WordPress yazılarına bir okuma ilerleme çubuğu eklemek, okuyucunuzun deneyimini geliştirmenin harika bir yoludur.
Uzun blog yazıları bazen göz korkutucu olabilir ve ilerleme çubuğu okuyuculara tam olarak ne kadar yol kat ettiklerini ve ne kadar kaldığını gösteren görsel bir ipucu sunar.
WPBeginner’da 3000’den fazla blog yazısı yazdık, bu nedenle okuyucularınızın ilgisini çekmenin önemini biliyoruz. Bu nedenle blogunuzu geliştirmeye yönelik en iyi ipuçlarımızı paylaşmak için buradayız.
Bu makalede, WordPress yazılarınıza nasıl kolayca bir okuma ilerleme çubuğu ekleyebileceğinizi göstereceğiz.

WordPress Blog Yazılarınıza Okuma İlerleme Çubuğu Ne Zaman Eklenir?
Uzun blog yazıları için bir okuma ilerleme çubuğu eklemek, insanların WordPress web sitenizde kalmasını sağlamak için değerli bir araç olabilir. Okuyucuların ne kadar okuduklarını ve ne kadar kaldığını bilmelerini sağlayabilir.
Okuyucular makalenin sonuna yaklaştıklarını görürlerse kaydırmaya devam etme olasılıkları daha yüksektir. Bir ilerleme çubuğu, okumayı bitirmeleri için onları motive edebilir.
Ayrıca, bir okuma sayacına sahip olmak içeriğinize etkileşimli bir dokunuş katar. Okumayı net bir varış noktası olan bir yolculuk gibi hissettirebilir.
Ancak, içeriğinizi göz önünde bulundurmanız önemlidir. Öncelikli olarak kısa, taranabilir makaleler yazıyorsanız ilerleme çubuğu gereksiz olabilir. Benzer şekilde, bazı okuyucular bunu dikkat dağıtıcı bulabilir.
Not: Bunun yerine genel bir ilerleme çubuğu mu eklemek istiyorsunuz? SeedProd ‘u ve yerleşik ilerleme çubuğu bloğunu kullanmanızı öneririz.
SeedProd’un nasıl kullanılacağı hakkında daha fazla bilgi için, özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
Bunu akılda tutarak, WordPress yazılarınıza nasıl kolayca bir okuma ilerleme çubuğu ekleyebileceğinizi görelim. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Okuma İlerleme Göstergeleri ile Özel Bir Tema Tasarlayın
WordPress yazılarına okuma ilerleme çubuğu eklemenin bir yolu, ilerleme çubuğu özelliği olan bir tema oluşturucu kullanmaktır. Bu şekilde, ilerleme çubuğu tasarımı temanızın geri kalanıyla sorunsuz bir şekilde bütünleşecek ve göze daha hoş görünecektir.
Bu yöntemin temanızı değiştirmeyi içereceğini unutmayın, bu nedenle temanızdan zaten memnunsanız ve yakın zamanda değiştirmek istemiyorsanız bunu önermiyoruz. Eğer durum buysa, bunun yerine yöntem 2 ‘yi kullanmalısınız.
Bu yöntem için Thrive Theme Builder‘ı kullanacağız. Thrive Theme Builder, okuma ilerleme çubuğuna sahip olmasının yanı sıra bloglardan kurumsal web sitelerine kadar çeşitli amaçlar için düzinelerce tema şablonuna sahiptir.
Hepsinden iyisi, sürükle ve bırak oluşturucunun kullanımı kolaydır, bu da onu tamamen yeni başlayanlar için harika kılar.
Thrive Themes incelememizde platform hakkında daha fazla bilgi edinebilirsiniz.
Thrive Themes’in bir dezavantajı, ücretsiz bir sürümünün olmamasıdır. Bununla birlikte, ilk satın alımınızda %50’ye varan indirim elde etmek için Thrive Themes kupon kodumuzu kullanabilirsiniz.
Adım 1: Thrive Tema Oluşturucuyu Yükleyin
İlk adım Thrive Theme Builder’ı kurmaktır. Thrive Themes web sitesindeki hesabınıza giriş yaparak bu eklentiye erişebilirsiniz.
Ardından Thrive Product Manager eklentisini indirin ve yükleyin. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza göz atın.

Eklenti etkin olduğunda, WordPress yönetici alanınızda Ürün Yöneticisi ‘ne tıklayın.
Ardından, WordPress web sitenizi Thrive Themes hesabınıza bağlamak için ‘Hesabıma giriş yap’ düğmesine tıklayın.

Bundan sonra, artık hesabınızdaki mevcut tüm Thrive Themes ürünlerinin bir listesini görmelisiniz.
Burada, devam edin ve‘Thrive Architect‘i seçin ve ‘Ürünü Yükle’ kutusunu işaretleyin.
Bu sayfa oluştur ucu eklentisi tema oluşturucu ile birlikte çalışır, bu yüzden onu etkinleştirmemiz gerekir.

Ardından, ‘Thrive Theme Builder’ bölümüne gidin ve ‘Temayı Yükle’ kutusunu işaretleyin.
Şimdi, ‘Seçili ürünleri yükle’ye tıklamanız yeterlidir.

Sonraki sayfada Thrive Product Manager’ın Thrive Theme Builder’ı yüklediğini ve etkinleştirdiğini göreceksiniz.
İşlem tamamlandığında, ‘Tema Oluşturucu Panosuna Git’e tıklayın.

Şimdi, devam edin ve bir WordPress teması seçin.
Hangisini seçeceğinizden emin değilseniz, önce temanın neye benzediğini görmek için ‘Önizleme’ düğmesine tıklayın. Ardından, kararınızı verdikten sonra ‘Seç’e tıklayın.

Şimdi Tema Oluşturucu Sihirbazına ulaşmalısınız.
Bu kurulum sihirbazı, kendi logonuzu yükleme, temanıza eklemek için marka renklerini seçme ve temanızın farklı yapılarını ve şablonlarını ayarlama konusunda size yol gösterecektir.
Devam edin ve bir sonraki adıma geçmeden önce kurulum sihirbazını tamamlayın.

Adım 2: Tek Gönderi Şablonunuza Okuma İlerleme Çubuğu Ekleyin
Temanız kurulduktan sonra, şimdi tema şablonunuza bir okuma ilerleme çubuğu ekleyelim. Okuma sayacı çubuğunu sadece WordPress yazılarında görüntülemek istediğimiz için, tek yazı şablonunu düzenlememiz gerekecek.
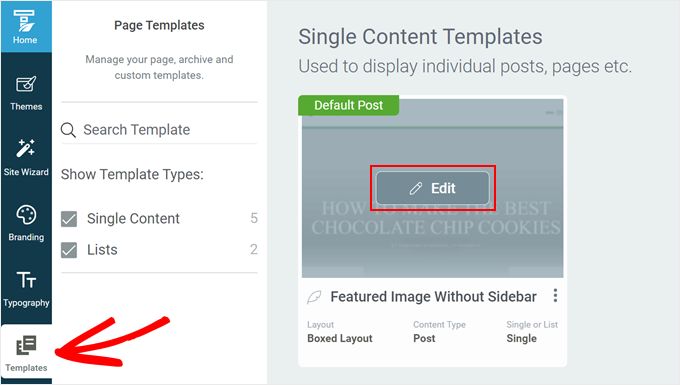
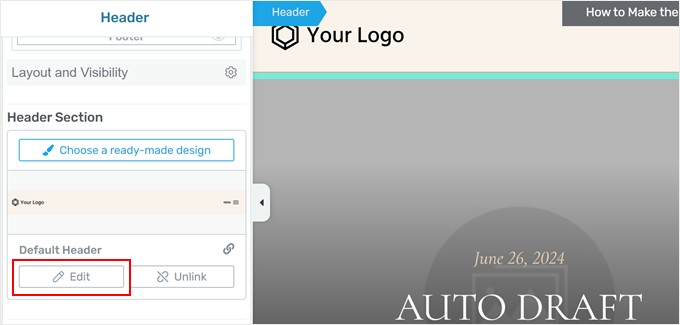
Bunu yapmak için Thrive Tema Oluşturucu’daki ‘Şablonlar’ sekmesine geçin. Ardından ‘Varsayılan Gönderi’ şablonunu bulun ve ‘Düzenle’ye tıklayın.

Şimdi tema oluşturucunun içinde olmalısınız. Şablonunuzu düzenlemek için bir sol kenar çubuğu, şablonun kendisinin bir önizlemesi ve daha fazla blok eklemek veya şablonun stilini değiştirmek için sağ tarafta küçük bir araç çubuğu olmalıdır.
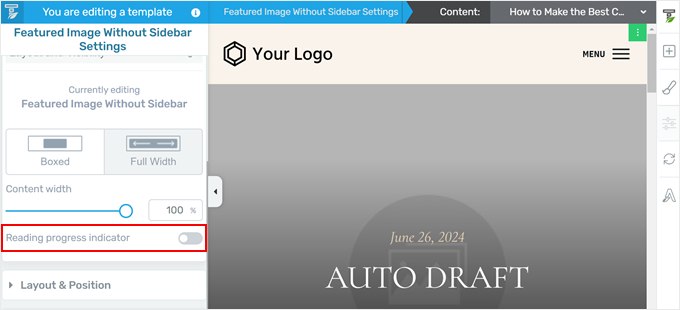
Okuma ölçeri eklemek için sol kenar çubuğunu aşağı kaydırın ve ‘Okuma ilerleme göstergesi’ ayarını bulun. Etkinleştirmek için geçişe tıklamanız yeterlidir.

Şimdi okuma konumu göstergesini düzenlemeniz için bazı ayarlar daha olmalıdır.
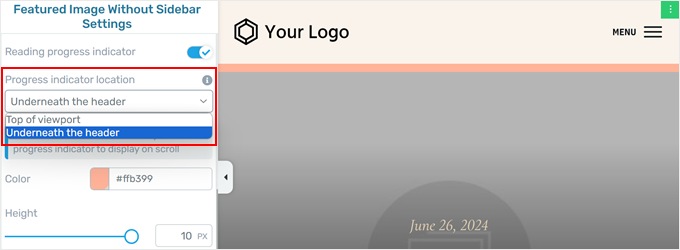
İlk olarak, ilerleme çubuğunu başlığın altına veya görüntü alanının üstüne (başlığın hemen üstüne) eklemeyi seçebilirsiniz. İlk seçeneği seçerseniz, başlığın yapışkan olarak ayarlandığından emin olmanız gerekir; bunu nasıl yapacağınızı daha sonra göstereceğiz.

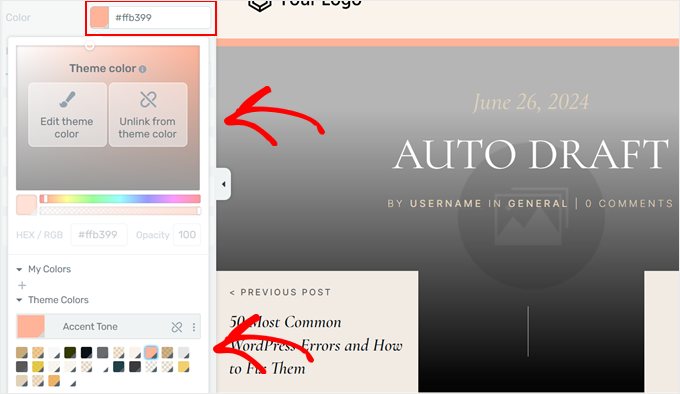
Ardından, ilerleme çubuğunun rengini değiştirebilirsiniz. Bunu yapmak için renk seçiciye tıklamanız yeterlidir.
Şimdi, temanızın önceden tanımlanmış renk düzeni olan tema renklerinden birini seçebilirsiniz. Ya da temanızın bir parçası olmayan tamamen farklı bir renk seçmek için ‘Tema renginden bağlantıyı kaldır’ seçeneğine tıklayabilirsiniz.

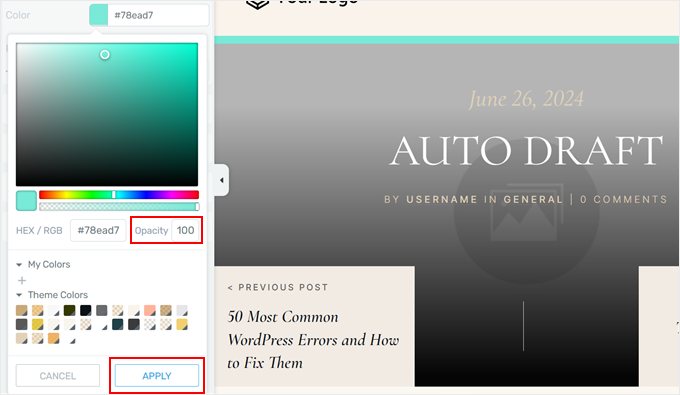
‘Tema renginden bağlantıyı kaldır’ seçeneğini seçerseniz, rengin opaklığını da ayarlayabilirsiniz.
Bu şekilde, ilerleme çubuğunun arka planına karşı ne kadar opak görüneceğini ayarlayabilirsiniz. Bununla birlikte, ilerleme çubuğunun rengini kullanıcıların dikkatini dağıtacak kadar canlı yapmamak en iyisidir.
Renkten memnun kaldığınızda ‘Uygula’ düğmesine tıklayın.

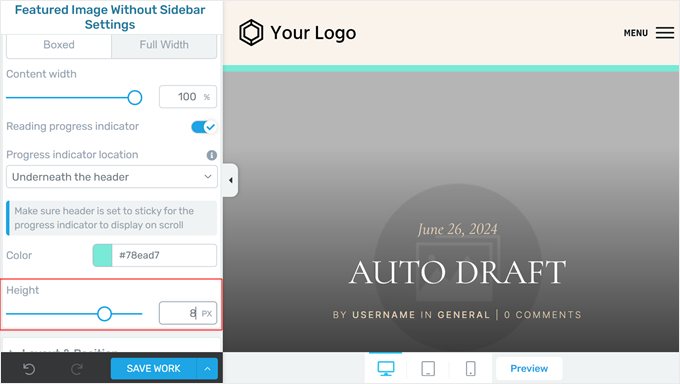
Son olarak, ilerleme çubuğunun yüksekliğini ayarlayabilirsiniz.
Tema oluşturucu, çubuğu 10 piksele kadar yeniden boyutlandırmanıza olanak tanır. Bu, ilerleme çubuğunun çok büyük görünmemesini sağlar. Bunu göz önünde bulundurarak, ilerleme çubuğunun net bir şekilde görülebilmesi için 5 ile 10 arasında bir boyut seçmenizi öneririz.

Çubuğun nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi saklamak için ‘Çalışmayı Kaydet’i tıklamanız yeterlidir.
Adım 3: Başlığınızı Yapışkan Yapın (İsteğe Bağlı)
Okuma ilerleme çubuğunuzu başlığın altında görüntülemeyi seçerseniz, bu adımı izlemeniz gerekecektir. Aksi takdirde, bunu atlayabilirsiniz.
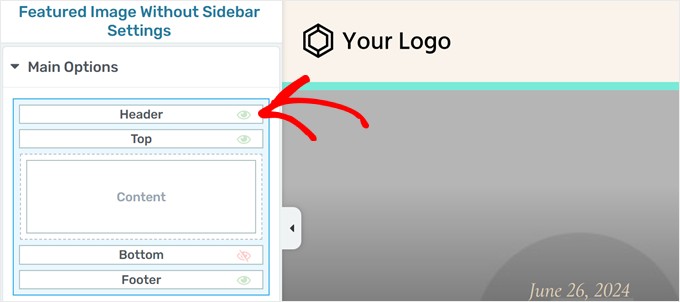
İlk olarak, sol kenar çubuğunu yukarı kaydırın ve ‘Başlık’a tıklayın.

Başlığı özelleştirmek için farklı bir ayar seti artık kenar çubuğunda görünmelidir.
Devam edin ve Başlık Bölümüne gidin ve ‘Düzenle’ye tıklayın.

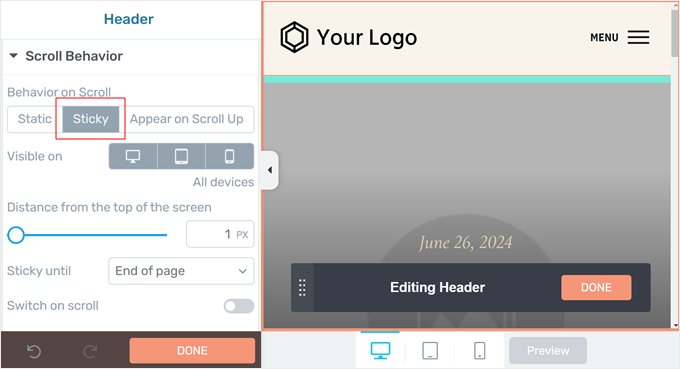
Şimdi, Kaydırma Davranışı sekmesini açın.
Ardından, ‘Yapışkan’ı seçmeniz gerekir. Temanıza bağlı olarak, ilerleme çubuğunun görünmesi için ekranın üst kısmından olan mesafeyi 1 px olarak değiştirmeniz de gerekebilir.
Ayarların geri kalanını olduğu gibi bırakabilir ve en alttaki ‘Bitti’ düğmesine tıklayabilirsiniz.

Adım 4: Okuma Süresi Göstergesi Ekleyin (İsteğe Bağlı)
Thrive Tema Oluşturucu ile yapabileceğiniz bir başka şey de bir yazıyı baştan sona okumak için tahmini okuma süresini göstermektir. Bu, kullanıcıların bir makaleyi okumanın ne kadar süreceğini görmelerine yardımcı olarak mevcut zamanlarına uygun içeriği seçmelerini sağlar.
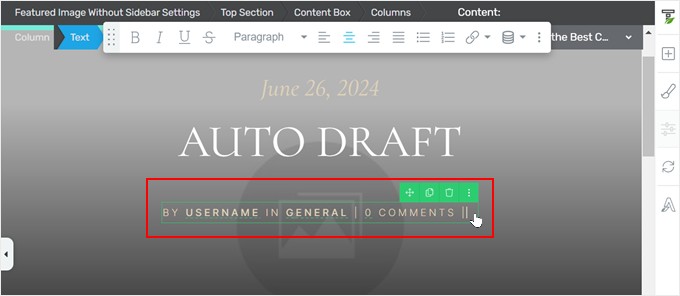
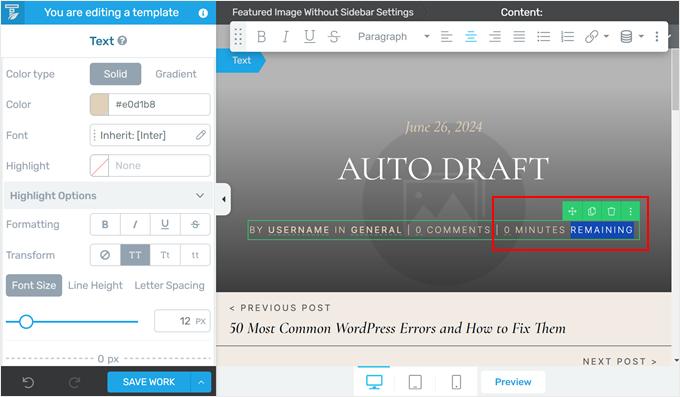
İlk olarak, gönderi meta verilerinizi göstermekten sorumlu olan bloğa tıklayın.
Bu, tek gönderi şablonunuzun blog gönderisinin yazarı, kategorileri, etiketleri vb. gibi bilgileri görüntüleyen kısmıdır.

Ardından, araç çubuğundaki‘Dinamik metin‘ simgesine tıklayın.
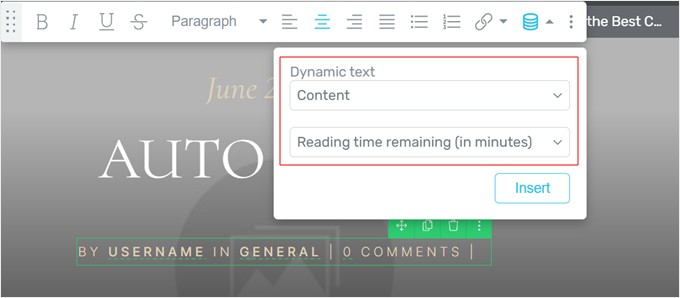
Burada, ilk açılır menüde ‘İçerik’ ve ikincisinde ‘Kalan okuma süresi (dakika olarak)’ seçeneğini seçmelisiniz.
Bundan sonra, ‘Ekle’ye tıklayın.

Şimdi gönderi metasında ‘0 dakika kaldı’ yazan yeni bir metin görmelisiniz. Devam edebilir ve bu metni istediğiniz gibi ayarlayabilirsiniz.
Bizim durumumuzda, ‘kalan’ kelimesini kaldırmaya karar verdik.

İşiniz bittiğinde, ‘Çalışmayı Kaydet’e tıklamayı unutmayın.
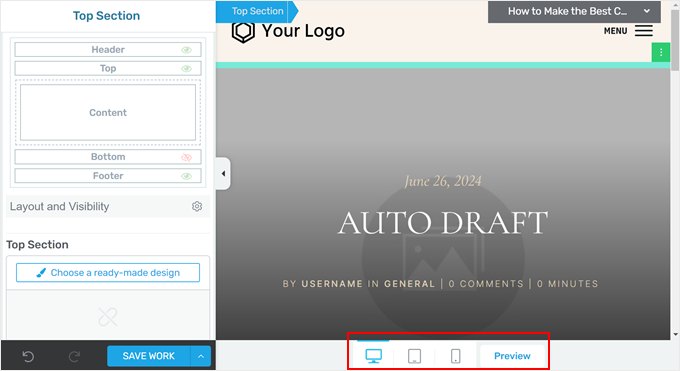
Adım 5: Okuma İlerleme Göstergelerinizi Önizleyin
Artık ilerleme çubuğu ayarlarınızı yapılandırdığınıza göre, çubuğu çalışırken görmek için blog gönderinizi ziyaret edebilirsiniz.
Çubuğu sitenizde canlı görmek yerine bir önizleme yapmak istiyorsanız, alttaki ‘Önizleme’ düğmesine tıklayabilirsiniz. Thrive Theme Builder, web sitenizi masaüstü, tablet ve mobil cihazlarda önizlemenizi sağlar.

Gerektiği kadar değişiklik yapmaktan çekinmeyin.
İşte okuma ilerleme çubuğumuz böyle görünüyor:

Yöntem 2: Ücretsiz Bir Eklenti ile Okuma İlerleme Çubuğu Ekleme
WordPress yazılarınıza ücretsiz olarak basit bir okuma ilerleme çubuğu eklemek istiyorsanız Catch Scroll Progress Bar eklentisini kullanabilirsiniz.
Bu okuma ilerleme çubuğu eklentisi, sayfalarınızda ve gönderilerinizde otomatik olarak bir okuma ölçer gösterecek ve bunu tercihlerinize göre kolayca özelleştirebilirsiniz.
İlk olarak, eklentiyi WordPress yönetici alanınıza yükleyin. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyun.
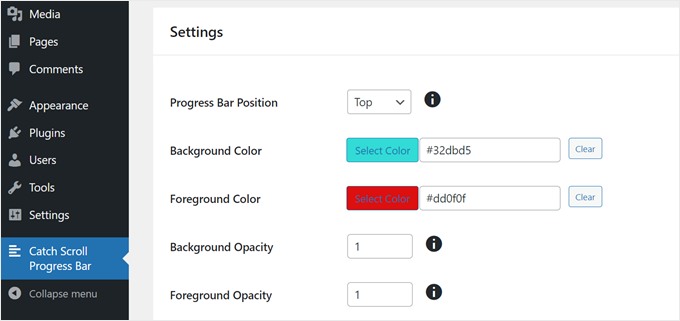
Bu işlem tamamlandıktan sonra, WordPress panonuzdaki Kaydırma İlerleme Çubuğunu Yakala ‘ya gidin. Şimdi ayarlamanız gereken bazı ilerleme çubuğu ayarları göreceksiniz.
Bu eklenti ile ilerleme çubuğu konumunu üstten alta doğru değiştirebilirsiniz. Bununla birlikte, normal üst konumu tercih ediyorsanız olduğu gibi bırakabilirsiniz.

Özelleştirebileceğiniz bir diğer şey de arka plan rengi ve ön plan rengidir.
Arka plan rengi, okuyucu sayfayı kaydırmadığında ilerleme çubuğunun varsayılan rengini ifade eder. Bu arada, ön plan rengi, okuyucu sayfayı aşağı kaydırdıkça görünecek olan renktir.
Sırada, arka plan ve ön plan renklerinin şeffaflığını kontrol eden opaklık vardır. Aralık 0 ile 1 arasındadır; 1 opak, 0 ise saydam veya görünmezdir.
Beğendiğiniz opaklık seviyesini bulana kadar sayılarla oynamaktan çekinmeyin.
Ardından, ilerleme çubuğunun yüksekliğini ve kenarlık yarıçapını ayarlayabilirsiniz.
Yükseklik için, en iyi sayının 1 ile 8 arasında olduğunu, ancak bundan daha fazla olmadığını gördük. Aksi takdirde, ilerleme çubuğu çok büyük görünebilir.
Kenarlık yarıçapı, ilerleme çubuğunuzun köşelerinin ne kadar yuvarlak görüneceğini kontrol eder. Nasıl göründüğünü beğenmiyorsanız, sadece ‘0’ girebilirsiniz.
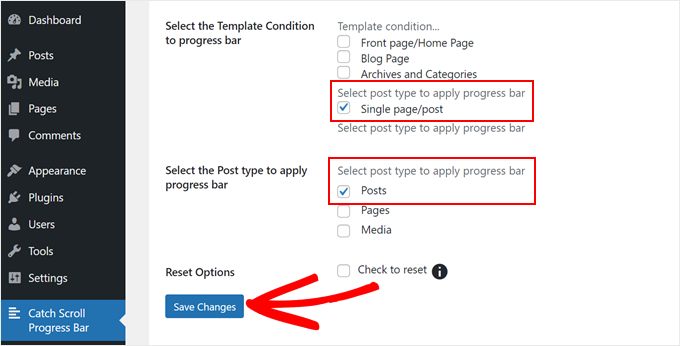
Artık bu eklenti, ilerleme çubuğunun hangi şablonlarda görüntüleneceğine karar vermenize de olanak tanıyor: ana sayfanızda, blog sayfanızda, arşivlerde ve kategorilerde ve/veya tekli yazılarda veya sayfalarda.
Genellikle, WordPress blog yazılarınıza yalnızca bir okuma ilerleme çubuğu eklemeniz gerekir. Bu durumda, ‘İlerleme çubuğu için Şablon Koşulunu Seçin’ ayarında yalnızca ‘Tek sayfa/gönderi’yi seçtik.
Ayrıca, çubuğun yalnızca blog gönderilerinde görünmesini istediğimiz için ‘İlerleme çubuğunun uygulanacağı gönderi türünü seçin’ bölümünde ‘Gönderiler’ seçeneğini işaretledik.
Bununla birlikte, web sitenize en uygun koşulları kontrol etmekten çekinmeyin.

İlerleme çubuğu ayarlarınızdan memnun olduğunuzda, devam edin ve ‘Değişiklikleri Kaydet’e tıklayın.
Şimdi, blog gönderinizi mobil veya masaüstünde önizlerseniz bir ilerleme çubuğu görmeniz gerekir.

WordPress Blog Okuyucularınızın İlgisini Çekmek İçin Bonus İpuçları
Sıradan ziyaretçileri sadık okuyuculara dönüştürmek mi istiyorsunuz? Sizi teminat altına aldık!
Kitlenizi kendinize bağlamak için ipuçlarıyla dolu bu uzman WordPress eğitimlerine göz atın:
- İçeriğinizi görsel olarak ilgi çekici hale getirmek içinher WordPress gönderisini farklı şekilde biçimlendirin.
- Metninizibölmek ve okuyucuları içeriğiniz boyunca yönlendirmek içinözel şekilli bölücüler oluşturun.
- Kişiliğinizi yansıtmak ve blogunuza eğlenceli bir dokunuş katmak içinemojiler ekleyin.
- Geridönen ziyaretçiler için yeni gönderileri vurgulayın ve daha fazlası için geri gelmelerini sağlayın.
- WordPress yazılarınızdaki metinleri vurgulayın ve okuyucularınız için önemli noktaları vurgulayın.
- Araştırmanızı sergilemek için blog yazılarınızabasit ve zarif dipnotlar ekleyin.
- WordPress sitenizde dönen referansları göstererek ziyaretçilerinizi etkileyin.
- İçeriğinizin herkes tarafından erişilebilir olmasını sağlamak için WordPress sitenizebir yazı tipi yeniden boyutlandırıcı ekleyin.
Umarız bu makale WordPress’te okuma ilerleme çubuğu eklemenize yardımcı olmuştur. Ayrıca bir WordPress web sitesinin nasıl düzenleneceğine ilişkin eksiksiz kılavuzumuzu ve web sitesi tasarım grafikleri için en iyi Canva alternatifleri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Yönetici
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Yönetici
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet says
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!