WordPress'teki yapışkan gönderiler gizli bir cevherdir. Ve bir tane eklemek, güçlü sonuçlar veren basit bir hile gerektirir.
Stratejik olarak kullanıldığında, yapışkan gönderiler önemli içeriği blogunuzun en üstünde tutabilir. Bu, ana mesajlarınızın her zaman fark edilmesini sağlar ve sitenizin dönüşüm oranlarını ve etkileşimini artırmaya yardımcı olur.
Bu makalede, WordPress'te sabitlenmiş gönderilerle yapabileceğiniz 6 harika şeyi inceleyeceğiz.

Yapışkan Gönderiler Nedir ve Neden Kullanmalısınız?
Bir yapışkan gönderi, sitenizin blog sayfasının en üstünde duran herhangi bir içeriktir. Ana sayfada, kategoride, arşivde ve diğer sayfalarda da gösterebilirsiniz.
WordPress web sitenizin temel makalelerini, en popüler ürünlerini, duyurularını veya indirim tekliflerini daha fazla dikkat çekmeleri için sabitleyebilirsiniz.
Yapışkan gönderiler güçlüdür çünkü zamanla daha fazla içerik oluşturdukça, eski yazılarınız yeni blog gönderilerinin altına gömülür. Sonuç olarak, kullanıcılar en iyi yazılarınızın farkında olmayabilir ve bu gönderileri sitenizde bulmakta zorlanabilirler.
Ancak, birçok web sitesi sahibi WordPress'teki yapışkan gönderiler özelliğinden en iyi şekilde nasıl yararlanacağını bilmiyor.
Sonraki bölümlerde, yapışkan gönderilerle yapabileceğiniz harika şeyleri paylaşacağız. İlgilendiğiniz herhangi bir bölüme atlamak için aşağıdaki bağlantıları kullanmaktan çekinmeyin:
- Yapışkan Gönderileri Kenar Çubuğunda Son Makaleler Olarak Görüntüleme
- Kategoriler İçin Yapışkan Gönderiler
- En Son Sabitlenmiş Gönderileri Görüntüleme
- Özel Gönderi Türleri İçin Sabitlenmiş Gönderiler
- WordPress Döngüsünden Yapışkan Gönderiler Nasıl Gizlenir
- WordPress'te Sabitlenmiş Gönderileri Stilize Etme
Başlayalım.
1. Sabitlenmiş Gönderileri Kenar Çubuğunda Son Makaleler Olarak Görüntüleme
WordPress, yapışkan gönderilerinizi web sitenizdeki blog gönderisi sayfasının en üstünde gösterir. Ancak, bunları web sitenizin kenar çubuğunda en son makaleler olarak da görüntüleyebilirsiniz.
Bunu yapmak için Küçük Resimli Son Gönderiler Widget'ı eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, WordPress eklentisini yükleme kılavuzumuza bakın: yeni başlayanlar için adım adım WordPress eklentisi yükleme.
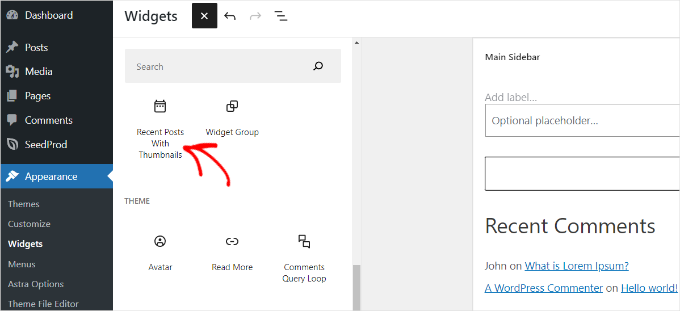
Etkinleştirdikten sonra, WordPress yönetici panelinizden Görünüm » Widget'lar bölümüne gidebilirsiniz. Ardından, '+' işaretine tıklayabilir ve 'Küçük Resimli Son Gönderiler' widget bloğunu ekleyebilirsiniz.

Widget bloğu ayarlarında, 'son gönderiler' gibi bir başlık girebilir ve görüntülenecek gönderi sayısını seçebilirsiniz.
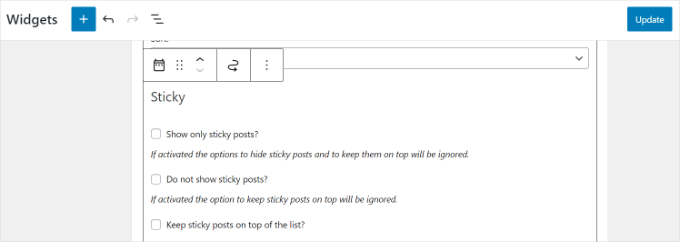
Ardından, widget ayarlarındaki 'Yapışkan' bölümüne aşağı kaydırın.
Burada, yalnızca yapışkan gönderileri son gönderiler olarak gösterme ve onları listenin en üstünde tutma seçeneğini etkinleştirebilirsiniz.

İşiniz bittiğinde, 'Güncelle' düğmesine tıklamanız yeterlidir.
Şimdi web sitenizi ziyaret ederseniz, kenar çubuğunuzda 'yapışkan' olarak işaretlediğiniz gönderilerin son makaleler olarak göründüğünü görebilirsiniz.
2. Kategoriler İçin Sabitlenmiş Gönderiler
Dostça Sorumluluk Reddi: Bu eklenti şu anda biraz güncel değil. Ancak, kendi testlerimizi yaptık ve test sitemizde hala etkili bir şekilde çalışıyor. Daha fazla ayrıntı için, güncel olmayan eklentileri kullanıp kullanmamanız gerektiği hakkındaki kılavuzumuza bakın.
Varsayılan olarak, yapışkan gönderiler yalnızca WordPress blogunuzun ana sayfasında görünür. Peki ya öne çıkan içeriği kategori arşiv sayfalarınızda görüntülemek isterseniz?
Bunu Sticky Posts – Switch eklentisini kullanarak yapabilirsiniz. Yükleme konusunda yardıma ihtiyacınız varsa, lütfen WordPress eklentisinin nasıl kurulacağına dair kılavuzumuza bakın.
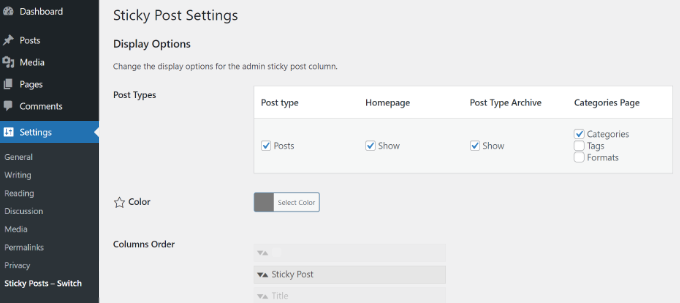
Etkinleştirdikten sonra, WordPress yönetici menüsünden Ayarlar » Yapışkan Gönderiler – Değiştir bölümüne gidebilirsiniz. Yapışkan gönderileri göstermek için ‘Kategoriler Sayfası’ başlığı altındaki ‘Kategoriler’ kutusunu işaretlemeniz yeterlidir.

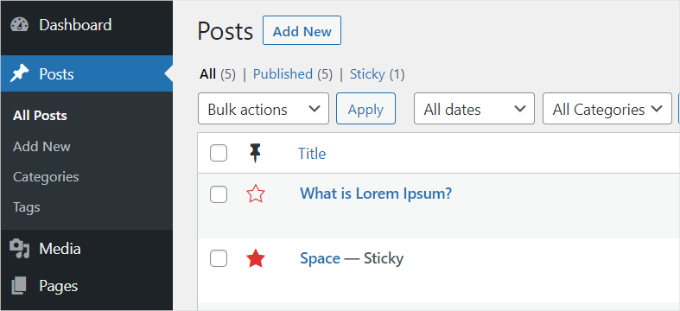
Eklenti ayrıca WordPress kontrol panelinizdeki 'Gönderiler' sayfasına bir yıldız simgesi ekler.
Bu şekilde, simgeye tıklayarak hızlıca bir gönderiyi yapışkan hale getirebilirsiniz. İçerik düzenleyicisini açmanız veya hızlı düzenleme ayarlarını görüntülemeniz gerekmez.

Daha ayrıntılı talimatlar için, WordPress'te kategoriler için yapışkan gönderi ekleme eğitimimize bakın.
3. En Son Sabitlenmiş Gönderileri Görüntüleme
Genellikle, yapışkan gönderiler, en belirgin içeriğinizi görüntülemek için öne çıkan gönderiler için kullanılır. Bu nedenle, bir süre sonra eski öne çıkan gönderileriniz arşivlerin altında kaybolur.
İyi haber şu ki, eski öne çıkan içeriğinizi özel bir arşiv sayfasında veya sitenizin başka herhangi bir yerinde göstererek yeniden canlandırabilirsiniz.
Kod parçacıklarıyla uğraşmanız gerektiğinde WPCode eklentisini kullanmanızı önemle tavsiye ederiz. Daha ayrıntılı talimatlar için web'den WordPress'e parçacık yapıştırma hakkındaki rehberimizi takip ettiğinizden emin olun.

Gelişmiş bir kullanıcıysanız, bu kodu temanızın functions.php dosyasına da yapıştırabilirsiniz.
Ancak, tema dosyalarını doğrudan düzenlemenizi önermiyoruz çünkü en ufak bir hata sitenizi bozabilir.
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
Bu kodu ekledikten sonra, en son sabitlenmiş gönderilerinizi görüntülemek istediğiniz yere kısa kodu [latest_stickies] ekleyin.
Ayrıntılı talimatlar için, WordPress'te en son sabitlenmiş gönderinin nasıl görüntüleneceği hakkındaki makalemizi ziyaret edin.
4. Özel Gönderi Türleri İçin Yapışkan Gönderiler
WordPress'te özel gönderi türlerini yapışkan hale getirebileceğinizi biliyor muydunuz?
Genellikle, yapışkan gönderi özelliği yalnızca varsayılan WordPress gönderileri için kullanılabilir, ancak bu, diğer gönderi türleri için bu özelliği ekleyemeyeceğiniz anlamına gelmez.
Sticky Posts – Switch eklentisini kullanarak özel gönderi türlerini sitenize sabitleyebilirsiniz.
Ancak önce eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardım almanız gerekirse, bir WordPress eklentisinin nasıl kurulacağına dair kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress kontrol panelinizden Ayarlar » Yapışkan Gönderiler – Değiştir bölümüne gidin. 'Gönderi türü' sütununun altında, sitenizde oluşturduğunuz tüm özel gönderi türlerinin bir listesini göreceksiniz.
Ardından, yapışkan hale getirmek istediğiniz özel gönderi türü için onay kutusunu tıklayabilirsiniz. Bu örnekte, 'Kitap İncelemeleri' gönderi türümüzü yapışkan olarak işaretliyoruz.

Daha ayrıntılı talimatlar için, WordPress özel gönderi türlerine yapışkan gönderileri nasıl ekleyeceğiniz hakkındaki eğitimimize göz atabilirsiniz.
5. WordPress Döngüsünden Sabitlenmiş Gönderileri Gizleme
Yapışkan gönderileri kullanırken, WordPress'in varsayılan olarak makalelerinizi tüm WordPress gönderilerinizin en üstünde görüntülediğini fark edeceksiniz.
WordPress döngüsünden yapışkan gönderileri hariç tutmak ve en üstte görünmelerini sağlamak için, WordPress web sitenize şu özel kodu girmeniz yeterlidir.
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
Bu kod, yapışkan gönderileri döngüden tamamen hariç tutacaktır.
Daha ayrıntılı talimatlar için, WordPress döngüsünden yapışkan gönderileri hariç tutma konusundaki öğreticimize bakın: WordPress döngüsünden yapışkan gönderileri hariç tutma.
WordPress'te Sabitlenmiş Gönderileri Stilize Etme
Yapışkan gönderilerinize özel stil eklemek mi istiyorsunuz?
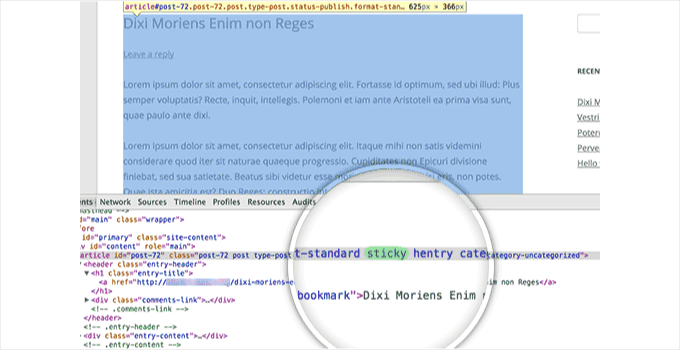
Birçok WordPress teması, her gönderi için otomatik olarak gönderi sınıfları eklemek üzere post_class() işlevini kullanır. Temanız zaten post_class() işlevini kullanıyorsa, yapışkan gönderilerinize ‘yapışkan sınıf’ eklendiğini göreceksiniz.

Artık WordPress temanızda.sticky CSS sınıfını kullanabilirsiniz.
İşte başlamanız için bazı temel CSS'ler:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
WordPress'te özel CSS ekleme hakkında nasıl yapılır kılavuzumuza bakın.
Bonus İpucu: Daha Fazla Harika Bloglama Hilesi
Artık harika sabitleme gönderi numaralarını öğrendiğinize göre, blogunuzdaki ziyaretçi deneyimini geliştirmek için diğer blog ipuçlarını inceleyelim. Bu bölümde, tahmini gönderi okuma süresi, blogroll ve redaksiyon özelliklerinden bahsedeceğiz.
Yeni bir blog başlatırken, ziyaretçi çekmek ve onları web sitenizde mümkün olduğunca uzun süre tutmak önemlidir. Daha uzun ziyaretler, kullanıcıların içeriğinizle daha derinlemesine etkileşim kurmasını sağlar, bu da e-posta bülteninize kaydolma, bir satın alma yapma veya gelecekte geri dönme olasılığını artırır.
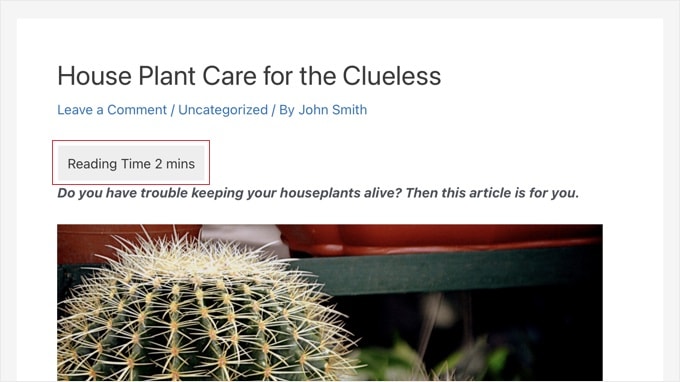
En yaygın yöntemlerden biri, kullanıcılar bir gönderide ilerledikçe bir okuma ilerleme çubuğu görüntülemektir. Diğer bir yöntem ise makaleleriniz için tahmini okuma süresini belirtmektir.

Daha fazla bilgi edinmek için, WordPress gönderilerinizde tahmini gönderi okuma süresini nasıl göstereceğiniz hakkındaki adım adım kılavuzumuza bakın.
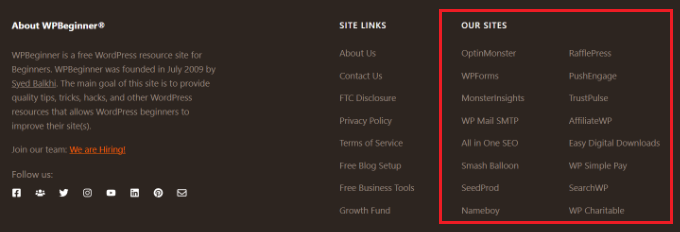
Ardından, blogroll'unuz diğer WordPress bloglarınıza, beğendiğiniz bloglara veya kullanıcıların göz atmasını istediğiniz sitelere bağlantı veren bir bağlantı listesidir.
Bloglama, başlangıçta kişisel bağlantılar üzerine gelişti ve blog yazarları diğer sevdikleri bloglara bağlantı verdi. WPBeginner, ürün ailemize bağlantıları sergilemek için bir blogroll kullanıyor.

WordPress'te bir blog listesi eklemek, kullanıcıların kendi siteleriniz veya beğendiğiniz bloglar olsun, diğer önerilen siteleri keşfetmelerine yardımcı olur. Daha ayrıntılı talimatlar için, WordPress sitenize blog listesi ekleme konulu rehberimize başvurabilirsiniz.
Son olarak, metin redaksiyonu da öğrenmek için harika bir özelliktir.
Redaksiyon, hassas bilgileri karartmak için metin düzenlemeyi içerir ve gizli ayrıntıları gizli tutarken belgeleri kamuya açık olarak paylaşmanıza olanak tanır. Gizlilik politikalarını ihlal etmeden örnekler göstermek için kullanışlıdır, örneğin kişisel bilgileri redakte edilmiş özgeçmişleri paylaşmak gibi.

WordPress'te, gizlenen içerik daha sonra kaldırılmak üzere erişilebilir durumda kalır. Gizleme, üyelik sitelerinde içeriği önizleyerek ziyaretçileri tam sürüme erişim satın almaya teşvik edebilir. Daha fazla bilgi için, WordPress'te metnin nasıl gizleneceğine dair makalemize göz atabilirsiniz.
Umarım bu makale, WordPress sitenizdeki sabitlenmiş gönderilerle yapabileceğiniz bazı harika şeyleri öğrenmenize yardımcı olmuştur. Ayrıca WordPress'te gönderi serilerini etkili bir şekilde yönetme kılavuzlarımıza veya en iyi blog örnekleri hakkındaki uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Tabish
Başka hiçbir gönderi olmadan, yalnızca yapışkan gönderiyi veya belirli bir gönderiyi ana sayfada göstermenin kolay bir yolu var mı? Yani sadece yapışkan gönderi demek istedim
WPBeginner Desteği
Birkaç farklı seçeneğiniz var, aşağıdaki makalemize göz atmak isteyebilirsiniz:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Yönetici
Rachelle
Yapışkan gönderi eklentisi iki yıldan uzun süredir güncellenmedi.
emiliano
merhaba,
kullanıcıların profil sayfasına notları kaydetmek mümkün mü?
Kullanıcılar bir not kaydettiğinde, otomatik olarak profil sayfasına kaydedilir
Yaamin
Her şey eklentilerle ilgili :/
WPBeginner Ekibi
Evet, noktayı anladınız. Önce kategoriler için yapışkan gönderileri etkinleştirmek üzere eklentiyi yükleyeceksiniz. Ardından, belirli kategoriler için gönderileri yapışkan hale getirebilirsiniz. Daha sonra yapışkanlığını kaldırabilirsiniz. Gönderiniz yayında kalacak ve 404 hatası vermeyecektir.
Dave Gasser
Bu site, WordPress ile ilgili her şey için mükemmel bir kaynaktır. Yapışkan notlar hakkındaki makaleyi yeni bitirdim ve anında ürün lansmanlarını düşündüm. Yapışkan not açılış sayfanızı yayınlayın ve işlerinizi her zamanki gibi yoluna koymaya hazır olduğunuzda otomatik olarak sona erecek şekilde programlayın. Harika makale ve harika site.
Zengin
Bu hafta yapışkan gönderi özelleştirmesiyle uğraşıyordum. Bu, yapışkan gönderi yeteneklerine çok iyi bir genel bakış. Teşekkürler!
Charlie Sasser
Yani, yalnızca "Haberler" kategorisindeki sabitlenmiş gönderileri özel bir alanda görüntülemek isteseydim, bunların bir kısmı yardımcı olur muydu? O zaman haberler bayatladığında düşerdi ama kaybolmaz ve 401 hatasını önler miydi? Yoksa kodlama bilmeyenler için daha iyi bir yol veya eklenti var mı?