När vi skapar handledningar för våra läsare behöver vi ofta snabba sätt att testa WordPress-funktioner, plugins och teman. När allt kommer omkring skulle det inte vara till stor hjälp att rekommendera lösningar utan att testa dem noggrant först, eller hur?
WordPress Playground är ett praktiskt verktyg som låter dig utforska WordPress direkt i din webbläsare. Ingen komplicerad installation krävs, och ännu viktigare, ingen risk för din befintliga webbplats.
Vi har funnit WordPress Playground otroligt användbart i vår egen testprocess och vi har upptäckt flera smarta sätt att få ut det mesta av dess funktioner. Oavsett om du precis har börjat med WordPress, vill prova nya verktyg på ett säkert sätt eller behöver en snabb testmiljö, kan det här verktyget göra ditt liv mycket enklare.
I den här guiden går vi igenom allt du behöver veta för att använda WordPress Playground på ett effektivt sätt.

Vad är WordPress Playground?
WordPress Playground är en tillfällig WordPress-instans i webbläsaren där du kan experimentera och lära dig mer om innehållshanteringssystemet.
Det är som en testmiljö där du kan göra alla typer av WordPress-utveckling utan att skapa en verklig, live-webbplats.

Allt du behöver göra är att gå till WordPress Playgrounds webbplats för att öppna den. Sedan kan du använda WordPress som vanligt: lägga till nya sidor, installera nya plugins, prova nya teman och så vidare.
Om du uppdaterar WordPress Playground-sidan försvinner alla customizes. Men du kan också downloada din WordPress instance och uploada den igen till WordPress Playground.
Hur fungerar WordPress Playground?
WordPress Playground körs på några coola tekniker som gör att du kan testa WordPress utan den vanliga webbservern och databasinstallationen:
- WebAssembly binär (Wasm): Med den kan du run PHP-kod direkt i din web browser, vilket gör att WordPress fungerar utan en traditionell server. Det gör också plattformen kompatibel med alla webbläsare, från Chrome och Edge till Firefox och Safari.
- SQLite databas: Istället för MySQL använder WordPress Playground ett lättare filbaserat databassystem som heter SQLite, som körs direkt i din webbläsare.
- API:erna Service Worker och Worker Threads: Dessa web tools hjälper till att hantera requests och köra JavaScript-skript i bakgrunden, vilket gör det möjligt för WordPress Playground att köra PHP-appar smidigt i din webbläsare.
Dessa tekniker gör det också möjligt för utvecklare att integrera WordPress Playground med node.js, Visual Studio Code, CLI-appar och till och med OpenAI.
Med dessa tools kan utvecklare också använda WordPress Playground på en utvecklingsplattform för test- eller stagingändamål.
Vilka är limiterna för WordPress Playground?
Trots sina fördelar har WordPress Playground flera limiter, gillar:
- Customizes i WordPress Playground är tillfälliga – Om du bestämmer dig för att inte spara ändringarna i webbläsaren måste du vara försiktig så att du inte uppdaterar sidan av misstag för att undvika att förlora dina framsteg.
- Det kan vara benäget för fel – Enligt vår erfarenhet av att testa plugins med WordPress Playground kommer inte allt att fungera korrekt. Så du kan förvänta dig lite problem här och där, men du kan ge feedback till WordPress för att förbättra plattformen.
- iFrame-problem är vanliga – Om du bäddar in en WordPress Playground-instans på din webbsida kan du förvänta dig vissa problem, från oavsiktliga uppdateringar till iFrame som inte fungerar.
Nu när du vet vad WordPress Playground är, låt oss se hur du kan använda det. Du kan använda snabblänkarna under för att navigera genom vår tutorial:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Så här ställer du in WordPress Playground
För att använda WordPress Playground kan du direkt gå till detta domain name i din web browser: https: //playground.wordpress.net
När du väl är på website väntar du en stund på att Playground ska ställa in sig. Sedan kommer du att se front-enden av webbplatsen med ett standardtema från WordPress.
Om du använder WordPress Playground för testning, kanske du vill konfigurera miljön så att den återspeglar WordPress-programvaran för din faktiska website.
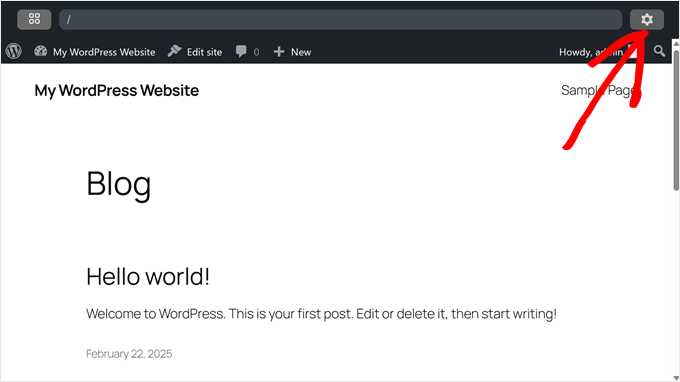
För att göra detta klickar du på kugghjulet “Inställningar” i det övre högra hörnet.

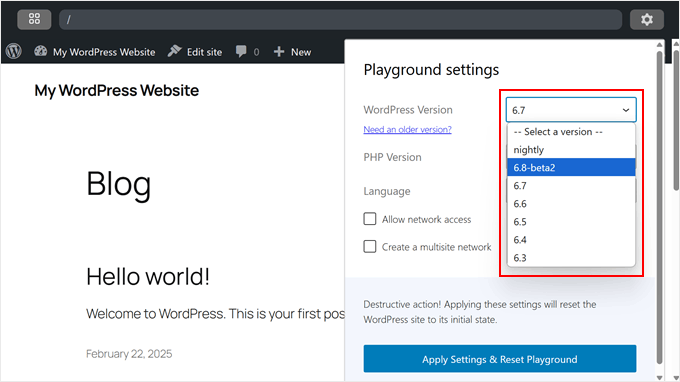
Det första du behöver göra är att välja en WordPress-version för Playground. Du kan välja den version som du redan använder eller planerar att använda för din WordPress-webbplats.
WordPress gör också “WordPress Nightly”-versionen tillgänglig. Detta är utvecklingsversionen av WordPress som innehåller de senaste ändringarna som gjorts av WordPress-utvecklingsgruppen.
Du kan använda detta om du är en plugin- eller theme-utvecklare och vill testa kompatibiliteten med nästa update av WordPress.

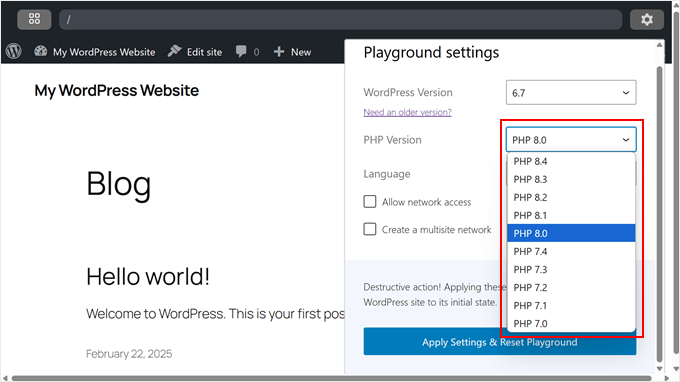
Nästa sak du vill konfigurera är PHP-versionen.
Vi rekommenderar att den är densamma som den PHP-version du använder för din website. Med detta sagt kanske du ej hittar PHP-versioner äldre än 7.0 här.

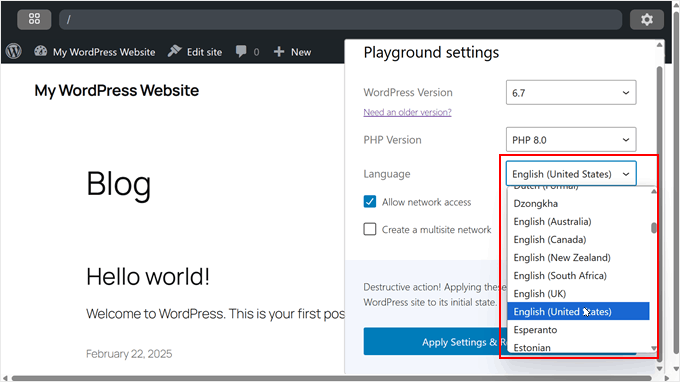
En annan sak du kan göra i WordPress Playground är att välja språk för ditt adminområde.
Det finns dussintals att välja mellan, men för demonstrationens skull använder vi “English (United States)”.

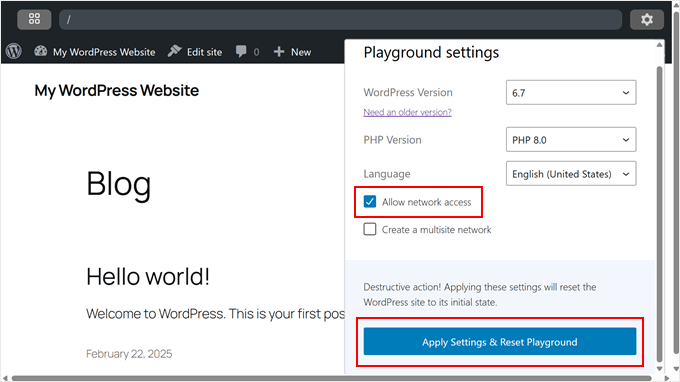
Därefter kan du aktivera inställningarna “Allow network access” och “Create a multisite network”.
Vi rekommenderar att du tillåter funktionen för nätverksåtkomst eftersom du då kan installera WordPress-teman och plugins direkt från miljön. På så sätt behöver du inte konfigurera dem manuellt.
Om du vill skapa ett testnätverk med flera WordPress-webbplatser föreslår vi att du aktiverar den andra inställningen.
När du är klar klickar du bara på “Apply Settings & Reset Playground”.

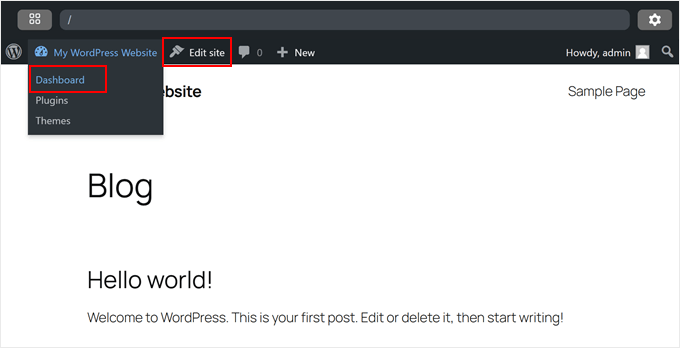
För att öppna adminområdet, håll muspekaren över webbplatsens titelmeny och klicka på “Dashboard”.
Du kan också gå till den fullständiga webbplatsredigeraren genom att klicka på “Redigera webbplats”.

Den grundläggande WordPress Playground-konfigurationen är nu klar, men låt oss utforska några ytterligare inställningar som kan förbättra din upplevelse.
Hur man använder WordPress Playground Blueprints
I WordPress är en blueprint en enkel JSON-fil som hjälper dig att snabbt och enkelt konfigurera en anpassad WordPress-miljö. Detta inkluderar inställningar som vilken version av WordPress och PHP som ska användas, vilka plugins och teman som ska installeras och till och med vilka WordPress-designelement som ska finnas.
Det här är ett bra alternativ om du ofta skapar testmiljöer men behöver konfigurera dem snabbt. Eller om du behöver dela specifika WordPress-konfigurationer med andra.
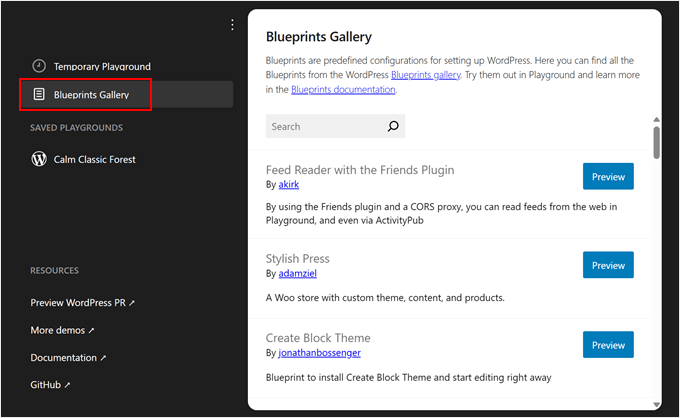
För att komma åt ritningarna klickar du på den lilla fyrkantiga ikonen i det övre vänstra hörnet.

Navigera sedan till fliken “Blueprints Gallery”.
Här hittar du offentliga ritningar som delas av andra användare. Det finns många alternativ att välja mellan. Du kan använda alternativet “Create Block Theme” för att bygga ett anpassat blocktema med hjälp av Create Block Theme-pluginet eller prova “Stylish Press” för att skapa en demo WooCommerce-webbplats.
Vi älskar Stylish Press i synnerhet eftersom det är väldigt användbart för att testa WooCommerce-plugins och teman för våra tutorials.
För att använda en blueprint klickar du bara på knappen “Förhandsgranska” för att ladda den i din WordPress Playground.

Du kan också göra din egen WordPress Playground-instans till en ritning.
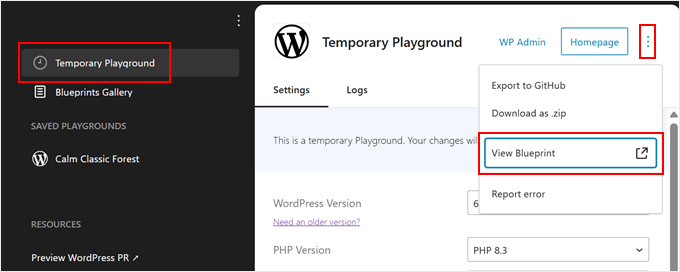
Gå bara till fliken “Temporary Playground”, klicka på knappen med tre punkter bredvid “Homepage” och välj “View Blueprint”.

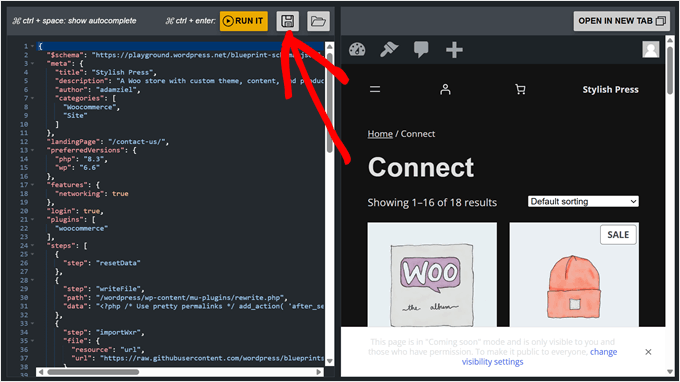
Detta kommer att visa din instans som en blueprint .json-fil.
Om du vill spara ritningsfilen på din dator klickar du bara på diskettens “Spara”-ikon.

Du kan spara din ritning för framtida bruk eller dela den i ritningsgalleriet genom att följa riktlinjerna för bidrag.
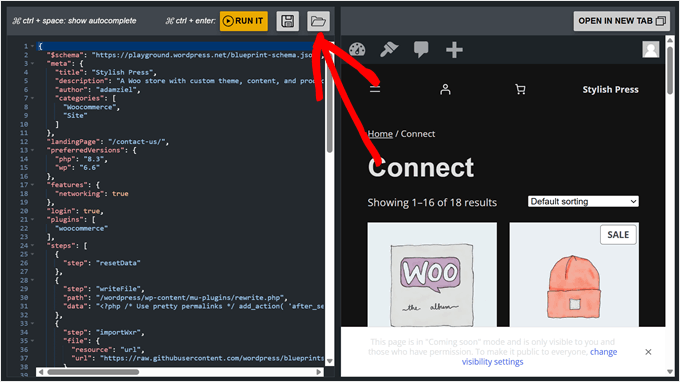
För att läsa in en sparad ritning klickar du på ikonen för öppen mapp bredvid diskettknappen.
Välj bara din blueprint.json-fil så kommer WordPress automatiskt att konfigurera din miljö baserat på den konfigurationen.

Så här installerar du teman och tillägg i WordPress Playground
Det finns flera sätt att installera WordPress-plugins och teman i WordPress Playground. Om du aktiverade nätverksåtkomstfunktionen under installationen kan du installera dem direkt från WordPress-panelen, precis som du skulle göra på en vanlig WordPress-webbplats.
För steg-för-steg-instruktioner om standardinstallationsprocessen, se våra detaljerade guider:
- Så här installerar du ett tillägg till WordPress (Step-by-Step för Beginner)
- Så här installerar du ett WordPress Theme (Beginner’s Guide)
Om du inte har aktiverat nätverksåtkomst eller om du installerar premiumplugins eller teman för WordPress måste du följa den manuella installationsmetoden.
Först laddar du ner filen för temat eller insticksprogrammet. För gratisalternativ går du till WordPress.org, hittar önskat plugin eller tema och klickar på knappen “Download”. Då sparas en zip-fil på din dator.

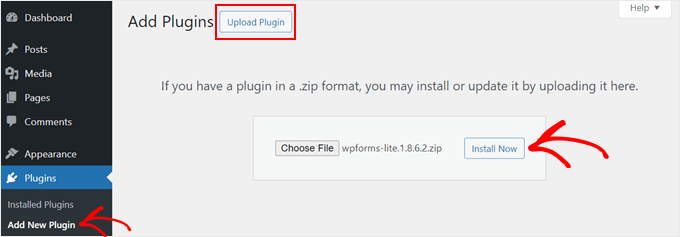
För plugins, gå helt enkelt till instrumentpanelen på WordPress Playground och navigera till Plugins ” Add New Plugin.
Efter det klickar du på knappen “Upload Plugin” och väljer “Choose File” för att uploada zip-filen för plugin som du downloadade tidigare. Slutligen klickar du på “Install Now”.

När det gäller teman kommer WordPress att ha ett standardtema installerat för dig när du först använder Playground.
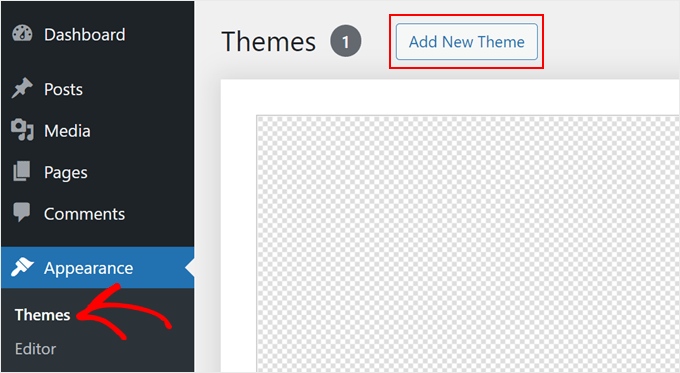
Men om du vill använda ett annat gratis eller till och med ett premium WordPress-tema kan du ladda ner det manuellt från din källa. Gå sedan till Utseende ” Teman i Playground och klicka på “ Lägg till nytt tema”.

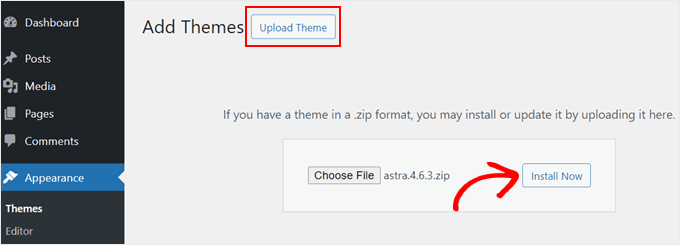
På nästa vy klickar du på knappen “Upload Theme”.
Efter det väljer du filen med temat som du downloadade tidigare och klickar på “Install Now”.

Ett annat sätt att installera teman och plugins är att använda WordPress Playgrounds Query API. Den här metoden kräver att du lägger till några frågeparametrar i WordPress Playground URL.
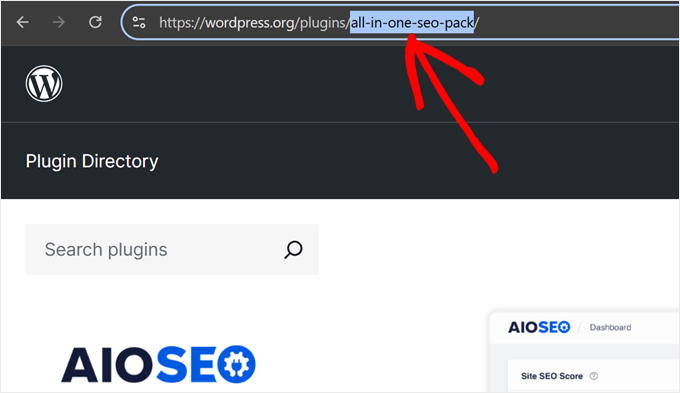
Så om du till exempel vill installera och testa AIOSEOs gratisversion i WordPress Playground, kan du gå till AIOSEOs WordPress.org page. Efter det, obs/observera AIOSEO:s URL-slug.

Nu, på en new webbläsare tab, skriv in WordPress Playgrounds URL med AIOSEO:s slug, gillar så:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
När du trycker på “Enter” kommer WordPress Playground automatiskt att skapa en new miljö med AIOSEO plugin installerat.
Om du vill installera temat, byt bara ut plugin-parametern mot theme, gillar så:
https://playground.wordpress.net/?theme=neve
Du kan även kombinera flera sökningsparametrar om du vill installera flera tillägg eller teman högst upp på WordPress core. Se bara till att separera varje parameter med ampersand & - tecknet.
Så här kommer URL:en att se ut om du installerar pluginsen AIOSEO och MonsterInsights samt Neve-temat:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Om du är Chrome-användare kan du också installera utökning Open in WordPress Playground. Med detta kommer du att se knappen “Playground” när du går till en plugin- eller theme-sida på WordPress.org.
Om du klickar på den öppnas en new WordPress Playground-miljö med pluginet eller temat installerat. Det förenklar metoden för sökning av parametrar.

Så här sparar du en WordPress Playground-instans i din webbläsare
Låt oss säga att du har lekt runt med WordPress Playground och skapat en hel landningssida för väntelistan eller till och med en webbplats. Det skulle vara slöseri att bara stänga fliken och förlora alla dina framsteg för alltid.
Lyckligtvis låter WordPress Playground dig spara din instans i din webbläsare. För att göra detta klickar du på den lilla fyrkantiga ikonen i det övre vänstra hörnet.

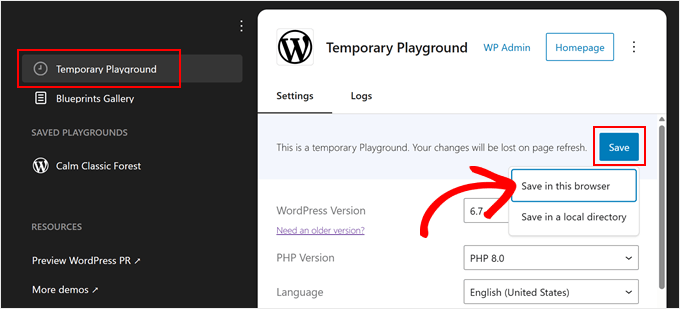
Se till att du är på fliken “Temporary Playground”.
Klicka sedan på knappen “Spara” och välj “Spara i den här webbläsaren”.

Vänta nu på att WordPress lagrar den här lekplatsen i din webbläsare. Enligt vår erfarenhet tar detta några minuter.
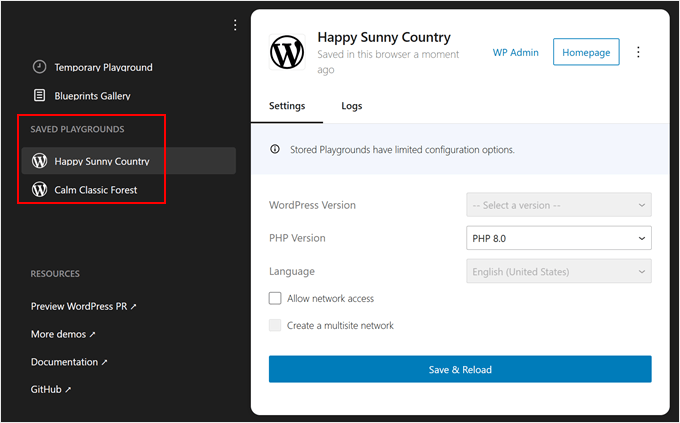
När du har gjort det kommer du att se ett nytt avsnitt som heter “Sparade lekplatser”. WordPress kommer automatiskt att namnge din lekplats med ett kreativt namn, som “Happy Sunny Country” eller “Calm Classic Forest”.
Du kan fortfarande konfigurera miljöinställningarna här, precis som i föregående avsnitt. Du är dock begränsad till att ändra PHP-versionen och inställningarna för nätverksåtkomst.
När du har gjort några ändringar klickar du på “Save & Reload” för att öppna instansen.

Nu sparar WordPress alla ändringar som du gör i Playground-instansen, även om du stänger webbläsarfliken.
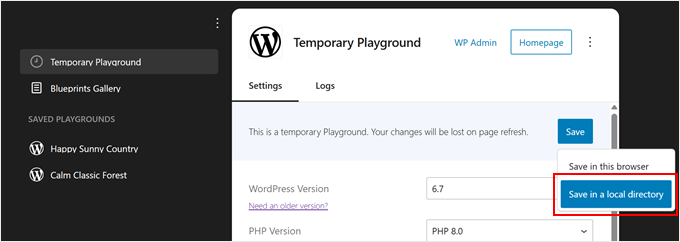
WordPress ger dig också möjlighet att “Spara i en lokal katalog”. Klicka bara på samma “Spara”-knapp som tidigare och välj “Spara i en lokal katalog”.
Det vi upptäckte var att det här alternativet laddar ner alla Playground-filer utpaketerade, precis som en vanlig WordPress-installation. Du kommer att få vanliga WordPress-mappar som wp-content, wp-admin och andra.

Vi rekommenderar att du använder det här alternativet om du vill ladda upp filerna till en staging-miljö eller en tom webbplats på ett webbhotell.
Det är särskilt användbart när du vill bygga i WordPress Playground först och sedan arbeta på det utanför Playground-miljön.
Så här laddar du ner/återställer en WordPress Playground-webbplats
Även om det är bekvämt att spara din lekplats i webbläsaren för snabb åtkomst och att spara utpaketerade filer fungerar bra för live-webbplatser, behöver du ibland något däremellan.
Om du laddar ner din WordPress Playground som en zip-fil får du en bärbar säkerhetskopia som är lätt att lagra och dela. Du kan också återställa den till valfri WordPress Playground-instans.
Börja med att klicka på den lilla fyrkantiga ikonen i det övre vänstra hörnet.

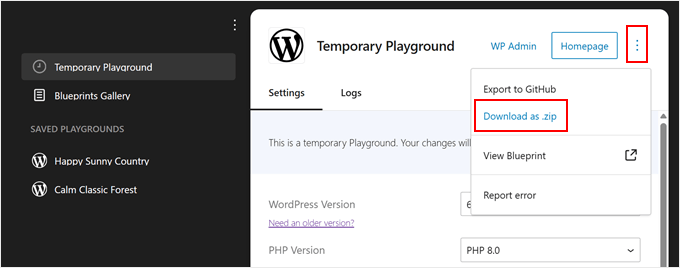
Se till att du är på fliken “Temporary Playground” eller på en sparad lekplats. Klicka sedan på menyn med tre punkter i det övre högra hörnet bredvid knappen “Hemsida”.
Klicka på “Download as .zip” så börjar din webbläsare ladda ner filen till din dator.

Din webbläsare kommer då att börja downloada filen till din dator.
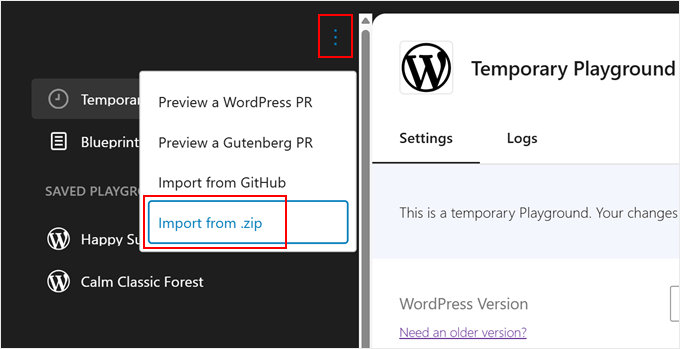
För att återställa din nedladdade lekplats klickar du på menyn med tre punkter ovanför “Temporary Playground” och väljer “Import from .zip”.

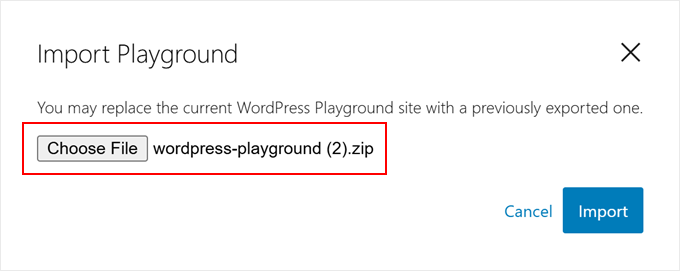
En popup-ruta visas och ber dig välja din exporterade fil.
Markera den och klicka på “Importera”.

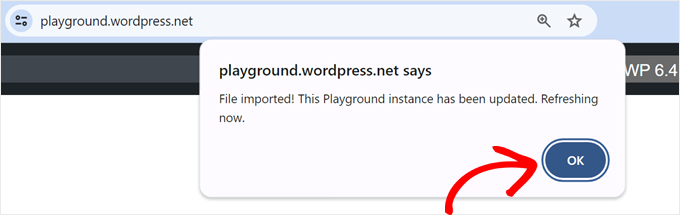
Om filen är giltig visas ett framgångsmeddelande och Playground uppdateras med din återställda installation.
Klicka bara på “OK” för att stänga popup-fönstret och börja arbeta med din återställda webbplats.

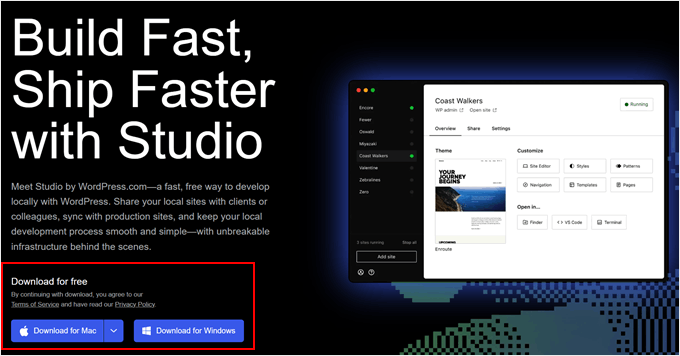
En cool sak med WordPress Playgrounds zip-exporter är att du kan använda dem med Studio by WordPress.com, som är WordPress.coms lokala utvecklingsverktyg. Detta gör att du kan fortsätta arbeta på din webbplats i en korrekt lokal miljö.
Gå först till webbplatsen Studio by WordPress.com och klicka på antingen “Ladda ner för Windows” eller “Ladda ner för Mac”, beroende på vilken dator du har.

Öppna den nedladdade filen för att påbörja installationen.
Du kommer att se ett popup-fönster som visar hur installationen fortskrider.

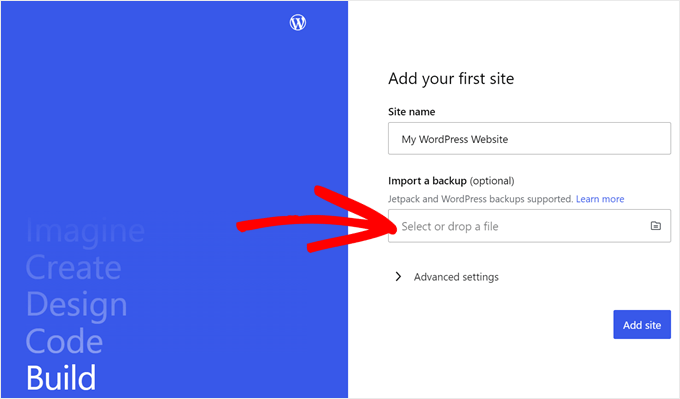
När installationen är klar är du redo att lägga till din första webbplats.
Dra helt enkelt din WordPress Playground zip-fil till fältet “Importera en säkerhetskopia”. Du kan ge din webbplats vilket namn som helst som hjälper dig att identifiera den enkelt.

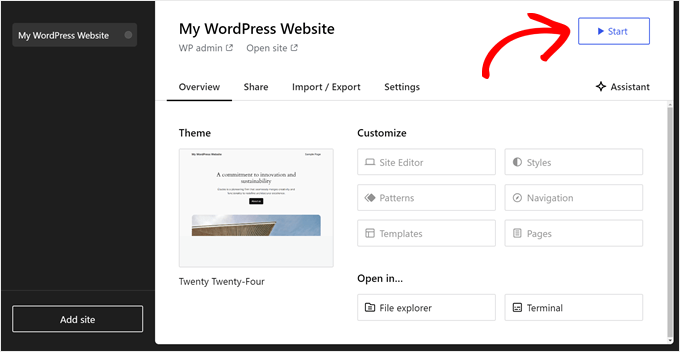
När du har importerat den ser du instrumentpanelen för din lokala WordPress-webbplats.
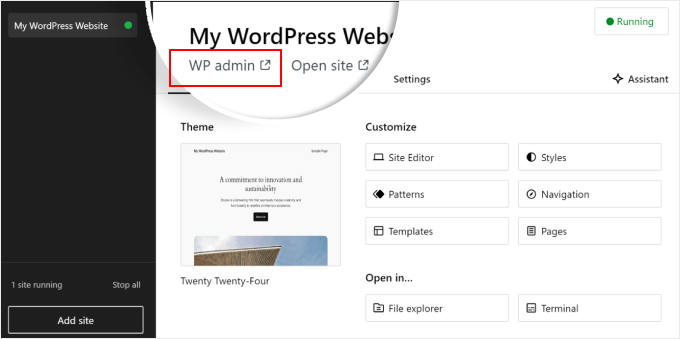
För att börja arbeta på din webbplats klickar du på knappen “Start” i det övre högra hörnet. Då blir din lokala webbplats aktiv på din dator.

Vänta tills knappen “Start” ändras till “Running” och klicka sedan på länken “WP Admin” i det övre vänstra hörnet.
Nu öppnas din lokala WordPress-adminsida, där du kan fortsätta att utveckla din webbplats.

Så här importerar/exporterar du WordPress Playground till GitHub
Om du har ett GitHub-konto kan du också exportera och importera din webbplats från WordPress Playground. GitHub är en fantastisk plattform som gör att du kan spåra ändringar på din webbplats, säkerhetskopiera dina filer och samarbeta med andra användare.
Börja med att klicka på den lilla fyrkantiga ikonen i det övre vänstra hörnet.

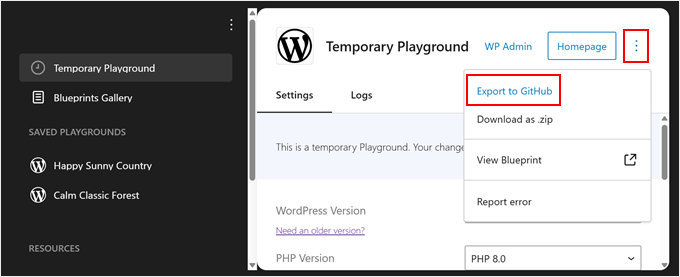
För att exportera en webbplats från WordPress Playground till GitHub klickar du på menyn med tre punkter bredvid knappen “Hemsida”.
Därefter väljer du “Exportera till GitHub”.

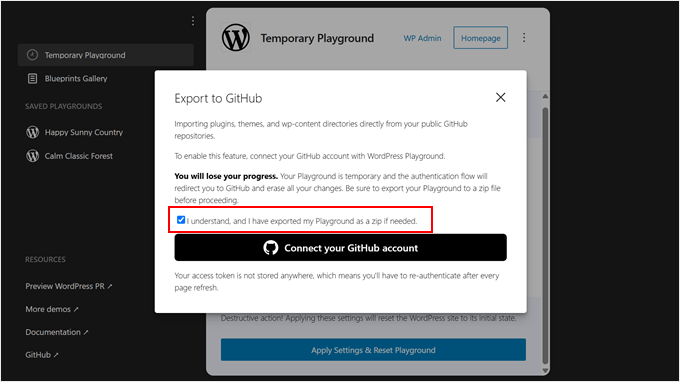
I nästa popup ser du att WordPress uppmuntrar dig att saved din website till din dator som backup. När du har gjort det kan du kryssa i boxen “Jag exporterade min Playground som zip”.
Klicka sedan på knappen “Anslut ditt GitHub-konto”.

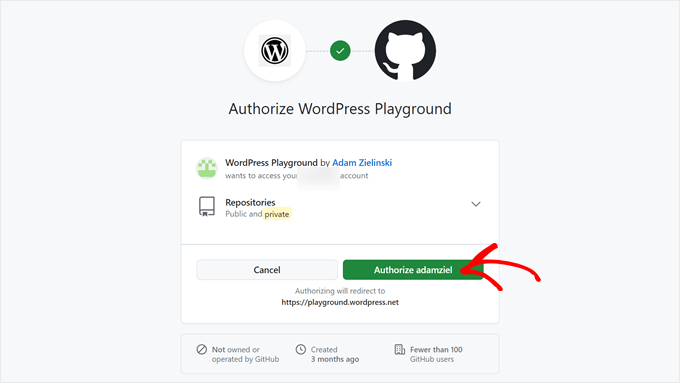
Därefter måste du bekräfta att du auktoriserar WordPress Playground att komma åt dina repository.
Klicka bara på “Authorize adamziel” för att fortsätta.

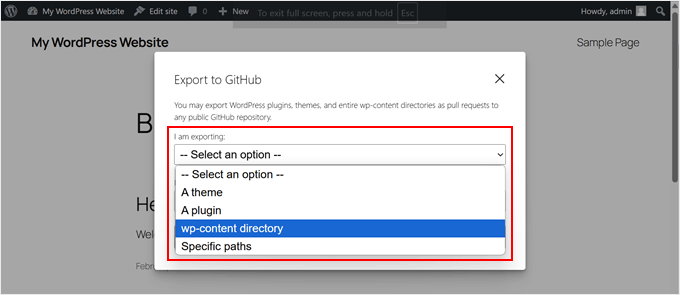
I det här skedet väljer du vilken typ av filer du ska exportera: plugins, teman, wp-content-katalogen eller specifika sökvägar.
Om du vill exportera alla dina plugins, teman, mediefiler, widgets, menyer och teckensnitt väljer du det sista alternativet.

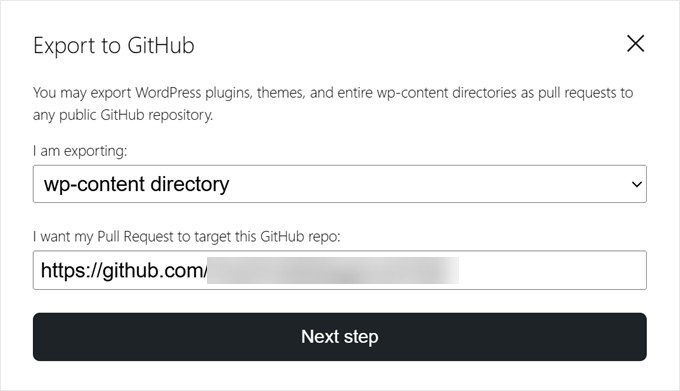
Du måste också ange webbadressen till det offentliga GitHub-arkivet där du vill exportera webbplatsen.
Klicka sedan på knappen “Nästa steg”.

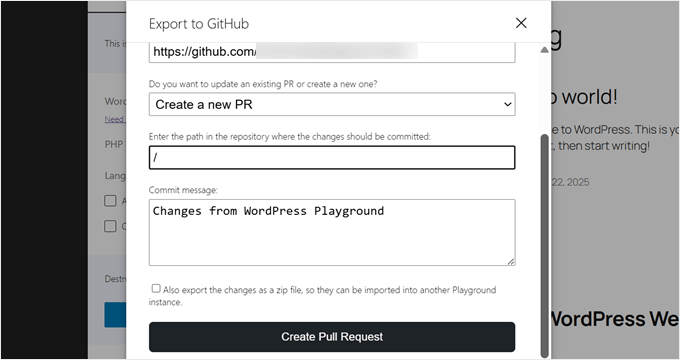
När du har gjort det måste du välja om du vill skapa en ny pull request eller uppdatera en befintlig. I demonstrationssyfte väljer vi det första alternativet.
Därefter anger du sökvägen i repository där ändringarna ska överföras.
Du måste också infoga ett commit-meddelande för att ange de ändringar som gjorts med hjälp av WordPress Playground.
När alltihop är klart klickar du på “Create Pull Request”.

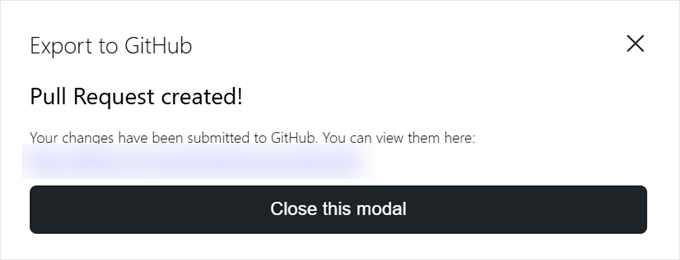
Om exporten lyckas kommer WordPress att visa en popup med en link till den nya pull request.
Klicka bara på länken för att se den i action.

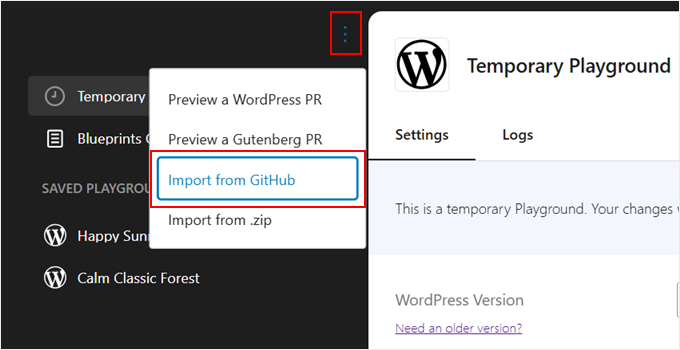
Om du nu vill importera en webbplats från GitHub till WordPress Playground klickar du bara på trepunktsmenyn ovanför “Temporary Playground”.
Välj sedan “Importera från GitHub”.

Om du öppnar en helt new WordPress Playground-miljö kan du behöva göra hela processen med att auktorisera GitHub Playground igen.
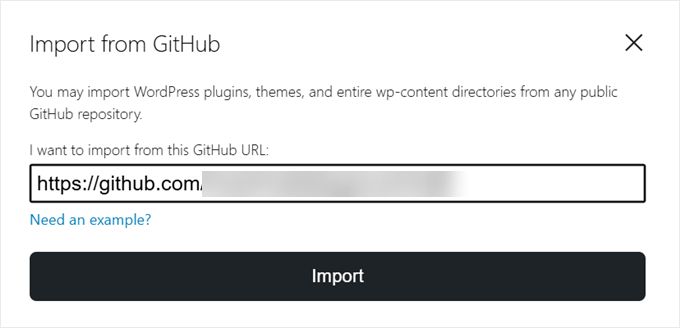
Efter det anger du bara GitHub-arkivet eller sökvägen URL som du vill importera från.

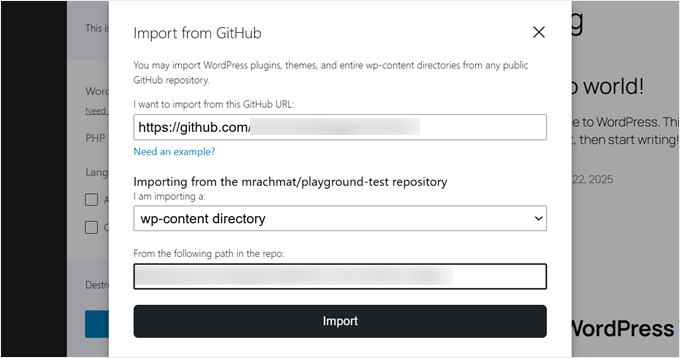
Därefter måste du ange vilka filer du importerar: teman, plugins eller hela wp-content-katalogen.
Du kan också ange sökvägen till det arkiv som du importerar från igen om det behövs. Annars fyller WordPress automatiskt i det här fältet om det redan vet vilken sökväg du ska importera från.
När du är klar klickar du bara på “Importera”.

Om importen fungerar visas ett popup-fönster med ett framgångsmeddelande.
Klicka bara på “OK” för att stänga den.

En annan sak du kan göra med WordPress Playground och GitHub är att förhandsgranska en befintlig GitHub pull request från WordPress-projektet. På så sätt kan du se vilka förbättringar och utvecklingar som görs i WordPress och testa dem.
Observera att den här funktionen i skrivande stund endast fungerar för förhandsgranskning av pull requests från WordPress Develop- eller Gutenberg-arkiv.
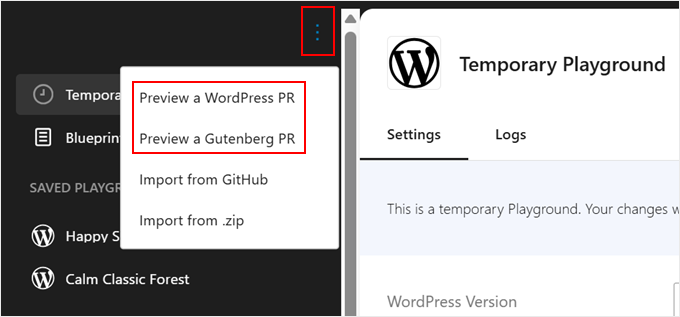
För att göra detta kan du klicka på den trepunktade menyknappen igen och välja “Förhandsgranska en WordPress PR” eller “Förhandsgranska en Gutenberg PR”.

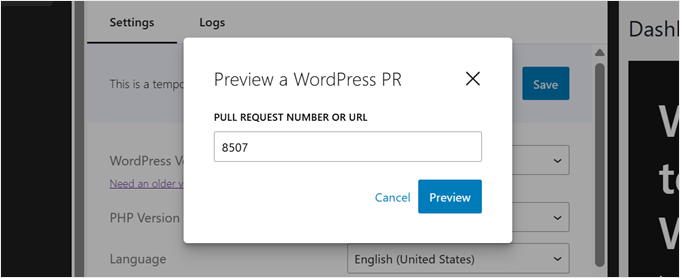
Därefter kan du infoga URL:en eller ID:et för pull request i lämpligt fält.
Därefter klickar du på “Go”.

Så här embedar du WordPress Playground på din website
Om du skriver en WordPress tutorial, kommer du sannolikt att inkludera screenshots från WordPress dashboard för att guida användare genom dina instruktioner. Men ibland illustrerar screenshots inte exakt de actions som du beskriver.
Det är här WordPress Playground kan komma till nytta. Du kan embedda den på din page eller post, vilket ger användarna en mer interaktiv läsupplevelse. De kan följa med i dina instruktioner med hjälp av Playground.
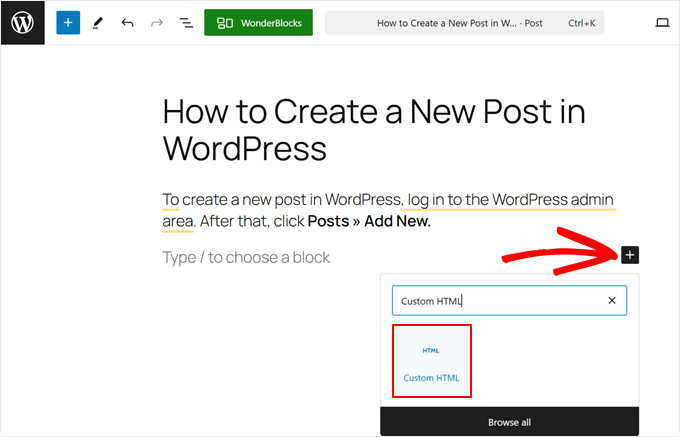
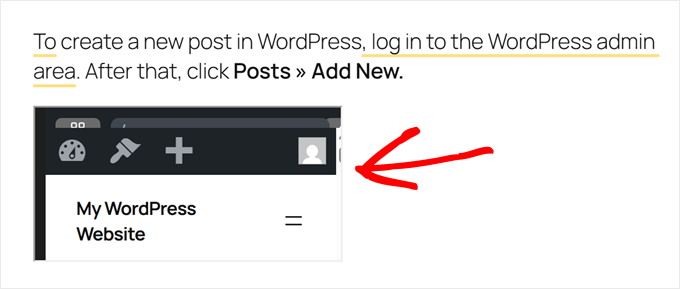
Först måste du öppna Gutenbergs blockredigerare för en sida eller ett inlägg. När du är där klickar du på knappen “+” för att lägga till block och väljer blocket “Anpassad HTML”.

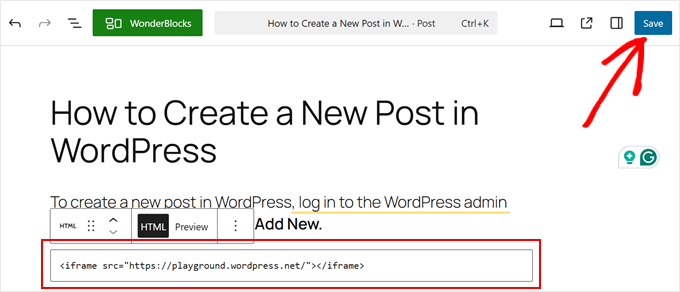
Nu går du vidare och kopierar koden under och klistrar in den i HTML-blocket:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Om du vill kan du också lägga till några frågeparametrar till denna URL, som vi har visat dig tidigare.
Därefter klickar du på “Spara” eller “Publicera” för att göra ändringarna giltiga.

WordPress Playground kan se annorlunda ut beroende på ditt theme.
I vårt fall såg det inte ut att vara i linje med blocken ovanför, och själva elementet var för litet för att interagera med.

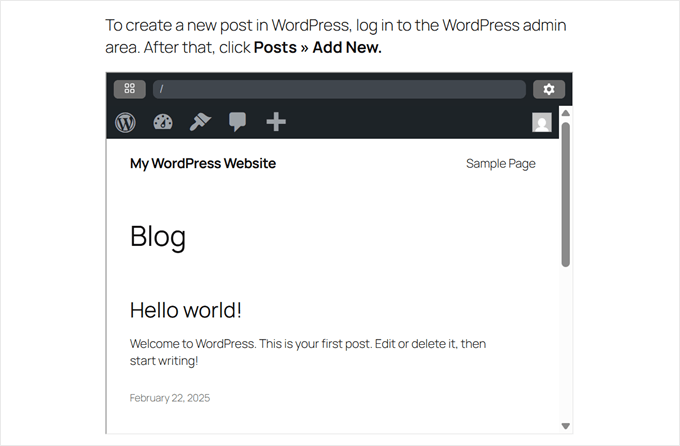
För att undvika detta kan du använda den här koden istället:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Här är iFrame-taggen omsluten av div-tags för att Playground embed ska följa containerns padding och marginal.
Vi har också add to style-attributet för att ställa in iFrames bredd till 100% av dess container och höjden till 500 pixlar.
Så här ser det ut on the front end:

Så här rapporterar du ett fel i WordPress Playground
Om du upplever några problem i WordPress Playground kan du rapportera dem till WordPress-teamet för att få dessa fel åtgärdade.
Det gör du genom att klicka på den lilla fyrkantiga ikonen i det övre vänstra hörnet.

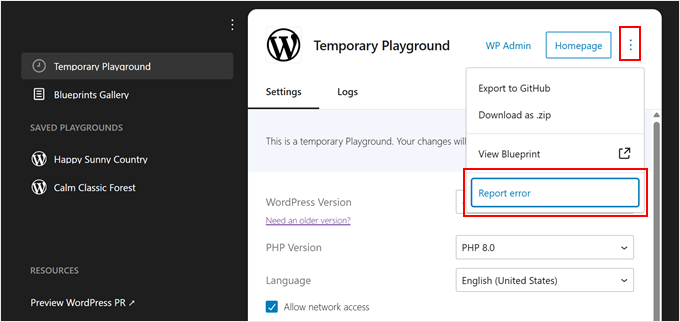
Därefter kan du klicka på menyn med tre punkter längst upp till höger på sidan.
Klicka sedan på alternativet “Rapportera fel”.

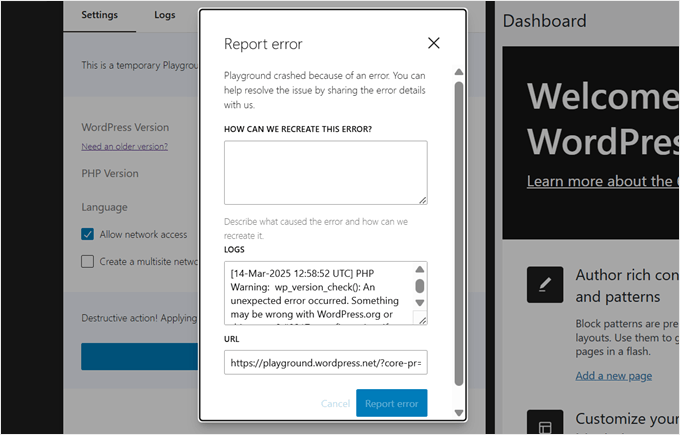
Du bör nu se en popup där du kan beskriva hur felet uppstår. Du bör också infoga webbadressen till din WordPress Playground-miljö så att teamet kan se vad som exakt hände.
När du har gjort det klickar du bara på “Rapportera fel”.

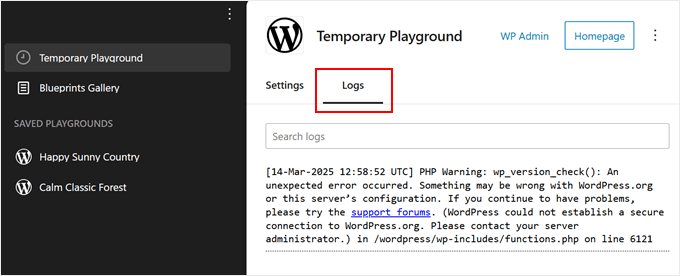
Med WordPress Playground kan du dessutom se din miljös felloggar.
Du kan göra det genom att navigera till avsnittet “Loggar” på fliken “Temporary Playground” eller i en av de lekplatser du har sparat.

Vanliga frågor om WordPress Playground
Låt oss täcka några vanliga frågor om WordPress Playground.
Kan du använda WordPress i din webbläsare?
Ja, med WordPress Playground kan du använda WordPress direkt i din webbläsare. You can build websites and try out themes and plugins before installing them on your live site.
Kan jag installera customizes teman och tillägg i WordPress Playground?
Ja, du kan installera och ändra teman eller plugins i WordPress Playground för att se om de fungerar i adminområdet och är kompatibla med vissa WordPress-versioner.
Kan jag uploada en site som är gjord med WordPress Playground till mitt webbhotell account?
Ja, du kan exportera din webbplats från WordPress Playground och importera den till ditt WordPress-värdtjänstkonto. Spara bara dina WordPress Playground-filer i en lokal katalog och ladda sedan upp dem till en tom webbplats på ditt värdtjänstkonto.
Hur kör jag tillägg och themes till WordPress lokalt?
Om du vill runka tillägg och themes från WordPress i en lokal utvecklingsmiljö måste du först skapa en lokal site för WordPress. Du kan läsa vår tutorial om hur du bygger en lokal WordPress site för steg-för-steg instruktioner.
Vi hoppas att den här artikeln har hjälpt dig att lära dig vad WordPress Playground är och hur du använder det i din webbläsare. Du kanske också vill kolla in vår artikel om de bästa dra-och-släpp-sidbyggarna i WordPress och vår guide om hur du lägger till dynamiskt innehåll i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using WordPress fora while now but I never knew about WordPress Playground. This tutorial is very helpful in understanding how to use it. I’ll be sharing this with my fellow WordPress users. Thank you.
WPBeginner Support
You’re welcome!
Admin
Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.