Använder du fortfarande den klassiska redigeraren i WordPress? Du är inte ensam om det. Vi på WPBeginner var länge fans av den klassiska redigeraren – vi hade blivit så bekväma med den att vi ursprungligen motsatte oss övergången till Gutenberg.
Men efter att äntligen ha gjort övergången är vi faktiskt tacksamma för att vi gjorde det. Blockredigeraren har förändrat hur vi skapar självstudier, vilket gör det mycket enklare att lägga till anpassade layouter, innehållsmönster och återanvändbara block som vi använder ofta.
Med det sagt förstår vi tveksamheten. När du driver en välbesökt webbplats känns alla större förändringar riskabla. Men de goda nyheterna? Med rätt förberedelser kan du testa blockredigeraren på ett säkert sätt utan att störa ditt nuvarande arbetsflöde.
I den här guiden kommer vi att dela med oss av den exakta processen som vi använde för att testa och övergå till blockredigeraren, baserat på vår erfarenhet av att hantera tusentals WordPress-inlägg.

Varför testa din WordPress site innan du uppdaterar till Gutenberg?
WordPress 5.0 innebar ett helt nytt sätt att skapa content med en helt ny editor som anropas block editor eller Gutenberg. Den använder block, som är content-element som du kan flytta runt i editorn.

Vissa användare är dock fortfarande ovilliga att update sina WordPress-webbplatser till Block Editor, eftersom de är rädda att något inte kommer att fungera eller att Gutenberg kan förstöra deras website.
Gutenberg utvecklades under en lång period med tillräckligt med tid för utvecklare av teman och plugins att göra sina produkter Gutenberg-kompatibla. Alla tillägg högst upp i WordPress är redan fullt kompatibla med Gutenberg och de flesta teman kommer att fungera utan problem.
Men för att undvika konflikter kanske du vill testa din site med Gutenberg och nyare versioner av WordPress. This will allow you to find if any of yours plugins or themes are incompatible. Du kan också upptäcka oväntade WordPress error och fixa dem innan du uppdaterar din live site.
Med detta sagt, låt oss nu gå vidare och kontrollera hur du testar din website för updating till Gutenberg block editor steg-för-steg. Du kan använda dessa snabblänkar för att navigera genom denna tutorial:
Step-by-Step: Skapa en komplett backup av din website
Du måste alltid göra en fullständig säkerhetskopia av din WordPress-webbplats före varje större uppdatering. Säkerhetskopior skyddar dig mot eventuella skador och undviker problem som kan uppstå under uppdateringsprocessen.
Det är viktigt att hålla regelbundna backups av webbplatsen även om du inte uppdaterar din site eftersom de kan save dig i katastrofala situationer som gillar malware-attacker, hacking och mer.
Det finns gott om tillägg för backup av WordPress som du kan välja mellan. Vi rekommenderar att du använder Duplicator eftersom det tillåter dig att skapa manuella och automatiserade backups och lagra dem på flera locations.
Step-by-Step 2: Testa din site på en lokal server eller en Staging Site
När du har gjort en komplett backup av din website är du redo att testa din website med den senaste versionen av WordPress och Gutenberg editor.
Det finns två vanliga metoder för att testa new updates utan att det påverkar din live site:
- Testa din website på en lokal server installerad på din dator.
- Testa din website på en staging server.
Båda alternativen allow you att testa WordPress med Block Editor och ditt befintliga content, tillägg och themes.
1. Testa din website på en språkversion av servern
Att använda en lokal server innebär helt enkelt att du installerar din WordPress site på din dator med en programvara som gillar WAMP eller MAMP (för Mac).
I den här metoden flyttar du först en kopia av din Live WordPress site till den lokala servern med hjälp av ett plugin för migrering som gillar Duplicator.

Sedan kan du på den lokala webbplatsen uppdatera till den senaste versionen av WordPress och testa alla dina tillägg/themes för kompatibilitet med block editor.
Du kan också göra ändringar på den lokala webbplatsen och uploada dem till din Live-webbplats när du är klar.
Om du inte behövde göra några ändringar på den lokala webbplatsen och allt verkade ok, kan du fortsätta och uppdatera din live-webbplats till den senaste versionen av WordPress.
2. Testa din website i en Staging-miljö
En staging site är en separat utvecklingsversion av din website där du kan testa utvalda funktioner.
Det är vanligtvis en subdomain på din site som är begränsad från offentlig åtkomst. Det är där du kan testa new updates, themes och tillägg, eller använda den för all din utveckling. När du har testat allt som behövs kan du sedan uploada det till din live site.
De flesta högst upp WordPress webbhotell erbjuder 1-click staging site installation från ditt webbhotell konto.
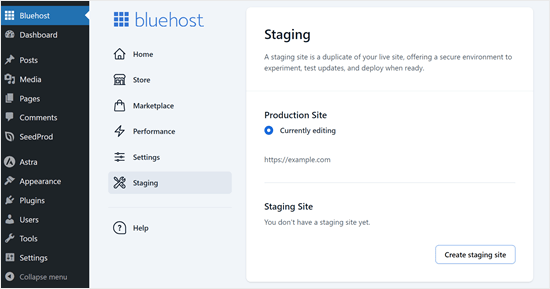
Om din webbplats är hosted med Bluehost hittar du ett alternativ för att skapa en staging-webbplats i Bluehost-menyn i din WordPress adminpanel.

You can also create 1-click staging sites on Hostinger, WP Engine, and SiteGround. Om du ej använder något av dessa webbhotell bör du fråga din server eftersom de kan erbjuda den här funktionen.
Om ditt webbhotell inte har någon installationsfunktion för staging-sajter kan du fortfarande göra det manuellt på egen hand. Här är vår steg-för-steg-handledning om hur du ställer in en staging-miljö i WordPress.
Step-by-Step 3: Installera tillägget Classic Editor i händelse av kompatibilitetsproblem
Nu finns det en chans att ett theme eller plugin inte fungerade efter updating WordPress, vilket innebär att du fortfarande har arbete att göra.
Du måste kontakta utvecklaren av temat eller tillägget och be dem att göra det kompatibelt med den senaste versionen av WordPress.
Om du inte får en positiv response måste du hitta ett alternativt theme eller plugin för att ersätta de inkompatibla.
Alternativt kan du också helt enkelt inaktivera Gutenberg genom att installera Classic Editor plugin på din WordPress webbplats. Om du gör detta kan du säkert updating WordPress samtidigt som du behåller den klassiska Editor som du är bekant med.
Classic Editor är en officiell WordPress Plugin från WordPress Core Contributors som gör att du kan växla tillbaka till den klassiska WordPress Editor. Med detta plugin kan du dölja Gutenberg-redigeraren och skapa innehåll på samma sätt som tidigare.
Detta är också ett bra alternativ om du inte vill tp Gutenberg-uppdateringen.

Step-by-Step 4: Learn More om Gutenberg Editor
Om du precis har startat din första WordPress blogg, då har du tur. Du kommer snabbt att vänja dig vid den fantastiska nya Block Editor, som är snabbare, modernare och otroligt kraftfull.
Om du å andra sidan har använt WordPress ett tag är den nya Editorn en spännande ny upplevelse för dig.
De flesta av oss är vana vid att arbeta med den gamla Editorn och har byggt upp våra arbetsflöden kring den.
Den goda nyheten är att du fortfarande kan göra allt det du gjorde i den gamla Editorn med Gutenberg och lite till.
För att hjälpa dig att lära dig utvalda funktioner har vi skapat dessa artiklar:
- Hur man använder WordPress Block Editor (Gutenberg Tutorial)
- Så här konverterar du klassiska block till Gutenberg i WordPress
- Så här uppdaterar du dina gamla WordPress-poster med Gutenberg Block Editor
- Så här lägger du till ett nytt inlägg i WordPress och utnyttjar alla funktioner
- Hur man lägger till och justerar images i WordPress Block Editor (Gutenberg)
- Så här väljer och använder du nästlade block i WordPress
- Guide för Beginnare: Hur man använder WordPress Block Patterns
- Så här använder du Distraction Free Fullscreen Editor i WordPress
- Så här ångrar du Changed i WordPress med revision av post
Du kan också kolla in vår kompletta guide om Full Site Editor, som är som blockredigeraren men för redigering av dina WordPress-teman.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du testar din WordPress-webbplats för uppdatering till Gutenberg och blockredigeraren. Du kanske också vill se hur du åtgärdar vanliga problem med blockredigeraren, och våra expertval för de bästa Gutenberg-blockpluginsen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin