Vi har arbetat mycket med WooCommerce-butiksägare genom åren, och enligt vår erfarenhet presterar butiker med väl implementerade merförsäljningsstrategier konsekvent bättre än de utan dem.
Nyckeln handlar inte bara om att visa fler produkter – det handlar om att visa rätt produkter vid rätt tidpunkt för rätt kunder.
Vi har identifierat de mest effektiva sätten att implementera merförsäljning utan att irritera kunder. Oavsett om du säljer digitala produkter, fysiska varor eller tjänster, kan rätt merförsäljningsstrategi avsevärt påverka din vinst.
I den här guiden delar vi beprövade metoder för att lägga till merförsäljning i din WooCommerce-butik. Dessa tekniker bygger på verkliga tester och feedback från tusentals framgångsrika onlinebutiker.

💡Snabbt svar: Sälj upp produkter i WooCommerce
I den här guiden delar vi med oss av fem beprövade metoder för att lägga till merförsäljning i din WooCommerce-butik. Om du har bråttom, här är de enkla sätten vi kommer att täcka:
- Lägga till merförsäljning på produktsidor: Använd den inbyggda WooCommerce-funktionen för att föreslå alternativ med högre värde.
- Skapa popup-fönster för merförsäljning: Fånga uppmärksamheten med riktade popup-fönster när användare utför specifika åtgärder eller är på väg att lämna.
- Erbjuda korsförsäljning med ett klick vid kassan: Lägg till kompletterande "order bumps" som kunder kan acceptera med ett enda klick.
- Använda en anpassad tack-sida: Uppmuntra ett andra köp genom att visa relevanta erbjudanden efter att en beställning är slutförd.
- Lägga till en gratis gåva med en kupong: Lägg automatiskt till en kampanjprodukt i kundvagnen när en kupong används.
Varför sälja mer produkter i WooCommerce?
Att lägga till merförsäljning i din kassaflöde kan locka användare att uppgradera sina produkter och tjänster.
Den här typen av produkter ger mer värde till dina kunder eftersom de har högre kvalitet, inkluderar fler funktioner och är mer lönsamma för din verksamhet.
Låt oss till exempel säga att en kund lägger en vandringssko i sin varukorg. Du kan erbjuda dem vandringsskor av högre kvalitet som är bekvämare, mer hållbara och mångsidigare. På samma sätt, om du säljer programvara eller plugins i din WooCommerce-butik, kan du erbjuda uppgraderingar och tillägg till kunder.
Eftersom uppsäljning övertygar kunder att köpa en dyrare produkt, kan du öka ditt genomsnittliga ordervärde och öka intäkterna för din onlinebutik. Det hjälper också till att öka synligheten för produkter som inte köps ofta.
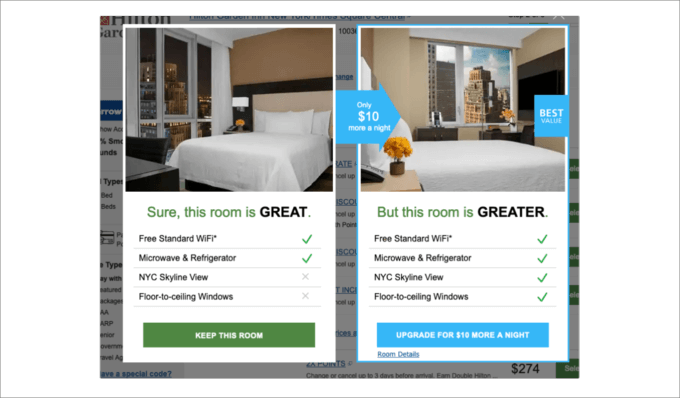
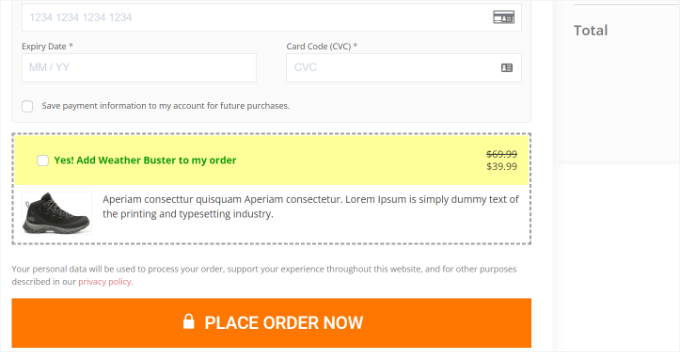
Här är ett exempel på hur en uppsäljning ser ut. Du kan visa dem hur bra deras nuvarande val är, men erbjuda en uppgradering som inkluderar ännu fler funktioner eller produkter.

Med det i åtanke kommer vi att visa dig hur du säljer upp produkter i WooCommerce. Vi kommer att täcka flera metoder, så du kan klicka på länkarna nedan för att hoppa till din föredragna sektion:
- Metod 1: Lägga till uppsäljningsprodukter i WooCommerce
- Metod 2: Skapa en WooCommerce-popup för att merförsälja produkter
- Metod 3: Erbjuda en-klicks merförsäljning på kassasidan
- Metod 4: Merförsälja produkter på en anpassad WooCommerce-tacksida
- Metod 5: Lägga till produkter i kundvagnen automatiskt med en kupong
- Vilken merförsäljningsmetod passar dig?
- Bonustips: Visa produktrekommendationer
- Vanliga frågor om merförsäljning i WooCommerce
Låt oss börja!
Metod 1: Lägga till uppsäljningsprodukter i WooCommerce
Detta är det enklaste sättet att komma igång, eftersom det använder en gratis funktion som redan finns inbyggd i WooCommerce. Du kan länka olika produkter och visa dem som merförsäljning på produktsidan.
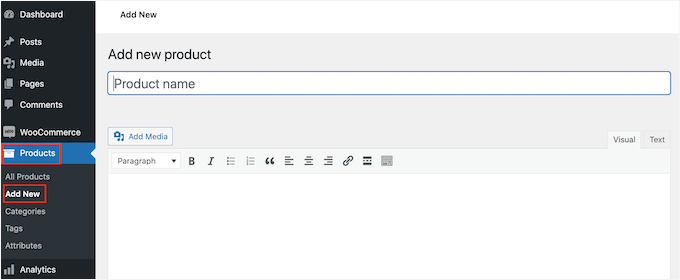
För att börja behöver du gå till Produkter » Lägg till ny från WordPress-instrumentpanelen. Du kan också redigera en befintlig produkt.

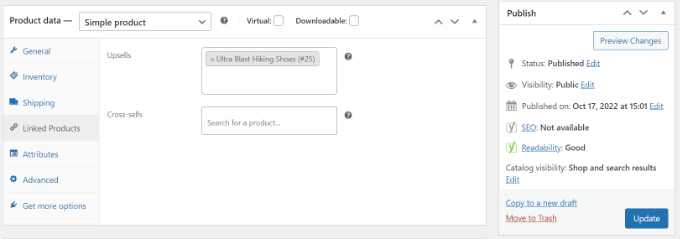
Därefter kan du scrolla ner till avsnittet 'Produktdata' och klicka på fliken 'Länkade produkter'.
Du kan lägga till olika produkter under avsnittet 'Upsell' här. Ange helt enkelt ett namn och sök efter produkten du vill sälja upp.

Uppdatera din produktsida.
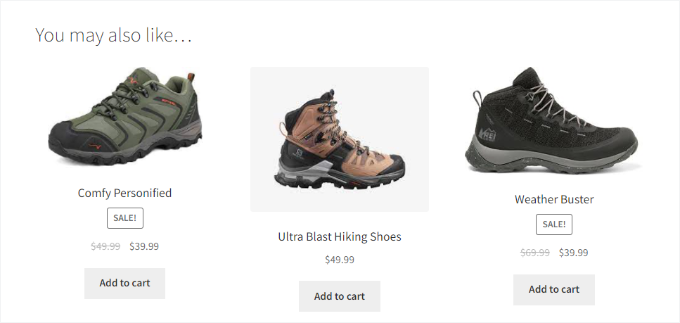
Du kan nu besöka din WooCommerce-butik och se merförsäljningsprodukterna under sektionen 'Du kanske också gillar'.

Metod 2: Skapa en WooCommerce-popup för att merförsälja produkter
Den här metoden är perfekt för att fånga din kunds uppmärksamhet med ett riktat, hög synlighetserbjudande.
Att visa dina produkter i ett lightbox popup kan omedelbart fånga dina användares uppmärksamhet och hjälpa till att öka försäljningen, särskilt om de är på väg att lämna din webbplats.
Du kan erbjuda rabatter eller tidsbegränsade erbjudanden på varor med högt värde. Dessutom kan du visa det på specifika sidor när en användare tillbringar en viss tid på en sida eller är på väg att lämna din butik.

Det bästa sättet att skapa ett WooCommerce-popupfönster för merförsäljning är att använda OptinMonster, det bästa WordPress-popup-pluginet på marknaden.
På WPBeginner är vi stora fans av OptinMonster; vi använder det på vår webbplats för att visa ljuslådor, toppbanderoller, glidande fönster och inbäddade popup-fönster för specialerbjudanden. Om du vill ha mer information om plattformen kan du läsa vår OptinMonster-recension.
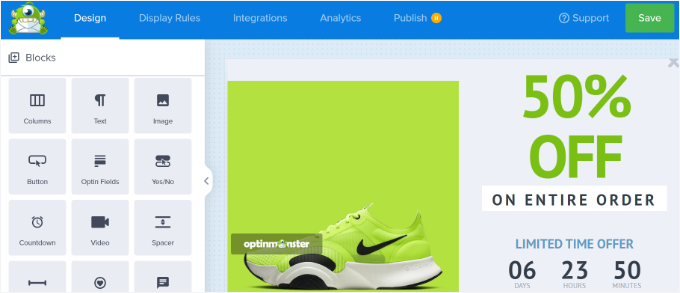
Du kan välja mellan flera förbyggda popup-mallar och kampanjtyper.

Dessutom kan du använda dra-och-släpp-kampanjbyggaren för att anpassa din uppsäljningspopup.
Du kan redigera olika block, inklusive de befintliga i mallen.

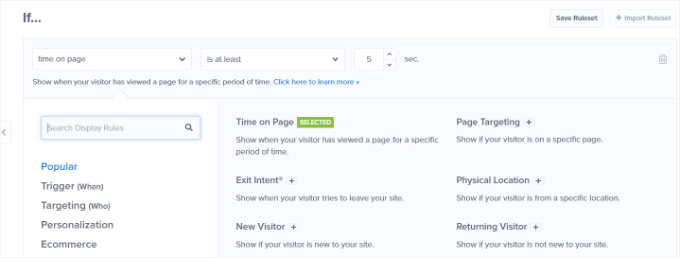
Efter att ha anpassat din popup kan du gå till fliken för visningsregler och konfigurera när du vill visa den för dina kunder.
OptinMonster erbjuder kraftfulla alternativ, inklusive deras Exit-Intent®-teknik. Detta gör att du kan visa din kampanj precis när användaren är på väg att lämna din webbplats. Dessutom finns det många e-handelsrelaterade visningsalternativ.
Till exempel kan du visa din kampanj när en besökare tittar på en viss produkt i din WooCommerce-butik eller lägger till ett visst antal varor i kundvagnen.

För mer information kan du se vår guide om hur man skapar en WooCommerce-popup för att öka försäljningen.
Metod 3: Erbjuda en-klicks merförsäljning på kassasidan
Ett annat sätt att sälja mer i WooCommerce är att visa upp dina produkter vid olika punkter i kundresan.
Till exempel kan du visa dyra produkter på kassasidan och låta användare omedelbart lägga till dem i kundvagnen innan de gör en beställning. Detta hjälper dig att optimera din försäljningstratt, öka försäljningen och tjäna mer intäkter.
Det enklaste sättet att sälja upp produkter vid kassan är att använda FunnelKit, tidigare känt som WooFunnels.
Det är det bästa WordPress-försäljningstrattpluginet och automationspluginet, och det erbjuder ett alternativ för en-klicks-uppförsäljning som du kan lägga till på din kassasida.

Dessutom fann vi under testning att det var superenkelt att använda för detta ändamål. För mer information om plattformen kan du läsa vår kompletta recension av FunnelKit Automations.
Först måste du installera och aktivera Funnel Builder Pro-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
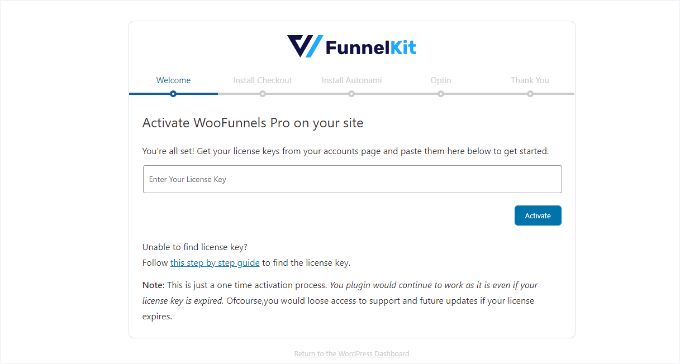
Efter aktivering ser du FunnelKit-installationsguiden. Du kan börja med att ange licensnyckeln och följa instruktionerna på skärmen för att konfigurera plugin-programmet.

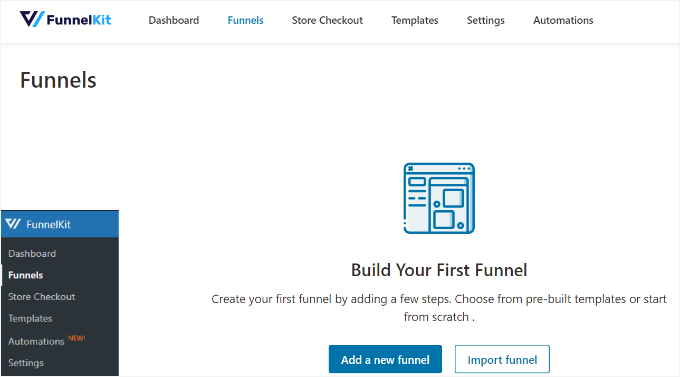
När pluginet är konfigurerat kan du gå till FunnelKit » Funnels från din WordPress-instrumentpanel.
Därefter klickar du helt enkelt på knappen 'Lägg till ny funnel'.

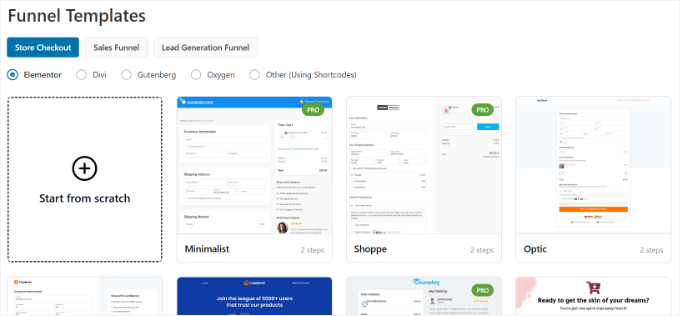
FunnelKit erbjuder olika trattmallar för din WooCommerce-butik, inklusive butikskassa, säljtratt och leadgenereringstratt.
Välj en mall för din onlinebutik. Vi kommer att använda mallen för butikskassan 'Optic' för den här handledningen.

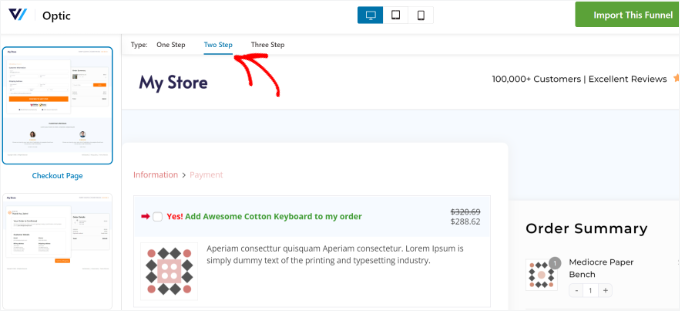
Därefter kan du förhandsgranska mallen och välja om du vill ha en enstegs-, tvåstegs- eller trestegsfunnel. Skillnaden mellan dessa är att du kan visa olika kassasteg på andra sidor.
Till exempel, i en-stegs kassa visas all information på en enda sida. Å andra sidan skulle en tre-stegs kassa visa grundläggande information, leveransdetaljer och betalning på flera sidor.
Klicka sedan bara på knappen ‘Importera den här tratten’ högst upp.

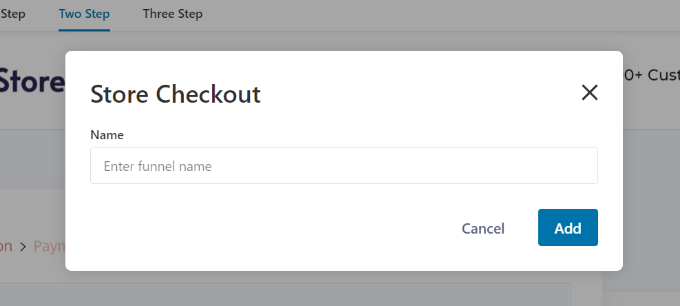
Därefter öppnas ett popup-fönster där du behöver ange ett namn för din tratt.
Klicka på knappen 'Lägg till'.

FunnelKit kommer nu att importera mallen.
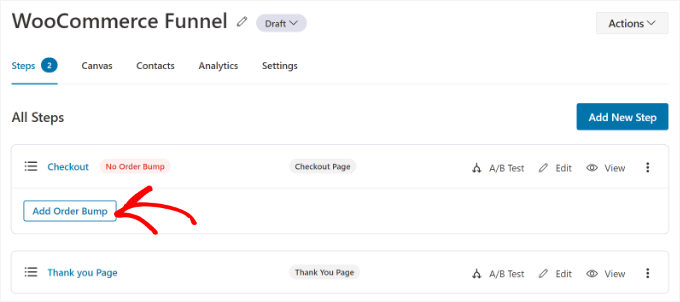
På nästa skärm ser du olika sidor i tratten. Du kan redigera var och en av dessa sidor och lägga till ytterligare steg.
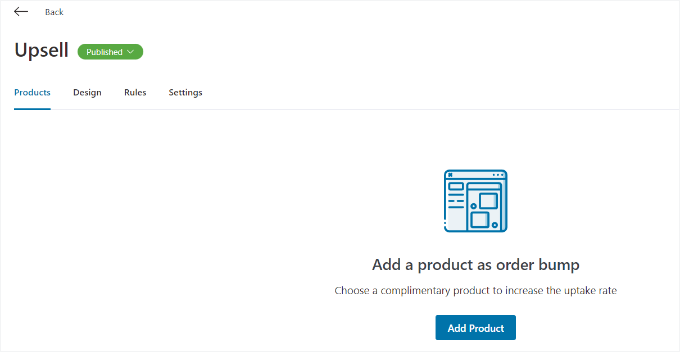
För att lägga till ett alternativ för engångsuppförsäljning, klicka bara på knappen ‘Lägg till Order Bump’ under Steg för Kassa.

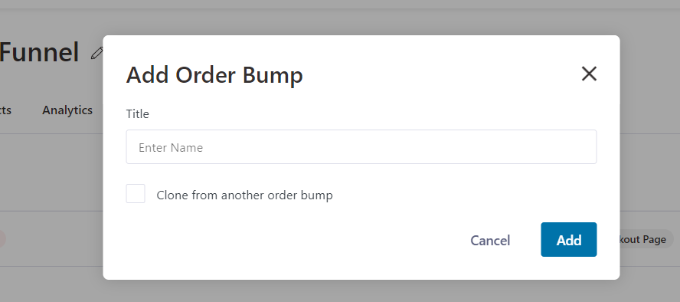
Därefter öppnas ett popup-fönster.
Ange ett namn för din 'Order Bump' och klicka på knappen 'Lägg till'.

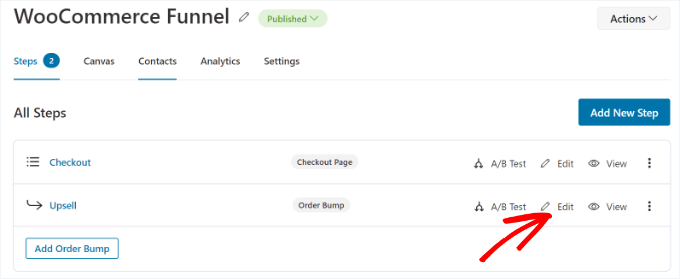
Du bör nu se din 'Order Bump' som ett understeg under sidan 'Kassa'.
För att lägga till produkter för uppsäljning kan du redigera sidan för order bump.

Därefter måste du lägga till produkter som du vill visa vid kassan.
Klicka helt enkelt på knappen 'Lägg till produkt' för att fortsätta.

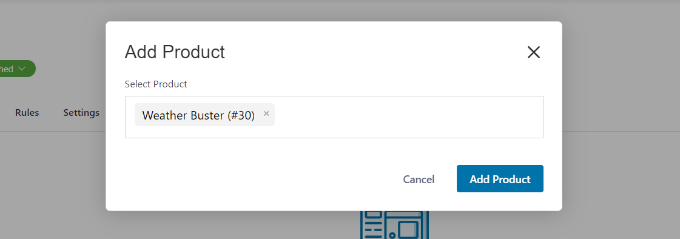
Därefter öppnas ett popup-fönster för att lägga till dina produkter.
Du kan söka efter produkterna och sedan klicka på knappen 'Lägg till produkt'.

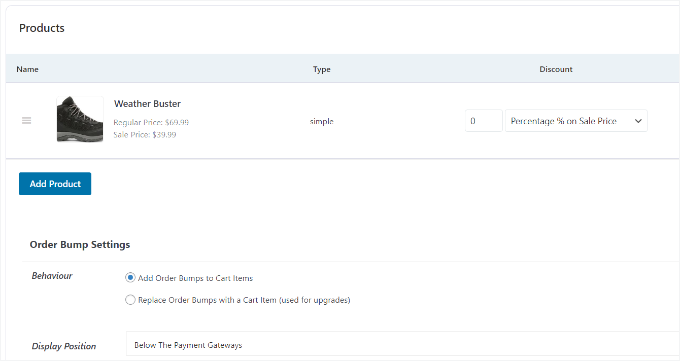
Därefter ser du produkterna du just lade till. FunnelKit låter dig ordna om deras ordning om det finns flera artiklar.
Du kan också ändra beteendet och visningspositionen för de varor du vill sälja mer av på kassasidan. Till exempel låter pluginet dig visa uppförsäljningsprodukter under betalningsgateways, ovanför eller under orderöversikten, inuti minikorgen eller ovanför kasseformuläret.

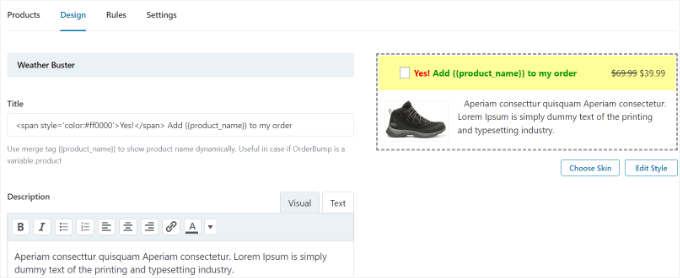
FunnelKit erbjuder också alternativ för att ändra designen på din order bump.
Byt helt enkelt till fliken 'Design' för att redigera titel, beskrivning och stil. Det finns olika skal att välja mellan och ytterligare alternativ för att ytterligare anpassa varje skal.

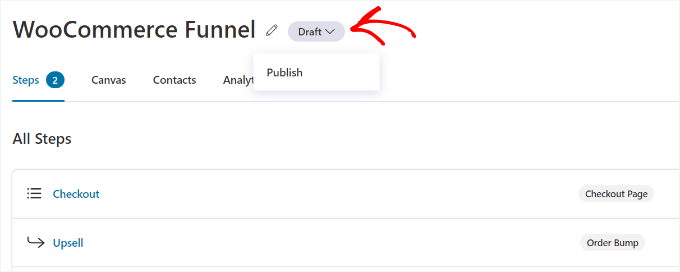
När du är klar kan du gå tillbaka till 'Store Checkout'-instrumentpanelen i FunnelKit.
Klicka sedan på rullgardinsmenyn bredvid titeln på din butiks kassa och ändra status till 'Publicera'.

Din engångsklick-uppsäljning är nu aktiv i din WooCommerce-butik. Du kan nu besöka din onlinebutik för att se den i aktion.
Till exempel visas vårt merförsäljningserbjudande efter betalningsgatewayer på kassasidan. Kunder kan lägga till varan i sin beställning med ett enda klick.

Metod 4: Merförsälja produkter på en anpassad WooCommerce-tacksida
Din tack-sida är en utmärkt möjlighet att uppmuntra ett andra köp från en nöjd kund.
Utöver att visa produkter vid utcheckningen kan du skapa en anpassad tack-sida för att erbjuda en relaterad produkt eller ett exklusivt erbjudande. Detta hjälper till att bygga lojalitet och öka kundens livstidsvärde.

Med SeedProd kan du enkelt skapa en anpassad WooCommere-tacksida. Vissa av våra varumärkens webbplatser använder detta plugin, så vi är övertygade om att säga att det är ett av de bästa landningssidplugins för WordPress.
För mer information kan du läsa vår recension av SeedProd.
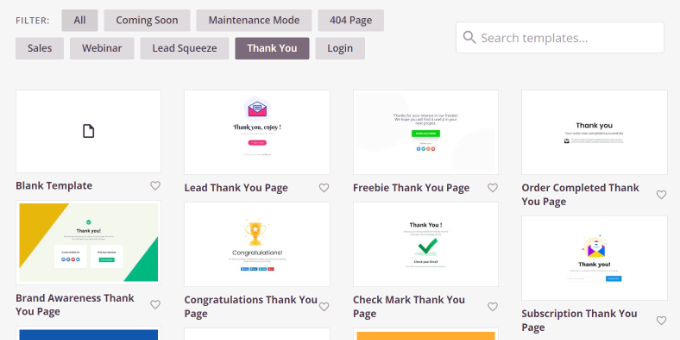
Pluginet erbjuder olika förbyggda sidmallar och massor av anpassningsalternativ.

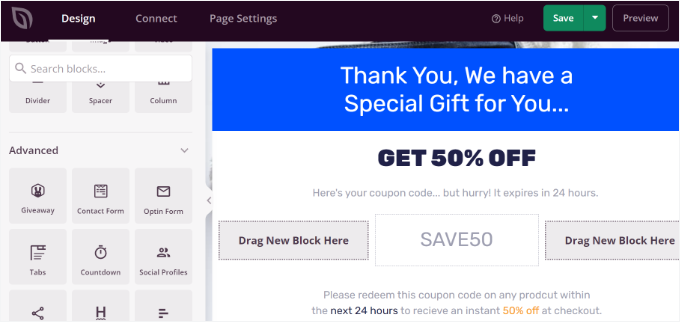
Du kan använda dra-och-släpp-sidbyggaren för att anpassa din tack-sida.
Till exempel finns det block för att lägga till text, bilder, knappar, kontaktformulär, nedräkningstimer, sociala profiler och mer. Dessutom kan du styra och redigera varje element på din mall.

Det bästa är att SeedProd även erbjuder WooCommerce-block.
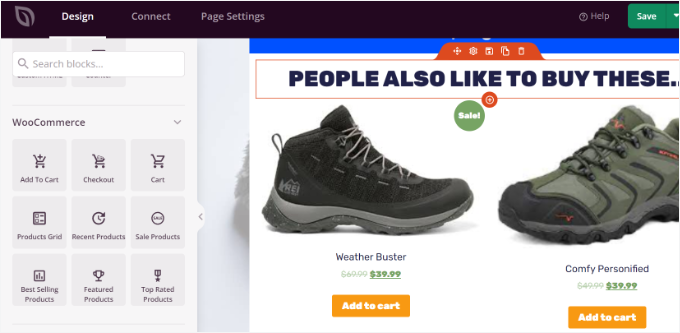
Du kan lägga till ett produktrutnät eller helt enkelt lägga till dina bästsäljande, senaste, utvalda eller topprankade produkter på tack-sidan.

För steg-för-steg-instruktioner, se vår guide om hur man skapar en anpassad tack-sida i WooCommerce.
Metod 5: Lägga till produkter i kundvagnen automatiskt med en kupong
Visste du att du kan sälja mer produkter genom att automatiskt lägga till dem i kundens varukorg? Till exempel, när en kund köper varor för över 200 dollar, kan du ge dem en gratis presentförpackning med relaterade produkter.
Med hjälp av pluginet Advanced Coupons kan du ställa in personliga kuponger i WooCommerce och automatiskt lägga till produkter i kundvagnen när en kupong används.
Vi gjorde en djupdykning i dess funktioner, vilket du kan se i vår recension av Advanced Coupons.
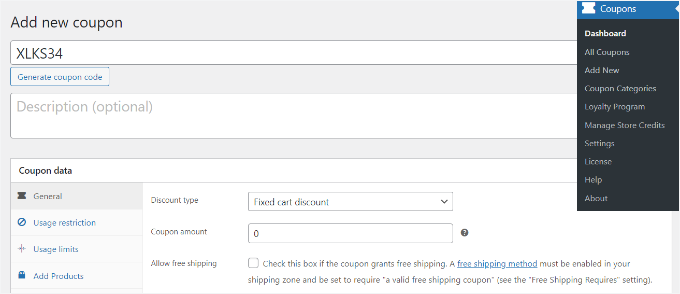
Du behöver minst Advanced Coupon Growth-planen för att lägga till produkter via kuponger. När du har ställt in pluginet, gå till Kuponger » Lägg till ny från din WordPress-instrumentpanel.

Därefter kan du ange en kupongkod högst upp eller klicka på knappen 'Generera kupongkod' för att automatiskt skapa en slumpmässig kod.
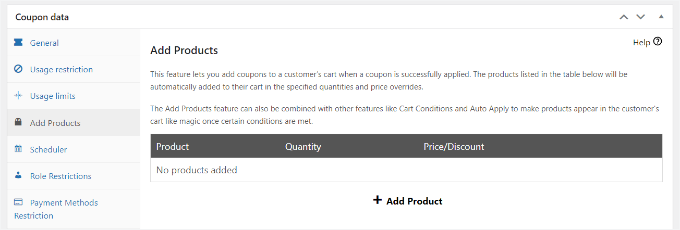
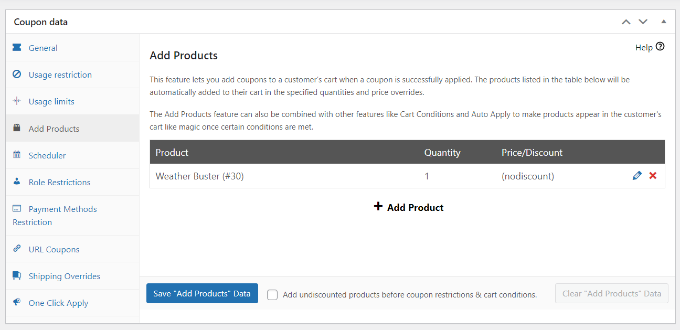
Rulla sedan ner till avsnittet 'Kupongdata' och byt till fliken 'Lägg till produkter'.

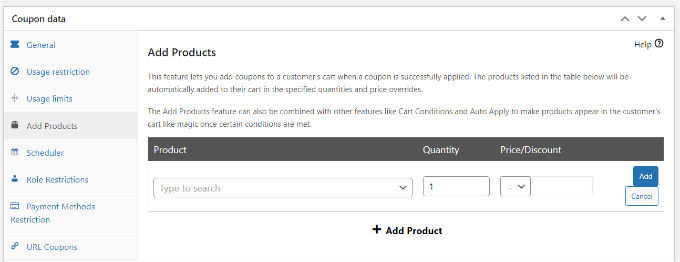
Härifrån kan du söka efter den produkt du vill lägga till automatiskt i din kundvagn när kupongkoden tillämpas.
Det finns också alternativ för att ställa in orderkvantiteten och lägga till ett pris eller rabatt för den valda produkten.

När du har valt en produkt, klicka på knappen 'Lägg till'.
Du bör se din produkt under avsnittet 'Lägg till produkter'. Glöm inte att klicka på knappen 'Spara data för tillagda produkter'.

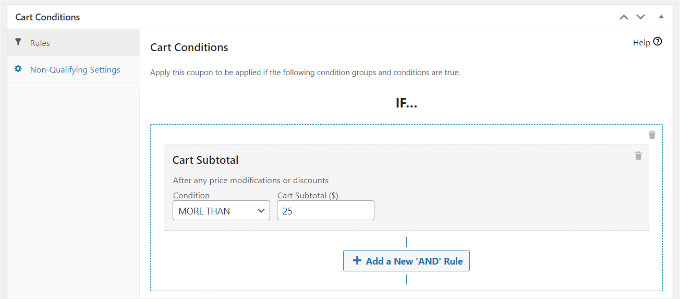
Dessutom låter Advanced Coupon dig även ställa in kundvagnsförhållanden.
På så sätt kan du ställa in regler för att tillämpa din kupongkod. Till exempel fungerar kupongkoden bara om kundvagnsmängden eller delsumman är mer än ett visst belopp eller om en kund lägger till produkter från en specifik kategori.

Efter att ha ställt in dessa villkor kan du publicera din kupongkod.
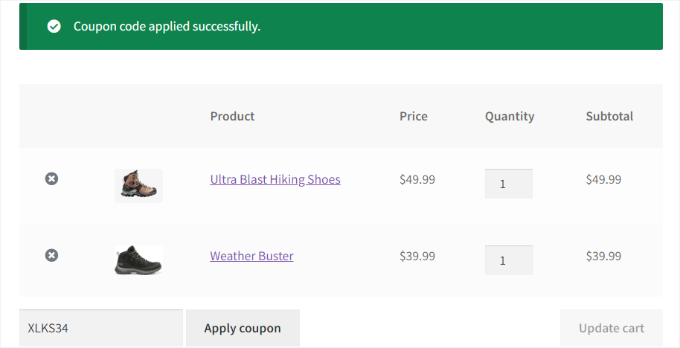
Nu kommer din produkt automatiskt att läggas till i varukorgen när en kund anger rabattkupongen vid utcheckningen.

För mer information, se vår guide om hur man automatiskt tillämpar kuponger i WooCommerce.
Vilken merförsäljningsmetod passar dig?
Vi har gått igenom flera kraftfulla sätt att öka din butiks intäkter. Här är en snabb guide som hjälper dig att välja den bästa strategin för dina mål:
- För nybörjare: Börja med Metod 1. Den använder WooCommerce's inbyggda funktioner och kräver inga extra plugins.
- För erbjudanden med hög effekt: Använd Metod 2. Ett popup-fönster med OptinMonster är det bästa sättet att se till att ditt erbjudande syns, särskilt med exit-intent-kampanjer.
- För att minska friktion vid utcheckning: Välj Metod 3. En FunnelKit order bump är ett smidigt sätt att lägga till kompletterande artiklar utan att avbryta betalningsprocessen.
- För att uppmuntra återkommande affärer: Implementera Metod 4. En anpassad tack-sida från SeedProd förvandlar en enkel bekräftelse till en ny försäljningsmöjlighet.
- För specialerbjudanden: Prova Metod 5. Advanced Coupons låter dig skapa erbjudanden som "köp en, få en" eller gratis gåvor som automatiskt tillämpas.
Bonustips: Visa produktrekommendationer
För att ytterligare öka din butiks genomsnittliga ordervärde kan du överväga att föreslå relevanta produkter på din varukorgs- eller kassasida.
Till exempel, om någon lägger en jacka i sin kundvagn, är det perfekt att rekommendera en mössa eller ett par handskar som ett komplement. Båda är viktiga för att hålla sig varm i kallare väder och går ofta hand i hand.

Du kan visa dessa rekommendationer med verktyg som slide-in-varukorgar, order bumps, uppsäljningar och korsförsäljningar, eller till och med automatiserade e-postmeddelanden efter ett köp.
För detaljer kan du kolla in vår guide om hur man visar produktrekommendationer i WordPress.
Vanliga frågor om merförsäljning i WooCommerce
Här är några frågor som våra läsare ofta har ställt oss om merförsäljning av produkter i WooCommerce:
Kommer det att irritera mina kunder att lägga till popup-fönster och erbjudanden?
Detta är en vanlig oro, men om det görs på rätt sätt kan erbjudanden vara hjälpsamma snarare än irriterande. Nyckeln är relevans. Se till att dina erbjudanden ger verkligt värde, som en kompletterande produkt som sparar kunden tid eller en genuint bättre version av en vara de vill ha.
Verktyg som OptinMonster har också kraftfulla visningsregler. Du kan begränsa hur ofta ett popup-fönster visas för en enskild besökare eller bara visa det på specifika sidor, vilket förhindrar att det blir påträngande.
Hur kan jag spåra framgången för mina merförsäljningserbjudanden?
De flesta av de nämnda plugins har inbyggd analys. Till exempel visar OptinMonster dig konverteringsgraden för dina popup-fönster, och FunnelKit spårar hur ofta dina orderhöjningar accepteras. Detta gör att du kan se exakt vilka erbjudanden som fungerar.
För en komplett bild kan du använda MonsterInsights för att ställa in e-handelsspårning i Google Analytics. Detta gör att du kan se hur dessa erbjudanden bidrar till din butiks totala intäkter.
Kan jag erbjuda en rabatt på en merförsäljningsprodukt?
Ja, att erbjuda en liten rabatt är ett utmärkt sätt att göra ditt erbjudande mer attraktivt.
Tillägg som FunnelKit och Advanced Coupons låter dig ställa in ett anpassat rabatterat pris för produkten som erbjuds. Detta kan öka chansen att en kund accepterar erbjudandet vid kassan.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du säljer mer produkter i WooCommerce. Du kan också se våra experters val för de bästa WooCommerce-plugins och vår guide om hur du snabbar upp din WooCommerce-prestanda.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Den här artikeln är insiktsfull.
Den lärde mig mer om marknadsföringsstrategier att tillämpa på min woocomerce-butik. Jag skulle vilja implementera dessa tilläggsförsäljningar i min e-boksbutik eftersom detta kan öka chanserna att göra fler försäljningar och få synlighet för andra produkter som användare kanske inte har sett och som kanske till och med är bättre än vad de beställer.