Att se till att din WordPress-webbplats ser bra ut och fungerar korrekt i olika webbläsare är nödvändigt för att ge en konsekvent användarupplevelse.
Problem med webbläsarkompatibilitet kan påverka webbplatsens prestanda, layout och användarnas engagemang. Genom att testa din webbplats i olika webbläsare kan du identifiera och åtgärda dessa problem innan de påverkar dina besökare. Det hjälper dig att se till att din webbplats ser bra ut i olika webbläsare, skärmstorlekar, operativsystem och mobila enheter.
Under de senaste 16 åren har vi byggt och förvaltat otaliga WordPress-webbplatser och ständigt uppdaterat deras layouter och lagt till nya funktioner. För att säkerställa en sömlös upplevelse i olika webbläsare testar vi våra webbplatser noggrant efter varje ändring. På så sätt säkerställer vi att våra besökare får en konsekvent upplevelse, oavsett vilken enhet eller webbläsare de använder.
I den här artikeln visar vi hur du enkelt kan testa en WordPress site i olika webbläsare.

Vad är Cross Browser Testing och varför behöver du det?
Cross-browser testing är en process där din website testas i olika webbläsare, skärmstorlekar, operativsystem och mobila enheter för att säkerställa att din site fungerar korrekt.
Genom att testa en WordPress-webbplats i olika webbläsare kan du se hur din site gillar att se ut för alla dina besökare.
Du kanske använder en populär webbläsare som Google Chrome, som har en delning på 65 % av marknaden på stationära datorer och 66 % på mobila enheter.
Men andra webbläsare som Firefox, Microsoft Edge, Safari och Opera används fortfarande av miljontals användare över hela världen.
Även om alla webbläsare ser likadana ut använder de olika kod, vilket innebär att de hanterar olika delar av en website på olika sätt från gång till gång. Som webbplatsägare innebär det att din website kan se olika ut i olika webbläsare.
Om din WordPress blogg inte fungerar i någon av dessa webbläsare går du miste om all trafik och alla visitors.
Eftersom detta ej är vanliga WordPress error som är synliga för alla, kan du gå månader utan att någonsin veta om issue tills någon rapporterar det.
Det är därför det anses vara bästa praxis att testa din site i olika webbläsare på olika plattformar och med olika stora vyer. Då kan du se till att din website erbjuder samma användarupplevelse för alla dina användare.
Som tur är finns det tools för testning över webbläsare som kan hjälpa till att automatisera processen med bara ett click.
Men innan vi delar med oss av listan över de bästa verktygen för testning av webbläsare för WordPress, är det viktigt att veta vilka webbläsare som är populära bland dina användare så att du vet vilka du ska testa.
Så här hittar du vilka webbläsare och devices dina website-besökare använder
Med tanke på antalet tillgängliga operativsystem, webbläsare och versionskombinationer av webbläsare kan det vara svårt för småföretagare att genomföra tester över flera webbläsare.
Men om du känner till de populära webbläsare, operativsystem och devices som besökarna på din website använder, kan den här informationen göra processen mycket enklare. Beroende på din specifika statistik kanske du kan komma undan med att bara testa några få populära kombinationer.
Det enklaste sättet att ta reda på vilka webbläsare, operativsystem och enheter som är populära bland dina användare är att använda Google Analytics.
Att konfigurera Google Analytics på rätt sätt kan dock vara en utmaning för många ägare av webbplatser.
Det är därför vi rekommenderar att du använder MonsterInsights. Det är den bästa analyslösningen för WordPress, som används av över 3 miljoner websites.
Mer detaljer finns i vår guide för nybörjare om hur du installerar Google Analytics i WordPress.

Note: När Google Analytics har installerats måste du vänta ett par veckor innan du kan samla in relevanta data om dina användare.
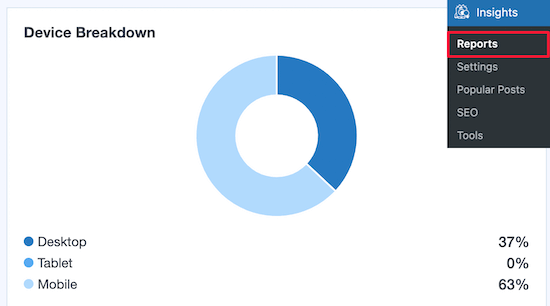
Därefter kan du view vilka devices dina besökare använder för att komma åt din website. För att göra detta måste du besöka sidan Insights ” Reports i WordPress dashboard.
När du rullar ner på vyn ser du en “Device Breakdown” section som visar vilka enheter dina besökare använder för att komma åt din website.

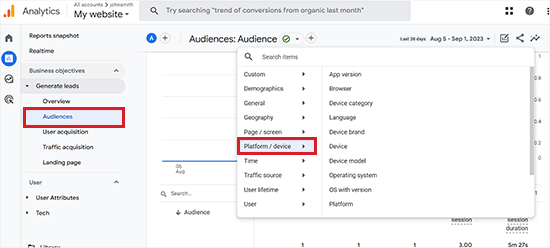
För att ta reda på vilka webbläsare som är populära bland dina användare måste du logga in på ditt Google Analytics account och besöka sidan Generate Leads ” Audiences.
När du har gjort det klickar du på knappen “+” bredvid alternativet “Målgrupper” för att öppna en prompt och klicka på fliken “Plattform / Device” i den.
Här kan du ta reda på vilka webbläsare, operativsystem och devices som används mest av besökarna på din website.

När du har den här listan kan du save tid genom att fokusera på de bästa kombinationerna och undvika resten.
De bästa verktygen för testning av webbläsare för WordPress
Cross-browser testing tools gör det enkelt för you att testa din WordPress site i flera webbläsare, operativsystem och devices med bara några clicks.
Här är vår lista över de bästa verktygen för testning av webbläsare för webbplatser i WordPress.
1. BitBar

BitBar är ett användarvänligt och mycket kraftfullt testverktyg för flera webbläsare med funktioner för live-testning och screenshot.
Vi använder detta verktyg här på Awesome Motive för att testa våra webbplatser som WPBeginner och våra premium WordPress tillägg.
Det är en betaltjänst, men de erbjuder ett gratis testkonto med 100 minuter för att testa produkten.
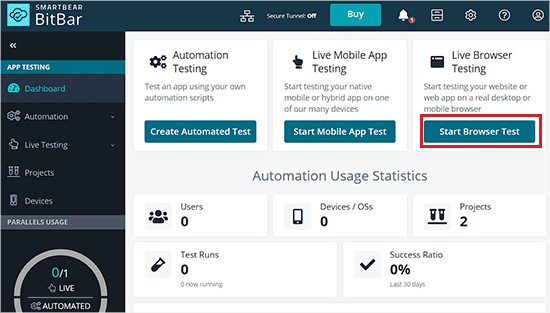
När du har skapat ditt testkonto klickar du på knappen “Starta webbläsartest” i dashpanelen.

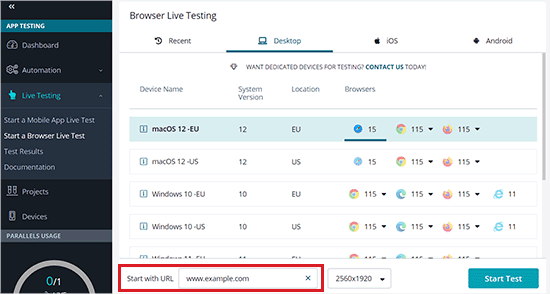
Då kommer du till en new vy där du kan selecta operativsystem och webbläsare.
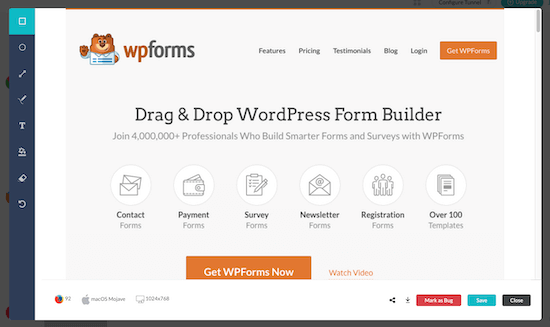
Efter det lägger du till din webbplats URL, och sedan visar BitBar hur det gillar i webbläsaren du valde på en ny vy.

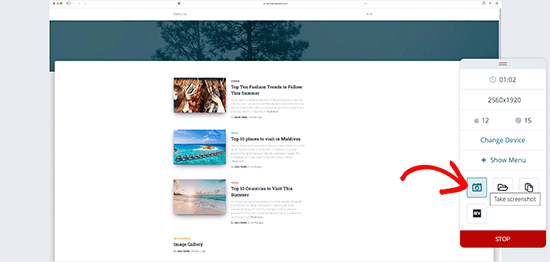
Härifrån kan du också få skärmdumpar för den enhet du har valt genom att klicka på ikonen “Screenshots” och köra ett nytt screenshot-test.
Detta gör att du kan hämta screenshots på Mac-, Windows-, Android- och iOS-enheter som kör Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer och hundratals andra web browsers.

Tänk på att det gratis kontot är limit i termer av webbläsare och operativsystemskombinationer som du kan run. Det täcker dock de mest populära webbläsarna på mobila och stationära plattformar högst upp.
Priser: Börjar från $ 45 per månad vid fakturering årligen och tillåter obegränsade screenshots, manuella tester och mer.
2. BrowserStack

BrowserStack är ett betalt testverktyg för webbläsare och plattformar för mobila appar och websites.
De erbjuder också ett begränsat gratis testkonto, som ger dig 30 minuters interaktiv testning av webbläsare, 100 minuters automatiserad testning och 5000 screenshots.
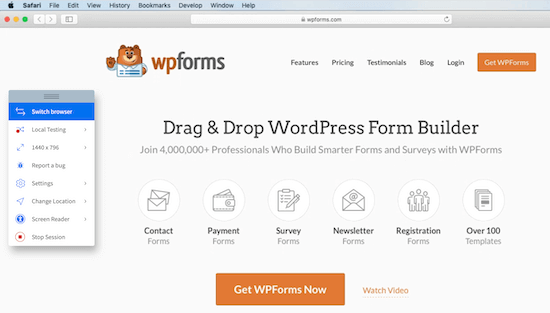
Den levereras med både live-testning och screenshot-funktioner. Du kan välja den plattform du vill testa och sedan välja en webbläsare.
BrowserStack kommer att hämta den virtuella emulatorn med ett verkligt fönster i webbläsaren. Du kan helt enkelt enter den URL du vill testa för att starta testet.

Resultaten är ganska exakta och hastigheten är ganska tillfredsställande. Du måste dock fortfarande utföra testerna manuellt genom att öppna varje webbläsare.
Priser: Börjar från $ 29 per månad vid fakturering årligen och ger dig obegränsade testminuter och support för både Windows och macOS.
3. LambdaTest

LambdaTest är ett annat premium testverktyg för flera webbläsare för både Live- och screenshot-testning.
Det kommer med en gratis livstidsplan som ger dig 60 minuters testning av webbläsare, 10 responsiva tester och 10 responsiva screenshots per månad.
När du har skapat ett gratis account kan du välja om du vill run ett live test, responsive test eller screenshot test i olika webbläsare. Du har fullständig control över vilka devices och web browsers du vill att testet ska runna på.
LambdaTest kommer sedan automatiskt att ge dig resultat baserat på vilken typ av test du kör.
Klicka bara på en screenshot, så öppnas den i en popup som du kan inspektera.

Det gratis accountet är limit vad gäller antalet tester du kan run, men resultaten är ganska djupgående och ger dig massor av action som du kan använda för att förbättra din website.
Pris: Börjar på $ 15 per månad vid fakturering årligen och erbjuder support för obegränsad realtidstestning, screenshots och responsive testning.
Du behöver den högre prissatta planen för $ 25 per månad vid fakturering årligen för testning av riktiga enheter.
4. WordPress Theme Customize

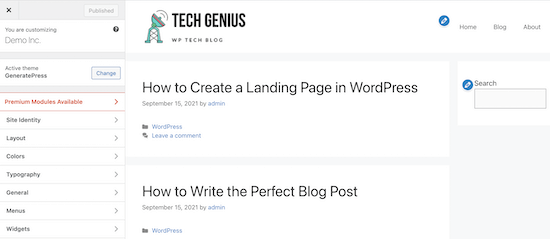
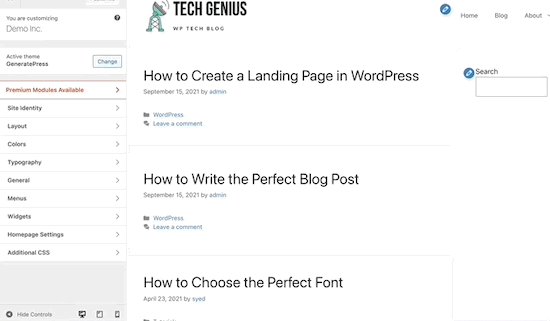
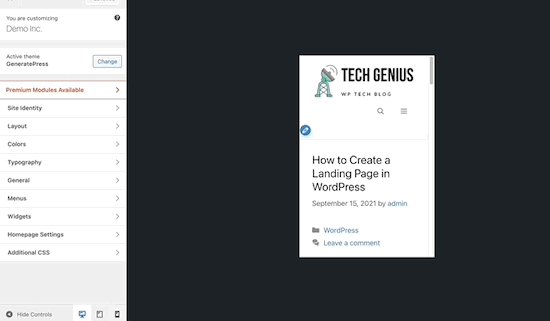
Ett annat sätt att testa din website är med den built-in WordPress theme customizer. Detta verktyg är en del av varje WordPress installation och låter dig helt anpassa din website.
När du har slutfört customize av din site kan du previewa dina ändringar och live site i olika skärmstorlekar.
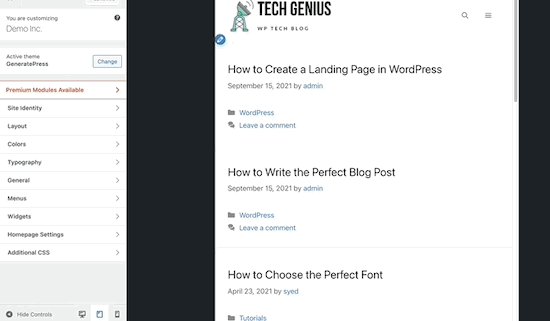
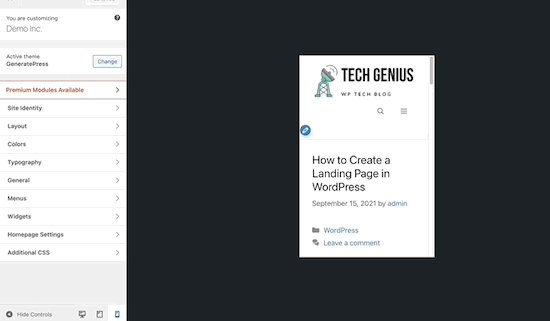
Det finns en responsive view section längst ner i din customizer som låter dig view din site på desktop, surfplatta och mobil.
Välj bara den storlek på vy du vill ha för preview av din website, så justeras fönstret automatiskt.

Även om detta inte låter dig previewa din website i olika webbläsare automatiskt, kan du testa responsiven på din WordPress-webbplats i realtid.
Hur man analyserar screenshots för test av webbläsare
Nu när du har lärt dig det enklaste sättet att testa din WordPress site i olika webbläsare, är nästa steg att analysera dina resultat för att se om något är trasigt som behöver fixas.
Om du använder ett responsivt WordPress theme med kod av god kvalitet bakom, kommer de flesta av dina screenshots att se ungefär likadana ut.
I vissa fall kan dock element på websites se lite olika ut från en webbläsare till en annan. Om skillnaden är liten och inte påverkar användarens upplevelse, estetik eller funktionalitet kan du ignorera den.
Å andra sidan, om skillnaden är för notice, påverkar användarupplevelsen, ser obehaglig ut eller hindrar användare från att använda your website som avsett, då behöver det uppmärksammas.
I de flesta tester mellan webbläsare kommer du att upptäcka CSS issues med your theme.
Detta kan fixas genom att använda funktionen Inspektera element för att ta reda på vilka CSS-regler som behöver uppdateras. Efter det kan du lägga till custom CSS för att fixa dessa issues.
Om du inte kan åtgärda problemen själv kan du alltid anlita en WordPress utvecklare som hjälper dig att fixa dem.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan testa en WordPress-webbplats i olika webbläsare. Du kanske också vill se vår steg-för-steg-guide om hur du avinstallerar och tar bort ett WordPress-tema och vår handledning om hur du rensar webbläsarens cache i alla större webbläsare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up