Hastigheten är avgörande för hur framgångsrik en site för ecommerce är. Den förbättrar ej ej endast kundupplevelsen, utan har en direkt inverkan på konvertering och försäljning.
På WPBeginner har vi hjälpt otaliga onlineföretag att uppnå betydande tillväxt genom att optimera deras websites för blixtsnabb prestanda.
Denna omfattande guide bygger på vår omfattande erfarenhet för att visa you hur du enkelt kan snabba upp din ecommerce store för att förbättra prestanda och konvertering.

Varför hastighet är viktigt för din ecommerce store
Hastighet är extremt viktigt när det gäller upplevelsen för användare. Ingen gillar en långsam website, en långsam dator eller en långsam app.
Men för butiker på nätet kan en långsam website faktiskt kosta you affärer.
En studie visade till exempel att en sekunds fördröjning av sidans laddningstid resulterar i 7% färre konverteringar, 11% färre pages views och 16% lägre kundnöjdhet.

Med enklare ord kan långsamma websites leda till lägre försäljning inom ecommerce.
Bortsett från användarupplevelse och försäljning påverkar hastigheten på webbplatsen för ecommerce också din sökmotorsoptimering. Search engines som Google betraktar hastighet som en viktig indikator för användarupplevelse och ranking.
I själva verket är Googles page experience search update enbart fokuserad på metrics för användarupplevelse som gillar avvisningsfrekvens och webbplatsens hastighet. En snabbare website för ecommerce kommer att hjälpa you att få mer gratis trafik från search engines.
Med det sagt, låt oss ta en titt på hur du enkelt kan öka hastigheten och prestandan i din ecommerce store.
Här följer en snabb översikt över de ämnen som vi kommer att täcka i den här guiden:
- Choose a Better eCommerce Hosting Provider
- Install a WordPress Caching Plugin
- Use the Latest PHP Version
- 4. Use the Latest Version of WordPress & WooCommerce
- Optimize Product Images for Performance
- Use a DNS Level Website Firewall
- Choose a Better WordPress Theme
- Use Better WordPress Plugins
- Reduce External HTTP Requests
- Reduce Database Requests
- Optimize WordPress Database
- Use Staging Sites to Track Performance Issues
- Offload eCommerce Emails
- Use Better Conversion Rate Optimization Tools
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
1. Välj en bättre hosting provider för ecommerce
All optimering av prestanda för ecommerce som du gör på din website kommer att ha liten inverkan om du inte har ett bra hosting provider för ecommerce.
Alla WordPress webbhotell är inte likadana. För bättre prestanda måste du välja en hosting provider för eCommerce som utför följande:
- Ger en stabil och uppdaterad plattform för att servera din eCommerce store.
- Är optimerad för WordPress, WooCommerce eller något annat plugin för eCommerce som du kanske vill använda.
- Deras servrar är optimerade för hastighet och prestanda. Detta innebär built-in caching, säkerhet och andra funktioner för att förbättra prestandan.
Vi rekommenderar att du använder SiteGround. Det är här vi hostar WPBeginner, och de är en av de officiellt rekommenderade hostingleverantörerna för WordPress.
SiteGrounds servrar körs på Google Cloud Platform, som är känt för hög prestanda. De har built-in caching och har till och med ett eget plugin för optimering som automatiskt implementerar många av de prestandatips som vi kommer att rekommendera senare i den här artikeln.
Om du letar efter alternativ kan du kontrollera vår lista över de bästa WooCommerce hosting providers.
Följ upp din ecommerce store på en bra webbhotell tjänst, du kan implementera följande optimeringstips för att öka prestanda.
2. Installera ett tillägg för caching i WordPress
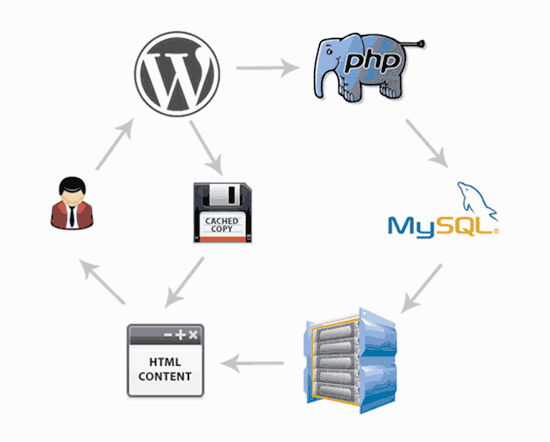
WooCommerce är en dynamisk plattform för ecommerce. Detta innebär att all din produktdata lagras i en database och att produkt pages genereras när en användare besöker din website.
För att göra detta måste WordPress runna samma process varje gång. Om fler personer besöker din ecommerce store samtidigt kommer den att sakta ner och kan till och med krascha.
Ett caching plugin hjälper dig att fixa det problemet.
Istället för att generera pages varje gång visar ett tillägg för caching användaren en cachad version av HTML-sidan. Detta ger gratis resources till din server och allow den att runna mer effektivt, vilket förbättrar tiden för att hämta en website.

Det finns några bra tillägg för caching i WordPress tillgängliga. Vi rekommenderar att du använder WP Rocket. Det är det bästa tillägget för caching för WordPress på marknaden, med de mest nybörjarvänliga settings.
Till skillnad från andra WordPress-cachelösningar uppskattar vi att WP Rocket inte väntar på att användare ska besöka en sida för att generera en cachad version. Istället förbereder den automatiskt en cache av din webbplats och håller den uppdaterad.
Med rätt WP Rocket-inställningar kan du enkelt få nästan perfekta resultat i hastighetstestverktyg som Pingdom, GTMetrix, Google Pagespeed Insights och mer.
För detaljer och instruktioner, se vår artikel om hur du installerar och konfigurerar WP Rocket i WordPress.
De högst upp WordPress webbhotell, gillar SiteGround och Bluehost, erbjuder också sina egna lösningar för caching.
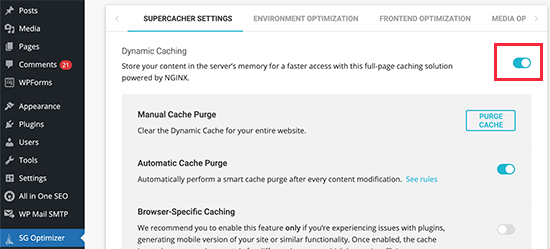
SiteGround SG-optimerare
SiteGround allow you to easily turn on caching in your eCommerce store by using their SG Optimizer plugin.
Detta all-in-one prestandaverktyg inkluderar caching, prestanda tweaks, WebP image konvertering i WordPress, optimering av databaser, CSS-minifiering, GZIP-komprimering och mycket mer.
Installera och aktivera helt enkelt SG Optimizer plugin i WordPress. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering, klicka på SG Optimizer-menyn i din WordPress admin sidebar för att komma åt plugin-inställningar. Härifrån måste du aktivera alternativet Dynamic Caching.

Slå på caching på Bluehost
På samma sätt tillåter Bluehost dig också att använda sitt built-in caching-system för att optimera WooCommerce.
Logga bara in på din Bluehost dashboard och gå till sidan Websites. Om du har flera webbplatser väljer du din site och går sedan till tabben “Hastighet”.

Härifrån måste du slå på caching control med hjälp av toggle. Du kan också välja mellan tre olika nivåer av caching. Bluehost rekommenderar “Assets Only” -nivån för webbplatser för ecommerce.
3. Använd den senaste versionen av PHP
WordPress och WooCommerce är båda huvudsakligen skrivna i programmeringsspråket PHP.
Med varje new version förbättras PHP i prestanda och blir snabbare. Det fixar också buggar och patchar säkerhetsproblem som kan äventyra din websites stabilitet och hastighet.
Det är därför du alltid bör använda den senaste versionen av PHP.
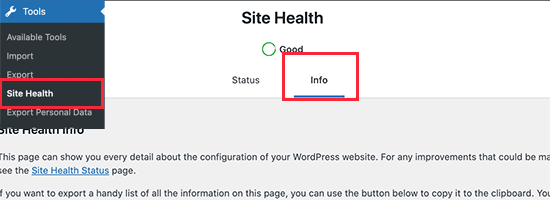
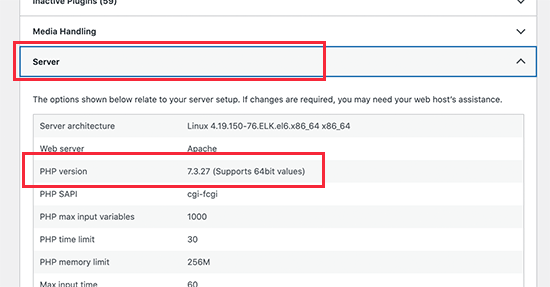
Du kan ta reda på din e-handelsbutiks PHP-version genom att gå till Tools ” Site Health i din WordPress dashpanel och byta till tabben “Info”.

Härifrån måste du klicka på “Server” section för att förstora den.
You will be able to see the PHP version used by your server.

Om din website körs på en PHP-version som är lägre än 8.0 bör du kontakta din hosting provider och be dem att update den åt dig.
För mer detaljer, se vår artikel om hur PHP updates påverkar din website.
Note: Vissa hanterade webbhotell för WordPress gillar SiteGround har byggt sin egen Ultrafast PHP för att förbättra den totala responstiden på servern. Andra använder PHP FastCGI för att hjälpa customizers att förbättra hastigheten för ecommerce.
4. Använd den senaste versionen av WordPress & WooCommerce
WordPress och WooCommerce utvecklare spenderar en betydande mängd tid på att förbättra prestanda under varje utvecklingscykel. Detta gör att båda apparna körs mer effektivt och använder färre resurser på serversidan.
Varje new version fixar också buggar och stärker säkerheten, vilket är avgörande för ett ecommerce-företag.
Som ägare till din store är det ditt ansvar att se till att du använder den senaste versionen av WordPress, WooCommerce, andra tillägg och ditt WordPress theme.
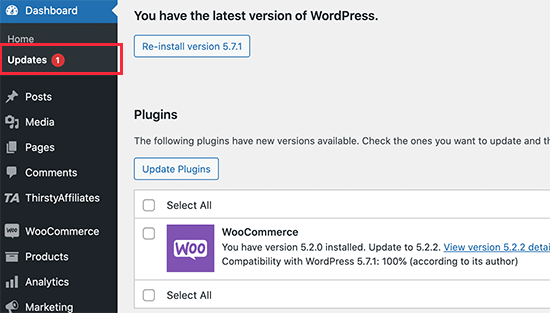
Gå bara till Dashpanelen ” Updates page för att installera all available updates.

Related to: Se vår guide om för- och nackdelar med att använda WordPress för ecommerce.
5. Optimera produktbilder för utförd prestanda
Produkt images är en av de visuellt viktigaste sakerna för en online store. Bättre produktbilder håller potentiella kunder engagerade och kan bidra till att öka konverteringen av försäljningen.
Det är därför det är viktigt att add to högkvalitativa produkt images. Du måste dock se till att stora images filstorlekar är ordentligt optimerade.
Det finns två sätt att optimera produktbilder för webben utan att förlora kvalitet.
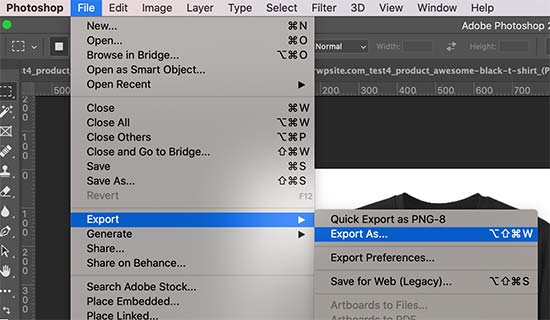
Först kan du optimera varje produkt image på din dator innan du uploadar den till din website. Detta är obligatoriskt med ett program för att redigera images som Adobe Photoshop, Affinity eller GIMP.
De flesta av dem har alternativet att exportera en image för webben. Du kan också justera kvaliteten på imagen innan du sparar den för upload.

Alternativt kan du använda ett plugin för komprimering av images för WordPress. Dessa tillägg optimerar automatiskt storleken på dina produktbilder för bättre prestanda på din site.
Bortsett från bildkomprimering kan den bildfiltyp du väljer också hjälpa till. Till exempel tycker vi att JPEG är ett bättre format för bilder som har många färger, medan PNG-bilder är bättre för transparenta bilder.
6. Använd en website firewall på DNS-nivå
Brute force- och DDoS-attacker är vanliga problem på internet. I grund och botten försöker hackare överbelasta din server för att bryta sig in, stjäla data eller installera skadlig kod.
De flesta webbhotell har grundläggande säkerhetsåtgärder som skyddar your websites från sådana attacker. En nackdel med dessa attacker är dock att de gör att din website hämtar extremt långsamt.
Det är här du behöver en Website Application Firewall (WAF).
Vanliga tillägg till WordPress firewalls körs nu på din egen web server. Detta gör dem lite mindre effektiva, eftersom de inte kan blockera misstänkta attacker förrän de når din server.
Å andra sidan kan en firewall på DNS-nivå filtrera din webbplatstrafik i molnet och blockera misstänkta attacker redan innan de når din website.

Vi rekommenderar att du använder Sucuri. Det är det bästa tillägget till en firewall för WordPress med en omfattande säkerhetssvit.
Sucuri levereras också med ett kraftfullt CDN (content delivery network). Ett CDN serverar din websites statiska content (images, stylesheets, JavaScript) från ett globalt nätverk av servrar. Detta minskar ytterligare belastningen på din server och förbättrar den totala laddningstiden för webbplatsen.
Om du letar efter ett gratis alternativ ger Cloudflare gratis CDN dig grundläggande DNS-brandväggsskydd. Vi använder det för närvarande på WPBeginner.
7. Välj ett bättre WordPress Theme

WordPress themes kontrollerar utseendet på din ecommerce store. Alla är dock inte optimerade för prestanda och adderar ofta för mycket skräp, vilket gör din website långsammare.
När du väljer ett WordPress-tema för en ecommerce store måste du hitta balansen mellan funktionalitet och hastighet. Funktioner i temat som sliders, carousels, webbtypsnitt och icon fonts kan göra din website långsammare.
Vi rekommenderar att du väljer ett enkelt theme och sedan använder plugins för att add to de funktioner du behöver. Detta ger dig bättre control över både prestanda och appearance i din online store.
WordPress themes av StudioPress, Elegant Themes och Astra är alla optimerade för prestanda. För fler rekommendationer om enskilda teman, se våra expertval för de bästa WooCommerce-teman för WordPress.
8. Använd bättre tillägg till WordPress
En av de vanligaste frågorna som ställs av WordPress Beginnare är hur många tillägg de kan använda i sin store utan att påverka prestandan.
Svaret är så många som du vill. Vi har 62 plugins installerade på WPBeginner och vår webbplats laddas fortfarande på mindre än en halv sekund.
Det totala antalet tillägg påverkar ej prestandan i din online store. Det är kvaliteten på koden som gör det.
Ett enda dåligt kodat WordPress plugin kan hämta för många skript eller stylesheets som kan påverka sidans laddningshastighet.
Å andra sidan skulle ett välkodat plugin använda standard bästa praxis för att minimalisera prestandapåverkan. Vi rekommenderar att du testar dina tillägg för prestandapåverkan före och efter att du installerat dem.
Vi har också en lista över de permanentaktiverade WooCommerce-tilläggen, där vi har handplockat viktiga WooCommerce-tillägg som används av de flesta onlinebutiker.
Till exempel hjälper SeedProd drag and drop landing page builder dig att bygga blixtsnabba landing pages för ecommerce utan att skriva någon kod.

Mer information om ämnet finns i vår guide om hur du väljer de bästa tilläggen till WordPress. Den innehåller en Step-by-Step-process för hur du utvärderar WordPress tillägg och väljer rätt för din store.
9. Minska externa HTTP Requests
En typisk page för ecommerce innehåller flera komponenter. Till exempel har den images, CSS- och JavaScript-filer, videoklipp embeds och mer.
Varje komponent hämtas separat av användarnas webbläsare genom att göra en HTTP-request till din server. Fler HTTP requests innebär längre laddningstider för pages.
Din server kan också hämta saker från verktyg och tjänster från tredje part som Google Analytics, retargeting på sociala media och andra tjänster. Dessa anropas som externa HTTP requests. Dessa kan ta ännu längre tid att slutföra vid en typisk hämning av en page.
Det är ok att ha dessa skript på din WordPress-webbplats, men om de påverkar webbplatsens prestanda måste du överväga att minska dem.
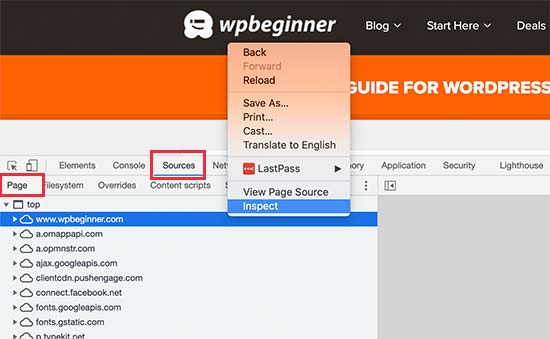
Du kan view externa HTTP requests genom att besöka din website och öppna Inspect tool i din webbläsare. Gå sedan till tabben Sources ” Page för att view all external HTTP requests.

10. Minska antalet requests till Database
WordPress och WooCommerce använder en database för att lagra mycket content och Settings. Your WordPress theme och tillägg gör också sökningar i databasen för att hämta och displayed denna information på vyn.
Sökningar i Database är extremt snabba och din website kan runna hundratals sådana på bara några millisekunder. Men om din website hanterar en trafiktopp kan dessa sökningar sakta ner laddningstiden för din page.
Du kan kontrollera anropen till databasen genom att använda ett plugin som gillar Query Monitor i WordPress. Vid aktivering kommer pluginet att add to query monitor-menyn till din WordPress admin bar.

Det är dock inte säkert att det är möjligt för användare på nybörjarnivå att minimalisera dessa requests. You kan till exempel behöva ändra ditt WordPress theme för att minska antalet anrop till databasen.
Om du är bekväm med att editera dina WordPress theme-filer eller debugga kod, kan du leta efter anrop till databasen som kan undvikas.
Andra användare kan försöka hitta ett bättre WordPress theme och alternativa tillägg för att minska anropen till databasen om det behövs.
11. Optimera WordPress Database
Med tiden kan din WordPress database bli full av information som du kanske inte behöver längre.
Denna röra kan potentiellt sakta ner sökningar i databasen, backup-processer och övergripande WordPress-prestanda. Då och då är det viktigt att optimera din WordPress Database för att rensa bort onödig information.
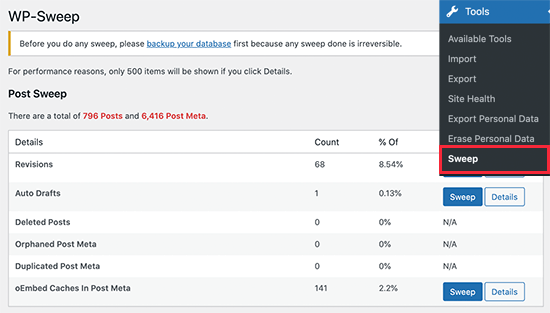
Installera och aktivera WP Sweep plugin. När du har aktiverat det går du till Tools ” Swe ep för att rensa upp din WordPress database.

Mer om detta ämne finns i vår artikel om hur du optimerar WordPress Database för hastighet och prestanda.
12. Use Staging Sites to Track Performance Issues (Använd webbplatser för att spåra issues)
Att göra ändringar i en live ecommerce store kan orsaka issues. Till exempel kan en customer förlora sin order eller så kan din site gå ner under en händelse med försäljning.
En staging site hjälper dig att enkelt testa tips för prestandaoptimering, nya tillägg eller ett theme utan att påverka din live store.
I grund och botten är en staging site en klon av din live website som används för att testa ändringar innan de görs live.
Många populära WordPress webbhotell erbjuder en 1-click staging site setup. När du väl är klar kan du prova dina ändringar och tracka din pages laddningshastighet och prestanda.
När du är redo att implementera dessa ändringar kan du helt enkelt distribuera staging site till live-versionen.
För Step-by-Step-instruktioner, se vår tutorial om hur du skapar en staging site för WordPress.
13. Avlasta email för ecommerce

Email spelar en mycket viktig roll i en ecommerce store. De används för att leverera orderbekräftelser, fakturor, e-postmeddelanden för återställning av password, försäljnings- och marknadsföringsmeddelanden med mera.
Men många Beginnare inser inte detta och använder sin hosting providers begränsade e-postfunktionalitet för ecommerce-e-post.
De flesta webbhotell har inte support för standard WordPress mailfunktion. Vissa inaktiverar den till och med för att förhindra skräppost och missbruk.
Det är därför du måste använda en dedikerad SMTP-e-posttjänstleverantör tillsammans med WP Mail SMTP-tillägget. Dessa företag är specialiserade på att skicka massmail och säkerställa högre deliverability, vilket innebär att dina email inte hamnar i skräppost foldern.
Vi rekommenderar att du använder SendLayer, eftersom de är en av de bästa SMTP-tjänsteleverantörerna för transactional emails.
SendLayer är lätt att installera och fungerar med WooCommerce och alla tillägg för kontakt Form högst upp i WordPress. Dessutom erbjuder de en 30-dagars gratis provperiod med upp till 50 000 email.
Om du vill titta på andra kan du kontrollera SMTP.com, Brevo (tidigare Sendinblue) eller Mailgun.
14. Använd bättre tools för optimering av konvertering
När det gäller webbplatser för ecommerce är CRO (conversion rate optimization) viktigt för att öka försäljningen.
En typisk onlinebutik har många dynamiska element för att öka konverteringen, t.ex. ett fält för gratis frakt på homepage, en nedräkningstimer för Black Friday-rean i website-headern, en popup med exit-intent på checkout pages eller till och med spin-a-wheel gamification på mobilsajten för att minska antalet övergivna cart.

Ofta använder ägare av butiker och återförsäljare en kombination av tools och plugins för att add to dessa dynamiska element. Utmaningen är att de inte alla är ordentligt optimerade för hastighet.
Det är därför det är viktigt att välja verktyg för optimering av konvertering som erbjuder en rad funktioner i en plattform, så att du inte behöver hämta flera externa skript.
Under finns en lista över populära tools för optimering av konvertering som vi använder på våra websites inom ecommerce:
- OptinMonster – Den mest kraftfulla verktygslådan för optimering av konvertering som låter dig skapa personliga popups, gamification-kampanjer, flytande barer och mer.
- LiveChat.com – Den bästa programvaran för chattsupport. De erbjuder också ChatBot-automatiseringsprogramvara som fungerar för både WooCommerce och Shopify.
- TrustPulse – Marknadens bästa programvara för socialt bevis som är optimerad för hastighet. Du kan använda den för att visa användarnas aktivitet i realtid utan att sakta ner din webbplats.
När det gäller tools för analys och A/B-test rekommenderar vi att du bara använder det som är absolut nödvändigt.
Om du till exempel ska lansera en ny landing page eller en ny design för din website är det viktigt att runna heatmap-analyser. Efter en kort analysperiod rekommenderar vi dock att du inaktiverar heatmaps så att de inte sänker hastigheten på din website.
På samma sätt, för A / B-testverktyg, behöver du inte köra dessa skript på varje page på din webbplats. Du kan selektivt hämta A/B-testskript på specifika pages, och när du är klar med testet, glöm inte att ta bort skriptet.
Vi hoppas att den här artikeln hjälpte dig att snabba upp din e-handelswebbplats. Du kanske också vill se vår WordPress säkerhetshandbok eller vår kompletta WordPress eCommerce installationsguide.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.