Att använda funktionen för automatisk ifyllnad i WordPress-formulär kan hjälpa användare att fylla i formulär snabbare, förbättra deras övergripande upplevelse och till och med öka antalet formulär som skickas in.
Dynamisk fältpopulation är det som gör detta möjligt. Det gör att du automatiskt kan förifylla formulärfält baserat på användarens val, frågesträngar eller andra fälttyper.
Men det är inte alltid enkelt att sätta upp den och det kan ta mer tid än väntat.
Utan rätt verktyg kan det hända att du måste hantera komplicerade inställningar eller plugins som inte erbjuder den flexibilitet du behöver. Detta kan resultera i klumpiga formulär som frustrerar användarna och skadar dina konverteringar.
I den här artikeln visar vi dig hur du använder dynamiska fältpopulationer i WordPress för att automatiskt fylla i formulär. Dessutom introducerar vi dig till WPForms, ett verktyg som vi litar på och rekommenderar för att göra processen enkel och effektiv.

Vad är dynamisk fältpopulation?
Dynamisk fältpopulation är en teknik som tillåter ägare av webbplatser att automatiskt fylla i formulärfält baserat på användarens val, formulärtyp, query strängar eller villkorlig logik.
En store inom ecommerce kan till exempel skapa ett formulär där produktfältet i formuläret fylls i dynamiskt med hjälp av befintliga produkter i WooCommerce eller någon annan programvara för eCommerce.
På samma sätt kan en webbplats för fastigheter automatiskt fylla i fält för listor, mäklare och fastighetstyp i sina formulär för möten och generering av leads.
Avancerade användare och utvecklare kan också använda URL-parametrar för att dynamiskt fylla i formulärfält med hjälp av smarta links från email-nyhetsbrev eller andra interaktioner på websites.
Med detta i åtanke ska vi visa dig hur du enkelt kan använda den dynamiska fältpopulationen i WordPress. Här är en snabb översikt över alla steg som vi kommer att gå igenom i den här guiden:
Låt oss komma igång!
Metod 1. Automatisk ifyllning av formulärfiler med hjälp av dynamisk fältpopulation
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
WPForms är det bästa tillägget för kontaktformulär för WordPress på marknaden. Det allow you att enkelt skapa onlineformulär med hjälp av ett enkelt drag and drop-verktyg.
Det levereras också med dynamisk fältpopulation, villkorlig logik och avancerade formulärfält. Tillsammans tillåter dessa funktioner dig att skapa smartare och mer interaktiva formulär på din website.
Du kan se vår kompletta WPForms review för mer detaljer.
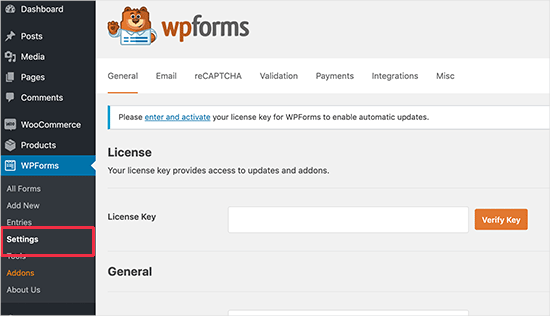
När du aktiverar pluginet måste du besöka WPForms ” Settings page för att enter din license key. Du hittar den här informationen under your account på WPForms website.

Obs: Det finns också en gratis WPForms Free Version som du kan prova för att se om du gillar plattformen.
Därefter måste du besöka WPForms ” Add New för att skapa ditt första formulär.
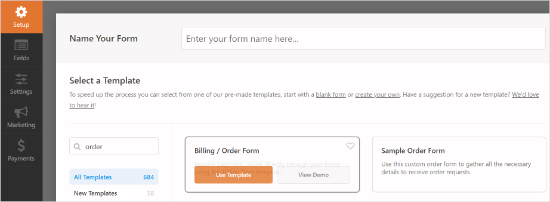
Du kommer att bli ombedd att ange ett namn för ditt formulär och sedan välja en template att börja med.
Det finns många formulärmallar att välja mellan. För denna handledning kommer vi att använda mallen “Fakturerings- / orderformulär”.

WPForms kommer nu att hämta ditt formulär med förvalda fält. Du kan clicka för att edit formulärfält eller använda drag and drop funktionen för att flytta dem upp och ner. Du kan också add to och remove formulärfält med bara ett click.
Låt oss nu lägga till ett nytt formulärfält för att fylla i det med dynamiska val.
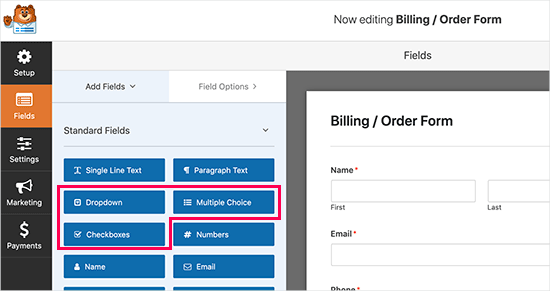
Du kan lägga till ett fält med rullgardinsmeny, flervalsfält eller kryssrutor i formuläret för att använda dynamiska valalternativ. Klicka på ett fält i den vänstra kolumnen och dra det för att lägga till det i formuläret.

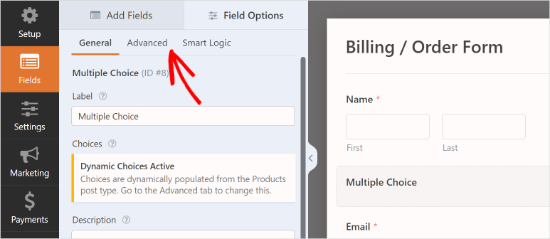
Därefter kan du clicka för att edit formulärfälten.
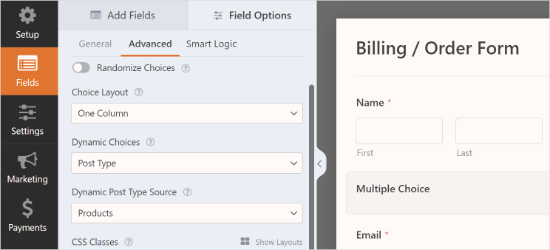
Byt bara till menyn Avancerat i den vänstra Column.

Härifrån måste du selecta “Dynamic Choices”.
WPForms stöder inläggstyper och taxonomier som är registrerade på din WordPress-webbplats.
I den här handledningen väljer vi “Post Type” som “Dynamic Choices” och “Products” som “Dynamic Post Type Source”.

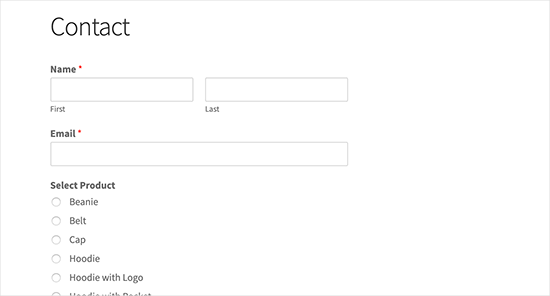
WPForms kommer nu automatiskt att hämta och displayed fälten i formuläret preview.
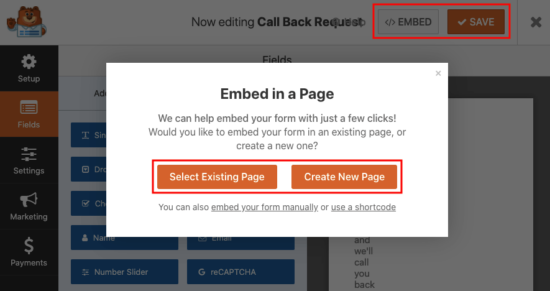
För att bädda in formuläret klickar du bara på knappen “Bädda in” längst upp i formulärbyggaren. Härifrån kan du välja en befintlig sida för att bädda in formuläret eller skapa en ny sida.

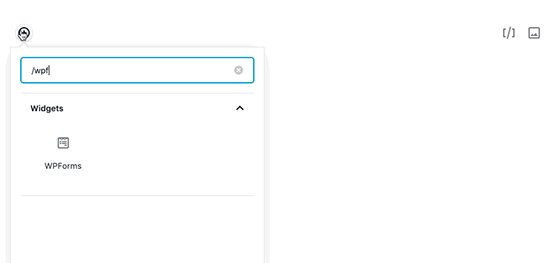
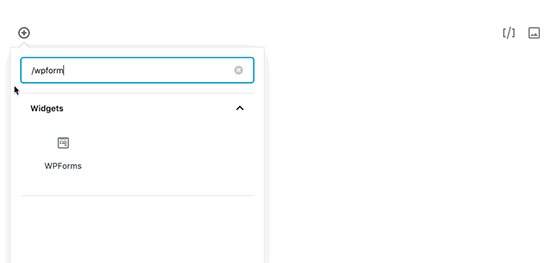
Alternativt kan du använda WPForms block för att add formuläret till en WordPress post eller page. Gå vidare och edit den post eller page där du vill add to formuläret.
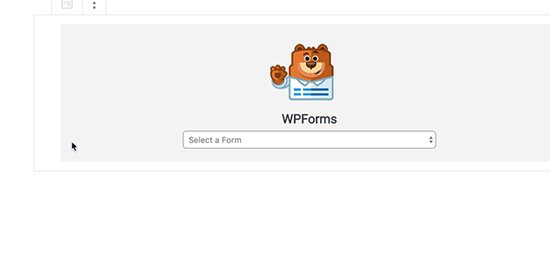
När du är i WordPress innehållsredigerare kan du lägga till WPForms-blocket i redigeringsområdet för ditt inlägg. Därefter väljer du bara det formulär som du skapade tidigare från rullgardinsmenyn.

Du kan nu save your post eller page.
Därefter kanske du vill besöka din webbplats för att se ditt formulär med dynamiska fältvärden i aktion.

Metod 2. Automatisk ifyllning av formulärfält med hjälp av URL-parametrar
WPForms tillåter dig också att dynamiskt fylla i formulärfält med hjälp av URL parametrar. Den här utvalda funktionen allow dig att skapa smarta links som automatiskt skickar information till formuläret och fyller i den så att dina användare kan submita.
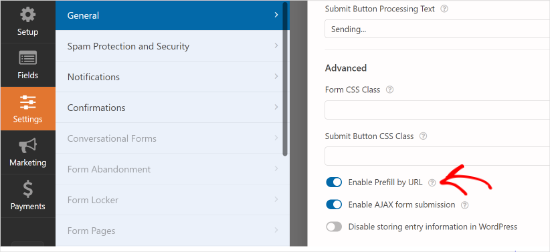
Först måste du skapa ett nytt formulär eller redigera ett befintligt i WPForms. När du är klar med att skapa ditt formulär ska du växla till fliken “Inställningar” i den vänstra kolumnen och sedan välja fliken “Allmänt”.
På den här vyn måste du klicka på toggle för alternativet “Enable Prefill by URL”.

You can now save your form and exit the form builder. Your form är nu redo att dynamiskt fylla i fält med hjälp av URL parametrar.
Skapa länkar med parametrar för URL
WPForms godkänner dynamiska formulärfält som skickas via URL-parametrar i ett visst format.
1 | https://example.com/contact/?wpf15_1=value |
Låt oss bryta ner det.
- Den del av URL:en som står före frågetecknet ‘?’ är URL:en till den page som innehåller your formulär. Till exempel din page med kontaktformuläret.
- ?wpf – Anger början på WPForms parametrar för formulärfält.
- 15 – Är ID:n för ditt formulär
- _1 – Är fältets ID:n
- =value – = Anger början på det värde som du vill skicka till formuläret, följt av det faktiska fältvärdet.
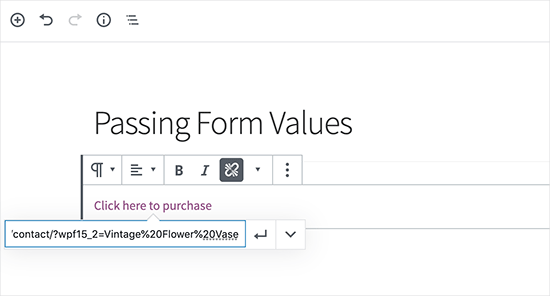
Här är ett exempel på en URL där vi skickar en produkttitel som ett textfält till ett formulär för återkoppling.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Observera att vi här har använt %20 för att ange mellanslag mellan ord i produkttiteln.
Hitta ID:n för formulär och fält i WPForms
För att kunna skapa URL-parametrar måste du känna till formulär- och fält-ID:n.
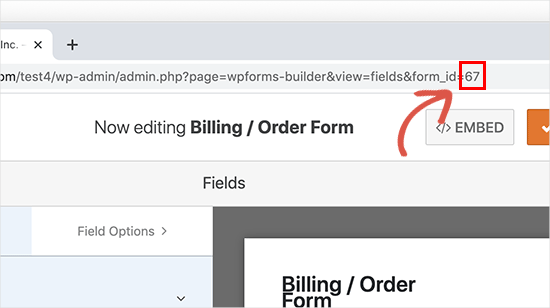
För att hitta dessa värden behöver du bara redigera formuläret, så ser du formulär-ID:t i webbläsarens adressfält.

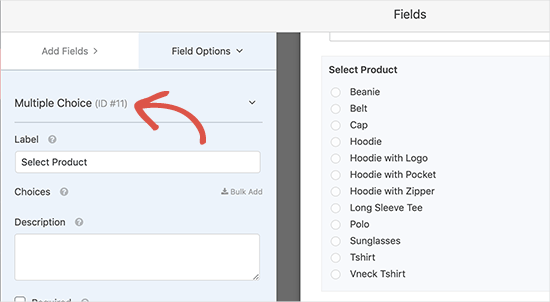
För att hitta formulärfältets ID behöver du bara klicka på det för att redigera det.
Du kommer att se formulärfältets egenskaper i den vänstra Column, tillsammans med fältets ID:n högst upp.

Men tänk om du vill skicka ett värde till ett underfält?
Helt enkelt add till underfältets ID efter fältets ID:n i din URL gillar detta:
1 | https://example.com/contact/?wpf15_3_city=london |
För mer detaljer kan du se WPForms utvecklare dokumentation, som visar fler exempel på att använda olika parametrar för alla typer av formulärfält.
Du kan nu använda den här funktionen i kombination med din CRM-programvara eller tjänst för e-postmarknadsföring för att skicka smarta formulärlänkar till dina användare. De flesta marknadsföringsplattformar har sina egna personliga MERGE-taggar som du kan add to i den smarta URL:en för att automatiskt fylla i personlig information i formuläret.
Friskrivningsklausul: Du kan också använda funktionen för dynamisk fältpopulation med andra formulärplugins som Formidable Forms, Gravity Forms eller andra. Vi rekommenderar dock att du använder WPForms eftersom det gör hela processen enkel, och vi känner till det väl eftersom vi byggde produkten.
För mer information, se vår jämförelse mellan WPForms vs Formidable Forms vs Gravity Forms.
Bonus tips: Lägg till autokomplettering för adressfält
Ett annat sätt att förbättra dina formulär är att lägga till adressfält med autokomplettering i WordPress. Den här funktionen gör det snabbare och enklare för användarna att ange sina adresser och minskar samtidigt antalet fel.
I en webbutik kan t.ex. autokomplettering snabba upp utcheckningen. När kunderna börjar skriva in sin adress visas föreslagna alternativ baserat på deras aktuella plats. Dessa förslag drivs ofta av Google Places och Google Maps API.

Genom att hjälpa köparna att snabbt ta sig igenom kassan kan du öka försäljningen och uppmuntra återkommande kunder.
Om du vill veta mer kan du läsa vår guide om hur du ställer in autokomplettering för adressfält i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder den dynamiska fältpopulationen i WordPress för att automatiskt fylla i formulär. Du kanske också vill läsa vår artikel om hur du spårar och minskar övergivna formulär i WordPress och våra expertval för de bästa formulärbyggarna online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin