När Google först tillkännagav sitt nya INP-mått (Interaction to Next Paint) var vi skeptiska. Vi har optimerat WordPress-webbplatser i över ett decennium och har sett många prestandamätvärden komma och gå.
Men efter att ha dykt djupt in i INP och testat det på hundratals WordPress-webbplatser, insåg vi att den här är annorlunda. Och det kommer att betyda mycket för din webbplats framgång.
Precis som många andra webbplatsägare undrar du förmodligen vad INP egentligen betyder för din WordPress-webbplats och varför Google gjorde det till en rankingfaktor 2024. Vi förstår det.
Därför har vi ägnat månader åt att undersöka allt om INP, testa optimeringstekniker och arbeta med vårt utvecklingsteam för att hitta de mest effektiva lösningarna.
I den här guiden kommer vi att gå igenom exakt vad INP är, varför det är viktigt för din WordPress-webbplats och de beprövade metoder vi upptäckte för att förbättra dina poäng.
Vi har brutit ner komplexa tekniska begrepp till enkla, genomförbara steg som alla kan följa – även om du inte är tekniskt kunnig.

Här följer en snabb översikt över de ämnen som vi kommer att täcka i den här guiden:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Vad är Googles Core Web Vitals?
Google Core Web Vitals är metrics för website-prestanda som Google anser vara viktiga för den övergripande användarupplevelsen. Dessa web vital-poäng är en del av Googles övergripande poäng för page experience, vilket kommer att påverka din sökmotorsoptimering ranking.
Dessa metrics är användbara eftersom även om din WordPress website hämtar snabbt, kanske den inte är fullt funktionell för användarna. Även om en page har hämtats kanske en visitor inte kan göra vad han eller hon vill eller ej kan få tillgång till den information han eller hon behöver.
Core Web Vitals är utformade för att hjälpa till med detta. De låter dig mäta hur snabbt din website hämtar, blir synlig och är redo för dina besökare att använda.
Tidigare använde Google tre kvalitetstester:
- Largest Contentful Paint (LCP)
- Fördröjning av första inmatning (FID)
- Cumulative Layout Shift (CLS)
Du kan lära dig mer om dessa tester i vår ultimata guide om hur du optimerar Core Web Vitals för WordPress.
Google ersatte dock FID med ett new test anropat INP (Interaction to Next Paint) i mars 2024. De andra två testerna fortsätter att användas.
Låt oss ta en titt på vad INP är och varför Google bytte till det.
Vad är Google INP?
INP står för “Interaction to Next Paint”. Det är en new Google Core Web Vital metric som mäter de interaktioner mellan användare som orsakar förseningar på din website.
INP-testet mäter hur lång tid det tar mellan att en användare interagerar med din website, gillar att clicka på något, och att ditt content uppdateras visuellt som response. Denna visuella updating anropas “next paint”.
En användare kan t.ex. submit ett kontaktformulär på din site, click på en knapp eller välja en image som öppnas i en lightbox. INP-testet mäter den tid det tar från det att användaren utför dessa interaktioner till dess att han eller hon faktiskt ser det uppdaterade innehållet på din website.
Googles test ger sedan en enda INP-poäng som baseras på hur lång tid det tar för de flesta användare att interagera med din website. Poängen blir antingen “Good”, “Needs Improvement” eller “Poor”, beroende på hur lång tid det tar att updaten din website visuellt.
Varför ändrade Google FID-metricen till INP?
Det äldre FID-testet mäter hur snabbt din website reagerar på den första inmatningen från användaren efter att page hämtar, t.ex. ett click med musen eller en tangentbordstryckning. Det görs genom att mäta tiden mellan den första inmatningen från användaren och när your website börjar agera på den inmatningen.
Med andra ord mäter den hur responsiv din website är när den först hämtar och det första intryck den ger till riktiga användare.
Denna metric var dock inte så användbar som den skulle kunna vara. Det fanns två limiter i FID-testet:
- Den mätte bara den första interaktionen med användaren, ej all interaktion.
- Det mättes bara tills webbplatsen började behandla interaktionen, ej när användaren faktiskt kunde se den visuella återkopplingen på vyn.
Så Google ändrade testet för att ge en mer komplett bild av den övergripande responsiviteten på en webbsida. INP mäter hela den tid som användaren tillbringar på sidan tills de lämnar den.
Hur man mäter INP-poäng från Google i WordPress
Det enklaste sättet att testa din Google Core Web Vitals-poäng är att använda PageSpeed Insights-verktyget. Du behöver bara enter den URL du vill testa och clicka på knappen “Analyze”.

Tools kommer att analysera web page under några sekunder och sedan visa dig testresultaten.
Note: Du kan också view Core Web Vitals med DebugBears gratis Website Speed Test eller Site Speed Chrome Extension, som föredras av vissa utvecklare.
Nu, tillsammans med andra Google Core Web Vitals, kommer du också att se sidans Interaction to Next Paint (INP) -poäng.
Det kommer att vara olika poäng för mobila och stationära användare.

I screenshoten ovan kan du se att INP-poängen för stationära användare som viewar denna page på WPBeginner är 47 ms. Den gröna pricken betyder att detta är en bra poäng.
När du kan se poängen för din egen site undrar du säkert hur den står sig i jämförelse med andra webbplatser och om den behöver förbättras.
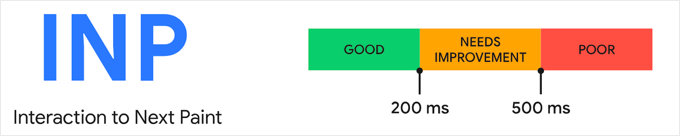
Google har tillhandahållit några riktlinjer för att tolka din INP-poäng:
- Snabbare än 200 millisekunder – bra responsive
- 200-500 millisekunder – behöver förbättras
- Långsammare än 500 millisekunder – dålig responsive

Se till att du kontrollerar din poäng för både mobila och stationära användare och sträva efter god responsive.
Du kan sedan förbättra din INP-poäng genom att följa riktlinjerna i avsnitten under.
Fallstudie: Hitta långsamma interaktioner på Awesome Motives websites
Men först kan det vara bra att titta på en fallstudie. Vi har börjat mäta INP-poängen på våra varumärkessidor, inklusive All in One SEO, MonsterInsights och WPForms.
När vårt team kontrollerade vår websites INP-poäng visade de första resultaten att våra mest populära pages behövde förbättras.
Med hjälp av dashboarden för Chrome User Experience (CrUX) kunde vi se det:
- 80% av våra sessioner fick rating “bra
- 12% av våra sessioner fick rating “behöver förbättras
- 8% av våra sessioner fick rating “dålig
Nu vet vi ännu inte vilka specifika interaktioner på våra pages som är långsamma och behöver optimeras. Denna information tillhandahålls inte av Google under testning.
Det innebär att vi härnäst måste runna våra egna tester för att hitta långsamma interaktioner på pages med lägre INP-poäng. Detta är en detaljerad och avancerad uppgift som bäst utförs av en utvecklare.
Det görs genom att gå till varje page som behöver förbättras och sedan testa varje interaktion med faktiska clicks, taps och tangenttryckningar. Dessa måste tidsbestämmas och utvärderas med hjälp av tools.
På Chrome Developers Blog listas ett antal verktyg som kan användas för testning, till exempel Chrome Web Vit als-utökningen och det nya läget för tidsspann i Lighthouse Panel i DevTools. You can also see Google’s article on how to debug using the Web Vitals extension.
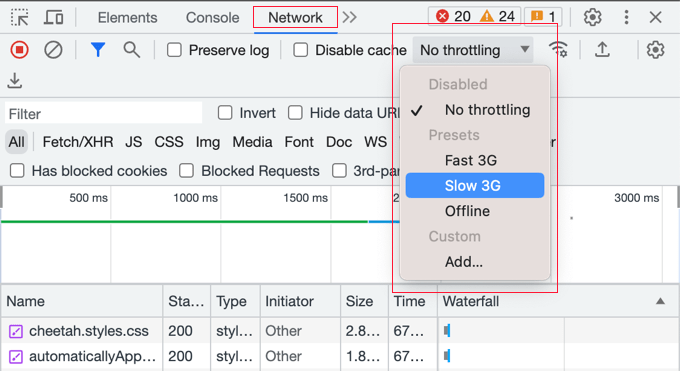
Det är viktigt att notera att sessionerna med lägre rating troligen ägde rum på långsammare enheter eller anslutningar. Det innebär att när du testar rekommenderas att du stryper hastigheten i din webbläsare, eller så kanske du ej upptäcker de långsamma interaktionerna.
Du kan göra det med hjälp av Chromes utvalda funktion Inspektera element genom att gå till View ” Utvecklare ” Inspektera element. You can switch to the ‘Network’ tabs and select a throttling alternative from the dropdown menu.

När du har hittat INP-poängen för dina pages kan du använda tipsen i nästa section av denna tutorial för att förbättra dem.
Så här förbättrar du Googles INP-poäng i WordPress
Det mesta av INP-poängoptimeringsarbetet måste göras av utvecklare. Det inkluderar författarna till temat och tilläggen du använder på din website, plus utvecklarna av alla custom JavaScript du kör.
Det beror på att INP-poängen mestadels är relaterad till den tid som är obligatorisk för att utföra JavaScript-interaktioner på din website.
När en användare t.ex. klickar på en knapp, körs JavaScript för att utföra den funktion som förväntas av att klicka på knappen. Denna kod downloadas till användarens dator och körs i dennes web browser.
För att optimera din INP-poäng måste de fördröjningar som uppstår under interaktioner med JavaScript-användare minskas. Det finns tre komponenter i denna fördröjning:
- Input delay, som inträffar när din website väntar på bakgrundsuppgifter på den page som förhindrar händelsehanteraren från att run.
- Behandlas, vilket är den tid som är obligatorisk för att runna händelsehanterare i JavaScript.
- Presentationsfördröjning, vilket är den tid som är obligatorisk för att räkna om sidan och måla sidans content på vyn.
Som ägare av en website finns det åtgärder du kan vidta för att förbättra den första och tredje förseningen. We will show you how in the next section.
Men för att göra verkliga förbättringar av din INP-poäng måste du förbättra den andra fördröjningen, som är behandlingstiden för själva koden. Det är inte något som du kan göra själv.
Utvecklarna av din WordPress Theme, tillägg och custom JavaScript kan behöva optimera sin kod för att ge återkoppling till dina användare omedelbart. Den goda nyheten är att de förmodligen redan arbetar med detta för att uppfylla tidsfristen i mars 2024.
Vi ger några specifika tips för utvecklare med exempel längre fram i artikeln.
Hur webbplatsägare kan optimera sina webbplatser för INP
Även om den största påverkan på din websites INP-poäng kommer från utvecklare som optimerar sin kod, finns det några saker som webbplatsägare kan göra.
Du kan i viss mån se till att användarnas musklick och tangenttryckningar identifieras så snart som möjligt genom att optimera bakgrunden på din webbplats. Du kan också se till att responsen på deras inmatningar visas på vyn så snabbt som möjligt.
Här är några steg du kan ta för att uppnå det.
1. Se till att du kör den senaste versionen av WordPress
Det första du bör göra är att se till att du runkar den senaste versionen av WordPress.
Det beror på att WordPress version 6.2 och 6.3 introducerade betydande prestandaförbättringar. Dessa kommer att förbättra din websites prestanda på server- och klientsidan, vilket kommer att förbättra din INP-poäng.
För mer detaljerade instruktioner kan du läsa vår guide om hur du uppdaterar WordPress på ett säkert sätt.
2. Optimera bakgrundsprocesser i WordPress
Bakgrundsprocesser är tidsinställda uppgifter i WordPress som körs i bakgrunden. Det kan handla om att kontrollera uppdateringar av WordPress, publicera tidsinställda posts och säkerhetskopiera din website.
Om din website blir för upptagen med att runna dessa uppgifter i bakgrunden kanske den inte inser direkt att användaren har klickat på musen eller tryckt på en tangent, vilket resulterar i en dålig INP-poäng.
Du kanske kan konfigurera dina bakgrundsskript och tillägg för att minska mängden arbete de utför, vilket ger mindre belastning på din website. Annars kanske du kan runka dem bara när de behövs istället för att låta dem köra i bakgrunden.
För detaljerade instruktioner kan du se sektionen Optimera bakgrundsprocesser i vår ultimata guide om hur du ökar WordPress hastighet och prestanda.
3. Kontrollera PageSpeed Insights rekommendationer för prestanda
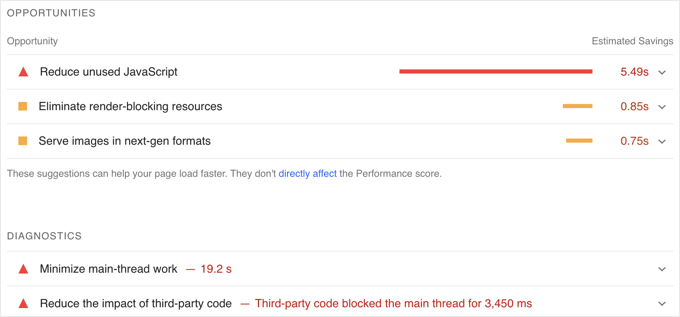
När du har runat PageSpeed Insights-testet på din website kan du rulla ner till Performance section i testresultaten.
Här hittar du några möjligheter att förbättra din sites prestanda tillsammans med den beräknade tidsbesparingen om du följer råden.

Till exempel kan du se rekommendationer om att eliminera renderande blockerande resurser. Du kan göra detta genom att följa vår guide om hur du fixar renderingsblockerande JavaScript och CSS i WordPress.
Du kan också se en rekommendation om att minska oanvänd JavaScript. Du hittar en inställning för att göra detta i många av de bästa WordPress tillägg för caching, t.ex. WP Rocket.
4. Minska JavaScript i WordPress
JavaScript måste downloadas till användarens dator innan det kan runas. Genom att göra dina JavaScript-filer så små som möjligt kan du göra några små vinster i prestanda.
Minifiering av JavaScript gör filerna mindre genom att ta bort mellanslag, rader och onödiga tecken från källkoden.
Det här kommer inte att ha någon dramatisk effekt på your performance, men om du vill kapa några extra millisekunder från din INP-poäng kan det vara värt det.

För att lära dig hur, kan du se vår guide om hur du minifierar CSS- och JavaScript-filer i WordPress.
Hur utvecklare kan optimera sin kod för INP
Om du är en utvecklare kommer de största INP-poängvinsterna att komma från att optimera din kod. Här är några saker du kan göra.
1. Bekräfta användarens input omedelbart och visuellt
Här är en sak som kommer att göra störst skillnad när du optimerar din kods INP-poäng: You måste ge visuell återkoppling till all input från användaren omedelbart.
Användaren ska genast se att deras input har identifierats och att you agerar på den. Detta gör att din kod känns mer responsiv för användaren och resulterar i en bra INP-poäng.
Här är några exempel:
- Om en användare klickar på ett element bör du visa något som visar att elementet klickades på.
- Om en användare submitar ett formulär måste you omedelbart displayed något som bekräftar detta, t.ex. ett message eller en spinner.
- Om en användare klickar på en image för att öppna den i en lightbox ska du inte bara vänta på att bilden ska hämta. Istället bör du visa en demobild eller spinner omedelbart. När imagen sedan har hämtats kan du visa den i lightboxen.
Mer än något annat kommer detta att förbättra din INP-poäng, särskilt om du behöver göra tung JavaScript-behandling som respons på användarens inmatning.
Se bara till att du updaterar användargränssnittet innan du startar uppgiften. Därefter kan du göra det CPU-tunga arbetet i en setTimeout callback eller på en separat thread med hjälp av en web worker, och sedan slutligen presentera resultaten för användaren.
När du har gjort rätt finns det några fler saker du kan göra för att optimera din kod.
2. Optimera var webbläsaren spenderar mest tid
Nästa sak du bör göra är att undersöka var webbläsaren tillbringar mest tid och sedan optimera dessa delar.
I Google Chrome, när du navigerar till View ” Utvecklare ” Developer Tools ” Performance, är det möjligt att inspektera JavaScript-funktioner och händelsehanterare som blockerar nästa färg.
Med den kunskapen kan you se vad som kan optimeras för att minska tiden till nästa målning efter interaktion med användaren.
3. Minska dina layouts
Ibland består en stor del av CPU-aktiviteten av arbete med layout.
När det händer bör du kontrollera om du kan minska antalet relayout-funktioner i din kod.
4. Visa content ovanför fliken först
Om renderingen av innehållet på page är långsam kan din INP-poäng påverkas.
You can consider showing only important “above-the-fold” content first to deliver the next frame more quickly.
Exempel på bra kodningspraxis för JavaScript för utvecklare
Det kan vara bra att visa you några exempel på hur dålig kod kan resultera i en dålig INP-poäng.
Vi har satt ihop ett exempelprojekt på CodePen som du kan experimentera med. You can examine our sample code, read our short explanations, and see the difference it makes by clicking the buttons.
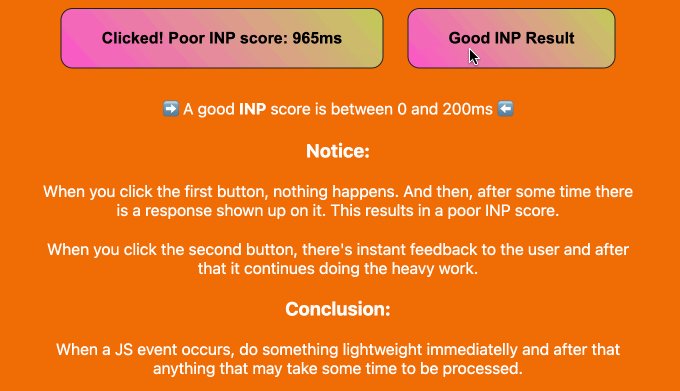
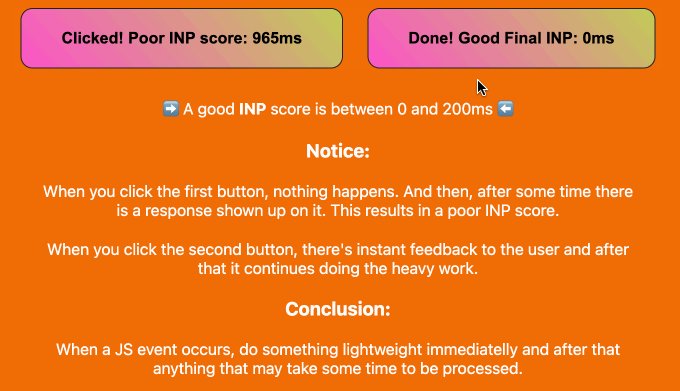
Här är en animering från det CodePen-projektet. You kan se att den ooptimerade exempelkoden resulterar i en dålig INP-poäng på 965 millisekunder. Användarna kommer att känna att det går trögt att trycka på knappen.
Den optimerade koden updaterar däremot texten på knappen omedelbart, vilket resulterar i bästa möjliga INP-poäng.

Läsa vidare för att se fyra exempel på hur du kan förbättra din kod för att optimera INP-poängen.
Exempel 1: Update av vyn innan en tung CPU-uppgift körs
CPU-tunga uppgifter tar tid, och detta kan leda till dåliga INP-poäng om du inte skriver bra kod. I det här fallet är det bäst att updating vyn innan du kör den uppgiften.
Här är ett dåligt exempel där användargränssnittet uppdateras efter en tung CPU-uppgift. Detta resulterar i en hög INP:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
I det här förbättrade exemplet uppdateras användargränssnittet omedelbart när man klickar på knappen.
Därefter flyttas den tunga CPU-uppgiften till en setTimeout callback:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
This allows the browser to update the vy before starting the slow task, vilket resulterar i en bra INP-poäng.
Exempel 2: Schema för icke brådskande behandling
You should also make sure that you don’t run non-urgent or non-essential work in a script immediately when it may delay the response the user is expecting.
You should start by updating the page immediately to acknowledge the input of the user. Därefter kan du använda requestIdleCallback för att schemalägga resten av skriptet när det finns gratis tid i slutet av en bildruta eller när användaren är inaktiverad.
Här är ett exempel:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
Detta kommer att göra att web page känns mer responsive för användaren och ger you en bättre INP-poäng.
Exempel 3: Schemalägga en funktion så att den körs före nästa målning
Du kan också användaerequestAnimationFrame för att schemalägga en funktion som ska runas före nästa ommålning:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Detta kan vara användbart för animationer eller visuella updates som respons på interaktioner med användare.
Återigen, du bör ge användaren återkoppling genom att bekräfta deras input omedelbart.
Exempel 4: Undvik “layouts thrashing
Layout thrashing uppstod när you upprepade gånger läser och skriver till DOM (Document Object Model), vilket gör att webbläsaren räknar om layouten flera gånger.
Här är ett exempel på hur layouten kan påverkas:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Detta kan undvikas genom att batcha your läsningar och skrivningar.
Det här är ett bättre exempel:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Expertguider för att förbättra WordPress prestanda
Vi hoppas att denna handledning hjälpte dig att lära dig hur du förbättrar din Google INP-poäng i WordPress. Du kanske också vill läsa några andra artiklar om hur du kan förbättra WordPress prestanda:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin