När vi hjälper småföretagare att förbättra sina webbutiker är ett av de vanligaste önskemålen att effektivisera kassaprocessen. När allt kommer omkring kan varje extra steg mellan “Lägg i kundvagn” och “Lägg order” leda till övergivna kundvagnar och förlorad försäljning.
Vi upptäckte att ett av de enklaste sätten att öka försäljningen är att hoppa över WooCommerce-korgsidan och omdirigera kunderna direkt till kassan. Att förbättra kassaprocessen i din webbutik kan faktiskt öka konverteringsgraden med upp till 35 %.
Det är därför vi har sammanställt denna enkla guide för att visa dig exakt hur du hoppar över varukorgssidan i WooCommerce. Vi kommer också att dela med oss av våra tips för hur du gör detta utan att irritera dina kunder.

Hoppa över WooCommerce kundvagnssida: Är det rätt för din butik? 🛒
Innan vi dyker in i de tekniska detaljerna, låt oss se om det är rätt val för din webbutik att hoppa över WooCommerce-korgsidan. Vi har hjälpt många butiksägare med detta beslut, och vi vet exakt när det fungerar bäst att gå direkt till kassan.
Att hoppa över kundvagnssidan i WooCommerce fungerar riktigt bra om du bara säljer en artikel. I detta scenario kan du öka försäljningen genom att skicka kunderna direkt till kassasidan.
Om du tar emot möten eller säljer tjänster gör det också enklare för dina kunder att gå direkt till WooCommerce-kassasidan.
Om din butik säljer många olika varor och folk ofta använder kundvagnsfunktionen för att köpa flera saker på en gång, kanske du vill behålla kundvagns- och kassasidorna.
I det här fallet kan du försöka erbjuda en WooCommerce-kassa med ett klick istället. Detta ger människor två alternativ: lägg till artikeln i deras diagram eller gå omedelbart till betalning.
Här är ett annat bra alternativ: du kan lägga till en WooCommerce-minivagn som glider in från sidan av sidan. På så sätt kan kunderna se vad som finns i deras kundvagn utan att lämna sidan de är på. Det är både snabbt och hjälpsamt.
Om du har bestämt dig för att ta bort varukorgssidan från din butik kan vi visa dig två sätt att göra det på. Du kan välja den metod som fungerar bäst för dig:
Viktigt: Du behöver en funktionell WooCommerce-butik innan du följer någon av handledningarna i den här guiden. Om du inte har en ännu, vänligen se vår ultimata WooCommerce-handledning.
Alternativ 1: Använd FunnelKit + CartHopper Addon (mer anpassningsbar)
Den här metoden är bäst för butiksägare som vill ha fullständig kontroll över sin kassaprocess och som är seriösa med att minska antalet övergivna kundvagnar. Med FunnelKit kan du skapa en WooCommerce direktutcheckningsupplevelse som är helt anpassad efter dina behov.
Steg 1: Installera FunnelKit-pluginsen
Du behöver tre WooCommerce-plugins för den här lösningen:
- FunnelKit Trattbyggare Pro
- FunnelKit Funnel Builder (gratis version)
- FunnelKit CartHopper-tillägg (gratis)
De två första plugin-programmen arbetar tillsammans för att hjälpa dig att skapa en vacker kassasida som konverterar bättre.
Pro-versionen kommer med en prislapp. Vi tycker dock att det är värt investeringen eftersom det ger dig kraftfulla verktyg för att anpassa kassaupplevelsen, optimera dina försäljningstrattar och lägga till merförsäljningsfunktioner som orderbumpar med ett klick.
Å andra sidan kan du med det kostnadsfria tillägget CartHopper hoppa över kundvagnssidan och skicka kunder direkt till din WooCommerce-kassasida.
Vill du lära dig mer om FunnelKits funktioner? Kolla in vår fördjupade FunnelKit-recension.
Först måste du installera och aktivera alla tre insticksprogrammen i din WordPress-panel. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.
Gå sedan till FunnelKit ” Inställningar i ditt adminområde.
Klicka på fliken “Licens” i den vänstra kolumnen och ange din licensnyckel. Du hittar din licensnyckel i ditt konto på FunnelKits webbplats.

När du är klar klickar du bara på “Aktivera” och “Spara ändringar”. Nu är du redo att börja anpassa din kassaupplevelse.
Steg 2: Ta bort kundvagnssidan
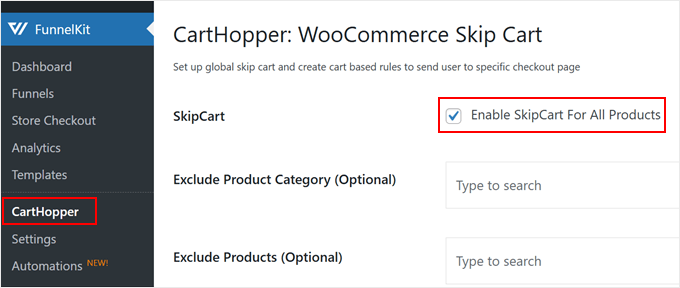
För att hoppa över kundvagnssidan i WooCommerce, gå till FunnelKit ” CartHopper. Det är här du hittar alla inställningar för att anpassa din kundvagnsfunktionalitet och omdirigera till kassan direkt.
Markera helt enkelt inställningen “Aktivera SkipCart för alla produkter”. Detta kommer att ta bort varukorgssidan och skicka kunderna direkt till din WooCommerce-kassasida när de klickar på knappen Lägg till i varukorgen.

Denna grundläggande inställning räcker för att skapa en direkt kassa för WooCommerce. Pluginet erbjuder dock fler sätt att optimera kundresan.
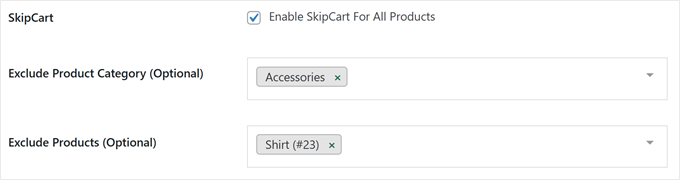
Under huvudinställningen kan du välja specifika produktkategorier eller produkter där du vill behålla de normala sidorna för kundvagn och kassa. Skriv bara in namnen på de kategorier och produkter som du inte vill hoppa över i lämpliga fält.

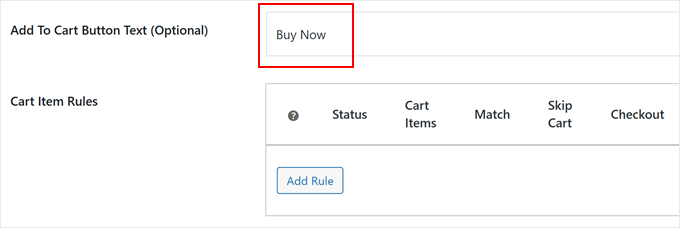
Du kan också anpassa texten “Lägg i kundvagn” till något mer passande.
Standardinställningen är “Köp nu”, men du kanske föredrar “Köp nu” eller “Gå till kassan direkt”. Överväg att lägga till en känsla av att det är bråttom och rädsla för att gå miste om något för att minska antalet övergivna kundvagnar.

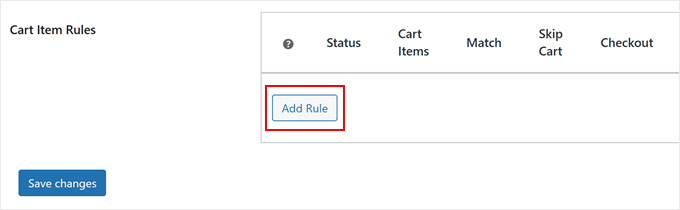
För ännu mer kontroll kan du skapa anpassade regler genom att klicka på “Lägg till regel”.
En popup-ruta visas då.

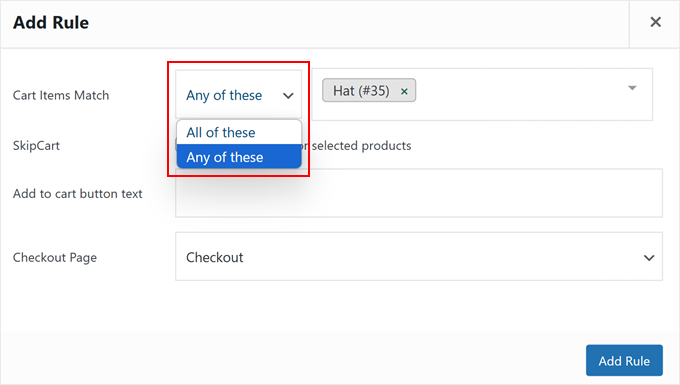
Här kan du välja om regeln ska gälla för “Någon av dessa” eller “Alla dessa” artiklar i varukorgen.
Om du t.ex. säljer en hatt kommer kunden att hoppa över kundvagnen när han eller hon köper hatten ensam eller tillsammans med andra varor om han eller hon väljer alternativet “Någon av dessa”.
Om du däremot väljer alternativet “Alla dessa” kommer kundvagnen bara att hoppa över när kunderna köper den exakta kombinationen av produkter som du anger, som när de köper både hatten och en matchande scarf tillsammans.

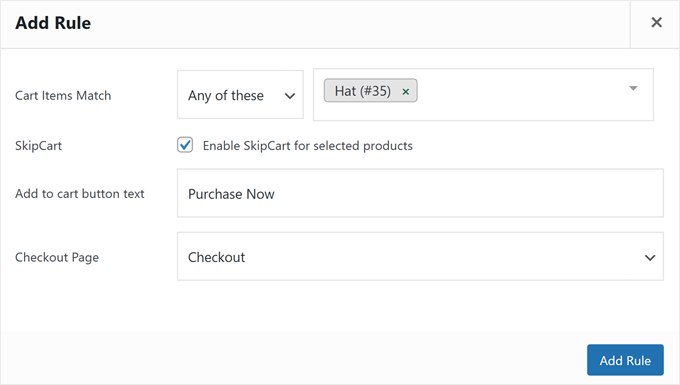
Då kan du också bestämma om du vill aktivera eller inaktivera varukorgsfunktionen för den här regeln och anpassa knappen Lägg i varukorg specifikt för de här produkterna.
Om du har flera kassasidor kan du också välja vilken WooCommerce-kassasida som ska användas för olika produkter. När du har ställt in din regel klickar du bara på “Lägg till regel”.

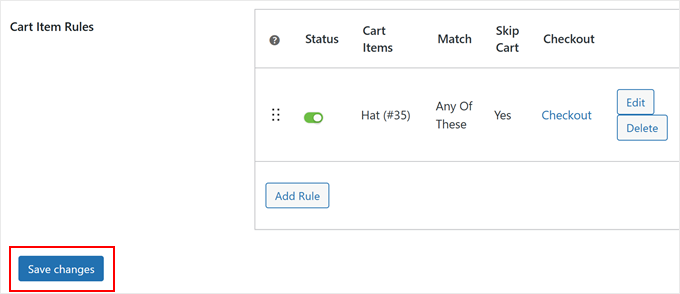
Popup-fönstret kommer nu att stängas.
Glöm inte att klicka på “Spara ändringar” för att tillämpa dina nya inställningar i din WooCommerce-butik.

Steg 3: Anpassa din kassasida
Tekniskt sett är det tillräckligt att slutföra steg 1 och 2, men vad är poängen med att installera ett kraftfullt plugin för trattar om du inte använder det till sin fulla potential?
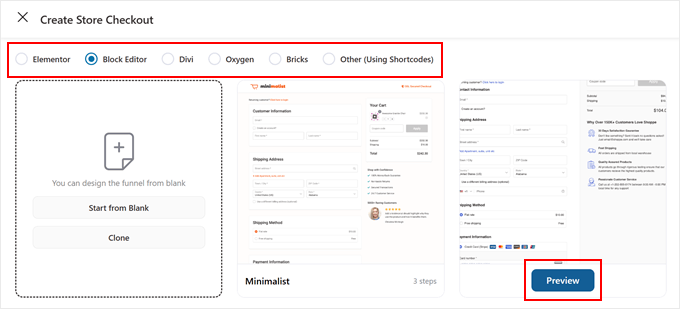
För att anpassa din kassasida, navigera till FunnelKit ” Butikskassa. Byt sedan till fliken “Butikskassa” och klicka på knappen “Skapa butikskassa”.

FunnelKit har flera kassamallar som du kan redigera med hjälp av antingen blockredigeraren eller populära sidbyggarplugins som Divi eller Bricks.
Högst upp på sidan väljer du den redigeringsplattform du föredrar. Klicka sedan på “Förhandsgranska” på den kassamall som intresserar dig.

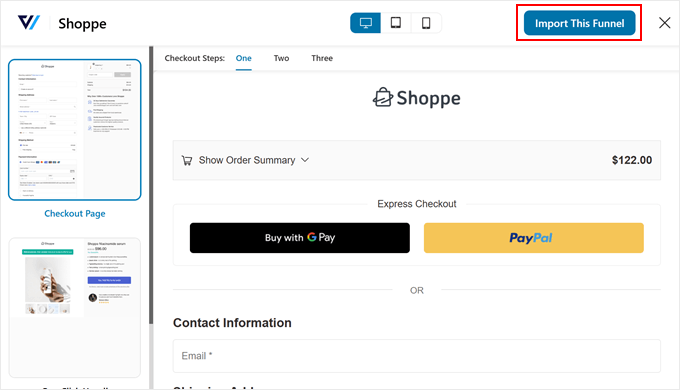
De flesta FunnelKit-mallar innehåller en kassasida, samt sidor för merförsäljning och tack för att uppmuntra till fler köp.
När du har hittat en mall som du gillar klickar du bara på knappen “Importera den här tratten”.

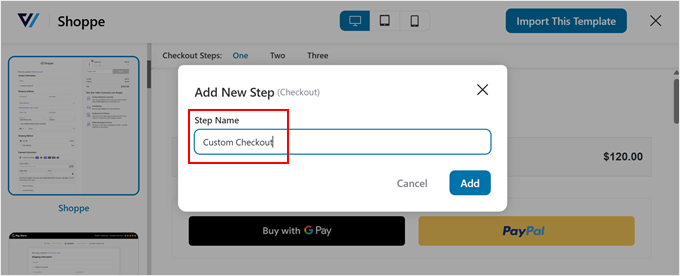
Därefter måste du ge din kassa ett namn. Detta hjälper dig att spåra olika kassatrattar om du skapar flera versioner för olika produkter eller kundgrupper.
När du har namngett den klickar du på “Klar”.

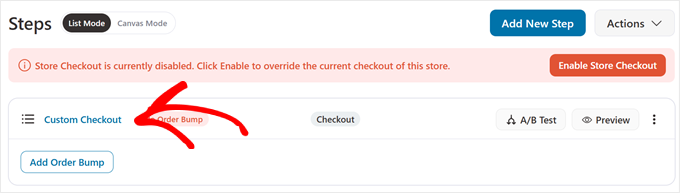
För att redigera kassasidan klickar du på kassanamnet ovanför knappen “Add Order Bump”.
Du kommer sedan att se flera inställningar för att anpassa kassasidan.

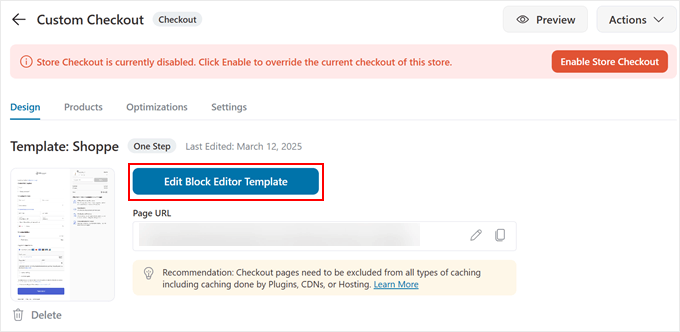
På fliken “Design” klickar du på “Edit … Template” för att anpassa designen med hjälp av den redigeringsplattform som du väljer.
Vi går in mer i detalj om dessa anpassningssteg i vår guide om hur du anpassar WooCommerce-kassasidan.

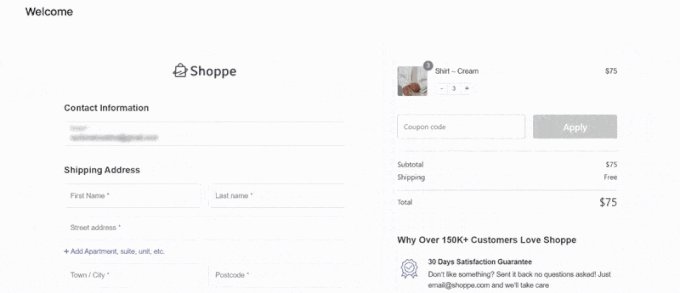
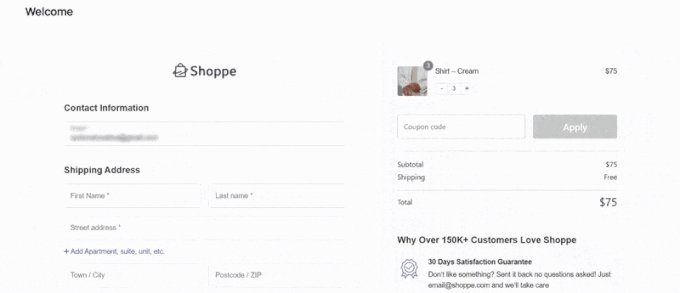
Om du skrollar ner på sidan kan du också anpassa de avsnitt och fält som krävs på kassasidan.
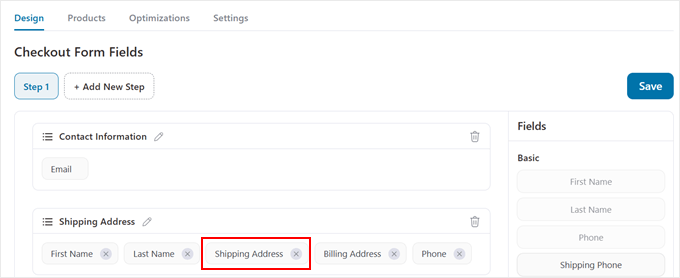
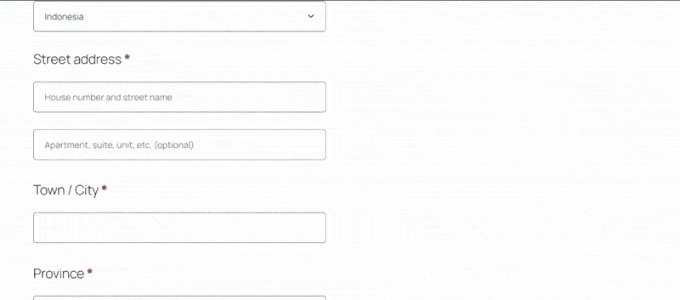
Som standard innehåller utcheckningsformuläret avsnitt för kontaktinformation (e-post) och leveransadress (förnamn, efternamn, leveransadress, faktureringsadress, telefon). Dessa standardfält fungerar bra för de flesta onlinebutiker, men du kan anpassa dem ytterligare genom att klicka på valfritt fält.
Om du t.ex. vill ändra leveransadressen klickar du bara på den.

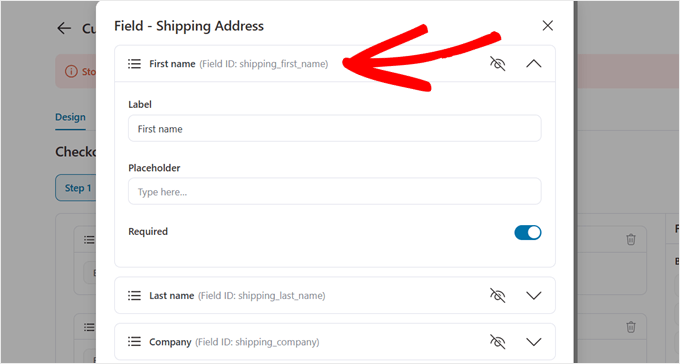
En popup-ruta visas där du kan anpassa fälten i detta avsnitt efter behov.
Om du redigerar fältet Förnamn kan du ändra etiketten, lägga till en platshållartext för att ge ett exempel och göra fältet obligatoriskt eller valfritt.

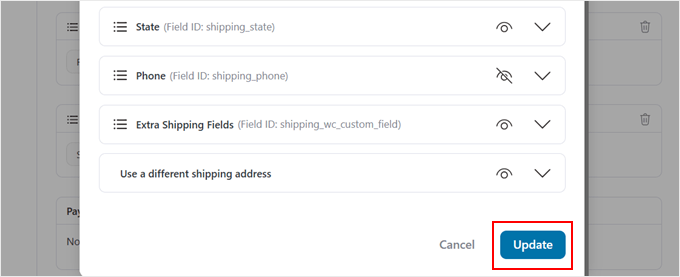
Du kan göra hur många ändringar som helst i formulärfälten.
När du är nöjd med dina ändringar scrollar du ner och klickar på “Uppdatera”.

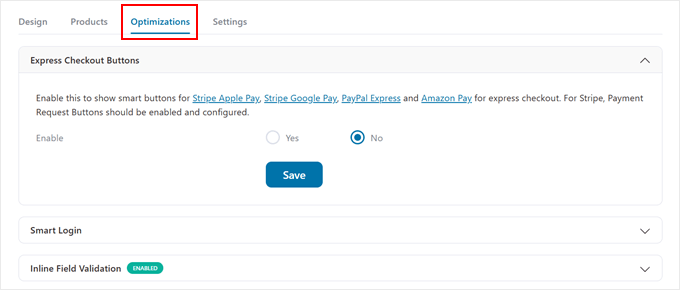
På fliken “Optimeringar” finns ytterligare sätt att förbättra kassaupplevelsen.
Du kan till exempel aktivera expressutcheckning, vilket gör det möjligt för användarna att betala snabbt med metoder som Apple Pay och Google Pay.
Vi har en detaljerad handledning om hur du lägger till express checkout-knappar i WooCommerce om du vill ha mer information.

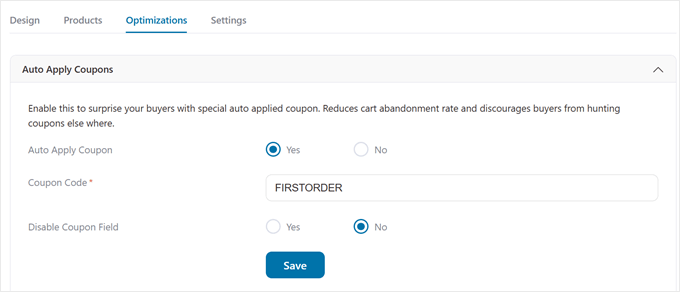
Du kan också ställa in kuponger med automatisk tillämpning. Det här är kupongkoder som tillämpas automatiskt när användarna påbörjar kassaprocessen.
För att konfigurera kuponger med automatisk tillämpning öppnar du fliken “Tillämpa kuponger automatiskt”, väljer “Ja” i alternativet “Tillämpa kupong automatiskt” och anger den kupongkod som du vill tillämpa automatiskt. Du kan också inaktivera kupongfältet om det behövs. Kom ihåg att klicka på “Spara”.

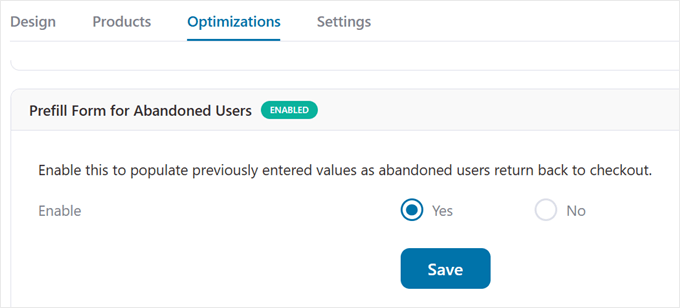
En annan användbar funktion är inställningen “Prefill Form for Abandoned Users” (fyll i formulär för övergivna användare).
Den här funktionen fyller automatiskt i tidigare angivna värden när användare återvänder till kassan efter att ha fått ett e-postmeddelande om övergiven kundvagn. Detta gör det enklare för dem att slutföra sitt köp.
Klicka bara på “Ja” i alternativet “Aktivera” och klicka på “Spara”.

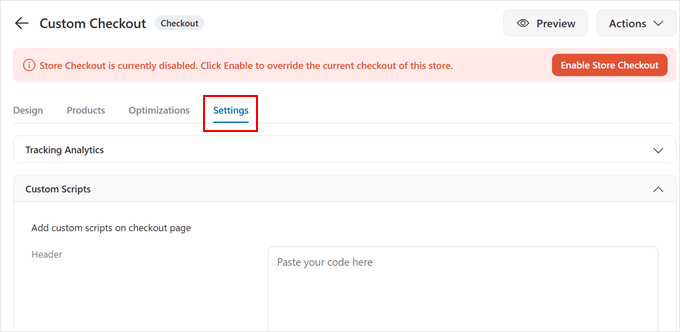
Om du går till fliken “Inställningar” kan du lägga till anpassad kod, t.ex. spårningsskript.
Det är här du kanske vill lägga till dina skript om du spårar WooCommerce-konverteringar. Du kan läsa vår guide om WooCommerce konverteringsspårning för mer information.

När du är nöjd med alla dina anpassningar klickar du bara på “Aktivera butikskassa”.
Och så är det klart! När användare klickar på knappen Köp nu på dina produktsidor kommer de nu direkt till din optimerade kassasida.

Expert tips: FunnelKit låter dig också anpassa din WooCommerce-tacksida efter köpet.
Om du vill öka dina möjligheter till korsförsäljning och förbättra kundlojaliteten, läs då vår guide om hur du enkelt skapar en anpassad WooCommerce-tacksida.
Alternativ 2: Använd Direct Checkout Plugin (gratis metod)
Om du vill använda WooCommerce utan varukorgssidor och föredrar en enkel “set it and forget it”-lösning, rekommenderar vi att du använder gratispluginet WooCommerce Direct Checkout. Detta kundvagnsplugin erbjuder färre anpassningsalternativ än FunnelKit men är perfekt för att skicka kunder direkt till kassan.
Först måste du installera och aktivera insticksprogrammet. Kolla in vår guide om hur du installerar ett WordPress-plugin om du behöver hjälp.
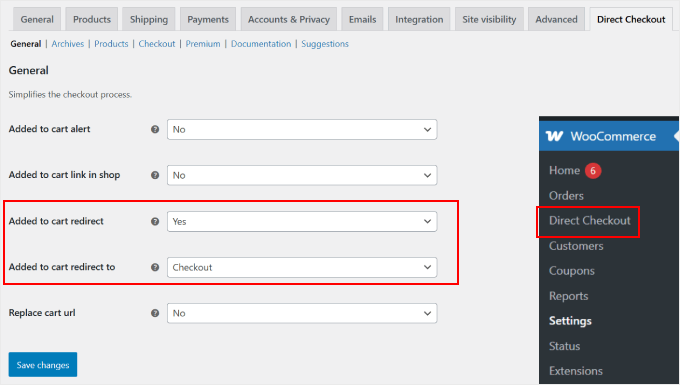
Gå sedan till WooCommerce ” Direktkassa. Du kommer att märka en ny Direct Checkout-flik på din WooCommerce-inställningssida, som börjar med avsnittet Allmänt.

Här ska du se till att ställa in “Added to cart redirect” som “Yes”.
Därefter väljer du “Checkout” i rullgardinsmenyn i inställningen “Added to cart redirect to”. Nu kommer kunderna att omdirigeras till din kassasida omedelbart efter att ha klickat på knappen Lägg till i kundvagn.
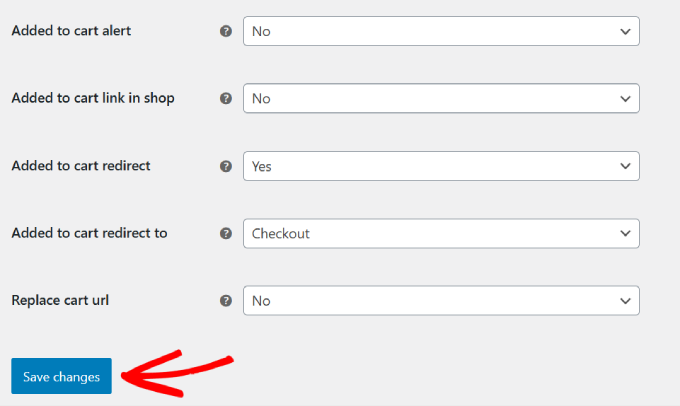
Det finns också ett par valfria inställningar. En av dem är inställningen “Läggs i varukorgen”.
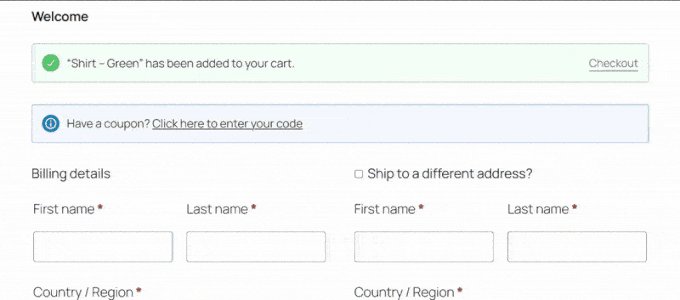
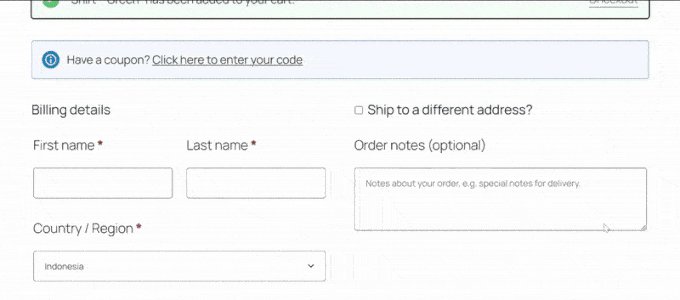
När kunder lägger till produkter i kundvagnen visas ett meddelande med texten “[produktnamn] har lagts till i kundvagnen” och en länk för att visa kundvagnen. Om du ställer in den här inställningen på “Ja” leder den länken kunderna direkt till kassasidan i stället för till kundvagnssidan.
En annan valfri inställning som du kan ändra är “Länk till varukorg i butik”. Om du ställer in den på “Ja” kommer kunder som klickar på länken “Visa varukorg” i din butik att tas direkt till kassan i stället för till varukorgen.
Vi rekommenderar att du noggrant testar båda dessa valfria inställningar innan du aktiverar dem. Även om de kan påskynda utcheckningen kanske vissa kunder föredrar att granska sin kundvagn först och blir irriterade om de tas någon annanstans.
Slutligen rekommenderar vi att du låter inställningen “Ersätt varukorgens webbadress” vara “Nej” eftersom den inte är nödvändig för grundläggande funktionalitet för omdirigering av varukorgssidan.
Glöm inte att klicka på knappen “Spara ändringar” när du är klar med dessa inställningar.

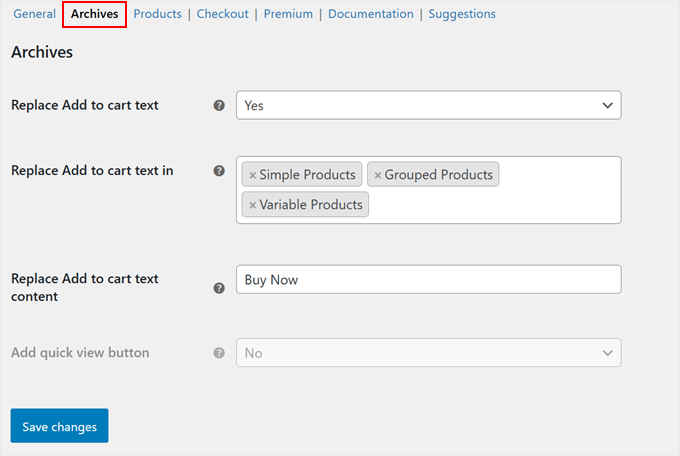
Låt oss nu byta till fliken “Arkiv”.
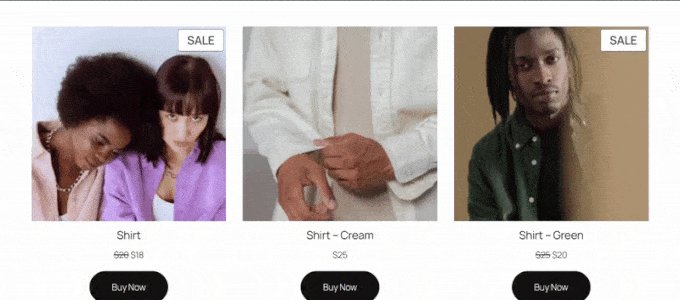
Det är här du kan anpassa hur knappen Lägg till i kundvagn visas på din WooCommerce-butiks Shop-sida.

Om du vill ersätta varukorgsknappen måste du ange inställningen “Ersätt texten Lägg i varukorg” till “Ja”.
Sedan kan du välja vilka typer av WooCommerce-produkter som du vill ersätta texten “lägg i varukorgen” med, inklusive enkla produkter, grupperade produkter, variabla produkter, virtuella produkter och/eller nedladdningsbara produkter.
Det här är WooCommerce standardinställningar för produkttyper, men det kan finnas fler om du har installerat vissa WooCommerce-plugins.
Därefter kan du anpassa texten i varukorgen så att den blir mer handlingsinriktad, till exempel “Köp nu” eller “Köp direkt”.
När du är klar klickar du på “Spara ändringar”.
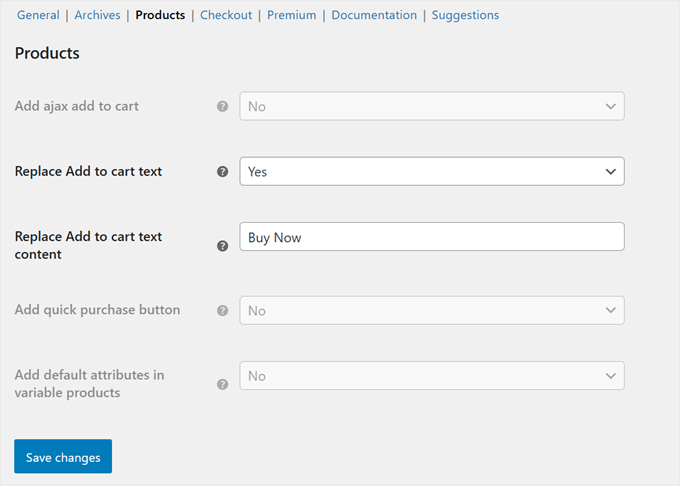
Navigera nu till fliken “Produkter”. Det här avsnittet liknar det föregående, men det styr hur din kundvagnssida och omdirigeringsinställningar fungerar på enskilda produktsidor.
Du kan ställa in “Replace Add to cart text” till “Yes” och anpassa knapptexten i lämpligt fält.

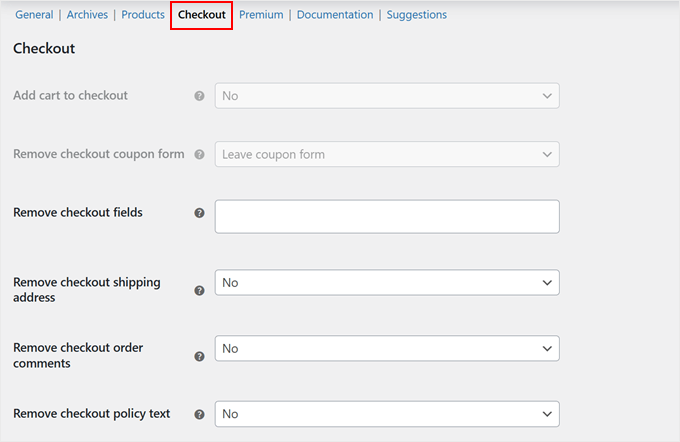
Nästa steg är valfritt, men du kan gå till fliken “Checkout”. Här kan du ta bort specifika kassafält för att optimera WooCommerce-kassasidans upplevelse.
Du kan till exempel ta bort fälten för leveransadress i kassan om du bara säljer digitala produkter, dölja texten om policy i kassan och mycket mer om det behövs.

Och så är det med det! Nu kan du besöka din WooCommerce-butik som kund för att testa hur direktkassan fungerar.
När kunderna klickar på knappen Lägg till i kundvagnen hoppar de över kundvagnen helt och går direkt till kassan.

Bästa praxis för att hoppa över WooCommerce-korgen
Det är enkelt att konfigurera direktkassa för WooCommerce, men här är några viktiga överväganden för att se till att det fungerar effektivt för din butik:
- Betalningsmetoder – Det är inte alla betalningsgateways som fungerar smidigt när du hoppar över varukorgssidan. Kolla in vår guide om de bästa WooCommerce-betalningsgateways för WordPress för att välja alternativ som stöder direkt utcheckning.
- Användarupplevelse – När du tar bort varukorgssidan ska du se till att spåra hur detta påverkar dina kunders shoppingbeteende. Överväg att aktivera kundspårning och skapa enkäter efter köpet för att samla in feedback.
- Prestandapåverkan – Att hoppa över WooCommerce-korgsidan kan påskynda utcheckningsprocessen, men du bör ändå snabba upp din webbutik för att säkerställa en smidig shoppingupplevelse.
- Säkerhet – En snabbare kassa får inte äventyra säkerheten. Det är bra att lära sig hur man förhindrar bedrägerier och falska beställningar i WooCommerce för att skydda din butik från skadlig aktivitet.
🚨 Letar du efter en WooCommerce-butik med hög konvertering? Låt vårt WPBeginner Pro Services-team hantera alla tekniska detaljer åt dig. Vi sätter upp en strömlinjeformad kassaprocess, optimerar dina butiksinställningar och ser till att allt går smidigt. Du kommer även att få en dedikerad projektledare som övervakar processen från början till slut.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du hoppar över WooCommerce kundvagnssida och omdirigerar till kassan. Du kanske också vill kolla in vår guide om hur du visar produkter som ofta köps tillsammans i WooCommerce och våra expertval av de bästa WooCommerce-automationerna för att öka försäljningen.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.