Har du någonsin märkt hur vissa webbutiker verkar läsa dina tankar när de föreslår produkter?
Du tittar på en kamera, och plötsligt visar de dig det perfekta objektivet, minneskortet och kameraväskan som passar till.
Detta är inte magi – det är en kraftfull marknadsföringsstrategi som kallas produkter som "ofta köps tillsammans".
Vi använder en liknande metod för att sälja vår Thrive Themes-svit. När någon överväger att köpa ett enskilt plugin, visar vi hela sviten bredvid det.
På så sätt kan de se hur mycket mer värde de skulle kunna få för sina pengar. Enligt vår erfarenhet är denna strategi mycket effektiv för att driva försäljning och öka det genomsnittliga ordervärdet (AOV).
Så, i den här guiden visar vi dig flera sätt att lägga till ofta köpta tillsammans-produkter i WooCommerce.

Var ska du visa produkter som ofta köps tillsammans i din webbutik?
Vill du öka din butiks försäljning? Att lägga till produkter som ofta köps tillsammans är ett utmärkt sätt att göra det. Studier visar att produktrekommendationer kan generera upp till 31 % av din onlinebutiks intäkter.
De bästa platserna att visa dessa personliga rekommendationer är:
- Produktsida – När kunder aktivt undersöker varor är det den perfekta tiden att visa produkter som ofta köps tillsammans och produktrekommendationer som kompletterar deras huvudsakliga intresse.
- Varukorgssida – Kunder som granskar sina varukorgar är redan inställda på att köpa, vilket gör dem mer mottagliga för korsförsäljningsförslag. Modellen ”köps tillsammans” fungerar särskilt bra här.
- Kassasida – Detta är din sista möjlighet att öka genomsnittligt ordervärde. Detta tillvägagångssätt fungerar som de lockande kompletterande produkterna som du kan hitta nära en fysisk butiks kassadisk.
- Smarta popup-fönster – Dessa kan visas vid vilken tidpunkt som helst under kundresan. De kan rikta sig till kunder baserat på deras surfbeteende och kundvagns innehåll.
Fortsätt nu att läsa för att lära dig hur du visar dessa rekommendationer i WooCommerce!
Experttips: Osäker på vilka produkter du ska paketera? Ett bra ställe att börja är att titta på dina tidigare beställningar för att se vad kunderna ofta köper tillsammans.
Du kan också skapa ‘startpaket’ med en huvudprodukt och dess nödvändiga tillbehör. Detta är ett utmärkt sätt att hjälpa nya kunder att få allt de behöver på en gång.
Hur man visar produkter som ofta köps tillsammans i WooCommerce
WooCommerce ger dig flera sätt att ställa in modellen "ofta köpta tillsammans". Så du kanske undrar vilken som är bäst för dina behov.
Här är vad du bör veta.
Det enklaste tillvägagångssättet är att använda WooCommerce's inbyggda länkade produktfunktion, som inte kostar dig något extra eller kräver några nya plugins.
Vill du ha fler alternativ? FunnelKit’s Funnel Builder kanske är precis vad du letar efter. Det låter dig skapa en anpassad kassasida och/eller lägga till en skjutbar varukorg som visar ofta köpta produkter på ett sätt som tilltalar kunderna.
Å andra sidan, om du gillar WooCommerce's länkade produktfunktion men vill att dina produktförslag ska se bättre ut, kan du prova det kostnadsfria pluginet YITH WooCommerce Frequently Bought Together.
Vill du fånga uppmärksamhet med popups? OptinMonster är perfekt för att visa produktrekommendationer vid precis rätt tidpunkt. Det låter dig till och med rikta in förslag baserat på kundrecensioner och köpbeteende.
Nu, redo att lära dig hur du ställer in dessa? Vi visar dig varje metod steg för steg. Använd dessa snabblänkar för att hoppa till den du vill prova:
- Metod 1: Använd WooCommerce's funktion för länkade produkter (Gratis + Enkel)
- Metod 2: Använd FunnelKit Funnel Builder (Anpassade varukorgar & kassa)
- Metod 3: Använd YITH WooCommerce Frequently Bought Together (Gratis + Paketpris)
- Metod 4: Använd OptinMonster (Produktrekommendations-popups)
- Vanliga frågor (FAQ)
💡 Notera: För att någon av dessa metoder ska fungera måste du redan ha din WooCommerce-butik inställd. Om du behöver hjälp med det, kolla in våra steg-för-steg-guider om hur du startar en onlinebutik och vår WooCommerce enkelt-handledning.
Metod 1: Använd WooCommerce's funktion för länkade produkter (Gratis + Enkel)
Låt oss börja med att gå till Produkter » Lägg till ny produkt i din WordPress-instrumentpanel för att skapa en ny produkt. Eller så kan du redigera en du redan har för att ställa in dina produkter som ofta köps tillsammans.
Om du behöver hjälp med att lägga till en ny produkt, läs då vår guide WooCommerce enkelt.

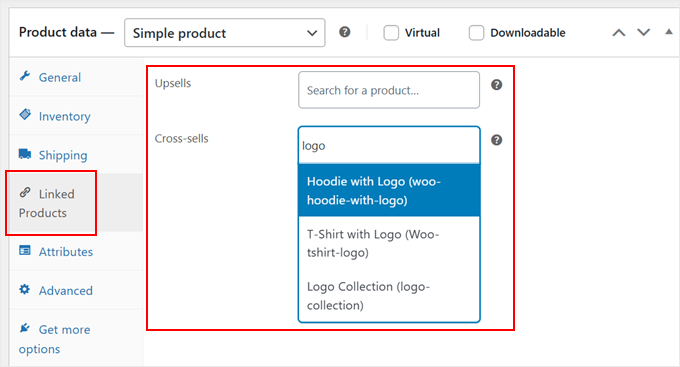
Scrolla nu ner och leta efter sektionen 'Produktdata'. Klicka sedan på fliken 'Länkade produkter' till vänster.
Det är här du kan skapa dina produktrekommendationer.

WooCommerce har två inbyggda sätt att länka produkter: Uppsalj och korsförsäljning. Det är viktigt att förstå skillnaden.
Merförsäljning är avsedda att föreslå en bättre eller dyrare version av produkten som en kund tittar på.
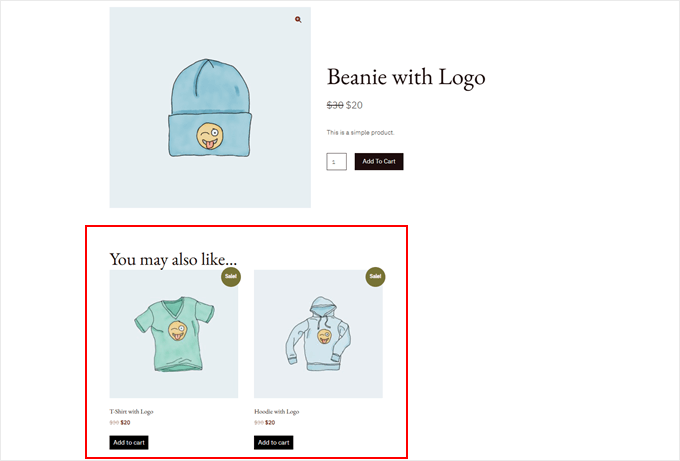
Du kan till exempel merförsälja en premium kameramodell på en grundläggande kameras produktsida. Dessa visas under rubriken ‘Du kanske också gillar…’

Korsförsäljning är till för att föreslå kompletterande produkter som passar ihop med det som redan finns i kundvagnen.
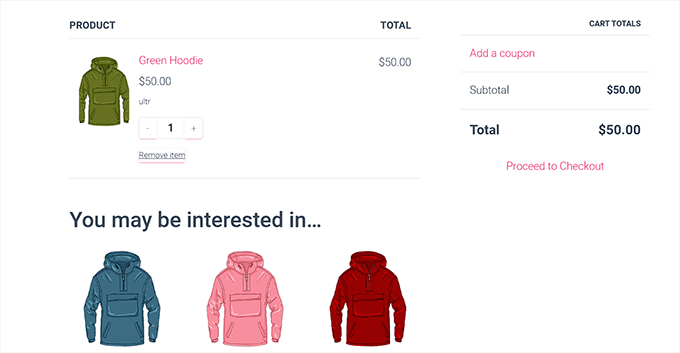
Om en kund till exempel har en kamera i sin kundvagn, kan du korsförsälja ett minneskort. Dessa visas på kassasidan under sektionen 'Du kanske är intresserad av...'

För båda sektionerna, skriv bara namnet på den produkt du vill föreslå och välj från sökresultaten som dyker upp.
I detta skede kan du fortsätta att konfigurera din WooCommerce-produkt. Du kan till exempel:
- Lägg till en produktfrågor och svar-sektion.
- Skapa ett produktbildgalleri.
- Lägg till produktetiketter, kategorier eller attribut.
- Bädda in en produktvideo.
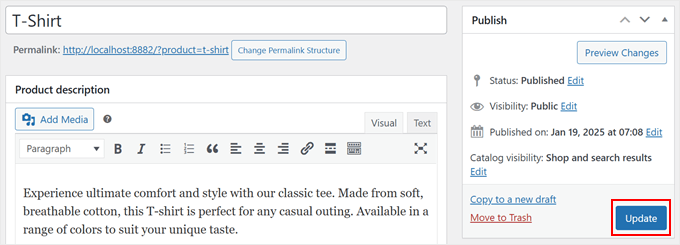
När du är nöjd med din WooCommerce-inställning för ofta köpta tillsammans, klickar du bara på ‘Publicera’ eller ‘Uppdatera’ högst upp på sidan för att spara allt.

Metod 2: Använd FunnelKit Funnel Builder (Anpassade varukorgar & kassa)
FunnelKit är en kraftfull säljskapare som låter dig skapa anpassade shoppingupplevelser i WooCommerce. Vi har använt den många gånger i våra egna handledningar, som när vi visar hur man skapar anpassade tack-sidor.
Vi älskar att rekommendera FunnelKit till våra läsare eftersom det ger dig mer kontroll över hur och var du visar produktförslag. Du kan läsa vår detaljerade recension av FunnelKit Funnel Builder för att se varför proffsversionen är vårt val för att skapa konverteringshöjande shoppingupplevelser.
Med det sagt finns det två smarta sätt att visa produktförslag med FunnelKit. Det första är en glidande korg som följer dina kunder när de surfar i din butik.
När någon lägger en vara i sin kundvagn, visas den glidande kundvagnen med noggrant utvalda relaterade produkter. Det är precis som en hjälpsam butiksassistent som ger personliga förslag.
Den andra metoden fångar kunder vid kassan med hjälp av order bumps. Detta är perfekt för sista-minuten-förslag, liknande de lockande varorna nära en fysisk butiks kassa.
Skillnaden är att du kan visa artiklar som specifikt kompletterar det som redan finns i kundens kundvagn.
Du kan använda båda metoderna tillsammans eller bara implementera en av dem för att öka WooCommerce-försäljningen. Så låt oss titta på varje metod en i taget.
Men först och främst finns det tre WordPress-plugins du behöver installera och aktivera:
- WooCommerce Checkout & Funnel Builder by FunnelKit (gratis) – Detta är baspluginen för att skapa anpassade säljtrattar.
- Glidande WooCommerce-korg från FunnelKit (gratis) – Detta plugin lägger till funktionaliteten för glidande korg i din butik.
- FunnelKit Funnel Builder Pro – Du behöver Pro-versionen för att låsa upp avancerade funktioner som order bumps, som vi använder för att visa erbjudanden om 'köpta tillsammans'.
Om du inte är bekant med att lägga till plugins på din webbplats, ta en titt på vår nybörjarguide om hur man installerar ett WordPress-plugin.
När du har installerat och aktiverat alla tre plugins kan du gå till sidan FunnelKit » Inställningar från administratörsområdet. Byt sedan till fliken ‘Licens’ i den vänstra kolumnen.

Infoga nu bara din licensnyckel och klicka på knappen 'Aktivera' och 'Spara ändringar'. Du kan få denna information från ditt konto på FunnelKit-webbplatsen.
Alternativ 1: Visa ofta köpta produkter i den glidande varukorgen
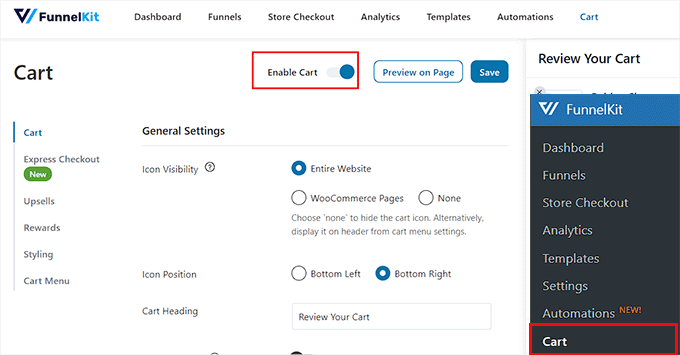
Gå först till FunnelKit » Kundvagn och slå på omkopplaren 'Aktivera kundvagn'.

Anpassa sedan hur din skjutbara varukorg fungerar. Du kan justera var ikonen sitter, om kuponger ska visas eller finjustera dina inställningar för utcheckning.
Vill du ha fullständiga detaljer? Kolla in vår guide om att ställa in en skjutbar kundvagn i WooCommerce.
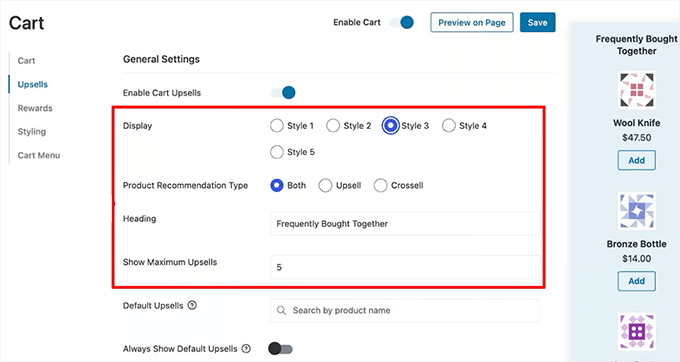
Klicka nu på fliken 'Upsells' i din vänstermenyn och slå omkopplaren 'Aktivera kundvagnsförsäljning' till 'På'.

Du kommer att se några nya alternativ för att ordna dina produktrekommendationer. Du kan titta på förhandsgranskningen längst upp till höger för att se hur varje layout ser ut.
Välj nu bredvid ‘Produkttyp för rekommendation’ om du vill visa korsförsäljning, merförsäljning eller båda.
Du kan också lägga till en slagkraftig rubrik högst upp och välja det maximala antalet produkter du vill visa.

I detta skede kan du scrolla ner för att hitta alla dina butiks produkter listade under 'Merförsäljning och korsförsäljning'.
Klicka på valfri produkt och tryck antingen på ‘Lägg till merförsäljning’ eller ‘Lägg till korsförsäljning’ för att ställa in dina rekommendationer.
💡 Experttips: Merförsäljning är de finare versionerna av det som redan finns i någons kundvagn (tänk vanligt kaffe vs. premiumbönor). Under tiden är korsförsäljning relaterade artiklar som passar bra ihop (som kaffefilter med det kaffet).

När du klickar på någon av knapparna dyker ett fönster upp där du kan söka efter och välja de produkter du vill rekommendera.
Fortsätt och gör detta för så många produkter du vill.

Klicka slutligen på ‘Spara’ högst upp när du är klar, så är du redo!
Gå till din WordPress-webbplats för att se din glidande varukorg med dina produktrekommendationer i praktiken.

Alternativ 2: Visa ofta köpta tillsammans-produkter i kassan
Om du vill visa ofta köpta tillsammans-artiklar under utcheckningsprocessen, måste du gå till FunnelKit » Store Checkout.
Byt sedan till fliken 'Butikskassa' och klicka på knappen 'Skapa butikskassa'.

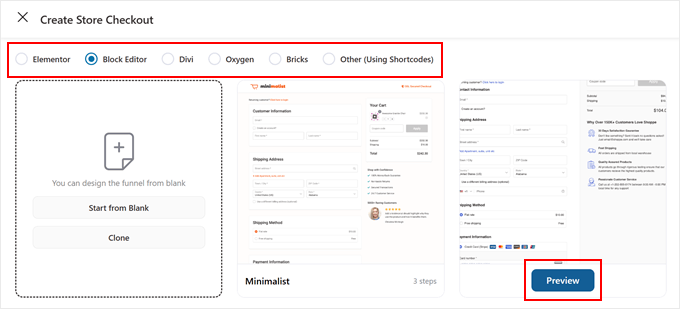
FunnelKit erbjuder flera kassa-mallar som du kan anpassa med hjälp av blockredigeraren eller populära sidbyggarplugins som Divi eller Bricks. Du kan välja din föredragna redigeringsplattform högst upp på sidan.
Om du vill ha mer information om hur du modifierar den här mallen kan du ta en titt på vår guide om hur man anpassar WooCommerce-kassasidan.
Därefter klickar du på 'Förhandsgranska' på den utcheckningsmall du är intresserad av.

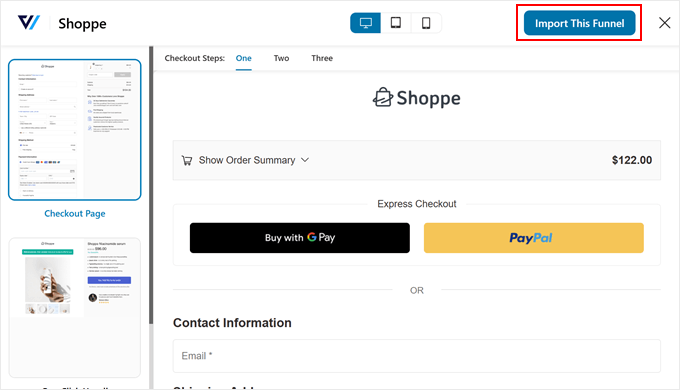
De flesta FunnelKit-mallar inkluderar en utcheckningssida, plus upsell- och tack-sidor för att maximera dina korsförsäljningsmöjligheter.
För den här handledningen kommer vi att lägga till en order bump på utcheckningssidan och ett produktbud på upsell-sidan.
Om du är nöjd med hur mallen ser ut kan du klicka på knappen 'Importera denna funnel'.

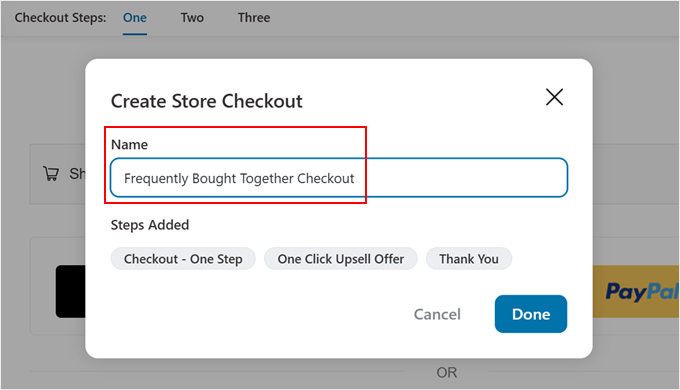
Därefter kommer du att bli ombedd att ge din kassa ett namn. Detta hjälper dig att spåra olika kassafunktioner om du skapar flera personliga produktrekommendationsvägar.
Klicka sedan på 'Klar'.

Du kan nu börja lägga till paket med ofta köpta tillsammans i din utcheckningsprocess.
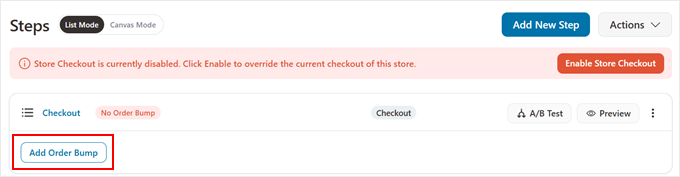
För att lägga till paketet 'ofta köpta tillsammans' till kassan kan du klicka på knappen 'Lägg till beställningspåslag' i avsnittet 'Kassa'.

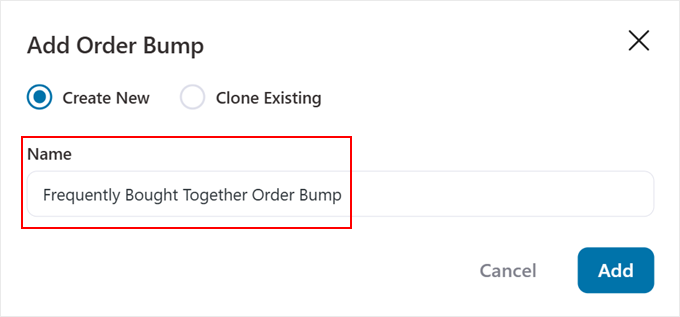
Ge nu din order bump ett namn.
Vi rekommenderar att använda något enkelt som ‘Ofta köpta tillsammans order bump’.
När du har valt ett namn klickar du på knappen ‘Lägg till’.

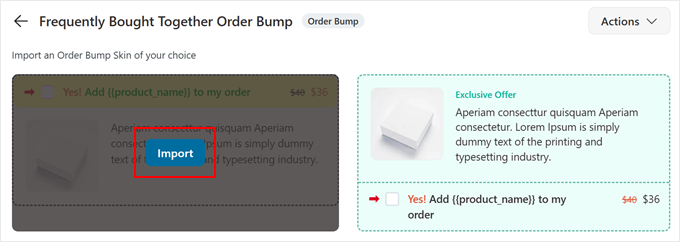
FunnelKit kommer nu att visa dig flera designalternativ för dina produktrekommendationer.
Du kan välja en som matchar din e-handelsbutiks stil. Därefter klickar du på 'Importera'.

I popup-fönstret för produktval, lägg till de artiklar du vill visa som ofta köpta tillsammans. Du kan också inkludera produktvarianter för att ge kunderna fler valmöjligheter.
När du är klar, klicka bara på 'Lägg till'.

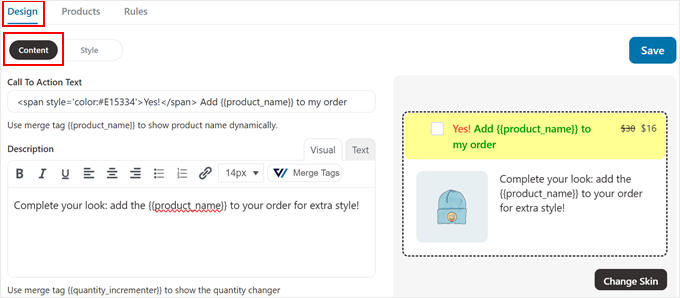
Nu, under fliken 'Design', kan du ändra texten och stilen för order bump.
För att ändra uppmaningstexten och produktbeskrivningen för orderhöjningen kan du växla till menyn 'Innehåll' under den.

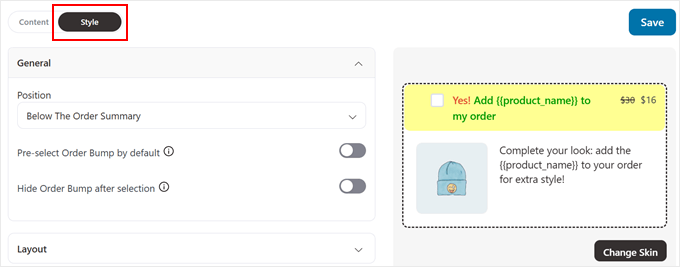
Om du växlar till menyn ‘Stil’ kan du anpassa beställningspåslagets färger, position, layout och mer.
Se till att designen sticker ut men inte ser malplacerad ut i din onlinebutik.

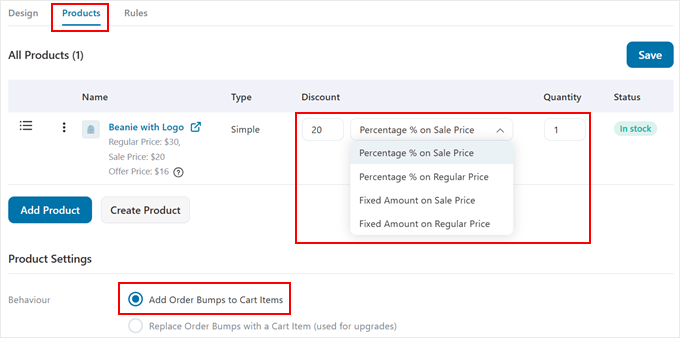
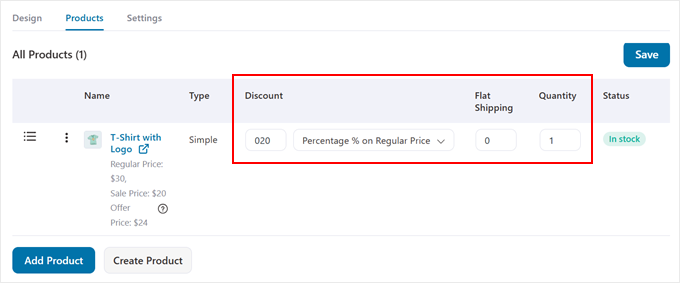
När du är nöjd med texten och stilen kan du byta till sektionen ‘Produkter’. Det är här du kan finjustera dina WooCommerce-erbjudanden för ofta köpta tillsammans.
Du kan lägga till flera produkter, ställa in rabattprocent och justera kvantiteter för att skapa oemotståndliga produktpaket.
Se också till att aktivera ‘Lägg till beställningspåslag i kundvagnsposter’ så att kunderna enkelt kan lägga till dina förslag till sina köp.

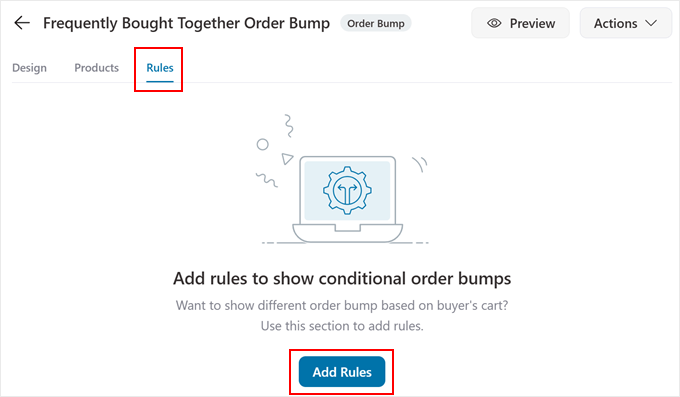
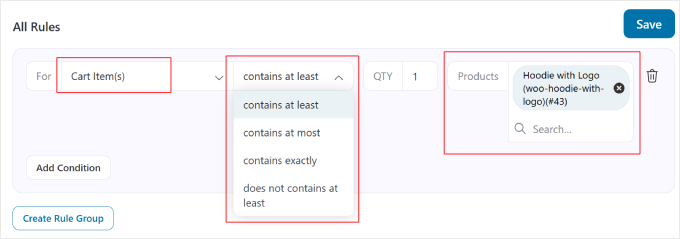
Byt nu till fliken ‘Regler’. Det är här du kan bli strategisk med dina relaterade populära produkter.
Klicka på ‘Lägg till regler’ för att börja.

Här kan du tillämpa olika regler på ditt erbjudande. Tänk på dessa som 'om-då'-satser.
Till exempel, OM en kund har en kamera i sin varukorg, DÅ kan du visa dem ett erbjudande om ett minneskort.
Men eftersom vi fokuserar på produkter som ofta köps tillsammans, väljer vi 'Varukorgspost(er)'. Detta låter dig visa specifika produktrekommendationer baserat på vad kunderna redan har i sina varukorgar.
För nästa rullgardinsmeny har du några alternativ.
- Innehåller exakt – Dina förslag kommer bara att visas om kunden har *endast* den specifika artikeln i sin kundvagn. Detta är utmärkt för mycket riktade erbjudanden.
- Innehåller minst – Dina förslag kommer att visas om kunden har den specifika artikeln i sin kundvagn, även om de har andra artiklar också.
Välj sedan i fältet ‘Produkter’ vilka artiklar som ska ingå i order bump. Du kan också öka antalet produkter.

Glöm inte att klicka på ‘Spara’ för att lagra dina ändringar.
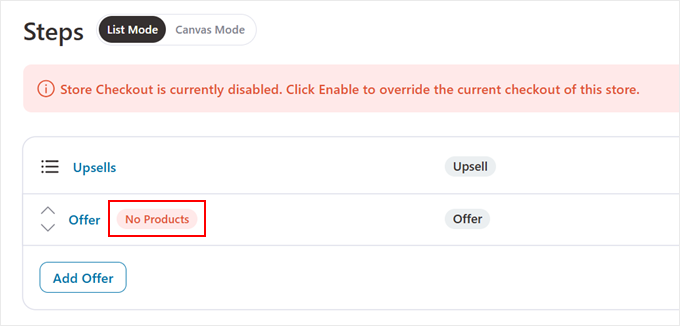
Gå nu tillbaka till föregående sida. Skrolla ner lite här och klicka på ‘Inga produkter’ i sektionen ‘Merförsäljning’. Det är här du kan lägga till ett erbjudande som visas direkt efter att kunden har slutfört sin kassainformation.

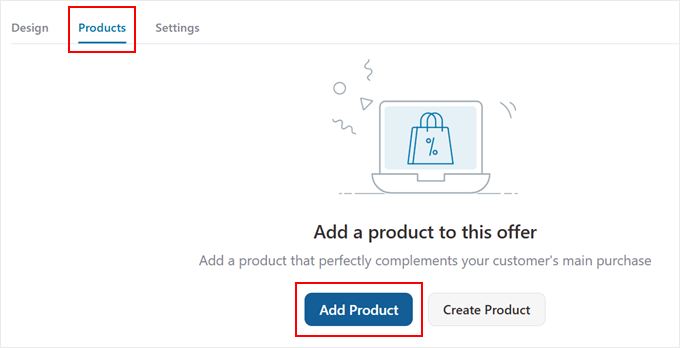
På nästa sida kommer pluginet att ta dig till fliken ‘Produkter’.
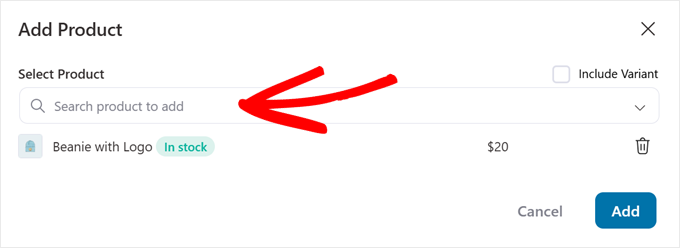
Klicka bara på ‘Lägg till produkt’ här.

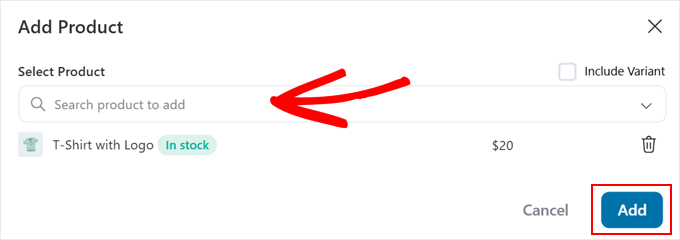
I det här skedet kan du skriva in namnet på produkten som du vill lägga till som ett erbjudande.
Lägg gärna till så många produkter du vill.
Klicka sedan bara på 'Lägg till' när du är klar.

Därefter kan du göra dina erbjudanden mer lockande.
Du kan göra detta genom att justera rabattprocenten, välja hur rabatten fungerar, ställa in fasta fraktpriser och styra produktkvantiteter.
Dessa inställningar hjälper dig att skapa attraktiva erbjudanden som kunderna inte kan motstå.

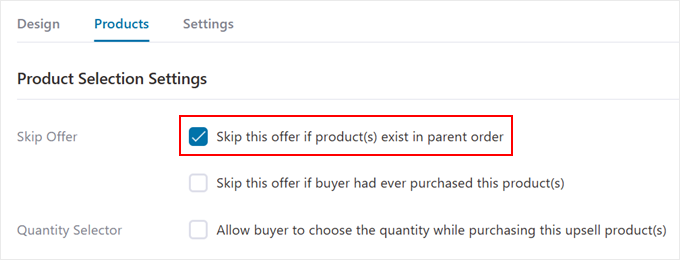
När du scrollar ner hittar du några smarta inställningar för att förhindra pinsamma situationer. Vi rekommenderar att du aktiverar inställningen 'Hoppa över detta erbjudande om produkt(er) finns i föräldraorder' för att undvika att föreslå artiklar som kunderna redan köper.
Du kan också välja att inte visa erbjudanden för produkter de redan har köpt eller låta dem välja sina egna kvantiteter.

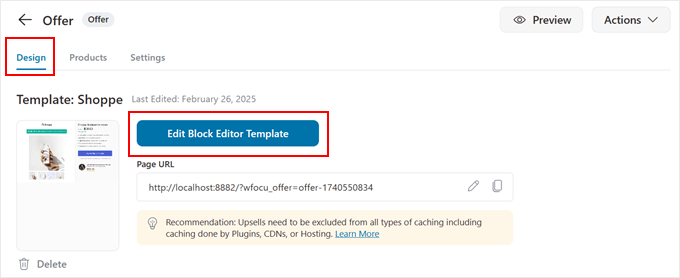
För att ändra utseendet på erbjudandesidan, gå vidare och byt till fliken 'Design'.
Här ser du en knapp som leder dig till blockredigeraren eller sidbyggaren du väljer. Klicka helt enkelt på knappen 'Redigera ... Mall' för att öppna den.

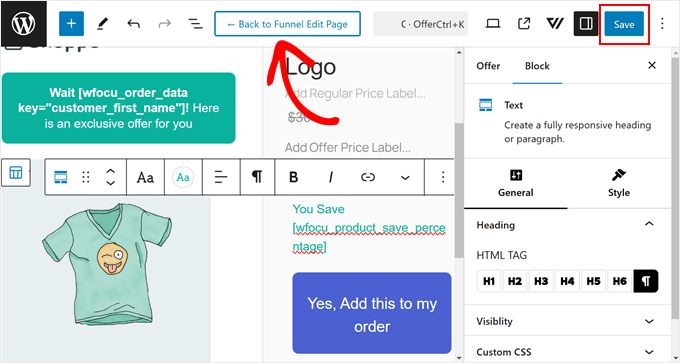
Nu kan du anpassa erbjudandesidan precis som du skulle göra när du redigerar vilken sida som helst med den redigeringsplattform du väljer.
Du kan till exempel kort nämna fördelarna med att utnyttja erbjudandet eller ändra texten på knappen för uppmaning till handling för att bättre fånga uppmärksamheten.
Sidan innehåller också smarta taggar som automatiskt ersätter platshållartext med information som kundens förnamn och produktens namn. Vi rekommenderar att du behåller dessa taggar för att säkerställa att meddelandet känns personligt och tydligt för dina kunder.
Om du använder blockredigeraren och behöver lite vägledning, kan du läsa vår guide om hur man använder WordPress blockredigerare (Gutenberg-handledning).
När du är klar, spara bara dina ändringar och klicka på knappen som säger 'Tillbaka till trattredigering'.

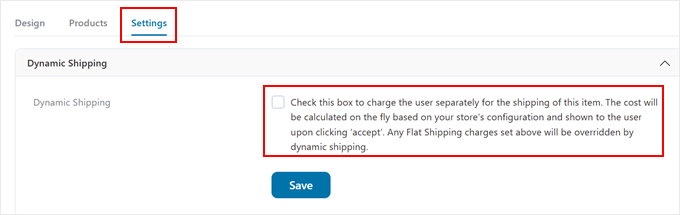
Slutligen, gå till fliken 'Inställningar' för några avancerade alternativ.
Här kan du ställa in 'Dynamisk frakt', som låter dig ta ut separata fraktkostnader för dessa ytterligare artiklar.
Detta är användbart när dina ofta köpta tillsammans-artiklar har olika fraktkrav.

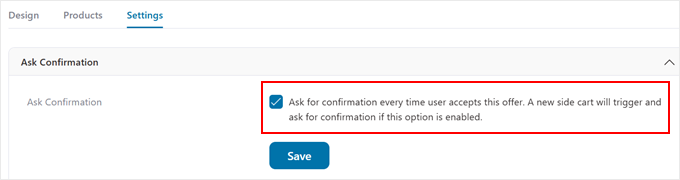
Överväg att aktivera inställningen 'Fråga om bekräftelse' också.
Detta lägger till ett enkelt bekräftelsesteg när kunder accepterar ditt erbjudande, vilket förhindrar oavsiktliga klick och säkerställer att de verkligen vill ha de extra artiklarna.

🔍 Vill du öka försäljningen och förbättra kundnöjdheten? Lär dig hur du automatiskt tillämpar kuponger i WooCommerce så att shoppare omedelbart kan spara pengar på sina köp.
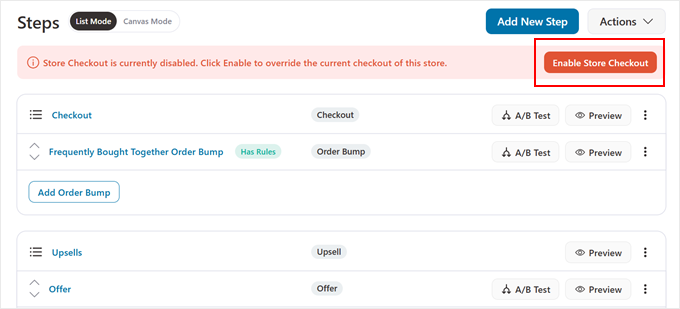
När allt ser bra ut, klicka på 'Spara' och återgå till föregående sida.
Klicka slutligen på 'Aktivera butikskassa' för att göra din nya utcheckningsprocess live.

Det var allt!
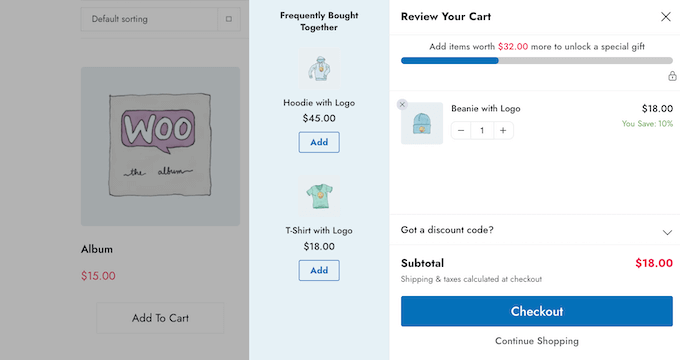
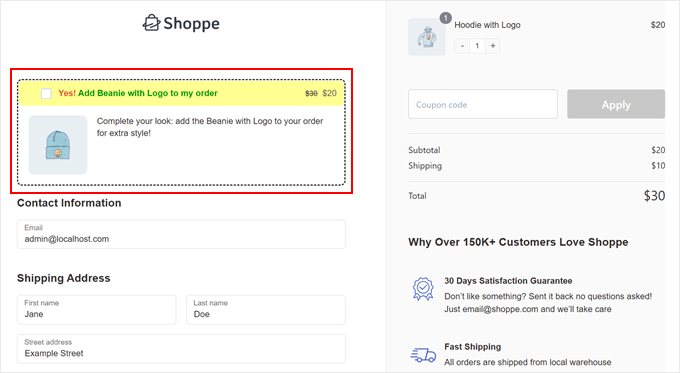
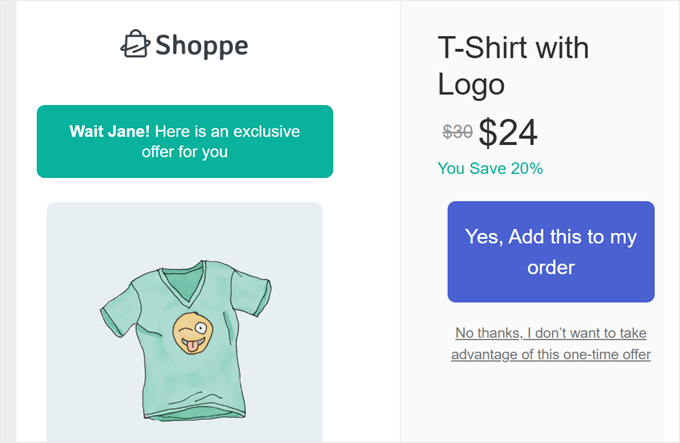
Så här kommer din order-bump att visas för kunderna:

Efter att kunderna har fyllt i sina utcheckningsuppgifter kommer de att se ditt noggrant utformade erbjudande.
De kan enkelt lägga till dessa kompletterande produkter till sin beställning med ett enda klick, vilket gör köpprocessen smidig och bekväm.

Metod 3: Använd YITH WooCommerce Frequently Bought Together (Gratis + Paketpris)
Denna metod bygger på WooCommerce grundläggande verktyg för länkade produkter men lägger till mer engagerande funktioner till din produktsida. Framför allt kan den bunta ihop relaterade produkter till ett sammanhängande paket direkt på produktsidan.
Till skillnad från den grundläggande funktionen 'Du kanske också gillar...' i Metod 1, låter detta WooCommerce-plugin kunder lägga till ett komplett paket i sin kundvagn med ett enda klick. De kan också se det totala priset de kommer att behöva betala.
Dessutom kan du ändra titeln för ‘Ofta köpta tillsammans’ och knapptexten för att bättre anpassa dig till din butiks varumärke.
Den kostnadsfria versionen ger dig allt du behöver för att skapa attraktiva produktpaket som fångar dina kunders uppmärksamhet. Men det finns också en pro-version som ger dig fler målgrupps- och visningsalternativ för att ta dina produktrekommendationer till nästa nivå.
Om du inte är bekant med processen, ta en titt på vår nybörjarguide om hur man installerar ett WordPress-plugin.
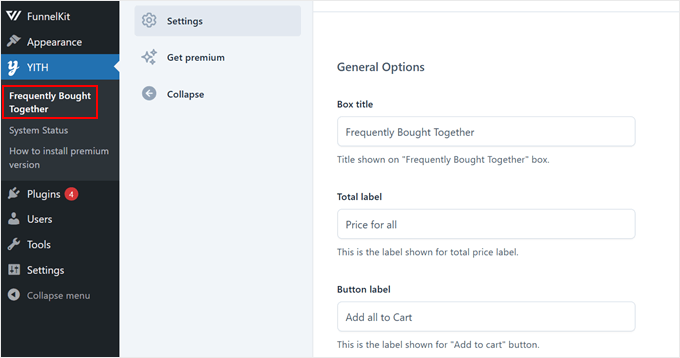
Gå sedan, när du har aktiverat din föredragna plugin, till YITH » Frequently Bought Together.
Under fliken 'Inställningar' kan du anpassa hur dina förslag visas på produktsidan.

Du kan ändra sektionens titel, justera hur totalsumman visas och anpassa texten på knappen Lägg i varukorg för att göra den mer lockande.
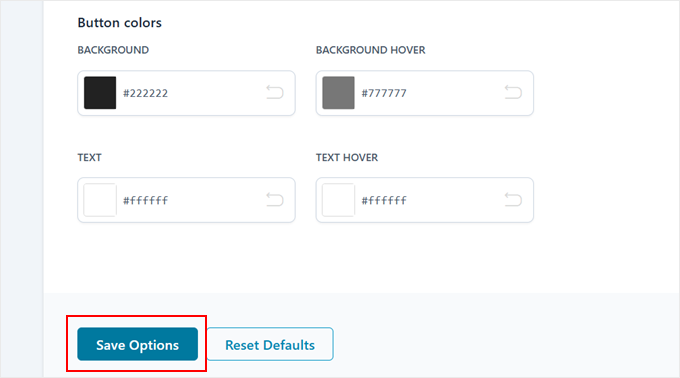
Vill du att dina rekommendationer ska sticka ut? Scrolla ner för att ändra knappfärgerna så att de matchar din butiks tema.
Glöm inte att klicka på 'Spara alternativ' när du är klar.

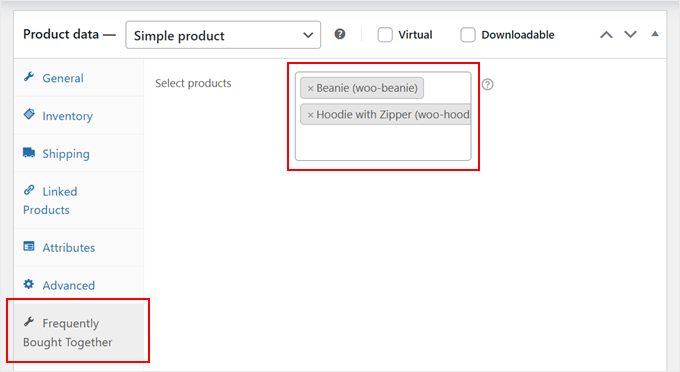
Skapa nu antingen en ny produkt eller redigera en befintlig i WooCommerce.
Därefter, scrolla bara ner till avsnittet 'Produktdata'. Välj sedan de produkter du vill visa i rutan 'ofta köpta tillsammans' i lämpligt fält.

När du är klar, scrolla bara upp igen.
Klicka slutligen på ‘Uppdatera’ eller ‘Publicera’ för att spara dina ändringar.

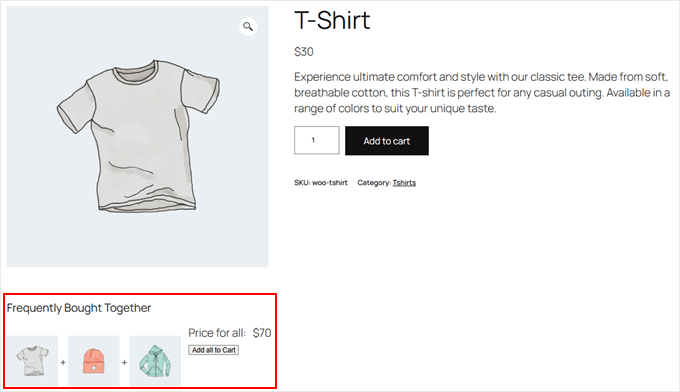
När du besöker din produktsida bör du nu se en ruta för ofta köpta tillsammans som visas direkt under produktbilden.
Som så här:

Metod 4: Använd OptinMonster (Produktrekommendations-popups)
Vill du visa dina ofta köpta tillsammans-produkter i iögonfallande popup-fönster? OptinMonster gör detta enkelt.
Denna plattform för leadgenerering och konvertering inkluderar kraftfulla funktioner som exit intent-målriktning, som visar dina produktrekommendationer precis när besökare är på väg att lämna din butik.
Vi använder det själva på WPBeginner-webbplatsen, och vi har sett fantastiska resultat när vi skapar popups, slide-ins, banners och mer. För mer information, kolla in vår djupgående OptinMonster-recension.
För att komma igång behöver du två saker: en Pro OptinMonster-prenumeration och gratis WordPress-plugin för att ansluta din butik. Pluginet hjälper OptinMonster att kommunicera med WooCommerce för att visa personliga rekommendationer vid det perfekta ögonblicket.
Det som gör OptinMonster speciellt är dess samling av fördesignade popup-mallar för produktpaket. Du kan enkelt anpassa dessa med deras dra-och-släpp-sidbyggare för att skapa övertygande, ofta köpta tillsammans-funktioner.
Du kan också lägga till produktbilder, beskrivningar och till och med speciella kupongkoder för att göra dina korsförsäljningserbjudanden mer lockande.

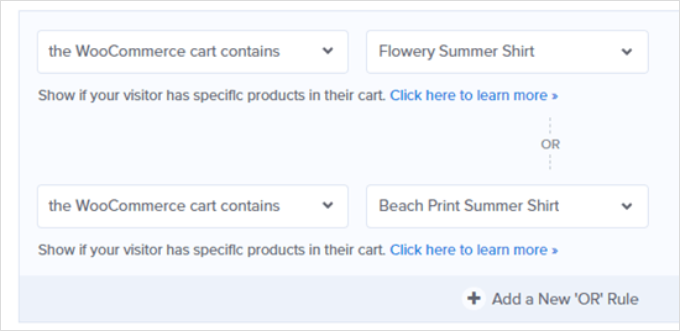
Den verkliga kraften kommer från OptinMonsters smarta målgruppsregler. Du kan ställa in popup-fönster som visas när kunder har specifika produkter i sin varukorg, vilket gör dina relaterade produkter mer relevanta.
Till exempel, om någon lägger till en kamera i sin varukorg, kan du visa dem ett popup-fönster med ofta köpta paket som minneskort eller kamerapåsar.

För detaljerade installationsinstruktioner, kolla in vår guide om hur man skapar en WooCommerce-popup för att öka försäljningen.
Vanliga frågor (FAQ)
Här är några frågor som våra läsare ofta ställer om att sälja produkter som ofta köps tillsammans i WooCommerce:
Vad är skillnaden mellan merförsäljning och korsförsäljning?
Uppsalj är förslag på en mer premium- eller uppgraderad version av produkten som en kund tittar på. Till exempel, att erbjuda en proffsversion av ett mjukvarutillägg.
Korsförsäljning är kompletterande artiklar som passar bra ihop med en produkt som redan finns i kundvagnen. Ett klassiskt exempel är att föreslå ett kameraladdningsfodral och ett minneskort när någon köper en ny kamera.
Kan jag erbjuda rabatter på paket som ofta köps tillsammans?
Ja, det kan du. Medan WooCommerce's standardfunktion inte inkluderar paketprissättning, låter plugins som FunnelKit Funnel Builder och pro-versionen av YITH WooCommerce Frequently Bought Together dig skapa speciella rabatter för dessa paket.
Att erbjuda en liten rabatt kan göra det paketerade erbjudandet mycket mer attraktivt för shoppare.
Vad är det bästa gratis sättet att lägga till produkter som ofta köps tillsammans?
Den enklaste metoden är att använda WooCommerce inbyggda funktion ‘Länkade produkter’, som är helt gratis. Den låter dig ställa in både merförsäljning på produktsidan och korsförsäljning på kassasidan utan några extra plugins.
Om du vill ha ett mer visuellt tilltalande gratisalternativ är YITH WooCommerce Frequently Bought Together-plugin ett utmärkt val.
Kommer dessa rekommendationer att sakta ner min webbplats?
När denna funktion implementeras korrekt bör den inte ha någon märkbar inverkan på din webbplats hastighet. Att använda välgjorda plugins som de vi har rekommenderat är viktigt för prestanda.
Verktyg som OptinMonster är också optimerade för hastighet och laddar sina skript asynkront, vilket innebär att de inte påverkar sidans initiala laddningstid.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du visar produkter som ofta köps tillsammans i WooCommerce. Du kanske också vill ta en titt på vår ultimata guide till WooCommerce SEO och våra experters val av bästa WooCommerce-plugins för rapportering och analys.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.