İster blog yazıları yazıyor, ister sayfalar tasarlıyor veya çok yazarlı bir siteyi yönetiyor olun, WordPress editörünü nasıl etkili bir şekilde kullanacağınızı bilmek zamandan tasarruf etmenize ve profesyonel görünümlü içerikler oluşturmanıza yardımcı olabilir.
WPBeginner’da tüm yazılarımız ve sayfalarımız için Gutenberg editörünü kullanıyoruz. Yazarlarımız her zaman daha hızlı çalışmanın yeni yollarını buluyor🕒, klavye kısayolları, metin biçimlendirme araçları ve yeniden kullanılabilir bloklar kullanmak gibi.
Bu küçük değişiklikler gerçekten de bize zaman kazandırıyor ve yazma sürecini daha verimli hale getiriyor📜.
Bu kılavuzda, WordPress editöründe daha akıllıca çalışmanız için size pratik ipuçlarımızı öğreteceğiz. Bu, içerik editörünü bir profesyonel gibi nasıl kullanacağınızı öğrenmenize yardımcı olacaktır.

WordPress İçerik Düzenleyicisinde Uzmanlaşmanın Faydaları
WordPress’i düzenli olarak kullanıyorsanız, içerik editöründe ustalaşmak hayatınızı çok daha kolaylaştıracaktır.
İçeriğinizi yazdığınız, biçimlendirdiğiniz ve yapılandırdığınız yerdir. Gutenberg blok editörü ile ne kadar rahat olursanız, iş akışlarınız o kadar hızlı ve sorunsuz hale gelecektir.
Biçimlendirme veya mizanpaj sorunlarını gidermek için ne kadar zaman harcadığınızı düşünün.
Doğru kısayolları ve araçları öğrenmek, içeriği daha verimli bir şekilde yazmanıza, düzenlemenize ve yayınlamanıza yardımcı olabilir. Bu, küçük ayrıntılara daha az zaman harcayacağınız ve harika içerikler oluşturmaya daha fazla odaklanacağınız anlamına gelir.
İyi düzenlenmiş bir editör, gönderilerinizin temiz ve profesyonel görünmesini de sağlar.
İster resim ekleyin, ister video yerleştirin ya da başlıkları yapılandırın, editörde yolunuzu bilmeniz okuyucularınız için daha iyi bir deneyim oluşturmanıza yardımcı olur.
Bunu söyledikten sonra, WordPress içerik editöründe ustalaşmanıza yardımcı olacak bazı harika ipuçlarına göz atalım. İstediğiniz ipucuna atlamak için aşağıdaki bağlantıları da kullanabilirsiniz.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Temel Blokları Öğrenmek
WordPress içerik düzenleyicisini kullanırken blokların içeriğinizin temelini oluşturduğunu fark edeceksiniz. Tek bir kod satırına dokunmanıza gerek kalmadan metin, resim, video, düğme ve daha fazlasını eklemenizi sağlarlar.
Bunların nasıl kullanılacağını öğrenmek düzenlemeyi çok daha kolay hale getirir.
Ekranın sol üst köşesindeki Blok Ekle (+) düğmesine tıklayarak WordPress’in sunduğu tüm blokları kolayca görebilirsiniz. Bu, mevcut tüm blokların listesini içeren bir menü açar.

Buradan, ihtiyacınız olanları basitçe sürükleyip gönderinize bırakabilirsiniz.
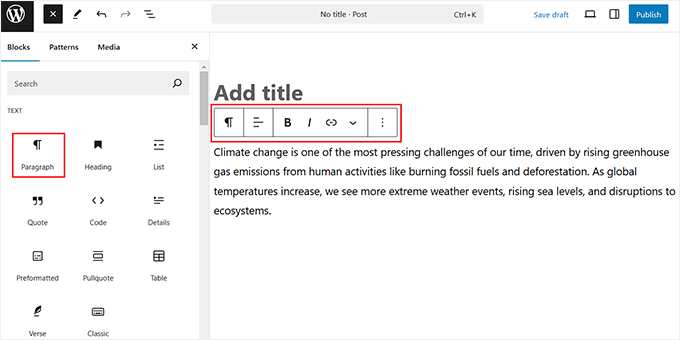
Örneğin, Paragraf bloğu en çok kullanacağınız bloktur. Tıpkı bunun gibi metin yazmak içindir. İçeriğinizi daha ilgi çekici hale getirmek için kalın, italik veya bağlantılarla biçimlendirebilirsiniz.

Öte yandan, Görsel bloğu gönderilerinize resim eklemenize yardımcı olur. Görselleri yükleyebilir, sürükleyebilir ve boyutlarını doğrudan düzenleyicinin içinden ayarlayabilirsiniz.
Bir de içeriğinizi bölmenize yardımcı olan Başlık bloğu vardır. Başlıklar yazınızın okunmasını kolaylaştırır ve arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olur.

Temel blokları öğrendikten sonra, editörde gezinmeniz ve içerik oluşturmanız daha kolay olacaktır.
2. Klavye Kısayollarını Kullanmaya Başlayın
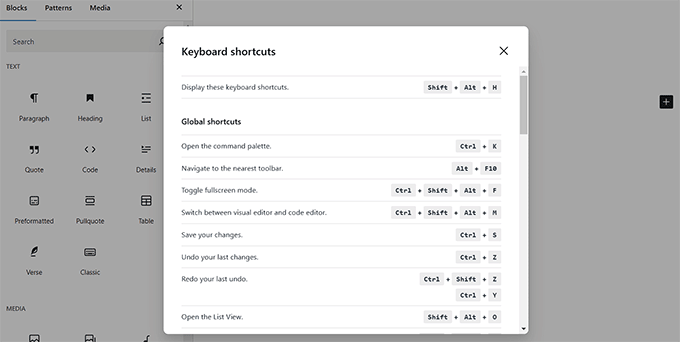
Klavye kısayolları WordPress’te yazarken zaman kazanmak için harika bir yol olabilir. Biçimlendirme seçenekleri için tıklamak yerine hızlı tuş kombinasyonlarını kullanarak işlerinizi daha hızlı halledebilirsiniz.
Örneğin, Ctrl + B (Mac’te Cmd + B) metni kalın yapar ve Ctrl + I (Mac’te Cmd + I) italik ekler.
Benzer şekilde, metni vurgulayabilir ve bir bağlantı eklemek için Ctrl + K (Mac’te Cmd + K) tuşlarına basabilirsiniz.

İçeriğinizi düzenlemek için kısayolları da kullanabilirsiniz. ## yazıp ardından boşluk bıraktığınızda anında bir Başlık 2 oluştururken – yazıp boşluk bıraktığınızda bir madde işareti listesi oluşturursunuz.
WPBeginner’da yazarlarımız iş akışlarını iyileştirmek için her zaman klavye kısayollarını kullanırlar. Bunlar hakkında daha fazla bilgi edinmek için WordPress’te klavye kısayolları kılavuzumuza göz atın.
3. Tek ve Çift Satır Aralığı
Yeni başlayanların çoğu WordPress’te paragraf ve satır sonu oluşturmakta zorlanır.
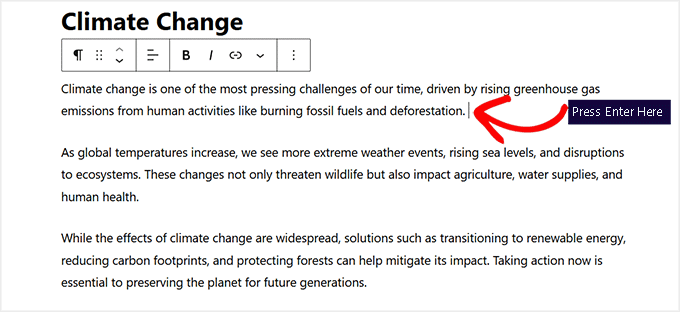
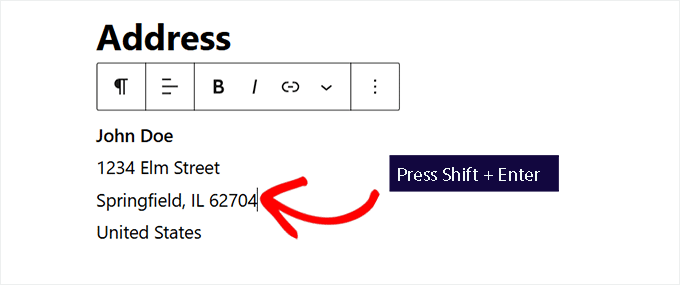
Varsayılan olarak, Enter / Return tuşuna bastığınızda WordPress kolayca çift satır aralıklı yeni bir paragraf ekler.

Ancak, yalnızca tek bir satır sonu istiyorsanız, Shift + Enter tuşlarına birlikte basmanız gerekir.
Bu, metni fazladan boşluk eklemeden bir sonraki satıra taşır ve adresler, şiir veya kompakt biçimlendirme gibi şeyler için mükemmeldir.

Ayrıntılı talimatlar için WordPress’te satır sonu ekleme kılavuzumuza bakın.
4. Düzenleme Ekranının Yeniden Düzenlenmesi
İçerik editörü temelde üstte bir çubuk ve sağda bir sütun bulunan temiz bir tuvaldir. Bu, gönderilerinizi oluşturmak için size temiz bir kullanıcı arayüzü sağlar.
Düzenleyici, düzenlemekte olduğunuz bloğun üstünde bir araç çubuğu görüntüler. Ancak, ekranın sağ üst köşesindeki üç noktalı menüye tıklayarak araç çubuğunu taşıyabilirsiniz.
Açılır menü açıldığında, ‘Üst araç çubuğu’ seçeneğini seçin.

İçeriğiniz için net bir yazı alanı oluşturmak için sağdaki blok panelini de kaldırabilirsiniz.
Bunun için, sütunu kaldırmak üzere sağ üstteki ‘Ayarlar’ simgesine tıklamanız yeterlidir.

Bunun dışında, sağ üst köşedeki üç noktalı simgeye tıklayıp ‘Spotlight Modu’ seçeneğini seçerek Spotlight moduna geçebilirsiniz.
Bu, dikkatiniz kolayca dağılıyorsa idealdir çünkü diğer tüm blokları karartır ve yalnızca o anda üzerinde çalıştığınız bloğu vurgular.

Blok düzenleyiciyi kullanırken, WordPress yönetici kenar çubuğunun sol tarafta göründüğünü fark edeceksiniz, bu da oldukça dikkat dağıtıcı olabilir.
Bu durumda, yönetici kontrol panelini kaldıran ve size çalışmanız için net bir ortam sağlayan dikkat dağıtmayan tam ekran modunu kullanmanızı öneririz.
Bu modu eklemek için sağ köşedeki üç nokta simgesine tıklamanız ve ‘Tam ekran modu’ seçeneğini seçmeniz yeterlidir.

Ayrıntılı talimatlar için WordPress’te yazı düzenleme ekranının nasıl yeniden düzenleneceğine ilişkin kılavuzumuza bakın.
5. WordPress Görsel Düzenleyicisinde Yazı Tipi Boyutunu Değiştirme
Bazen varsayılan metin boyutu içeriğiniz için en uygun boyut olmayabilir. Yazı tipinizi büyütmek veya küçültmek okunabilirliği artırabilir ve önemli noktaların öne çıkmasına yardımcı olabilir.
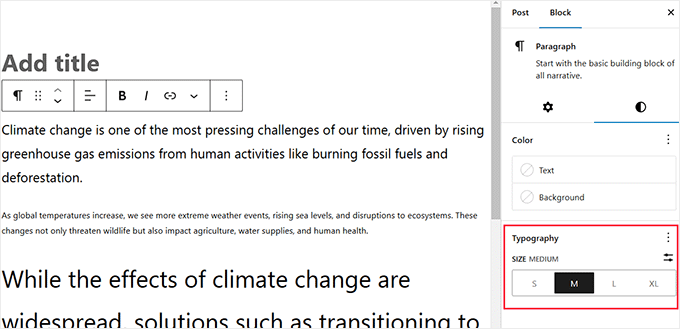
WordPress editöründe bir metin bloğunu seçerek yazı tipi boyutunu kolayca değiştirebilirsiniz. Bunu yaptıktan sonra, sağdaki blok panelinden ‘Stiller’ sekmesine geçin.

Artık önceden ayarlanmış boyutlar arasından seçim yapabilir veya Tipografi bölümüne özel bir boyut girebilirsiniz. Paragraf bloğunuzun metin ve arka plan rengini de buradan değiştirebilirsiniz.
Daha fazla bilgi edinmek için WordPress’te yazı tipi boyutunun nasıl değiştirileceğine ilişkin eğitimimize bakın.
6. Makalelerinize Başlıklar Ekleyin
Başlıklar okunabilirliği artırmada da önemli bir rol oynar. Bu nedenle Google gibi arama motorları bu başlıkların SEO için önemli olduğunu düşünmektedir.
Başlıklarda odak anahtar kelimelerinizi (kullanıcıların arama yapmak için kullanacağı kelimeler) kullanmak, arama motorlarının bu anahtar kelimelerin önemini anlamasına yardımcı olur.
İçerik editörü, makalelerinize başlık eklemeyi çok kolaylaştırır. Tek yapmanız gereken menüden ‘Başlık’ bloğunu seçmek.
Bunu yaptıktan sonra, blok araç çubuğundaki ‘H2’ açılır menüsüne tıklayarak başlığın boyutunu değiştirebilirsiniz. Ayrıca başlığınıza bir bağlantı ekleyebilir, kalınlaştırabilir veya italik hale getirebilirsiniz.

Blok panelindeki ‘Stiller’ sekmesine geçerek metninizin rengini ve boyutunu da değiştirebilirsiniz.
Daha fazla ayrıntı için WordPress’te başlık etiketlerinin nasıl doğru kullanılacağına ilişkin eğitimimize bakın.

7. Yazılarınıza Sütun Ekleme
WordPress’in içerik düzenleyicisi, sütunlara içerik eklemenize olanak tanıyan yerleşik bir Sütunlar bloğu ile birlikte gelir. Bu, içeriğinizi düzenlemenizi kolaylaştırabilir ve kullanıcılarınız için okunabilirliği artırabilir.
Bir sütun eklemek için ‘Blok Ekle’ düğmesine tıklamanız ve ‘Sütunlar’ bloğunu eklemeniz yeterlidir. Ardından, sayfanıza eklemek istediğiniz sütun sayısını seçmelisiniz.

Bunu yaptıktan sonra, sütunlarınızın her birine bloklar ekleyebilirsiniz. Örneğin, Paragraf bloğunu seçebilir ve buna içerik ekleyebilirsiniz.
Ayrıca resim, blok alıntılar, video ve daha fazlasını da ekleyebilirsiniz.

Ayrıca sağ tarafta ‘Sütunlar’ blok ayarlarını da görebileceksiniz. Buradan her sütunun genişliğini düzenleyebilir, arka plan rengini değiştirebilir ve çok daha fazlasını yapabilirsiniz.
Ayrıntılı talimatlar için WordPress yazılarına çok sütunlu içerik eklemeye ilişkin başlangıç kılavuzumuza bakın.

8. Metnin Yanına Görüntü Ekleme
WordPress’in eski sürümlerinde, bir metnin hemen yanına uygun hizalamayla bir resim eklemek oldukça zordu.
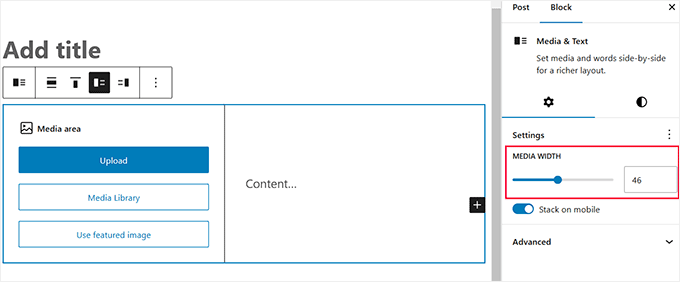
Ancak bu sorun Medya ve Metin bloğu ile giderilmiştir.
Metin bloğunun yanına bir resim eklemenize olanak tanır ve sağdaki geçişi kullanarak iki bölüm arasındaki genişliği ve aralığı otomatik olarak ayarlar.

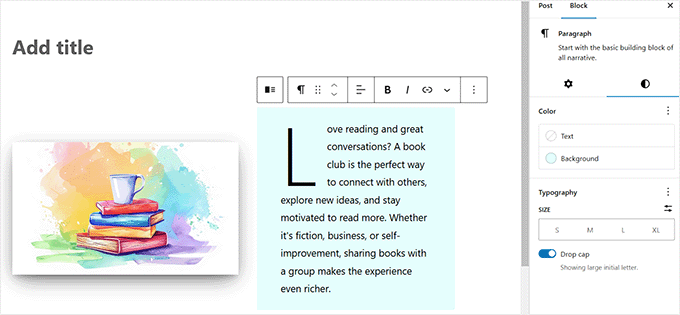
Bloğu renklerle daha çekici hale getirmek için ‘Stiller’ sekmesine de geçebilirsiniz.
Büyük harfler ekleyebilir, tipografiyi değiştirebilir ve çok daha fazlasını yapabilirsiniz.

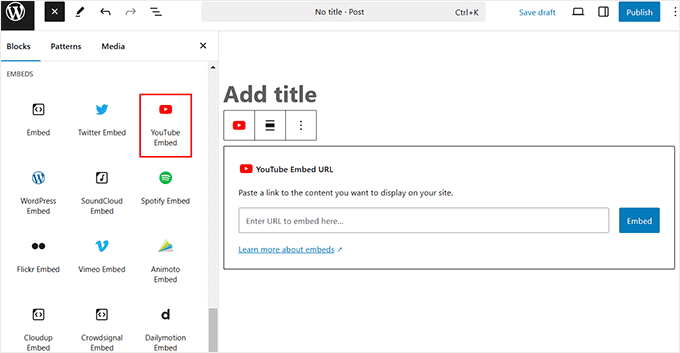
9. WordPress’te YouTube Videoları Ekleme
WordPress sitenize video yükleyebilirsiniz. Ancak WordPress bir yayın platformu olarak kullanılmak üzere tasarlanmamıştır ve çoğu barındırma şirketi büyük dosyaları yeterince sunamaz.
Bu konuda daha fazla bilgi edinmek için WordPress sitenize neden asla video yüklememeniz gerektiği hakkındaki makalemize bakın.
Bunun yerine, videolarınızı YouTube’a veya diğer akış sitelerine yüklemenizi ve ardından bunları yayınlarınıza ve sayfalarınıza yerleştirmenizi öneririz.
Örneğin, eklemek istediğiniz YouTube videosunun URL’sini yapıştırmak için ‘YouTube Embed’ bloğunu kullanabilirsiniz ve WordPress bunu sizin için otomatik olarak gömecektir.

Bunun dışında WordPress, kullanabileceğiniz Vimeo Embed, Dailymotion Embed ve TikTok embed blokları da sunar.
Video URL’sini bir paragrafın veya herhangi bir metin bloğunun içine de yapıştırabilirsiniz ve WordPress bunu otomatik olarak YouTube bloğuna dönüştürecektir.

Başlamak için WordPress blog yazılarına nasıl kolayca video ekleyebileceğinizi anlatan eğitimimizi okuyabilirsiniz.
10. WordPress Yazılarında Tablo Oluşturma
Yazı editörü ayrıca WordPress yazılarınıza ve sayfalarınıza tablo eklemek için bir blokla birlikte gelir.
Bunu yapmak için tablo bloğunu eklemeniz ve eklemek istediğiniz sütun ve satır sayısını seçmeniz yeterlidir. Endişelenmeyin, daha sonra gerektiğinde her zaman daha fazla sütun ve satır ekleyebileceksiniz.
Secret Reveal 😇: Vitrin makalelerimizdeki En İyi 5 veya En İyi 10 eklenti tablolarımızı oluşturmak için aynı bloğu kullanıyoruz. Bu, düzeni tutarlı ve okunması kolay tutar.

Bundan sonra, blok araç çubuğunu kullanarak tablo hücreleri ekleyebileceğiniz veya kaldırabileceğiniz düz bir tablo göreceksiniz.
Tablonuzun arka planını ve metin rengini değiştirmek için blok panelinden ‘Stiller’ sekmesine de geçebilirsiniz. Ayrıca, bir başlık satırı ekleyebilir ve satırları beğeninize göre vurgulayabilirsiniz.

Daha fazla bilgi edinmek için WordPress yazılarına nasıl kolayca tablo ekleyebileceğinize ilişkin kılavuzumuza bakın.
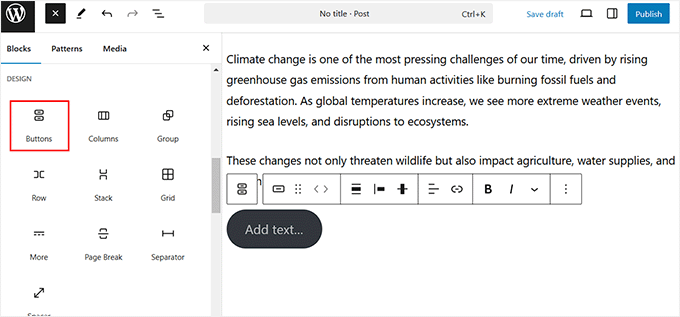
11. WordPress Yazılarına ve Sayfalarına Düğme Ekleme
Yazılarınıza veya sayfalarınıza bir eylem çağrısı eklemek istediğinizde düğmeler önemli bir rol oynar. Neyse ki, içerik düzenleyici sadece birkaç tıklama ile düğme eklemenizi sağlayan temel bir bloğa sahiptir.
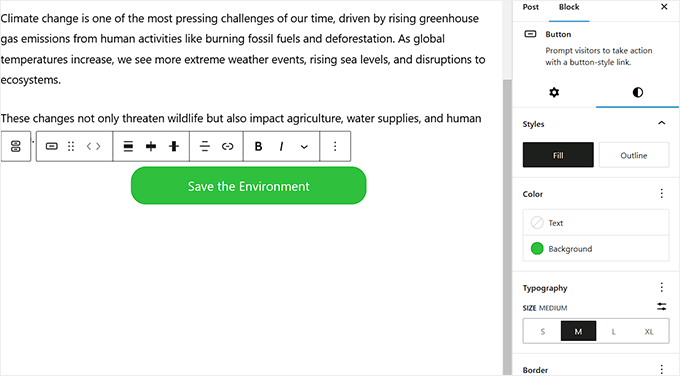
Devam edin ve Düğmeler bloğunu gönderinize ekleyin. Bunu yaptıktan sonra, ‘Metin ekle…’ alanına bir CTA cümlesi yazın. Blok araç çubuğunu kullanarak düğmeniz için bir bağlantı da ekleyebilirsiniz.

Ardından, düğmenin metin rengini, arka plan rengini, tipografisini ve yarıçapını değiştirmek için ‘Stiller’ sekmesine geçin.
Tercihinize göre düğmeyi ortaya, sola veya sağa da hizalayabilirsiniz.

Ayrıntılı talimatlar için WordPress’te harekete geçirici mesaj düğmesi ekleme kılavuzumuza bakın.
12. WordPress Yazılarına Kapak Görselleri Ekleme
New York Times gibi popüler yayınlarda bir makalenin ortasında kullanılan kapak görsellerini görmüş olabilirsiniz. Kapak görseli basitçe bir makalenin ortasına yerleştirilen ve bazen üzerine bir metin eklenen bir görseldir.
Amacı, içeriğinizi daha ilgi çekici hale getirmek ve metni okumaya ara vermenizi sağlamaktır.
İçerik düzenleyici, gönderilerinize kapak resimleri eklemeyi kolaylaştırır. En üstteki ‘Blok Ekle’ (+) düğmesine tıklayarak ve Kapak bloğunu bularak başlayabilirsiniz.
Bloğu ekledikten sonra, WordPress medya kütüphanesinden bir renk veya resim seçmeniz istenecektir. Bu görüntü veya renk arka plan olarak kullanılacaktır.

Bundan sonra, istediğiniz herhangi bir bloğu Kapak bölümüne sürükleyip bırakabilirsiniz. Örneğin, metin ekleyebilir, video yerleştirebilir, resim ekleyebilir ve daha fazlasını yapabilirsiniz.
Ardından, bloğun boyutlarını, kaplama opaklığını, tipografisini ve rengini ayarlamak için ayarlar panelindeki ‘Stiller’ sekmesine geçin.

Blok hakkında daha fazla bilgi edinmek için WordPress blok düzenleyicisinde Kapak Görseli ve Öne Çıkan Görsel hakkındaki kılavuzumuza bakın.
13. Gönderilerinizdeki Metinleri Vurgulama
Bazen dikkat çekmek ve içeriğinizi daha ilgi çekici hale getirmek için belirli kelimeleri veya ifadeleri vurgulamanız gerekir.
Bunu Gutenberg editörü ile kolayca yapabilirsiniz. Vurgulamak istediğiniz metni seçmeniz ve blok araç çubuğundaki ‘Daha Fazla’ simgesine tıklamanız yeterlidir.
Bu, ‘Vurgula’ seçeneğini seçmeniz gereken bir açılır menü açacaktır.

Ardından, ‘Arka Plan’ sekmesine geçmeniz gereken bir renk seçici aracı görünecektir.
Ardından, verilen seçenekler arasından bir vurgu rengi seçin. Ayrıca ‘Özel’ seçeneğine tıklayarak ve bir damlalık aracı başlatarak metni vurgulamak için özel bir renk de seçebilirsiniz.

Daha fazla bilgi edinmek için WordPress’te metin vurgulama hakkındaki eğitimimize bakın.
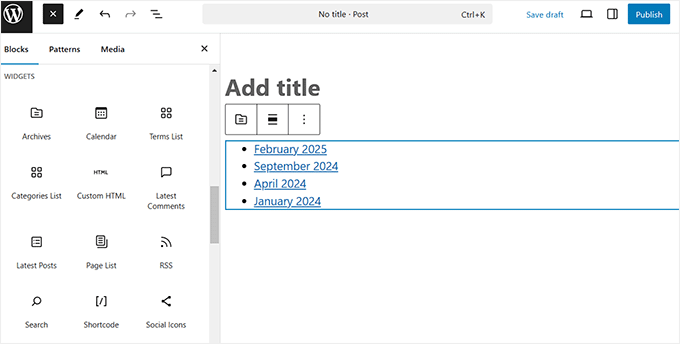
14. Gönderilerinize Widget Ekleyin
Widget ‘lar bloklara oldukça benzer. WordPress sitenize kod eklemeden web öğeleri eklemenizi sağlarlar.
Widget’lar genellikle bir web sitesinin kenar çubuğunda veya altbilgi alanında kullanılır. Ancak, içerik alanınıza arşivler, son gönderiler veya kısa kodlar gibi bazı widget’lar da ekleyebilirsiniz.
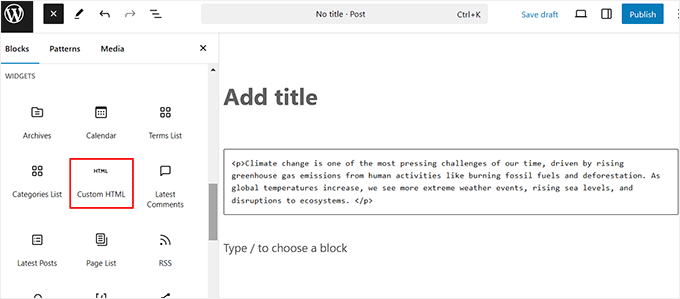
Blok menüsünün altında Widget’lar bölümünü bulmanız yeterlidir.

Buradan, yazılarınızda ve sayfalarınızda yaygın olarak kullanılan widget’ları kullanabilirsiniz.
15. WordPress Yazılarına Özel HTML Ekleme
WordPress’teki içerik editörü tamamen görsel bir WYSIWYG editörüdür. Ancak, ihtiyacınız olursa yine de HTML kodu ekleyebilirsiniz.
Bunu yapmanın en kolay yolu yazınıza Özel HTML bloğunu eklemektir. Bundan sonra, eklemek istediğiniz HTML’yi yapıştırabilirsiniz.

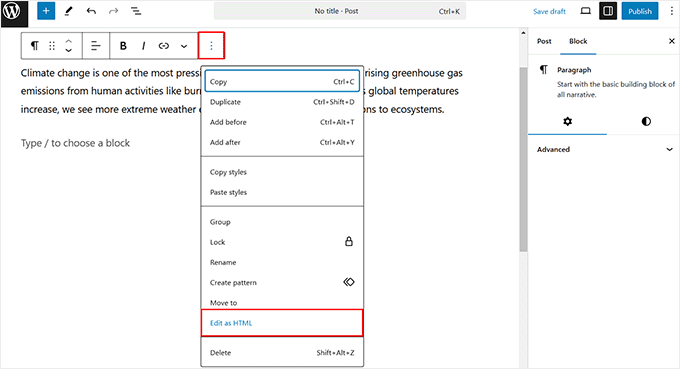
Ancak, blok araç çubuğundaki üç nokta simgesine tıklayarak mevcut içeriği özel HTML olarak da görebilirsiniz. Açılır menü açıldığında, ‘HTML olarak düzenle’ seçeneğini seçin.
Artık tek bir bloğun HTML’sini görecek ve istediğiniz şekilde düzenleyebileceksiniz.

Ayrıntılar için WordPress kod düzenleyicisinde HTML’nin nasıl düzenleneceğine ilişkin eğitimimize bakın.
16. Gönderileriniz için Kelime Sayısı ve Diğer İstatistikleri Alın
Uzun bir makale üzerinde çalışırken, makalenin hızlı taslağını, kaç kelimeden oluştuğunu ve her şeyin nasıl yerleştirildiğini görmek isteyebilirsiniz.
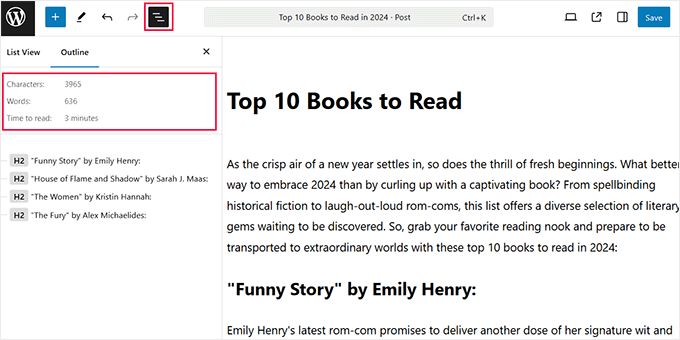
WordPress içeriği bu istatistikleri kontrol etmeyi çok kolaylaştırıyor. Bunun için üst kısımdan ‘Belgeye Genel Bakış’ düğmesine tıklamanız ve ‘Anahat’ sekmesine geçmeniz yeterlidir.
Artık yazınızın veya sayfanızın kelime sayısını, karakter sayısını ve tahmini okuma süresini görebilirsiniz. Siz yazmaya devam ettikçe kelime sayısının otomatik olarak güncellendiğini unutmayın.
Ayrıca, kullandığınız başlıklara göre makalenizin bir taslağını da görüntüleyebilirsiniz.

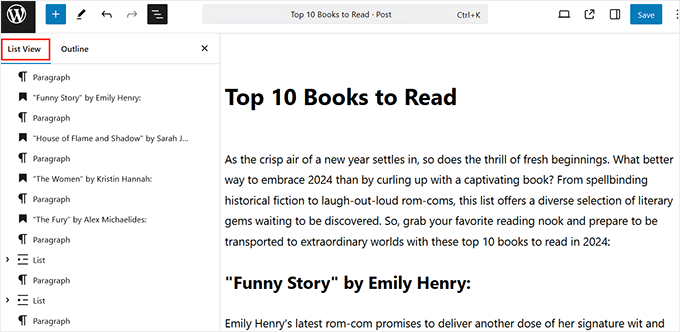
Ancak, makalenizde kullandığınız tüm blokları görüntülemek istiyorsanız, üst kısımdan ‘Liste Görünümü’ sekmesine geçebilirsiniz.
Daha ayrıntılı veriler elde etmek için WordPress’te kelime sayısı istatistiklerinin nasıl alınacağına ilişkin kılavuzumuza bakabilirsiniz.

17. Gönderilerinize Yeniden Kullanılabilir Bloklar Ekleme
Artık blok kalıpları olarak bilinen yeniden kullanılabilir bloklar, herhangi bir içerik bloğunu kaydetmenize ve web sitenizdeki diğer yayınlarda ve sayfalarda yeniden kullanmanıza olanak tanır.
Örneğin, bir CTA düğmesini bir kez oluşturabilir ve ardından sadece birkaç tıklama ile gereken her yere ekleyebilirsiniz.
Gizli İpucu😇: Her WPBeginner makalesinin sonunda göreceğiniz abone olma CTA’mız için yeniden kullanılabilir bir blok oluşturduk. Yazarlarımız her seferinde yeniden oluşturmak yerine, önceden hazırlanmış bloğu yazılarına ekliyorlar.
Bu, zamandan tasarruf sağlar ve eylem çağrılarımızın site genelinde tutarlı olmasını sağlar.
Bir desen oluşturmak için, kaydetmek istediğiniz herhangi bir bloğun blok araç çubuğundaki üç nokta simgesine tıklamanız yeterlidir.
Ardından, ‘Desen oluştur’u seçin ve açılan pencerede desene bir isim verin.

Bunu yaptıktan sonra, blok menüsünü açın ve ‘Desenler’ sekmesine geçin. Burada, desen özelliği tarafından sunulan tüm varsayılan kategorilerin bir listesini göreceksiniz.
Yeniden kullanılabilir bloğunuz için daha önce seçtiğiniz kategoriyi seçmeniz yeterlidir. Herhangi bir kategori seçmediyseniz, deseniniz ‘Genel’ sekmesinde saklanacaktır.

Devam edin ve uygun kategoriye tıklayın. Bunu yaptığınızda, blok menüsünün yanında, söz konusu bölümde kayıtlı tüm desenleri listeleyen bir istem açılacaktır.
Şimdi, WordPress sayfanıza veya yazınıza eklemek için oluşturduğunuz yeniden kullanılabilir bloğa tıklamanız yeterlidir.

Ayrıntılı talimatlar için WordPress’te yeniden kullanılabilir bir bloğun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bonus İpucu: WordPress’te Blokları Kaldırın
Yeni başlayan biriyseniz, varsayılan WordPress bloklarından birkaçını kullanmanız gerekmeyebilir. Bu durumda, blok menünüzü temizlemek için bu gereksiz blokları kaldırmanızı öneririz.
Bu, ihtiyacınız olan blokları hızlı bir şekilde bulmanızı kolaylaştırarak odaklanmanıza yardımcı olacaktır.
Endişelenmeyin, çünkü sakladığınız blokları her zaman sadece birkaç tıklamayla geri getirebilirsiniz.
Blokları kaldırmak için içerik düzenleyicinin sağ üst köşesindeki üç nokta simgesine tıklayın. Bir açılır menü belirdiğinde, ‘Tercihler’ seçeneğini seçin.

Bu, ekranda ‘Bloklar’ sekmesine geçmeniz gereken bir açılır pencere açacaktır. Ardından, yazı düzenleyicide gizlemek istediğiniz blokların yanındaki kutuların işaretini kaldırın.
İşiniz bittiğinde, istemden çıkmak için ‘X’ simgesine tıklamanız yeterlidir. Artık WordPress’teki blokları başarıyla gizlediniz.

Daha fazla bilgi edinmek için WordPress’te bir bloğun nasıl kaldırılacağına ilişkin kılavuzumuza bakın.
Umarız bu makale WordPress içerik düzenleyicisinde ustalaşmak için yeni ipuçları keşfetmenize yardımcı olmuştur. WordPress widget ‘ları ve blokları karşılaştırmamızı ve en iyi WordPress Gutenberg blok eklentileri için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave