Villkorlig logik kan förändra dina WordPress-formulär och göra dem smartare och enklare att använda. Det låter dig visa eller dölja fält baserat på en användares svar, vilket skapar en personlig upplevelse som håller besökare engagerade och förbättrar formulärets ifyllnadsgrad.
På WPBeginner har vi skrivit en hel del om att bygga onlineformulär, från enkla “Kontakta oss”-formulär till komplexa formulär som frågesporter och jobbansökningar. Dessutom använder vi regelbundet kontakt- och undersökningsformulär på vår egen webbplats.
Vi har sett hur stor skillnad villkorlig logik kan göra, särskilt i de fall där du behöver skapa avancerade formulär. Utan den ställs användarna ofta inför irrelevanta frågor, vilket leder till frustration och övergivna formulär. Det är aldrig ett bra resultat.
Nu förstår vi att det kan låta knepigt att lägga till villkorlig logik. Vissa WordPress-plugins gör inställningarna svåra att hitta eller kräver avancerade tekniska färdigheter. Men vi har undersökt och testat de bästa verktygen för att göra det enklare för dig. Vi fann att WPForms och Formidable Forms sticker ut som de bästa för att lägga till villkorlig logik i WordPress-formulär.
I den här artikeln kommer vi att dela med oss av de bästa användningsområdena för villkorlig logik i WordPress-formulär.

Vad är villkorlig logik i formulär och varför är det viktigt?
Villkorlig logik är en kraftfull funktion som gör att dina formulärfält kan ändras baserat på användarens svar.
Så istället för att visa alla möjliga fält för varje användare kan du visa eller dölja fält baserat på specifika villkor. Det gör formulären renare och lättare att navigera i eftersom du ser till att användarna bara ser de relevanta fälten.
Låt oss till exempel säga att du har ett formulär för kundnöjdhetsundersökningar på din WordPress-webbplats.

Om kunderna bedömer sin nöjdhet som “låg” (1-2 stjärnor) kan ytterligare fält för “Vänligen beskriv ditt problem” och “Hur kan vi förbättra oss?” visas. Och om kunderna bedömer sin nöjdhet som “hög” (4-5 stjärnor) visas ett fält för “Vad tyckte du bäst om?”.
Resultatet? En mer användarvänlig upplevelse av att fylla i formulär på din WordPress-webbplats.
Formulär som anpassas baserat på svaren håller användarna intresserade och uppmuntrar dem att fylla i sina svar. På så sätt kan du få högre inlämningsfrekvens.
När det gäller datainsamling säkerställer villkorlig logik också att du samlar in data av högre kvalitet. Det beror på att användarna är mer benägna att ge korrekt information när frågorna är mycket relevanta för deras tidigare svar.
Och med mer exakta data från villkorliga fält kan uppföljningsåtgärder som e-postmeddelanden eller rekommendationer riktas mer exakt. Detta kan leda till högre konverteringsgrad.
Så här lägger du till villkorlig logik i WordPress-formulär
I följande avsnitt kommer vi att dela med oss av 6 användningsfall för villkorlig logik för att förbättra dina WordPress-formulär. För att demonstrera processen kommer vi att använda WPForms och Formidable Forms.
WPForms är en nybörjarvänlig formulärbyggare med dra-och-släpp-funktionalitet. Den har mer än 2 000 mallar, som kan hjälpa dig att skapa valfritt formulär på bara några minuter.
Dessutom använder vi WPForms själva på WPBeginners webbplats. Vi förlitar oss på denna onlineformulärsbyggare för vårt kontaktformulär, årliga användarundersökning, formulär för webbplatsmigrering och mycket mer!
För mer information om vår erfarenhet av det, se vår omfattande WPForms-recension.

Under tiden är Formidable Forms-pluginet ett mer avancerat alternativ. Det är bäst för att skapa komplexa formulär, inklusive kalkylatorer och frågesporter. Du kan läsa vår Formidable Forms-recension för mer information.
Så innan vi börjar kanske du vill installera dessa plugins först. Om du vill ha mer information kan du kolla in vår detaljerade guide om hur du installerar ett WordPress-plugin.
Obs: För att använda villkorlig logik på WPForms och Formidable Forms behöver du premiumversionerna av plugin-programmen. Men du kan alltid börja med WPForms Lite och sedan uppgradera när det behövs.
Här följer en snabb översikt över de användningsområden som vi kommer att behandla i den här artikeln:
Är du redo? Låt oss komma igång.
Användningsfall 1: Be om ytterligare information i enkätformulär
Villkorlig logik kan hjälpa dig att skapa ett mer insiktsfullt undersökningsformulär.
Låt oss till exempel säga att en användare lämnar negativ feedback om användarupplevelsen på din webbplats. Du kanske vill lära dig mer om det så att du kan arbeta för att förbättra det.
I det här första användningsfallet visar vi dig hur du skapar undersökningsformulär med villkorlig logik med WPForms och dess “Surveys and Polls Addon”.
Obs: Du behöver minst WPForms Pro-planen för att använda tillägget Enkäter och omröstningar.
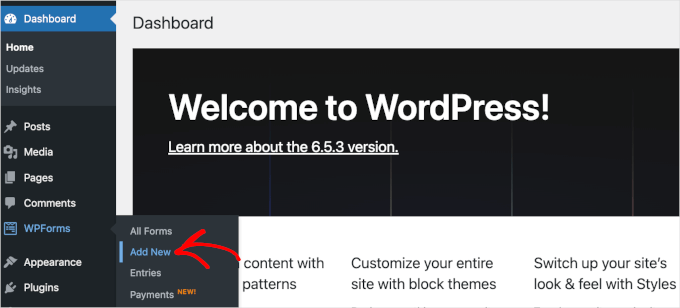
För att börja skapa ett undersökningsformulär måste du först navigera till WPForms ” Lägg till nytt från din WordPress-instrumentpanel.

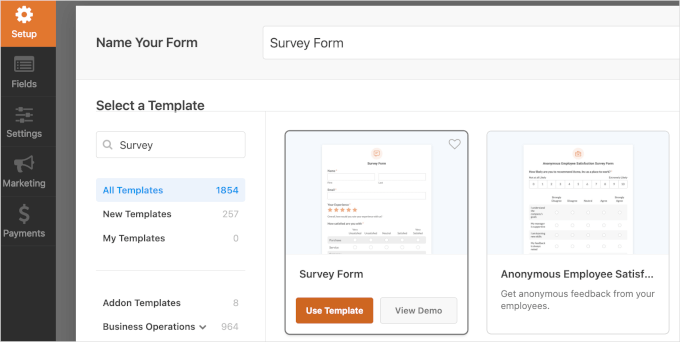
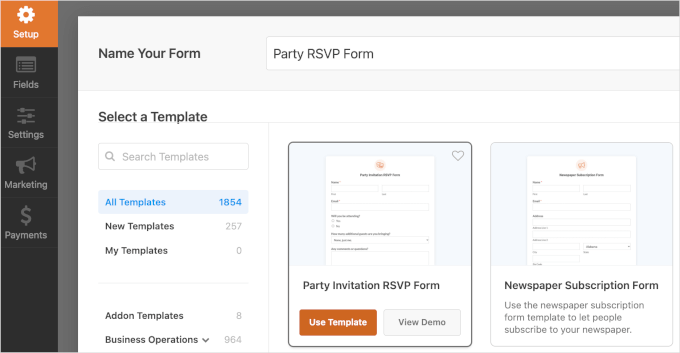
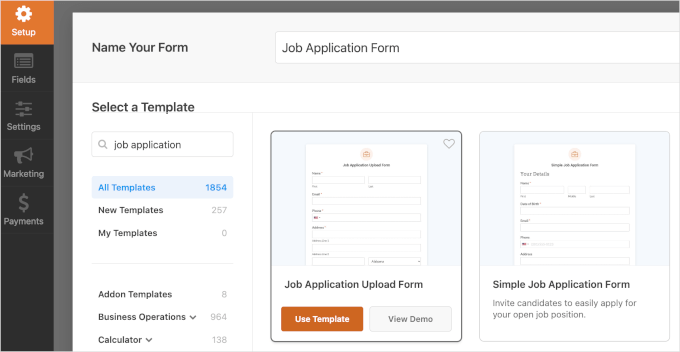
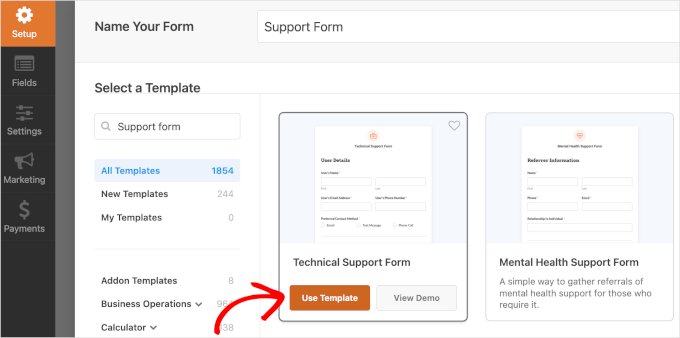
Detta kommer att omdirigera dig till WPForms “Setup” -sida. Här namnger du ditt formulär och väljer en mall.
När du har namngett ditt formulär är det dags att hitta mallen “Survey Form”. Du kan också använda sökrutan för att filtrera mallarna.
När du har hittat den håller du bara muspekaren över mallalternativet “Enkätformulär” och klickar på “Använd mall”.

När du har valt mallen kan du se ett popup-fönster.
Där kommer du att se ett meddelande som säger att du behöver “Surveys and Polls Addon” för att använda mallen “Survey Form”.
Gå vidare och klicka på “Installera och aktivera”.

När du har gjort det kommer du att omdirigeras till formulärbyggaren.
I förhandsgranskningen kan du se alla de förinställda fälten. Låt oss nu klicka på fältet “Hur kan vi förbättra?”.
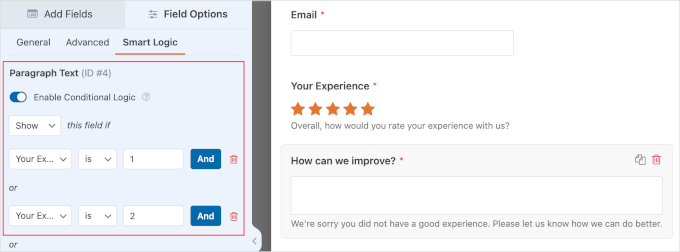
Du kommer att vilja gå över till fliken “Smart Logic” i fältets inställningar. Här bör du se att WPForms redan har aktiverat och ställt in villkorlig logik åt dig.

De förkonfigurerade inställningarna för villkorlig logik innebär att formuläret visar fältet “Hur kan vi förbättra?” endast om användaren ger fältet “Din upplevelse” ett 1- eller 2-stjärnigt betyg. Du kan också ändra dessa inställningar genom att leka lite med dem.
Om allt annat redan ser bra ut kan du klicka på “Spara” så att du inte förlorar dina framsteg.
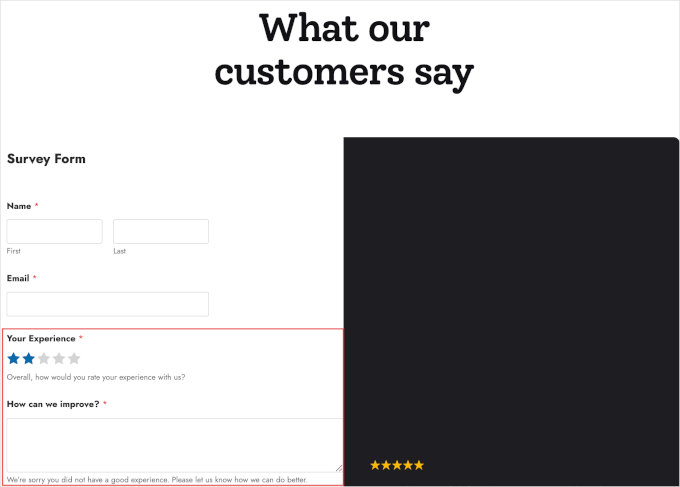
Och allt är klart! Du har lyckats skapa ett undersökningsformulär med villkorlig logik. Så här kan det se ut:

Användningsfall 2: Visa eller dölja alternativ i RSVP-formulär för evenemang
I ett RSVP-formulär kan du använda villkorlig logik för att leda användare genom olika vägar baserat på deras svar.
Om en användare till exempel svarar “Ja” på att delta i ditt evenemang kan du fråga om de vill ta med sig extra personer. Om de svarar “Nej” kan de hoppa över de frågorna och gå vidare till nästa relevanta avsnitt.
På så sätt blir enkäten kort och smidig för varje respondent, vilket kan bidra till att öka antalet ifyllda formulär.
I WPForms kan du snabbt skapa ett RSVP-formulär med hjälp av mallen “Party Invitation RSVP Form”. Från din WordPress instrumentpanel, låt oss navigera till WPForms ” Lägg till nytt.
Du kan namnge ditt formulär baserat på det evenemang du vill hålla. Här kommer vi att gå med “Party RSVP Form” som ett exempel.
Sedan kan du skrolla ner på skärmen för att hitta mallen “Party Invitation RSVP Form”. När du har hittat den håller du bara muspekaren över mallen och klickar på “Använd mall”.

Därefter kommer du till avsnittet “Fält”.
Du är nu redo att anpassa formuläret i WPForms dra-och-släpp-gränssnitt för formulärbyggare. Den vänstra sidan innehåller alla anpassningsinställningar och den högra sidan visar formulärets förhandsgranskning i realtid.

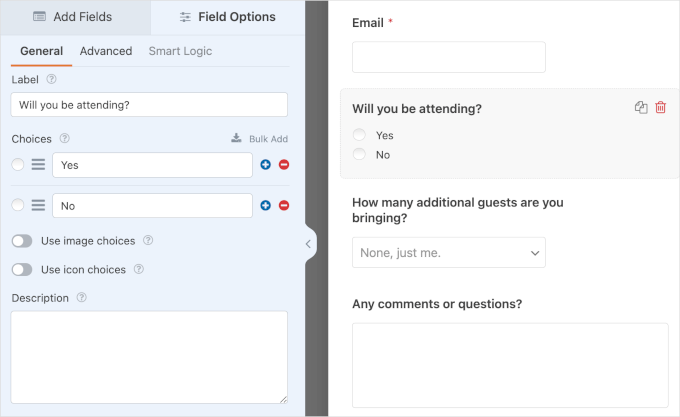
För att börja anpassa kan du helt enkelt klicka på ett fält. Sedan kommer WPForms att visa fliken “Allmänt” för att redigera fältet.
Du kan t.ex. redigera etiketten, lägga till ett nytt val och skriva en beskrivning för fältet “Kommer du att delta?”.

Nu är det dags att ställa in villkorlig logik.
I grund och botten vill du bara visa fältet “Hur många extra gäster tar du med dig?” om en användare väljer “Ja” på “Kommer du att delta?”.
För att visa eller dölja fältet måste du först klicka på fältet “Hur många extra gäster tar du med dig?”.
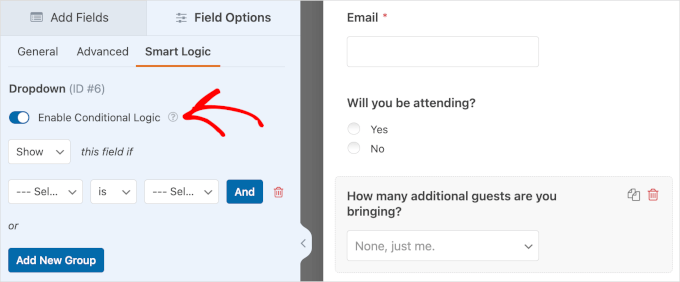
På vänster sida kan du gå över till fliken “Smart Logic”. Sedan växlar du helt enkelt på alternativet “Aktivera villkorlig logik”.

Sedan ser du rullgardinsmenyer för att konfigurera inställningarna:
- Visa eller dölja. I den här rullgardinsmenyn kan du visa eller dölja fältet “Hur många extra gäster tar du med dig?”.
- Välj fält. I den här rullgardinsmenyn väljer du ett av de andra fälten i formuläret för att ange ämnet för villkoret.
- Är och andra alternativ. Standardkonfigurationen för den här rullgardinsmenyn är “är”. Men du kan hitta olika alternativ som “är inte”, “tom”, “innehåller”, “börjar med” med mera.
- Välj ett val. I den sista rullgardinsmenyn väljer du ett alternativ från det fält du har valt.
Nu bör den fullständiga konfigurationen vara“Visa” detta fält om“Kommer du att delta” “är” “Ja”.
När du är klar, kom ihåg att klicka på “Spara” för att spara dina framsteg. Och det var det – du har använt villkorlig logik för att visa eller dölja ett fält!
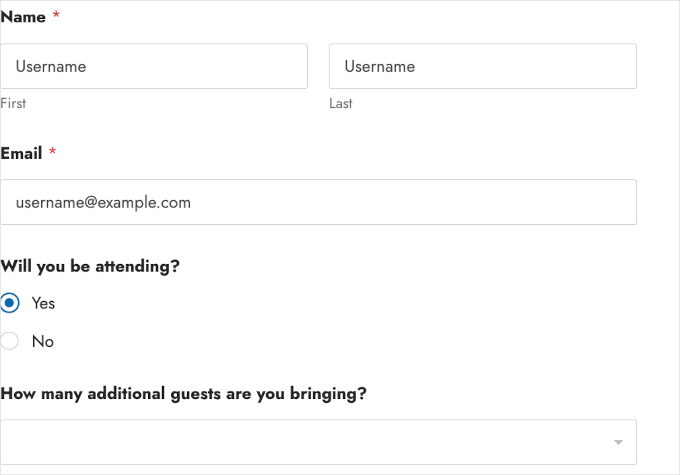
Så här kan formuläret se ut:

Användningsfall 3: Visa olika fält i formulär för jobbansökningar
Om du tar emot jobbansökningar kan du använda villkorlig logik för att visa olika fält beroende på vilken tjänst den sökande ansöker om.
Om en sökande till exempel väljer tjänsten “Programvaruutvecklare” kan du visa ett ytterligare fält, till exempel “Kunskap om programmeringsspråk”.
Och om de väljer “Graphic Designer” visas fältet “Design Software Skills” i stället.
Låt oss gå över till WPForms ” Lägg till nytt från din WordPress instrumentpanel, och börja skapa ett jobbansökningsformulär med villkorlig logik.
När du är inne på sidan “Setup” är det första du ska göra att namnge ditt formulär. Efter det vill du bläddra ner för att välja en mall.
WPForms har många mallar för jobbansökningsformulär.
I det här exemplet kommer vi att använda “Uppladdningsformulär för jobbansökan”. När du har hittat mallen vill du hålla muspekaren över den och klicka på “Använd mall”.

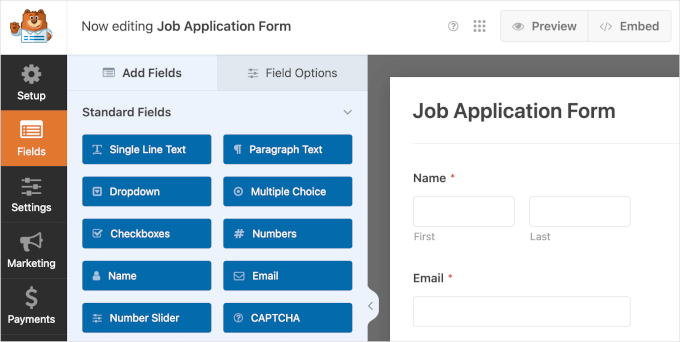
När du väl har kommit till WPForms byggargränssnitt kan du börja anpassa mallen med hjälp av verktygen i den vänstra panelen.
i den högra panelen har du förhandsgranskningen i realtid. Du kan utforska det här avsnittet för att se vilka fält som finns tillgängliga i mallen.

Du vill lägga till ett rullgardinsfält för tillgängliga positioner och kryssrutor för nödvändiga färdigheter. Sedan kan vi ställa in villkorlig logik baserat på kandidatens val i rullgardinsmenyn för tillgänglig position.
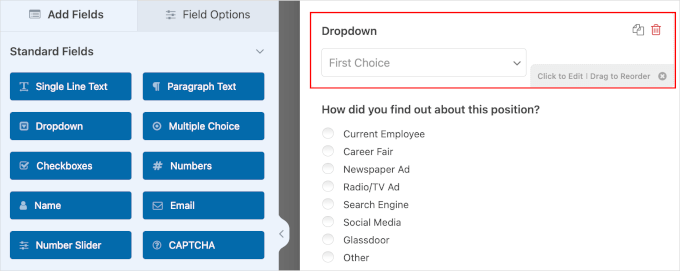
För att skapa ett fält för “Vilken tjänst du söker” klickar du bara på “Dropdown” till vänster.
Sedan kan du dra och släppa det nya rullgardinsfältet ovanför fältet “Hur fick du reda på den här tjänsten?” för att hålla ordning på allt.

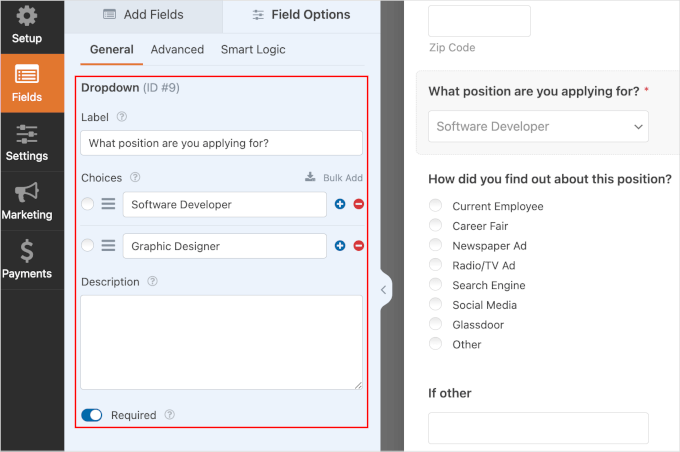
Nu klickar vi på rullgardinsfältet för att redigera dess detaljer. Detta öppnar fliken “Fältalternativ”. Där kan du redigera följande:
- Etikett. Detta är som ett namn. I stället för “Dropdown” kan du ändra det till “Vilken befattning söker du?
- Valmöjligheter. I det här fältet skriver du helt enkelt in de tillgängliga positionerna. Vi kommer till exempel att använda“Software Developer” och “Graphic Designer”. Du kan ange hur många du vill.
- Beskrivning av området. Om det behövs kan du ge en kort beskrivning av fältet. Då kommer den att visas precis under rullgardinsmenyn.
- Omkopplaren för “Obligatoriskt”. Du vill slå på knappen “Required” för att se till att kandidaterna inte hoppar över det här steget.
När du har fyllt i detaljerna kan det se ut så här:

Nästa steg är att förbereda fält med kryssrutor för att följa upp kandidatens inmatning för den tjänst de söker.
Låt oss gå tillbaka till fliken “Fält” och klicka på “Kryssrutor”. Sedan vill du göra det en gång till så att du har två kryssrutfält.
När du har lagt till fälten kan du flytta dem under “Vilken tjänst söker du?

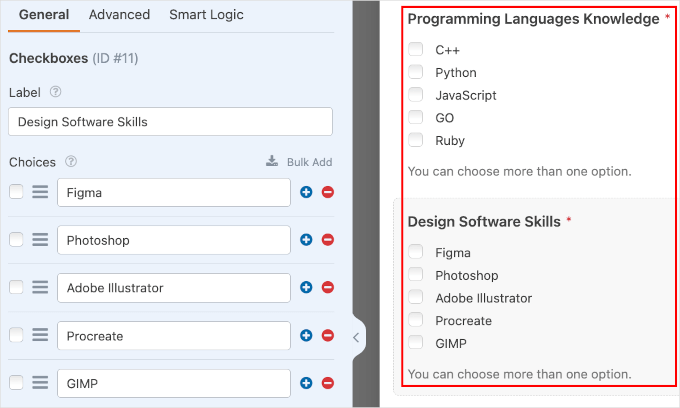
Nu kan du klicka på fälten med kryssrutor för att redigera deras detaljer. I panelen “Fältalternativ” kan du redigera följande:
- Etikett. Du kan ändra den till “Kunskaper i programmeringsspråk”. För den andra kryssrutan kan du skriva “Design Software Skills”.
- Valmöjligheter. Valmöjligheterna för mjukvaruutvecklaren kan vara C++, Python, JavaScript, GO, Ruby, och så vidare. Den grafiska designerns nödvändiga färdigheter kan vara Figma, Photoshop, Adobe Illustrator, Procreate, GIMP, etc.
- Beskrivning. För det här fältet är det en bra idé att låta kandidaterna veta att de kan välja flera alternativ.
- Växlar. Panelen Fältalternativ i kryssrutorna har flera växlar. Med växeln “Använd bildval” kan du lägga till bilder för varje tillgängligt alternativ. Och i fältet “Använd ikonval” kan du använda ikoner för varje tillgängligt alternativ. Sedan ser reglaget “Obligatoriskt” till att kandidaterna fyller i fältet.
Efter att ha anpassat fältens detaljer, här är det slutliga utseendet:

Nu bör du vara redo att ställa in villkorlig logik.
Till att börja med ska du klicka på fältet “Kunskap om programmeringsspråk”. Sedan är det bara att navigera till fliken “Smart Logic” för att aktivera villkorlig logik.
Nu är det bara att slå på knappen “Aktivera villkorlig logik”. Efter det kan du ställa in fältet så att det bara visas när kandidater väljer tjänsten “Software Developer”.
Så här ska den fullständiga konfigurationen se ut:“Show” this field if“What position are you applying for?”“is““Software Developer”.

Låt oss sedan upprepa stegen en gång till för kandidater som söker tjänsten som grafisk designer.
Först ska du klicka på fältet “Design Software Skills”. Gå sedan vidare och aktivera villkorlig logik från fliken “Smart Logic”.
När du har gjort det kan du konfigurera inställningarna.
Den fullständiga konfigurationen för detta fält bör vara:“Visa” detta fält om“Vilken befattning söker du?““är““Grafisk formgivare”.

Nu kan du gå vidare och klicka på “Spara”.
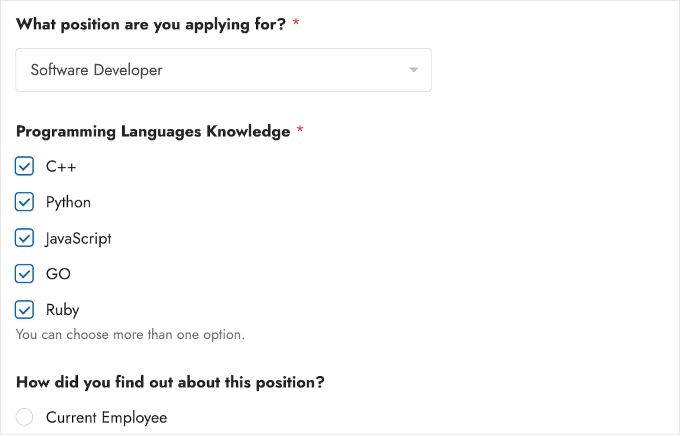
Gratulerar, gratulerar, gratulerar! Du har lyckats skapa ett jobbansökningsformulär med villkorlig logik. Så här kan det se ut på din webbplats:

Användningsfall 4: Personliga tackmeddelanden
Med villkorlig logik kan du också skicka olika tackmeddelanden baserat på användarens val i ditt WordPress-formulär. Personliga tackmeddelanden kan ge värdefull och specifik information till användaren, vilket kan förbättra engagemanget.
Om en användare t.ex. väljer “Technical Support Inquiry” i ett supportformulär kan tackmeddelandet innehålla information om nästa steg och en länk till supportresurser.
Om de väljer “Sales Inquiry” kan meddelandet innehålla information om dina produkter och en länk för att boka en demo eller konsultation.
I WPForms kan du ställa in olika tackmeddelanden i inställningsområdet för aviseringar.
Men först, låt oss skapa ett supportformulär. Du kan göra detta genom att navigera till WPForms ” Lägg till nytt.

På nästa skärm kommer du att namnge ditt formulär. Detta namn är endast för din referens, så du kan använda vilket namn du vill.
Gå sedan vidare och bläddra nedåt på skärmen för att välja en mall. Du kan använda sökfältet för att snabbare hitta mallen för supportformuläret.
När du har hittat en mall för undersökningsformulär som du vill använda, håller du bara muspekaren över den och klickar på “Använd mall”. I vårt exempel använder vi mallen “Formulär för teknisk support”.

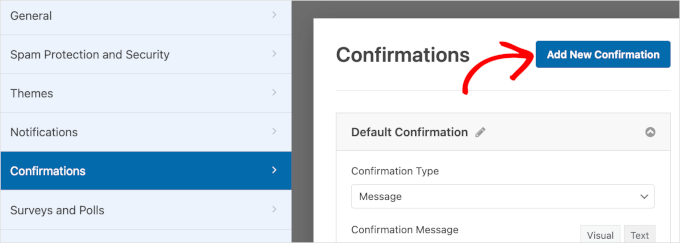
Detta kommer att omdirigera dig till WPForms byggargränssnitt. Härifrån kommer du att vilja gå över till Inställningar ” Bekräftelser.
Härifrån klickar vi på “Lägg till ny bekräftelse”.

När du klickar på knappen visas ett popup-fönster.
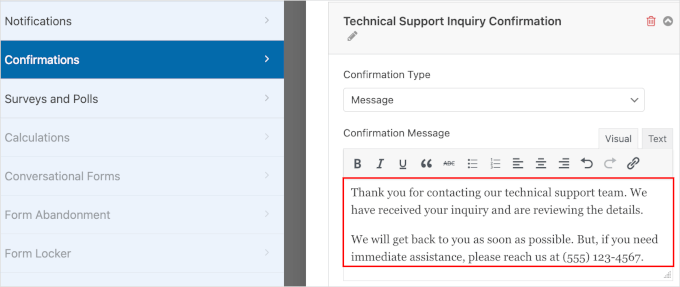
I popup-fönstret skriver du in ditt nya namn på bekräftelsen i textrutan. Här kallar vi den “Bekräftelse av förfrågan om teknisk support”.
Gå sedan vidare och klicka på “OK” för att komma till inställningsområdet.

I fältet “Bekräftelsetyp” väljer du “Meddelande”.
Då öppnas textrutan där du kan skriva ett anpassat bekräftelsemeddelande när användare skickar in en förfrågan om teknisk support.
Här är ett exempel:

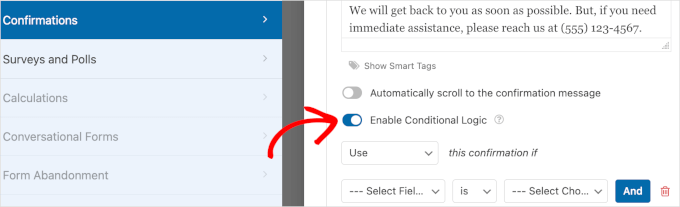
När det är gjort är det dags att ställa in villkorlig logik.
För det första kan du bläddra nedåt i avsnittet för att hitta reglaget “Enable Conditional Logic”. Du måste slå på den.

Därefter kan du konfigurera inställningarna via rullgardinsmenyerna:
- Använd eller Använd inte. I det här fältet kan du ange när bekräftelsemeddelandet ska användas. Vi ställer in detta som “Använd”.
- Välj fält. I nästa rullgardinsmeny går du vidare och väljer “Vad kan vi hjälpa dig med idag?” som ämne.
- Är och andra alternativ. Här ser du att standardinställningen är “är”. Du vill behålla den så här.
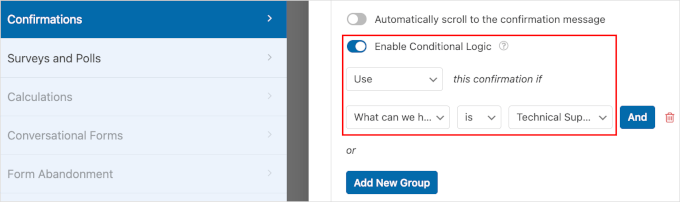
- Välj val. Slutligen väljer vi alternativet “Technical Support Inquiry”, eftersom vi vill använda det här bekräftelsemeddelandet när en användare ber om teknisk hjälp.
Så här kan det se ut när du har slutfört konfigurationen:

När allt är klart klickar du bara på “Spara” för att behålla dina framsteg. Sedan vill du upprepa dessa steg för att ställa in ett bekräftelsemeddelande för användare som skickar in försäljningsförfrågningar istället.
Gratulerar, gratulerar, gratulerar! Du har nu lärt dig att använda villkorlig logik för att göra tackmeddelanden mer personliga.
Användningsfall 5: Konfigurera flera mottagare av aviseringar
Det här användningsfallet fungerar bäst om du har ett formulär på din landningssida eller en popup som är utformad för att fånga upp leads.
Genom att skapa flera mottagare kan du se till att varje lead skickas till rätt team direkt.
Kunder och prospekts kommer att uppskatta den kortare svarstiden. Detta kommer att hjälpa dig att göra din process för att fånga upp leads i kundtjänsten mer effektiv och ändamålsenlig.
Vi använder samma supportformulär som i den föregående metoden och försöker skapa ett meddelande till din tekniska support och ditt säljteam.
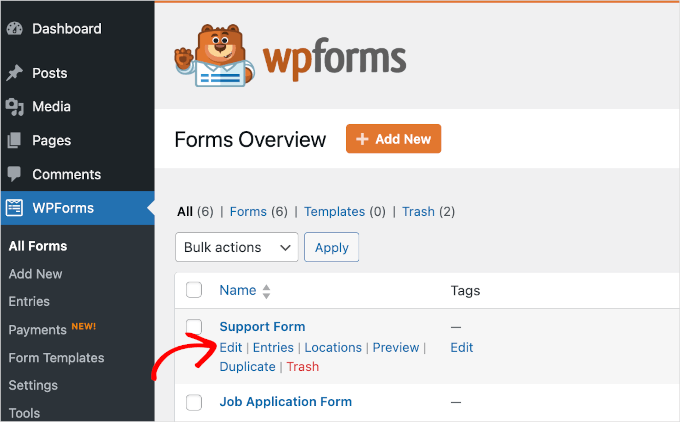
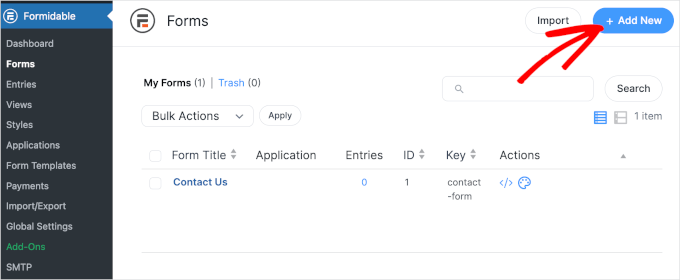
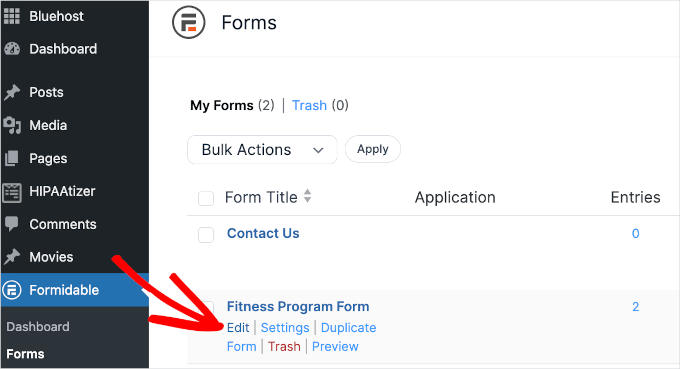
Först måste du navigera till WPForms ” Alla formulär och klicka på ” Redigera ” under ditt formulär för teknisk support.

Sedan kan du börja ställa in aviseringar genom att navigera till Inställningar ” Aviseringar.
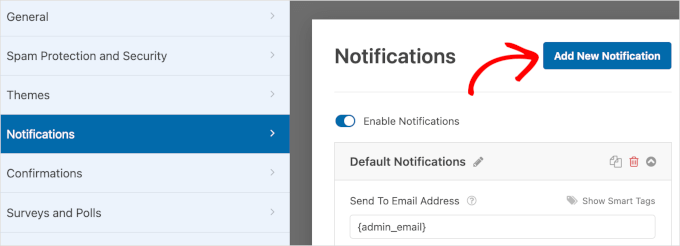
Gå vidare och klicka på “Lägg till ny avisering”.

Ett popup-fönster kommer att visas. Allt du behöver göra är att namnge det nya meddelandet. Här kommer vi att kalla det “Ny förfrågan om teknisk support”.
Klicka sedan bara på “OK” för att gå vidare till nästa steg.

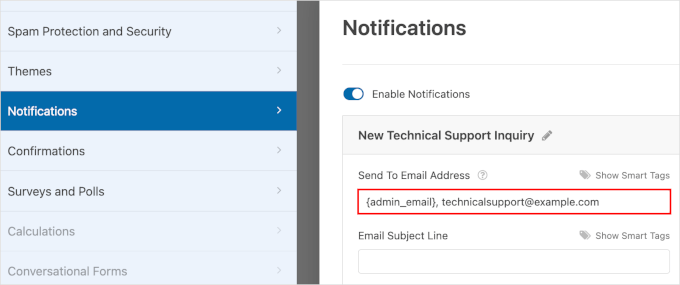
När du har kommit in i systemet är det första du ska göra att skriva in rätt e-postadress till din tekniska support i fältet “Skicka till e-postadress”.
Du kan ta bort eller behålla den smarta taggen {admin_email}. Om du vill behålla den ska du se till att använda ett kommatecken när du anger e-postadressen till det tekniska supportteamet.

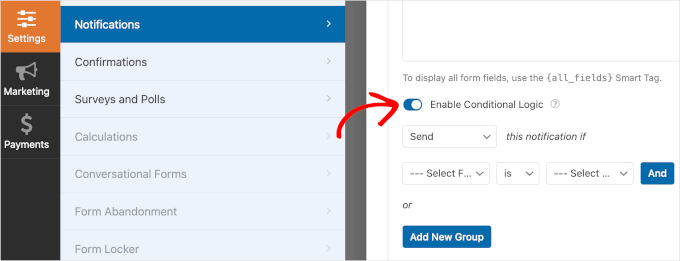
Därefter kan du bläddra nedåt i avsnittet för att hitta reglaget “Enable Conditional Logic”.
Gå vidare och slå på den växeln.

Under växlingsknappen hittar du rullgardinsmenyer för att ställa in villkorlig logik:
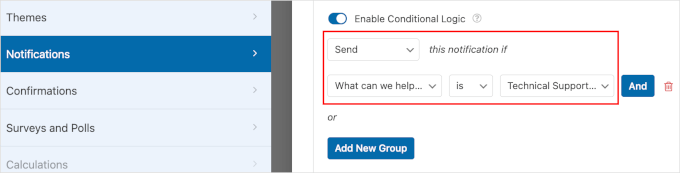
- Skicka eller skicka inte. I den här rullgardinsmenyn kan du välja att skicka eller inte skicka aviseringar. Vi väljer “Skicka”.
- Välj fält. I det här fältet ska du välja “Vad kan vi hjälpa dig med idag?”. Detta kommer att ange ämnet för de följande rullgardinsmenyerna.
- Är och andra alternativ. Standardinställningen är “är”, och det kommer vi att behålla.
- Välj alternativ. I det sista fältet ska du välja alternativet “Technical Support Inquiry”.
Så här ska den villkorliga logiken se ut efter konfigurationen:

När det är gjort, glöm inte att klicka på “Spara” så att du inte förlorar dina framsteg.
Sedan kan du upprepa stegen från att lägga till en ny avisering till att klicka på “Spara” för att skapa aviseringar för säljteamet.
Och nu är det klart! Du har lärt dig att använda villkorlig logik för att ange lämpliga mottagare av meddelanden.
Användningsfall 6: Skapa ett kedjeprov
Ett av de roligaste sätten att använda villkorlig logik är att skapa frågesporter i WordPress med kedjade svar och svarsalternativ.
Med en kedjad frågesport kan du presentera frågor för användare baserat på deras tidigare svar. Eftersom varje användares väg genom frågesporten kan se olika ut blir detta en mer personlig och interaktiv upplevelse.
En webbplats för hälsa och välbefinnande kan till exempel använda en kedjad frågesport för att rekommendera personliga träningsplaner.
Den första frågan kan handla om användarens primära träningsmål, t.ex. viktminskning, muskelökning eller allmän hälsa.
Beroende på användarens svar kan nästa fråga handla om nuvarande träningsvanor eller kostpreferenser, vilket leder till mer specifika rekommendationer.
Vi kommer att använda Formidable Forms för detta sista användningsfall. Det är ett av de bästa WordPress-pluginsen för villkorlig logik för att skapa frågesporter. Dessutom låter det dig också skapa ett poängsystem tillsammans med frågesporten.
För att komma igång installerar vi det kostnadsfria insticksprogrammet Formidable Forms. För detaljerade instruktioner, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Vid aktivering vill du gå till Formidable Forms “ Globala inställningar för att uppgradera till pro-versionen. Sedan klickar du bara på knappen “Anslut till konto”.

Du kommer då att omdirigeras till en ny sida.
På den här sidan kan du se den e-postadress som du använde för att registrera dig för Formidable Forms. Om allt är i sin ordning, fortsätt och klicka på “Anslut och installera Formidable Forms Pro.

Knappen ändras sedan till “Please wait…” och allt du behöver göra är att vänta på att processen ska slutföras.
När vi är klara, låt oss navigera till Formidable Forms ” Formulär ” + Lägg till nytt.

Nästa steg är att välja en mall.
I panelen “Formulärmallar” kan vi se att Formidable Forms erbjuder mer än 300 mallar. För att snabbare hitta en frågesportsmall kan du skriva “quiz” i sökfältet.
Sedan är det bara att hålla muspekaren över mallen “Quiz” och klicka på “Använd mall”. Du kan också förhandsgranska mallen först genom att klicka på knappen “View Demo”.

Om du klickar på knappen “Använd mall” kommer du att omdirigeras till Formidable Forms-byggaren.
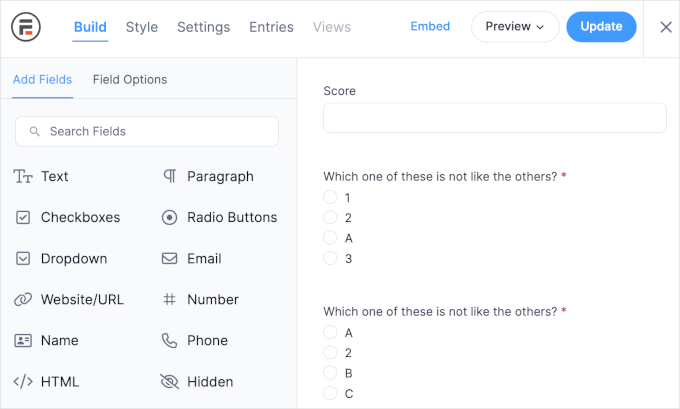
Du kan komma åt alla anpassningsverktyg på vänster sida. På höger sida har du formulärets förhandsgranskning i realtid.

Vi kan se att det finns förinställda frågor i den här formulärmallen.
För att lägga till dina frågor kan du klicka på varje fält. Sedan är det bara att justera den skrivna kopian från anpassningspanelen på vänster sida.
I den här guiden ska vi skapa en kedjad frågesport om hälsa och välbefinnande som ett exempel.
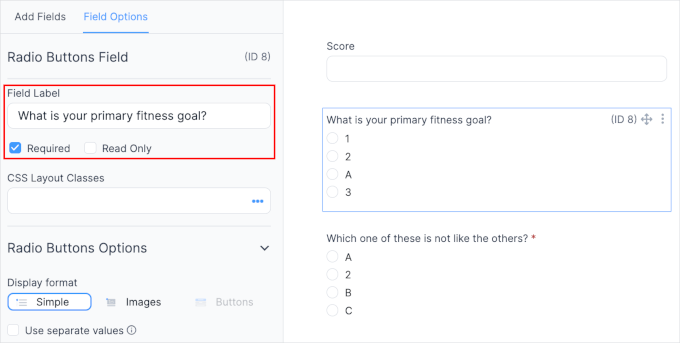
Här ändrar vi den första frågan från “Vilken av dessa är inte som de andra?” till “Vad är ditt primära träningsmål?
Sedan markerar vi kryssrutan “Obligatorisk” för att se till att användarna inte hoppar över den här frågan.

Om du vill kan du ändra stilen på radioknappen. Vi håller oss till “Simple”, men du kan använda bilder eller installera tillägget “Button” för att få mer tillgång till andra knappstilar.
Nu vill du bläddra ner i anpassningspanelen och ändra alternativen för den här frågan.
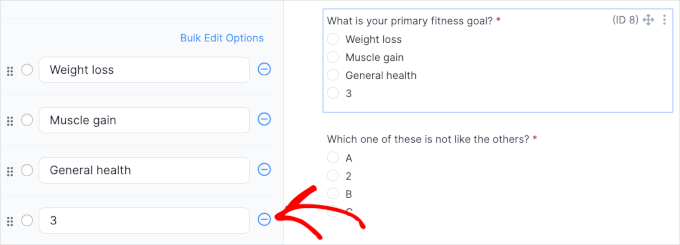
Vi justerar alternativen till “Viktminskning”, “Muskelökning” och “Allmän hälsa”. Som standard har formulärmallen fyra alternativ. Så vi kommer att se till att vi ändrar det också.
För att ta bort ett alternativ klickar du bara på knappen “-” till höger om alternativfältet.

När du klickar på “-“-knappen ser du i liveförhandsgranskningen att Formidable Forms har tagit bort alternativet.
Därefter vill du skapa relaterade frågor för varje alternativ. Detta beror på att vi ska skapa villkorlig logik för när användarna väljer något av de tre alternativen.
Du kan upprepa processen för att lägga till dina frågor. Och så här ser vår tilläggsfråga för alternativet “Viktminskning” ut:

För alternativet “Muskeltillväxt” kan det vara bra att fråga om användarens kostpreferenser.
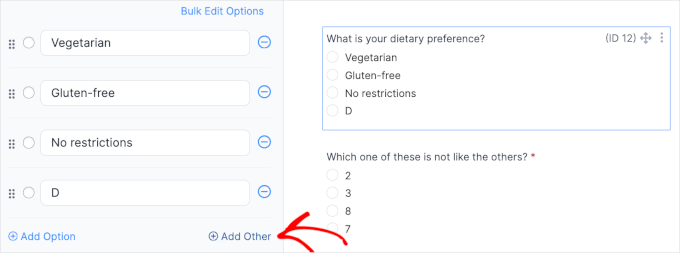
Eftersom det finns dussintals alternativ för kostpreferenser kan du lägga till några av de mest populära och lägga till ett “Annat”-fält där användarna kan skriva in sina preferenser.
Allt du behöver göra är att klicka på “Lägg till annat” i slutet av avsnittet om alternativ.

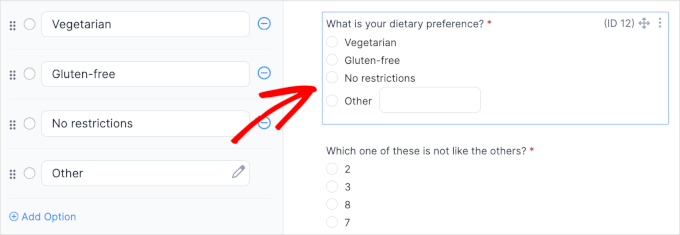
När du har gjort det kommer en alternativknapp för “Other” med en enkel textruta att läggas till. Om du inte redan har gjort det kan du klicka på knappen “-” för alternativet “D”.
Och så här kan det se ut:

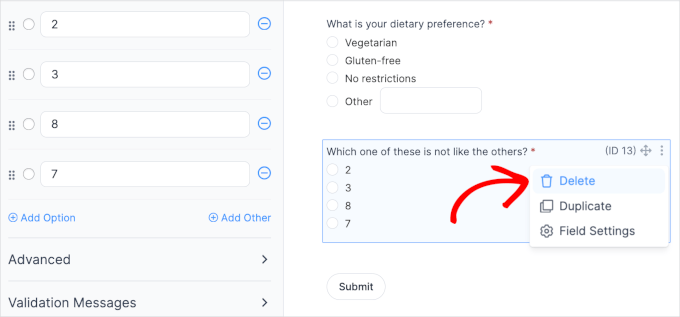
Om det finns fler fält än vad som behövs kan du ta bort resten.
För att göra detta måste du först klicka på fältet. Sedan klickar du på knappen med tre punkter i det övre högra hörnet.
När menyn expanderar klickar du helt enkelt på “Radera”.

Nu är det dags att ställa in villkorlig logik.
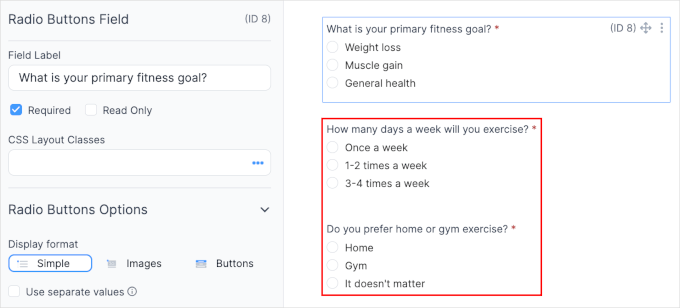
Först vill du gå över den andra frågan om hur ofta användarna är villiga att träna under en vecka. Gå vidare och klicka på fältet.
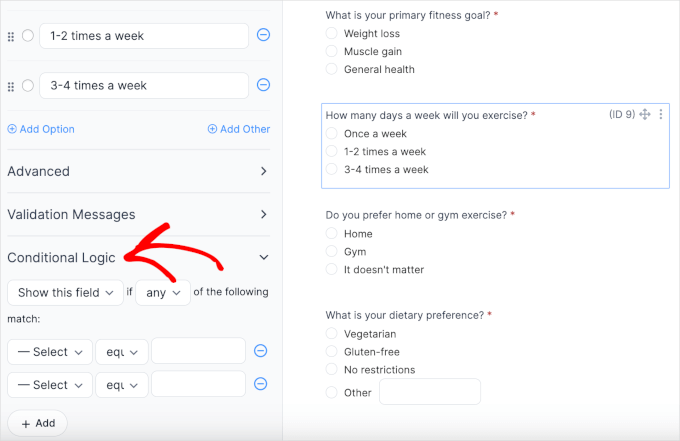
Därefter rullar vi ner i anpassningspanelen och expanderar menyalternativet “Villkorlig logik”.

I avsnittet “Conditional Logic” kan du konfigurera flera rullgardinsmenyer.
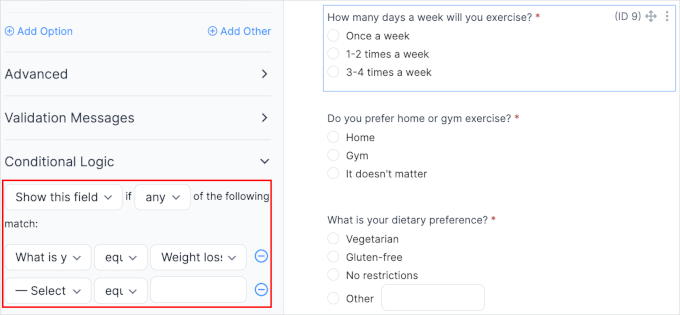
Du vill visa fältet “Hur många dagar i veckan kommer du att träna?” om användarna väljer alternativet “Viktminskning”. Här är de inställningar du behöver:
- Visa eller dölj detta fält. Här kan du visa eller dölja fältet “Hur många dagar i veckan kommer du att träna?”. Du kan behålla det som “Visa det här fältet”.
- Något eller alla. I den här rullgardinsmenyn kan du konfigurera om något eller alla villkor ska uppfyllas. Vi låter det vara “alla”.
- Välj fält. Här väljer du ett av de andra fälten i formuläret för att ange ämnet för villkoret. Låt oss välja “Vad är ditt primära mål?
- Equals och andra alternativ. Som standard är konfigurationen “equals”. Du kan behålla den som den är.
- Välj alternativ. I det sista fältet ska du välja “Viktminskning”, eftersom du vill att den här frågan ska visas för användare som väljer det alternativet.
Om du bara vill ange ett villkor kan du klicka på knappen “-” eller låta det vara som det är.
Och så här kan den slutliga konfigurationen se ut:

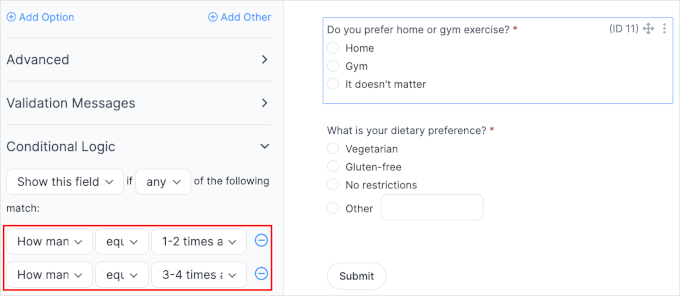
Därefter ställer vi in villkorlig logik för fältet “Föredrar du att träna hemma eller på gym?”. I den här guiden kommer vi att försöka visa frågan om användarna väljer de andra alternativen i fältet “Hur många dagar i veckan tränar du?”.
Gå vidare och klicka på fältet “Föredrar du träning hemma eller på gym?” för att komma åt inställningarna för villkorlig logik.
När du är i inställningarna för villkorlig logik vill du ställa in två villkor:
- “Hur många dagar i veckan kommer du att träna?” “lika många” “1-2 gånger i veckan
- “Hur många dagar i veckan kommer du att träna?” “lika många” “3-4 gånger i veckan

Med dessa inställningar kan du hålla fältet “Föredrar du hemmaträning eller träning på gym?” dolt för användare som väljer alternativet “En gång i veckan”. För dessa användare kan vi rekommendera hemmaträning direkt.
Du kan upprepa dessa processer för alla dina andra fält. När det är gjort, gå vidare och klicka på knappen “Uppdatera”.
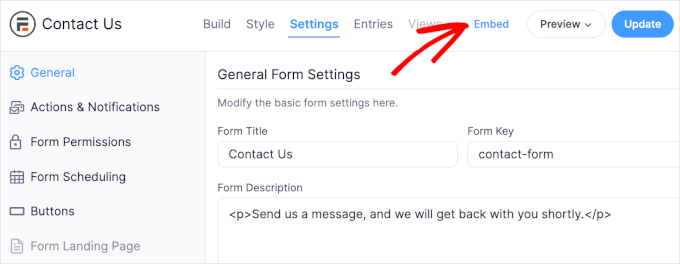
Du kan nu bädda in frågesportsformuläret på din WordPress webbplats. Klicka bara på knappen “Bädda in” högst upp i formulärbyggaren.

Du kommer nu att se en popup med olika alternativ för inbäddning.
Du kan t.ex. välja en befintlig sida, skapa en ny sida eller infoga formuläret manuellt med en kortkod.

Nu ska vi visa dig hur det kedjade frågeformuläret kan se ut på din webbplats.
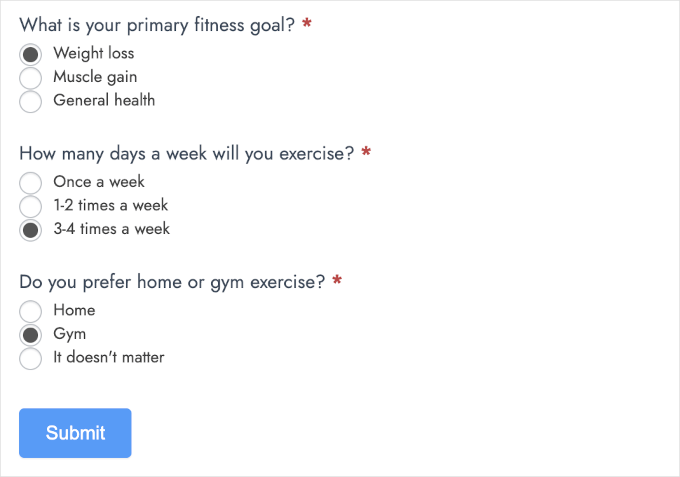
Här är en förhandsvisning av när användare väljer “Viktminskning” som sitt fitnessmål och “En gång i veckan” som sin träningsplan:

I skärmdumpen ovan kan vi se att du har lyckats dölja fältet “Föredrar du att träna hemma eller på gym?”.
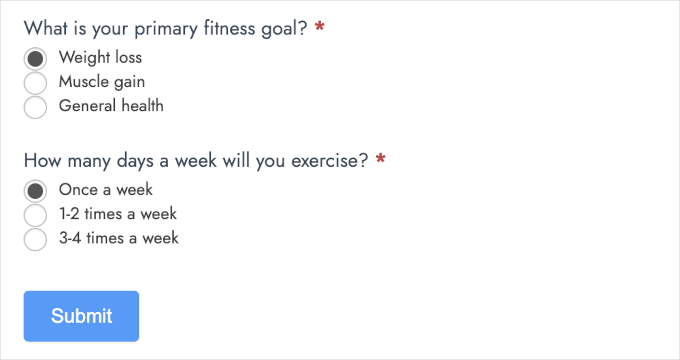
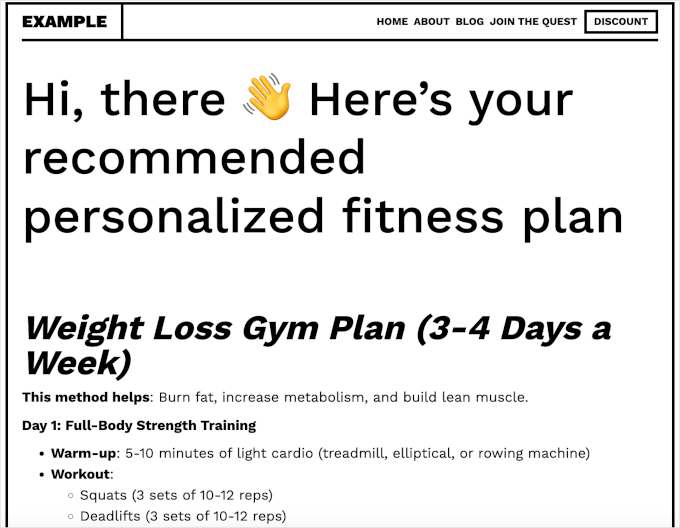
Och så här kan det se ut om användarna väljer “Viktminskning” och “3-4 gånger i veckan”.

Som vi kan se i skärmdumpen visas alternativet “Föredrar du träning hemma eller på gym” för användare som väljer “3-4 gånger i veckan”.
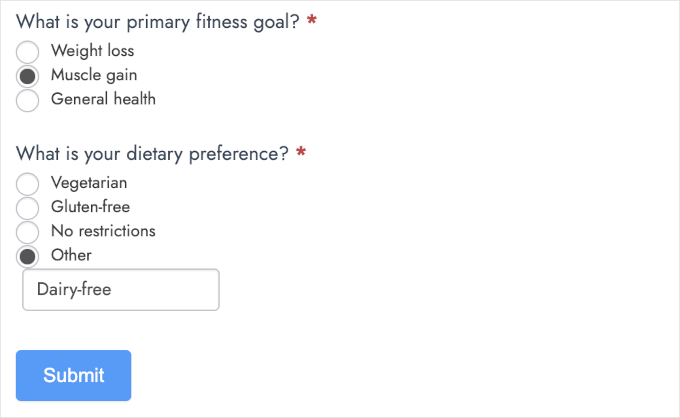
Låt oss nu se hur fälten ändras när användarna väljer alternativet “Muskeltillväxt”.

Gratulerar till din insats! Du har nu lärt dig hur du skapar en frågesport med villkorlig logik.
Omdirigera användare till sidan för personlig träningsplan efter att formuläret har skickats in
Nu förväntar sig användarna att få den personliga träningsplanen efter att de har skickat in formuläret. Det enklaste sättet att göra detta är att omdirigera användarna till respektive sida för personlig träningsplan.
Låt oss först skapa sidorna för träningsplanen. Du kan gå till Sidor ” Lägg till ny sida från din WordPress-panel.

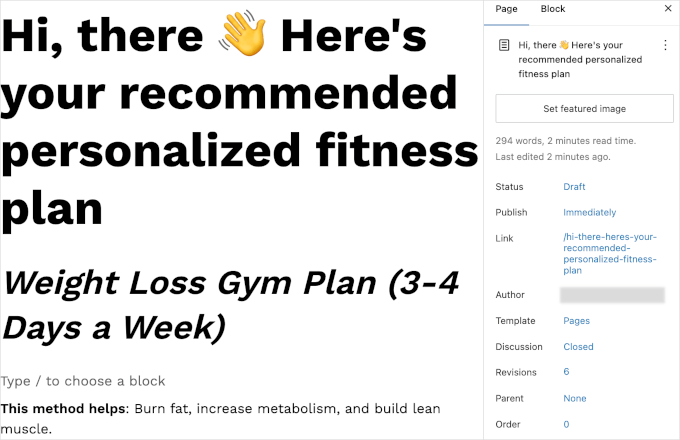
I innehållsredigeraren kan du börja skapa den personliga träningsplanen för alla möjliga kombinationer för ditt villkorliga logikformulär. I den här guiden visar vi hur du omdirigerar användare som väljer:
- “Viktminskning” för frågan “Vad är ditt primära träningsmål?”.
- “3-4 gånger i veckan” på frågan “Hur många dagar i veckan kommer du att träna?”.
- “Gym” för frågan “Föredrar du att träna hemma eller på gym?”.
Så här ser vårt utkast ut:

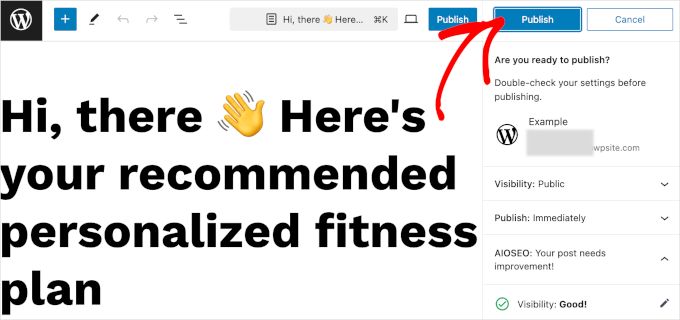
När du är klar kan du trycka på knappen “Publish” och återigen på bekräftelsepanelen.
Sedan kan du klicka på länken “Visa sida” när publiceringen är klar. Observera att du vill behålla detta i en ny flik eftersom du kommer att behöva sidans URL senare.

Nu går vi tillbaka till Formidable Forms formulär för träningsplan.
Du kan navigera till Formidable Forms ” Formulär. Sedan håller du muspekaren över det formulär för träningsplan som du just har skapat och klickar på “Redigera”.

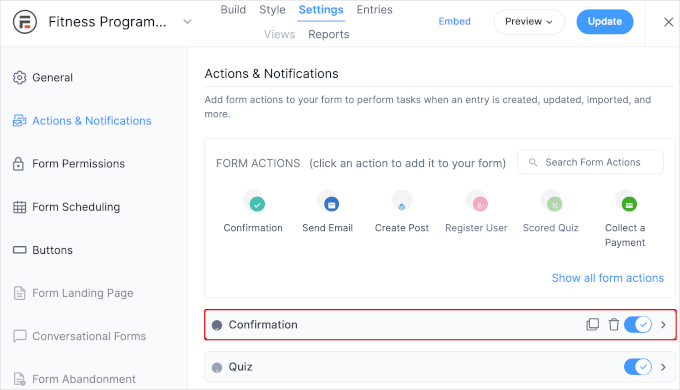
När du är i formulärbyggaren kan du växla till fliken “Inställningar”.
Sedan går vi till Åtgärder & meddelanden ” Bekräftelse.

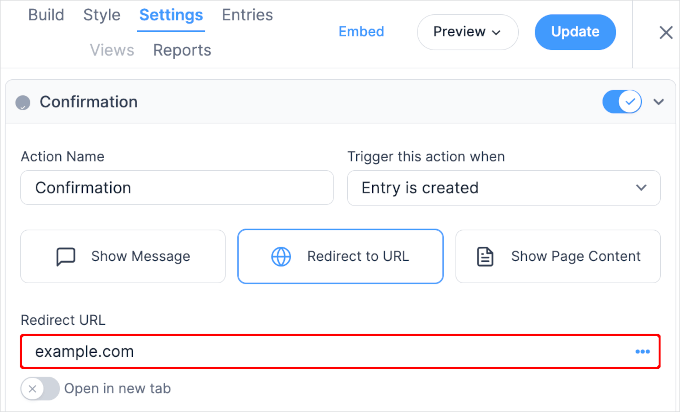
I avsnittet “Bekräftelse” vill du ändra bekräftelsetypen till “Omdirigera till URL”.
Då öppnas ett textfält för “Redirect URL”, så gå vidare och ange sidans länk till det träningsprogram du just skapat.
Det finns också en åtgärdsinställning för att öppna sidan i en ny flik. Du kan slå på knappen för att aktivera inställningen, men vi låter den vara inaktiv.

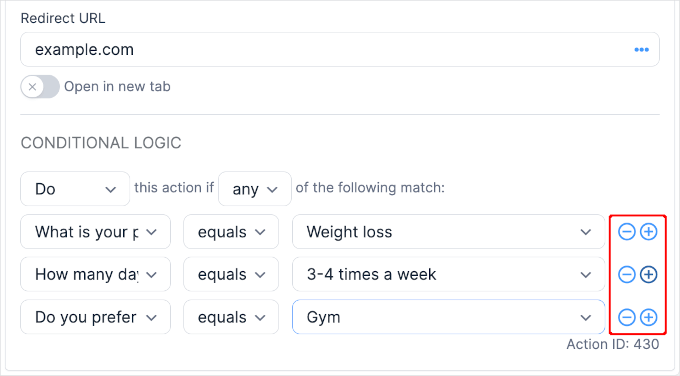
Nästa steg är att lägga till villkorlig logik för denna omdirigering.
För att göra detta måste du klicka på länken “Villkorlig logik” och ställa in reglerna. Om du vill lägga till fler villkor kan du klicka på knappen “+” till höger om rullgardinsfälten,

Du kan nu klicka på “Uppdatera” för att spara dina ändringar.
Nu kanske du vill göra en testinlämning för att se om den villkorliga logiken fungerar. På vår testwebbplats försökte vi fylla i formuläret med hjälp av de regler vi ställt in för den här omdirigeringen.

Och där har vi det!
Vi omdirigeras framgångsrikt till respektive sida:

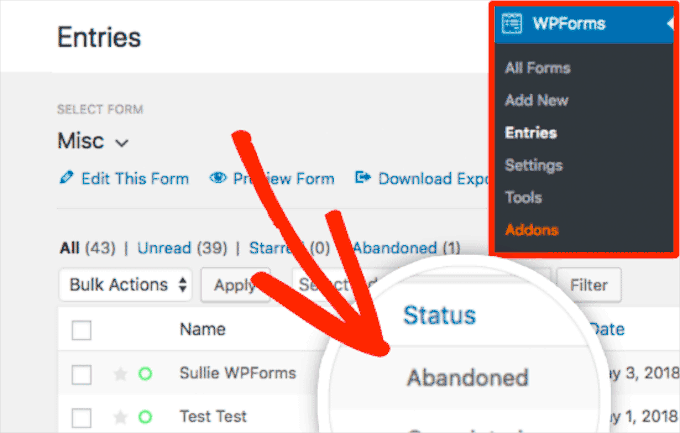
Bonus Tips: Spåra och minska antalet övergivna formulär
Genom att använda villkorlig logik kan du göra dina formulär smartare och mer engagerande, men även de bästa formulären är inte immuna mot ett vanligt problem: att formuläret överges. Detta händer när någon börjar fylla i ett formulär men lämnar det utan att skicka in det.
Det är ett problem för alla typer av formulär. Det kan hända med ett WooCommerce-utcheckningsformulär, ett kontaktformulär eller till och med ett anmälningsformulär för nyhetsbrev. Ibland känns formulär för långa, förvirrande eller helt enkelt inte värda ansträngningen. Och när det händer lämnar människor.

Att formulär överges är en stor sak eftersom formulär är nyckeln till att få din webbplats att växa. De hjälper dig att få fler leads, öka försäljningen och få ditt företag att växa. Och här är haken: studier visar att mer än 77% av alla online-shoppare överger sina kassaformulär. Det är många missade möjligheter.
För att få ut mesta möjliga av dina formulär är det viktigt att hålla ett öga på hur många som överger formuläret och ta reda på var saker och ting kan förbättras. Ett av de bästa verktygen för jobbet är MonsterInsights.
För mer information kan du läsa vår guide om hur du spårar och minskar antalet övergivna formulär.
Vi hoppas att den här artikeln har visat dig några användningsfall för villkorlig logik för WordPress-formulär. Därefter kanske du vill titta på vår ultimata przewodnik för att använda WordPress-formulär och hur du anpassar dina formulär i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.