De mest effektiva webbplatserna ser inte bara bra ut – de guidar besökare tyst mot att vidta åtgärder.
Oavsett om det handlar om att registrera sig, göra ett köp eller kontakta dig, gör bra design det enkelt för besökare att ta nästa steg.
Det handlar mindre om stora budgetar eller fina funktioner, och mer om smarta, målinriktade val.
Efter att ha arbetat med hundratals WordPress-webbplatser inom alla möjliga branscher har vi sett vad som verkligen fungerar.
De webbplatser som presterar bäst har alla några viktiga designelement gemensamt – och goda nyheter är att det är saker som alla webbplatsägare kan implementera.
I den här guiden går vi igenom dessa viktiga designelement så att du kan skapa en webbplats som inte bara ser professionell ut, utan faktiskt hjälper till att växa din verksamhet.

💡Nyckelinsikter: Grundpelarna för effektiv webbdesign
Effektiva webbplatser ser inte bara bra ut; de fungerar för din verksamhet. Här är de tre designpelarna du bör fokusera på:
- Estetik: Din webbplats måste se professionell ut för att bygga förtroende. Detta inkluderar användning av ett responsivt tema, en konsekvent färgpalett och läsbara typsnitt.
- Användbarhet: Besökare måste kunna använda din webbplats enkelt. Fokusera på tydliga navigeringsmenyer, hjälpsamma rubriker och tillgänglighetsfunktioner så att ingen lämnas utanför.
- Konvertering: Bra design guidar besökare att agera. Använd tydliga knappar för "call-to-action", optimerade formulär och sociala bevis för att omvandla besökare till prenumeranter eller kunder.
Först och främst: Välj rätt verktyg för att designa din WordPress-webbplats
Innan vi går igenom de bästa designelementen för WordPress-webbplatser, låt oss prata om att använda rätt verktyg för att redigera din webbplats.
Vi har provat många sätt att bygga webbplatser, från enkla dra-och-släpp-byggare till att koda för hand när vi behöver lägga till speciella funktioner. Varje metod har sina fördelar, beroende på vad du behöver.
Med det sagt, anser vi att det bästa verktyget för design av WordPress-webbplatser är det som:
- Passar dina färdigheter och vad du vill göra. Om du är ny på detta, då är dra-och-släpp-sidbyggare utmärkta eftersom de är lätta att använda och inte kräver kodning. Men om du kan koda, kanske du gillar kontrollen av att göra saker med kod.
- Har alla funktioner du behöver. Vissa temabyggare, som SeedProd, har speciella block som vittnesmål och nedräkningstimer som kan hjälpa till att omvandla besökare till kunder. Andra har bara grundläggande delar av webbdesign. Tänk på vad din webbplats behöver för att fungera bra.
- Fungerar bra med annan programvara du använder. Oavsett om det gäller e-postmarknadsföring eller designprogram som Figma, bör allt fungera smidigt tillsammans. Detta gör det enklare att lägga till coola designelement på din WordPress-webbplats.
- Passar din budget. Du vill inte spendera för mycket på ett verktyg med funktioner du inte kommer att använda. Leta efter något som ger dig mest för pengarna.
Vi har skrivit massor av recensioner och listor för olika webbdesignverktyg, inklusive AI-webbplatsbyggare. Men vi återkommer alltid till SeedProd som vår favorit.

Som en temabyggare är SeedProd lätt att använda men har fortfarande massor av funktioner. Du kan dra och släppa saker dit du vill ha dem, och den har fler block och element än vad som normalt följer med WordPress.
SeedProd har till och med en cool funktion som använder AI för att skapa en hel webbplats åt dig. Du talar bara om vad du vill, och på mindre än en minut har du en ny webbplats.
Du kan läsa mer om detta i vår fullständiga recension av SeedProd.

Om du inte är ett fan av SeedProd, så är en annan sidbyggare vi gillar att använda Thrive Architect. Den här sidbyggaren är lite mer avancerad, men den integreras med många verktyg för optimering av konverteringsgrad, inklusive Thrive Ultimatum.
Vi gillar också ett verktyg som heter CSS Hero. Det är utmärkt om du använder ett klassiskt WordPress-tema men vill ändra hur det ser ut utan att koda eller behöver mer flexibilitet än vad temautvecklaren erbjuder.
Du kan läsa mer om det i vår CSS Hero-recension.

Naturligtvis kan du alltid hålla dig till inbyggda WordPress-verktyg som redigeraren för hela webbplatsen. Den här funktionen låter dig anpassa ditt tema med hjälp av block, precis som när du skriver ett inlägg eller skapar en sida. Men du kan behöva några Gutenberg-blockplugins för att få mer avancerade designalternativ.
När du har valt rätt verktyg är du redo att designa en WordPress-webbplats som ser bra ut och är lätt för människor att använda. Här är de ämnen vi kommer att täcka, och du kan använda snabblänkarna nedan för att navigera i den här artikeln:
- Måste-ha-element för WordPress-webbdesign
- Responsivt WordPress-tema
- Färgschema som representerar ditt varumärke
- Läsbar typsnitt
- Effektiv webbplatsrubrik
- Lättnavigerad menyrad
- Omfattande sidfotssektion
- Imponerande sektion ovanför vecket
- Lättanvänd kontaktsideformulär
- Funktioner för webbtillgänglighet
- Bästa webbdesignelement för WordPress-bloggar
- Hjälpsam sidopanel
- Block för innehållsrekommendationer
- Läslighetsstöd
- Relevant utvald bild
- Tydliga visuella element
- WordPress-designelegment för att konvertera besökare till kunder
- 15. Väntelista eller "Kommer snart"-landningssida
- Iögonfallande uppmaning till handling-knapp
- Lättlästa funktionsrutor
- Sociala bevis-element
- Uppmärksamhetsfångande banderoller
- Högkonverterande kundvagns- och kassasidor
- WordPress-designeftersträvansvärda element som imponerar på dina besökare
- Vanliga frågor
Måste-ha-element för WordPress-webbdesign
Efter att ha arbetat med många WordPress-webbplatser har vi lärt oss att designbehoven kan variera kraftigt.
Det finns dock några nyckelelement som varje webbplats bör ha, oavsett nisch eller syfte. Dessa väsentliga komponenter utgör ryggraden i effektiv WordPress-webbdesign och bidrar till en bra användarupplevelse.
I det här avsnittet kommer vi att utforska dessa måste-ha designelement för din WordPress-webbplats. Vi kommer att diskutera olika plugins och teman som kan hjälpa dig att implementera dessa funktioner.
Tänk på att alla verktyg kanske inte passar dina specifika behov. Om du vill testa dem utan risk, prova att använda WordPress Playground. Det låter dig experimentera med olika designelement utan att påverka din live-webbplats.
1. Responsivt WordPress-tema
Grunden för en bra WordPress-webbdesign är ett funktionellt, snyggt och mobilvänligt tema.
Utan det kan din webbplats ha svårt att erbjuda en konsekvent användarupplevelse på olika enheter, vilket är mycket skadligt i dagens mobil-först-värld.

Efter att ha testat olika WordPress-teman i åratal har vi utvecklat en uppsättning kriterier för hur man väljer det bästa WordPress-temat för din webbplats.
Kontrollera först att temat är responsivt. Det bör se bra ut och fungera väl på alla skärmstorlekar. Kolla in vår guide om hur man visar mobilversionen av WordPress-webbplatser från en dator för att testa temat.
Kontrollera sedan om temat inkluderar alla funktioner du behöver. Vissa teman kan ha layouter med sidofält, vissa inkluderar animerade effekter, och vissa kan till och med komma med separata plugins för ytterligare funktionalitet.

Välj också ett tema som du kan använda långsiktigt. Att byta WordPress-teman kan vara utmanande och kräver ofta att delar av din webbplats byggs om. Se till att funktionerna och designelementen passar dina långsiktiga behov.
Utöver det vill du kontrollera kompatibiliteten med populära plugins och sidbyggare som du planerar att använda. Om du till exempel planerar att använda WooCommerce för en onlinebutik, måste du se till att temat är kompatibelt med det.
I en relaterad notering, se till att testa ditt WordPress-tema mot de senaste standarderna. Detta steg är viktigt för att säkerställa att ditt tema följer WordPress regler och moderna webbstandarder.

Du behöver också kontrollera prestandan. Om möjligt, testa temats demowebbplats för hastighet. Vissa teman kan komma med onödigt skräp som saktar ner din webbplats.
Se dessutom till att temat har bra dokumentation och support. Kontrollera när WordPress-temat senast uppdaterades, eftersom detta kan vara avgörande när du behöver hjälp.
Du kan också aktivera automatiska uppdateringar för att hålla ditt tema alltid uppdaterat med de senaste funktionerna och säkerhetsuppdateringarna. Med det sagt, rekommenderar vi inte att göra detta om du har en komplex installation, eftersom vissa uppdateringar kan bryta din webbplats.

Sist men inte minst, tänk på din budget. Premium WordPress-teman är ofta av hög kvalitet, men det är inte alltid fallet. Med gratis teman, var försiktig med var du laddar ner dem från. Vår guide om gratis vs. premium WordPress-teman kan hjälpa dig att bestämma dig.
För bästa resultat rekommenderar vi starkt att använda Sydney-temat. Detta tema ger dig full kontroll över vår design och funktionalitet.
Om du använder byggare som SeedProd, kommer de ofta med sina egna teman. På så sätt behöver du inte leta igenom flera källor för att hitta en kompatibel kombination av tema och sidbyggare.
I det här fallet behöver du bara välja en vars färger och stil passar dina behov så att du inte behöver göra så många ändringar.
Om du behöver mer vägledning har vi en omfattande guide om de bästa och mest populära WordPress-teman som du kan titta på.
Och om du använder SeedProd, kolla in vår lista över de bästa SeedProd-mallarna och webbplatskitarna.

2. Färgschema som representerar ditt varumärke
Att välja rätt färger är viktigt när du väljer eller anpassar ett WordPress-tema. Helst skulle du kunna hitta ett tema med en färgschema som perfekt matchar ditt varumärke, men detta är inte alltid möjligt.
För företag har du förmodligen redan en etablerad färgpalett som överensstämmer med din varumärkesidentitet, till exempel färgerna i din logotyp. Om inte, är nu en utmärkt tid att skapa en, särskilt för din webbplats.
Att välja färger för en webbplats skiljer sig från andra designprojekt. Här är flera saker vi överväger när vi väljer en färgpalett:
- Konsekvens – Din webbplats färger bör matcha ditt varumärkes befintliga visuella identitet för att upprätthålla en sammanhängande varumärkesupplevelse.
- Personlighet – Färger kan visa specifika känslor. Därför vill du välja färger som återspeglar ditt varumärkes personlighet. Till exempel associeras blått ofta med förtroende, medan grönt kan representera tillväxt.
- Bransch – Tänk på branschkonventioner. Finansiella webbplatser använder till exempel ofta blått för att förmedla förtroende och stabilitet, medan webbplatser för hälsa och välbefinnande kan luta sig mot grönt och vitt för en ren, naturlig känsla.
- Läsbarhet – Se till att din textfärg kontrasterar väl med bakgrundsfärgen så att besökare enkelt kan läsa ditt innehåll utan att anstränga ögonen. Samma sak gäller din länkfärg. Den bör sticka ut från vanlig text men inte krocka med den övergripande designen.
- Visuell hierarki – Du kan använda färg för att styra användarnas uppmärksamhet mot viktiga element som uppmaningar till handling eller nyckelinformation. Om webbplatsen till exempel marknadsför en rea, kan knappen 'Köp nu' ha en djärv, kontrasterande färg jämfört med bakgrundsfärgen för att dra blicken till sig.
- Kulturell kontext – Var medveten om hur färger uppfattas i olika kulturer för att undvika oavsiktliga betydelser. Till exempel, medan vitt symboliserar renhet i vissa västerländska kulturer, är det associerat med sorg i vissa österländska kulturer.
För icke-designers kan det vara utmanande att välja rätt färgschema. Vi gillar att använda verktyg som Adobe Color och Coolors, som kan rekommendera färger att använda baserat på huvudfärgen du har valt.

På så sätt kan du enkelt skapa en harmonisk palett som kompletterar ditt varumärkes primärfärg.
Det finns ingen strikt regel för antalet färger att använda i din webbdesign, men det är generellt god praxis att hålla det enkelt. Ett typiskt färgschema kan inkludera:
- En primärfärg för din varumärkesidentitet, ofta använd i logotyper och rubriker
- En sekundär färg för accenter och för att skapa visuellt intresse, som att markera viktiga sektioner
- En färg för knappar med uppmaning till handling för att få dem att sticka ut
- En neutral färg (som svart, vitt eller grått) för text och länkar
Detta tillvägagångssätt skapar en balanserad och visuellt tilltalande design utan att överväldiga användaren. Primärfärgen etablerar din varumärkesnärvaro, sekundärfärgen ger djup, färgen för "call-to-action" styr användarinteraktionen och den neutrala färgen säkerställer läsbarhet.
Fortfarande osäker på hur en bra färgschema för en webbplats ser ut? Det finns många bra exempel där ute, men vi kommer att ta ett från All in One SEO:s (AIOSEO) hemsida.
Vi gillar den eftersom dess färgschema endast inkluderar vitt, svart, blått och grönt, men den använder alla effektivt.
Du kan se att AIOSEO:s signaturfärg är blå, men den är inte överväldigande. Den använder grönt för uppmaningen till handling för att dra uppmärksamhet och svart och vitt för texten. På så sätt förblir designen ren och professionell samtidigt som den är visuellt intressant.
Dessutom finns det gott om vitt utrymme mellan alla element, så designen känns inte rörig.

Tänk på att metoden för att anpassa färger i WordPress varierar beroende på tema. För detaljerade instruktioner, se vår guide om hur du anpassar färger på din WordPress-webbplats.
3. Läsbar Typsnitt
Bra innehåll på din webbplats kommer att gå till spillo om besökare inte kan läsa det enkelt. Därför är det så viktigt att välja läsbara typsnitt. Men oroa dig inte – läsbart betyder inte tråkigt.
Det finns många typsnitt som är både lätta att läsa och visuellt intressanta. Kolla in våra guider om de bästa webbsäkra typsnitten och WordPress-typsnittspluginer för några bra alternativ.
Ett utmärkt exempel på effektiv typografi är konstnärliga chefen Dondre Greens webbplats. Webbplatsen kombinerar ett modernt sans-serif-typsnitt för brödtext med ett mer stiliserat sans-serif för rubriker. Denna kontrast förbättrar det visuella utseendet samtidigt som tydligheten bibehålls.

Vad som är särskilt intressant är den kreativa användningen av stilar, där man blandar fetstilta och kursiverade typsnitt, ibland till och med inom ett enda ord. Detta ger texten ett dynamiskt element utan att överväldiga läsaren.
Osäker på om ett typsnitt är tillräckligt läsbart? Du kan prova det i Google Docs eller Microsoft Word.
Om du använder Google Fonts, låter deras typsnittstestfunktion dig förhandsgranska typsnitt i olika storlekar, färger, justeringar och till och med språk.

När du testar typsnitt vill du leta efter dessa nyckelfaktorer:
- Storlek – Är den lätt att läsa på olika enheter?
- Radavstånd – Finns det tillräckligt med utrymme mellan raderna?
- Bokstavsavstånd – Är tecknen välplacerade?
- Viktvariationer – Är den fortfarande läsbar i fet eller ljus version?
- Skärmåtergivning – Ser det bra ut på digitala skärmar, inte bara i tryck?
När du har hittat önskat typsnitt kan du lägga till det på din WordPress-webbplats. Se vår guide om hur man lägger till anpassade typsnitt i WordPress för steg-för-steg-instruktioner.
Om du använder Google Fonts kanske du vill göra det integritetsvänligt. Vissa länder har strikta dataskyddslagar som anser att laddning av Google Fonts är en potentiell integritetsfråga. Det är därför många användare väljer att inaktivera Google Fonts och istället använda lokalt hostade alternativ.
Förutom vanliga textfonter kan du överväga att använda ikonfonter. Dessa är speciella fonter som visar små, skalbara grafik istället för bokstäver. Du kan använda dem för saker som sociala medieknappar eller menyindikatorer.
Ikonfonter fungerar precis som vanliga typsnitt, så de är lätta att styla och saktar inte ner din webbplats.

4. Effektiv webbplatsrubrik
Ett webbplatsens sidhuvud är den övre delen av en webbsida, och den är vanligtvis densamma över hela webbplatsen. Den fungerar som en avgörande del av webbplatsens layout och tillhandahåller navigering, varumärkesprofilering och ofta viktiga åtgärder för besökare.
En bra sidhuvud inkluderar vanligtvis en logotyp, en huvudnavigeringsmeny och ibland en knapp för "call-to-action" eller en sökfält. Vad ditt sidhuvud bör se ut beror dock på din webbplats syfte, innehåll och målgrupp.
Om du till exempel tittar på webbplatsen Awesome Motive, är sidhuvudet enkelt och fokuserat. Det inkluderar en logotyp, en navigeringsmeny med rullgardinsalternativ för att komma åt olika sidor och en knapp med uppmaning till handling för att ansluta sig till AM-teamet, vilket leder till karriärsidan.

Å andra sidan har en stor webbplats som Britannica en mer omfattande sidhuvud. Den är tjockare och innehåller fler element: logotypen, en sökfält, länkar till olika encyklopedikategorier, en knapp för att prenumerera på Britannica-medlemskap och en knapp för att fråga webbplatsens chatbot.
Det finns till och med en hamburgermenypknapp längst upp till vänster för att navigera till fler sidor. Denna design återspeglar det omfattande innehållet och de olika användarbehoven hos en encyklopedisk webbplats.

Dessutom väljer vissa webbplatsägare att skapa en anpassad sidhuvud för specifika sidor på sin webbplats. Att göra detta gör det möjligt för dem att skräddarsy användarupplevelsen för olika typer av innehåll eller mål.
Till exempel kan du ha en speciell rubrik för dina produktsidor som betonar nyckelfunktioner eller erbjudanden, eller en unik rubrik för din blogg som lyfter fram populära kategorier.
WordPress fullständiga webbplatsredigerare och sidbyggare som SeedProd erbjuder denna möjlighet, så du kan enkelt skapa och hantera flera sidhuvuden.

5. Lättnavigerad menyrad
Navigationsmenyn är en del av sidhuvudet, men vi anser att den kräver en egen sektion. En väl utformad meny är mycket viktig för användarupplevelsen och kan avsevärt påverka hur besökare interagerar med din webbplats.
När du skapar en meny måste du också tänka på hur mobilanvändare kommer att interagera med den. En meny är ofta ganska stor på datorer, men utrymmet är begränsat på mobila enheter. Det är därför en mobilklar meny är så viktig i modern WordPress-webbplatsdesign.
När du bestämmer vad du ska inkludera i din meny, överväg dessa frågor:
- Vilka är de viktigaste sidorna eller avsnitten på din webbplats som användarna behöver snabb åtkomst till? Tänk på dina kärnsidor som din startsida, produktsida eller tjänstesida, bloggsida och så vidare.
- Finns det en primär åtgärd du vill att besökare ska vidta, som att registrera sig eller göra ett köp?
Precis som det finns olika typer av rubriker, finns det också olika typer av menyer. De flesta webbplatser använder en standard horisontell meny som innehåller länkar till sina huvudsidor.
Om det finns flera sidor som de behöver täcka, kommer de troligen att använda en ned meny eller en megameny, som i exemplet nedan av The Points Guy.

Många webbplatser väljer också att använda en sidopanel eller en fullskärms responsiv meny. Det andra alternativet är faktiskt vad vi använder här på WPBeginner när vår webbplats visas på mobil.
Vi har många bloggkategorier, så genom att göra detta kan vi presentera alla våra alternativ tydligt utan att röran till skärmen.
Här är hur det ser ut om du använder Inspektera-verktyget för att visa det:

Det finns många tips och tricks för att styla din navigeringsmeny. Vissa väljer till exempel att göra sin meny klibbig och flytande så att den alltid är synlig när användare scrollar ner på sidan. Detta kan förbättra navigeringen, särskilt på längre sidor.
Vissa användare tillämpar också CSS för att markera ett specifikt menyalternativ. Detta gör att du kan dra uppmärksamhet till viktiga sidor eller sektioner, men du kan fortfarande hantera alla menyalternativ som ett enda objekt vid behov.
Om du vill ha fler tips och tricks om hur du stylar din meny, kolla bara in dessa guider:
- Hur man stylar WordPress-navigeringsmenyer (uppdaterad)
- Hur man lägger till villkorlig logik till menyer i WordPress
6. Omfattande sidfotssektion
En sidfot är den nedersta delen av en webbplats, och den visas konsekvent på alla sidor. Den kompletterar vanligtvis sidhuvudet och erbjuder ytterligare navigeringsalternativ och viktig information utan att röran till huvud sidan.
Trots att den är längst ner är en sidfot avgörande av flera skäl. Många företag och onlinebutiker har insett dess potential och använder den kreativt.
De flesta webbplatser skulle inkludera saker som länkar till sidor som annars inte skulle passa i deras huvudsakliga meny, copyrightinformation och integritetspolicy.
Men nuförtiden hittar du ofta anmälningsformulär för nyhetsbrev, kundrecensioner och ibland en lista med fördelar för att övertyga varför du bör handla på webbplatsen.

Ett utmärkt exempel på en effektiv sidfot är SearchWP:s webbplats. Deras sidfot innehåller länkar till alla viktiga sidor, rekommenderade integrationer och en webbplatskarta.
De har också lagt till säkerhets- och förtroendemärken för att öka social proof. Ovanför den stora listan med länkar finns en uppmaning till handling-knapp för att skaffa SearchWP, som riktar sig till användare som har scrollat hela vägen ner och potentiellt är intresserade av produkten.

För mer inspiration, kolla in våra exempel på WordPress-sidfotsdesigner och vår lista över saker att lägga till i sidfoten på din WordPress-webbplats.
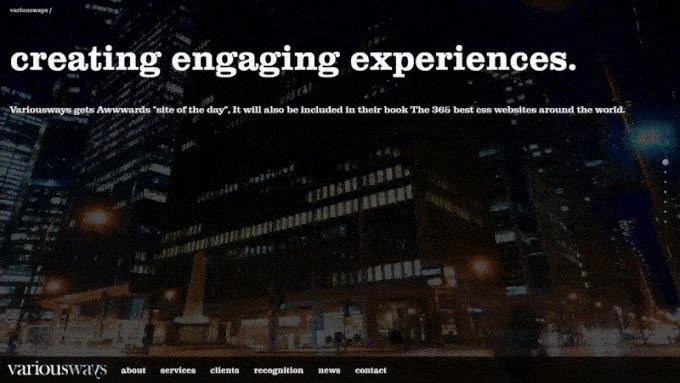
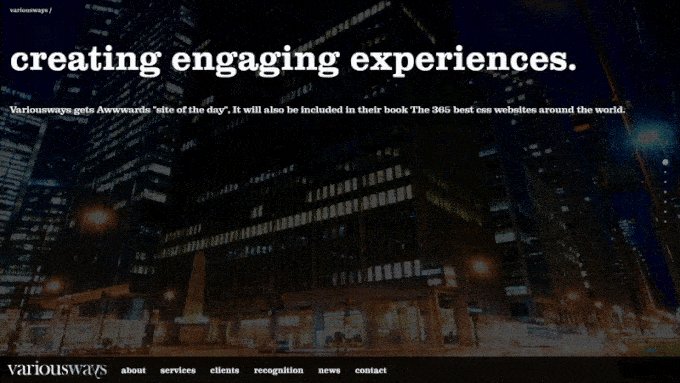
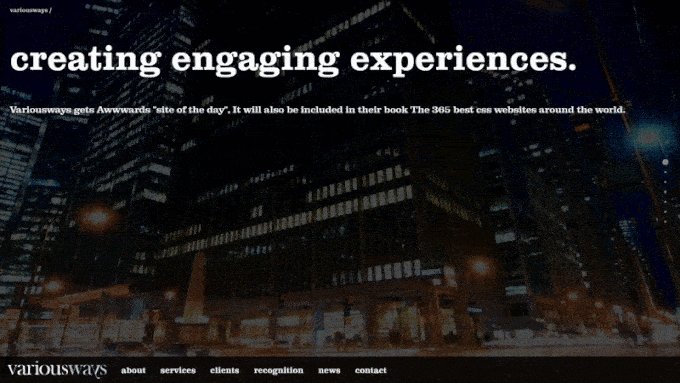
7. Imponerande sektion ovanför vecket
Enligt vår erfarenhet kan huvuddelen av en WordPress-webbplats variera mycket beroende på webbplatstyp, så du kan inte riktigt skapa en design som passar alla. Men oavsett webbplats och bransch anser vi att det alltid är bra att ha en stark sektion ovanför vecket.
‘Above-the-fold’ betyder innehållet som är synligt på en webbsida utan att behöva scrolla. Det är en av de mest avgörande delarna av webbplatsens layout, eftersom det är det första besökare ser när de landar på din webbplats.

En stark sektion ovanför vecket kräver vanligtvis en imponerande hjältebild, vilket är en stor, iögonfallande visuell bild som dominerar toppen av sidan. Den bör vara relevant för ditt innehåll, av hög kvalitet och optimerad för webbanvändning.
Att ha en hjältebild är vanligt bland nätbutiker och företagswebbplatser, men även bloggar idag använder detta tillvägagångssätt. De använder den för att lyfta fram sina senaste eller mest populära inlägg eller för att kortfattat förklara vad bloggen huvudsakligen handlar om.
Ett bra exempel är Ryan Robinsons webbplats. Hans sektion ovanför vecket visar en stor bild av honom, en stark rubrik, en underrubrik som uppmuntrar till registreringar med sociala bevis ('gå med 332 947+ bloggare') och ett formulär för nyhetsbrevsregistrering.

Vi brukar gilla att använda enkla verktyg som Canva för att skapa hjältebilder. Men känn dig fri att kolla in vår lista över Canva-alternativ om du letar efter olika alternativ.
Alternativt väljer vissa användare att lägga till en bakgrundsvideo i helskärm. Detta kan göra din webbplats mer levande och omedelbart fånga besökarnas uppmärksamhet.
Vi rekommenderar dock bara att du gör detta om du laddar upp din fil till en värdplattform som YouTube eller Vimeo, eftersom att hosta dina egna videor kan sakta ner din WordPress-webbplats.

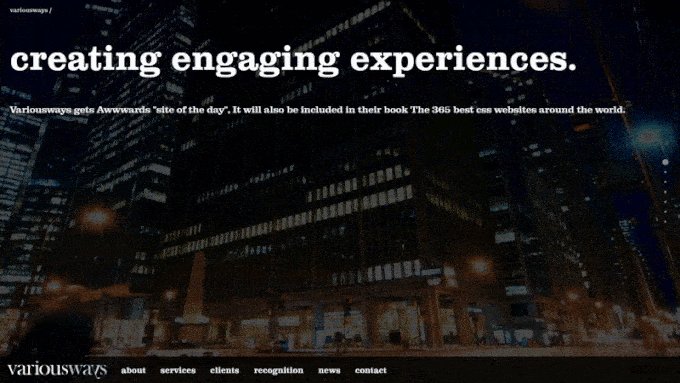
För mer inspiration, ta en titt på vår kuraterade lista över utmärkta exempel på WordPress-webbplatser.
8. Lättanvänd kontaktsidesformulär
Ett annat måste för WordPress-design är en kontaktsidesida. Oavsett om du driver en blogg, en onlinebutik eller en företagswebbplats, behöver du alltid ett kontaktformulär för att låta användare enkelt skicka meddelanden direkt till dig på din webbplats.
Ett bra kontaktformulär är enkelt, lätt att använda och samlar bara in nödvändig information. Det bör inte överväldiga besökare med för många fält eller komplexa frågor, eftersom detta kan skrämma användare.
Bilden av kontaktformuläret nedan är från WPBeginner-webbplatsen och visar hur vi följer våra egna råd. Vårt formulär är utformat för att vara enkelt och ber endast om nödvändiga uppgifter, vilket säkerställer en användarvänlig upplevelse.

När du har en liten webbplats bör ett enda kontaktformulär räcka. Vanligtvis behöver du fält för förnamn, e-postadress för att skicka och meddela ett svar, samt förfrågan.
Men när din webbplats har vuxit och du kan identifiera vanliga frågor, kanske du vill anpassa ditt formulär ytterligare.
Till exempel, på webbplatsen Pinch of Yum, har de lagt till ett rullgardinsfält för ‘Anledning till kontakt’. När du väljer ett alternativ, visas ett kort meddelande relaterat till anledningen ovanför meddelandefältet, som du måste läsa först.
Detta tillvägagångssätt kan hjälpa till att filtrera förfrågningar och ge omedelbara svar på vanliga frågor, vilket förbättrar effektiviteten och användarupplevelsen.

Lyckligtvis kan formulärbyggarplugins som WPForms enkelt växa med din webbplats behov. Det är en av många anledningar till varför vi har återvänt till WPForms i åratal.
Förutom rullgardinsfält kan du aktivera villkorlig logik i ditt formulär så att fälten kan visas eller döljas baserat på användarens svar. Detta kan vara användbart när du behöver samla in olika information för olika typer av förfrågningar.

Om du driver en blogg med flera författare, kanske du vill skapa anpassade författarprofilsidor och lägga till ett kontaktformulär till var och en. Detta gör det möjligt för läsare att kontakta specifika författare direkt, vilket förbättrar engagemang och nätverksmöjligheter.
För företag kan kontaktsidan ha två syften: en plats för potentiella kunder att nå ut och för befintliga kunder att be om support. I det här fallet kanske du vill skapa två olika knappar som leder till separata formulär.

Du kanske till och med vill lägga till en klick-för-att-ringa-knapp om du erbjuder telefonsupport, vilket gör det enklare för användare att komma i kontakt på sitt föredragna sätt.
9. Webbplatstillgänglighetsfunktioner
Sist men inte minst i vår lista över de viktigaste WordPress-designelegmenten, behöver din WordPress-webbplatsdesign vara tillgänglig för alla användare.
Många användare har funktionsnedsättningar, vilket gör det svårt för dem att navigera och interagera med webbplatser. Om din webbplats inte tillgodoser dessa behov, kan ett betydande antal användare inte komma åt ditt innehåll. Det innebär att du kan förlora värdefulla besökare och potentiella kunder.
Dessutom handlar tillgänglighet inte bara om inkludering – det är också en juridisk fråga.
Americans with Disabilities Act (ADA) tillåter konsumenter att lämna in klagomål mot webbplatser som inte uppfyller riktlinjerna för tillgänglighet. Att underlåta att åtgärda dessa problem kan skada ditt rykte och potentiellt leda till ekonomiska förluster.
Ett utmärkt exempel på en tillgänglig webbplats tillhör Smeg. Den här webbplatsen har en praktisk tillgänglighetsverktygsfält som låter dig justera webbplatsens funktioner baserat på olika behov.
Förutom att justera sidans innehåll, som teckenstorlekar och justeringar, kan du välja specifika profiler, som anfallssäkra, ADHD-vänliga, blinda användare och mer. Detta ger användarna ett snabbt sätt att göra webbplatsen mer tillgänglig utan att behöva ändra många olika inställningar.

Även om WordPress redan har inbyggda funktioner för att göra din webbplats tillgänglig, finns det mycket mer du kan göra. Vi rekommenderar att du kontrollerar den officiella WordPress Accessibility Handbook för mer information.
Dessutom ger vår guide om hur du förbättrar tillgängligheten på din WordPress-webbplats praktiska steg du kan ta.
Ett enkelt sätt att förbättra tillgängligheten är att installera pluginet WP Accessibility. Detta plugin lägger till en verktygsfält på din webbplats där användare kan ändra textstorlek, vilket är utmärkt för personer med synnedsättning.
Det gör det också möjligt för användare att se din webbplats i ett färgkontrastläge med hög kontrast, liknande mörkt läge men mer vänligt för färgblinda användare.

En annan viktig funktion är att aktivera navigering med piltangenter på din webbplats. Detta är viktigt för användare med funktionsnedsättningar som förlitar sig på tangentbordsnavigering snarare än en mus. Det är en enkel ändring som kan förbättra användarupplevelsen avsevärt för många besökare.
Bästa webbdesignelement för WordPress-bloggar
Medan många designelement är universella över olika typer av webbplatser, har WordPress-bloggar ofta unika funktioner som skiljer dem åt. Låt oss titta på några viktiga designelement specifikt för WordPress-bloggar.
10. Hjälpsam sidopanel
En av de saker som gör bloggar så unika är layouten som är associerad med dem. Du kanske är bekant med designen där huvudinnehållet upptar vänster eller höger sida, och en sidopanel visas i alla inlägg och sidor.

Vi gillar att använda en sidopanel eftersom den hjälper oss att visa innehåll som kan vara till hjälp för läsarna, som ett rekommenderat måste-ha WordPress-plugin, gratis resurser och till och med erbjudanden och kuponger.
Detta är dock valfritt. Numera har inte alla bloggar en sidopanel. Du hittar vissa utan sidopanel eller bara med ett flytande element, som sociala ikoner eller en innehållsförteckning för blogginlägget.
Detta rena, minimalistiska tillvägagångssätt överensstämmer med aktuella designtrender för webben som prioriterar enkelhet och fokus.

Men om du bestämmer dig för att ha en sidofält, har vi några sidofältsknep och tricks för att få ut mesta möjliga av detta element:
- Tänk på språket i ditt innehåll (dvs. är det ett språk som skrivs från höger till vänster?) och användarnas läsvanor. Sidofältsplaceringen bör kännas naturlig för din publik. Om du behöver ändra det har vi en guide om hur man ändrar sidofältets sida i WordPress.
- Beroende på storleken på din webbplats kan du vilja visa olika sidofält för vissa sidor eller inlägg. Detta kan hjälpa dig att skräddarsy användargränssnittet för specifikt innehåll, vilket förbättrar relevans och engagemang.
- Lägg bara till de mest nödvändiga WordPress-widgetarna. Fyll inte din sidofält med så många element att användarna distraheras från att engagera sig i huvud innehållet.
11. Rekommendationsblock för innehåll
Ett annat nyckelelement i WordPress-bloggdesign är innehållsrekommendationsblock. Hur och var bloggare visar dem varierar beroende på layout och preferens.
Om mallen för enskilda inlägg har en sidopanel, kommer många användare att visa de senaste inläggen eller sina mest populära inlägg där, precis som på Cookie + Kate-webbplatsen.

Ett annat alternativ är att visa det längst ner i inlägget, vilket är vad vi gör på WPBeginner.
På så sätt kan läsare som har avslutat artikeln enkelt hitta mer relevant innehåll att utforska, vilket ökar sidvisningar och minskar avvisningsfrekvensen.

När det gäller att rekommendera innehåll är det viktigaste att tänka på rätt placering. Det bör vara tillräckligt synligt för att fånga läsarens uppmärksamhet, men inte så framträdande att det distraherar från huvudinnehållet.
Dessutom, för relaterat innehåll, kanske du vill fundera på hur relevant det är för det aktuella inlägget. Du kanske till och med vill visa inläggen med miniatyrbilder så att läsarna snabbt kan få en visuell uppfattning om vad det rekommenderade innehållet handlar om.
Dessutom har vi hittat ett smart knep för att markera nya inlägg för återkommande besökare i WordPress. På så sätt kan vanliga läsare enkelt upptäcka nytt innehåll, vilket uppmuntrar dem att stanna längre på din webbplats och utforska mer.

Osäker på vilka dina mest populära inlägg är? Då rekommenderar vi att du använder ett analysplugin som MonsterInsights, som kan hämta dessa data direkt från ditt Google Analytics-konto.
Detta sparar dig tid och ansträngning för att manuellt spåra och uppdatera dina populära inlägg. Du kan visa dessa populära inlägg som ett block på din webbsida, och det kommer automatiskt att ändras beroende på vad som är mest populärt bland dina läsare.
12. Läslighetsstöd
Visste du att online-läsare har mycket kort uppmärksamhet? Därför är det viktigt att lägga till element i dina blogginlägg för att fånga och behålla användarnas uppmärksamhet.
Du bör överväga att använda funktioner i dina blogginlägg som ökar läsbarheten, vilket gör det enkelt för läsarna att skanna och ta till sig ditt innehåll.
Du kan till exempel lägga till en anpassad formdelare om ditt blogginlägg är särskilt långt. Detta kreativa designelement kan visuellt bryta upp långt innehåll, vilket gör det mindre skrämmande för läsare.
SeedProd har exakt denna funktion i sin sidbyggare, och du kan anpassa formens design, färger, storlek och mer.

Många bloggar, som HubSpot, lägger till en läsframstegsindikator för att visa användarna hur långt de har scrollat genom en artikel.
Detta enkla men effektiva element förbättrar användarupplevelsen genom att ge läsarna en visuell indikation på deras framsteg, vilket uppmuntrar dem att slutföra inlägget.

Du kan också överväga att lägga till initialer (drop caps) i ditt innehåll, kanske inte i början av varje stycke, utan istället för nya sektioner eller kapitel. Detta kan skapa visuellt intresse och guida läsarens öga.
Här är ett exempel från The New Yorker:

Om du har mycket information att dela men vill hålla ditt huvudinnehåll kortfattat, överväg att lägga till enkla men eleganta fotnoter. Detta gör att du kan ge ytterligare detaljer utan att röran till din huvudtext.
Ett annat användbart trick är att visa liveförhandsgranskningar av dina interna länkar. Den här funktionen kan ge läsarna en glimt av länkat innehåll utan att lämna den aktuella sidan. Det är ett innovativt tillvägagångssätt för intern länkning som kan behålla användarnas uppmärksamhet medan de läser ditt innehåll.

13. Relevant utvald bild
Medan blogginlägg huvudsakligen är textbaserade, spelar bilder en avgörande roll, särskilt den utvalda bilden.
Föreställ dig att driva en matblogg, och du lägger upp ett nytt recept, men det finns ingen utvald bild som visar upp rätten. Hur skulle läsarna lockas att klicka och utforska inlägget?

En bra utvald bild bör vara:
- Relevant för inläggets innehåll
- Högkvalitativ och visuellt tilltalande
- Rätt storlek för ditt WordPress-tema (kontrollera ditt temas dokumentation för mer information)
- Optimerad för webben för att säkerställa snabb laddning
- Konsekvent med din övergripande varumärkesestetik
För WPBeginners utvalda bilder är vårt mål att skapa en enkel visuell representation som visar vad inlägget handlar om. Den bör dock fortfarande se tillräckligt intressant ut för att få läsarna att kolla in inlägget.
Vi försöker att inte göra det för konstnärligt, eftersom användare kanske inte omedelbart förstår vad bilden försöker kommunicera.

Du kan skapa anpassade utvalda bilder med onlineverktyg som Adobe Express eller Canva eller använda royaltyfria bilder för att spara tid. Se bara till att du har rätt att använda bilder och att de stämmer överens med din blogs stil.
Vi förstår att det inte alltid är möjligt att skapa en unik utvald bild för varje inlägg, med tanke på den tid och potentiella kostnad som det innebär. I sådana fall är det bra att ställa in en standardbild som reserv. Detta säkerställer att även inlägg utan en anpassad bild har en visuell representation.
För variation, kolla in vår guide om att ställa in standardbilder baserat på inläggskategorier. Detta tillvägagångssätt ger visuell mångfald till din blogg och hjälper användare att enkelt se inlägg med olika ämnen.
14. Tydliga visuella element
Alla gillar inte att läsa långa textstycken på sina skärmar. Därför rekommenderar vi att du lägger till visuella element i dina blogginlägg när det är nödvändigt så att användarna bättre kan förstå ditt innehåll.
Ibland räcker dock inte vanliga bilder eller fotografier. Du kan behöva mer interaktiva eller informativa visuella element för att verkligen engagera dina läsare och kommunicera dina idéer.
Dessutom kan visuella element göra ditt textinnehåll mer uttrycksfullt och relaterbart. Till exempel kan emojis lägga till personlighet och känsla i ditt skrivande, vilket hjälper till att kommunicera ton och skapa en mer engagerande läsupplevelse.
Ett tips du kan införliva i din WordPress-webbdesign är att lägga till interaktiva bildhotspots. Du kan enkelt göra detta med hjälp av ett plugin som Image Hotspot.
Den här funktionen är särskilt användbar för produktrecensioner eller handledningar, och låter läsare utforska olika delar av en bild för mer detaljerad information.

Om du visar långa citat eller långa kodblock, kanske du vill infoga en anpassad scrollbar i dessa element. Detta gör det möjligt för läsare att enkelt scrolla igenom utan att tappa bort sin plats i huvudinnehållet.
Ett annat intressant visuellt element är en progress bar. Du kan använda den för att visa status för ett projekts slutförande, inlärningsmilstolpe, färdighetsnivå, näringsinformation och mer.

WordPress-designelegment för att konvertera besökare till kunder
Låt oss sedan titta på några viktiga WordPress-designelegment som kan förvandla din webbplats till ett kraftfullt verktyg för att attrahera och behålla kunder.
15. Väntelista eller "Kommer snart"-landningssida
Oavsett om du startar ett tjänstebaserat företag eller en onlinebutik, är en av de saker vi rekommenderar att du skapar en "kommer snart"-landningssida med väntelista. Detta är en viktig del av webbdesign som kan bygga förväntan och samla in potentiella kunder innan din fullständiga webbplats lanseras.
Det skiljer sig från en vanlig kommande sida eftersom målet inte bara är att informera besökare om din kommande lansering. Det är också att aktivt engagera dem och uppmuntra dem att ansluta sig till en väntelista. Detta tillvägagångssätt kan hjälpa dig att se intresse och bygga en initial kundbas.

Vi har en guide om hur man skapar en väntelista-landningssida för mer information. Handledningen använder SeedProd, så den är lätt att använda även om du inte är en designexpert.
Med det sagt, här är några nyckelelement du kan lägga till på din väntelista-landningssida:
- En nedräkningstimer-widget för att skapa en känsla av brådska och spänning kring din lansering. SeedProd erbjuder detta element som standard, så du behöver inte installera ett separat plugin för att aktivera det.
- En e-postprenumerationsformulär för att samla in besökarinformation. Vi rekommenderar att använda en iögonfallande färg för knappen med uppmaning till handling.
- En popup för avsikt att lämna sidan för att fånga besökare som är på väg att lämna din sida. Du kan använda OptinMonster för detta, vilket är vad vi använde för att öka våra e-postprenumeranter med 600 %.
- Vissa visuella element, som bilder, ger användarna en förhandstitt på vad du säljer. Det kan vara en delvis dold produktbild, ett ögonblicksfoto bakom kulisserna av din tjänst i aktion, eller till och med en stiliserad grafisk representation av vad du kommer att erbjuda.
- Knappar för sociala medier för att få användare att följa dig på dina officiella sociala profiler. På så sätt kan de få de senaste uppdateringarna om lanseringen av din produkt eller tjänst.
- Länkar för social delning så att användare kan hjälpa till att sprida ordet om ditt företag.
Här är ett utmärkt exempel på en väntelista-landningssida från Every Tuesday. Denna väntelista försöker bygga upp intresse för en kommande anmälan till en kurs i typsnittsdesign.
Vi gillar hur den visar exempel på tidigare arbete av tidigare studenter. Detta fungerar som sociala bevis och visar vad framtida studenter kan uppnå.

16. Iögonfallande Call-to-Action-knapp
Vi har nämnt call-to-action (CTA) knappar några gånger i den här guiden, och med god anledning. De är en av de viktigaste delarna av WordPress-webbplatsdesign eftersom de direkt påverkar användarbeteendet och driver konverteringar.
Men om du tror att vilken knappform som helst duger, tänk om. Vi har tidigare pratat om hur färgen spelar roll, men det finns mycket vetenskap bakom vad som gör en CTA effektiv. Det är ett nyckelelement som kan göra eller bryta dina konverteringsgrader.
Först och främst är det bäst att inkludera endast en primär CTA per sida för att undvika förvirring och beslutsångest. Annars riskerar du att överväldiga dina besökare.
Det betyder inte att du bara kan visa knappen en gång; det betyder bara att du bör fokusera på en huvudåtgärd som du vill att användarna ska utföra.
Låt oss använda RafflePress's startsida som exempel. Ovanför vecket upprepas CTA-knappen 'Get RafflePress' två gånger i menyn och hjälteavsnittet.
Den inkluderar också en länk till 'Visa live-exempel', men den är inte utformad som knappen 'Skaffa RafflePress', så den konkurrerar inte om uppmärksamhet.

För det andra, medan generisk CTA-text som 'Läs mer' eller 'Registrera dig' är okej, kan du ta det till nästa nivå genom att göra den mer fördelaktig.
När du skapar din uppmaning till handling (call to action) vill du se till att du kortfattat lyfter fram de fördelar du erbjuder och förklarar vad användarna kommer att vinna på att agera. Om de kan se vad de får ut av det, kommer de att vara mer motiverade att klicka.
John Turner, co-founder of SeedProd
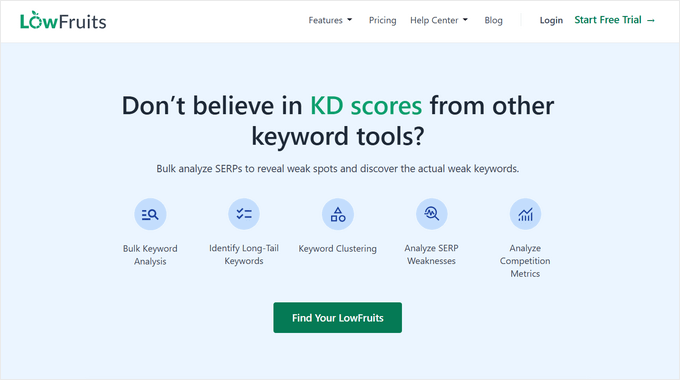
Ett utmärkt exempel är LowFruits, som är ett verktyg för nyckelordsanalys.
Deras CTA är ‘Hitta dina låga frukter’, vilket är både smart och beskriver de fördelar användarna kommer att få: nyckelord som lågt hängande frukt som är lätta att ranka för.

John Turner pratar mer om dessa bästa praxis för call-to-action (CTA) som kan öka dina konverteringar i sitt gästinlägg för WPBeginner.
Slutligen, se till att din CTA-knapp är klickbar på stationära, mobila och surfplattor. En knapp som fungerar perfekt på en stationär dator men är svår att trycka på mobilen kan avsevärt skada dina konverteringsgrader. Detta gäller särskilt med tanke på det ökande antalet mobilanvändare.
17. Lättlästa funktionsrutor
Om du säljer en enskild produkt, en SaaS-plattform eller har en tjänstebaserad verksamhet, då är det en bra idé att visa upp funktionsrutor. Den här sektionen listar vanligtvis din produkts eller tjänsts nyckelfunktioner, men när den bara är full av text kan den bli svår att läsa och ta till sig.
Det är därför många företagswebbplatser nu inkluderar funktionsrutor med ikoner. Dessa visuella ledtrådar hjälper användare att snabbt identifiera och förstå varje funktion, vilket förbättrar den övergripande användarupplevelsen.
Ikoner ger också en visuell paus från text, vilket gör layouten mer engagerande och mindre överväldigande.
Förutom det försöker vi också lägga till en liten rubrik som kort och tydligt beskriver funktionen. Detta följs av en enda mening som beskriver den. Vi vill inte göra den för lång för att undvika att sidan blir rörig.
Hemsidan på Charitable demonstrerar detta riktigt bra:

18. Social Proof-element
När vi gjorde research för vårt inlägg om e-handelsstatistik, upptäckte vi att 95 % av kunderna letar efter recensioner och andra former av sociala bevis innan de gör ett köp.
Det här är vettigt. Om potentiella kunder ser positiva recensioner på din webbplats, kommer de att känna sig mer säkra i sitt beslut att köpa från dig.
Om du använder ett landningssidplugin som SeedProd, får du tillgång till block som är speciellt utformade för att visa upp sociala bevis.

Till exempel kan du lägga till roterande kundrecensioner. Detta är en slider som visar flera kundrecensioner från en enda plats åt gången, och användare behöver bara använda piltangenterna för att läsa dem.
Du kan också visa animationer med sifferräkning. Dessa är bra för att berätta för användarna hur många kunder du har betjänat, produkter du har sålt, eller någon annan imponerande statistik om ditt företag.

Placera inte bara dessa recensioner på din startsida. Du kan också visa dem på andra delar av din webbplats, till exempel genom att inkludera dem i förladdningsanimationen, till exempel.
Vill du visa vittnesmål utan att använda en sidbyggare? Prova att använda pluginet Reviews Feed från Smash Balloon. Detta plugin gör det ännu enklare eftersom det kan hämta recensionsinnehåll från tredjepartssajter som Google, Yelp, Facebook, och mer.
På så sätt kan du automatiskt visa upp färska, autentiska recensioner från olika plattformar direkt på din WordPress-webbplats.

19. Uppmärksamhetsfångande banderoller
Du kanske har skapat en landningssida för Google-annonser för din produkt eller tjänst. Men om folk inte konverterar och du förlorar pengar, kan det vara dags att överväga andra strategier.
Ibland behöver besökare bara en mild knuff för att göra ett köp. Det är här webbplatsbanderoller kan vara användbara i din WordPress-webbplatsdesign.
Vi pratar om dynamiska element som klibbiga sidofotfält som visar specialerbjudanden eller rullande tickers som annonserar tidsbegränsade erbjudanden.
De kan lyfta fram viktig information, marknadsföra dina kampanjer och driva konverteringar utan att vara alltför påträngande.

Vår favoritplattform för detta är OptinMonster. Även om många känner till det som ett popup-plugin, har vi framgångsrikt använt det för att visa olika kampanjer på vår webbplats.
Till exempel, under Black Friday, lade vi till en flytande banner på vår webbplats för att dirigera användare till vår samling av 100+ exklusiva erbjudanden. Vi gjorde den "sticky" så att den följer användarna när de scrollar, men höll den tillräckligt liten för att inte skada användarupplevelsen.

Detta tillvägagångssätt för banderoll-design handlar om balans. Målet är att fånga uppmärksamheten utan att överväldiga besökarna, och skapa ett användargränssnitt som vägleder snarare än trycker.
När du designar dessa webbplatsbanners, måste du tänka på hur de passar in i din övergripande WordPress-webbplatsdesign.
De bör se ut som en del av din webbplatslayout, men de bör sticka ut tillräckligt för att fånga användarens uppmärksamhet. Vi rekommenderar att du använder färger som kompletterar din webbplats palett samtidigt som de ger tillräcklig kontrast.
20. Högkonverterande kundvagn och kassasidor
Resan från kundvagn till kassa är den viktigaste delen av användarupplevelsen inom e-handel. Faktum är att i vårt inlägg om statistik om övergivna kundvagnar fann vi att 7 av 10 personer överger sina kundvagnar innan de slutför ett köp. Det är en enorm förlust av potentiella intäkter.
Om du ser en hög andel övergivna kundvagnar, bör du titta på dina kundvagns- och kassasidor. Det kan finnas designelement som får folk att tvivla på sitt köp eller lämnar dem frustrerade.
Till exempel, designmässigt, kanske du har för många fält som frågar efter information, eller så skiljer sig det totala priset på kassasidan och utcheckningen mycket åt. Dessa problem kan skada användarupplevelsen och konverteringsgraden.
WPCode:s kassasida är ett utmärkt exempel. Eftersom detta är en digital produkt ber de bara om den mest relevanta informationen, som din e-postadress, förnamn och efternamn samt telefonnummer.
Betalsektionen finns också på samma sida, vilket minskar antalet steg en kund behöver ta för att slutföra sitt köp. Rabatten tillämpas automatiskt, så du behöver inte leta efter och ange en kupongkod manuellt.

Utöver det finns det element för sociala bevis, som ett vittnesmålsblock, för att lugna kunder som tvekar att konvertera.
Vi har guider om hur man skapar en anpassad WooCommerce-varukorgssida och hur man anpassar WooCommerce-kassan för mer information.
Du vill också uppmärksamma tacksidan efter konvertering, eftersom det är en bra möjlighet att öka det genomsnittliga ordervärdet. Du kan föreslå produkter relaterade till köpet eller visa en exklusiv kupongkod för nästa köp.
Det bästa verktyget för att optimera dessa sidor är FunnelKit, som är en säljtrattbyggare för WooCommerce som kommer med färdiga mallar för tack-sidor. Du kan läsa mer om dess funktioner och möjligheter i vår FunnelKit-recension.

WordPress-designeftersträvansvärda element som imponerar på dina besökare
Medan de WordPress-designelemnt vi har pratat om hittills är avgörande för en välfungerande WordPress-webbplats, finns det ytterligare designfunktioner som kan ta din webbplats till nästa nivå.
Dessa element är inte nödvändigtvis ett måste, men de kan skapa ett bestående intryck på dina besökare och skilja din webbplats från konkurrenterna:
| Designelement | Varför det imponerar på besökare |
|---|---|
| Animerad bakgrund | Gör att din webbplats ser mer levande ut för att omedelbart fånga dina besökares uppmärksamhet. |
| Dynamiskt innehåll | Låter dig personalisera innehåll baserat på användarbeteende eller plats. |
| Unik inläggsstil | Gör att varje inlägg ser unikt ut för att matcha sitt specifika ämne. |
| Webbläsarfliksavisering | Återengagerar besökare som har navigerat bort från din webbplats till en annan flik. |
| Feedbackformulärs-widget | Samlar värdefulla insikter och visar användarna att du bryr dig om deras upplevelse. |
Vanliga frågor
Här är några frågor som ställs av våra läsare om design av WordPress-webbplatser.
Vilken är den bästa sidbyggaren för WordPress-nybörjare?
För nybörjare erbjuder sidbyggare som SeedProd och Thrive Architect intuitiva dra-och-släpp-gränssnitt, vilket gör dem idealiska för användare utan kodningskunskaper.
SeedProd, till exempel, erbjuder ett problemfritt sätt att skapa anpassade teman och sidor med sin integration av smarta AI-funktioner för snabb installation. Thrive Architect går ett steg längre genom att integrera verktyg för optimering av konverteringsgrad, vilket hjälper dig att bygga inte bara vackra, utan effektiva webbplatser.
Om du fortfarande är osäker, se våra toppval för de bästa WordPress sidbyggarna.
Hur säkerställer jag att min webbplats är mobilvänlig?
Att säkerställa att din webbplats är mobilvänlig börjar med att välja ett responsivt tema som ser bra ut på alla enheter. Det är också viktigt att testa din webbplats med hjälp av mobil-emuleringsverktyg för att se hur den visas på smartphones och surfplattor innan den går live.
Dessutom kan du effektivisera din webbplats genom att optimera bilder och minimera HTTP-förfrågningar för att förbättra laddningstiderna. Kom ihåg att en mobilvänlig webbplats inte bara erbjuder en bättre användarupplevelse utan också hjälper till med sökmotorrankningar.
För att komma igång, se vår lista över sätt att skapa en mobilvänlig WordPress-webbplats.
Vad bör jag tänka på när jag väljer färgschema för min webbplats?
När du väljer en färgpalett bör du tänka på hur väl färgerna representerar din varumärkesidentitet, eftersom konsekvens bygger igenkänning och förtroende.
Var uppmärksam på färgpsykologi; olika färger kan framkalla olika känslor och påverka hur besökare uppfattar ditt företag. Dessutom, se till att det finns tillräcklig kontrast mellan text- och bakgrundsfärger för att göra ditt innehåll lättläst.
Verktyg som Adobe Color eller Coolors kan hjälpa dig att skapa en harmonisk palett som stämmer överens med dina primära varumärkesfärger och förbättrar den övergripande användarupplevelsen.
Vi hoppas att den här artikeln hjälpte dig att upptäcka de viktigaste designelementen för en effektiv WordPress-webbplats. Du kanske också vill kolla in våra experttips om de bästa verktygen för att skapa och sälja digitala produkter och vår guide om saker du måste göra innan du startar ett WordPress webbdesignföretag.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.

 John Turner, co-founder of SeedProd
John Turner, co-founder of SeedProd



Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.