WordPress web sitenizde kısa kodları doğru şekilde kullanmak mı istiyorsunuz?
WordPress’teki kısa kodlar, aslında herhangi bir kod yazmadan yazılara, sayfalara ve widget’lara çeşitli işlevler eklemenize olanak tanır. Birçok WordPress eklentisi ve bazı temalar, WordPress’e fiyatlandırma ızgaraları ve etkinlik takvimleri gibi farklı öğeler eklemek için kısa kodlar kullanır.
Bu yazıda WordPress’te kısa kod kullanımına ilişkin 7 temel ipucunu paylaşacağız.

WordPress’te Kısa Kodlar Nedir?
Bir WordPress web sitesine eklenen her içerik bazı güvenlik kontrollerinden ve filtrelerinden geçer. Bu güvenlik kontrolleri ve filtreleri yazılara, sayfalara, yorumlara ve daha fazlasına hiçbir kötü amaçlı kodun girmemesini sağlar. Bu, bu alanlara doğrudan kod yazamayacağınız anlamına gelir.
Öte yandan, bazen bu alanlara sadece kod eklemeniz gerekir. Kısa kodlar bunu yapmak için bir yol sağlar.
Kısa kodlar WordPress yazılarına başka öğeler eklemeyi kolaylaştırır. Örneğin, basit bir kısa kod kullanarak güzel ve duyarlı bir kaydırıcı ekleyebilirsiniz. Ayrıca WordPress ‘te tek bir satır kod yazmadan karmaşık bir anket formu oluşturabilirsiniz.
Bunu söyledikten sonra, WordPress’te kısa kod kullanımına ilişkin bazı ipuçlarına göz atalım. Herhangi bir ipucuna geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
İpucu 1: Kısa Kodları Ne Zaman Kullanmayacağınızı Bilin
Kısa kodlar harikadır, ancak her yazıda kısa kod kullanmak iyi bir fikir değildir. Dışarıda 200’den fazla kısa kodu olduğunu gururla iddia eden birçok WordPress teması var.
Ancak, her WordPress blog gönderisinde bir kısa kod kullanırsanız, kısa kodu sağlayan belirli temaya sonsuza kadar bağlı kalırsınız.
Yazılarınızda veya sayfalarınızda harekete geçirici mesaj düğmeleri oluşturmak için temaya özgü bir kısa kod kullanıyorsanız, WordPress ‘te kısa kod kullanmadan CSS düğ meleri ekleme kılavuzumuza göz atmalısınız.
Gönderinizin sonuna banner reklam veya imza metni gibi aynı öğeyi eklemek için kendinizi her temaya kısa kod eklerken bulursanız, bir WordPress eklentisi kullanmak veya bunu doğrudan temanıza kodlaması için bir geliştirici tutmak isteyebilirsiniz.
Bu, söz konusu öğeyi şekillendirmeyi ve bunu yapmaya karar verdiğinizde kolayca kaldırmayı kolaylaştıracaktır.
Unutmayın, her gönderide bir kısa kod kullanırsanız ve daha sonra bunu kaldırmak isterseniz, manuel olarak kaldırmak için tüm gönderileri düzenlemeniz gerekecektir. Ancak, bu makalenin ilerleyen bölümlerinde size göstereceğimiz daha kolay bir yol var.
İpucu 2: Kısa Kodlarınızı Geleceğe Hazırlayın
Kısa kodlar harikadır, ancak temanız tarafından sağlanıyorsa, bunları aşırı kullanma konusunda iki kez düşünmek isteyebilirsiniz. Neden mi?
Çünkü temanızı değiştirirseniz, bir sonraki temanız büyük olasılıkla aynı kısa koda sahip olmayacaktır.
Bunu önlemenin en iyi yolu siteye özel bir eklenti eklemektir.
Kısa kod parçacığını temanızın functions.php dosyasından kopyalayıp yapıştırın ve ardından sitenize özel eklentinize yapıştırın.
Ancak functions.php dosyasını doğrudan düzenlemeniz önerilmez. En ufak bir hata siteniz için yıkıcı olabilir. Temanıza bir kısa kod parçacığı eklemenin daha kolay bir yolu WPCode eklentisini kullanmaktır.

Sitenize kod parçacıkları eklemeyi ve bunları WordPress kontrol panelinden yönetmeyi çok kolaylaştırır.
Daha fazla bilgi edinmek için lütfen WordPress’te özel kod ekleme hakkındaki kılavuzumuza bakın.
İpucu 3: WordPress Temanızda Kısa Kodlar Nasıl Aranır?
Kısa kodunuzu geleceğe hazır hale getirmek için kısa kod işlevinin neye benzediğini ve temanızda nasıl bulunacağını bilmeniz gerekir.
İlk olarak, genellikle /wp-content/themes/your-theme-name/ adresinde bulunan temanızın klasörünü açmanız gerekir.
functions.php dosyasının içine veya temanın bir includes klasörü varsa oranın içine bakmak istersiniz.
Dosyaları açın ve add_shortcode terimini arayın.
İşte bir kısa kod parçacığının nasıl göründüğüne dair bir örnek:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Bu kod, basit bir metin selamlaması döndüren ve bunun gibi bir WordPress gönderisine veya sayfasına yerleştirilebilen bir kısa kod ‘my-shortcode’ oluşturur:
[my-shortcode]
WordPress‘te nasıl kısa kod oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
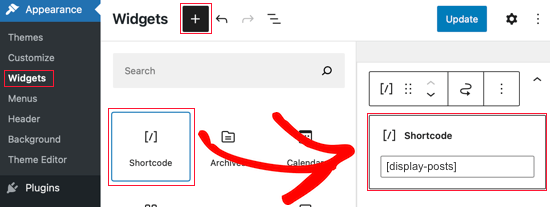
İpucu 4: Kısa Kodları Widget’larda Kullanma

Kullanıcılar genellikle kısa kodların yazılar ve sayfalarla sınırlı olduğunu düşünür, ancak öyle değildir. WordPress metin widget‘larınızın içinde kullanabilirsiniz.
Bir metin widget’ını kenar çubuğunuza sürükleyip bırakın ve kısa kodunuzu içine ekleyin.
Unutmayın, bu özellik WordPress’te varsayılan olarak etkin değildir. Kısa kodunuzu bir widget’ta göremiyorsanız, bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir.
1 | add_filter('widget_text', 'do_shortcode'); |
İpucu 5: Tema Dosyalarına Kısa Kod Ekleyin
Herhangi bir nedenle kısa kodu temanızın widget olmayan bir alanına yerleştirme ihtiyacı duyarsanız kısa kodlarınızı orada da kullanabilirsiniz.
Özel bir sayfa şablonu oluşturduğunuzu ve iletişim formunu görüntülemek için bir kısa kod eklemek istediğinizi varsayalım. Kısa kodunuzu aşağıdaki gibi eklemeniz yeterlidir:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Yardıma ihtiyacınız varsa, lütfen web’deki parçacıkları WordPress’e yapıştırma kılavuzumuza bakın.
İpucu 6: Bozuk Bir Kısa Kodu Gizleme
Kullanıcılar genellikle eski kısa kodlarının çalışmayacağını fark etmeden temalarını değiştirirler. Bazen, aylar sonra bir kullanıcı eski gönderilerini ziyaret edip orada garip bir metin bulduğunda fark ederler.
Bunu düzeltmek için iki yolunuz var. Kısa kodu her gönderiden manuel olarak kaldırabilir veya bozuk kısa kodu gizleyebilirsiniz.
Tek yapmanız gereken aşağıdaki kodu temanızın functions.php dosyasına eklemek veya WPCode kullanmaktır:
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Bu kod, çıktı olmadan yetim kısa kodu geri ekler. shortcodetag yerine kısa kodunuzun adını yazmayı unutmayın.
İpucu 7: Yazılarda Kullanılan Kısa Kodları Bulma
İpucu 6’daki hileyi kullanmak istemiyorsanız ve tüm kısa kodları manuel olarak kaldırmak istiyorsanız, ilk adım kısa kodu kullanan tüm gönderileri bulmaktır.
Bu kodu temanızın functions.php dosyasında kullanabilir ya da WPCode gibi siteye özel bir eklenti bu zor işi sizin yerinize yapabilir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Bu kod basitçe shortcodefinder adında bir kısa kod oluşturur. Bir WordPress sorgusu çalıştırır ve belirli bir kısa kod etiketine sahip gönderileri listeler.
Örneğin, [contact-form] kısa kodunu içeren tüm yazıları bulmak istiyorsanız, bir WordPress sayfasına [shortcodefinder find=’contact-form’] yazıp kaydetmeniz yeterlidir. Şimdi, sayfayı önizlerseniz, kısa kodu içeren tüm yazıları görebileceksiniz.
Daha ayrıntılı talimatlar için WordPress’te kullanılmayan kısa kodların nasıl bulunacağı ve gizleneceği hakkındaki kılavuzumuza göz atın.
Umarız bu ipuçları kısa kodların nasıl kullanılacağını öğrenmenize ve WordPress’te bunlardan en iyi şekilde yararlanmanıza yardımcı olmuştur. Ayrıca WordPress SEO ve online mağaza açma ile ilgili nihai rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?