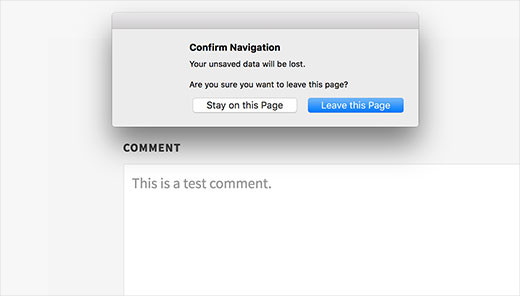
Att av misstag stänga en sida innan man skickar in en kommentar eller ett halvfärdigt formulär kan vara otroligt frustrerande. En av våra användare frågade nyligen om det fanns något sätt att visa en popup för bekräftelse av navigering för att förhindra detta.
Denna lilla men kraftfulla popup varnar användarna innan de lämnar sidan och hjälper dem att undvika att förlora sina framsteg. Det är ett utmärkt sätt att förbättra användarupplevelsen och minska frustrationen.
Men om den inte konfigureras korrekt kan den här funktionen bli mer av en olägenhet än en hjälp. Det är därför det är viktigt att konfigurera den på rätt sätt – sömlöst och utan att störa din webbplats.
I den här guiden visar vi dig hur du enkelt kan visa en popup-navigering för bekräftelse i dina WordPress-formulär. Och oroa dig inte – det är enklare än du tror!

Vad är en popup för bekräftelse av navigation? Varför behöver du det?
Låt oss anta att en användare skriver en kommentar på din WordPress-blogg. De har redan skrivit en hel del rader, men de blir distraherade och glömmer att skicka in kommentarer. Om de nu stänger sin webbläsare kommer kommentaren att gå förlorad.
Popupen för bekräftelse av navigation ger dem en chans att slutför sin comment.
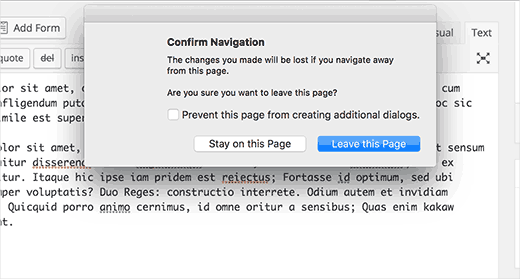
Den här funktionen visas i działanie på vyn för redigeraren av WordPress inlägg. Om du har ändringar som inte sparats och försöker lämna sidan eller stänga webbläsaren visas en varningsfönsterruta.

Inställningar av en popup för bekräftelse av navigation kan förbättra användarupplevelsen, konverteringen och användarnas förtroende.
💡 S å här gör du: Att ge användarna en varningsfunktion visar att du bryr dig om användarnas upplevelse, vilket kan bidra till lojalitet och återkommande besök. Användare är mer benägna att fylla i formulär eller kommentarer om de vet att de inte kommer att förlora sina framsteg.
Med detta i åtanke kommer vi att visa dig hur du lägger till denna varningsfunktion till WordPress-kommentarer eller andra formulär på din webbplats. Här är en snabb översikt över alla saker vi kommer att prata om i den här guiden:
Är du redo? Låt oss komma igång.
Tips 1: Visa popup-fönster för bekräftelsenavigering för ej inskickade formulär i WordPress
För denna poradnik kommer vi att skapa ett anpassat tillägg, men oroa dig inte. Du kan också ladda ner tillägget i slutet av denna handledning för att installera det på din webbplats.
För att få en bättre förståelse för koden ber vi dig dock att försöka skapa ditt eget plugin. Du kan göra detta på en lokal installation eller en staging-webbplats först.
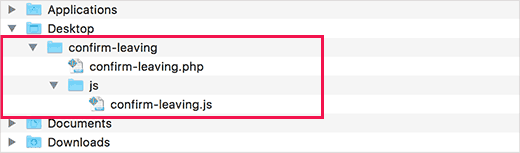
Först måste du skapa en ny mapp på din dator och döpa den till confirm-leaving. I mappen confirm-leaving skapar du en annan mapp och döper den till js.
Låt oss nu öppna en oformaterad textredigerare som Notepad och skapa en ny fil. Inuti klistrar du helt enkelt in följande kod:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Denna PHP-funktion addar helt enkelt en JavaScript-fil till front-enden på din website.
Gå vidare och save denna fil confirm-leaving .php i huvud confirm-leaving folder.
Nu måste vi skapa JavaScript-filen som detta tillägg hämtar. Du kan göra detta genom att skapa en ny fil i din textredigerare och klistra in den här koden i den:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Denna JavaScript-kod upptäcker om användaren har unsaved ändringar i formuläret för kommentarer. Om en användare försöker navigera bort från page eller close fönstret visas en popup med en varning.
Du vill sedan spara den här filen som confirm-leaving.js i mappen js.
När du har saved båda filerna, är det så här din folder struktur ska gilla att se ut:

Nu måste du ansluta till din WordPress webbplats med hjälp av en FTP-klient. För steg-för-steg-instruktioner kan du se vår przewodnik om hur du använder FTP för att uppladare WordPress-filer.
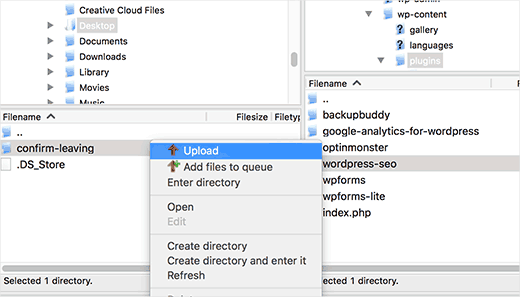
När du har anslutit dig måste du uppladda mappen confirm-leaving till mappen/wp-contents/plugins/ på din webbplats.

Efter det vill du logga in på WordPress obszar administracyjny och gå till “Tillägg”.
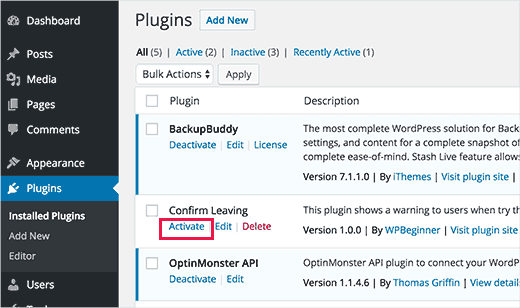
Härifrån bör du se tillägget “Confirm Leaving” i listan över installerade tillägg. Du kan sedan klicka på länken “aktivera” under den.

Det var allt. Du kan nu besöka vilket inlägg som helst på din webbplats, skriva lite text i vilket fält som helst i formuläret för kommentarer och sedan försöka lämna sidan utan att skicka in.
En popup visas som varnar you för att du är på väg att lämna en page med unsaved ändringar.

Tips 2: Lägg till varnings-popupen i andra formulär på din WordPress-webbplats
Du kan använda samma kodbas för att rikta in dig på alla formulär på din WordPress site. Här visar vi dig ett exempel på hur du använder den för att rikta in dig på ett kontaktformulär.
I det här exemplet använder vi WPForms plugin för att skapa ett kontaktformulär. Men steg-för-steg-instruktionerna fungerar fortfarande om du använder ett annat plugin för kontaktformulär på din webbplats.
Har du inget kontaktformulär och vill skapa ett? Då kan du kolla in vår guide om hur du skapar ett kontaktformulär.
✋ S nabbkommentar: På WPBeginner använder vi WPForms för att bädda in många olika formulär, inklusive vårt kontaktformulär, årliga läsarundersökning och migrationsförfrågningar. Om du är nyfiken på verktyget och vad det kan göra kan du gå vidare till vår fullständiga WPForms-recension!
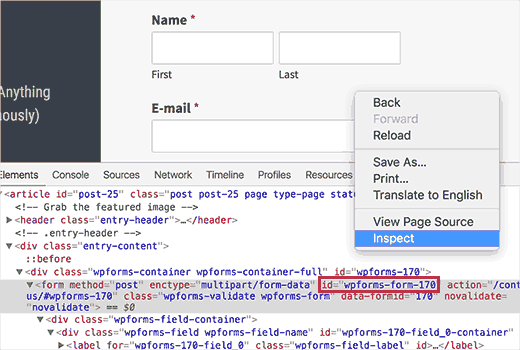
Det första du ska göra är att gå till den sida där du har bäddat in ditt kontaktformulär. Sedan för du muspekaren till det första fältet i kontaktformuläret, högerklickar och väljer sedan “Inspektera” i webbläsarens meny.

Härifrån vill du hitta raden som börjar med <form> -taggen för att hitta ID-attributet. I det här exemplet är vårt formulärs ID: n wpforms-form-170.
När du har hittat märket, gå vidare och kopiera ID:n attribut.
Låt oss nu redigera filen confirm-leaving.js och lägga till attributet ID:n efter #commentform. Se bara till att du avgränsar #commentform ditt formulärs ID:n med ett kommatecken. Du måste också lägga till ett #-tecken som ett prefix till ditt formulärs ID:n-attribut.
Din kod kommer nu att se ut så här:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Om allt ser bra ut kan du spara dina ändringar och uppladda filen till din webbplats.
Nu kan du enter valfri text i valfritt fält i ditt Contact Form och sedan försöka lämna page utan att submit formuläret. En popup kommer att visas med en varning om att du har unsaved ändringar.
Du kan ladda ner tillägget confirm-leaving här och sedan installera och aktivera tillägget som vanligt. Om du behöver hjälp kan du gå igenom vår przewodnik om hur du installerar ett tillägg till WordPress.
Observera att det riktar sig till formuläret för kommentarer, men du kan redigera tillägget för att rikta in dig på din användares registreringsformulär, undersökningar, återkopplingsformulär, jobbansökningsformulär eller andra formulär.
Bonustips: Förbättra dina WordPress-formulärs prestanda
När du har lagt till popup-fönstret för bekräftelse av navigation är det en bra idé att spåra hur ofta användare överger sina formulär.
Att veta hur många som lämnar webbplatsen utan att ha slutfört den kan hjälpa dig att se hur väl din webbplats fungerar för dem. På så sätt kan du ta reda på vad som kan få dem att lämna och göra förbättringar.
Ett av de bästa verktygen för att spåra övergivna formulär är MonsterInsights.
Det är det bästa Google Analytics-tillägget, som gör det enkelt att se hur användare interagerar med dina formulär och var de tenderar att insticksprogram, allt från din WordPress kokpit.

För mer information, vänligen se vår przewodnik om hur man spårar och minskar antalet övergivna formulär.
✋ S nabbkommentar: Vi använder MonsterInsights för att spåra många konverteringar, inklusive call-to-action-knappar, formulär och hänvisningslänkar. Detta har varit vårt pålitliga verktyg under en lång tid, och vi rekommenderar det varmt till alla WordPress-användare.
Kolla in vår omfattande MonsterInsights-recension för att lära dig mer om dess funktioner!
Om något kan du också köra ett A / B split-test. Detta innebär att du testar olika versioner av dina formulär för att se vilken som utförs bättre.
Du kan till exempel ändra ordalydelsen i popup-fönstret för bekräftelse av navigation eller anpassa ditt formulär. Genom att analysera resultaten kan du avgöra vad som håller användarna engagerade och hjälper till att minska antalet övergivna kunder.
Thrive Optimize är det bästa tillägget för denna uppgift. Det låter dig köra A/B-splittester utan någon kodning och håller dina data säkra.
Om du vill veta mer kan du läsa vår przewodnik om hur du gör A/B-splittester i WordPress.
Vi hoppas att den här artikeln hjälpte dig att visa popup-fönstret för bekräftelse av navigation för WordPress-formulär. Du kanske också vill kontrollera våra expertval av de bästa formulärbyggarna online och vår przewodnik om hur du lägger till bättre anpassade aviseringar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.