Enligt vår erfarenhet är en av de grundläggande sakerna du bör lära dig i WordPress hur man använder kortkoder i dina sidopanelswidgets.
Det beror på att många plugins använder kortkoder för att visa sitt innehåll istället för att ha egna widgets. Att veta hur man använder kortkoder i sidofält låter dig göra mer med din webbplats och få ut mesta möjliga av olika plugins.
Den här artikeln visar hur du använder kortkoder i dina WordPress-sidofältswidgetar. Vi kommer att täcka metoder för både klassiska teman och blockteman.

Varför använda kortkoder i dina WordPress-sidofältswidgetar?
Kortkoder låter dig lägga till avancerat innehåll och funktioner på din webbplats, inklusive kontaktformulär, tabeller, toppkommentatorer och mycket mer. WordPress levereras med flera inbyggda kortkoder men vissa plugins lägger också till sina egna kortkoder.
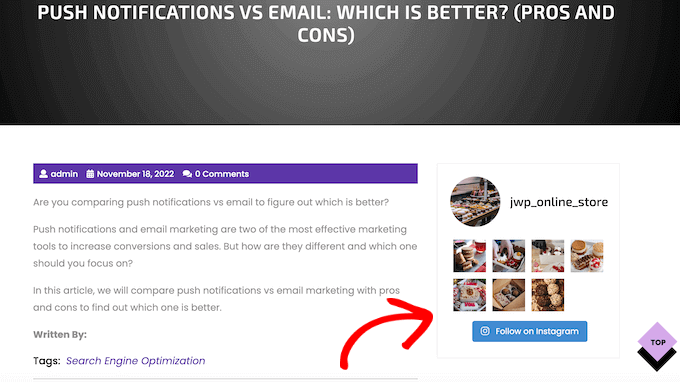
Till exempel kan du visa Instagram-foton i WordPress sidofält med hjälp av en kortkod som tillhandahålls av Smash Balloon Instagram Feed.

Detta innehåll kommer sedan att visas på hela din WordPress-webbplats, så du behöver inte lägga till det på varje sida och inlägg manuellt. Detta kan spara dig massor av tid och ansträngning och hjälper till att hålla din webbplats design konsekvent.
Med det i åtanke, låt oss titta på några olika sätt att lägga till och använda kortkoder i WordPress sidofältswidgetar. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda.
- Metod 1: Lägga till kortkod i WordPress Block Widget Editor (Klassiska teman)
- Metod 2. Lägga till kortkod i redigeraren för hela webbplatsen (blockteman)
- Method 3: Using the Custom HTML Widget (More Customizable)
Metod 1: Lägga till kortkod i WordPress Block Widget Editor (Klassiska teman)
De flesta gratis och betalda klassiska WordPress-teman kommer med widget-redo sidofält. Med det i åtanke kan du ofta helt enkelt lägga till en kortkods-widget i din webbplats sidofält.
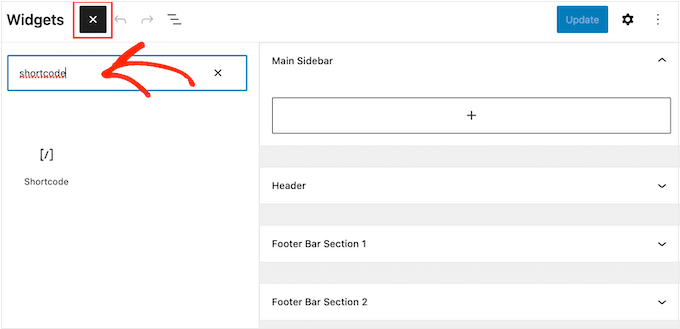
Gå först till Utseende » Widgets i din instrumentpanel. Här ser du alla olika områden där du kan lägga till widgets i WordPress, inklusive sidofältet.

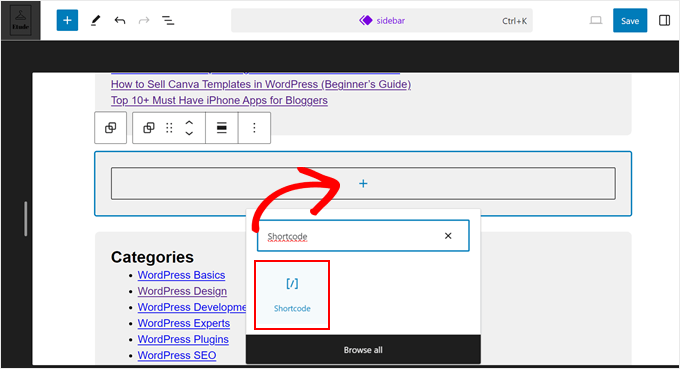
Klicka bara på knappen '+ Lägg till block' och börja skriva 'Kortkod'.
När rätt block visas, dra det till WordPress sidofält.

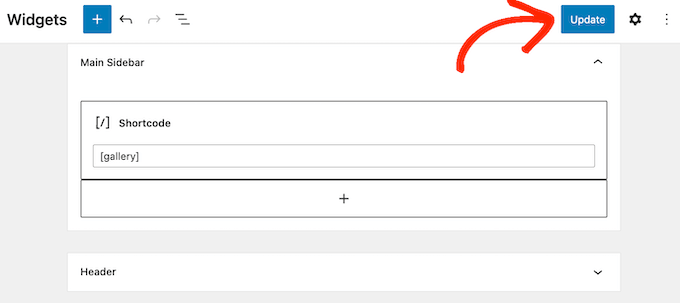
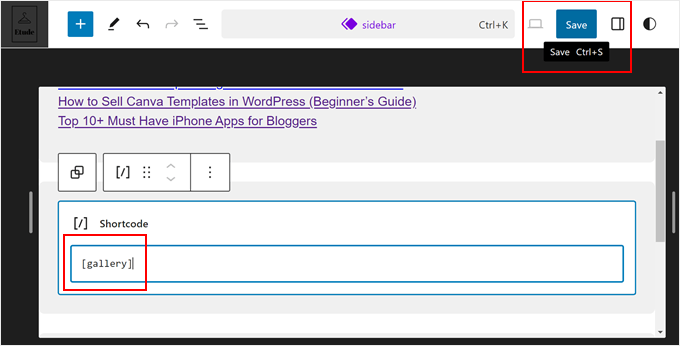
Du kan nu lägga till din kortkod i blocket.
När du är klar, glöm inte att klicka på 'Uppdatera' för att göra ändringarna live.

Du kan nu besöka din WordPress-blogg eller webbplats för att se kortkoden i praktiken.
Metod 2. Lägga till kortkod i redigeraren för hela webbplatsen (blockteman)
Om du använder ett blocktema, kan du lägga till en kortkod i sidofältet med hjälp av Full Site Editor. Gå till Teman » Redigerare i din WordPress-instrumentpanel.

Du kommer nu att se vissa inställningar för att redigera ditt blocktema.
För att redigera ditt temas sidofält behöver du vanligtvis klicka på menyn 'Mönster'.

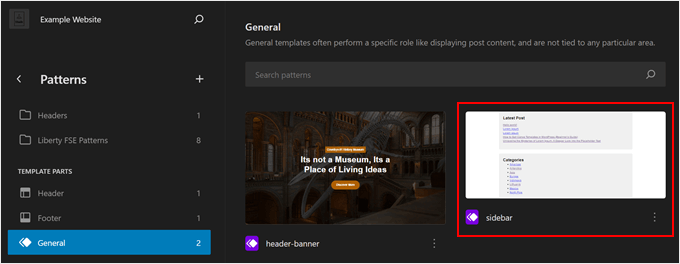
Bläddra nu ner till 'Mallkomponenter'.
Det är här du hittar din blocktemas standardmallkomponenter, som rubriker, sidfötter och sidopaneler. Klassiska teman kategoriserar vanligtvis dessa element som widgetområden.
Precis som klassiska teman kan ditt blocktema ha eller inte ha en sidofältsmall. I så fall kan du behöva skapa en själv. Du kan läsa vår nybörjarguide till WordPress Full Site Editing om hur du gör det.
När du har hittat din sidopanel, klicka bara på den.

Klicka sedan bara på pennikonen 'Redigera'-knappen.
Detta tar dig till blockredigeraren för att redigera sidofältet.

Nu, precis som med att använda blockredigeraren, kan du klicka på knappen 'Lägg till block' var som helst.
Välj sedan blocket 'Kortkod'.

När du är klar, lägg bara till kortkoden som du normalt skulle göra.
Klicka sedan på 'Spara' för att göra dina ändringar officiella.

Proffstips: Om du nyligen har bytt till ett blocktema från ett klassiskt och vill använda din gamla sidofältswidget som ett block, läs då vår guide om hur man konverterar en WordPress-widget till ett block.
Metod 3: Använda widgeten Anpassad HTML (mer anpassningsbar)
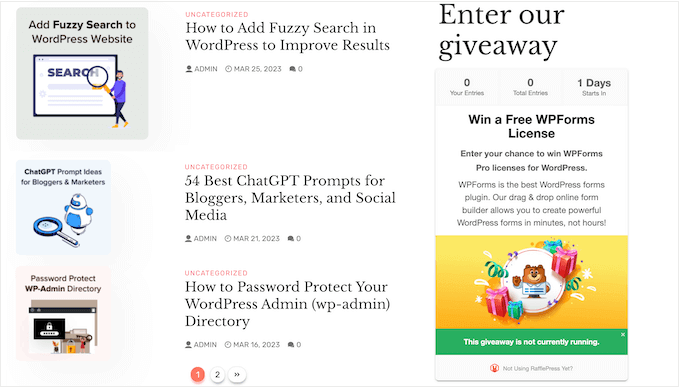
Ibland kanske du vill visa annat innehåll tillsammans med kortkoden. Till exempel kan RafflePress lägga till en tävling eller utlottning i ditt sidofält med hjälp av en kortkod. För att dra ännu mer uppmärksamhet till tävlingen kanske du vill visa en rubrik ovanför tävlingen.

Istället för att skapa separata block för kortkod och rubrik kan du helt enkelt lägga till kortkoden och texten i ett anpassat HTML-block.
Detta hjälper dig att ordna det olika innehållet i en fin layout. Du kan också styla blocket med HTML, så att du kan styra exakt hur det ser ut i sidofältet.
För mer information, se vår kompletta RafflePress-recension.
Anpassad HTML-block stöder inte kortkoder som standard, men du kan enkelt ändra detta genom att lägga till anpassad kod i WordPress. Efter att ha lagt till denna kod kan du använda kortkoder i vilket Anpassad HTML-block som helst på hela din WordPress-webbplats.
Ofta hittar du guider med instruktioner för att lägga till anpassad kod i din webbplats functions.php-fil. Detta rekommenderas dock inte eftersom eventuella misstag i koden kan orsaka vanliga WordPress-fel, eller till och med bryta din webbplats helt.
Det är där WPCode kommer in.
Denna gratis plugin gör det enkelt att lägga till anpassad CSS, PHP, HTML och mer till WordPress, utan att riskera din webbplats. Ännu bättre, den levereras med ett bibliotek av färdiga kodavsnitt inklusive kod som låter dig använda kortkoder i textwidgetar.
För att börja behöver du installera och aktivera WPCode. För mer information kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
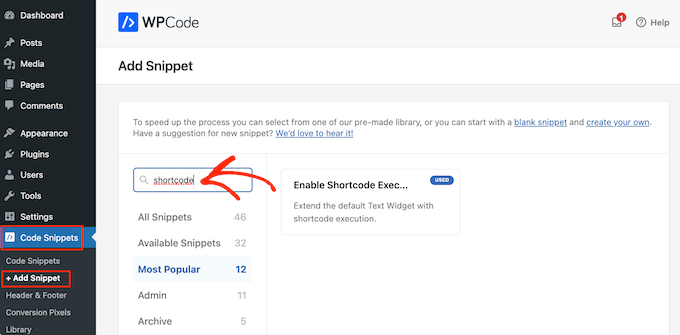
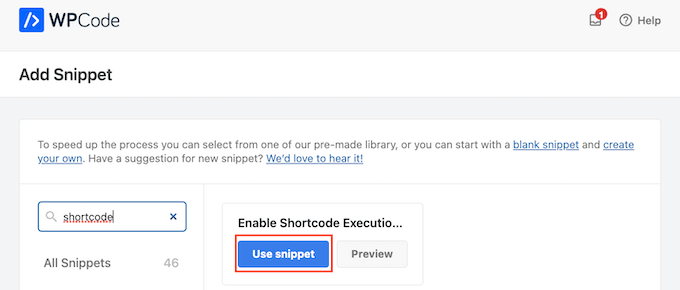
Efter det, gå till Kodavsnitt » Lägg till avsnitt i WordPress-instrumentpanelen. Du kan nu börja skriva in 'kortkod'.

När den visas, för muspekaren över följande utdrag: 'Aktivera kortkodsexekvering i textwidgetar'.
Du kan sedan fortsätta och klicka på 'Använd kodavsnitt'.

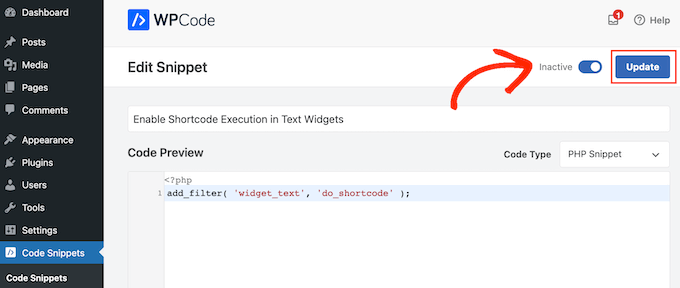
Detta öppnar kodsnutten i WPCode-redigeraren. WPCode konfigurerar inställningarna för kodsnutten åt dig, så du kan helt enkelt klicka på omkopplaren 'Inaktiv' så att den blir blå.
När det är klart, klicka på 'Uppdatera' för att göra kodavsnittet live.

Nu kan du lägga till en kortkod i valfri textwidget.
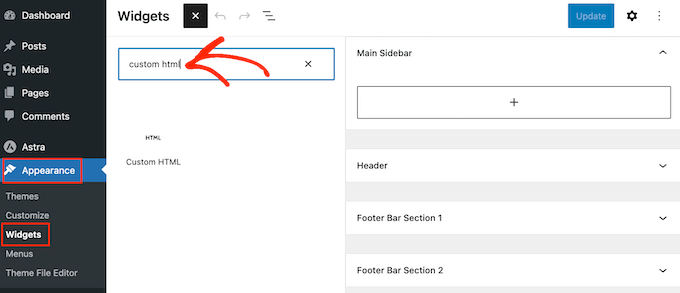
Gå helt enkelt till Utseende » Widgets och skriv in 'Anpassad HTML' i sökfältet.

När rätt block visas, dra det till din webbplats sidofält.
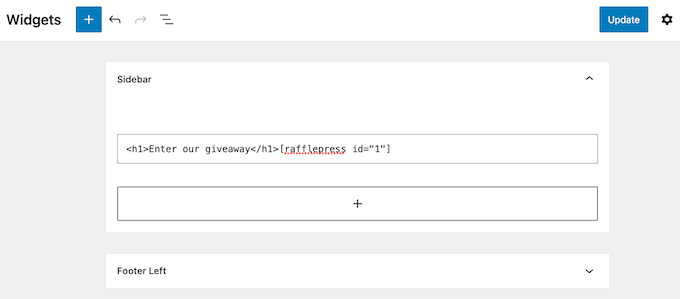
När det är gjort kan du lägga till din HTML och kortkod i blocket.

När du är nöjd med hur widgeten är inställd, klicka på 'Uppdatera'.
Nu, om du besöker din webbplats, kommer du att se kortkoden och anpassad HTML live.
Vanliga frågor: Använda kortkoder i WordPress sidofältswidgetar
Oavsett vilket tema du använder bör du kunna lägga till kortkoder i sidofältet med någon av metoderna ovan.
Om du dock behöver extra hjälp finns här några av de vanligaste frågorna om att lägga till kortkoder i sidofältet.
Hur ändrar jag var sidofältswidgeten visas?
Sidofältets placering styrs av ditt WordPress-tema. Om du inte är nöjd med sidofältets position kan du kanske ändra den med hjälp av temainställningarna.
Många WordPress-teman låter dig välja mellan olika layouter. Ofta inkluderar detta att visa sidofältet på olika sidor av skärmen.
Du kan gå till WordPress Theme Customizer eller Full Site Editor för att se de tillgängliga sidofältsområdena.
Hur lägger jag till ett sidofält i mitt WordPress-tema?
Om ditt tema inte har en sidopanel, kan du skapa ett barn-tema och sedan lägga till en sidopanel med kod.
Du kan läsa vår guide om hur man lägger till anpassade rubriker, sidfötter och sidofält i WordPress för mer information.
Om du inte är bekväm med att skriva kod, kan du också skapa ett anpassat WordPress-tema med hjälp av ett plugin som SeedProd. Du kan använda detta populära sidbyggarplugin för att designa ditt eget tema och sidofält med en enkel dra-och-släpp-redigerare.
För steg-för-steg-instruktioner, se vår guide om hur man enkelt skapar ett anpassat WordPress-tema utan kod.
Hur använder jag en annan kortkod på varje inlägg eller sida?
Ibland kanske du vill använda olika kortkoder på några av dina inlägg och sidor. Till exempel kanske du vill visa de mest populära inläggen på din arkivsida och visa annonser på din startsida.
För att lära dig mer, se vår guide om hur man visar olika sidofält för varje inlägg och sida i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till kortkoder i dina WordPress-sidofältswidgetar. Du kanske också vill se vår guide om hur man visar eller döljer widgetar på specifika WordPress-sidor och våra experters val av bästa Gutenberg-vänliga teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Jag har upptäckt att skapandet av en standardiserad mall som kombinerar kortkoder med anpassad HTML och CSS-klasser gör det mycket enklare att upprätthålla konsekvent varumärkesprofilering samtidigt som det möjliggör kundspecifika stiljusteringar.
Att använda WPCode istället för att redigera functions.php direkt har räddat mig från många potentiella problem på olika webbplatser. Bra tips att inkludera det säkrare tillvägagångssättet i guiden!
Mrteesurez
Menar du, i den senaste metoden, att jag kan lägga till kortkoder i den ursprungliga HTML-widgetrutan och att det fungerar bra precis som kortkodswidgetrutan?
WPBeginner Support
For now you should be able to
Admin
Ralph
Shortcodes är en av de bästa sakerna med WordPress. De sparar så mycket tid när vi bara behöver ändra koden på en plats och överallt annars uppdateras den av sig själv. Jag älskar dem!
Jag använde AdInserter i flera år, men den är begränsad till 20 kortkoder i gratisversionen. Jag kommer definitivt att byta till WordPress-metoden nu när jag känner till den.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hej. Jag har provat det på min webbplats som utvecklats lokalt men det fungerar inte. Jag har provat både med textwidgeten och genom att lägga till filtret i functions.php och använda anpassad HTML. Kan du dela med dig av dina tankar om det? Hälsningar
WPBeginner Support
Du kanske vill säkerställa att kortkoden du använder är en fungerande kortkod.
Admin
Tack så mycket!!
Bra inlägg! Tack så mycket
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hej
God morgon
Faktiskt vill jag bara visa texten i inlägget på en specifik sida, hur kan jag göra det?
WPBeginner Support
För det du verkar vilja ha, kanske du vill titta på:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Igår kväll installerade jag ett plugin för kortkoder. Men jag kunde inte använda det. Men nu är jag framgångsrik
WPBeginner Support
Glad our article could help
Admin
Ahmer
Mycket bra och informativt inlägg om hur man använder kortkoder.
Jag letade efter en sådan artikel.
Kortkoder gör verkligen skillnad i bloggar och många vet inte hur man använder dem på rätt sätt.
MikeL
Alternativet för anpassad kod fungerar bara i widgetens textinnehållsområde, men inte i rubrikområdet.
nicole
var går man för att faktiskt skapa kortkoderna?? Jag letar efter var jag hittar inställningarna som visas i den här skärmdumpen:
Neville
Hej där,
Jag har erfarenhet av webbutveckling, men är ny inom WooCommerce. Jag bygger en webbplats för en klient, baserad på Avada WP-temat (5.6.1). Detta är under utveckling:
Du kommer att se att det finns en karusell på startsidan, men jag har letat utan framgång efter ett plugin för att ersätta detta som gör att jag kan visa variabla produkter i galleri-/rutnätsstil. Behöver fungera med Woocommerce produktvariationer, t.ex. pris, kategori, kort beskrivning. Lägg till i kundvagnen vore också idealiskt.
Jag undrar om kortkoder kan användas för att skapa detta?
Om så är fallet, hur kan de läggas till för att ersätta karusellen?
Tack.
Neville
Brendan
Hej,
Jag försökte använda kortkods-widgeten som du föreslog, men jag kan fortfarande inte justera widgetarna i sidfoten sida vid sida istället för ovanför varandra.
Kan du hjälpa till, snälla?
Tack!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hej
Jag har skapat Site Specific Plugin och aktiverat pluginet.
Jag försöker få en kortkod att fungera i ett annat område där en kortkod inte fungerar för närvarande med mitt tema.
Jag använder version 3.08 av Socrates-temat.
Här är en länk till en skärmdump som jag skapade och som visar de två platserna som jag har ringat in med en röd cirkel där jag behöver en kortkod att fungera och jag högerklickade på området där jag behöver lägga till pluginet och inspekterade det för att hitta koden i det område av mitt tema där jag försöker få en kortkod att fungera och lade också till skärmdumpen av koden.
Kan någon berätta för mig om det finns en funktion som jag kan lägga till i webbplatsens specifika plugin som gör att en kortkod fungerar i de två områden som jag har markerat.
Gurpreet Singh Saini
Tack, det fungerar.
Bilal
ja, det fungerar.
A WP Life
Hej där,
Användare rapporterade efter ny WordPress-uppdatering 4.5.3.
Kortkod fungerar inte i textwidget..
Vår plugin är
Behöver hjälp, tack på förhand.
A WP Life
WPBeginner Support
Vänligen rapportera konflikten till plugin-utvecklaren.
Admin
Vinicius
Tack!
Monuruzzaman Milon
Verkligen fantastiskt, jag älskar alla dina blogginlägg. Eftersom jag lär mig om utveckling av WordPress-teman. Det hjälper mig verkligen med add_filter-hooken.
Tack,
Alfredo
Tack så mycket.
Arra-domare
Tack för detta. Livräddare. Använde ett plugin (GCAL) med en speciell sidofältswidget men det tillät mig inte att lägga till en länk till kalendern under den utan att gå in i koden. Att bara lägga till detta och använda kortkoden gjorde verkligen jobbet. Många tack. Fungerar i 4.1.1
Manuel Meurer
Fantastiskt tips, fungerar fortfarande utmärkt i Wordpress 4.0!
cob-web
This saved my day – thanks!
slim shady
kommer den att tolka [ ]allt som en kortkod?
WPBeginner Support
Nej, bara om en kortkod är registrerad. Till exempel, om du inte har en kortkod [äpplen] kommer den att visas som den är.
Admin
firoz
Jag vill ha kortkod i sidofältet
queenofthehivemomof5
Jag försökte placera den längst ner i fuctions PHP-mallen inom php-taggarna och får fortfarande den RÅ koden runt min kortkod. Kortkoden visas, den visar bara [raw] [/raw] på vardera sidan om den.
Några andra förslag? Tack på förhand!
wpbeginner
@queenofthehivemomof5 Du måste klistra in den mellan php-taggarna och se till att den inte är en del av någon annan funktion... så det är bäst att placera den längst ner.
queenofthehivemomof5
Finns det en viss del av fuctions.php-filen som jag ska klistra in den i? Det verkar inte fungera för mig. Jag får min kortkod utskriven men den är omgiven av "Raw"
[raw][/raw]FLIK 1FLIK 2FLIK 3[raw][/raw]Flikinnehåll 1[raw] [raw] [raw][/raw] (något sådant)
edward.caissie
Denna kodrad kan läggas till i ett plugin som har en kortkod och det kommer att göra samma sak, också ... även om det att lägga till kodraden i functions.php-filen för ett barn-tema skulle vara en mer framtidssäker metod.