Vi har sett många WordPress-webbplatsägare kämpa med prestandaproblem orsakade av okontrollerade tredjepartsförfrågningar. Dessa förfrågningar kan sakta ner din webbplats, frustrera dina användare och till och med skada dina sökrankningar.
Att spåra tredjepartsdomänförfrågningar kan identifiera prestandaflaskhalsar, förbättra din webbplats laddningshastighet och skapa en bättre användarupplevelse. Efter år av att testa olika övervakningsmetoder och verktyg har vi hittat pålitliga metoder som fungerar för alla WordPress-webbplatser.
I den här guiden visar vi dig exakt hur du spårar tredjepartsdomänförfrågningar i WordPress. Du kommer att lära dig enkla tekniker för att övervaka externa förfrågningar, identifiera problematiska plugins eller teman och optimera din webbplats prestanda utan några tekniska krångligheter.

Vad är tredjepartsdomänförfrågningar i WordPress
Tredjepartsdomänförfrågningar sker när din WordPress-webbplats hämtar innehåll från externa källor istället för din egen server.
Tänk på det så här: när någon besöker din webbplats laddar deras webbläsare innehåll direkt från din värdserver (förstapartsinnehåll). Men många WordPress-webbplatser hämtar också element från andra webbplatser och tjänster över internet (tredjepartsinnehåll).
Dessa externa förfrågningar är otroligt vanliga på moderna WordPress-webbplatser. Här är de vanligaste exemplen vi ser:
- Google Analytics, Facebook Pixel och heatmap-tjänster som övervakar besökarbeteende.
- Dela-knappar, inbäddade inlägg eller inloggningssystem från Facebook och Twitter
- Visa annonser från Google AdSense, affiliatemarknadsföringsbanderoller eller sponsrade innehållswidgetar
- Google Fonts, Font Awesome eller anpassad typografi från tredjepartstjänster
- Bilder, skript eller stilmallar som är hostade på externa CDN-servrar för snabbare leverans
- YouTube-videor, Google Maps, Spotify-spellistor eller annat interaktivt innehåll
- Externa bibliotek, API:er eller tjänster som dina WordPress-plugins kräver för att fungera
I WordPress kommer de flesta tredjepartsförfrågningar från plugins och teman. Till exempel kan ett kontaktformulärsplugin ansluta till reCAPTCHA för spam-skydd, eller ett säkerhetsplugin kan kontrollera hot mot en extern databas.
Varför spåra tredjepartsförfrågningar på din WordPress-webbplats
Även om tredjepartsförfrågningar kan lägga till värdefull funktionalitet, skapar de också potentiella problem som många ägare av WordPress-webbplatser inte inser:
- Varje extern förfrågan lägger till laddningstid till dina sidor. Även med bästa WordPress-hosting och optimerade bilder kan överdrivna tredjepartsförfrågningar sakta ner din webbplats.
- Om en tredjepartstjänst går ner eller svarar långsamt kan det förhindra att hela din sida laddas. Detta skapar en enskild felpunkt som ligger utanför din kontroll.
- Begäranden från tredje part involverar ofta datainsamling, vilket kan påverka din webbplats efterlevnad av integritetsregler som GDPR.
- Många ägare av WordPress-webbplatser har ingen aning om hur många externa begäranden deras plugins och teman gör förrän de börjar spåra dem.
Vi har arbetat med WordPress-webbplatser som gjorde över 50 begäranden från tredje part per sidladdning utan att ägaren visste om det. Genom att identifiera och optimera dessa begäranden kan du dramatiskt förbättra din webbplats hastighet, tillförlitlighet och användarupplevelse.
I följande avsnitt visar vi dig exakt hur du identifierar alla begäranden från tredje part på din WordPress-webbplats och optimerar dem för bättre prestanda. Låt oss börja med att upptäcka vilka externa begäranden din webbplats för närvarande gör.
Hur man identifierar domänbegäranden från tredje part i WordPress
Det första steget är att identifiera alla tredjepartsdomänförfrågningar som din webbplats gör, med hjälp av Pingdom.
Det är ett populärt verktyg för prestandaövervakning som låter dig övervaka din WordPress-serverupptid. Det kan också visa alla din webbplats tredjepartsdomänförfrågningar.
För att komma igång kan du besöka Pingdoms webbplats och klistra in ditt domännamn i fältet 'URL'. När du har angett informationen klickar du helt enkelt på 'Start Test'.

Efter några ögonblick kommer Pingdom att visa en sammanfattning av din webbplats prestanda.
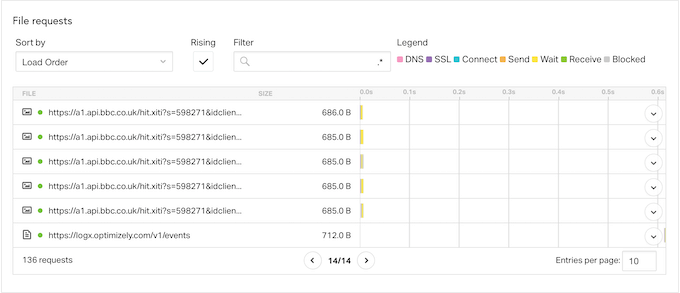
För att se alla tredjepartsdomänförfrågningar vill du scrolla ner och lokalisera sektionen 'File Requests'. Här ser du innehållstyp, URL och storlek för varje förfrågan.

För att hitta tredjepartsförfrågningar, leta efter objekt som inte börjar med din webbplats domännamn.
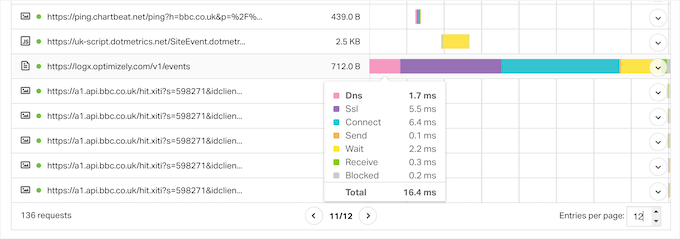
Om du vill lära dig mer om en förfrågan, hovra bara med musen över dess stapel i vattenfallsdiagrammet.

Här ser du alla steg som WordPress tar för att hämta innehåll från denna tredjepartsdomän, inklusive att göra en DNS-uppslagning, etablera SSL-handskakningen och ladda ner data från den domänen.
Pingdom visar också hur lång tid varje steg tar så att du kan identifiera de domänförfrågningar som har störst inverkan på din webbplats prestanda.
Om du inte känner igen en tredjepartstjänst, klistra bara in dess URL i en sökmotor som Google. Ofta kommer detta att ge länkar till dokumentation, sidor och forum där du kan lära dig mer om domänen.

Så här optimerar du tredjepartsdomänbegäranden
När du har identifierat tredjepartsdomänbegäranden som försämrar din webbplats prestanda, finns det flera olika sätt att optimera dessa begäranden och öka din WordPress hastighet.
Den metod som fungerar bäst för dig kan variera beroende på hur din WordPress-webbplats är konfigurerad, vilka begäranden den gör och andra faktorer.
Med detta i åtanke, använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill lära dig mer om:
- Metod 1. Ta bort tredjepartsdomänbegäran
- Metod 2. Ta bort onödiga WordPress-plugins
- Metod 3. Föranslut till viktiga tredjepartsdomäner
- Metod 4. Implementera DNS Prefetching
- Metod 5. Värdresurser lokalt
- Metod 6. Använd Lazy Loading
- Bonustips: Förbättra din övergripande webbplats hälsobedömning
Redo? Låt oss börja.
Metod 1. Ta bort tredjepartsdomänbegäran
Denna metod är inte ett bra alternativ för alla WordPress-bloggar, men att ta bort en eller flera tredjepartsbegäranden kan ha en enorm inverkan på dina sidors laddningstider.
Du kan ha lagt till en domänbegäran av misstag, eller så kan du ha ändrat riktning, så att en viss tredjepartsbegäran inte längre fungerar bra för din verksamhet.
Till exempel kan du ursprungligen ha lagt till Google AdSense men nu tjänar mer pengar på att sälja WooCommerce-produkter i din onlinebutik. Genom att ta bort Google AdSense kan du förbättra din butiks prestanda till en punkt där du får betydligt fler försäljningar och tjänar mycket mer pengar jämfört med att visa onlineannonser.
Här finns ingen enkel lösning som fungerar för alla webbplatser. Med det sagt kan du prova att ta bort olika tjänster och innehåll från din webbplats och sedan spåra effekten detta har på viktiga mätvärden som dina konverteringsgrader.
Nu kommer här några tips:
💡 Om du bestämmer dig för att ta bort funktioner och plugins som gör tredjepartsdomänförfrågningar, är det klokt att säkerhetskopiera din WordPress-webbplats. Detta gör att du snabbt kan återställa din webbplats om du stöter på fel eller gör ett misstag.
🛠️ Du kanske också vill sätta din webbplats i underhållsläge medan du gör denna ändring, ifall det skulle skada din webbplats.
Stegen för att ta bort tredjepartsdomänförfrågningar kommer att variera beroende på förfrågan. Du kan dock ofta hitta detaljerade steg-för-steg-guider i dokumentationen för den relaterade tjänsten, plugin eller programvaran, eller genom att skriva din sökfråga i Google.
För mer om detta ämne, se vår guide om hur man korrekt ber om WordPress-support och får den.
Metod 2. Ta bort onödiga WordPress-plugins
Plugins är en stor anledning till varför WordPress är så populärt. Med rätt plugins kan du lägga till saknade funktioner, utöka den inbyggda funktionaliteten och förvandla din WordPress-blogg till vilken typ av webbplats som helst.
Vissa WordPress-plugins gör dock många tredjepartsanrop och saktar ner din webbplats. Du kanske inte ens är medveten om att dessa anrop sker.
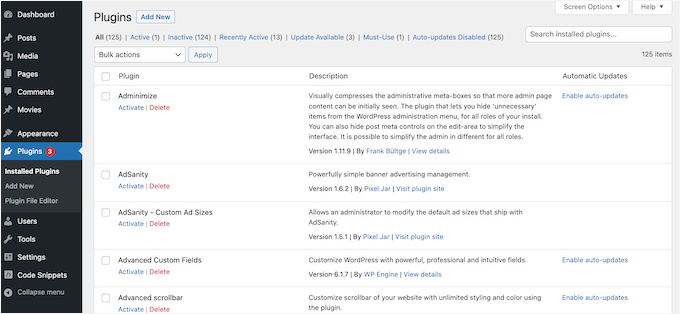
Vi rekommenderar att du går till Plugins » Installera plugins från WordPress-instrumentpanelen för att ta bort alla plugins som du inte längre behöver.

Du kan till och med försöka ersätta flera mindre plugins med ett enda WordPress-plugin.
Till exempel, medan otaliga SEO-plugins finns, sticker AIOSEO ut som en omfattande lösning.
AIOSEO erbjuder en komplett SEO-verktygslåda som hanterar alla dina viktiga SEO-uppgifter på ett ställe. Vi använder det på WPBeginners webbplats, och vi älskar det. Du kan se vår fullständiga AIOSEO-recension för detaljer om vår erfarenhet.
Metod 3. Föranslut till viktiga tredjepartsdomäner
Ett annat alternativ är att ansluta till den externa domänen direkt i början av sidladdningsprocessen. När en webbläsare först föransluter till en extern domän kan den ofta ladda ner tredjepartsinnehåll mycket snabbare.
Var medveten om att återanslutning till externa webbplatser kan sakta ner laddningen av andra sidelement. Så du vill se till att bara göra detta för viktiga externa resurser. Om du ansluter till mindre viktiga webbplatser kan det sakta ner resten av din sida, vilket gör att besökare väntar längre.
För att använda föranslutningsmetoden behöver du en lista över alla dina tredjepartsdomänbegäranden. Om du inte redan har gjort det kan du få denna information med hjälp av Pingdom och genom att följa processen som beskrivs ovan.
Därefter behöver du lägga till anpassad kod i WordPress. Vissa guider kommer att säga åt dig att redigera dina temafiler direkt, men detta kan orsaka många vanliga WordPress-fel. Du kommer inte heller att kunna uppdatera ditt WordPress-tema utan att förlora anpassningar.
Det är därför vi rekommenderar WPCode.

WPCode är det bästa pluginet för kodavsnitt som låter dig lägga till anpassad CSS, PHP, HTML och mer utan att riskera din webbplats. Du kan också aktivera och inaktivera dina kodavsnitt med ett klick på en knapp.
Vi använder det för att utöka funktionaliteten på våra egna webbplatser, och det har varit ett underbart verktyg att arbeta med. Du kan läsa mer om det i vår kompletta WPCode-recension.
För att komma igång, låt oss installera och aktivera det kostnadsfria WPCode-pluginet. För mer information kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
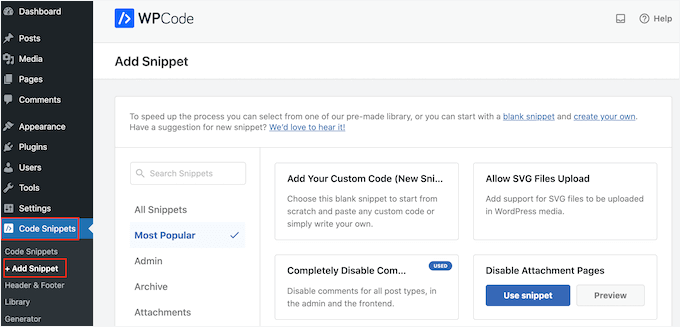
När pluginet har aktiverats, gå till Kodavsnitt » Lägg till avsnitt.

Här ser du alla färdiga WPCode-utdrag som du kan lägga till på din webbplats.
Dessa inkluderar ett kodavsnitt som låter dig inaktivera kommentarer helt, ladda upp filtyper som WordPress vanligtvis inte stöder, inaktivera bilagesidor och mycket mer.
Håll bara muspekaren över alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)'. Klicka sedan på knappen 'Använd kodavsnitt' när den visas.

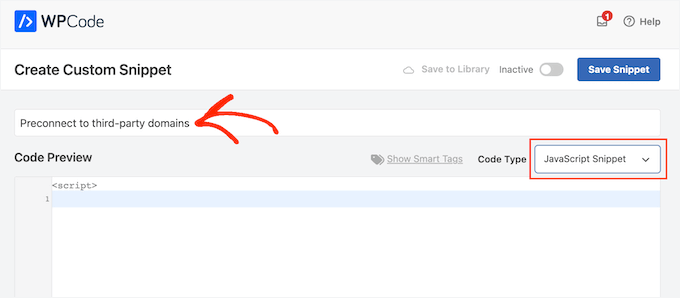
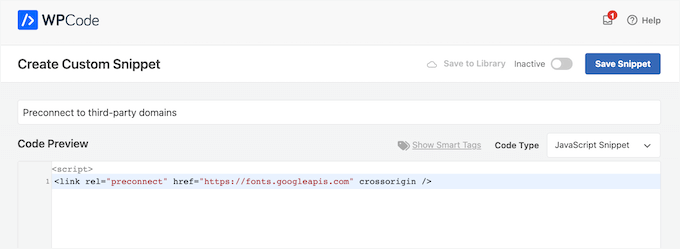
På nästa skärm måste du skriva in en titel för kodavsnittet. Detta är bara för din referens, så du kan använda vad du vill.
I rullgardinsmenyn 'Kodtyp' måste du välja 'JavaScript-kodavsnitt'.

När det är gjort är du redo att lägga till varje domän som WordPress ska föransluta till.
Till exempel, i följande kodavsnitt föransluter vi till Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
I kodredigeraren, lägg helt enkelt till varje extern URL som du vill använda.

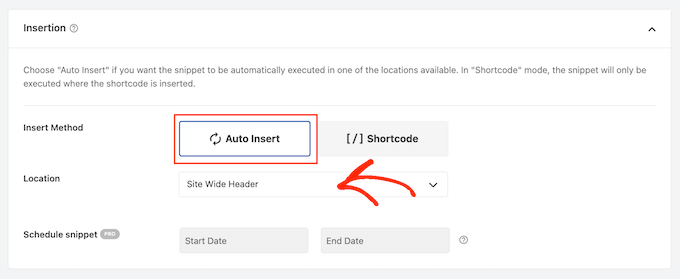
Gå sedan vidare och skrolla till inställningarna för ‘Insertion’ och välj ‘Auto Insert’ om det inte redan är valt.
Nästa steg är att öppna rullgardinsmenyn ‘Location’ och välja ‘Site Wide Header.’

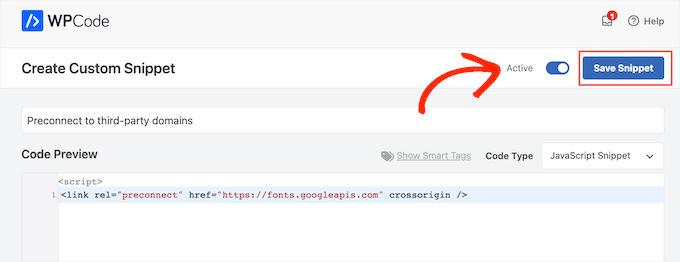
När du är redo att göra kodavsnittet live, vill du skrolla till toppen av sidan och klicka på växlingsknappen ‘Inactive’ så att den ändras till ‘Active.’
Klicka på knappen ‘Save Snippet’ (Spara kodavsnitt).

Metod 4. Implementera DNS Prefetching
DNS-prefetching gör det möjligt att utföra en DNS-uppslagning i bakgrunden innan besökaren behöver det länkade innehållet eller resursen.
Denna metod är särskilt användbar för tredjepartsresurser som används över hela din webbplats, såsom Google Analytics, Google Fonts eller din WordPress Content Delivery Network (CDN)-tjänst.
För att använda DNS-prefetching, skapa helt enkelt ett nytt JavaScript-kodavsnitt med WPCode, och följ samma process som beskrivs ovan.

När det är klart kan du lägga till varje domännamn som du vill förhandsinläsa med följande format:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Efter att ha angett denna information, lägg till koden i din webbplatsomfattande header genom att följa stegen som beskrivs i Metod 3. Sedan kan du slutligen publicera kodavsnittet.
Metod 5. Värdresurser lokalt
När preconnecting och prefetching används korrekt, kan du göra tredjepartsdomänförfrågningar utan att påverka besökarupplevelsen. Men där det är möjligt bör du försöka lagra resurser och innehåll lokalt.
Att använda en lokal server för att lagra din webbplats innehåll gör att den laddas snabbare. Det ger dig också mer kontroll för att ytterligare förbättra hastigheten. Du kan till exempel använda ett cache-plugin eller en CDN.
Det finns många olika WordPress-plugins och tjänster som kan hjälpa dig att lagra innehåll lokalt.
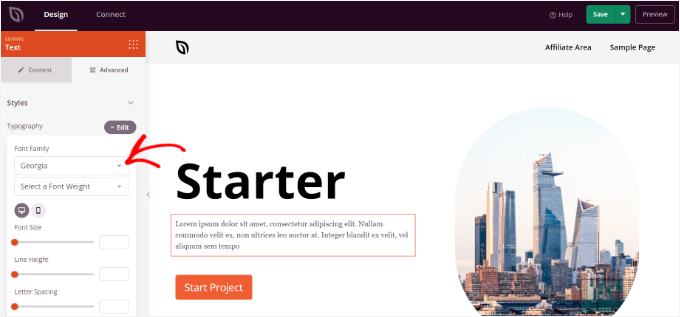
Till exempel, om du vill använda anpassad typografi, kan du hosta lokala typsnitt i WordPress istället för att ladda dem från en tredjepart, som Google Fonts.
På samma sätt kan du enkelt lägga till unika ikonfonter i ditt WordPress-tema med hjälp av ett plugin som SeedProd.

Många av våra partner varumärken har litat på SeedProd för att designa hela sina webbplatser, inklusive att anpassa typsnitt för att matcha deras unika personligheter.
För mer information om pluginet, se vår SeedProd-recension.
Om du använder Google Ads, Google Analytics, Campaign Manager eller andra populära gratis Google-produkter, kan du hosta gtag.js-skriptet lokalt på din egen server med hjälp av MonsterInsights med Performance Addon.
Genom att ersätta externa domänförfrågningar med lokala resurser kan du ofta förbättra din webbplats prestanda utan att kompromissa med dess funktioner och innehåll.
Metod 6. Använd Lazy Loading
Istället för att ladda allt ditt innehåll på en gång, laddar lazy loading bara det innehåll som är synligt på användarens skärm. Det laddar sedan mer innehåll när användaren scrollar ner på skärmen. Detta kan få det att verka som att sidan laddas snabbare.
WordPress kommer att lazy load images som standard, och det kan också hjälpa till att lazy load externt hostat innehåll.
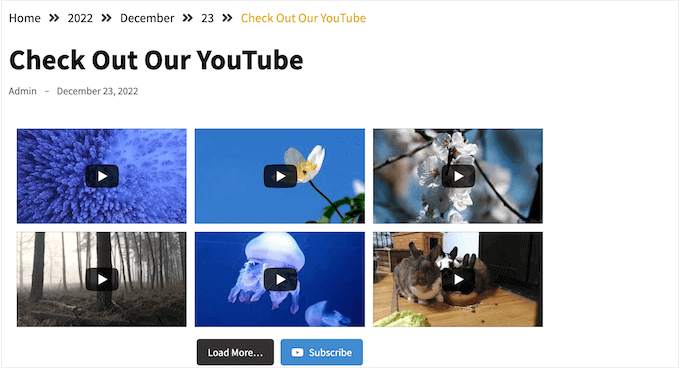
Till exempel, om du vill bädda in YouTube-videor i WordPress-blogginlägg, kan du välja ett plugin som har lazy loading inbyggt.
Andra plugins som Smash Balloon YouTube Feed levereras med inbyggd cachning och fördröjd laddning för videospelaren. Detta kan förbättra den upplevda sidladdningstiden, även när du visar innehåll från tredjepartswebbplatser.

Bonustips: Förbättra din övergripande webbplats hälsobedömning
Nu när du har lärt dig hur du spårar och optimerar tredjepartsförfrågningar, kanske du vill ta din webbplats prestanda till nästa nivå.
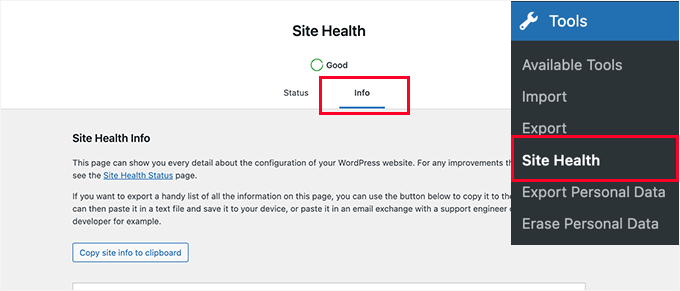
En solid webbplatsens hälsopoäng är nyckeln till att upprätthålla din WordPress-webbplats prestanda och säkerhet. Den inbyggda funktionen för webbplatsens hälsa kör en serie tester för att upptäcka vanliga problem, som föråldrad programvara eller säkerhetsbrister.

Till exempel kontrollerar den om din webbplats använder den senaste PHP-versionen. Detta är avgörande eftersom en äldre PHP-version kan sakta ner din webbplats och orsaka kompatibilitetsproblem med populära plugins.
Genom att förbättra din webbplats hälsopoäng säkerställer du att din webbplats fungerar smidigt, vilket ökar hastighet, säkerhet och övergripande prestanda.
För detaljer, se vår artikel om tips för att förbättra din WordPress-webbplats hälsokontrollpoäng.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du spårar tredjepartsdomänförfrågningar i WordPress. Därefter kanske du också vill kolla in vår guide om att använda en plugin-organisatör för att snabba upp din webbplats eller våra experttips för saker att göra om din WordPress-webbplats fortsätter att gå ner.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dennis Muthomi
Som deltidsutvecklare har jag märkt att många klienter missar denna aspekt av webbplatsoptimering.
Ett ytterligare tips jag skulle rekommendera är att regelbundet granska dina tredjepartsförfrågningar, eftersom plugins och teman kan lägga till nya över tid.
Detta proaktiva tillvägagångssätt har hjälpt mig att bibehålla snabbare laddningstider för mina klienters webbplatser.
Förresten, tack för den omfattande guiden.
Jiří Vaněk
Tack för guiden. Enligt mina Pingdom-resultat hade jag flera förfrågningar som främst riktades mot Google, som Google Fonts, etc. Med hjälp av din guide implementerade jag preconnect, och det verkar fungera mycket bra. Det sparade mig några millisekunder, men varje hastighetsförbättring är bra. Tack så mycket.
WPBeginner Support
Varsågod!
Admin
Ralph
Efter att jag började använda Google AdSense för 2-3 månader sedan märkte jag att min webbplats saktade ner lite. Inte särskilt mycket, men ändå kan jag känna det varje gång jag kollar.
Jag måste ta hand om det och jag är säker på att den här guiden definitivt kommer att hjälpa mig. Jag har några tredjepartsdomänförfrågningar och det kanske inte är annonsernas fel, utan bara något annat som jag kan bli av med och med annonser är det bara för mycket. Tack för informationen om Pingdom-verktyget. Det här kommer att hjälpa till att lokalisera problemet.
WPBeginner Support
Glad we could share some helpful tools
Admin