Bir süredir blog işleten herkes, bazen genel bir RSS beslemesinin yeterli olmadığını bilir. Bazı blog yazarları, okuyucuların kendileri için en önemli içerikten haberdar olabilmeleri için etiketlere veya özel sınıflandırmalara abone olmalarının mümkün olup olmadığını sordu.
Ne yazık ki, bunun için basit bir eklenti çözümü bulmak bizim için zordu. Bu nedenle, sadece biraz kod kullanarak etiket ve özel taksonomi arşivlerinize RSS abonelikleri eklemenin en kolay yolunu bulmaya karar verdik.
Yine de endişelenmeyin. Kullanıcı dostu WPCode eklentisini kullanacağız, böylece bu güçlü işlevselliği kodlama zahmetine girmeden ekleyebilirsiniz.

Neden Kullanıcıların Etiketlere ve Özel Taksonomilere Abone Olmasına İzin Verelim?
Etiketler, bir blog gönderisinin konusunu açıkça etiketlemenize olanak tanıyarak okuyucuların ilginç ve ilgili içeriği bulmasına yardımcı olabilir. Bu, okuyucuların web sitenizde daha uzun süre kalmasını sağlayarak sayfa görüntülemelerinizi artırabilir ve hemen çıkma oranını düşürebilir.
Hatta içeriğinizi daha fazla düzenlemek için özel taksonomiler de oluşturabilirsiniz. Örneğin, ‘Kitaplar’ adında özel bir gönderi türü ekleyebilir ve ardından ‘Konular’ adında özel bir taksonomi kullanabilirsiniz.
Bunu göz önünde bulundurarak, etiketlerinize ve özel taksonomilerinize RSS abonelikleri eklemek isteyebilirsiniz. Bu şekilde, ilgilenebilecekleri yeni bir blog yazısı yayınladığınızda ziyaretçileri bilgilendirebilirsiniz.
Bu konuyla ilgili daha fazla bilgi için lütfen WordPress’te RSS kullanımına ilişkin eksiksiz kılavuzumuza bakın.
Bununla birlikte, etiketler ve özel taksonomi arşivleri için RSS aboneliğini nasıl ekleyebileceğinizi görelim.
WPCode ile Kullanıcıların Etiketlere ve Taksonomilere Abone Olmasını Sağlama
Bu eğitim WordPress web sitenize kod eklemeyi içerir. İhtiyaçlarınıza bağlı olarak ekleyebileceğiniz farklı kod türleri vardır, ancak bunları WordPress’e güvenli bir şekilde eklemek için WPCode kullanacağız.
WPCode, sitenizi riske atmadan web sitenize özel CSS, PHP, HTML ve daha fazlasını eklemenize olanak tanıyan WordPress için en iyi kod parçacıkları eklentisidir.
Genellikle eğitimler sizden tema dosyalarınızı düzenlemenizi ister, ancak bu her türlü yaygın WordPress hatasına neden olabilir. En kötü senaryoda, WordPress sitenizi tamamen erişilemez hale bile getirebilir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
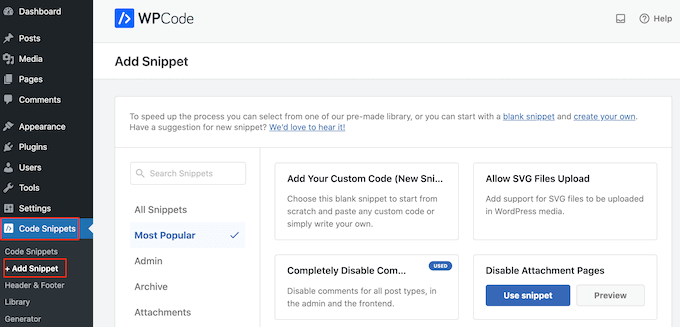
Etkinleştirmenin ardından Kod Parçacıkları ” Parçacık Ekle‘ye gidin.

Şimdi WPCode’un yerleşik kod parçacıkları kitaplığını göreceksiniz.
Burada, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve ardından göründüğünde ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Artık WPCode kurulduğuna göre, kullanıcıların etiketlerinize veya taksonomilerinize abone olmalarını sağlamak için aşağıdaki yöntemlerden birini seçebilirsiniz. Tercih ettiğiniz yönteme geçmek için bu hızlı bağlantıları kullanmaktan çekinmeyin:
Yöntem 1: Etiket Arşivlerine RSS Abonelik Bağlantısı Ekleme
Çözümlerden biri, sitenizin etiket arşivi sayfalarına basit bir RSS ‘Abone Ol’ bağlantısı eklemektir. Bu sayfalar aynı etikete sahip tüm gönderileri gösterir.
Örneğin, www.example.com/tag/wordpress ‘WordPress’ etiketine sahip tüm gönderileri listeleyecektir.

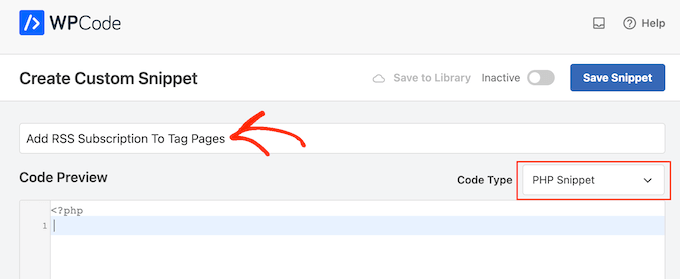
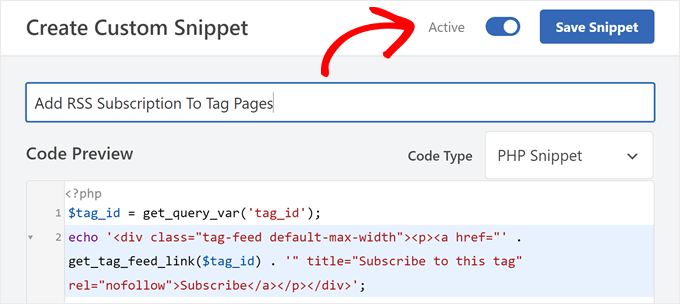
WPCode’da özel bir snippet oluşturduktan sonra, PHP snippet’i için bir başlık yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

Bunu yaptıktan sonra, aşağıdakileri kod düzenleyiciye yapıştırın:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
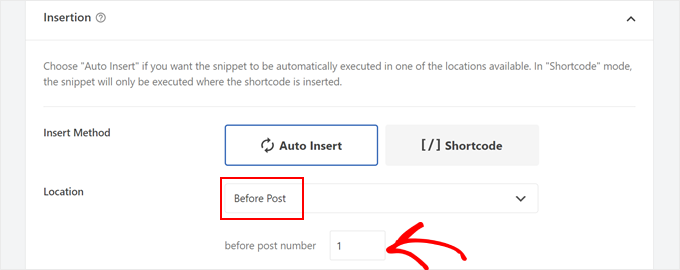
Bunu yaptıktan sonra, ‘Ekleme’ kutusuna gidin ve zaten seçili değilse ‘Otomatik Ekle’yi seçin.
Daha sonra ‘Konum’ açılır menüsünü açabilir ve Kategoriler, Arşivler, Etiketler, Taksonomiler bölümünde ‘Gönderiden Önce’yi seçebilirsiniz.
Bundan sonra, ‘gönderi numarasından önce’ kısmına ‘1’ ekleyin.

Bu, düğmenin WordPress blogunuzda etiket başlığından hemen sonra ve etiketteki ilk adınızdan önce görünmesini sağlayacaktır.
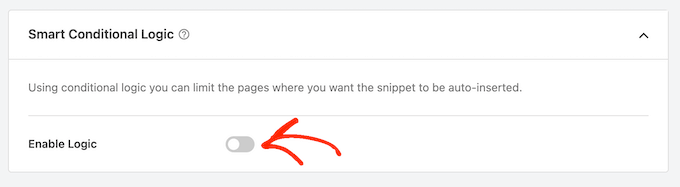
Bağlantıyı yalnızca etiket sayfalarında göstermek için ‘Akıllı Koşullu Mantık’ bölümüne gidin. Burada, ‘Mantığı Etkinleştir’ kaydırıcısına tıklayın.

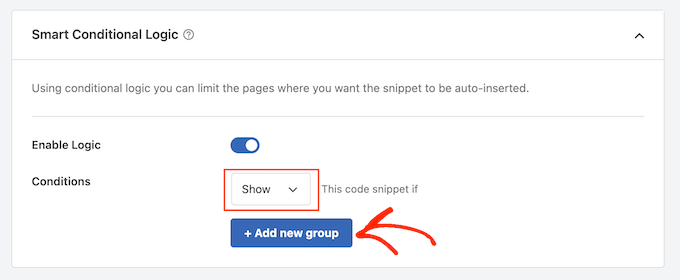
Şimdi ‘Koşullar’ açılır menüsünü açabilir ve ‘Göster’i seçebilirsiniz.
Bundan sonra, ‘Yeni grup ekle’ye tıklayın.

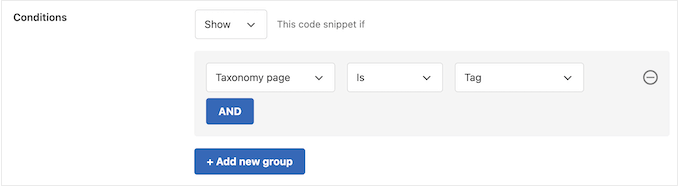
Şimdi, bir sonraki açılır menü setini açın ve ‘Taksonomi Sayfası’, ‘Olduğu’ ve ‘Etiket’i seçin.
Bu, kodu yalnızca etiket arşivi sayfalarınıza ekleyecektir.

Bunu yaptıktan sonra, ekranın üst kısmına kaydırarak snippet’i canlı hale getirmenin zamanı geldi.
Şimdi ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değiştirebilir ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayabilirsiniz.

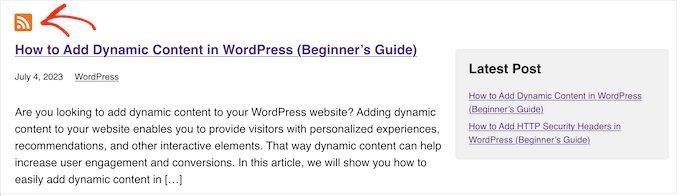
Şimdi, herhangi bir etiket sayfasını ziyaret ederseniz, yeni ‘Abone Ol’ bağlantısını canlı olarak göreceksiniz.
Yöntem 2: WordPress Etiket Sayfalarına RSS Simgesi Ekleme
Bir başka seçenek de etiket sayfalarına bir RSS simgesi eklemektir; bu, düz bir ‘Abone Ol’ bağlantısına kıyasla daha dikkat çekici olabilir.

WordPress etiket sayfalarına bir RSS simgesi eklemek için, kullanmak istediğiniz simgeyi yükleyerek başlamanız gerekir. İstediğiniz herhangi bir simgeyi kullanabilirsiniz, ancak resmi RSS web sitesinde PNG formatında bir logo bulabilirsiniz.
Bir logo oluşturduktan sonra dosyayı WordPress medya kütüphanesine yüklemeniz yeterlidir. Bir sonraki adımda kullanacağınız için görsel URL’sini almanız gerekecek.

Bunu yaptıktan sonra, yukarıda açıklanan aynı işlemi izleyerek WPCode’da yeni bir PHP kod parçacığı oluşturun. Ancak, bu kez aşağıdaki kod parçacığını WPCode editörüne yapıştırın:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
http://example.com URL’sini bir önceki adımda yüklediğiniz RSS simgesinin bağlantısıyla değiştirmeniz gerekir.
Bir kez daha, kodu yalnızca etiket sayfalarında çalışacak şekilde ayarlayın ve ardından yukarıda açıklanan aynı işlemi izleyerek yayınlayın.
Artık herhangi bir etiket sayfasını ziyaret ettiğinizde RSS simgesini canlı olarak göreceksiniz.
Yöntem 3: Özel Taksonomi Arşivlerine RSS Abonelik Bağlantısı Ekleme
WordPress web sitenizdeki özel taksonomi arşivlerine bir RSS aboneliği de ekleyebilirsiniz. Bunu yapmak için, yukarıda açıklanan aynı süreci izleyerek yeni bir PHP parçacığı oluşturmanız gerekecektir.
Ancak, bu kez WPCode’a aşağıdaki kodu ekleyin:
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
Düz metin yerine bir RSS simgesi göstermek isterseniz, yukarıdaki bölümde yaptığımız gibi ‘Abone Ol’ metnini bir resim etiketiyle değiştirmeniz yeterlidir.
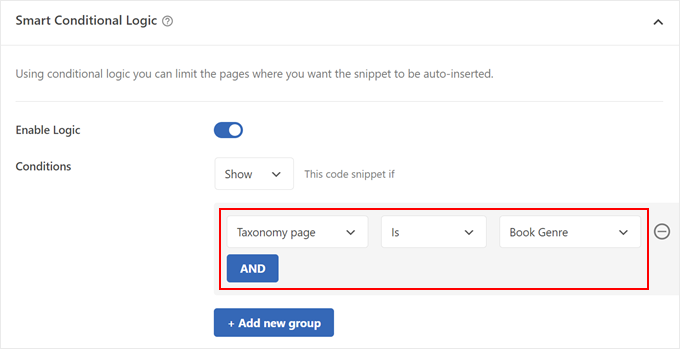
Akıllı Koşullu Mantık bölümünde, ‘Taksonomi sayfası’, ‘Var’ ve özel taksonomi adınızı aşağıdaki gibi seçtiğinizden emin olun:

Ardından, kod parçacığını etkinleştirin ve değişikliklerinizi kaydedin.
WordPress Siteniz için Daha Fazla RSS İpucu ve Püf Noktası Öğrenin
WordPress RSS beslemelerinizden en iyi şekilde yararlanmak ister misiniz? İşte göz atmanız gereken bazı eğitimler:
- En İyi WordPress RSS Besleme Eklentileri Karşılaştırıldı
- WordPress RSS Beslemelerinizi Nasıl Tamamen Özelleştirebilirsiniz?
- WordPress’te Her Özel Yazı Türü İçin Ayrı Bir RSS Akışı Oluşturma
- WordPress RSS Akışınızı Optimize Etmek İçin İpuçları (Hızlı ve Kolay)
- WordPress’te İçeriği Yalnızca RSS Abonelerine Gösterme
- WordPress’te Her Kategori İçin Ayrı RSS Beslemeleri Nasıl Yapılır?
- WordPress RSS Beslemelerinize Yazı Küçük Resimleri Nasıl Eklenir
Bu eğitimin etiketler ve özel taksonomi arşivleri için nasıl RSS aboneliği ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress’te kullanıcıların yazarlara abone olmasına nasıl izin vereceğinizi öğrenmek veya en iyi WordPress RSS eklentileri için uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!