
İşte WordPress’te bir kullanıcının hakkında sayfasının bir örneği. Normalde sayfanın metni aşağıdaki gibi görünecektir:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Bu, zengin snippet’ler ile kolayca dönüştürülebilir.
HTML’ye aşina iseniz, aşağıdaki örneği kolayca anlayabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Her içerik türü için tanımlanması gereken bazı özel özellikler vardır.
Schema.org, farklı içerik türleri için standardın korunmasına yardımcı olan bir kuruluştur. Web sitelerinde her bir şema içerik türü için örnekler içeren kapsamlı belgeler bulabilirsiniz.
İşte zengin snippet’lere sahip bir başka tarif örneği.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
WordPress yazılarınıza manuel olarak zengin snippet’ler ekliyorsanız, WordPress’e manuel olarak HTML eklemeniz gerekecektir. Daha fazla ayrıntı için, WordPress kod düzenleyicisinde HTML’nin nasıl düzenleneceğine ilişkin başlangıç kılavuzumuza bakın.
Her içerik türü için hangi özelliklerin gerekli olduğunu anlamak için Google’ın yapılandırılmış verilerle ilgili Geliştirici kaynağına da başvurmanız gerekebilir.
Zengin Snippet’lerinizi ve Şema İşaretlemenizi Test Etme
Zengin snippet’leri manuel olarak ekliyorsanız, yapılandırılmış verileri WordPress web sitenize düzgün bir şekilde eklediğinizden emin olmak isteyeceksiniz.
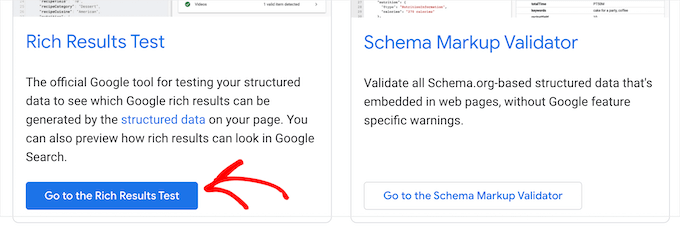
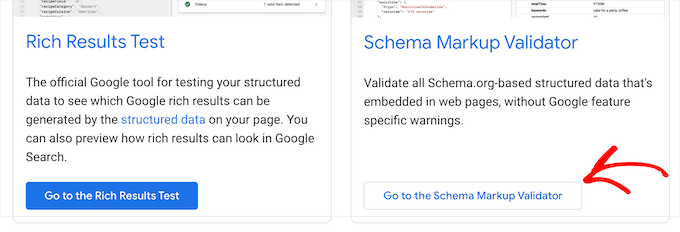
Zengin snippet’lerinizi kontrol etmek için Google Yapılandırılmış Veri Test Aracı‘na gitmeniz yeterlidir. Ardından, yapılandırılmış verilerinizi test etmek için çalıştırabileceğiniz iki farklı test vardır.
İlk olarak, ‘Zengin Sonuçlar Testine Git’ düğmesine tıklayın. Bu, sayfanız için hangi zengin sonuçların oluşturulabileceğini görecektir.

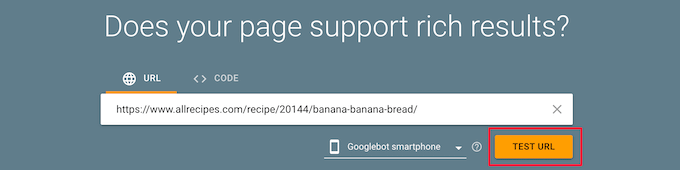
Ardından, sayfanızın veya gönderinizin URL’sini kutuya girin.
Ardından, ‘URL’yi Test Et’ düğmesine tıklayın.

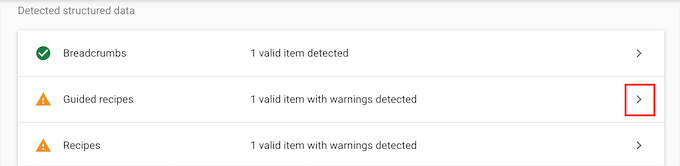
Bu, söz konusu sayfa veya gönderi arama sonuçlarında listelendiğinde hangi zengin sonuç özelliklerinin görünebileceğini görmek için otomatik olarak bir rapor oluşturacaktır.
Size herhangi bir hata veya uyarı verecektir, böylece yapılandırılmış verilerinizi geliştirebilirsiniz. Herhangi bir uyarının yanındaki aşağı açılır oka tıklayabilir ve nasıl düzeltileceğine dair ayrıntılı talimatlar alabilirsiniz.

Ardından, Google Yapılandırılmış Veri Test Araçları sayfasına geri dönerek şema işaretlemenizi test edebilirsiniz.
Ardından, ‘Şema İşaretleme Doğrulayıcısına Git’ düğmesine tıklayın.

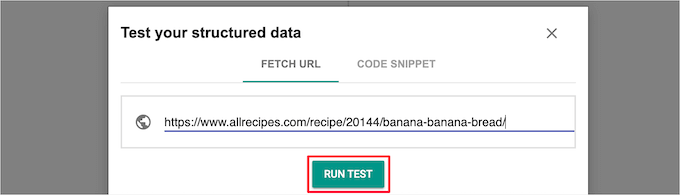
Ardından, URL’nizi veya kod parçacığınızı ‘Yapılandırılmış verilerinizi test edin’ açılır penceresine girin.
Ardından, ‘Testi Çalıştır’ düğmesine tıklayın.

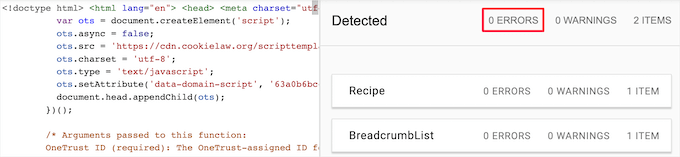
Araç, herhangi bir hata olup olmadığını görmek için kodunuzu otomatik olarak analiz edecektir.
Sayfanın sağ tarafında 0 hata görmek isteyeceksiniz.

Bu makalenin WordPress sitenizde zengin snippet’leri nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. WordPress’te sıkça sorulan sorular (SSS) bölümünün nasıl ekleneceğine ilişkin kılavuzumuzu ve WordPress için en iyi şema işaretleme eklentileri uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I discovered markup schema or rich snippets thanks to wpbeginner and thanks to AIO SEO. I can confirm that my SEO and rankings have improved significantly since then. You will really improve your positions if you use them.
Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Jiří Vaněk
It makes no sense at all because every article is different. I personally create snippets exactly according to the article thanks to the AIO SEO plugin. I will add everything I need. How To, Video, FAQ and I mix it up. It takes a little time, but the result is perfect and you can see it in the results.
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.