Güzel Figma tasarımlarınızı çalışan bir WordPress web sitesine dönüştürmek için mücadele mi ediyorsunuz?
Anlıyoruz – Figma tasarımlarınızı hayata geçirmek gerçek bir baş ağrısı olabilir. Aslında, okuyucularımız sık sık bu engelin nasıl aşılacağı konusunda tavsiye istiyorlar (yakın zamanda kendi WordPress tasarım hizmetlerimizi başlattığımız noktaya kadar).
Bu yüzden UiChemy’yi incelediğimiz için çok heyecanlıyız. Bu eklenti Figma tasarımlarınızı WordPress düzenlerine dönüştürmeyi vaat ediyor. Daha sonra bu düzenleri düzenleyebilir ve WordPress blok düzenleyicisinde oluşturulan herhangi bir normal sayfa gibi yayınlayabilirsiniz.
Bunun yerine bir sayfa oluşturucu kullanmayı mı tercih ediyorsunuz? UiChemy, Figma tasarımlarınızı sadece birkaç tıklama ile Elementor veya Bricks Builder şablonlarına dönüştürebilir.
UiChemy aradığınız zaman kazandıran araç olabilir mi? Bu ayrıntılı UiChemy incelemesinde öğrenelim.

UiChemy İncelemesi: WordPress’te Neden Kullanılmalı?
UiChemy, Figma tasarımlarınızı canlı WordPress web sitelerine dönüştürerek size zaman kazandırmayı ve web tasarım sürecini kolaylaştırmayı vaat ediyor.

Diğer bazı Figma eklentilerinin aksine, bu bir Figma-HTML kod dönüştürücü değildir, bu nedenle tasarımlarınıza HTML kodu eklemez.
Bunun yerine, doğrudan Figma, blok editörü veya tercih ettiğiniz sayfa oluşturucu ile entegre olur. Bunu yaptıktan sonra Figma dosyasını doğrudan WordPress web sitenize gönderebilirsiniz. Son olarak, Elementor, Bricks Builder veya yerleşik WordPress blok düzenleyicisini kullanarak tasarıma ince ayar yapabilirsiniz.
Gördüğünüz gibi, UiChemy tüm bu platformlarla sorunsuz bir şekilde çalışır, bu nedenle tasarımlarınızı dönüştürmek için herhangi bir kod yazmanıza veya bir WordPress geliştiricisi tutmanıza gerek yoktur.
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, ücretsiz UiChemy eklentisini kullanarak ayda en fazla 10 Figma tasarımını dışa aktarabilirsiniz.

Bu eklenti ayrıca WordPress ile mükemmel şekilde çalışmak üzere tasarlanmış 10 Figma başlangıç şablonuyla birlikte gelir. Ayrıca, UiChemy’nin Responsive Manager’ının lite sürümü de dahil olmak üzere mobil uyumlu web siteleri oluşturmanıza yardımcı olacak bazı temel araçlarla birlikte gelir.
Ayda 10’dan fazla tasarımı dışa aktarmak istiyorsanız, yükseltme yapmanız gerekir. Premium UiChemy planları ayrıca ek şablonlar, gelişmiş etiketleme ve Duyarlı Yöneticinin daha gelişmiş bir sürümü ile birlikte gelir.
UiChemy İncelemesi: Sizin İçin Doğru Figma – WordPress Dönüştürücü mü?
Şunu hayal edin: Figma’da çarpıcı bir tasarım hazırlamak için sayısız saat harcadınız. Her ayrıntısından memnunsunuz, ancak şimdi bu vizyonu işleyen bir WordPress bloguna dönüştürme zamanı.
UiChemy, tasarım ve geliştirme arasındaki bu boşluğu doldurmayı amaçlıyor. Bitmiş web sitesinin orijinal tasarımınızı mükemmel bir şekilde yansıttığından emin olurken size zaman kazandırmayı vaat ediyor.
UiChemy bu iddiaları yerine getiriyor mu? Hadi öğrenelim.
1. Kolay Kullanım
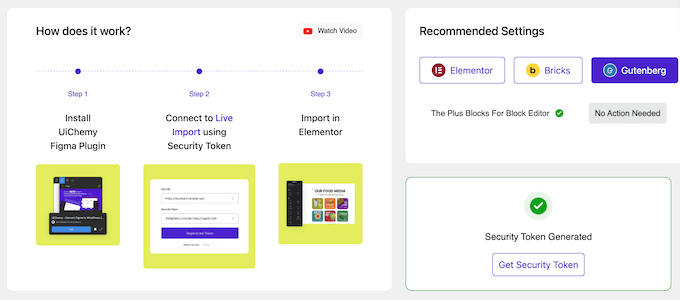
UiChemy kullanım kolaylığı düşünülerek tasarlanmıştır. Başlamak için, diğer WordPress eklentileri gibi yükleyip etkinleştirebilir ve ardından WordPress ‘i Figma hesabınıza bağlamak için ekrandaki talimatları takip edebilirsiniz.

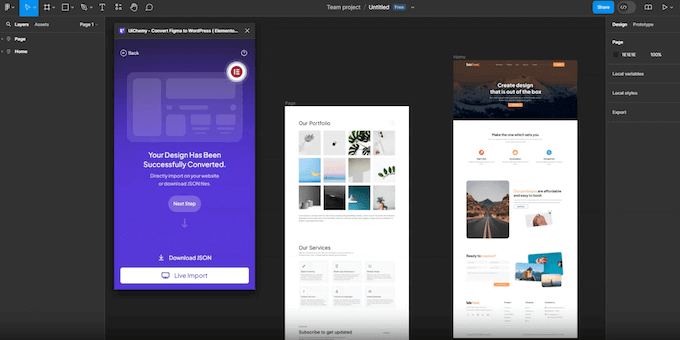
Bu işlem tamamlandığında, UiChemy tasarımlarınızı Figma’dan alan bir bağlayıcı görevi görür. Aslında, UiChemy eklentisini kullanarak Figma tasarımlarınızı doğrudan WordPress’e aktarabilirsiniz.
Alternatif olarak, UiChemy şablonlarınızı manuel olarak JSON dosyası olarak dışa aktarabilir ve daha sonraki bir tarihte WordPress’e aktarmanız için hazır hale getirebilir. Birden fazla düzen oluşturduysanız, UiChemy kolay düzenleme için hepsini bir ZIP dosyasında bir araya getirebilir.
2. Tasarımları %95 Doğrulukla Dönüştürün
WordPress’te tasarımları manuel olarak yeniden oluşturmak zor olabilir. Çoğu zaman, orijinal tasarım ile bitmiş ürün arasında farklılıklar olur.
Buna karşın, UiChemy tasarımlarınızı %90-95 doğrulukla dönüştürmeyi vaat ediyor. En iyi sonuçları almak için esnek, mobil uyumlu bir tasarım oluşturmak gibi bazı en iyi tasarım uygulamalarını takip etmeniz gerektiğini unutmayın.
3. Esnek İçe Aktarma ve Görüntüleme Ayarları
UiChemy’nin tasarımları web sitenize nasıl aktaracağını tam olarak kontrol edebilirsiniz.
Yüklediğiniz WordPress eklentilerine ve uzantılarına bağlı olarak, tasarımınızı yeni bir WordPress sayfası, yeni bir Elementor şablonu veya yeni bir NexterWP şablonu olarak içe aktarabilirsiniz.
Alternatif olarak, mevcut bir şablonu veya sayfayı içe aktarılan tasarımla değiştirebilir veya güncelleyebilirsiniz. Son olarak, Figma tasarımını mevcut herhangi bir sayfaya veya şablona ekleyebilirsiniz.
Bu şekilde, tasarımın web sitenizde, blogunuzda veya çevrimiçi mağazanızda tam olarak nasıl kullanılacağını kontrol edebilirsiniz.
4. Elementor ile entegre olur
UiChemy, Elementor’un hem ücretsiz hem de profesyonel sürümleriyle entegre olur. Ancak, tasarımınız iletişim formu gibi profesyonel Elementor widget’ları kullanıyorsa, premium bir UiChemy planı satın almanız gerekir.
Daha önce de belirtildiği gibi, UiChemy bir Figma-HTML kod dönüştürücüsü değildir. HTML kodu eklemek yerine, Figma tasarımlarınızı Elementor’un widget setini kullanarak dönüştürür.
UiChemy, 30’dan fazla Elementor widget’ının yanı sıra Plus Addons for Elementor tarafından sağlanan 30’dan fazla widget’ı destekler. Bununla birlikte, Figma tasarımınızı Elementor uyumlu bir şablona dönüştürürken hiçbir sorun yaşamazsınız.
5. Elementor Widget Etiketleme
Bir tasarımı Elementor’a aktardığınızda, UiChemy bu tasarım öğelerini başlıklar, resimler ve simgeler gibi ortak widget’lara dönüştürecektir.
Ancak UiChemy, bunun yerine kullanmak isteyebileceğiniz daha geniş bir Elementor widget yelpazesini destekler. Bunu göz önünde bulundurarak, belirli bir Figma tasarım öğesini belirli bir Elementor widget’ına manuel olarak atayabilirsiniz. Bu işlem manuel etiketleme olarak bilinir.
Bu şekilde, UiChemy’nin tasarımlarınızı Elementor widget’larına ve düzenlerine nasıl dönüştürdüğünü tam olarak kontrol edebilirsiniz.
6. Mobil Uyumlu Tasarımlar
Figma’da duyarlı bir web sitesi oluşturmak söz konusu olduğunda, Absolute position yerine Auto Layout kullanmak önemlidir.
Size yardımcı olmak için UiChemy, Otomatik Düzen kullanmayan tüm çerçeveleri tespit eden bir Çerçeve Optimizasyon aracına sahiptir. Daha sonra sadece birkaç tıklama ile Otomatik Düzen uygulayabilirsiniz.

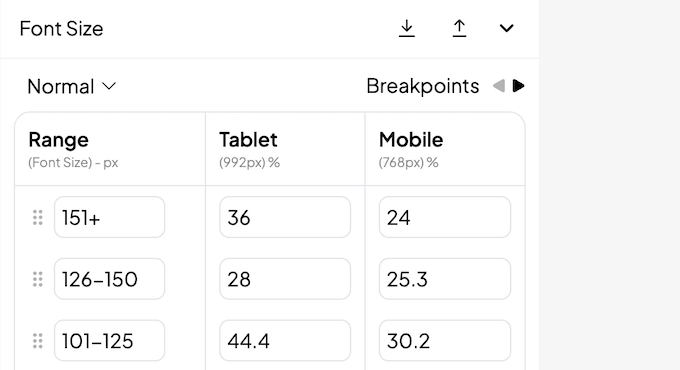
7. Duyarlı Yönetici ve Hesap Makinesi
Tasarımlarınızı dışa aktarırken, UiChemy’nin Duyarlı Yöneticisi düzeninizi mobil cihazlar için optimize edebilir. Burada, tabletlerde ve akıllı telefonlarda kullanmak istediğiniz değerleri yazabilirsiniz.

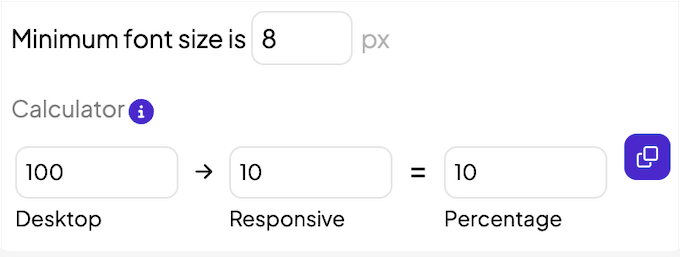
En iyi sonuçları elde etmek için her bir mobil değeri toplam masaüstü değerinin yüzdesi olarak vermeniz gerekir. Bu kafa karıştırıcı olabilir, bu nedenle UiChemy’nin bir Duyarlı Hesaplayıcı da sağladığını öğrenmekten mutluluk duyacaksınız.
Mobil cihazlarda kullanmak istediğiniz değeri (örneğin 10 piksel) yazmanız yeterlidir. UiChemy daha sonra bunu yüzde olarak hesaplayacaktır.

Bunu yaptıktan sonra, yüzdeyi Duyarlı Yöneticiye eklemeniz yeterlidir. Bu şekilde, hesaplamaları kendiniz yapmak zorunda kalmadan düzeninizin akıllı telefonlarda ve tabletlerde doğru şekilde görüntüleneceğinden emin olabilirsiniz.
8. Mutlak Düzeni Destekler
UiChemy Otomatik Yerleşim kullanılmasını önerse de Mutlak Yerleşimi de destekler.
Mutlak nesneler içeren bir düzeni dışa aktardığınızda, UiChemy bu nesnelerin içe aktarılan düzen içinde tam olarak aynı konumda kalmasını sağlamak için CSS mutlak konumunu kullanacaktır.
9. Canlı İçe Aktarma
Figma tasarımlarınızı canlı önizleme olarak dışa aktarabilirsiniz. Bu, tasarım dosyalarınızı manuel olarak indirip yüklemeye kıyasla size tonlarca zaman ve çaba kazandırabilir. Bu, özellikle çok sayıda farklı tasarım denemek istiyorsanız geçerlidir.

WordPress web sitenizdeki farklı sayfalar için düzenler gibi aynı dosyaya birden fazla düzen bile ekleyebilirsiniz. Bu yapıldığında, UiChemy tüm bu düzenleri içeren tek bir önizleme oluşturabilir ve tek bir tıklama ile bunlar arasında geçiş yapabilirsiniz.
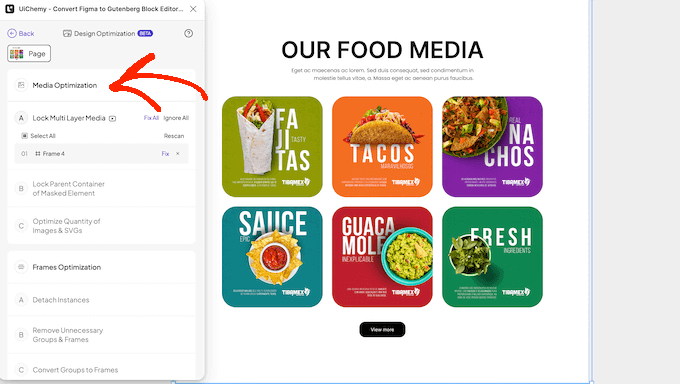
10. Optimizasyon Arkadaşı
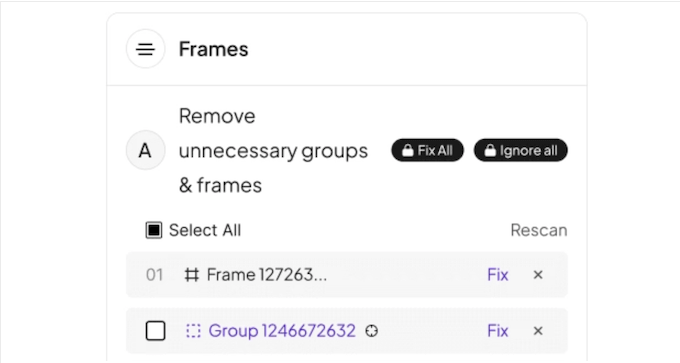
UiChemy, içe aktarılan tasarımınızın doğruluğunu ve kalitesini artırmaya yardımcı olabilecek yerleşik bir Optimizasyon Yardımcısı ile birlikte gelir.

Bu araç, tasarımınızdaki sorunları otomatik olarak tespit edecektir.
Daha sonra bu sorunları 4 sekmede gruplandıracaktır: Medya Optimizasyonu, Çerçeve Optimizasyonu Aşaması, Metin Optimizasyonu ve Ana Çerçeve Optimizasyonu. Örneğin, birden fazla öğe kullanarak bir vektör görüntüsü oluşturduysanız, UiChemy bunu potansiyel bir sorun olarak işaretleyecek ve grubu kilitleyerek tek bir görüntü olarak dışa aktarılmasını önerecektir.
Genellikle bu sorunları UiChemy’nin ‘Düzelt’ veya ‘Tümünü Düzelt’ düğmelerine tıklayarak çözebilirsiniz. UiChemy daha sonra sorunu sizin için çözecektir.

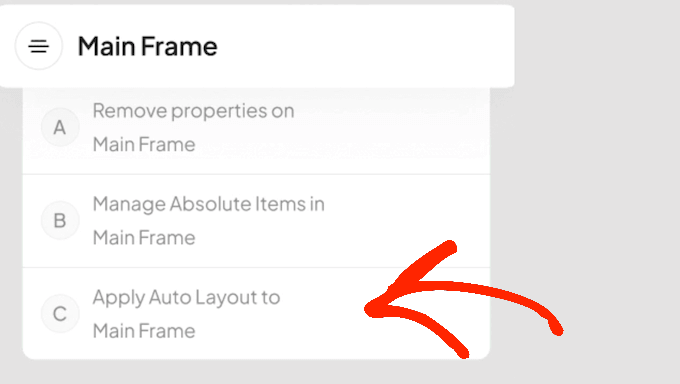
11. Ana Çerçeve Optimizasyonu
UiChemy, dışa aktarılan şablonda genellikle göz ardı edilen özellikler için tasarımınızın ana çerçevesini tarayabilir. Buna boşluk, yatay dolgu, dikey dolgu ve hizalama dahildir.
Bu özellikler genellikle göz ardı edilse de, dışa aktarılan dosyaya dahil edilmeleri bazen öngörülemeyen sonuçlar verebilir. Bununla birlikte, UiChemy’nin Ana Çerçeve Optimizasyon aracı bu özellikleri sadece birkaç tıklama ile belirleyebilir ve kaldırabilir.
12. SVG’leri Otomatik Olarak Algılama ve Birleştirme
Figma varsayılan olarak SVG görüntülerini ve simgelerini ayrı bölümlere ayırır. Ancak bu, tasarımı WordPress’e aktarma zamanı geldiğinde sorunlara neden olabilir.
Bu sorunu çözmek için UiChemy, SVG’leri ve öğelerini otomatik olarak algılayabilir ve ardından bunları tek bir SVG dosyası olarak dışa aktarabilir.

Alternatif olarak, öğeyi bir widget’a etiketleyebilir veya birden fazla öğeyi tek bir görüntüde birleştirmek için UiChemy’nin kilit özelliğini kullanabilirsiniz. Bu, UiChemy’nin tasarımınızın SVG dosyalarını nasıl işleyeceği üzerinde daha fazla kontrol sahibi olmanızı sağlar.
13. Nesne Kilitleme
Varsayılan olarak, UiChemy her tasarım öğesini ayrı bir öğe olarak dışa aktaracaktır. Ancak bazen birden fazla öğe kullanarak tek bir nesne oluşturabilirsiniz. Örneğin, bir banner görseli, harekete geçirici mesaj düğmesi ve metin kullanarak bir başlık oluşturabilirsiniz.
Bu durumda, UiChemy bu öğeleri birbirine kilitleyebilir ve tek bir görüntü olarak dışa aktarabilir. Genellikle, daha az sayıda ayrı öğeyi dışa aktardığınız için bu, dışa aktarılan dosyanın boyutunu azaltacaktır. Sonuç olarak web sitenizin, blogunuzun veya çevrimiçi pazar yerinizin bakımı daha kolay olacaktır.
14. İthalatınızı Hızlandırın
Varsayılan olarak, UiChemy görüntüleri doğrudan Figma tasarımınızdan içe aktarır. Tasarımınızda çok sayıda görsel varsa veya bu grafikleri optimize etmediyseniz, bu içe aktarma işlemini yavaşlatabilir. Bununla birlikte, resimlerinizi Figma’ ya eklemeden önce optimize etmeniz önemlidir.
Bu mümkün değilse, UiChemy Figma düzeninizi herhangi bir resim olmadan içe aktarabilir. Orijinal tasarımcı en iyi uygulamaları takip etmediyse bu iyi bir seçenek olabilir. Ayrıca Figma tasarımınızda zaten değiştirmeyi planladığınız yer tutucu görseller varsa da iyi bir seçenektir.
Başka bir seçenek de tasarımı ölçeklendirilmiş görüntülerle dışa aktarmaktır. Kullanmak istediğiniz ölçek değerini girmeniz yeterlidir; UiChemy düzeni yeniden boyutlandırılmış grafiklerle dışa aktaracaktır.
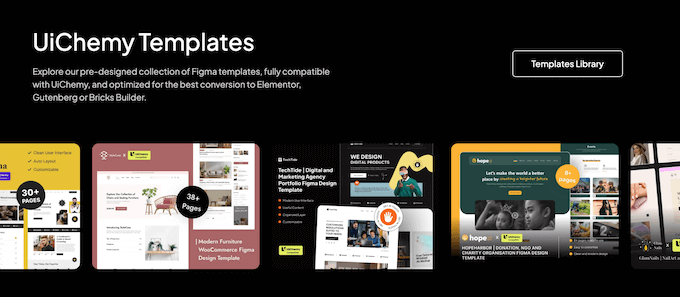
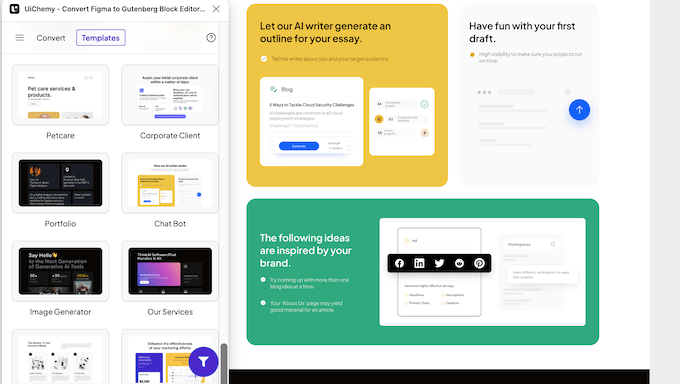
15. Yerleşik Şablon Kitaplığı
Hızlı bir şekilde güzel düzenler oluşturmanıza yardımcı olmak için UiChemcy, önceden tasarlanmış bir Figma şablonları koleksiyonuyla birlikte gelir.

Bu şablonların tümü WordPress için optimize edilmiştir, böylece bitmiş tasarımı blok düzenleyiciye, Elementor’a veya Bricks Builder’a kolayca aktarabilirsiniz. Örneğin, UiChemy şablonlarının içindeki tüm bileşenler ilgili widget’lara önceden etiketlenmiştir, bu nedenle bunları manuel olarak etiketlemenize gerek yoktur.
UiChemy 3 şablon türü ile birlikte gelir: Sayfa, Bölüm ve Bileşen. Başlangıç olarak, Sayfa şablonları tüm UiChemy tasarım kurallarına uyan yeni bir üst düzey sayfa oluşturur.
Ayrıca herhangi bir Sayfa şablonunun içinde kullanabileceğiniz Bölüm şablonları da vardır. Son olarak, UiChemy’nin Bileşen şablonları tek tek öğeler sağlar, bu nedenle mevcut düzenleme katmanına eklemek için mükemmeldirler.

16. Toplum ve Profesyonel Destek
UiChemy, Figma tasarımlarınızı otomatik olarak canlı WordPress önizlemelerine, sayfalarına ve web sitelerine dönüştürerek size tonlarca zaman ve emek tasarrufu sağlamayı vaat ediyor. Bununla birlikte, yol boyunca yüksek dönüşümlü sayfalar ve harika web siteleri oluşturmak için ekstra yardıma ihtiyacınız olabilir.
Başlangıç olarak, UiChemy 7/24 erişebileceğiniz çevrimiçi belgelere sahiptir. Burada, yararlı bir sorun giderme kılavuzunun yanı sıra eklentinin nasıl kurulacağı ve kullanılacağı hakkında adım adım kılavuzlar bulacaksınız.

Bunun ötesinde, UiChemy ekibi video eğitimleri, web seminerleri ve Figma hesabınıza aktarabileceğiniz bir Eğitim Topluluğu Dosyası oluşturdu. Bu dosya, Figma tasarımlarınızda manuel etiketlemeyi nasıl kullanacağınıza dair tasarım yönergeleri, şablonlar ve örnekler içerir.
Bire bir destek mi tercih ediyorsunuz? O zaman premium plana yükseltebilir ve canlı sohbet veya yardım masası aracılığıyla yardım alabilirsiniz. UiChemy web sitesine göre, hafta sonları hariç, genellikle 24 saat içinde bir yanıt bekleyebilirsiniz.
Ücretsiz eklentiyi kullanıyorsanız, WordPress.org’daki UiChemy forumuna yazabilir ve temel sorulara yanıt alabilirsiniz.
Herkese açık destek forumlarına gönderi yaparken mümkün olduğunca fazla bilgi eklemek her zaman iyi bir fikirdir, böylece uzmanlar sorununuzu tam olarak anlayabilir ve yararlı bir yanıt gönderebilir. Bu konuyla ilgili daha fazla bilgi için lütfen WordPress desteğinin nasıl doğru şekilde isteneceğine ilişkin kılavuzumuza bakın.
UiChemy İncelemesi: Fiyatlandırma ve Planlar
Yeni başlıyorsanız veya sınırlı bir bütçeniz varsa, UiChemy’nin lite sürümünü WordPress.org’dan indirebilirsiniz.
Bu ücretsiz eklenti ile ayda 10 Figma tasarımını dışa aktarabilirsiniz. Her sayfanın bu kotaya dahil olduğunu unutmayın. Ücretsiz plan ayrıca 10 başlangıç şablonu ve temel destek ile birlikte gelir.
Ayda 10 sayfadan fazla dışa aktarmak veya gelişmiş özellikleri kullanmak için yükseltme yapmanız gerekir.

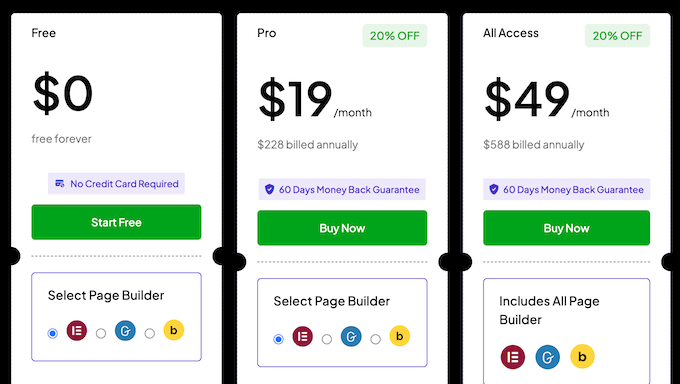
Aralarından seçim yapabileceğiniz 2 plan vardır:
- Profesyonel. Aylık 19 ABD doları karşılığında 100 adede kadar tasarımı dışa aktarabilirsiniz. Ayrıca tasarımlarınızda kullanabileceğiniz 50’den fazla profesyonel şablona sahip olacaksınız.
- Tam Erişim. Tüm Erişim planına (49 $ fiyatla) yatırım yaptıktan sonra, ayda 500 tasarıma kadar dışa aktarabilirsiniz. Ayrıca UiChemy’yi en fazla 5 diğer Figma kullanıcısıyla paylaşabilirsiniz. Bununla birlikte, bu plan çok sayıda tasarım oluşturması ve daha gelişmiş özelliklere erişmesi gereken ekipler veya WordPress geliştirme ajansları için mükemmeldir.
Hangi planı satın alırsanız alın, UiChemy lisansınızın süresi dolsa bile dışa aktarılan tasarımlarınız bozulmadan kalacaktır.
UiChemy İncelemesi: Sizin İçin Doğru Figma – WordPress Dönüştürücü mü?
Bu UiChemy incelemesini özetlemek gerekirse, Figma’dan WordPress’e iş akışınızı kolaylaştırmak için harika bir eklenti olduğundan eminiz.
UiChemy, tasarımlarını işleyen WordPress düzenlerine dönüştürmek isteyen tasarımcılar veya web sitesi sahipleri için kolay bir çözümdür. Blok düzenleyici ile uyumludur, ancak Elementor ve Bricks Builder ile de sorunsuz bir şekilde entegre olur. Bu, tercih ettiğiniz WordPress sayfa oluşturucusunu kullanarak içe aktarılan tasarımları düzenleyebileceğiniz ve yönetebileceğiniz anlamına gelir.
Yalnızca az sayıda Figma tasarımını dışa aktarmak istiyorsanız, ücretsiz plan başlamak için iyi bir yerdir. Ancak, tüm bir web sitesini tasarlamak veya birden fazla farklı site çalıştırmak istiyorsanız genellikle premium plana ihtiyacınız olacaktır.
Umarız bu UiChemy incelemesi, sizin için doğru Figma-WordPress dönüştürücüsü olup olmadığına karar vermenize yardımcı olmuştur. Daha sonra, WordPress hızınızı ve performansınızı nasıl artıracağınıza dair kılavuzumuzu görmek veya en iyi iletişim formu eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

UiChemy User Reviews
Please share your UiChemy review to help others in the community.