En sak som vi har märkt efter att ha skapat olika WordPress-webbplatser i flera år är att ett enda sökformulär inte alltid fungerar bäst. Olika delar av din webbplats kan behöva olika typer av sökningar.
Som standard söker ett WordPress-sökformulär igenom allt ditt innehåll. Men vi har upptäckt att besökare ofta föredrar mer specifika sökningar. Till exempel, i onlinebutiker vill kunderna bara söka efter produkter, inte blogginlägg.
I den här artikeln visar vi dig hur du lägger till och använder flera sökformulär på din WordPress-webbplats. Vi delar med oss av vad som har fungerat bäst för oss på många olika webbplatser.

Varför använda flera search-formulär i WordPress?
Ett search-formulär kan hjälpa besökarna att snabbt hitta det de letar efter. Men om du har mycket content kan det vara vettigt att skapa flera formulär som searchar specifika typer av content.
Om du till exempel runar en online store kan du skapa en smart WooCommerce produktsök som söker specifikt efter produkter.
Du kan också skapa ett avancerat sökformulär för custom post types. På WPBeginner har vi till exempel skapat sökformulär för custom post type för våra Deals och Glossary pages.

Genom att använda olika sökformulär på olika locations på din site kan du hjälpa besökarna att få korrekta och användbara sökresultat, oavsett hur mycket content du har publicerat. Detta kommer att förbättra besökarnas upplevelse och minska avvisningsfrekvensen.
Med detta sagt, låt oss visa dig hur du skapar flera formulär för search i WordPress. Du kan använda snabblänkarna under för att navigera genom denna tutorial:
Step 1: Installera och konfigurera SearchWP
Det enklaste sättet att lägga till flera sökformulär på din WordPress-webbplats är att använda pluginet SearchWP. Det är ett av de bästa sökpluginsen för WordPress, som används av över 50 000 webbplatser.

Med SearchWP kan du söka innehåll som WordPress ignorerar som standard, inklusive custom post types, PDF-filer, WooCommerce-produkter och kategorier. Du kan också skapa flera olika formulär för search och sedan add to dessa formulär till valfri page, post eller widget-ready area.
Det första du behöver göra är att installera och aktivera SearchWP plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, gå till SearchWP ” Settings och klicka sedan på tabben ‘Allmänt’.

Här måste du enter din licens i boxen “License Key”. Du hittar den här informationen i ditt konto på SearchWP-webbplatsen.
När det är gjort klickar du bara på knappen “Verify Key”.
Step-by-Step 2: Skapa en Customize WordPress Search Algorithm
När du har enter license key är det en bra idé att finjustera hur SearchWP indexerar, searchar och displayed ditt content. Du kan tänka på detta som att skapa en customize Google search-algoritm som är bara för din WordPress blogg eller website.
Detta är de allmänna inställningar som all search kommer att använda som standard. Du kan åsidosätta dessa Settings för de enskilda search-formulären.
För att komma igång, head över till SearchWP “ Algoritm.

Här ser du en section för de olika content types som SearchWP söker i som standard, t.ex. pages och posts.
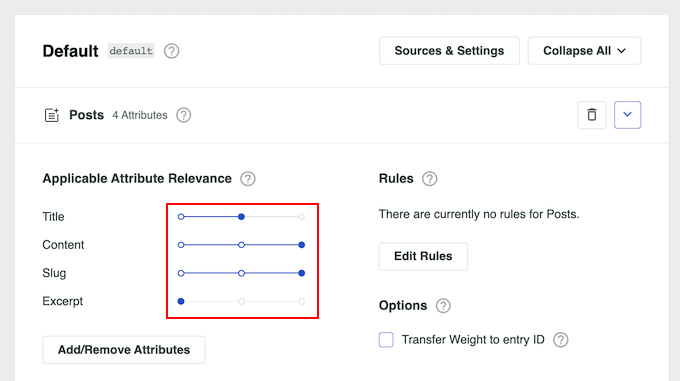
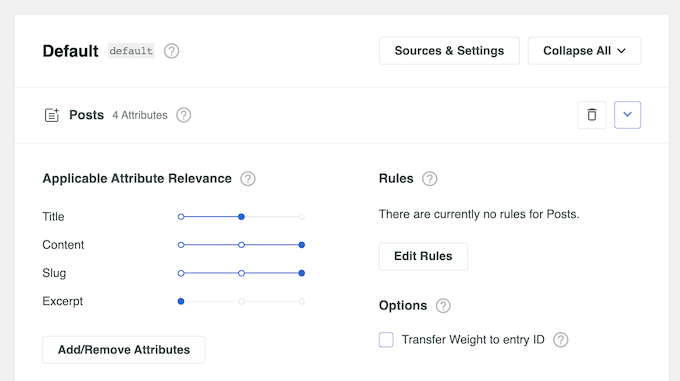
You will notice that each object has an ‘Applicable Attribute Relevance’ scale. Detta är den vikt (import) som SearchWP kommer att ge till varje attribut.

Content som matchar ett attribut med hög relevans kommer att visas högre upp i sökresultaten. Däremot kommer content som matchar ett attribut som har mindre relevans att visas lägre på sökresultatets page.
För att ändra relevansen drar du helt enkelt i de olika sliders. Om du till exempel flyttar slidern “Rubrik” till vänster och slidern “Content” till höger kommer innehållet att väga tyngre än rubriken.

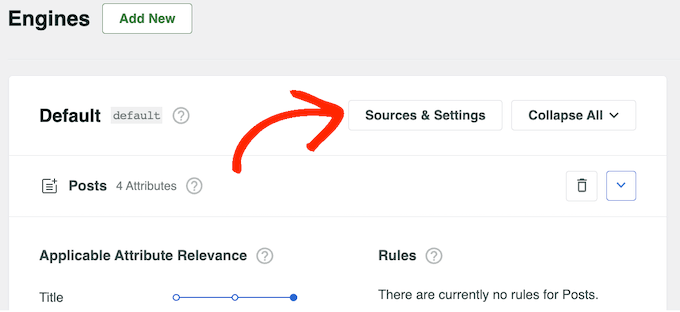
Du kan till och med be SearchWP att söka efter content som WordPress ignorerar som standard.
För att göra detta klickar du på knappen “Sources & Settings”.

Du kan nu kontrollera boxen bredvid de olika content typerna. Du kanske t.ex. vill göra kommentarer på bloggen sökbara eller add to PDF-indexering och search i WordPress.
När du är nöjd med dina ändringar klickar du på knappen “Done”.

Detta lägger till en new section för varje content type. Återigen kan du ändra attributets relevans med hjälp av de olika sliders.
När du är nöjd med hur sökalgoritmen är inställd, rullar du bara högst upp på vyn och klickar på knappen “Save”.

SearchWP kommer nu att bygga om indexet automatiskt. Beroende på hastigheten på din anslutning och din WordPress hosting provider kan detta ta några minuter.
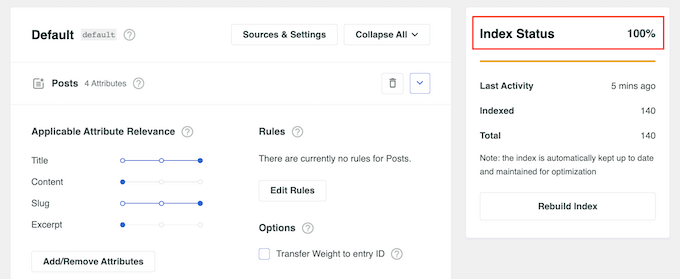
Så snart du ser “Index Status 100%”, vet du att SearchWP har indexerat allt ditt content och dina settings.

Step-by-Step 3: Skapa flera olika formulär för search i WordPress
Nu kan du skapa så många olika former av search som du vill.
För att komma igång, head över till SearchWP ” Sökformulär och klicka på knappen ‘Add New’.

Detta skapar ett nytt sökformulär som du kan anpassa. Om du till exempel driver en webbplats för produktrecensioner kan du skapa ett formulär som söker efter inlägg med produktrecensioner och ignorerar annat innehåll som blogginlägg och media.
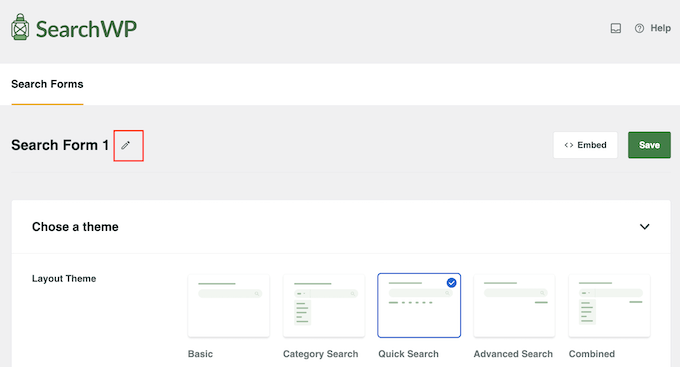
Till att börja med måste du ge formuläret ett unikt namn genom att clicka på den lilla iconen med pennan bredvid “Search Form 1”.

Du skriver nu in ett namn för formuläret för customize search.
Eftersom du kommer att skapa flera sökformulär i WordPress är det viktigt att använda ett namn som hjälper dig att identifiera detta formulär i WordPress dashpanelen.

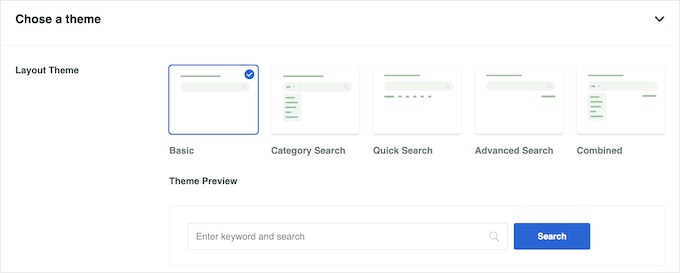
Därefter kan du välja en layout med hjälp av thumbnailerna för “Layout Theme”.
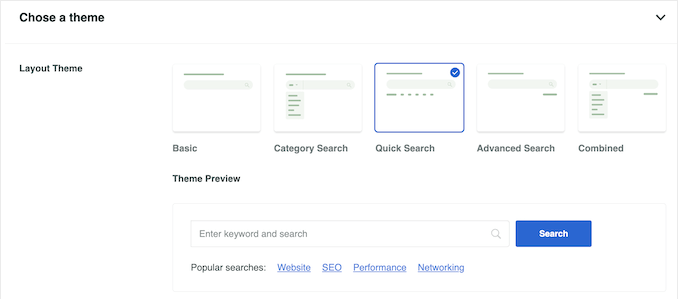
Vissa av dessa layouts är utformade för specifika formulär för search. Om du t.ex. ska skapa ett formulär som söker efter kategorier i WordPress rekommenderar vi att du väljer “Category Search”, eftersom det redan har många av de inställningar du behöver.

Klicka bara på de olika temana för att se en preview av hur formuläret kommer att se ut på din website. När du har fattat ditt beslut rullar du till “Custom Styling” section.
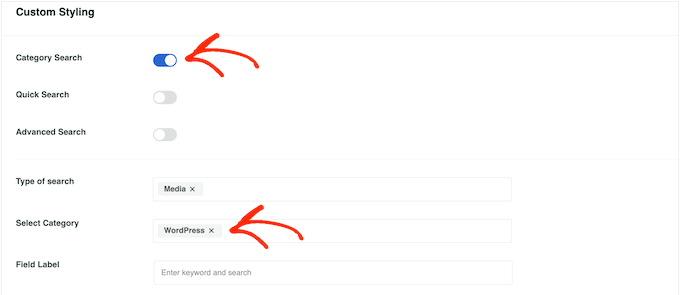
De Settings som du ser kan variera beroende på layouten i ditt theme. Om du till exempel valde “Quick Search” kommer inställningen “Quick Search” att vara aktiverad som standard.

Du kan inaktivera och aktivera de olika alternativen med hjälp av deras togglar. Live preview uppdateras automatiskt när du gör ändringar, så att du kan prova olika Settings för att se vad som fungerar bäst.
Beroende på din layout och vilken typ av formulär du vill skapa kan du behöva aktivera och inaktivera vissa av inställningarna för “Custom Styling”.
Vill du skapa ett formulär som gör search efter kategorier? Då måste du aktivera toggeln “Category Search”.
Därefter hittar du fältet “Select Category” och skriver in varje kategori som du vill inkludera i sökresultaten. Om du till exempel runar en online store, kanske du vill skapa formulär som searchar specifika WooCommerce produktkategorier.

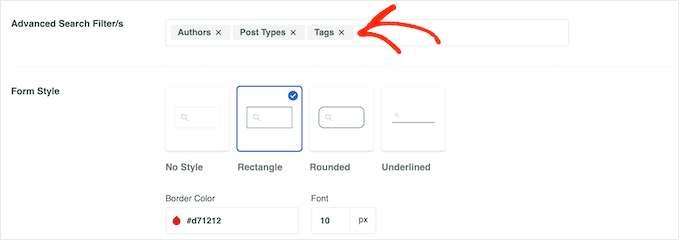
Om du vill låta besökare filtrera sina sökresultat med hjälp av faktorer som författare, inläggstyp och tagg måste du klicka för att aktivera reglaget “Avancerad sökning”.
Efter det rullar du till fältet “Advanced Search Filter/s”. Som standard tillåter SearchWP besökare att filtrera sina resultat med hjälp av Författare, Post Types och Tags.

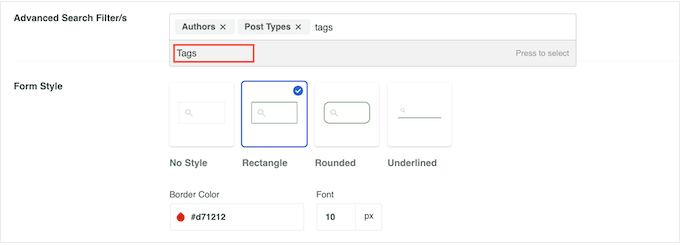
För att remove något av dessa filter klickar du bara på dess knapp “X”. Om du vill add to fler filter skriver du bara in deras namn i fältet.
När sedan rätt alternativ visas i dropdown, ge det ett click.

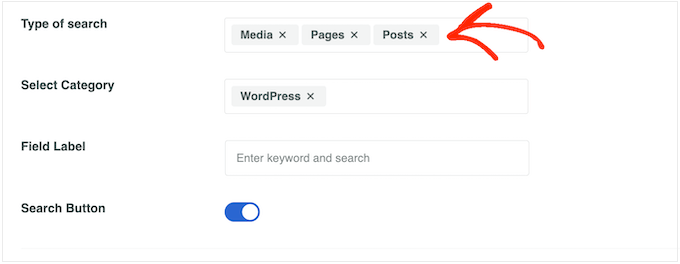
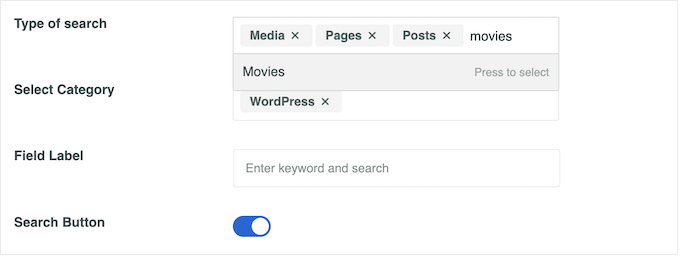
Som standard kommer formuläret att söka efter media, pages och posts. Om du har skapat custom post types kanske du vill inkludera dessa i sökresultaten.
För att göra detta, hitta fältet “Type of search” och ge det ett click.

Du kan nu skriva in namnet på varje custom post type.
När rätt custom post type visas, click för att add to den till search.

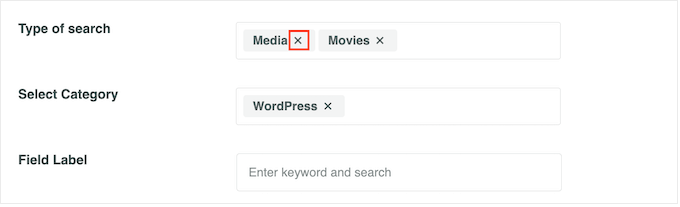
Vill du utesluta media, pages eller posts från sökresultaten?
Sedan klickar du bara på det lilla “X” bredvid “Media”, “Pages” eller “Posts”.

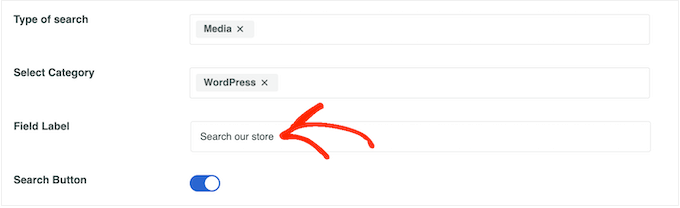
När du är nöjd med vilken typ av content som SearchWP kommer att söka efter, kan du lägga till lite placeholder-text i sökfältet.
Här rekommenderar vi att låta besökarna veta hur formuläret för search fungerar och vilka resultat de kan förvänta sig att få. Om du till exempel har en marknadsplats online kanske du vill använda text som “Search for products” eller “Start shopping”.
Som standard kommer SearchWP att visa ett generiskt “Enter keyword and search” message. You can replace this with your own message by typing into ‘Field Label’.

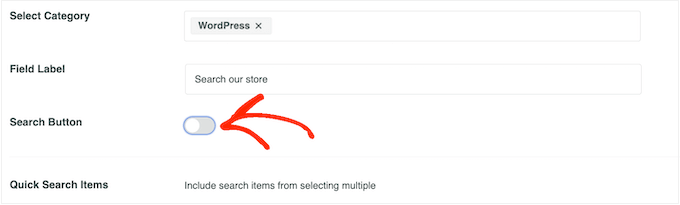
Som standard visas ett förstoringsglas och en blå knapp för “Search” i sökformuläret.
Om du vill ta bort knappen “Search” klickar du bara på för att deactivate togglen “Search Button”.

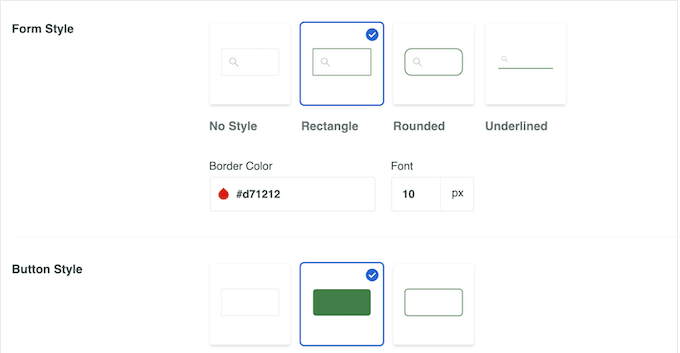
När du är nöjd med dessa Settings rullar du till section “Form Style”.
Här kan du välja mellan olika formulärstilar, lägga till en kant och ändra teckenstorlek.

Under “Button Style” kan du customize knappen “Search” som visas i formuläret.
Slutligen, när du är nöjd med hur formuläret är konfigurerat, kan du rulla högst upp på vyn och klicka på “Save” för att spara dina settings.

För att skapa fler customize search formulär med unika Settings, upprepa bara exakt samma process som beskrivs ovan.
Step-by-Step: Add Multiple Search-formulär till din WordPress-webbplats
Du kan lägga till flera sökformulär på en sida, ett inlägg eller ett widgetfärdigt område med hjälp av antingen en krótki kod eller blocket Sökformulär.
Eftersom det är det enklaste börjar vi med att titta på block-metoden.
Alternativ 1: Lägg till ett sökformulär på en page eller post
Du kanske vill add a search form till en specifik page eller post eller till och med visa den i postens content.
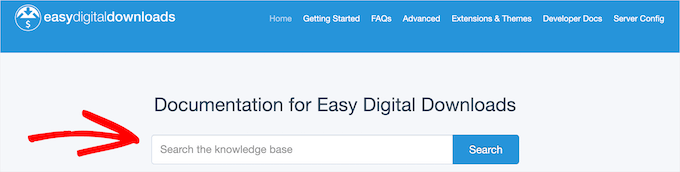
Du kan till exempel lägga till ett sökformulär på din FAQ-sida, dokumentation, helpdesk, kunskapsbas eller liknande. Detta kan förbättra kundupplevelsen genom att hjälpa användarna att hitta svar och användbara resurser.

För att komma igång, bara head över till sidan eller posten där du vill lägga till formuläret.
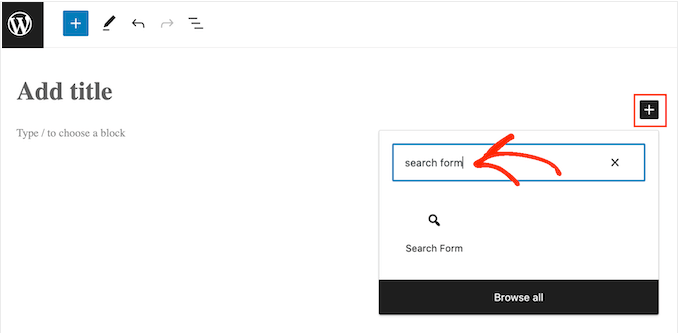
You can then click on the ‘+’ icon and type in ‘Search Form’.

När rätt block appearance, ge det ett click.
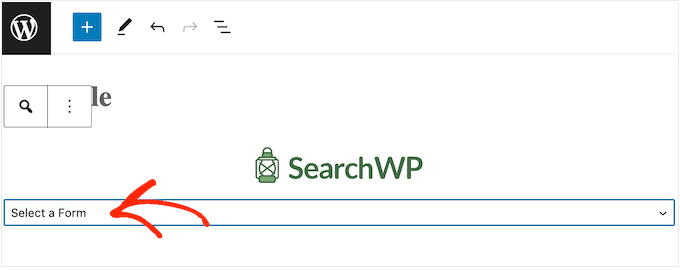
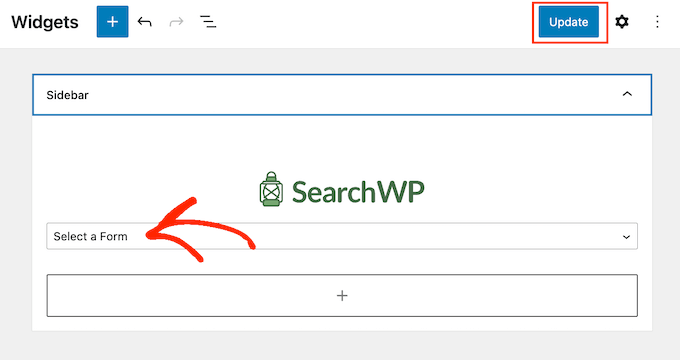
Du kan nu öppna dropdown “Select a Form” och välja det formulär som du vill visa på den här sidan eller posten.

När du är redo att ta sökformuläret i bruk klickar du bara på “Uppdatera” eller “Publicera”. Nu är det bara att besöka den här sidan eller det här inlägget för att se sökformuläret i działanie.
Alternativ 2: Add a Search Form to a Widget-Ready Area
Ett annat alternativ är att add a search form to a widget-ready area, such as the sidebar or similar section. Detta är ett enkelt sätt att visa samma search-fält på flera pages på din website i WordPress.
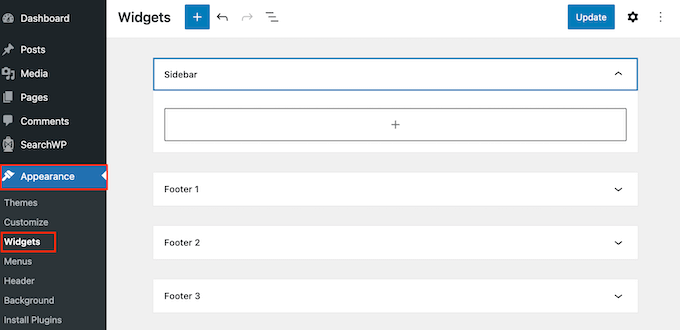
Gå till Appearance ” Widgets för att se alla de olika områden där du kan add widgetar.

De alternativ du ser kan variera beroende på ditt WordPress-tema. Om du t.ex. använder temat Astra anropas området för widgetar i sidebar “Main Sidebar”.
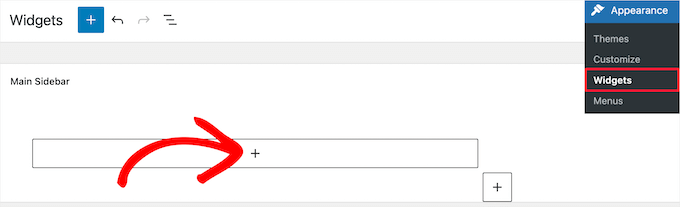
Klicka bara på ikonen “+” block i det område där du vill lägga till en widget.

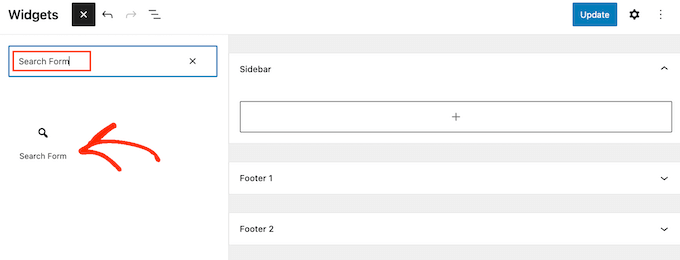
Skriv sedan in “Search Form”.
When the right block appears, click to add it to your website.

Du kan nu öppna dropdown-menyn och välja den search-form som du vill använda.
När du är slutförd klickar du bara på knappen “Update” för att göra sökformuläret live.

Nu kan du besöka din site för att se det förbättrade formuläret för search.
Mer information om ämnet hittar du vänligen i vår guide om hur du lägger till och använder widgetar i WordPress.
Alternativ 3: Add a Search Form med hjälp av hela Site Editor
Om du använder ett block WordPress theme, kan du add search formulär med hjälp av hela site editor. Det inkluderar areas som du inte kan edit med WordPress standard content editor. Du kan till exempel add a search form to your 404 template in WordPress.
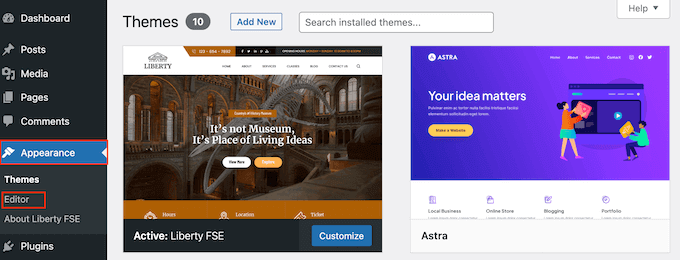
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

Nu kommer du att se några alternativ för att editera your block theme.
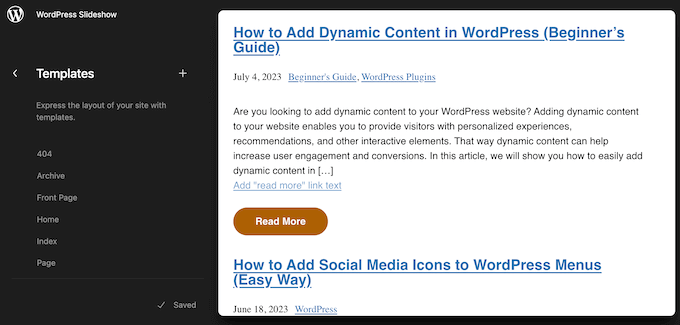
För exemplets skull ska vi visa you hur man addar ett search-formulär till en page template. För att göra det klickar du på menyn “Templates”.

Du kommer nu att se en lista över alla templates som utgör ditt WordPress theme.
Hitta helt enkelt den template eller template-del som du vill edit och gör det med ett click.

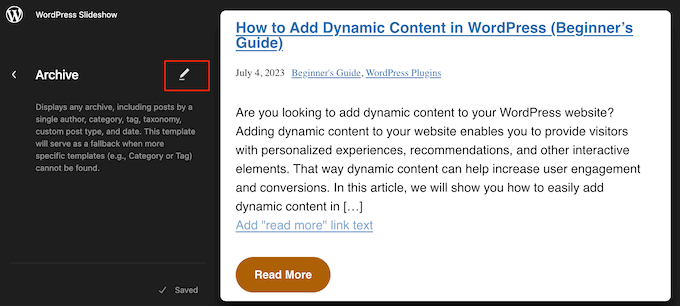
WordPress kommer nu att visa en preview av denna template.
För att gå vidare och edit templates, click på den lilla penna iconen.

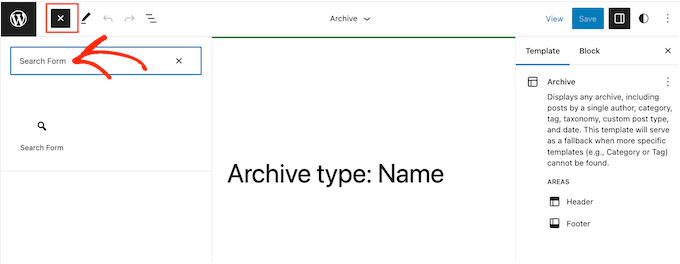
Klicka nu på ikonen “+”.
I panelen som visas skriver du in “Search Form”.

När rätt block dyker upp, drag and drop det till din layout.
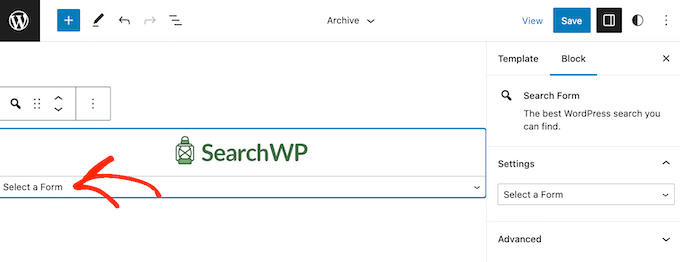
Du kan nu öppna dropdown-menyn och välja den search-form som du vill använda.

När du har gjort det klickar du bara på knappen “Save” för att göra dina ändringar live.
Alternativ 4: Add a Search Form till WordPress med hjälp av en shortcode
Ett annat alternativ är att add to ett search-formulär med hjälp av dess shortcode. Detta kan vara ett enklare alternativ om du vill add to samma search-formulär till flera pages, posts eller widget-ready areas, eftersom du helt enkelt kan klistra in samma shortcode på flera locations.
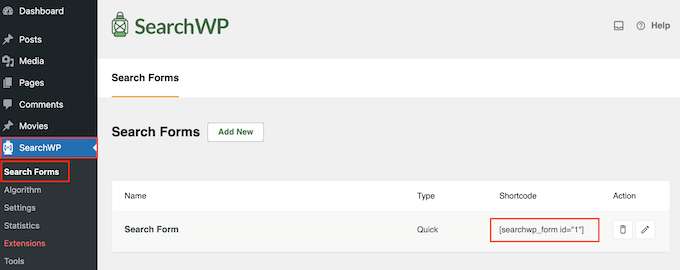
För att få ett sökformulärs shortcode, head över till SearchWP “ Search Forms. Här hittar du det sökformulär som du vill visa och kopierar värdet i kolumnen “Shortcode”.

Du kan nu add shortcode till vilken page, post eller widget-ready area som helst. För Step-by-Step instruktioner, vänligen se vår guide om hur man lägger till en shortcode i WordPress.
Alternativ 5: Add a Search Form till din navigation menu
Ofta skulle webbplatser ha en page med ett sökformulär och en menu som innehåller ett sökfält. På så sätt kan användaren, oavsett var han eller hon är location, bara rulla upp till header-sektionen och använda funktionen search när det behövs.
Om du är intresserad av att göra detta kan du kontrollera vår guide om hur du lägger till ett sökfält i WordPress menyn med SearchWP.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder flera sökformulär i WordPress. Du kanske också vill se våra experttips om hur du skapar mer interaktiva formulär i WordPress och våra expertval för de bästa WordPress-formulärpluginsen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support
Glad we could bring this to your attention
Admin
Pablo
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Admin
Jude Martenstyn
Perfectly works. Thank you.
Danny
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas
Great Work.
Daniel Gadd
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics
This doesn’t appear to work. Any ideas?
Arifur Rahman
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash
useful stuff for beginner..