Du installerade förmodligen Contact Form 7 på din WordPress-webbplats eftersom den är gratis och har brett stöd.
Du kanske dock har märkt att standardformulären ser ganska enkla ut på din live-webbplats. Den grundläggande gråa stilen kan krocka med resten av din webbplats och få den övergripande designen att kännas mindre polerad.
Eftersom Contact Form 7 inte inkluderar en visuell redigerare eller inbyggda stilalternativ, kräver ändringar lite arbete om du inte är bekväm med kod.
Den goda nyheten är att du inte behöver vara utvecklare för att fixa detta. Med bara några CSS-justeringar kan du få dina formulär att se rena, moderna och helt i linje med ditt varumärke ut.
I den här nybörjarvänliga guiden guidar vi dig steg för steg genom hur du anpassar Contact Form 7, utan någon avancerad kodning eller designkunskap. 🙌

Varför styla dina Contact Form 7-formulär?
Att styla dina Contact Form 7-formulär får din webbplats att se mer professionell ut, förbättrar läsbarheten och hjälper dina formulär att matcha ditt varumärke. Allt detta kan öka förtroendet och konverteringarna från formulären.
Innan vi dyker in, är Contact Form 7 ett av de mest populära kontaktformulärplugins för WordPress. Det är gratis att använda och låter dig lägga till ett WordPress-formulär med hjälp av kortkod.
Nackdelen är att Contact Form 7 är ganska begränsat när det gäller design och anpassningsfunktioner. Dessutom erbjuder pluginet inga inbyggda alternativ för att ändra stilen på dina formulär.
Detta gör det svårt att matcha din kontaktforms design med ditt webbplatstema eller ändra grundläggande detaljer som teckensnitt och bakgrundsfärg för att få din formulär att sticka ut.
📦 Insidertips: Om du vill ha mer anpassningsbara formulär med avancerade funktioner, rekommenderar vi WPForms. Det levereras med en dra-och-släpp-formulärbyggare, AI-verktyg, över 2 000 färdiga formulärmallar och många anpassningsalternativ.
Vi använder faktiskt WPForms för nästan alla våra formulär – från WPBeginners kontaktformulär till våra årliga läsarundersökningar och formuläret för webbplatsmigreringsförfrågningar. Kolla in vår detaljerade WPForms-recension för att se varför vi starkt rekommenderar denna formulärbyggare.
Om du har en budget finns det en gratis version av WPForms. Den inkluderar över 60 mallar, villkorlig logik, Stripe-betalningar och mer.
Vi har en jämförelse sida vid sida av Contact Form 7 vs WPForms som du kan kolla in!
Med det sagt ska vi nu titta på hur man stylar ett Contact Form 7-formulär i WordPress. Här är vad vi kommer att täcka i följande avsnitt:
- Komma igång med Contact Form 7
- Method 1: Styling Contact Form 7 Forms Using Custom CSS
- Metod 2: Styla Contact Form 7-formulär med CSS Hero
- Bonustips 💡: Ett kodfritt sätt att styla WordPress-formulär
- FAQ: Stylning av Contact Form 7 i WordPress
- Ytterligare resurser för anpassning av WordPress-formulär
Låt oss börja!
Komma igång med Contact Form 7
Först måste du installera och aktivera pluginet Contact Form 7 på din webbplats.
För att göra detta, gå till Plugins » Lägg till nytt plugin i ditt WordPress-adminområde.

Detta öppnar sidan där du kan välja ett plugin från WordPress plugin-katalog.
Använd sökfunktionen för att snabbt hitta pluginet. Klicka sedan på knappen 'Installera nu' i sökresultatet.

Glöm inte att klicka på knappen 'Aktivera' för att aktivera det på din WordPress-webbplats. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
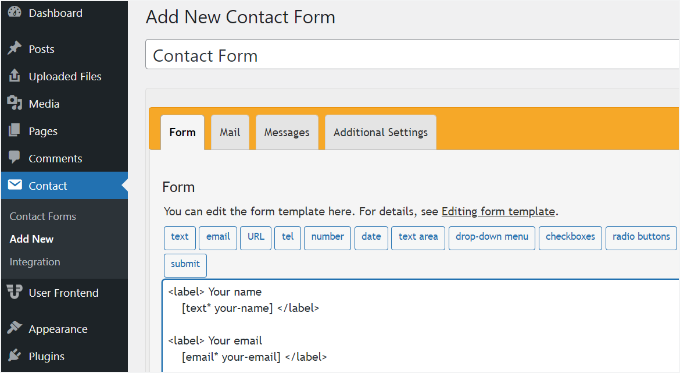
Efter aktivering kan du gå till Kontakt » Lägg till ny från din WordPress-instrumentpanel.

Du kan nu redigera formulärinställningarna för din webbplats och börja med att ange en titel för ditt formulär.
Pluginet lägger automatiskt till standardfälten för namn, e-postadress, ämne och meddelande. Du kan också lägga till fler fält genom att helt enkelt dra och släppa dem där du vill ha dem.
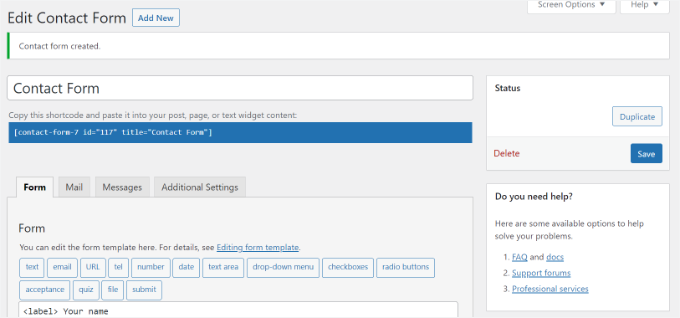
När du är klar, glöm inte att klicka på 'Spara'-knappen och kopiera kortkoden.

Nästa steg är att bädda in formuläret i ditt blogginlägg eller sida.
För att göra det, redigera helt enkelt ett inlägg eller lägg till ett nytt.
När du väl är i WordPress-redigeraren, klickar du på '+'-tecknet högst upp och lägger sedan till ett Shortcode-block.

Därefter anger du helt enkelt kortkoden för ditt Contact Form 7-formulär i kortkodsblocket. Det kommer att se ut ungefär så här:
[contact-form-7 id="117" title="Contact Form"]
Publicera nu ditt inlägg eller din sida för att se kontaktformuläret i aktion.
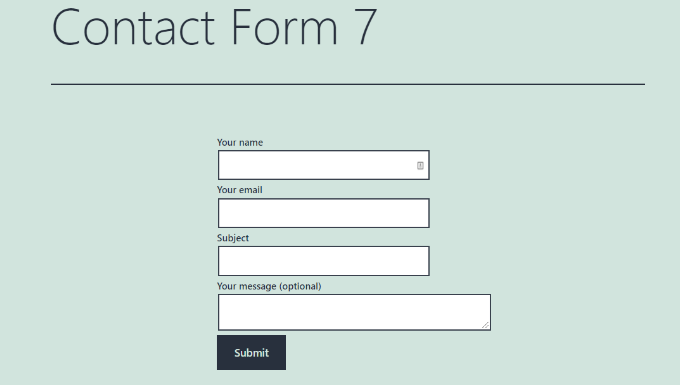
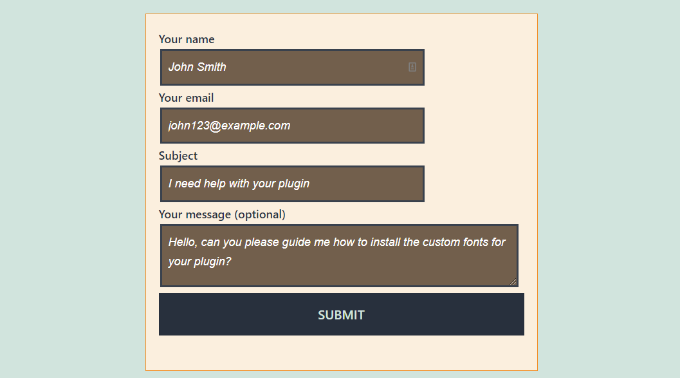
För den här handledningen använde vi standardformuläret för kontakter och lade till det på en WordPress-sida. Så här såg kontaktformuläret ut på vår testsida.

Nu är du redo att anpassa ditt Contact Form 7-formulär i WordPress.
Metod 1: Stylning av Contact Form 7-formulär med anpassad CSS
Eftersom Contact Form 7 inte har inbyggda stilalternativ måste du använda CSS för att styla dina formulär.
Contact Form 7 lägger till standard CSS-klasser och ID:n till formulärelementen. Detta gör det enklare att anpassa designen om du kan lite CSS.
Varje Contact Form 7-formulär använder CSS-klassen .wpcf7, som du kan rikta in dig på för att styla ditt formulär.
I det här exemplet kommer vi att använda anpassad font som heter Lora i våra inmatningsfält och ändra bakgrundsfärgen på formuläret:
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Du kan enkelt lägga till denna CSS genom att gå till Utseende » Anpassa » Ytterligare CSS i din WordPress-instrumentpanel. Om du behöver mer hjälp, se vår guide om hur man enkelt lägger till anpassad CSS på en WordPress-webbplats.
Så här såg vårt kontaktformulär ut efter att ha applicerat denna CSS.

Stilning av flera Contact Form 7-formulär
Om du använder flera kontaktformulär och vill styla dem olika, kan du rikta in dig på det unika ID som Contact Form 7 genererar för varje formulär.
Nackdelen med CSS:en vi använde ovan är att den kommer att tillämpas på alla Contact Form 7-formulär på din webbplats.
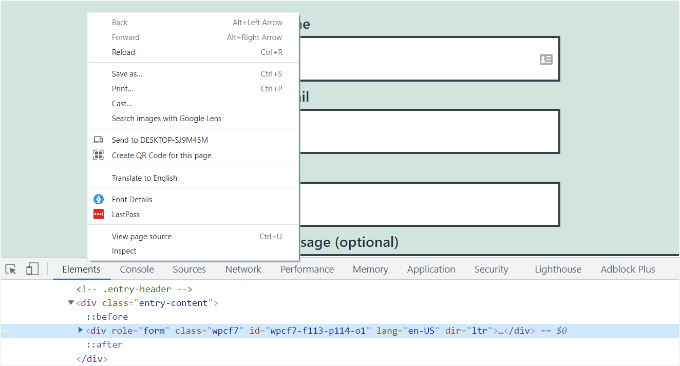
För att börja, öppna helt enkelt sidan som innehåller formuläret du vill ändra. Högerklicka sedan på det första fältet i formuläret och välj alternativet ‘Inspektera‘.
Oroa dig inte om koden ser komplex ut; du behöver bara hitta en specifik rad.
Webbläsarens skärm delas och du ser sidans källkod. I källkoden behöver du lokalisera startraden för formulärkoden.

Som du kan se i skärmdumpen ovan, börjar vår kod för kontaktformuläret med raden:
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
ID-attributet är en unik identifierare som genereras av Contact Form 7 för detta specifika formulär. Det är en kombination av formulär-ID och inläggs-ID där detta formulär läggs till.
Vi kommer att använda detta ID i vår CSS för att styla endast detta specifika kontaktformulär. I koden nedan, ersätt standard .wpcf7 med ditt unika ID (t.ex. #wpcf7-f113-p114-o1).
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Notera att du måste använda det ID som genereras på din egen webbplats, annars kommer CSS:en inte att fungera.
Du kan nu upprepa denna process för varje formulär du vill anpassa, och ersätta ID:t med det som genererats för det specifika formuläret.
Metod 2: Styla Contact Form 7-formulär med CSS Hero
Ett enklare sätt att ändra stilen på Contact Form 7-formulär är att använda CSS Hero. Det låter dig redigera dina formulär utan att skriva någon CSS.
Vi har provat och testat detta plugin för att se om det är bra. Se allt om det i vår kompletta CSS Hero recension.
Eftersom CSS Hero är ett premiumtillägg måste du först skapa ett CSS Hero-konto på deras webbplats. Klicka helt enkelt på knappen 'Get it now', välj en plan och slutför köpprocessen.

När det är gjort får du ditt CSS Hero-kontopanel, där du kan hitta ditt plugins zip-fil och licensnyckel.
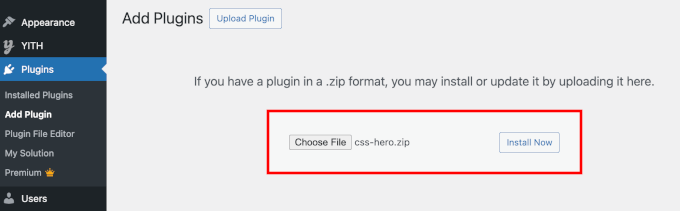
Du kan nu installera och aktivera CSS Hero-pluginet på din webbplats. I ditt WordPress adminområde, gå till Plugins » Add New Plugin.

Du kan sedan klicka på knappen 'Upload Plugin' för att öppna filuppladdaren.
Därefter klickar du bara på 'Choose File' och väljer pluginets .zip-fil.

När den har laddats upp kan du klicka på knappen 'Install Now' och sedan 'Activate' när den visas. För detaljer, se vår guide om hur man installerar ett WordPress-plugin.
Efter aktivering kan du besöka sidan som innehåller ditt formulär på din live-webbplats. Du kommer att se ett alternativ 'Customize with CSS Hero' i adminverktygsfältet högst upp.

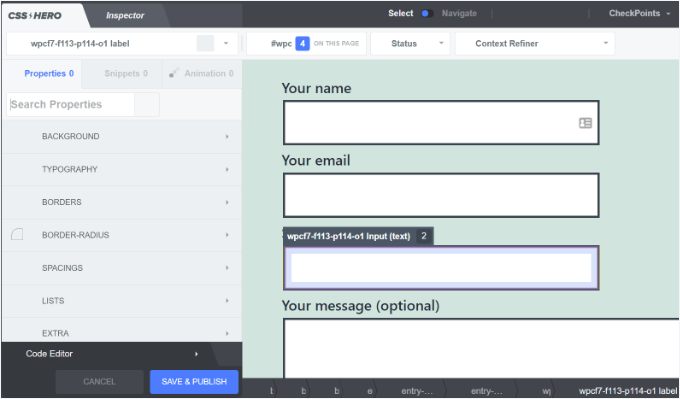
CSS Hero erbjuder ett enkelt gränssnitt med pek-och-klicka för att redigera CSS utan att skriva någon kod.
Med pluginet kan du klicka på vilket fält, rubrik och andra element som helst i ditt formulär och redigera bakgrundsfärgen, teckensnitt, kantlinjer, marginaler och mycket mer.

När du har anpassat ditt formulär klickar du helt enkelt på knappen 'Spara & Publicera' längst ner.
Bonustips 💡: Ett kodfritt sätt att styla WordPress-formulär
Om du tycker att det är lite för tekniskt att arbeta med CSS i Contact Form 7, finns det en mycket enklare, kodfri lösning: WPForms.
WPForms är en av de bästa formulärbyggarna på marknaden. Den levereras med en visuell redigerare och fördesignade teman, så att du helt kan anpassa dina formulär utan att skriva någon kod.
Så här enkelt är det att styla ett formulär i WPForms:
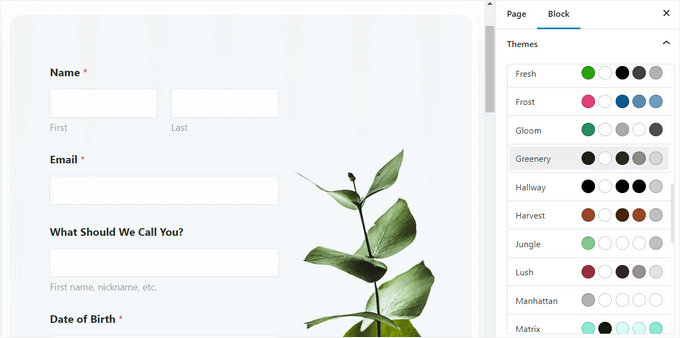
Efter att ha lagt till ditt formulär på en sida, öppna inställningspanelen för blocket till höger och skrolla till avsnittet 'Teman'.
Sedan kan du välja mellan över 40 vackra, fördesignade teman för att omedelbart matcha din webbplatsdesign.

Utöver det kan du:
- Justera fältstorlek, kanter och färger
- Justera etikettfonter, underetiketter och felmeddelanden
- Styla submit-knappen så att den matchar ditt varumärke
För steg-för-steg-instruktioner kan du se vår guide om hur man anpassar och stylar WordPress-formulär.
FAQ: Stylning av Contact Form 7 i WordPress
Om du precis har börjat med Contact Form 7 eller vill finjustera din design, kommer dessa snabba vanliga frågor att hjälpa dig med de vanligaste stilfrågorna.
Hur stylar jag Contact Form 7:s skicka-knapp?
Du kan styla Contact Form 7:s skicka-knapp med CSS genom att rikta in dig på standardklassen .wpcf7-submit. Lägg sedan till dina egna stilar under Utseende » Anpassa » Ytterligare CSS.
Hur konfigurerar jag Contact Form 7 i WordPress?
För att konfigurera Contact Form 7 kan du öppna ditt formulär, gå till fliken 'E-post', ange adressen 'Till' (dit meddelanden ska skickas) och se till att e-posttaggarna matchar dina formulärfält.
Är Contact Form 7 gratis att använda?
Ja, Contact Form 7 är helt gratis att ladda ner och använda från den officiella WordPress.org plugin-katalogen. Kärnpluginet kostar ingenting, även om vissa valfria tredjeparts-tillägg eller integrationer kan vara betalda.
Är Kontaktformulär 7 bra?
Contact Form 7 är ett funktionellt, allmänt använt alternativ om du vill ha en gratis och flexibel formulärplugin och inte har något emot en lite mer teknisk installation.
Det är kraftfullt i kombination med anpassad HTML och CSS, men det erbjuder ingen visuell dra-och-släpp-byggare, så stil- och layoutändringar kräver ofta att man redigerar kod eller använder ytterligare verktyg.
Kan jag lägga Contact Form 7 i Canva för redigering?
Nej, du kan inte redigera ett Contact Form 7-formulär i Canva eftersom Contact Form 7 är en WordPress-plugin och kräver en WordPress-miljö för att köras. Du kan dock designa utseendet på ditt formulär i Canva som en mockup och sedan återskapa den designen i WordPress.
Ytterligare resurser för anpassning av WordPress-formulär
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du stylar Contact Form 7-formulär i WordPress.
Du kanske också vill se våra andra hjälpsamma guider om:
- Hur man lägger till bildval i WordPress-formulär
- Hur man lägger till automatisk komplettering för adressfält i WordPress
- Tips för att skapa mer interaktiva formulär i WordPress
- Använda villkorlig logik i WordPress-formulär
- Ultimativ guide till att använda WordPress-formulär
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Alejandro
Tack!
Dina instruktioner var mycket användbara.
Tack för att du tog dig tid att dela med dig av dem!
WPBeginner Support
Glad our guide was helpful
Admin
hmi
Hej sir, var kan jag hitta CSS-koden för fälten?
Tack
WPBeginner Support
För att hitta aktuell CSS vill du använda "inspektera element":
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Tony Tran
jag kan inte ändra bakgrundsfärg css knapp submit….snälla hjälp
WPBeginner Support
Du kanske riktar dig mot fel objekt, du kanske vill titta på vår artikel här:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Deshave
Skicka-knappen i PDF fungerar inte längre sedan formuläret laddades upp till WordPress-webbplatsen.
WPBeginner Support
PDF-inbäddningen vi rekommenderar är för visning av innehåll. För att fylla i formulär rekommenderar vi att använda ett formulärplugin
Admin
zeeshan alam
Tack för att du delade, Sir
WPBeginner Support
You’re welcome
Admin
Steve
Hej, är det möjligt att lägga till ett meddelande om jag inte fyller i ett eller flera ”Obligatoriska fält” för att få ett meddelande? För jag får bara ”röda pilar” på de ”Obligatoriska fält” som jag inte har fyllt i. Jag vill dessutom ha ett felmeddelande som
“Ett eller flera obligatoriska fält har ett fel. Kontrollera och försök igen.”
Men jag har bara de röda pilarna, och problemet är att på mobiltelefoner syns inte de röda pilarna i fönstret och klienten ser det inte.
WPBeginner Support
Du skulle behöva kontakta Contact Form 7:s support för vad de för närvarande har tillgängligt.
Admin
FRED_VERSATILE
Hej,
Tack för den här handledningen.
Jag skulle vilja lägga till en anpassad bild till höger om etiketten "skicka", i knappen.
Jag har gjort det med en :before för de andra knapparna på min webbplats, men jag kan inte hitta elementet i skicka-formuläret för att placera CSS:en...
WPBeginner Support
Depending on your form ot would change what to target, if you use inspect element you should be able to see the ID or class of the object:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
You could also use :after instead of :before as another option
Admin
Muhammad Tahir
Hur man ändrar svarsfärgen för SPECIFIK kontaktformulär
waqas
Kan vi lägga till ett tidsfält i kontaktformulär 7 utan plugin?
Mary Lou Hoffman
Jag är nybörjare, men fast besluten att lösa detta! Så, snälla – ge mig babysteg om du svarar.
Jag har ett kontaktformulär7 på min webbplats. Typsnittet visas som vitt mot en vit bakgrund för etiketterna (Ditt namn, Din e-post, etc).
Hur ändrar jag färgen – var går jag för att ange att den ska ändra färg?
Jag försökte kopiera och klistra in några av koderna som ni hade i era svar ovan, men de dök bara upp på min sida, men ändrade inte typsnittet.
Karu Price
Du kan rikta in dig på etikettområdet så här-
.wpcf7 form p label { color: white; background: black; font-family: sans-serif; }
Rita Accarpio
Hej!
Jag kämpar här med modalrubriker. Jag ändrade formulärets bakgrundsfärg till en mörkare färg men nu vill jag ändra rubrikens färg. Det verkar inte ändras alls med alla olika alternativ jag har provat hittills.
Vet du något sätt att göra detta? Hjälp mig snälla!
Tack!
Chris
Tack!
Abhijeet
Jag vill minska avståndet mellan namn- och e-postfälten... hur gör jag det.
Naveen
Tack för ett bra inlägg, var mycket hjälpsamt.
Josh
Detta hjälpte enormt. Tack!
Joel Desrosiers
Mitt kontaktformulär har en mörk bildbakgrund så jag behöver att "ditt namn", "din e-post" och "ditt meddelande" är vita. Jag kan inte hitta en klass eller ett id för dessa element, jag försökte med inspektörselement men jag hittar inget som fungerar. Detta är det enda kontaktformuläret på den här webbplatsen. Jag använder css i stylesheet för mitt childtheme och jag har provat olika alternativ men kan inte ändra färgen. Kan någon hjälpa mig?
Merriann Fu
Jag är ganska ny på Wordpress och plugins i allmänhet men har detta plugin installerat och allt fungerar korrekt men istället för att se personens meddelande, visas bara [ditt-meddelande] i e-postmeddelandets brödtext. Jag har allt inställt som ovan och stavat korrekt så jag är inte säker på vad problemet är. All hjälp skulle uppskattas mycket! Tack!
Don Walley
Jag har samma problem. Jag är nybörjare på formulär i WP men jag sitter också fast. Jag försöker bygga en registreringssida med företagsnamn, adress, etc. tillsammans med personlig kontaktinformation och en rullgardinsmeny för att göra sitt val och naturligtvis ett kommentarsfält. Efter att ha testat detta otaliga gånger får jag samma som du; innehållet i kommentarsfältet.
Önskar att det hade funnits ett exempel eller två på Contact 7:s dokumentationssida; något annat än bara standardformuläret.
Miguel Ceballos
Jag tror inte att Contact Form 7 är det mest populära. Det levereras förinstallerat med många teman och WordPress-installationer, det är anledningen till att de har så många användare. Det är så frustrerande att redigera något i detta plugin.
Osama Ali Khan
Hej, om någon vill ha ett kontaktformulär med transparent bakgrund eller vill lägga till kontaktformulär 7 på en stor bannerbild med transparent bakgrund, lägg till denna kod i din anpassade CSS.
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 { color: white; margin: 0; padding: 0; }
Deborah
Du är en absolut livräddare. Jag har kämpat med detta i timmar.
En sak jag skulle vilja påpeka som andra kan finna användbar att veta, är att jag försökte styla submit-knappen, som satt på ett kontaktformulär 7 som jag hade placerat i mitt sidofält.
Detta fungerade för den första sidan det var på men sedan inte på efterföljande sidor. Jag märkte dock sedan att f2-koden på andra sidan hade ett suffix av 'o2', och när jag lade till detta i min css fungerade stylingen på den här sidan också.
Tack igen.
WPBeginner Support
Glad you found it helpful.
Admin
Mikko
Tack för ett bra inlägg, det var mycket hjälpsamt. En sak som fortfarande bekymrar mig är att jag inte har hittat ett sätt att anpassa kryssrutor. Har du hittat ett sätt att ändra storleken på kryssrutorna, till exempel, så att det fungerar i alla webbläsare?
Verkar som att indatastrukturen inte är modifierad så inga extra spans kunde läggas till för att fejka kryssrutorna, har jag rätt?
Glad om du har tid att hjälpa mig, skål.
Wendy
Herregud! Du anar inte hur tacksam jag är för det här inlägget! TACK!
Jag ville bara ändra typsnittet som används i Submit-knappen. Jag sökte och sökte i timmar och provade olika CSS-kodvariationer och inget fungerade förrän jag stötte på din kod och sedan lade till ett font-element till den. Problemet löst!
pranav shinde
contact-form-7/includes/css/styles.css (inaktiv) detta visas ovanför min CSS-redigeringsfil, vilket gör att inga av mina ändringar tillämpas på webbplatsen, hjälp mig hur jag gör den aktiv
WPBeginner Support
Du bör inte redigera kärnpluginfilerna. Istället bör du lägga till din CSS i ditt temas stylesheet.
Admin
pranav shinde
ja jag förstod då kan du snälla hjälpa mig hur kan jag göra det.. snälla hjälp mig i detalj
pranav shinde
Tack så mycket, sir, mycket hjälpsamt, kommer att prenumerera på din kanal
pranav shinde
menar jag att jag ska kopiera den här koden i min temas css-fil, eller hur??
Monique
Hej,
Jag undrar om någon kan hjälpa mig att fixa kontaktformuläret för mobil. Jag kan se formuläret men det är för brett och blir avklippt.
Tack.
puneet singh
denna mycket hjälpsamma, riktigt fina handledning
Jiniya
Jag tycker att din webbplats är mycket hjälpsam. Bara ett förslag, det vore bra om ni kunde lansera en app för er webbplats snart... appar är bekvämare än att följa e-postmeddelanden
WPBeginner Support
Låter som en bra idé. Under tiden kan du komma åt WPBeginner via Feedly-appen på din mobila enhet.
Admin
Anee
De mest framstående funktionerna i WordPress som du enkelt kan anpassa utan att behöva djupgående kunskaper för att hantera din webbplats i WordPress. I Contact 7-formuläret kan du använda din egen struktur som du redan har designat i HTML eller något annat.
Neil Murray
Om arbete med CSS är lite bortom dina nuvarande färdighetsnivåer kan du också överväga att använda https://wordpress.org/plugins/contact-form-7-skins/.
Contact Form 7 Skins som fungerar direkt i det vanliga Contact Form 7-gränssnittet, vilket gör det enklare för vanliga WordPress-användare att skapa professionellt utseende Contact Form 7-formulär med hjälp av en rad kompatibla mallar och stilar – även om du inte har HTML- och CSS-kunskaper.
Sam
tack Neil
Andrew Wilkerson
Tack Neil, jag tror att det är precis vad jag behövde. Jag blev exalterad och installerade det, raderade sedan mitt befintliga formulär, så jag var tvungen att återställa en säkerhetskopia av min webbplats för att få det att fungera igen. Jag ska titta närmare på det när jag har tid, jag antar att jag måste kopiera mitt nuvarande formulär till det eller börja från början med ett nytt. Dags att titta på några handledningar. Förhoppningsvis är detta fortfarande det bästa att använda. Jag vet att det här är ett gammalt inlägg, men det står att det nyligen uppdaterades på plugin-sidan.
Bhongo
Fantastisk artikel. Jag kommer att använda detta för att styla en av mina webbplatser.
Mark
Ännu en bra artikel där du inte slutar med att använda ytterligare ett plugin.