Özellikle gelir ve teşhir için çalışmalarına güvenen fotoğrafçılar, sanatçılar ve içerik oluşturucular için çevrimiçi görüntü hırsızlığı ile uğraşmanın yarattığı hayal kırıklığını anlıyoruz.
WordPress sitelerinde görüntü hırsızlığı gerçek bir sorundur ve birisinin sıkı çalışmanızı çalması ve izniniz olmadan kullanması inanılmaz derecede kolaydır. Bu yalnızca fikri mülkiyetinize zarar vermekle kalmaz, aynı zamanda gelirinize ve güvenilirliğinize de zarar verir.
Başkalarının görsellerinizi çalmasını zorlaştıracak yöntemler olsa da hiçbir çözüm tamamen kusursuz değildir. Bazı önlemler atlanabilir ve diğerleri sitenizin performansını veya kullanıcı deneyimini etkileyebilir.
Kendi deneyimlerimiz ve araştırmalarımız sayesinde WordPress’te görsellerinizi korumanın basit ve etkili yollarını keşfettik. Bu çözümlerin uygulanması kolaydır ve teknik uzmanlık gerektirmez.
Bu makalede, WordPress sitenizde görüntü hırsızlığını önlemeye yardımcı olacak kanıtlanmış 4 yöntemi paylaşacağız.

Görüntü Hırsızlığı ve Telif Hakkı Hakkında
Telif hakkı yasaları evrenseldir ve tüm dünyada geçerlidir. Orijinal yaratıcı otomatik olarak yaratıcı çalışmalarının telif hakkı sahibi olur.
Kişi WordPress web sitesinde bundan bahsetmese bile, görüntülediğiniz içeriğin telif hakkı ile korunduğunu varsaymalısınız. Buna resimler, metinler, videolar, logolar veya web’de gördüğünüz diğer her türlü içerik dahildir.
Sorun şu ki, görseller ve metinler kolayca kopyalanabilir. Birçok kişi bir görseli çalıp kendi web sitesinde kullandığında kimsenin bunu fark etmeyeceğini düşünür.
Başkalarının çalışmalarını çalmak yalnızca yasa dışı değil aynı zamanda etik dışıdır. Birçok yer telifsiz ve kamu malı görsellere kolay erişim sunar.
Başkalarının sizin çalışmalarınızı kendi projelerinde kullandığını görmek gurur verici olsa da, bazen haklarınızın açıkça göz ardı edildiğini görmek çok sinir bozucu olabilir.
İnsanların resimlerinizi çalmasını tamamen engellemenin bir yolu yoktur, ancak bir WordPress web sitesinde resim hırsızlığını engellemenin ve caydırmanın birçok yolu vardır.
İşte WordPress’te görsellerinizi korumanın en yaygın 4 yolu ve görselinizin çalınıp çalınmadığını nasıl kontrol edebileceğiniz:
Hazır mısınız? Hemen başlayalım!
1. Sağ Tıklamayı Devre Dışı Bırak
Web sitenizden görsel çalmak kolaydır çünkü bir kullanıcı dosyaları indirmek için sağ tıklayıp ‘görseli farklı kaydet’i seçebilir. Ancak, ortalama bir kullanıcının görselinizi çalmasını daha zor hale getirmek için web sitenizde sağ tıklamayı devre dışı bırakabilirsiniz.
İşte WordPress’te görsellere sağ tıklamayı devre dışı bırakmak için kullanabileceğiniz iki eklenti.
Envira Gallery piyasadaki en iyi WordPress galeri eklentisidir. Güzel resim galerileri oluşturmanıza yardımcı olmanın yanı sıra, Envira tonlarca başka özellikle birlikte gelir. Bu özelliklerden biri de görüntü korumasıdır.
Envira Gallery incelememizde platform hakkında daha fazla bilgi edinebilirsiniz.
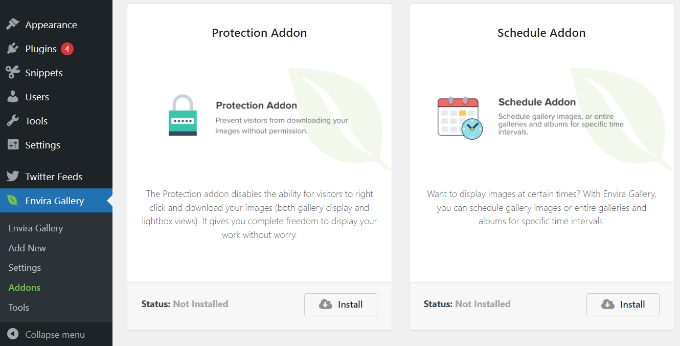
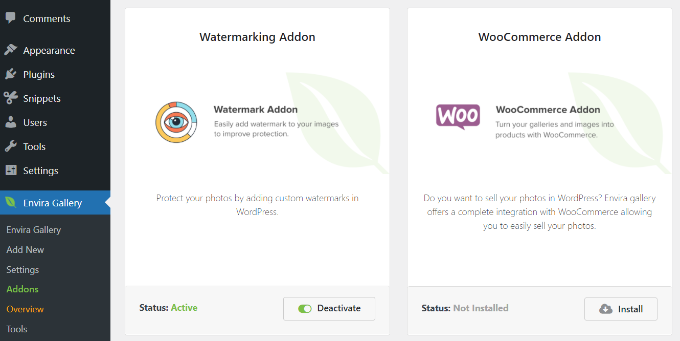
Resim koruma özelliğini kullanmak için WordPress yönetici panelinizden Envira Galeri ” Eklentiler bölümüne gitmeniz yeterlidir.
Ardından, ‘Koruma’ eklentisine gidin ve ardından yükleyip etkinleştirin.

Şimdi, Envira Gallery ile yeni bir resim galerisi oluşturun. Eğer bu ilk seferinizse, Envira Gallery ile WordPress ‘te nasıl kolayca duyarlı resim galerileri oluşturabileceğinize bir göz atın.
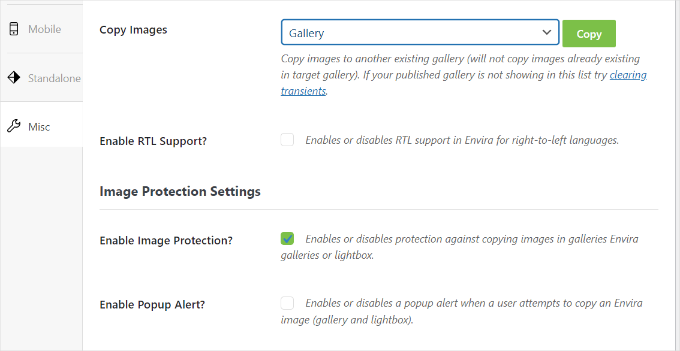
Galerinizi oluştururken, ‘Çeşitli’ sekmesine tıklayın ve Görüntü Koruma Ayarlarına ilerleyin. ‘Görüntü Korumasını Etkinleştir’ seçeneğini bulacaksınız. Devam edin ve bu seçeneği işaretleyin ve galerinizi kaydedin.

Ayrıca, bir kullanıcı görüntüyü kopyalamaya çalıştığında görünecek bir açılır pencere uyarısını etkinleştirme seçeneği de vardır.
Artık bu resim galerisini WordPress sitenizin herhangi bir yerine ekleyebilirsiniz. Resimlere sağ tıklamayı otomatik olarak devre dışı bırakacaktır.
WP İçin Sağ Tıklamayı Devre Dışı Bırak
Disable Right Click For WP, WordPress sitenizde sağ tıklamayı devre dışı bırakmanızı sağlayan ücretsiz bir WordPress eklentisidir.
Eklenti kutudan çıktığı gibi çalışır ve web sitenizin tamamında sağ tıklamayı devre dışı bırakır. Yapılandırılacak veya değiştirilecek ek bir ayar yoktur.
Sorumluluk Reddi: Bu eklentinin WordPress’in en son sürümleriyle test edilmediğinin farkındayız. Aktif olarak bakımı yapılmıyor olabilir, ancak sitemizde test ettik ve bizim için sorunsuz çalışıyor. Daha fazla ayrıntı için güncel olmayan eklentileri kullanıp kullanmamanız gerektiğine ilişkin kılavuzumuza bakın.
Ancak, bir kullanıcı bir resme sağ tıklamaya çalıştığında bir mesaj gösterme seçeneği vardır.
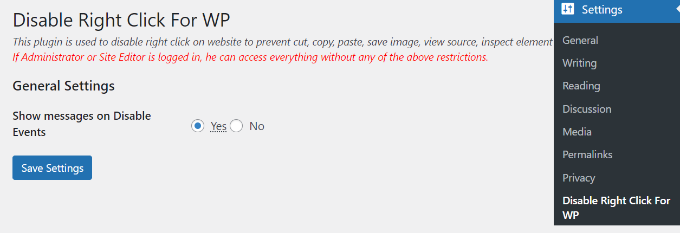
WordPress panonuzdan Ayarlar ” WP İçin Sağ Tıklamayı Dev re Dışı Bırak bölümüne gidin ve ‘Etkinlikleri Devre Dışı Bırakırken Mesajları Göster’ seçeneğini etkinleştirin.

İşiniz bittiğinde ‘Ayarları Kaydet’ düğmesine tıklamayı unutmayın.
2. WordPress Görsellerinizde Filigran Kullanın
Filigranlar birçok stok fotoğraf web sitesi için harika çalışıyor gibi görünüyor. Bariz dezavantajı ise fotoğraflarınızın veya görsellerinizin en iyi şekilde görünmeyebilmesidir.
Ancak, filigranları zevkli bir şekilde ekleyebilirsiniz. Amaç, görsellerinizin estetik çekiciliğini korurken insanların onları çalmasını engellemektir.
Envira Gallery bir Filigran eklentisi ile birlikte gelir. Bu eklentiyi kullanmak için en az bir Envira Gallery Plus lisansına ihtiyacınız olacaktır.
Envira Gallery eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirdikten sonra, WordPress panonuzdan Envira Gallery ” Eklentiler ‘i ziyaret etmeniz ve ardından Filigran eklentisine gitmeniz gerekir. Ardından, devam edin ve eklentiyi yükleyip etkinleştirin.

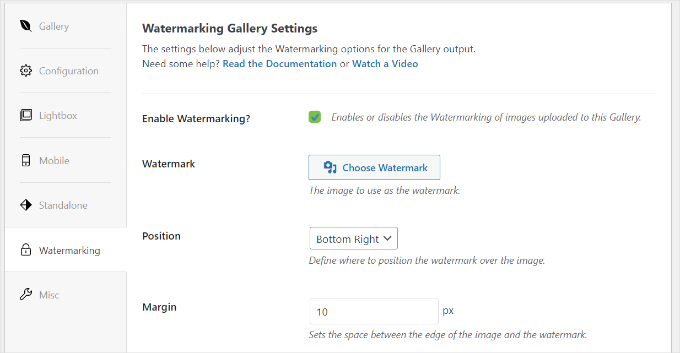
Bir galeri oluştururken veya mevcut bir galeriyi düzenlerken, galeri ayarlarında yeni ‘Filigran’ sekmesini göreceksiniz.
‘Filigranı Etkinleştir’ seçeneği için onay kutusunu tıklayabilirsiniz ve daha fazla seçenek görünecektir.
Ardından, resimleriniz için bir filigran yükleyin, konumunu ve kenar boşluğunu seçin ve filigranın mevcut resimlere uygulanıp uygulanmayacağını seçin.

Bir Envira Gallery alternatifi arıyorsanız, WordPress’teki resimlerinize metin veya resim filigranları eklemek için NextGEN Gallery eklentisini de kullanabilirsiniz.
3. WordPress’te Görsellere Hotlink Verilmesini Devre Dışı Bırakma
Web sitelerinden görsel çalmanın bir diğer yaygın yolu da görselleri orijinal kaynaktan yüklemektir. Görüntü sunucularınızdan yüklenir ve izniniz olmadan üçüncü taraf web sitelerinde görüntülenir.
Bu aynı zamanda sunucu yükünüzü ve bant genişliği kullanımınızı da artırır.
WordPress sitenizdeki görsellere hotlink verilmesini şu şekilde devre dışı bırakabilirsiniz.
Bu kodu WordPress sitenizin kök dizinindeki .htaccess dosyasına eklemeniz yeterlidir:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
wpbeginner.com adresini kendi alan adınızla değiştirmeyi unutmayın.
Bu kod hotlinking’i engellerken görsellerin arama sonuçlarında ve web sitenizde görüntülenmesine izin verir.
.htaccess dosyasını bulamıyor musunuz? WordPress’te .htaccess dosyasının nasıl bulunacağına ilişkin eğitimimize bakabilirsiniz.
4. WordPress Sitenize Telif Hakkı Bildirimleri Ekleyin
Web sitenize bir telif hakkı bildirimi eklemek de insanları görselleri çalmaktan caydırabilir. Temanızın altbilgi dosyasına düz metin veya HTML olarak aşağıdaki gibi bir telif hakkı bildirimi ekleyebilirsiniz:
1 | <p>© 2009-2023 WPbeginner.com</p> |

Bunun dezavantajı, bu kodu her yıl düzenlemeniz gerekecek olmasıdır. Daha iyi bir yaklaşım WordPress’e dinamik bir telif hakkı bildirimi eklemektir.
Birçok öğretici, bunu temanızın functions.php dosyasına veya siteye özel bir eklentiye kod ekleyerek yapabileceğinizi söyleyecektir.
Ancak, functions.php dosyasını düzenlemenizi önermiyoruz. Bir geliştirici değilseniz, en ufak bir hata sitenizi bozabilir veya işlevselliğini bozabilir.
Özel kod eklemenin en iyi yolu WPCode eklentisini kullanmaktır. WordPress için en iyi kod parçacığı eklentisidir ve WPCode kullanarak tüm kodlarınızı kolayca yönetebilirsiniz.

Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
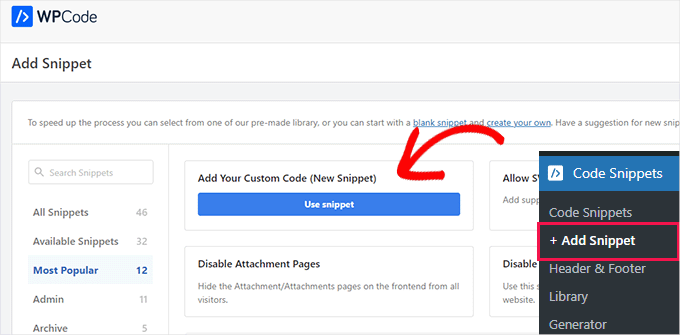
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” + Add Sn ippet bölümüne gitmeniz gerekecektir. Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçmeniz yeterlidir.

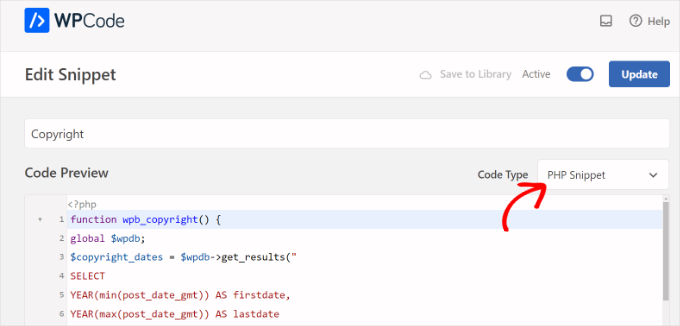
Bundan sonra, kod parçacığınız için bir başlık girebilir ve aşağıdaki kodu ‘Kod Önizleme’ alanına girebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
Ayrıca ‘Kod Türü’ açılır menüsüne de tıklamanız gerekecektir.
Ardından, ‘PHP Snippet’ seçeneğini seçin.

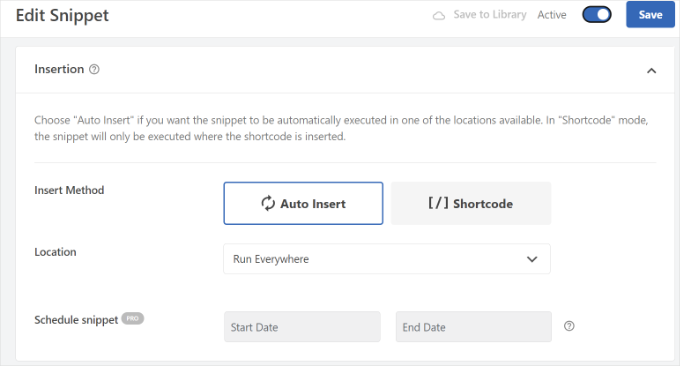
Ardından, Ekleme bölümüne ilerleyebilirsiniz. Varsayılan olarak, WPCode kod parçacığını web sitenizin her yerinde çalıştıracaktır.
Bununla birlikte, konumu değiştirebilir ve kodu belirli bir sayfada, site genelinde üstbilgi veya altbilgide, bir paragraftan önce ve daha fazlasında çalıştırabilirsiniz. Özel kodunuz için bir kısa kod oluşturma seçeneği de vardır. Bu şekilde, kodu çalıştırmak için kısa kodu manuel olarak girebilirsiniz.
Bu eğitim için varsayılan ekleme yöntemini kullanacağız ve kodu her yerde çalıştıracağız. Kodu etkinleştirmek için üstteki geçişe tıklamayı ve ardından ‘Kaydet’ düğmesine tıklamayı unutmayın.

Kod ekleme konusunda yardıma ihtiyacınız varsa, WordPress’te özel kodun nasıl kolayca ekleneceğine ilişkin adım adım kılavuzumuzu izleyin.
Bu kod, blogunuzdaki ilk gönderinizin tarihini ve herhangi bir şey yayınladığınız son tarihi bulur. Ardından, dinamik bir telif hakkı bildirimi çıkarır.
Telif hakkı bildirimini görüntülemek için sitenizdeki herhangi bir gönderiye, sayfaya veya metin widget’ına [copyright] kısa kodunu eklemeniz gerekir.
Bu kodu temanızın altbilgisinde de kullanabilirsiniz.
1 | <?php echo wpb_copyright(); ?> |
Şimdi, resimlerinizin çalınıp çalınmadığından emin değilseniz, işte nasıl öğrenebileceğiniz.
Bonus İpucu: Bir Fotoğrafın Çalıntı Olup Olmadığı Nasıl Kontrol Edilir?
Bir resmin çalıntı olup olmadığını görmenin en kolay yolu Google Görseller’i kullanmaktır. Başka birçok premium araç vardır, ancak Google ücretsizdir ve başka birinin resimlerinizi kullanıp kullanmadığını hızlı bir şekilde gösterir.
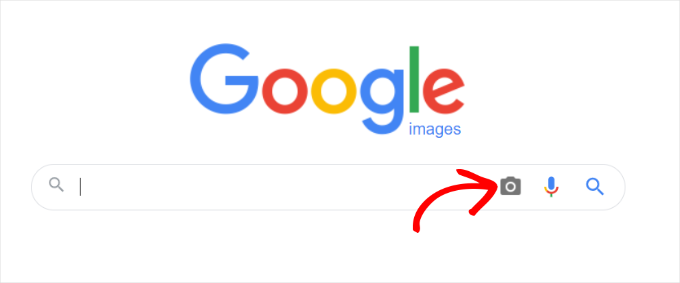
Başlamak için Google Görseller web sitesini ziyaret etmeniz ve ardından kamera simgesine tıklamanız yeterlidir.

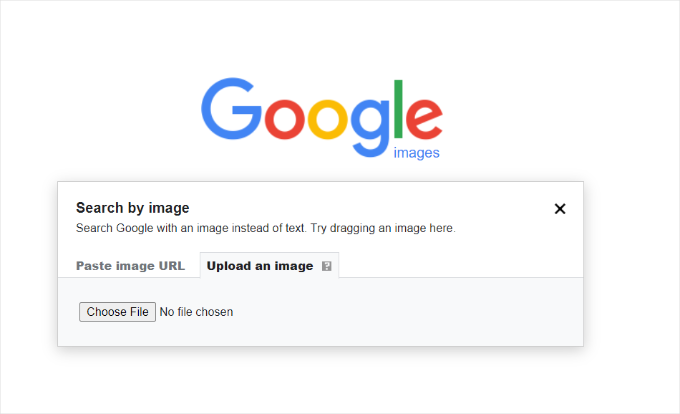
Bundan sonra, Google size bir görsel aramak için 2 seçenek sunacaktır.
Görselinizi yükleyebilir veya görsel URL’sini Google Görseller’e yapıştırabilirsiniz.

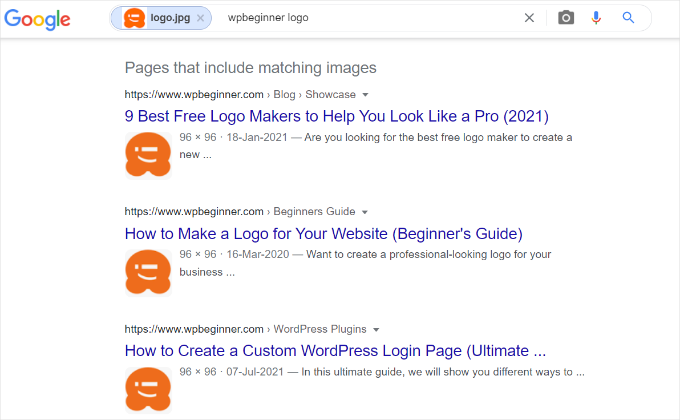
Google artık görselle ilgili ayrıntıları, olası ilgili aramaları ve görsel olarak benzer bazı görselleri gösterecektir.
Ancak, aşağı kaydırırsanız, ‘Eşleşen resimleri içeren sayfalar’ bölümünü göreceksiniz. Burada, izniniz olmadan fotoğrafınızı kullanabilecek herhangi bir web sitesini görebilirsiniz.

Görsellerinizi kimin çaldığını bulduktan sonra, onlara ulaşabilir ve çalışmanız için size uygun bir şekilde bahsetmelerini isteyebilirsiniz. Ayrıca doğrudan Google ile iletişime geçebilir ve bir yayından kaldırma bildirimi gönderebilirsiniz.
Umarız bu makale görsellerinizi korumanıza ve WordPress’te görsel hırsızlığını önlemenize yardımcı olmuştur. WordPress’te en sık karşılaşılan görsel sorunlarının nasıl çözüleceğine ilişkin rehberimizi ve en iyi ücretsiz WordPress fotoğraf temaları için uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards