Under åren har vi fått många frågor om anpassade fält och hur användare kan få ut det mesta av dem på sin WordPress-webbplats.
Anpassade fält är en praktisk WordPress-funktion som låter dig lägga till extra data och information till dina inlägg och sidor. Många populära WordPress-plugins och teman använder anpassade fält för att lagra viktig data.
Vi har erfarenhet av anpassade fält i WordPress. I den här artikeln visar vi hur du använder anpassade fält i WordPress med några tips, tricks och hacks.

Eftersom detta är en lång artikel har vi lagt till en innehållsförteckning för enklare navigering. Använd bara snabblänkarna nedan för att hoppa till det avsnitt du vill läsa:
- Vad är anpassade fält i WordPress?
- Lägga till anpassade fält i WordPress
- Visa anpassade fält i WordPress-teman
- Felsökning: Hittar inte anpassat fält i rullgardinsmenyn på inläggredigeringsskärmen
- Skapa ett användargränssnitt för anpassade fält med hjälp av avancerade anpassade fält
- Hur man döljer tomma anpassade fält med villkorssatser
- Lägga till flera värden till ett anpassat fält
- Hur man söker inlägg efter anpassat fält i WordPress
- Visa inlägg med en specifik anpassad nyckel
- Hur man lägger till gästförfattarens namn med anpassade fält
- Hur man visar bidragsgivare till en artikel med hjälp av anpassade fält
- Hur man visar anpassade fält utanför loopen i WordPress
- Visa en anpassad rubrik, sidfot, sidofält med hjälp av anpassade fält
- Manipulera RSS-flödets innehåll med anpassade fält
- Hur man manipulerar RSS-flödets titel med anpassade fält
- Hur man ställer in utgångsdatum för inlägg i WordPress med anpassade fält
- Hur man stylar enskilda inlägg med hjälp av anpassade fält
Vad är anpassade fält i WordPress?
Anpassade WordPress-fält är metadata som används för att lägga till extra information till inlägget eller sidan du redigerar.
Som standard, när du skriver ett nytt inlägg, en sida eller någon annan innehållstyp, sparar WordPress det innehållet i två olika delar.
Den första delen är innehållet i ditt inlägg som du lägger till med hjälp av WordPress innehållsredigerare.
Den andra delen är informationen om det innehållet. Till exempel titeln, författaren, datumet, tiden och mer. Denna information kallas metadata.
En WordPress-webbplats lägger automatiskt till all nödvändig metadata till varje inlägg eller sida du skapar. Du kan också skapa och lagra din egen metadata genom att använda anpassade fält.
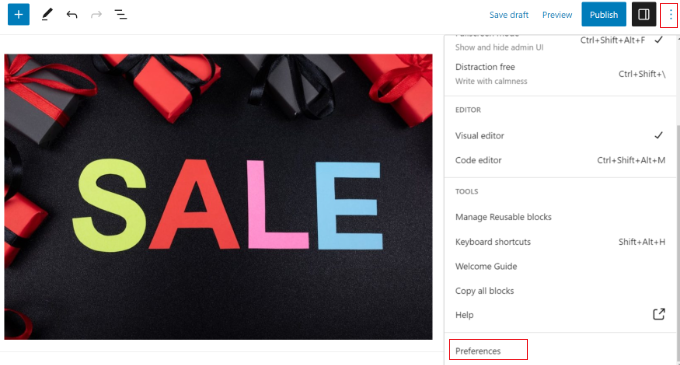
Som standard är alternativet för anpassade fält dolt på skärmen för redigering av inlägg. För att visa det måste du klicka på menyn med tre punkter i det övre högra hörnet av skärmen och välja 'Inställningar' från menyn.

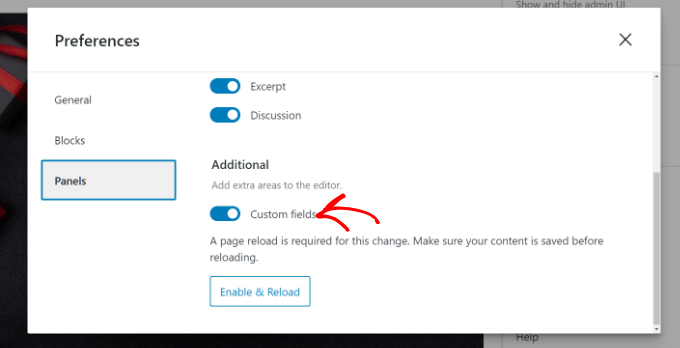
Detta öppnar ett popup-fönster där du behöver växla till fliken 'Paneler' och sedan aktivera alternativet 'Anpassade fält'.
Därefter klickar du helt enkelt på knappen ‘Aktivera & Ladda om’ för att ladda om inläggsredigeraren.

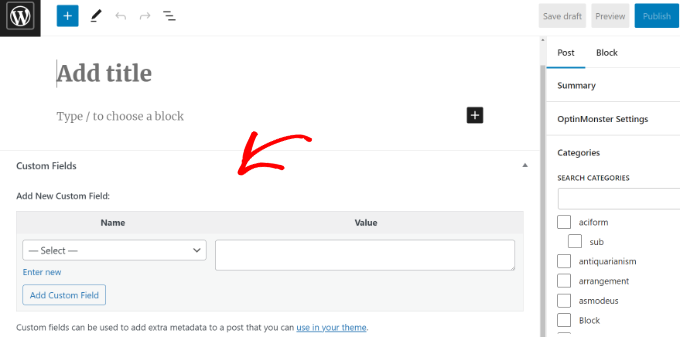
Inläggsredigeraren laddas om, och du kommer att kunna se panelen Anpassade fält under innehållsredigeraren.
Anpassade fält kan användas för att lägga till all information relaterad till inlägget, sidan eller annan innehållstyp. Denna meta-information kan sedan visas i ditt tema.

För att göra det måste du dock redigera dina WordPress-temafiler.
Notera: Den här handledningen rekommenderas för användare som redan är bekanta med att redigera temafiler. Den är också användbar för blivande WordPress-utvecklare som vill lära sig hur man korrekt använder anpassade fält i sina egna teman eller plugins.
Med det sagt, låt oss titta på hur man lägger till och använder anpassade fält i WordPress.
Lägga till anpassade fält i WordPress
Först måste du öppna ett inlägg eller en sida i blockredigeraren så att du kan lägga till anpassade fält. Gå sedan till meta-rutan för anpassade fält.

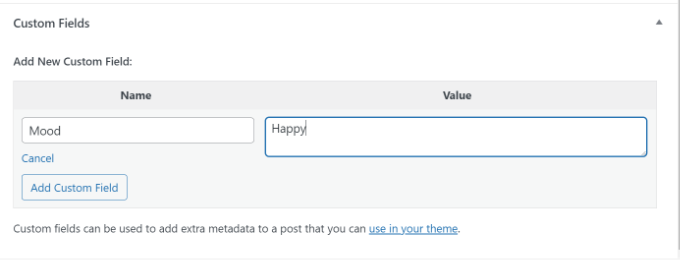
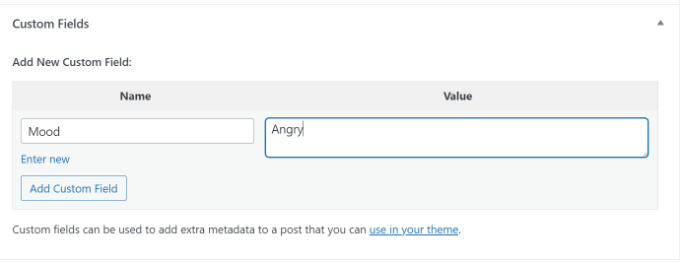
Därefter behöver du ange ett Namn för ditt anpassade fält och sedan ange dess Värde. Klicka på knappen 'Lägg till anpassat fält' för att spara det.
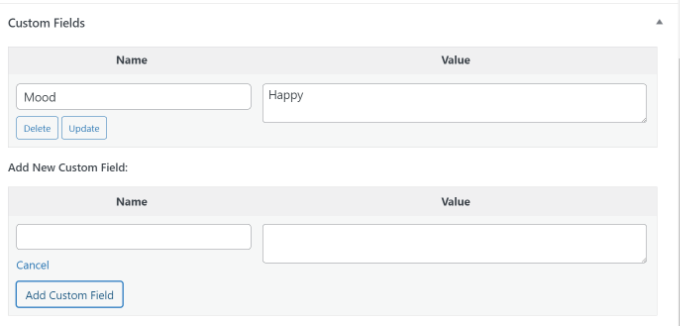
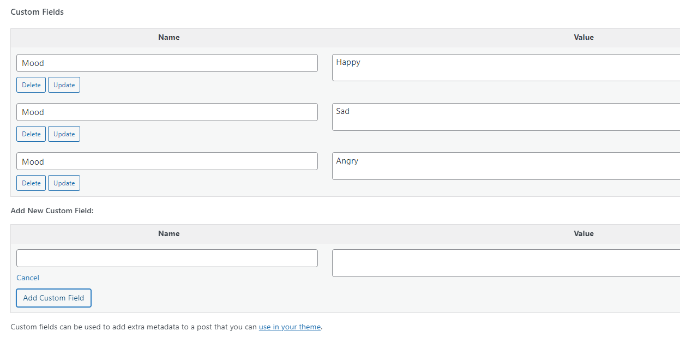
Fältet kommer att lagras och visas i meta-rutan för anpassade fält så här:

Du kan redigera det här anpassade fältet när du vill och sedan bara klicka på knappen 'Uppdatera' för att spara dina ändringar. Du kan också ta bort det om du inte vill använda det längre.
Nu måste du spara ditt inlägg för att lagra dina inställningar för anpassade fält.
Visa anpassade fält i WordPress-teman
För att visa ditt anpassade fält på din webbplats måste du redigera dina WordPress-temas filer och kodavsnitt.
Vi rekommenderar inte att redigera temafiler direkt eftersom minsta misstag kan förstöra din webbplats. Ett enklare sätt att göra detta är att använda WPCode.
Det är det bästa pluginet för kodavsnitt för WordPress som låter dig lägga till anpassad kod och hantera avsnitt från din WordPress-instrumentpanel.
Om du inte har gjort detta tidigare, rekommenderar vi också att du läser vår guide om hur man kopierar och klistrar in kod i WordPress.
Först måste du installera och aktivera gratis WPCode-plugin. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
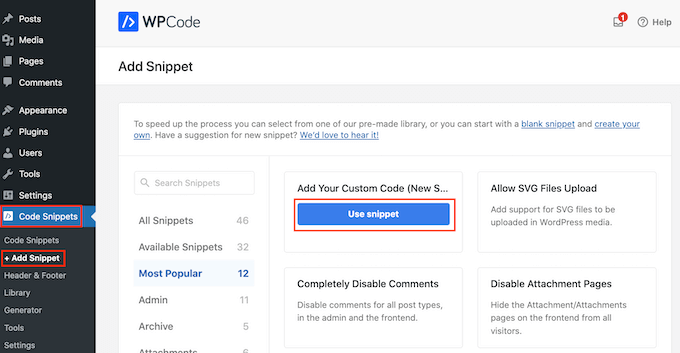
Efter aktivering måste du gå till Kodavsnitt » + Lägg till avsnitt från WordPress-instrumentpanelen och välja alternativet 'Lägg till din anpassade kod (Nytt avsnitt)'.

Nu behöver du kopiera den här koden för att lägga till i dina temafiler:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Glöm inte att ersätta key med namnet på ditt anpassade fält.
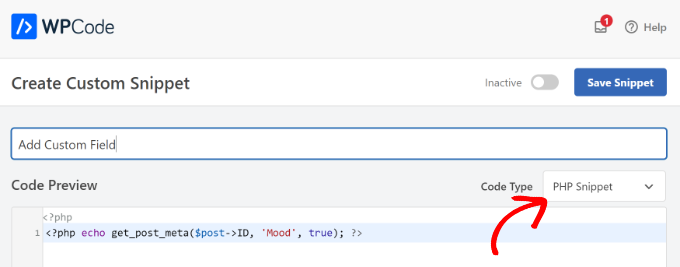
Därefter måste du ange koden i området ‘Kodförhandsgranskning’ och ändra Kodtyp till ‘PHP-utdrag’.

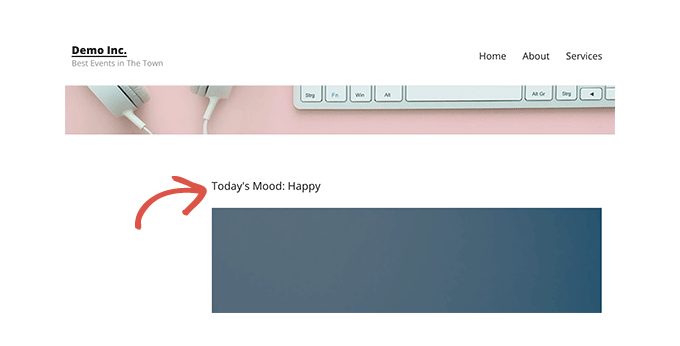
Till exempel använde vi den här koden i vårt demo-tema:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
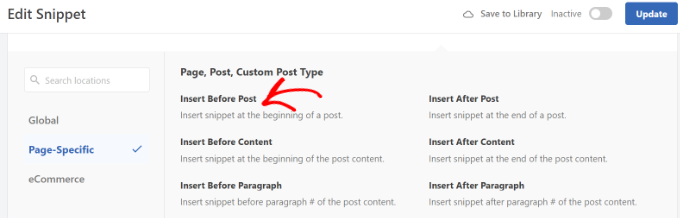
Härifrån kan du skrolla ner till avsnittet Infogning.
Här kan du välja var koden ska köras. Som standard kommer WPCode att automatiskt infoga koden och köra den överallt på din webbplats.

Du kan dock ändra detta och välja var du vill att det anpassade fältet ska visas.
Till exempel väljer vi fliken 'Sidspecifik' och väljer alternativet 'Infoga före inlägg'. På så sätt kommer det anpassade fältet att visas i början av blogginlägget.

Du kan nu spara dina ändringar och besöka inlägget där du lade till det anpassade fältet för att se det i aktion.
Du kan använda detta anpassade fält i alla dina andra WordPress-blogginlägg också.

Du kan också enkelt justera det anpassade fältet för olika blogginlägg. Skapa helt enkelt ett nytt inlägg eller redigera ett befintligt.
Gå sedan till meta-rutan för Anpassade fält, välj ditt anpassade fält från rullgardinsmenyn och ange dess Värde.

När du är klar klickar du helt enkelt på knappen 'Lägg till anpassat fält' för att spara dina ändringar och sedan publicera eller uppdatera ditt inlägg.
Felsökning: Hittar inte anpassat fält i rullgardinsmenyn på inläggredigeringsskärmen
Som standard laddar WordPress bara 30 anpassade fält i rullgardinsmenyn på redigeringsskärmen för inlägg.
Om du använder WordPress-teman och plugins som redan använder anpassade fält, kan dessa visas först i rullgardinsmenyn, och du kommer inte att kunna se ditt nyskapade anpassade fält.
För att åtgärda detta problem behöver du lägga till följande kod i din temas functions.php-fil eller genom att använda WPCode (rekommenderas):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit ) {
return 50;
}
Ovanstående kod ändrar den gränsen till 50. Om du fortfarande inte kan se ditt anpassade fält kan du försöka öka den gränsen ytterligare.
Skapa ett användargränssnitt för anpassade fält med hjälp av avancerade anpassade fält
Som du kan se, när du har lagt till ett anpassat fält, måste du välja fältet och ange dess värde varje gång du skriver ett inlägg.
Om du har många WordPress anpassade fält eller flera författare som skriver på din webbplats, då är detta inte en idealisk lösning.
Skulle det inte vara trevligt om du kunde skapa ett användargränssnitt där användare kan fylla i ett formulär för att lägga till värden till anpassade fält?
Faktum är att det är precis vad så många populära WordPress-plugins redan gör.
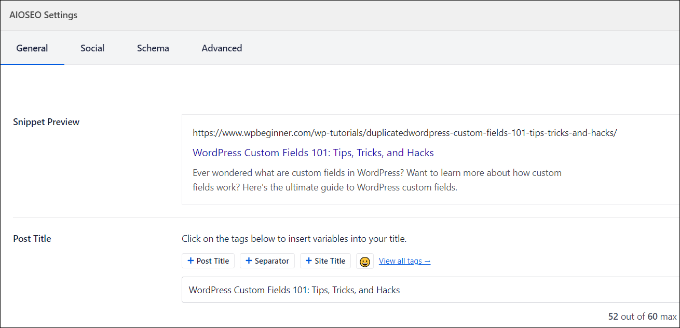
Till exempel är rutan för SEO-titel och metabeskrivning inuti det populära All in One SEO-pluginet en anpassad metabox:

Det enklaste sättet att skapa ett användargränssnitt för att lägga till anpassade fält är att använda pluginet Advanced Custom Fields.
Det första du behöver göra är att installera och aktivera pluginet Advanced Custom Fields. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
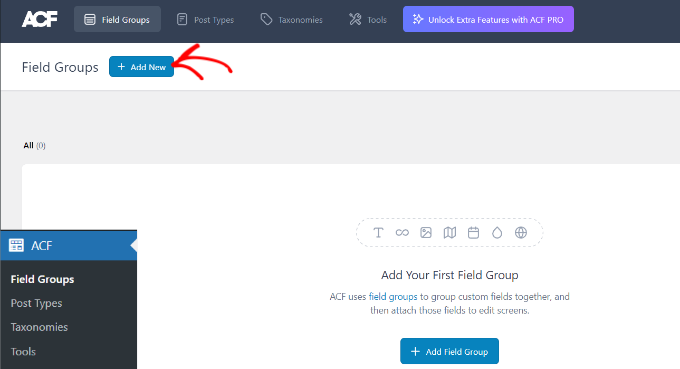
Vid aktivering måste du besöka sidan ACF » Fältgrupper och klicka på knappen 'Lägg till ny'.

En fältgrupp är som en behållare med en uppsättning anpassade fält. Den låter dig lägga till flera paneler med anpassade fält.
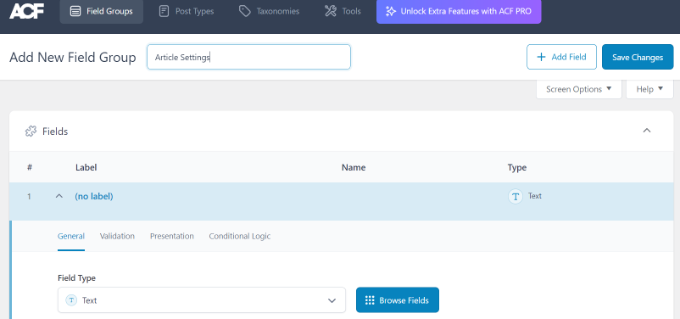
Nu behöver du ange en titel för din fältgrupp och klicka på knappen ‘+ Lägg till fält’ i det övre högra hörnet.

Du kan nu välja en fälttyp.
Advanced Custom Fields låter dig skapa alla typer av fält, inklusive text, bilduppladdning, nummer, rullgardinsmenyer, kryssrutor och mer.

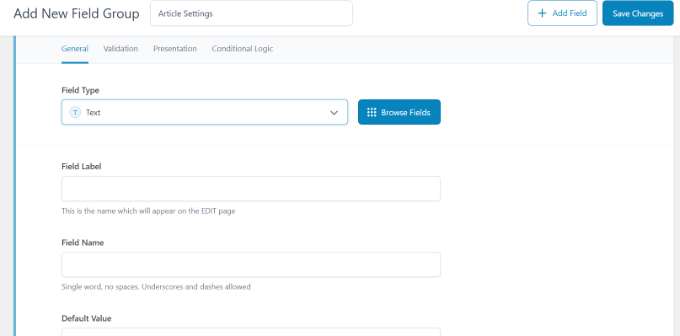
Därefter kan du skrolla ner för att se andra alternativ för det specifika fältet, som fältnamn, fältetikett och standardvärde. Du kan ändra dem efter dina egna behov.
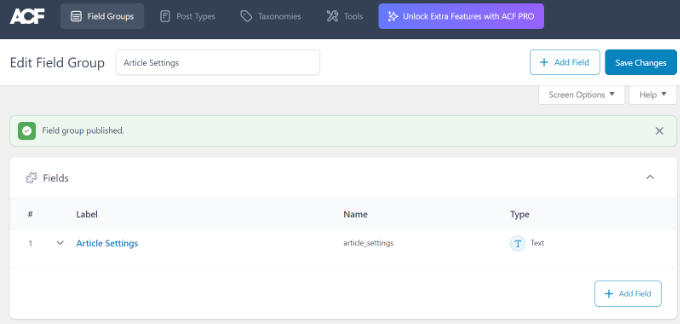
Du kan också lägga till flera fält i din fältgrupp om du vill. När du är klar klickar du bara på knappen 'Spara ändringar'.

Redigera sedan ett inlägg eller skapa ett nytt, så ser du en ny panel med dina anpassade WordPress-fält under innehållsredigeraren.
För detaljerade steg-för-steg-instruktioner kan du se vår guide om hur du lägger till anpassade metarutor i WordPress-inlägg och inläggstyper.
Hur man döljer tomma anpassade fält med villkorssatser
Hittills har vi täckt hur man skapar ett anpassat fält och visar det i ditt tema.
Nu ska vi se hur man kontrollerar att det anpassade fältet inte är tomt innan det visas. För att göra det kommer vi att modifiera vår kod för att först kontrollera om fältet innehåller data:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) { ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
} else {
// do nothing;
}
?>
Glöm inte att ersätta Mood med ditt eget anpassade fältnamn.
Lägga till flera värden till ett anpassat fält
Anpassade fält kan återanvändas i samma inlägg för att lägga till flera värden. Du behöver bara välja fältet igen och lägga till ett annat värde i rutan 'Värde'.

Koden vi har använt i exemplen ovan kommer dock bara att kunna visa ett enda värde.
För att visa alla värden för ett anpassat fält måste vi modifiera koden och få den att returnera data i en array. Du måste lägga till följande kod i din temafil:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) { ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood) {
echo '<li>'.$mood.'</li>';
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
Glöm igen att ersätta Mood med namnet på ditt eget anpassade fält.
I det här exemplet kommer du att märka att vi har ändrat den sista parametern i funktionen get_post_meta till false. Denna parameter definierar om funktionen ska returnera ett enda värde eller inte. Genom att ställa in den till false tillåts den att returnera data som en array, som vi sedan visar i en foreach-loop.
Hur man söker inlägg efter anpassat fält i WordPress
WordPress standard sökning fungerar inte med några anpassade fält på din webbplats. Den använder bara innehållet för att hitta det inlägg som du eller dina besökare letar efter på din webbplats.
Men SearchWP ändrar det genom att förbättra din WordPress-sökning. Det är det bästa WordPress-sökpluginet som går längre än att bara använda inläggsinnehåll och indexerar allt, inklusive anpassade WordPress-fält, PDF-dokument, anpassade tabeller, text, filer och mer.
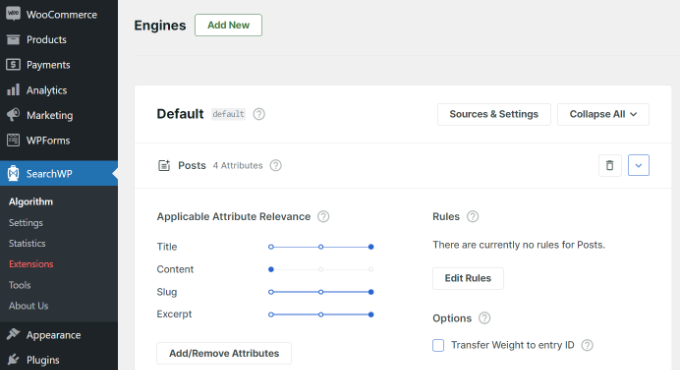
Du kan justera sökalgoritmen utan att redigera kod med SearchWP. Installera helt enkelt pluginet och gå sedan till SearchWP » Algoritm från ditt WordPress-adminområde.
Därefter behöver du gå till fliken 'Engines' och sedan justera reglaget för Attribute Relevance. Detta kommer att ändra vikten som ges till varje attribut under en sökning.

Du kan till exempel ställa in skjutreglaget för anpassade fält till max och justera skjutreglagen för andra attribut därefter. På så sätt kommer SearchWP att prioritera data i anpassade fält när du söker efter innehåll i WordPress.
En annan fördel med att använda SearchWP är att det fungerar med några av de mest populära plugins för anpassade fält, inklusive Advanced Custom Fields (ACF), Meta Box och Pods.
För mer information kan du läsa vår nybörjarvänliga guide om hur du förbättrar WordPress-sökning med SearchWP.
Visa inlägg med en specifik anpassad nyckel
WordPress låter dig visa inlägg med anpassade nycklar och deras värden. Till exempel, om du försöker skapa en anpassad arkivsida för att visa alla inlägg med specifika anpassade nycklar, kan du använda klassen WP_Query för att fråga inlägg som matchar dessa fält.
Du kan använda följande kod som utgångspunkt:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Glöm inte att ersätta parametrarna meta_key och meta_value med dina egna värden.
Hur man lägger till gästförfattarens namn med anpassade fält
Vill du lägga till ett gästinlägg men vill inte lägga till en ny användarprofil bara för det inlägget? En enklare metod är att lägga till ett gästförfattarnamn som ett anpassat fält.
För att göra detta behöver du lägga till följande kod i din temas functions.php-fil eller använda WPCode (rekommenderas):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
För mer information, se vår guide om att klistra in kodavsnitt från webben i WordPress.
Denna kod kopplar en funktion till filtren the_author och get_the_author_display_name filter i WordPress.
Funktionen kontrollerar först om gäståhörarens namn finns. Om det finns, ersätter den författarens namn med gäståhörarens namn.
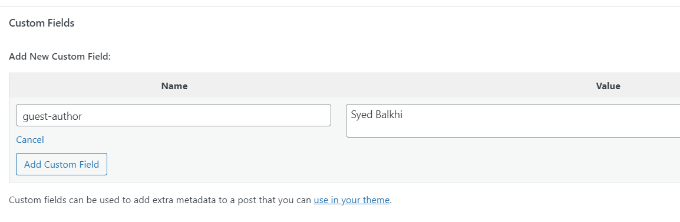
Nu behöver du redigera inlägget där du vill visa gästförfattarens namn. Gå till meta-rutan Anpassade fält, lägg till ditt gästförfattarnamn och klicka slutligen på knappen 'Lägg till anpassat fält'.

För mer information, se vår artikel om hur man skriver om gästförfattares namn med anpassade fält i WordPress.
Hur man visar bidragsgivare till en artikel med hjälp av anpassade fält
På många populära bloggar och nyhetssajter bidrar många författare till att skriva ett enda inlägg. WordPress tillåter dock endast en enda författare att associeras med ett inlägg.
Ett sätt att lösa detta problem är att använda pluginet Co-Authors Plus. För att lära dig mer, se vår guide om hur du lägger till flera författare till ett WordPress-inlägg.
En annan metod är att lägga till bidragsgivare som ett anpassat fält.
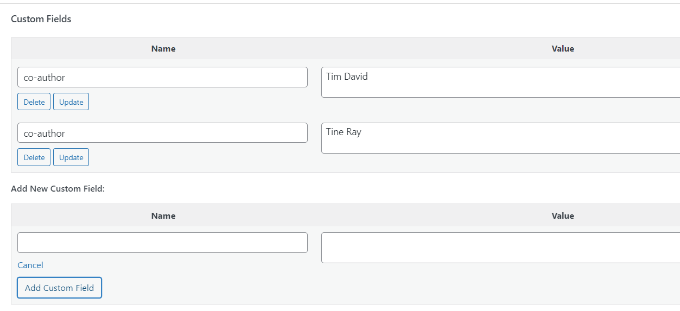
Först måste du redigera inlägget där du vill visa medförfattare eller bidragsgivare. Skrolla sedan ner till meta-rutan för anpassade fält och lägg till författarnamn som anpassade fält för medförfattare.

Nu behöver du lägga till den här koden i dina temafiler där du vill visa medförfattare:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) { ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) { ?>
<?php echo '<li>'.$coauthors.'</li>' ;
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
För att visa författarnamn separerade med kommatecken kan du lägga till följande anpassade CSS:
.coauthors ul {
display:inline;
}
.coauthors li {
display:inline;
list-style:none;
}
.coauthors li:after {
content:","
}
.coauthors li:last-child:after {
content: "";
}
.coauthors li:first-child:after {
content: ":";
}
Så här såg det ut på vår demosida.

Hur man visar anpassade fält utanför loopen i WordPress
Vad händer om du behöver visa anpassade fält i sidofältet på ett enskilt inlägg?
För att visa de anpassade fälten utanför WordPress-loopen kan du lägga till följande kod i dina temafiler:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Glöm inte att ersätta nyckel med namnet på ditt anpassade fält.
Visa en anpassad rubrik, sidfot, sidofält med hjälp av anpassade fält
Vanligtvis använder de flesta WordPress-teman samma sidhuvud, sidfot och sidofält på alla sidor.
Det finns också många sätt att visa olika sidofält, rubriker eller sidfötter för olika sidor på din webbplats. Du kan se vår guide om hur du visar ett annat sidofält för varje WordPress-inlägg eller sida.
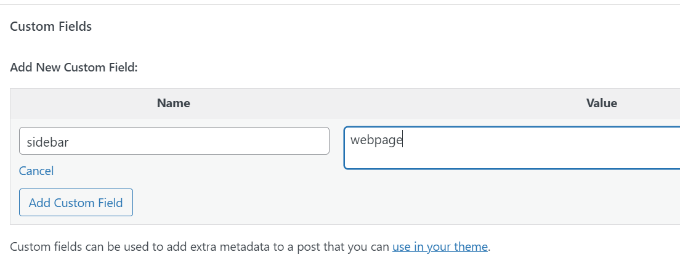
Ett sätt att göra detta är att använda anpassade fält. Redigera bara inlägget eller sidan där du vill visa en annan sidopanel och lägg sedan till sidopanelen som ett anpassat fält.

Nu behöver du redigera din WordPress-temas fil, till exempel single.php, där du vill visa en anpassad sidopanel. Du kommer att leta efter följande kod:
<?php get_sidebar(); ?>
Ersätt den här raden med följande kod:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Den här koden letar helt enkelt efter anpassat fält för sidofältet och visar det sedan i ditt tema. Om du till exempel lägger till webpage som ditt anpassade fält för sidofältet, kommer koden att leta efter en fil som heter sidebar-webpage.php för att visa den.
Du behöver skapa filen sidebar-webpage.php i din temamapp. Du kan kopiera koden från din temas sidebar.php-fil som en utgångspunkt.
Manipulera RSS-flödets innehåll med anpassade fält
Vill du visa ytterligare metadata eller innehåll för dina RSS-flödesanvändare? Med anpassade fält kan du manipulera ditt WordPress RSS-flöde och lägga till anpassat innehåll i dina flöden.
Lägg först till följande kod i din temas functions.php-fil eller använd WPCode (rekommenderas):
function wpbeginner_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Skapa nu bara ett anpassat fält som heter 'coolcustom' och lägg till vilket värde du vill. Du kan använda det för att visa annonser, bilder, text eller vad du vill.
För mer information, se vår guide om hur man kopierar och klistrar in kod från webben i WordPress.
Hur man manipulerar RSS-flödets titel med anpassade fält
Ibland vill du kanske lägga till extra text i en inläggstitel för RSS-flödesanvändare. Detta kan till exempel vara användbart om du publicerar ett sponsrat inlägg eller ett gästinlägg.
Först måste du lägga till följande kod i din temas functions.php-fil eller använda WPCode för att lägga till anpassade kodavsnittet utan att bryta din webbplats:
function wpbeginner_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
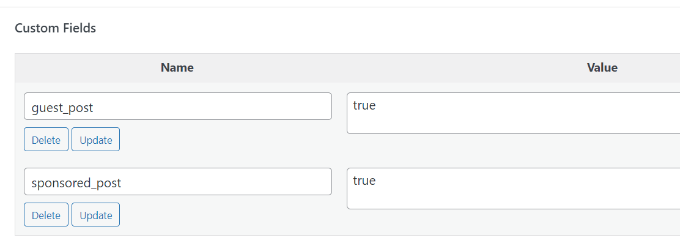
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpbeginner_titlerss');
Därefter behöver du redigera inlägget där du vill visa den extra texten i titel-fältet.
Lägg sedan till guest_post och sponsored_post som anpassade fält.

Om något av dessa två anpassade fält hittas med värdet ”true”, kommer koden att lägga till lämplig text före titeln. Denna teknik kan användas på många sätt för att passa vad du vill.
Vill du lära dig fler coola RSS-flödeshacks? Se vår guide om hur du lägger till innehåll och manipulerar dina WordPress RSS-flöden.
Hur man ställer in utgångsdatum för inlägg i WordPress med anpassade fält
Vill du ange ett utgångsdatum för vissa inlägg på din WordPress-webbplats? Detta är användbart när du vill publicera innehåll endast under en viss period, som vid enkäter eller tidsbegränsade erbjudanden.
Ett sätt att göra detta är genom att manuellt ta bort inläggets innehåll eller genom att använda ett plugin som Post Expirator.
Ett annat alternativ är att använda anpassade fält för att automatiskt utgånga inlägg efter en viss tid. Du måste redigera dina temafiler och modifiera WordPress-loopen så här:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
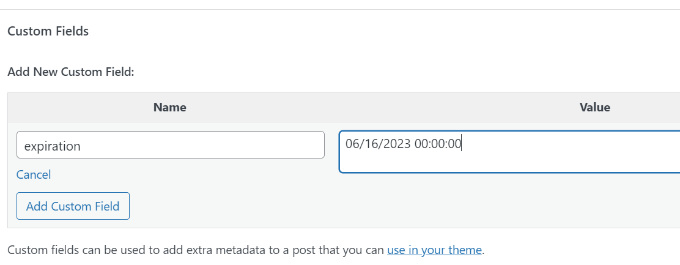
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo 'This post will expire on ' .$expirestring.'';
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
Notera: Du måste redigera den här koden för att matcha ditt tema.
Efter att ha lagt till denna kod kan du lägga till fältet för utgångsdatum till det inlägg du vill ska gå ut. Se till att du anger tiden i detta format: mm/dd/yyyy 00:00:00.

Hur man stylar enskilda inlägg med hjälp av anpassade fält
Vill du ändra utseendet på ett enskilt inlägg med CSS? WordPress tilldelar automatiskt varje inlägg sin egen klass, som du kan använda för att lägga till anpassad CSS.
Genom att använda anpassade fält kan du dock lägga till dina egna anpassade klasser och sedan använda dem för att styla inlägg på olika sätt.
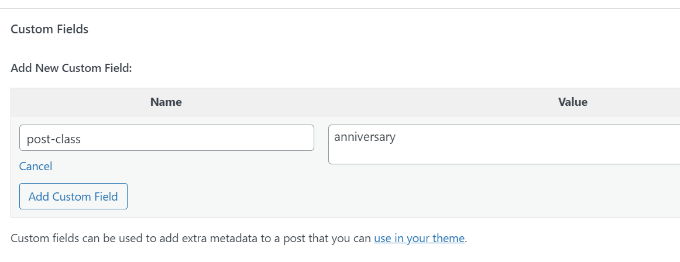
Först måste du redigera ett inlägg som du vill styla annorlunda. Gå till rutan Anpassade fält och lägg till anpassat fält för inläggsklass.

Därefter behöver du redigera dina WordPress-temafiler och lägga till den här koden i början av WordPress-loopen:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Nu behöver du hitta raden med funktionen post_class().
Så här såg det ut i vårt demo-tema:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Du måste ändra den här raden för att inkludera ditt anpassade fältvärde så här:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
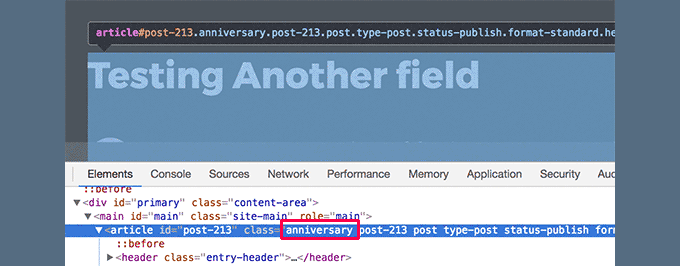
Om du nu undersöker inläggets källkod med hjälp av Inspektera-verktyget, kommer du att se din CSS-klass för anpassade fält tillagd i inläggsklassen.

Du kan nu använda denna CSS-klass för att lägga till anpassad CSS och styla ditt inlägg annorlunda.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om anpassade WordPress-fält. Du kanske också vill se vår guide om hur du lägger till anpassade fält automatiskt när ett inlägg publiceras och de bästa WordPress-sidbyggarpluginsen för att hjälpa dig att designa din webbplats som du vill.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





JiaNan
Hej WPBeginner Team
Jag provade alla metoder som nämns i artikeln, men mitt anpassade fält visas inte i inlägget. Mitt anpassade fältnamn är 'Mood', och jag lade till visningsmetoden med WPCode. Jag behöver verkligen er hjälp nu. Kan det vara så att mitt WordPress har inaktiverat visningen av anpassade fält?
WPBeginner Support
Vi skulle rekommendera att du tittar på vår artikel nedan som täcker några av de vanliga orsakerna till detta. Normalt sett borde det inte vara något som är inaktiverat för webbplatser.
https://www.wpbeginner.com/wp-tutorials/how-to-fix-custom-fields-not-showing-in-wordpress/
Admin
kzain
Jag försökte hitta något som faktiskt skulle förklara för mig vad anpassade fält är och herregud, den här artikeln gör det otroligt bra.
Steg-för-steg-guiden är bra, men för mig kändes den lite överväldigande eftersom all information var mycket för mig. Sammantaget en utmärkt resurs för både nybörjare och proffs! Jag har dock en snabb fråga. Hur lägger jag till ett anpassat fält för en bild? Stort tack.
WPBeginner Support
The simplest way to add that would be to use the Advanced Custom Fields plugin.
Admin
Moinuddin Waheed
Det här är utan tvekan den mest detaljerade illustrationen om anpassade fält i WordPress.
Jag har använt många anpassade fält men visste aldrig exakt vad det var och hur det fungerade bakom kulisserna.
Den här guiden är mycket relevant och hjälpsam för mig att öka min förståelse för anpassade fält.
Tack wpbeginner för den här handledningen.
Jiří Vaněk
Anpassade fält i WordPress är fortfarande något jag känner till, förstår vagt hur det fungerar, men jag har aldrig riktigt fördjupat mig i det. När jag läser guider på diskussionsforum hänvisar många till det. Den här guiden kommer äntligen att hjälpa mig att komma igång, studera ämnet bättre och engagera mig fullt ut i det.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
Jag har gjort detsamma
men varje tema har olika filer.
så det fungerar bra efter att ha lagt koden i meta.php för att visa alla anpassade metafälten på inläggssidan.
men på en annan webbplats med ett annat tema, kan jag inte förstå var jag ska placera koden.
WPBeginner Support
Om det inte fungerar med ett specifikt tema rekommenderar vi att du kontaktar det temats support, de kan normalt hjälpa till med hur det skulle fungera med deras tema.
Admin
Peter
Är det också möjligt att använda anpassade fältvärden i functions.php?
Till exempel ett sant/falskt-värde för att undvika att inkludera ett speciellt skript som jag bara vill använda på speciella inlägg/sidor?
WPBeginner Support
Ja, det skulle du kunna göra om du ville.
Admin
Tony
Om jag använder anpassade fält för att lagra data för CF7, som e-postadressen relaterad till en enskild gren-sida, behöver jag ändra eller lägga till något i temamapparna? Jag vill inte visa detta innehåll på sidan, men ha det tillgängligt för användning av CF7... om det är logiskt.
WPBeginner Support
Du skulle vilja kontakta plugin-supporten för hur du ställer in det. Som standard skulle ditt tema inte visa den datan.
Admin
Tamer Ziady
Finns det ett sätt att tvinga fram anpassade fält? D.v.s. om ett inlägg inte har ett specifikt fält ifyllt; kan författaren få veta att de måste fylla i detta fält?
WPBeginner Support
Även om vi inte har någon rekommenderad metod för tillfället, kommer vi definitivt att titta på det.
Admin
Mike Claggett
Vad använder du för att bygga innehållsförteckningen på den här sidan?
Gör du det manuellt eller använder du ett plugin?
Det är SUPERCOOLT – jag ÄLSKAR det.
Tack för allt ditt hårda arbete.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hej,
Jag hade anpassade fält installerade på WordPress 4.3. På grund av behovet av att uppgradera WordPress till den senaste versionen, efter att ha genomfört uppgraderingen, verkar de anpassade fälten inte fungera ordentligt. Jag såg menyn, men i Inlägg eller Sida gick jag till skärmalternativ och jag kan inte se bocken för anpassade fält.
WPBeginner Support
Om du använder blockredigeraren vill du klicka på den vertikala ellipsen, gå till alternativ och där kan du aktivera anpassade fält på samma sätt som du skulle göra för skärmalternativ.
Admin
Ian
Hej,
För att manipulera RSS-flödesinnehåll med anpassade fält, och för andra ändringar, när du säger att lägga till följande kod i ditt temas functions.php-fil, var exakt lägger du till detta? Jag är i Redigera teman och har gått till functions.php och ser koden men är helt förvirrad över var jag ska lägga till exemplet ovan till exempel.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
Vad händer om vi vill lägga till ett anpassat fält i inläggstiteln?
Till exempel, om vi vill lägga till ett datum till höger om titeln?
(jag använder formulär med anpassade fält för mina besökare, det är därför jag behöver ett anpassat fält i titeln)
WPBeginner Support
För hur du ställer in något sådant, bör du titta på avsnittet om att visa anpassade fält i artikeln här: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Utmärkt artikel med många användbara illustrativa exempel
WPBeginner Support
Thank you
Admin
Jasmine
Hej, jag vill skapa ett formulär som ställer användarna olika frågor och sedan visar en sida med en sidomeny som är anpassad efter de svar som användaren angett i formuläret. Är detta möjligt med anpassade fält?
WPBeginner Support
Det är möjligt, men det kommer troligen att kräva anpassad kodning eller en anpassad plugin för att ställa in användarspecifika visningar
Admin
Bill
Anpassade fält visas INTE i min rullgardinsmeny för skärmalternativ. Jag kör WP 5.2.3 och temat Twenty Nineteen. Därför kan jag inte komma till steg ett. Hur fixar jag detta? Tack.
WPBeginner Support
För blockredigeraren skulle skärmalternativen finnas under de tre prickarna längst upp till höger, gå sedan till alternativ
Admin
Hasse
Vad är det bästa sättet att automatiskt tilldela ett anpassat fältvärde från det unika blogginläggs-ID:t? Användarna ska inte kunna se eller ändra det. Det används bara för att matcha data i textsteget.
WPBeginner Support
Det skulle bero på vad ditt mål är med värdet för anpassat fält. Anpassade fält är normalt till för att redigera innehåll inlägg för inlägg. Om du behöver id:t när du redigerar ett inlägg bör du kunna hämta det från inläggets url om du använder det när du redigerar ett specifikt inlägg: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Tack, jag har spenderat en halv dag med att leta efter ett sätt att lägga till en undertitelavdelning utan att använda ett plugin. Det visar sig att jag kan göra det med det anpassade fältet.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
Jag är ny på WordPress, och den här artikeln har hjälpt mig att förstå det här verktyget lite mer, mycket lätt att följa.
Det här är jättebra. Tack!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
En av de mest omfattande artiklarna om anpassade fält, uppskattar verkligen steg-för-steg-förklaringen.
Yogesh Gautam
Tack WP Beginner!
Jag letade efter ett sätt att bädda in en javascript som ett anpassat fält i sidhuvudet för specifika inlägg. Jag hittade ingen exakt och tillfredsställande metod för att göra det.
Tack och lov hjälpte ditt inlägg mig att göra det på ett ögonblick.
Tack än en gång!
Arqam Saleem
Den här artikeln är verkligen fantastisk, berätta en sak till. Hur lägger jag till ett anpassat fält för en bild??
Sally Bowles
Vill bara säga ett STORT TACK!!!!
Tamie
Jag vill lägga till en räknare till min blogg för att spåra antalet besökare, hur gör jag det?
WPBeginner Support
Hej Tamie,
Se vår guide om hur du installerar Google Analytics i WordPress.
Admin
Charles
jag vill visa några anpassade fält i alla inlägg som finns i en kategori.
kan jag göra det? kan du hjälpa mig?
Krish
Jag vill placera en räknare som visar antalet inlägg i en kategori på startsidesavsnittet.
Är det möjligt med anpassade fält.
Bob
Hej där,
Mycket intressant artikel verkligen...
Faktiskt behöver jag lite hjälp relaterat till detta ämne om det är möjligt naturligtvis..
1- Jag har en WordPress-webbplats
2- Jag vill att användaren ska ha en sektion som heter mina fordon som en del av sin profil
3- Användare kan lägga till eller ta bort fordon
4- Fordonsuppgiften består av 3 relaterade fält: År / Märke / Modell
5- Ovanstående 3 fältdata kan samlas in från Carquery API WP genom att placera kortkoder på valfri sida enligt deras instruktioner.
Jag sitter fast i hur jag ska göra denna process:
1- En användare kommer att öppna en sida som heter mina fordon
2- Han kan lägga till / ta bort / redigera fordon
———————————————————————————————————
Jag har inget emot om det finns något annat sätt att uppnå det jag letar efter..
Tack på förhand...
Jeff Cohan
Bra ämne fint täckt!
Jag är dock förvirrad över varför, i exemplet "Ange utgångsdatum för inlägg...", den tredje parametern för get_post_meta() är satt till false (INTE enkelvärde), och sedan använder koden implode() för att sammanfoga utgångsvärden om det finns flera. Borde det inte finnas (som mest) ENDAST ETT utgångsvärde per inlägg? Och om det Fanns flera, skulle implode()-funktionen generera ett oanvändbart tidsvärde?
James Shapiro
Bra artikel! Finns det någon chans att du kan gå in på detta djup för att lägga till användarfält i användardatabasen och sedan använda dessa data för villkorlig visning på webbplatsen? Tack....
WPBeginner Support
Hej James,
Se vår guide om hur du lägger till ytterligare fält för användarprofiler i WordPress.
Admin
Nazgyl
Den här artikeln är fantastisk! tack för den.
Vad händer om jag vill ha ett anpassat fält, och värdena är förinställda och visas för författaren som en rullgardinsmeny eller ett flerval.
Är det möjligt? Skulle du vänligen dela ett kodavsnitt?
Redaktionell personal
Ja, det kan du absolut göra med pluginet Advanced Custom Fields som nämns ovan i artikeln.
Admin