Att använda dåligt kodade plugins kan försämra WordPress prestanda, vilket leder till långsammare laddningstider som frustrerar dina besökare.
Tyvärr kan det vara svårt att förstå vilka plugins som gör din webbplats långsammare.
Vår webbplats laddas på mindre än en sekund, så du kanske inte inser att vi faktiskt har flera plugins installerade.
Hur uppnår vi detta? Genom att bara installera välkodade WordPress-plugins som inte försämrar vår prestanda.
I den här artikeln visar vi dig hur du identifierar plugins som gör din webbplats långsammare så att du kan hitta snabbare alternativ som ger dina besökare en bättre och snabbare upplevelse.

Varför gör vissa plugins din WordPress-webbplats långsammare?
WordPress-plugins är som appar för din webbplats. Om du vill lägga till en ny funktion på din webbplats kommer du förmodligen att hitta ett plugin som kan göra det. Det finns tiotusentals plugins tillgängliga som låter dig lägga till kontaktformulär, optimera bilder, förbättra SEO och säkerhet, och mycket mer.
Nu är WordPress-plugins skrivna i programmeringsspråket PHP, precis som WordPress själv. Denna kod körs på din server och använder dess resurser, inklusive minne, processor och lagring.
När en besökare tittar på en sida på din webbplats laddar WordPress sina kärnfiler och aktiva plugins innan sidan ens har laddats. Det innebär att om ett plugin laddas långsamt kommer det att påverka WordPress prestanda och göra din webbplats långsammare.
Ingen vill vänta på en långsam webbplats. Enligt en studie kan en fördröjning på bara en sekund minska konverteringarna med 7 %, sidvisningarna med 11 % och kundnöjdheten med 16 %.

Vi tror inte att problemet är mängden insticksprogram, utan snarare kvaliteten. Du kan ha dussintals bra WordPress-plugins igång på din webbplats utan problem, men ett tillägg av ett enda dåligt kodat plugin kan sakta ner din webbplats.
- Dåligt skriven PHP-kod kan använda överdrivna serverresurser och göra din webbplats långsammare.
- Vissa plugins frågar WordPress-databasen oftare än nödvändigt, vilket belastar serverns resurser och påverkar dess prestanda.
- Vissa plugins laddar externa resurser från långsamma tredjepartsservrar, vilket ökar sidans laddningstid. Detta kan inkludera skript, stilmallar och teckensnitt.
- Plugins som är uppblåsta och erbjuder fler funktioner än du behöver kommer att ta längre tid att ladda.
Att upptäcka plugins som gör din WordPress-webbplats långsammare är ett viktigt steg för att optimera dess prestanda. Du kan sedan leta efter alternativa plugins som tjänar samma syfte men som är optimerade för bättre prestanda.
Nu utför vissa nödvändiga plugins viktiga uppgifter på din server som är resurskrävande, till exempel bildoptimering, kontroll av brutna länkar och skanning av skadlig kod. Istället för att avaktivera dessa plugins kan du schemalägga dessa uppgifter när din webbplats har färre besökare.
Innan du följer stegen i den här handledningen bör du se till att du uppdaterar dina plugins till den senaste versionen. Utvecklare släpper ofta uppdateringar för att optimera prestanda och åtgärda buggar.
Tyvärr finns det inget enkelt sätt att få en lista över dina långsammaste plugins, och du måste göra lite detektivarbete. Här är några strategier för att avslöja dåligt uppförande plugins:
- Finding Plugins That Make Slow Database Queries
- Finding Plugins That Load Slow Resources
- Manually Testing the Speed of Each WordPress Plugin
- Bonus: Improving Performance on Mobile Using Google Lighthouse
- Using a Professional Site Speed Optimization Service
- Choosing Better WordPress Plugins
- Expert Guides Related to WordPress Performance
Hitta plugins som gör långsamma databasfrågor
En query monitor kan upptäcka potentiella flaskhalsar på din webbplats, inklusive långsamma databasfrågor. Detta görs genom att övervaka de förfrågningar som din webbplats gör till servern.
Det kostnadsfria pluginet Query Monitor kan hitta potentiella problem och tillhandahålla detaljerade rapporter som hjälper dig att identifiera vilka plugins som saktar ner din webbplats. Faktum är att vi använder detta plugin för att öka sidladdningshastigheten på WPBeginner.
Det första steget är att installera och aktivera tillägget Query Monitor. Om du behöver hjälp kan du läsa vår nybörjarguide om hur du installerar ett WordPress-tillägg.
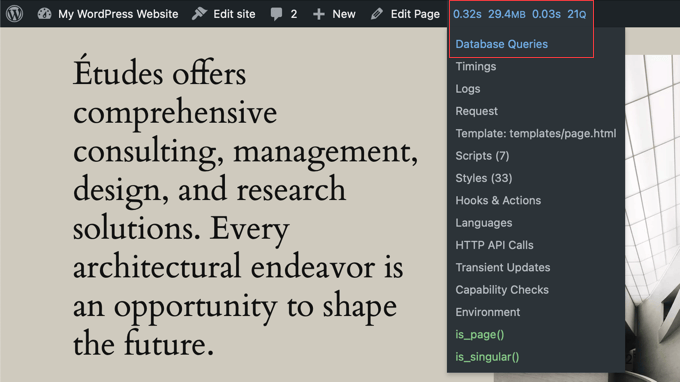
När pluginet har aktiverats kommer det att lägga till några övervakningsverktyg i WordPress adminfält.
Nu måste du besöka den sida du vill kontrollera på framsidan av din webbplats. När du håller muspekaren över verktygen i Query Monitor visas en meny.

Du måste klicka på “Database Queries”, så visas några verktyg längst ned på skärmen.
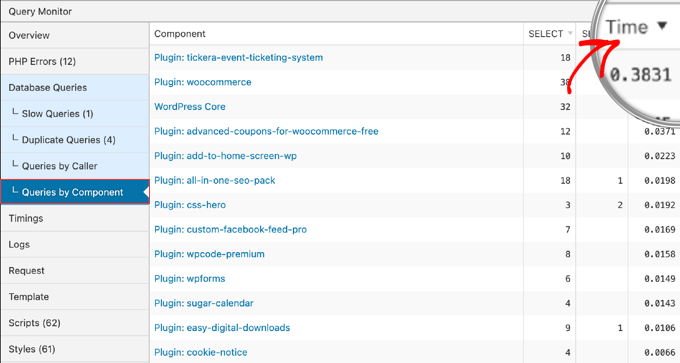
Klicka sedan på “Queries by Component”, så visas en tabell över dina plugins och komponenter. Kolumnen “Select” visar antalet databasfrågor som utförs av varje plugin, och kolumnen “Time” på denna sida visar den totala tid som dessa frågor tar i sekunder.
Du kan klicka på rubriken i någon av dessa kolumner för att sortera listan. Om du till exempel klickar på kolumnen Tid sorteras kolumnen efter tid, och om du klickar på den igen placeras de långsammaste insticksprogrammen överst i listan.

I allmänhet kan det vara ett problem om ett plugin utför mer än 20-50 förfrågningar eller om förfrågningarna tar mer än en halv sekund eller en sekund. Detta är dock bara riktlinjer, och optimering av WordPress prestanda handlar om att hitta en balans mellan funktionalitet och hastighet.
Nu kan du tillfälligt inaktivera de långsamma plugin-programmen för att se om WordPress prestanda förbättras med hjälp av instruktionerna längre fram i den här artikeln. Om så är fallet kan du kontakta plugin-tillverkaren för att få support eller hitta ett alternativt plugin.
Mer information om hur du använder detta plugin finns i vår guide om hur du lägger till en WordPress Query Monitor på din webbplats.
Hitta plugins som laddar långsamma resurser
När någon besöker din webbplats måste webbläsaren hämta de filer som behövs för att visa webbsidan. Det kan handla om bilder, stilmallar och skript, och insticksprogram kan begära några av dessa filer.
Det kan vara interna filer på din egen webbplats eller externa filer från tredjepartswebbplatser. Varje HTTP-begäran lägger till tid till laddningsprocessen.
Nätverksrapporten
Du kan se hur lång tid det tar att ladda dessa filer genom att besöka en sida på din webbplats och sedan använda din webbläsares utvecklingsverktyg. I Google Chrome går du helt enkelt till Visa ” Utvecklare ” Inspektera eller högerklickar på sidan och väljer “Inspektera”.
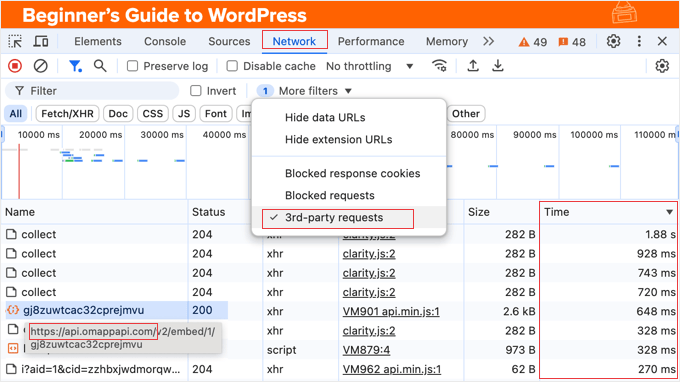
Klicka sedan på fliken “Network” och ladda sedan om sidan. När sidan laddas ser du en lista över alla resurser som krävs för att visa sidan, inklusive interna och externa HTTP-förfrågningar.

Du kan bara visa externa HTTP-förfrågningar med hjälp av filtret “3rd-party requests”.
Tips: Du kan få en mer detaljerad rapport med hjälp av tredjepartsverktyg som Pingdom. Se vår guide om hur du spårar förfrågningar om tredjepartsdomäner i WordPress.
Kolumnen “Tid” visar hur lång tid det tar för varje resurs att laddas. Du kan klicka på kolumnrubriken för att sortera listan efter tid, och om du klickar på den igen placeras de långsammaste filerna överst.
Filer som tar mer än en halv sekund eller en sekund att ladda kan vara ett problem, även om detta bara är en riktlinje.
Kolumnen Initiator kan hjälpa dig att avgöra om ett plugin laddar filen, men det är ofta oklart.
Täckningsrapporten
Med Coverage-rapporten kan du se vilka filer som laddas från ett plugins mapp på din webbplats. Den visas dock inte som standard.
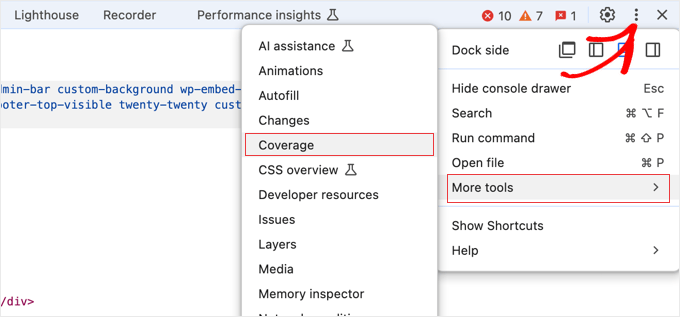
För att visa den klickar du på de tre vertikala prickarna i det övre högra hörnet och väljer Fler verktyg ” Coverage i menyn.

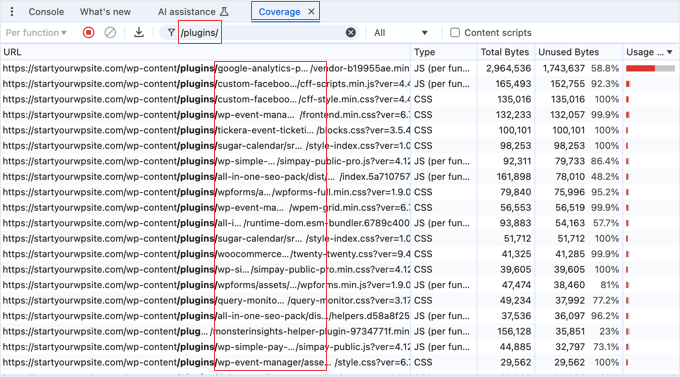
Då visas en lista med URL:erna för de resurser som laddas.
För att hitta de filer som laddas från dina plugin-mappar filtrerar du helt enkelt listan genom att skriva /plugins/ i URL-filterfältet. Du bör kunna se namnet på insticksprogrammet i varje URL.

Nu kan du sortera listan på olika sätt för att hitta problemplugins. Du kan till exempel sortera efter URL för att visa alla filer som laddas av varje plugin tillsammans. Eller så kan du sortera efter Total Bytes eller Användning för att hitta plugins som laddar stora filer.
Mer om detta ämne finns i vår guide om hur du kan minska HTTP-förfrågningar i WordPress.
Manuellt testa hastigheten för varje WordPress-plugin
Ett enkelt och kostnadsfritt sätt att testa dina plugins är att avaktivera dem ett efter ett medan du kontrollerar webbplatsens prestanda. Den här metoden är gratis och kräver inte att du installerar ett annat plugin på din webbplats, men det tar mer tid och ansträngning än de andra metoderna.
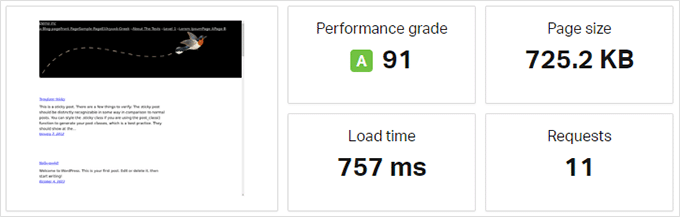
Börja med att köra ett hastighetstest för webbplatsen. Det viktigaste hastighetsmåttet att spåra är sidans laddningstid. I dessa Pingdom-hastighetstestresultat kallas det helt enkelt “Laddningstid”.

Avaktivera sedan det första insticksprogrammet och kör hastighetstestet igen. Om hastigheten förbättras avsevärt har du hittat ett probleminsticksprogram.
För bästa noggrannhet bör du köra varje hastighetstest 3 gånger och göra ett genomsnitt av resultaten. På så sätt tar du hänsyn till fluktuationer på internet.
Efter det bör du återaktivera den plugin och avaktivera nästa. Kör sedan ett nytt hastighetstest och upprepa.
En alternativ metod är att börja med att inaktivera alla plugins och sedan återaktivera dem en efter en. Du bör köra ett hastighetstest med alla plugins avaktiverade och sedan efter att ha återaktiverat var och en.
Även om det är tidskrävande kan denna metod hjälpa dig att identifiera vilket plugin som orsakar en inbromsning när det aktiveras.
Tips och råd: Om du avaktiverar dina plugins kommer funktionaliteten att tas bort från din webbplats. För att din live-webbplats inte ska påverkas bör du utföra dessa tester på en staging-webbplats. För att få korrekta resultat bör denna installeras på samma server som din live-webbplats.
Bonus: Förbättra prestanda på mobila enheter med Google Lighthouse
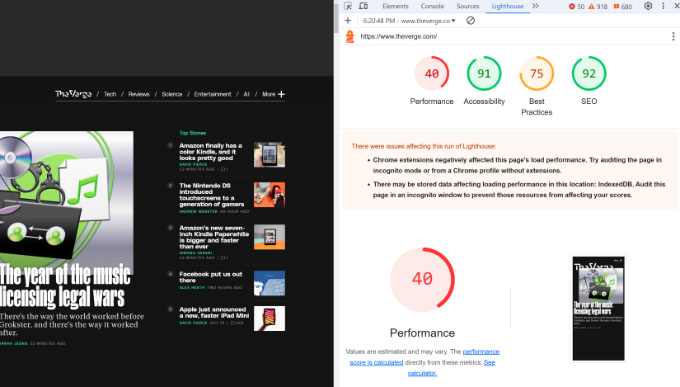
Ett annat verktyg som du kan använda för att förbättra WordPress prestanda är Google Lighthouse. Det ger användbara insikter om din webbplats prestanda, tillgänglighet, bästa praxis och SEO, men identifierar inte specifikt långsamma plugins på en WordPress-webbplats.
Det hjälper dig att optimera Google Core Web Vitals, som är viktiga för användarupplevelsen och SEO.
Den kan också visa långsamma och stora skript och resurser som laddas, vilket kan tyda på att plugins försämrar WordPress prestanda.

Mer information finns i avsnittet i vår WordPress SEO-checklista om att göra din WordPress-webbplats redo för mobilen.
Använda en professionell tjänst för optimering av webbplatsens hastighet

Som du kan se kan det vara mycket arbete att upptäcka problemplugins som kan sakta ner din webbplats, särskilt om du inte är tekniskt kunnig.
Varför inte använda vår professionella tjänst för optimering av webbplatsens hastighet istället?
Vårt team av experter kommer att sätta upp en staging-webbplats så att de kan testa din webbplats noggrant utan att sakta ner din live-webbplats. Vi kommer att felsöka problem med hjälp av Google Lighthouse-rapporten.
Sedan uppdaterar vi dina plugins, granskar och optimerar din plugin-användning, optimerar din webbserver och dina bilder och mycket mer.
Priserna för vår tjänst för optimering av webbplatsens hastighet börjar på bara 699 $. Kontakta vårt team för att schemalägga en gratis konsultation idag!
Välja bättre WordPress-plugins
Om du just har upptäckt att några av dina plugins saktar ner din WordPress-webbplats kanske du undrar hur du ska välja bättre. Låt oss ta en titt på några saker du kan göra för att se till att du hittar ett plugin som gör allt du behöver och är optimerat för hastighet.
Innan du börjar rekommenderar vi att du skriver en lista över allt du behöver plugin-programmet för att göra. Detta kan helt enkelt vara en lista över huvudfunktionerna i det långsamma plugin som du har använt. Men detta är också ett tillfälle att tänka på områden där det plugin kom till korta eller erbjuder mer än du behöver.
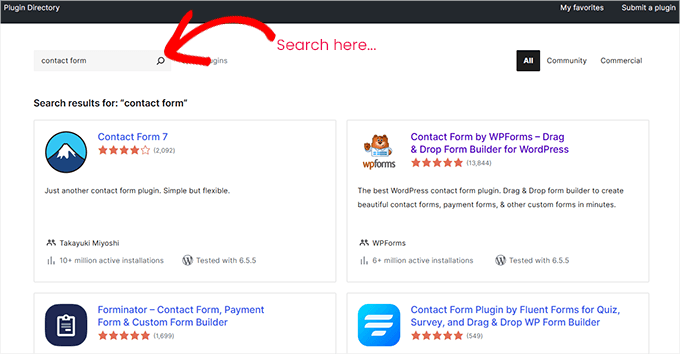
Därefter kan du börja söka i WordPress Plugin Directory efter gratis plugins som uppfyller dina behov.
Skriv bara in huvudfunktionen i sökrutan längst upp på sidan och leta efter plugins med många aktiva installationer, höga betyg och kompatibilitet med en ny version av WordPress.

Men med så många tillgängliga plugins kan det bli en hel del arbete.
Det är ofta mer tillförlitligt att använda en katalog med rekommenderade plugins som vårt WordPress Solution Center. Detta är en sammanställd katalog med rekommenderade gratis och premium WordPress-plugins som vi har testat noggrant och funnit vara de mest tillförlitliga lösningarna.

Vi tillhandahåller detaljerade recensioner med skärmdumpar för varje plugin, så att du kan jämföra för- och nackdelar för att säkerställa att det ger de funktioner du behöver.
Du kan också kolla in vår Ultimate WordPress Toolkit for Pros, där vi listar de bästa plugin-programmen i många kategorier. Vi använder många av dessa plugins på WPBeginner, inklusive:
- All in One SEO (AIOSEO), det ledande SEO-tillägget för WordPress
- MonsterInsights, det enklaste sättet att använda Google Analytics i WordPress
- WPForms, det mest populära plugin-programmet för formulärbyggare i WordPress
- SeedProd, den bästa sidbyggaren utan kod för WordPress
- OptinMonster, den bästa programvaran för konverteringsoptimering
- Duplicator, det bästa plugin-programmet för säkerhetskopiering och migrering av WordPress
När du har valt ett plugin måste du testa dess inverkan på webbplatsens prestanda. Som vi nämnde tidigare kan du helt enkelt utföra ett hastighetstest för webbplatsen före och efter installation och aktivering av pluginet för att se till att det inte saktar ner din webbplats.
Mer om detta ämne finns i vår nybörjarguide om hur du väljer de bästa WordPress-pluginsen.
Expertguider relaterade till WordPress prestanda
Vi hoppas att denna handledning hjälpte dig att lära dig hur du hittar vilka WordPress-plugins som saktar ner din webbplats. Du kanske också vill se några guider om hur du använder den här informationen för att förbättra WordPress prestanda:
- Hur vi ökar sidans laddningshastighet på WPBeginner
- Varför är WordPress långsamt? Lär dig hur du åtgärdar det med våra 11 experttips
- Hur WordPress-plugins påverkar din webbplats laddningstid (avslöjat)
- Så här använder du Plugin Organizer för att snabba upp din WordPress-webbplats
- Så här inaktiverar du specifika WordPress-plugins för mobila användare
- Hur många WordPress Plugins bör du installera? Vad är för många?
- Guide för nybörjare: Så här väljer du det bästa WordPress-pluginet
- Den ultimata guiden för att öka WordPress hastighet och prestanda
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.